マニュアル
2011年02月
2011.02.07
メニューリスト - 削除
メニューリストからメニューを削除します。
メニューを削除する
1
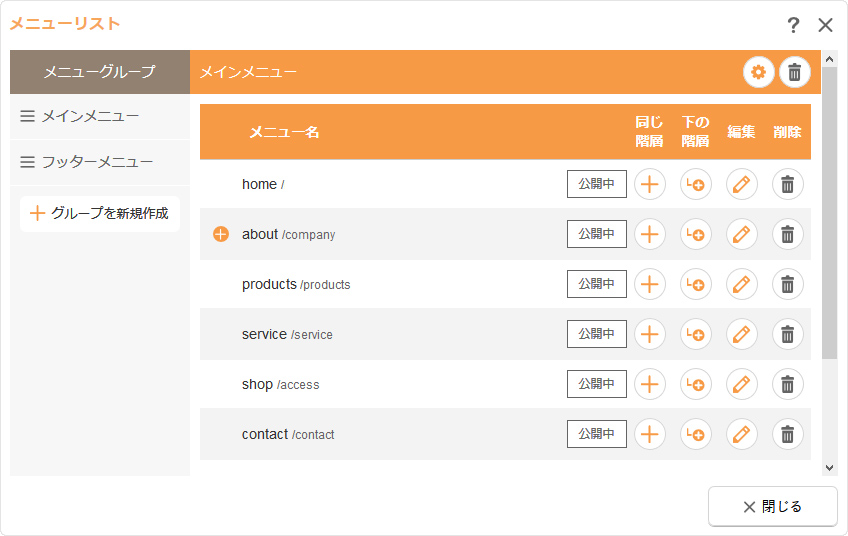
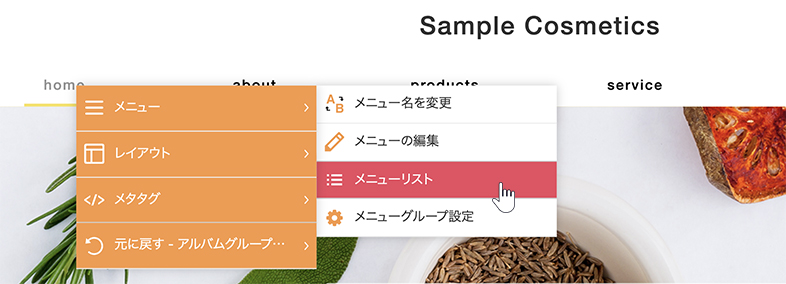
削除したいメニューがあるメニューグループの上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[メニュー] → [メニューリスト]を選択すると、"メニューリストダイアログ”が表示されます。
をクリックし(もしくは右クリックし)、ショートカットメニューの[メニュー] → [メニューリスト]を選択すると、"メニューリストダイアログ”が表示されます。
 をクリックし(もしくは右クリックし)、ショートカットメニューの[メニュー] → [メニューリスト]を選択すると、"メニューリストダイアログ”が表示されます。
をクリックし(もしくは右クリックし)、ショートカットメニューの[メニュー] → [メニューリスト]を選択すると、"メニューリストダイアログ”が表示されます。
2
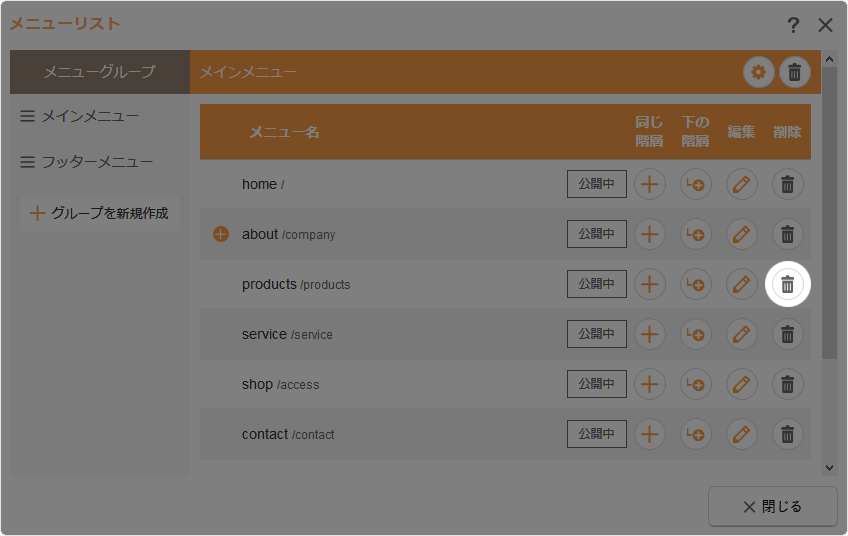
リストの中から削除したいメニューの右にある[削除]ボタン をクリックしてください。
をクリックしてください。

