title属性について
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回は前回ご紹介したalt属性と混合しやすいtitle属性についてご紹介します。
★前回ご紹介したalt属性についてはこちらをご確認ください。
title属性とは
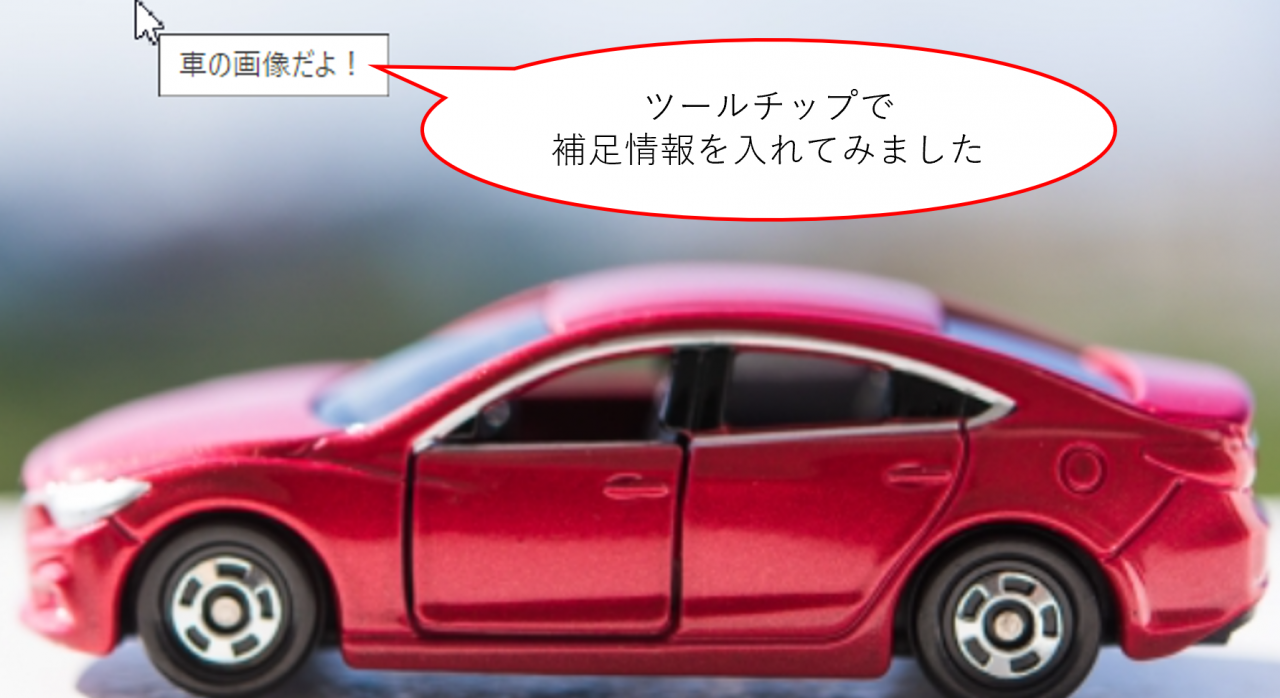
title属性とは要素にツールチップとして補足的に情報を追加することができる属性のことを指します。
※ツールチップ:マウス・カーソルをテキストやリンクテキストに置く(マウスオーバーさせる)とtitle属性として設定されたテキストが表示されることをツールチップと呼びます。

title属性の用途
- 画像に設定する場合
画像の情報(画像の詳細情報や説明)など - リンクテキストに設定する場合
リンク先のタイトルや説明など
alt属性とtitle属性の違い
1
alt属性

