ant2マガジン
2022年02月
2022.02.22
Bootstrapを使ったアイコンの設定について
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回はBootstrapを使ったアイコンの設定方法についてご紹介します。
Bootstrapとは

BootstrapとはHTML/CSS/JavaScriptから構成される世界で最も有名なCSSフレームワークの1つです。CSSフレームワークとは、Webサイトの制作においてページのレイアウトやパーツの装飾、フォームのデザインなどを簡単にスピーディーに作成できるCSSコードがまとまったもののことを指します。
そのため、Bootstrapに用意されているクラスなどを指定することで簡単にWebサイトのデザインを作成することができます。
Bootstrapの特徴
- スピーディーにWebサイト制作ができる
必要なレイアウトやパーツが事前に用意されているため、
自分でCSSを記述することなくWebサイトを簡単に制作することができます。 - レスポンシブデザインに対応
ほとんどのCSSフレームワークがレスポンシブデザインに対応しているため
スマートフォンやタブレットなどのデバイスに合わせたデザインを簡単に制作することができます。 - グリッドシステムが利用できる
デバイスの画面を12分割した「グリッド」とよばれるガイドラインを管理することができます。グリッドに沿ってパーツやコンテンツを配置することでデバイスごとに画面幅が異なってもレイアウトを崩さず表示することができます。(簡単にレスポンシブ化させることができます)
ant2CMSとBootstrap
ant2 CMSの最新のテンプレートはBootstrapを実装済みです。
アイコンやボタンを簡単に設置できたり、パララックス機能を使って奥行きのある表現も可能です。Bootstrapで無料配布のテンプレートを容易にカスタマイズできるので、短時間での納品が可能となります。
Bootstrapを使って簡単アイコン設定
Bootstrap Iconsでは、1500以上のアイコンを用意しています。
今回はそのアイコンを使ってメニューリストにアイコンを表示させる設定方法をご紹介します。
Bootstrap Iconsはこちらhttps://icons.getbootstrap.jp/
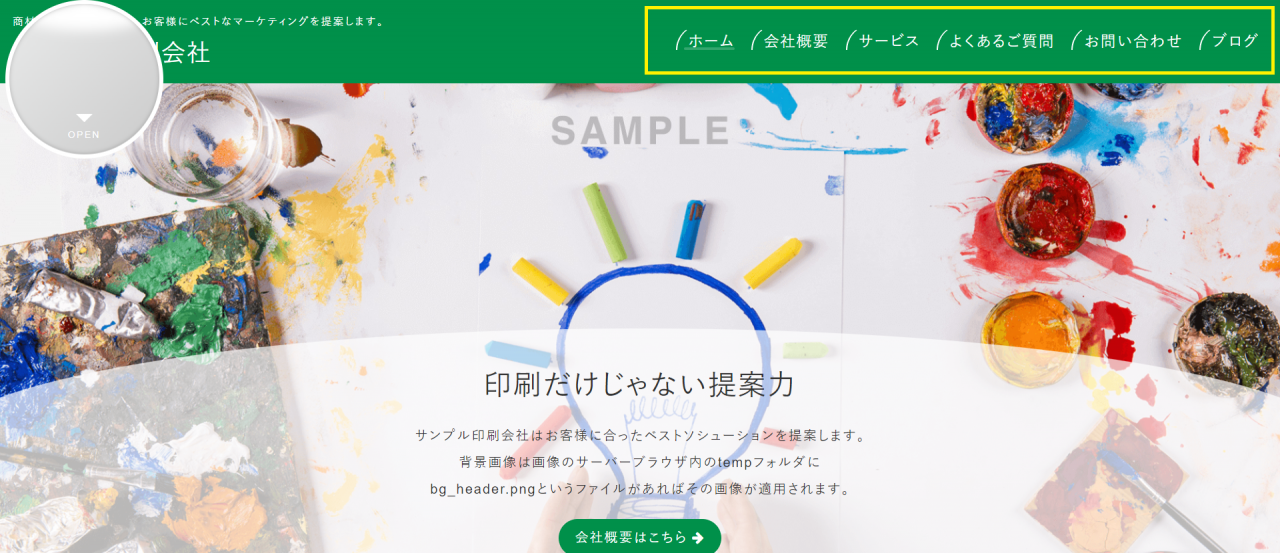