3
メッセージを確認し、[OK]ボタンをクリックすると削除完了です。
2011.02.07
メニューリスト - 編集
メニューリストを編集します。
この機能の各種操作
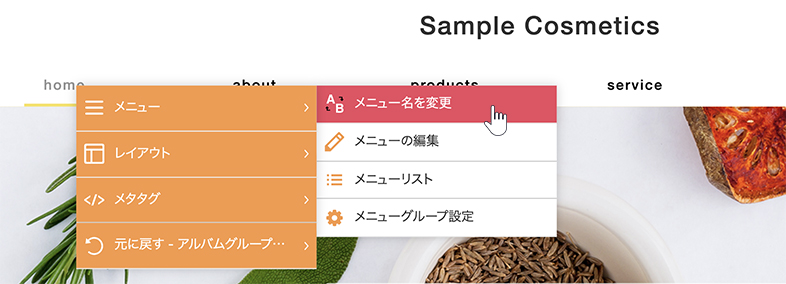
メニュー名を編集する
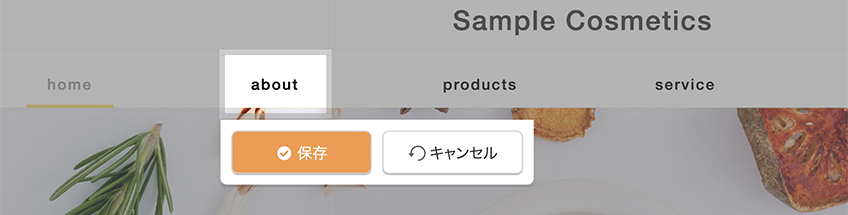
編集したいメニューの上でダブルクリックすると、ダイレクトに編集ができる状態になります。メニュー名を編集して[保存]ボタンをクリックします。

Hint
右クリックからメニュー名の編集
編集したいメニュー名の上で右クリックし、ショートカットメニューから[メニュー] → [メニュー名編集]を選択すると、ダイレクトに編集ができる状態になります。メニュー名を編集をして[保存]ボタンをクリックします。

メニューの設定を編集する
メニューを画像に変更したり、非公開(非表示)にしたり、リンク先を変更する場合はメニューの設定を変更します。
1
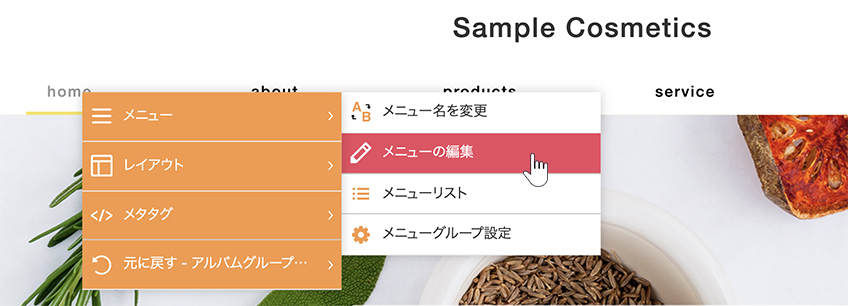
編集したいメニューの上にマウスを合わせて右クリックし、ショートカットメニューから[メニュー] → [メニューの編集]を選択します。

2
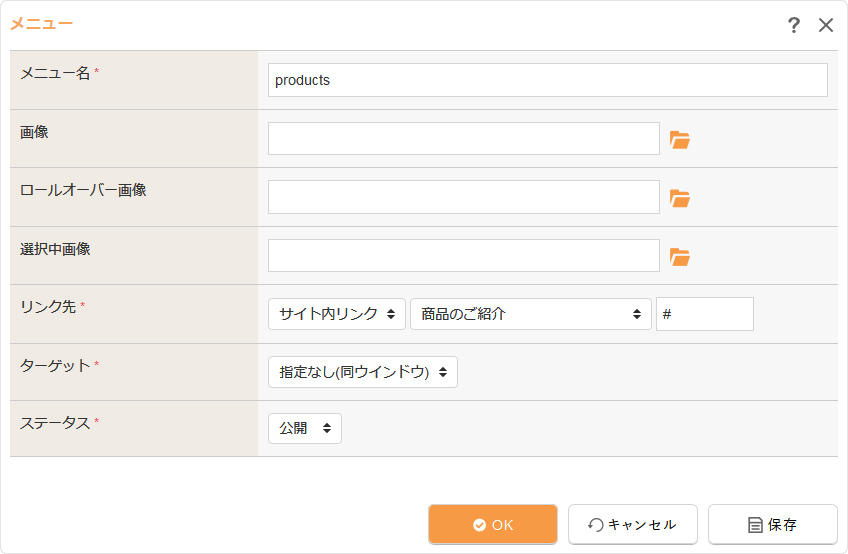
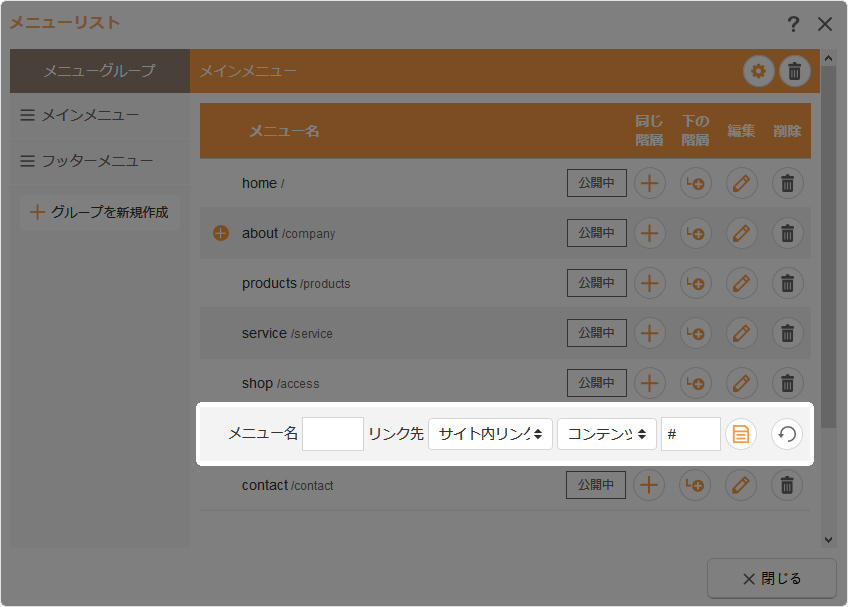
"メニューの編集ダイアログ”が表示されます。ダイアログの項目を編集します。