※alt属性に「眠る猫」と設定
2
title属性

※title属性に「眠る猫」と設定
alt属性を設定した場合とtitle属性を設定した場合の画像にカーソルをおいて確認してみましょう。
alt属性を設定した猫の画像は表面上では何の画像が挿入されているかの説明はわかりませんが、
title属性を設定した猫の画像は「ツールチップ」として「眠る猫」とテキストが表示されます。
検索エンジンは画像の情報を知るために「alt属性」を読み込むことで画像の中身を評価し、
サイト訪問ユーザーは画像の補足説明を「title属性」で確認することができます。
| alt属性 | title属性 | |
|---|---|---|
| 誰のためのものか | 検索エンジン | 訪問ユーザー |
| SEO効果 | 〇 | 影響なし |
※alt属性について詳しくはこちら
つまり、
alt属性は検索エンジンに対してわかりやすくWEBサイトの情報を伝えるために設定する属性であり、
title属性はサイト訪問ユーザーに対して情報をわかりやすく伝えるための属性であるということになります。
title属性とSEO
title属性はユーザービリティの向上には役立ちますが、マウスカーソル(マウスオーバー)という概念がないスマートフォンやタブレットの普及につれてツールチップを表示させる必要がないためか、最近ではSEO対策の効果としては影響がないといわれています。
そのため、SEO対策としてはtitle属性よりもalt属性を優先して設定したほうが良いといえます。
ant2 CMSでのtitle属性の設定
画像にtitle属性を設定する方法1
1.画像を含むコンテンツパーツを挿入
2.画像のパーツがあるコンテンツパーツを右クリック>ショートカットメニューから「画像設定」を開く

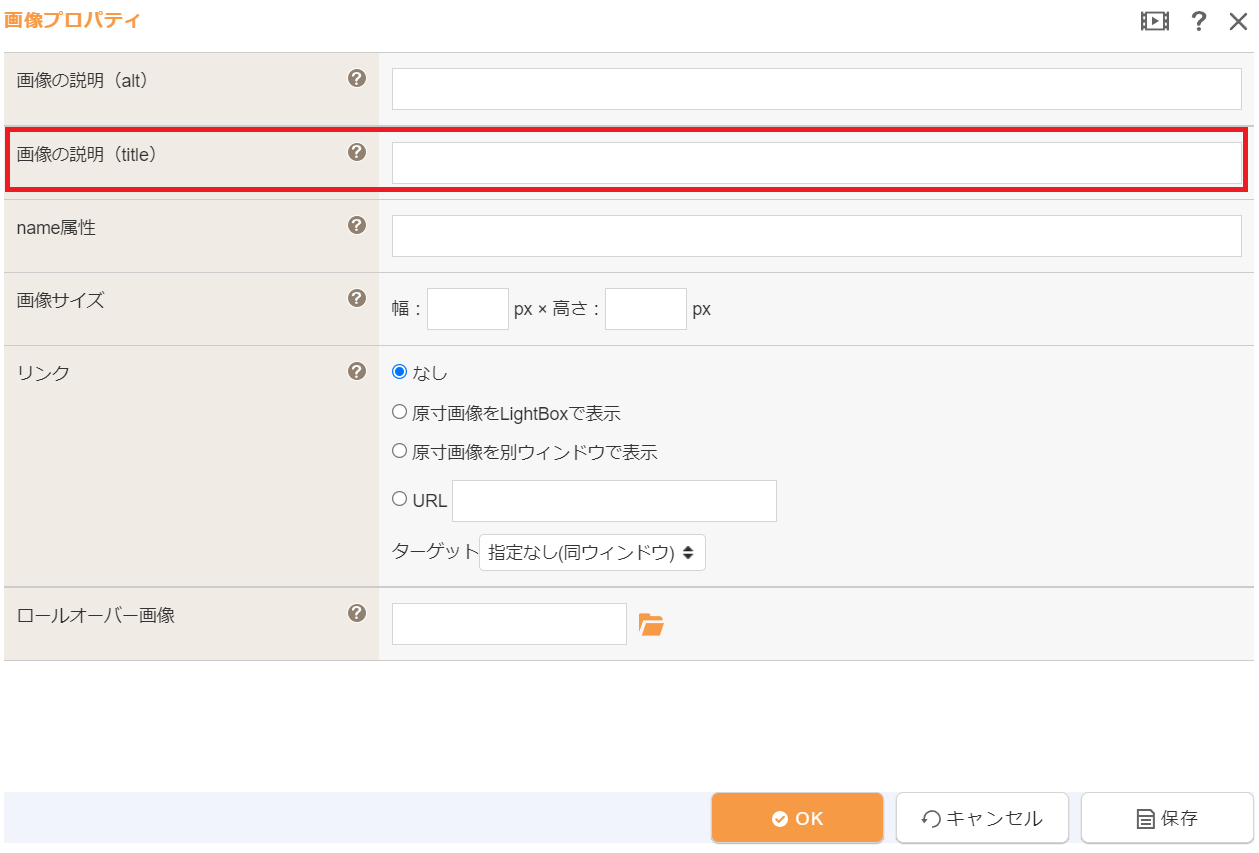
3.画像プロパティダイアログが表示され、「画像の説明(title)」からalt属性を入力→OK