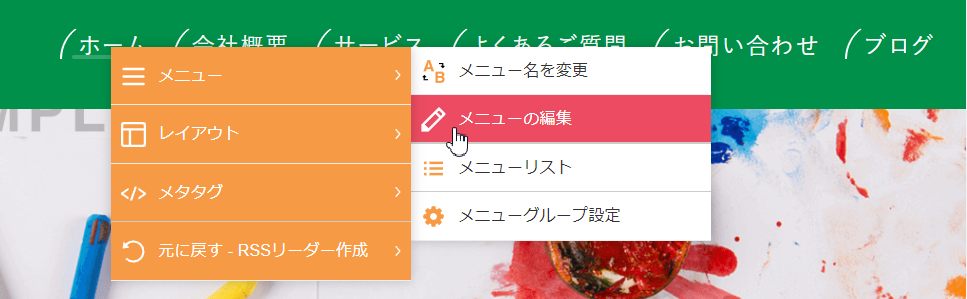
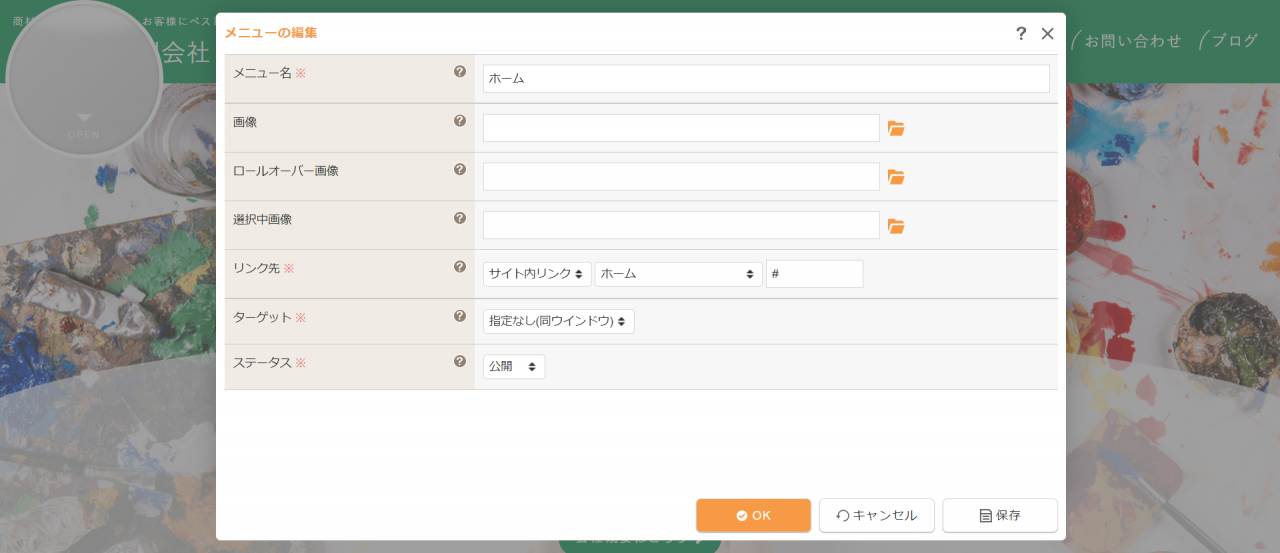
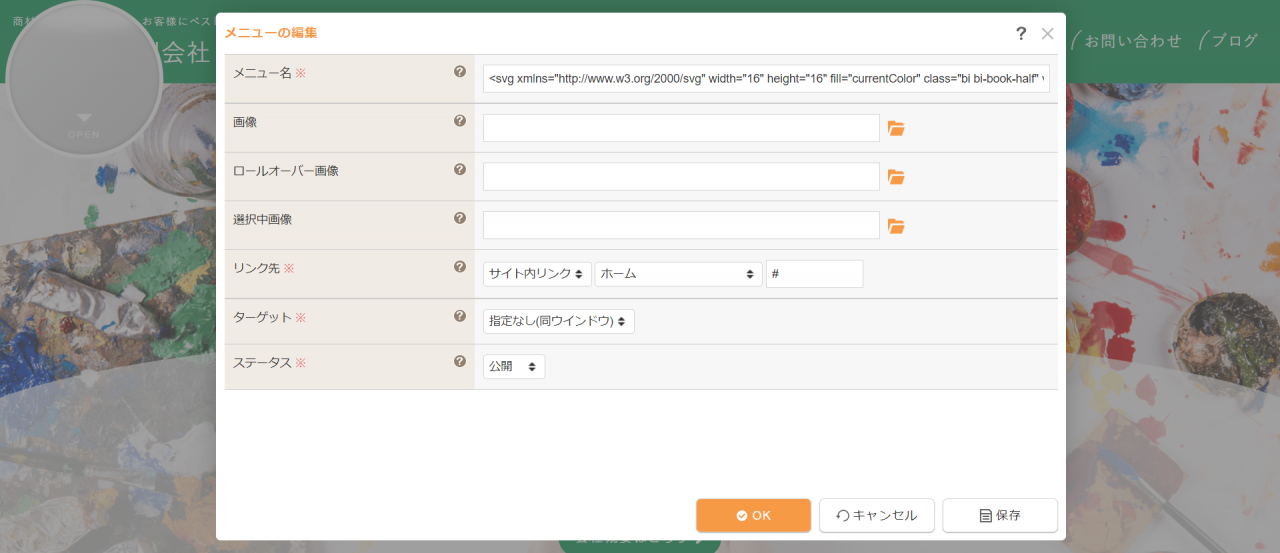
1.まずはじめにBootstrap Iconsのアイコンを選択します。
![]()




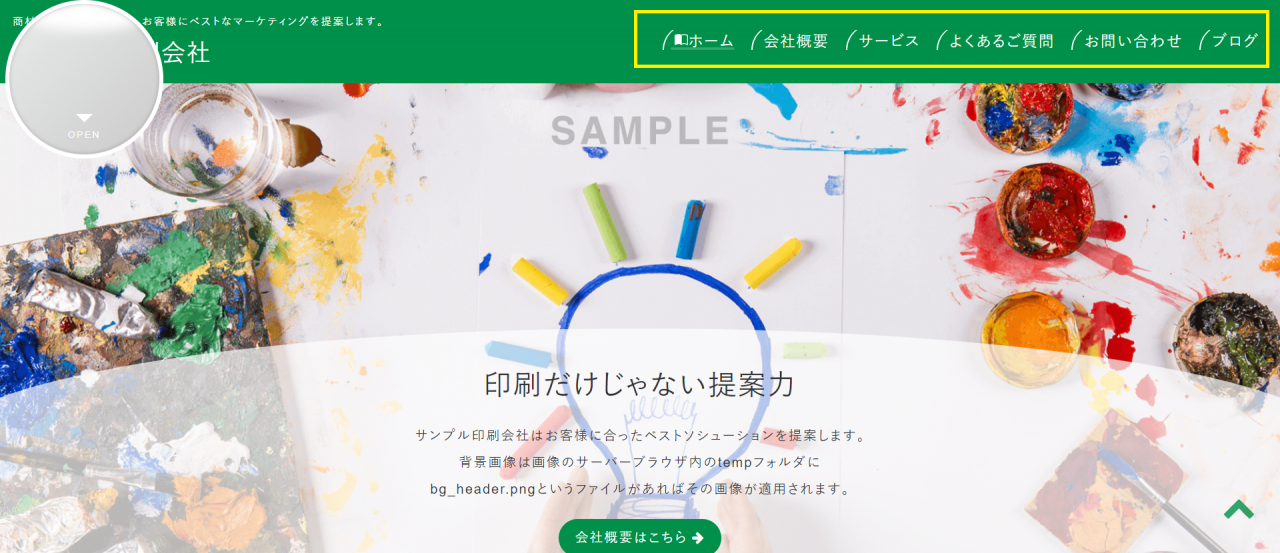
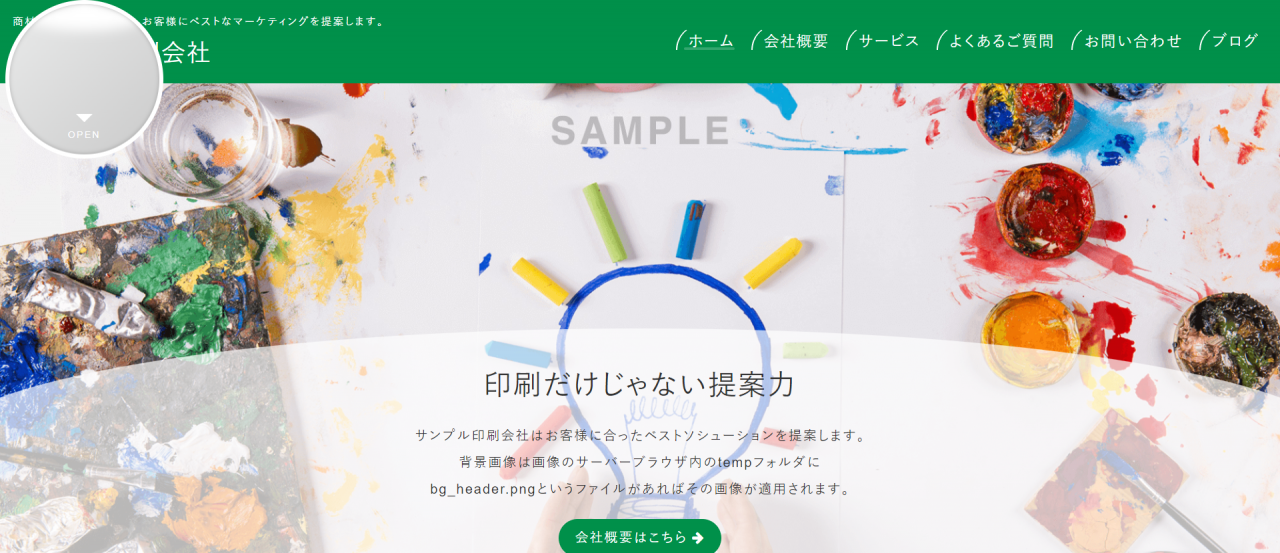
設定完了後はこのように表示されます
勿論Bootstrap Iconsは他の場所にも使っていただけます!
アイコンに悩んだ時は是非、Bootstrap Iconsのアイコンをチェックしてみてください。
1500個以上のアイコンが用意されているので、サイトにあったアイコンがきっと見つかるはずです。
今回はBootstrapのアイコンを使ったアイコンの設定方法についてご紹介しました。
簡単に設定することができるためアイコンを画像を用意することが難しいといった場合や
少しメニューリストをわかりやすくしたいとき、文章にアイコンを入れたいときに活用していただけます。是非この機会にお試しください。
- 1 / 1