| メニュー名 | メニュー名が編集できます。 |
|---|---|
| 画像 | メニューに画像を使用する場合は、ここで画像を指定します。 [参照]ボタン |
| ロールオーバー画像 | メニューの上にマウスをのせると違う画像を表示したい場合に、表示される画像を指定します。 [参照]ボタン |
| 選択中画像 | メニューが選択されている(そのメニューのリンク先のページを開いている)ときに、違う画像を表示したい場合に使用する画像を指定します。 [参照]ボタン |
| リンク先 |
メニューのリンク先が変更できます。詳しくはメニューの追加の詳細の「リンク先について」を参照してください。
|
| ターゲット | リンク先のページを開くウィンドウを変更できます。指定のない場合は同じウィンドウになりますが、「新しいウィンドウ」を選択すると、そのメニューをクリックした場合新しいウィンドウ(ブラウザの種類によっては新しいタブ)が立ち上がり、リンク先を表示します。 |
| ステータス | このメニューを一般に公開するかどうかを変更できます。「公開」を選択すると、サイト公開よって一般サイトで公開されますが、「非公開」の場合は編集サイトにのみ表示され、一般サイトにはメニューが表示されません。 |
3
[OK]ボタンをクリックすると完了します。
Hint
マウスオーバーや右クリックからメニューリストの編集
設定を変更したいメニューがあるメニューグループの上にマウスを合わせて表示される[メニュー]ボタン![]() をクリックし(もしくは右クリックし)、ショートカットメニューの[メニュー] → [メニューリスト]を選択します。
をクリックし(もしくは右クリックし)、ショートカットメニューの[メニュー] → [メニューリスト]を選択します。
メニューの上での右クリックの操作でもショートカットメニューが表示されます。
コントロールパネルからメニューリストの編集
コントロールパネルメニューリストからも編集できます。
2011.02.07
メニューリスト - 追加
メニューリストにメニューを追加します。
メニューを追加する
1
追加したいメニューグループの上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[メニュー] → [メニューリスト]をクリックすると、"メニューリストダイアログ”が表示されます。
をクリックし(もしくは右クリックし)、ショートカットメニューの[メニュー] → [メニューリスト]をクリックすると、"メニューリストダイアログ”が表示されます。

2
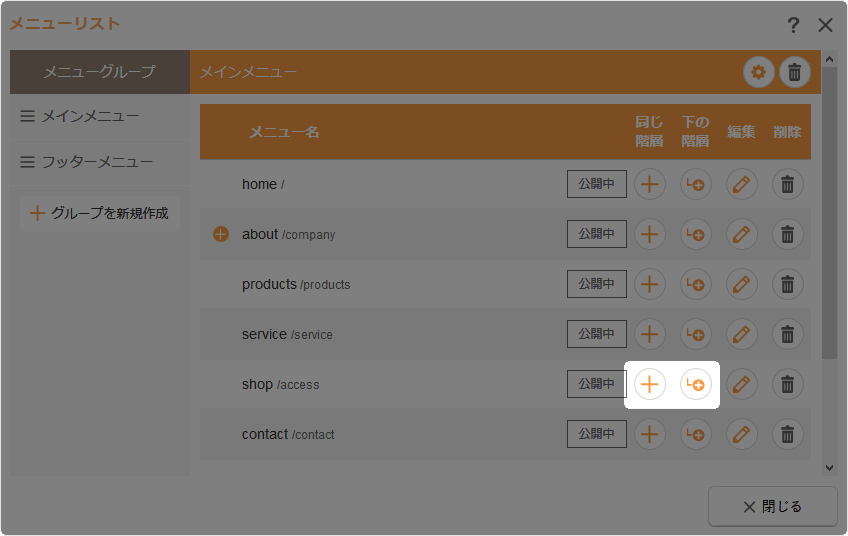
追加したい順番の一つ上のメニューの右にある[追加]ボタン をクリックします。また、追加済みのメニューの下の階層に追加する場合は、[下の階層に追加]ボタン
をクリックします。また、追加済みのメニューの下の階層に追加する場合は、[下の階層に追加]ボタン をクリックします。詳しくは、下記の「階層について」を参照してください。
をクリックします。詳しくは、下記の「階層について」を参照してください。

3
メニューを追加するための各項目を設定します。

| メニュー名 | メニューとして表示される名称を入力します。 |
|---|---|
| リンク先 |
メニューを押したときに表示される内容を設定します。詳しくは、下記の「リンク先について」を参照してください。
|
4
[保存]ボタン をクリックして完了です。
をクリックして完了です。
階層について
同じ階層にメニューを追加する場合
追加したい順番の一つ上のメニューの右にある[追加]ボタン![]() をクリックしてメニューを追加します。
をクリックしてメニューを追加します。
例えば、「商品情報」と「サービス紹介」の間にメニューを追加したい場合は、「商品情報」の右にある[追加]ボタンをクリックします。

下の階層にメニューを追加する場合
下の階層に追加したいメニューの右にある[下の階層に追加]ボタン![]() をクリックしてメニューを追加します。
をクリックしてメニューを追加します。
例えば、「会社案内」の下の階層に「代表メッセージ」のメニューを追加したい場合は、「会社案内」の右にある[下の階層に追加]ボタンをクリックします。