画像にtitle属性を設定する方法2
1.画像を含むコンテンツパーツを挿入
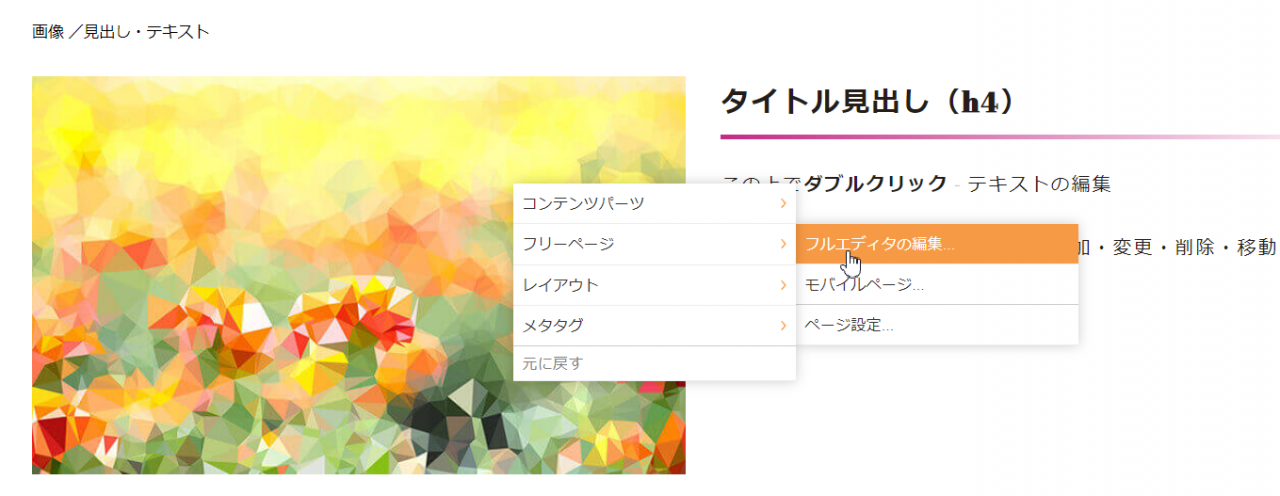
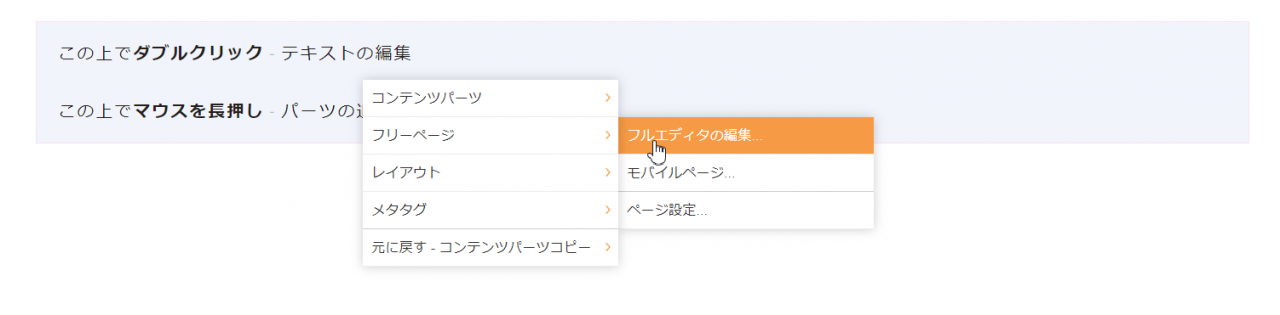
2.画像のパーツがあるコンテンツパーツを右クリック>ショートカットメニューから「フルエディタの編集」を開く