リンク先について
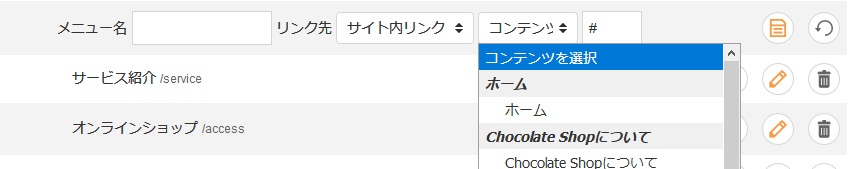
サイト内リンク
サイト内の別のページへリンクしたい場合に選択します。
表示したいページを右の《コンテンツを選択》の中から選んでください。左の《タイトル》が空欄の場合は、コンテンツを選択すると、そのタイトルが自動で入力されます。

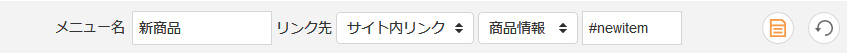
アンカーへのリンク設定
表示したいページの特定のアンカー先にリンクしたい場合は、一番右側の入力ボックスの「♯」の後ろにアンカー名を入力します。下記の場合は、リンク先をサイト内の「商品情報」というページにある「newitem」アンカーに設定しています。

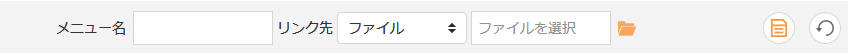
ファイル
サーバーブラウザにアップロードしたファイルへリンクしたい場合に選択します。入力ボックスの右側にある[参照]ボタン![]() をクリックし、表示したいファイルを選んでください。
をクリックし、表示したいファイルを選んでください。

URL入力
外部サイトなどにリンクしたい場合に選択します。右の入力ボックスに表示したいページのURLアドレスを直接入力します。

リンクなし
メニュー名の表示のみで、リンクをさせない場合に選択します。リンク先がないため、メニューを押しても何もページは変わりません。

2011.02.07
メニューリスト
「メインメニュー」や「フッターメニュー」など、各“メニューグループ”をリスト化したものがメニューリストです。
メニューの追加や削除、編集、並び替えができます。
この機能の各種操作
メニューリストを設定する
1
コントロールパネルの[作成] → [コンテンツ管理] → [メニューリスト]をクリックします。
2
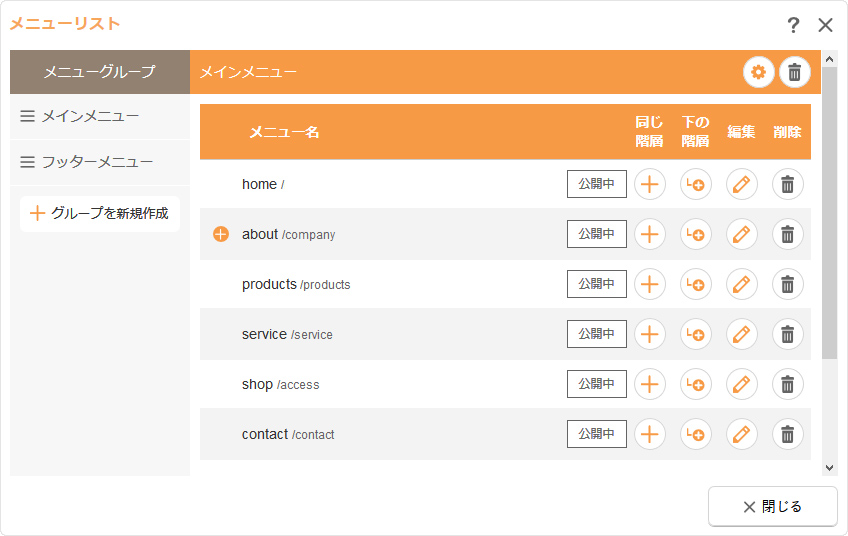
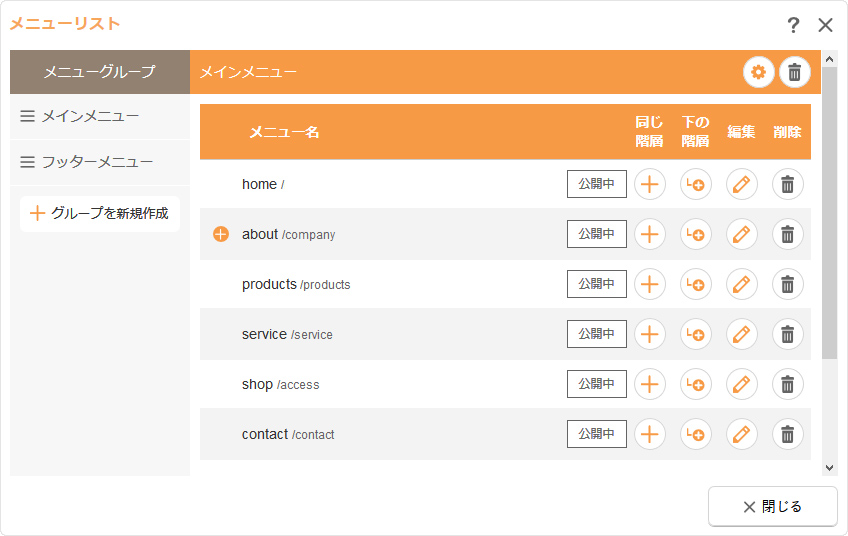
“メニューリストダイアログ”が表示されます。

| メニューグループ |
登録されているメニューグループの一覧です。一覧の中から編集したいメニューグループを選択します。メニューグループを作成する場合は、[グループを新規作成]ボタン |
|---|---|
|
[設定]ボタンです。表示されているメニューリストのメニューグループの設定を行います。 |
|
|
[削除]ボタンです。メニューグループ名の右端の[削除]ボタンは、メニューグループを削除します。 |
|
| メニュー名 |
選択されているメニューグループのメニューがツリー状に表示されます。 階層の展開メニューの下に階層がある場合は、タイトルの前に[+]ボタン |
|
[追加]ボタン、[下の階層に追加]ボタンです。新しくメニューを追加します。 |
|
|
[編集]ボタンです。メニューを編集します。 |
|
|
[削除]ボタンです。メニュー名の右端の[削除]ボタンは、メニューを削除します。 |
3
[閉じる]ボタンをクリックするとダイアログが閉じます。
Hint
マウスオーバーや右クリックからメニューリストの設定
編集したいメニューの上にマウスを合わせて表示される[メニュー]ボタン![]() をクリックし(もしくは右クリックし)、ショートカットメニューの[メニュー] → [メニューリスト]を選択します。
をクリックし(もしくは右クリックし)、ショートカットメニューの[メニュー] → [メニューリスト]を選択します。
メニューの上での右クリックの操作でもショートカットメニューが表示されます。

メニューを並び替える
サイトで表示されるメニューは、メニューリストの並び順になります。メニューの並び順を変更したい場合は、メニューリストの順番を変更する必要があります。
2011.02.07
メニューグループ
そのホームページにどんなコンテンツがあるのか、どんなページがあるのかをリスト化し、それぞれにリンクを貼ってそのページに飛べるようにしたたものをメニューと言います。編集サイトでは、このメニューを集めたものを“メニューグループ”と呼び、初期設定では、「メインメニュー」と「フッターメニュー」の2つのメニューグループがあります。(メニューグループは9個まで作成することが可能です。)
- メニューの追加・削除・並び替えなどは“メニューグループ”では編集できません。“メニューリスト”で編集します。
この機能の各種操作
メニューグループを新規作成する
1
コントロールパネルの[作成] → [コンテンツ管理] → [メニューリスト]をクリックします。
2
“メニューリストダイアログ”が表示されます。ダイアログのメニューグループの一覧の下にある[グループを新規作成]ボタン をクリックします。
をクリックします。

3
ダイアログの各項目を設定します。

| ID |
メニューグループのIDをリストから選択してください。自動的に付与されますのでそのままでも結構です。
|
|---|---|
| メニューグループ名 | 任意のメニューグループ名を入力してください。(日本語可) |
| メニューパーツ |
サブメニューの有無を設定します。レイアウトで配置できるパーツの数を選択してください。 プルダウン表示のテンプレート対応プルダウン表示に対応しているテンプレートは《メニューパーツ》は「1つ」を選択してください。「1つ」以外が選択されている場合は、下の階層のメニューがプルダウンで表示されません。 「全てのパーツに下のメニューを出力する」「全てのパーツに下のメニューを出力する」にチェックを入れると各パーツにその階層より下の階層のメニューが表示されます。ただし、2つ以上のパーツを選択している場合、階層の展開が「常に展開する」にチェックが入っていても、最後のパーツ以外は全て「選択された場合のみ展開する」と同じ状態で表示されます。
|
| 階層の展開 | 下の階層を常に展開(表示)するか、選択された場合にのみ展開(表示)するのかを選択してください。 |
4
[OK]ボタンをクリックして完了です。
メニューグループを編集する
1
コントロールパネルの[作成] → [コンテンツ管理] → [メニューリスト]をクリックすると、“メニューリストダイアログ”が表示されます。
2
編集したいメニューグループを選択し、右上の[設定]ボタン をクリックします。
をクリックします。

3
ダイアログの変更したい各項目を編集します。詳しい内容は上記「メニューグループの新規作成」の手順3を参照してください。
4
[OK]ボタンをクリックして完了です。
Hint
マウスオーバーや右クリックからメニューグループの編集
メニューの上にマウスを合わせて表示される[メニュー]ボタン![]() をクリックし(もしくは右クリックし)、ショートカットメニューの[メニュー] → [メニューグループ設定]を選択します。
をクリックし(もしくは右クリックし)、ショートカットメニューの[メニュー] → [メニューグループ設定]を選択します。
メニューの上での右クリックの操作でもショートカットメニューが表示されます。