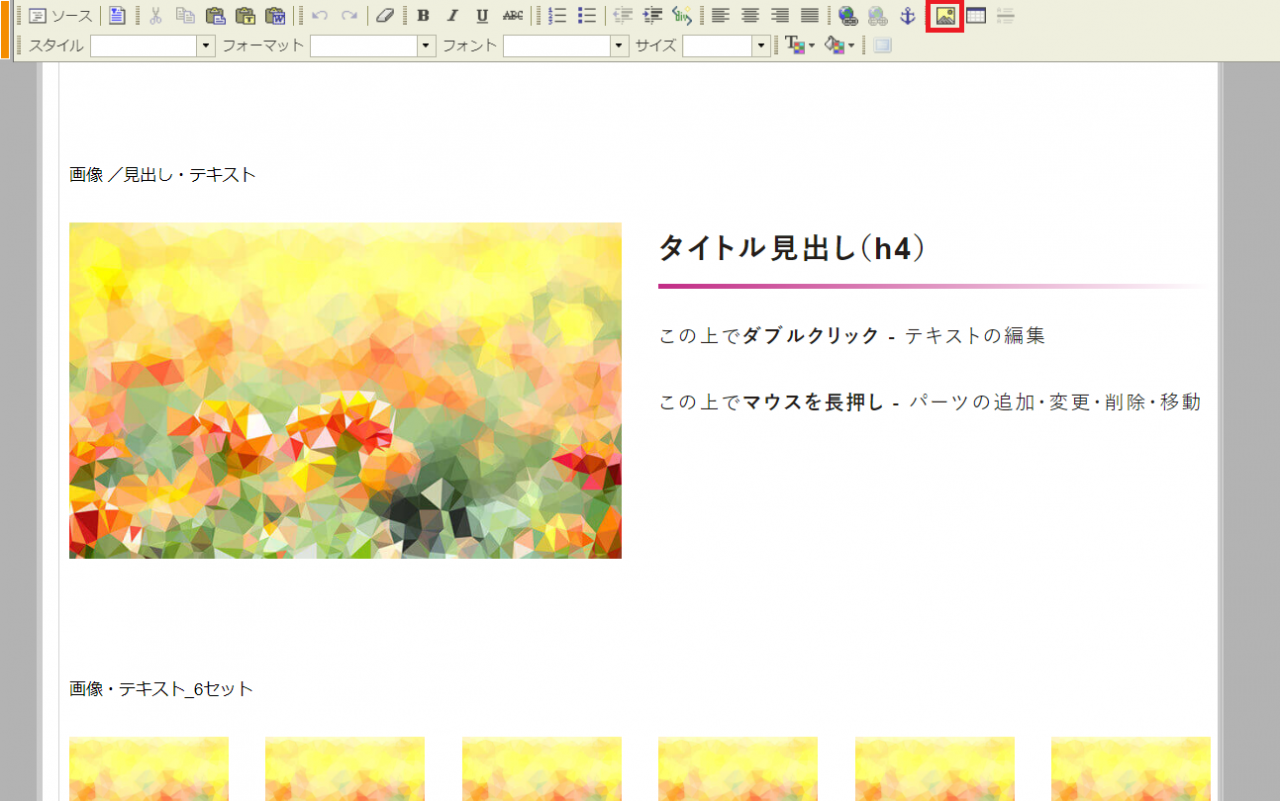
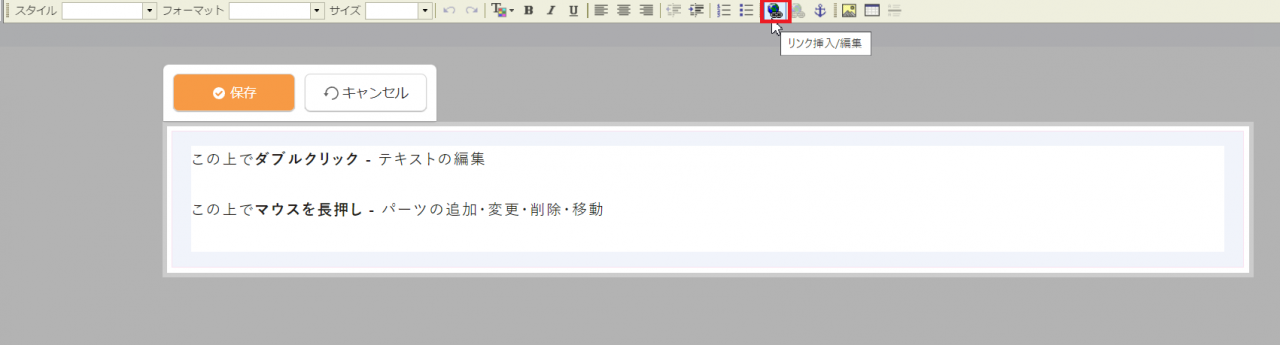
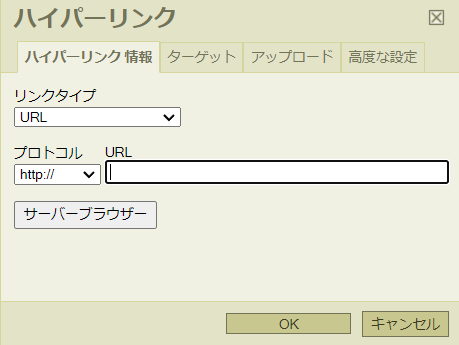
3.フルエディタ編集画面が開くので、ツールバーの「イメージ挿入/編集」のアイコンをクリック