メニューグループを削除する
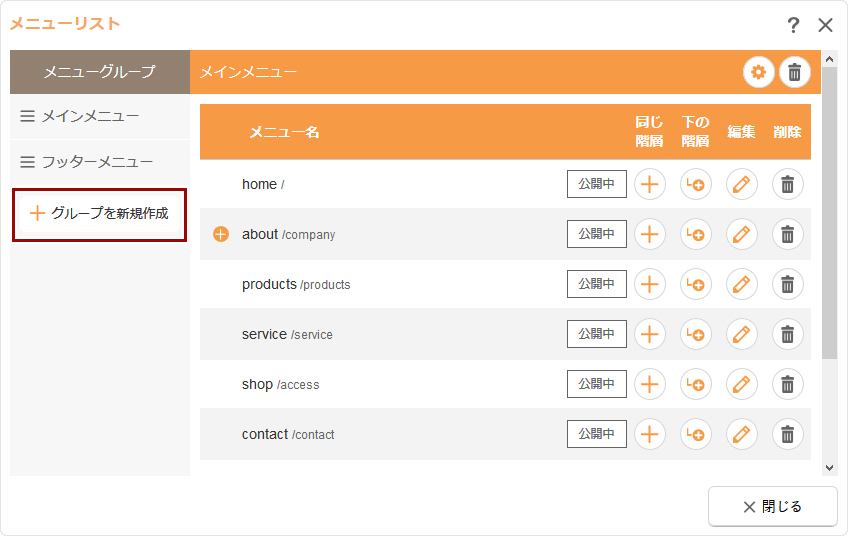
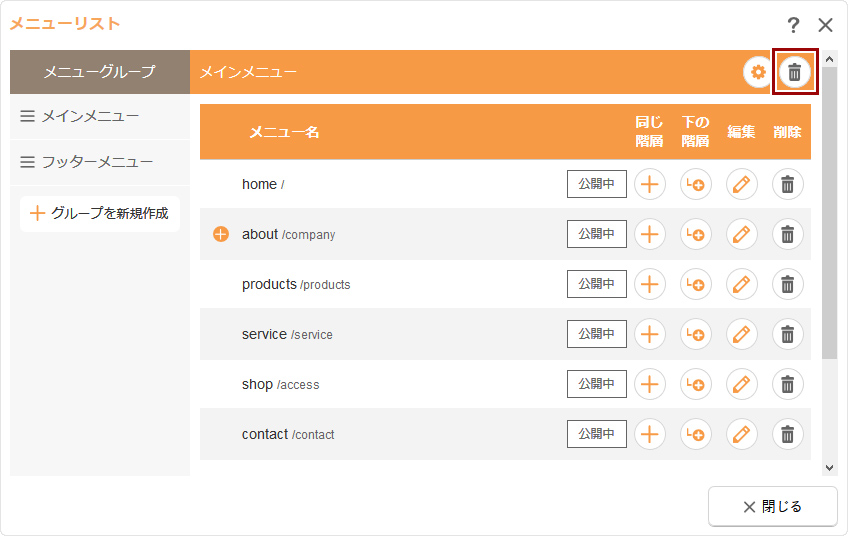
1
コントロールパネルの[作成] → [コンテンツ管理] → [メニューリスト]をクリックすると、“メニューリストダイアログ”が表示されます。
2
編集したいメニューグループを選択し、メニューグループ名の右端の[削除]ボタン をクリックします。
をクリックします。

3
メッセージを確認し、[OK]ボタンをクリックすると削除されます。
2011.02.07
新規ページ作成
新規ページ(フリーページ)を作成します。ページ作成時にサイト内のフリーページの複製をするかどうか、メニューの作成などを設定することができます。
新しいページを作成する
1
コントロールパネルの[作成] → [新規作成] → [ページを作る]をクリックします。
2
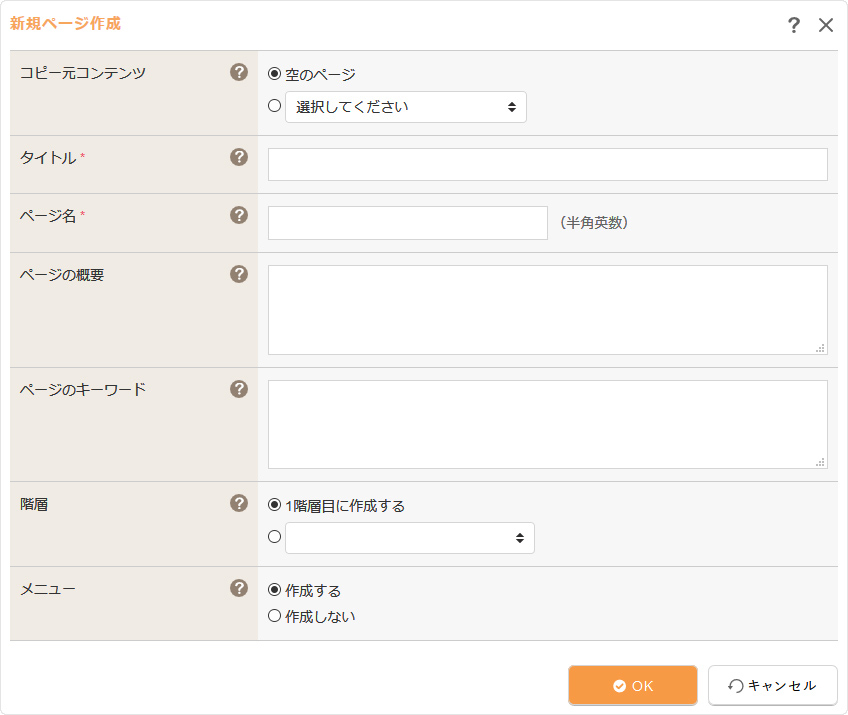
表示された“新規ページ作成ダイアログ”の各項目を入力します。

| コピー元コンテンツ | 空のページを作成するか、コピー元のコンテンツを選択してページを複製するか設定します。 「空のページ」 ・・・ タイトルだけが掲載されます。 「○○のページをコピーする」 ・・・ 選択したフリーページの内容がコピーされて掲載されます。 |
|---|---|
| タイトル | ページのタイトルを入力します。ここに入力したタイトルは、作成時に自動的に見出しとして追加されます。 |
| ページ名 | ページ名は自動的に付与されていますが、わかりやすい名称(半角英数字)に変更されることをお勧めします。 ※必ずアルファベットで始まる半角英数字(記号不可)で入力してください。 ※「xxx/●●●」のように「/」を使用すると作成したページがページリストに表示されなくなりますのでご注意ください。 |
| ページの概要 | このページの説明文を120~280文字を目安に設定します。検索サイトによっては、検索された際に該当コンテンツの説明文として適用されます。 |
| ページのキーワード | このページに関連するキーワードを「,(半角カンマ)」で区切って10ワード以内を目安に設定します。検索サイトによっては、無視される場合もあります。 |
| 階層 | ページを配置する階層を選択します。 ⇒ 階層についてはこちら |
| メニュー | メインメニューの第一階層にメニューを作成するかどうか選択します。作成する場合はメインメニューの第一階層の一番最後に作成されます。 |
3
[OK]ボタンをクリックして作成完了です。
2011.02.07
フリーパーツ - 削除
2011.02.07
フリーパーツ - 追加
フリーパーツはメインコンテンツ以外のブロックに自由に配置できるレイアウト用のパーツです。
この機能の各種操作
フリーパーツを追加する
1
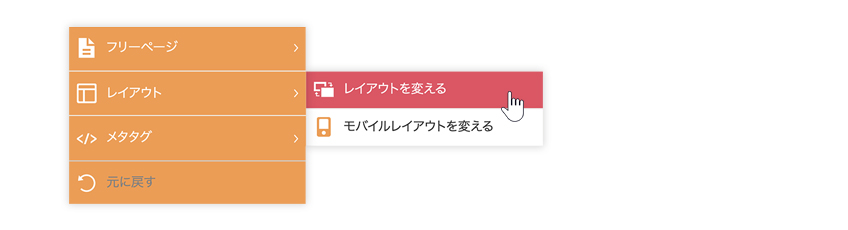
フリーパーツを追加したいページの上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[レイアウト] → [レイアウトを変える]を選択すると、"レイアウトダイアログ”が表示されます。
をクリックし(もしくは右クリックし)、ショートカットメニューの[レイアウト] → [レイアウトを変える]を選択すると、"レイアウトダイアログ”が表示されます。

2
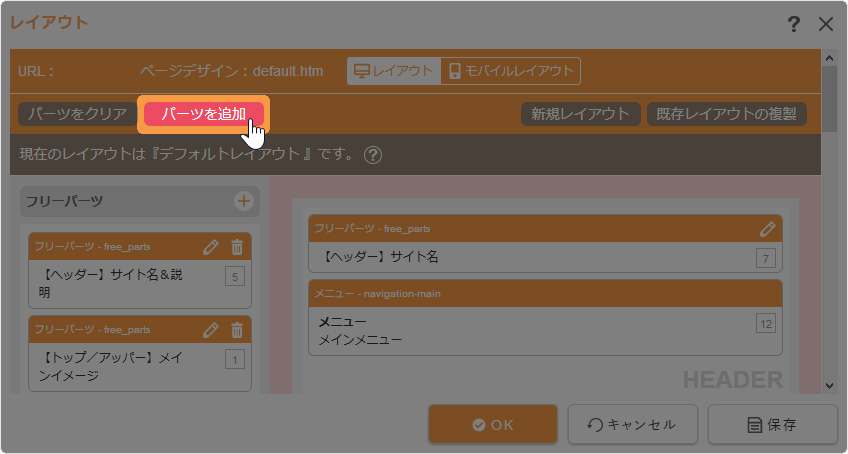
ダイアログの[パーツの追加]ボタンをクリックします。

Hint
“レイアウトダイアログ”左のパーツリストにある「フリーパーツ」の[追加]ボタン![]() からもフリーパーツの追加をすることができます。
からもフリーパーツの追加をすることができます。
3
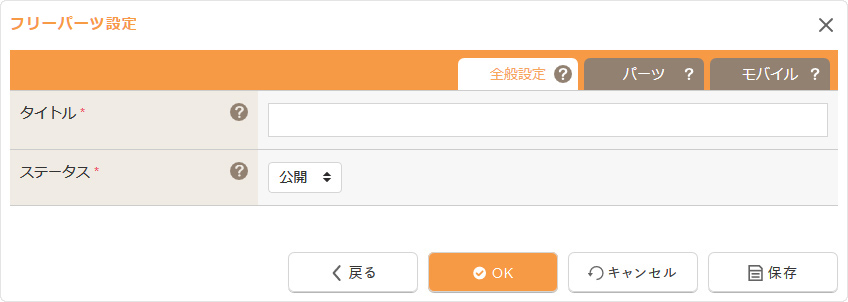
【全般設定】タブに必要事項を入力します。

| タイトル | フリーパーツのタイトルを入力します。 |
|---|---|
| ステータス |
サイト公開の際にこのフリーパーツを一般に公開するかどうかを設定します。
|
4
【パーツ】タブをクリックし、掲載したい内容を自由に編集します。

5
さらに、モバイルサイトの表示内容をパソコンの表示と変更したい場合は、【モバイル】タブをクリックして、モバイルサイト用に本文を編集してください。モバイルサイト用に本文を編集しない場合は、パソコンと同じく【本文】タブの内容が表示されます。
- モバイルサイトが「なし」の設定の場合は設定することができません。

6
[OK]ボタンをクリックすると完了です。
フリーパーツをページに設置する
追加したフリーパーツをページに配置する場合は、レイアウトで該当するフリーパーツを配置してください。
2011.02.07
フリーパーツ
「HEADER(ヘッダー)」や「SIDE(サイド)」など、「メインコンテンツ」以外のブロックに掲載したいものがある場合、フリーパーツを作成して『レイアウト』で配置することができます。フリーパーツはいくつでも自由に作成することができます。
この機能の各種操作
フリーパーツを管理する
1
ページ内のフリーパーツの上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[フリーパーツ] → [フリーパーツリスト]を選択します。
をクリックし(もしくは右クリックし)、ショートカットメニューの[フリーパーツ] → [フリーパーツリスト]を選択します。