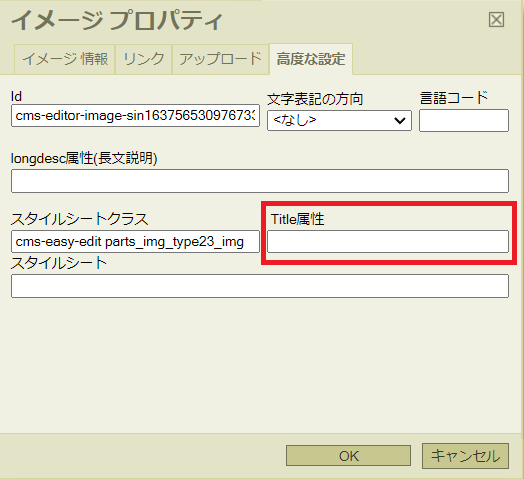
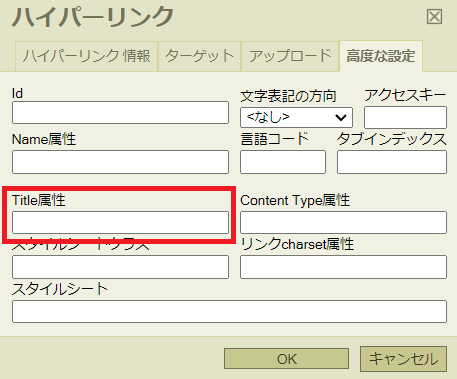
4.イメージプロパティダイアログが表示されるので、ダイアログ内の《高度な設定》タブより

リンクテキストにtitle属性を設定する方法
1.テキストのパーツがあるコンテンツパーツを右クリック>ショートカットメニューから「フルエディタの編集」を開く、またはダブルクリックでテキスト編集画面を表示させる




今回はtitle属性についてご紹介しました。
title属性とalt属性はよく混合されやすいですが、誰のための設定なのか、
SEO対策として有効かどうかを検討したうえで各設定を行っていただくことをおすすめします。
ant2 CMSではalt属性同様に簡単に設定することができるので是非、この機会に設定をしてみてください。