2
“フリーパーツリストダイアログ”が表示されます。

| タイトル | フリーパーツのタイトルが表示されます。 |
|---|---|
|
[追加]ボタンです。フリーパーツを追加します。 |
|
|
[編集]ボタンです。フリーパーツを編集します。 |
|
|
[削除]ボタンです。フリーパーツを追加します。 |
3
[閉じる]ボタンをクリックするとダイアログが閉じます。
2011.02.07
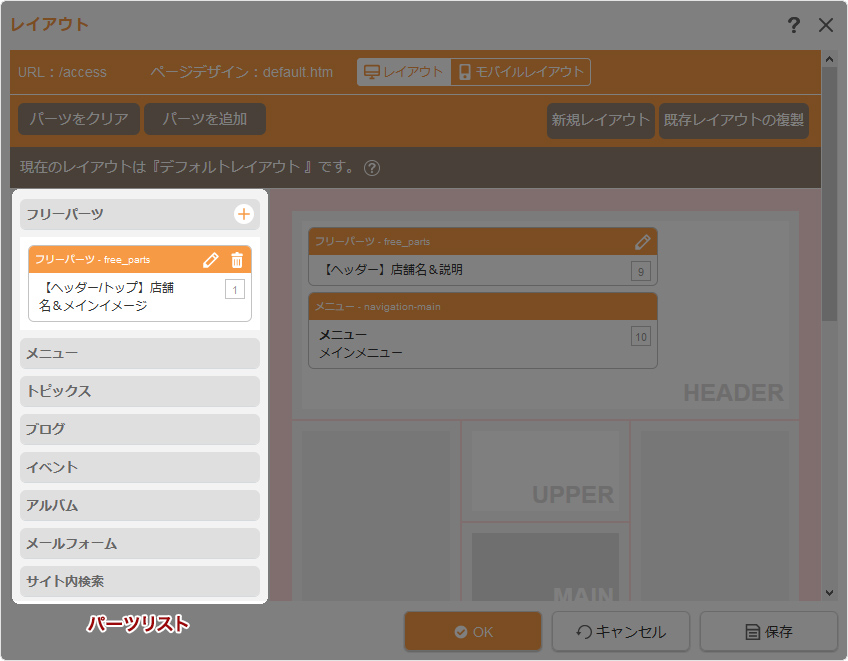
パーツリスト
“レイアウトダイアログ”の左側には、右側のメインコンテンツ以外の“ブロック”に配置できるレイアウト用パーツの一覧(パーツリスト)が種類別に表示されます。
パーツリストには、[コンテンツ管理]で作成した各コンテンツや各メニューのパーツ、[便利な機能]や[アプリケーション]設定したパーツ、“レイアウトダイアログ”から作成したフリーパーツが表示されます。それぞれの詳しい内容は、下記の種類名をご確認ください。
- 表示されるパーツや利用可能なパーツはプランやユーザー権限、使用しているテンプレートにより異なります。

パーツの種類
パーツの表示ルール

【参考】パーツの表示ルール
- 種類 - モジュールタグ
- パーツ名
- タイトル
- 種類やタイトルの設定があるかどうかによって、パーツ名またはタイトルは表示されない場合があります。
- パーツ名の右側の四角には、そのパーツが設定されているレイアウト件数が表示されます。クリックすると個別レイアウトを設定しているURLが確認できます。
パーツリストの一覧
フリーパーツ
作成したフリーパーツが表示されます。フリーパーツの追加、編集、削除は“レイアウトダイアログ”から行うことができます。パーツ内のタイトルを確認して配置してください。
パーツ
フリーパーツの内容を表示したパーツです。
メニュー
作成したメニューのパーツが表示されます。メニューパーツは、メニューグループの設定内容に合わせてメニューパーツが作成されます。
パーツ
- メニュー
メニューリストを表示するパーツです。 - メニュー(サブ)
2階層目以降のメニューを表示するパーツです。メニューグループの《パーツ》を「2つ」または「3つ」に設定してください。 - メニュー(サブサブ)
3階層目以降のメニューを表示するパーツです。メニューグループの《パーツ》を「3つ」に設定してください。
メニューパーツのプルダウン表示について
メニューパーツのプルダウン表示に対応しているテンプレートの場合は、プルダウン表示に対応するブロック(HEADERブロックなど)にメニューパーツを配置し、メニューグループは下記の設定に変更してください。
- メニューグループ
“メニューリストダイアログ”の[設定]ボタンをクリックし、メニューグループの《メニューパーツ》は「1つ」を選択してください。
※《メニューパーツ》で「1つ」以外が設定の場合は、下の階層のメニューがプルダウンで表示されません。
トピックス
トピックスで作成されたページの情報を掲載するためのパーツです。サイト内にトピックスが複数ある場合は、パーツ内のタイトルを確認して配置してください。
パーツ
- 最新記事
最新の記事を表示したパーツです。
トピックス設定の《最新一覧の表示件数》に設定された表示件数で表示されます。 - 暦アーカイブ
記事を年単位に分類したパーツです。
ブログ
ブログのパーツは主にブログ内で使用するパーツですが、トップページなどにブログの最新エントリーを掲載するなど、サイト内のブログに関する情報をブログ以外のページにも配置することができます。
パーツ
- 暦アーカイブ
エントリーを月単位に分類したパーツです。 - カテゴリーリスト
エントリーをカテゴリー単位に分類したパーツです。 - 最新エントリー
最新のエントリーを表示したパーツです。
ブログ設定の《最新エントリーの表示件数》に設定された表示件数のエントリーが表示されます。 - カレンダー
エントリーをカレンダーで表示したパーツです。 - フィード
フィードとは、ブログがエントリーされた時にタイトルや内容を自動的に配信してくれるもので、その機能が用意されたパーツです。 - ブログ内検索フォーム
入力されたキーワードに応じてブログ内を検索するためのパーツです。
※入力されたキーワードの全角、半角、カタカナ、大文字、小文字の検索が行えます。詳しくは下記の「検索の仕様」を参照してください。
検索の仕様
- キーワード検索・・・入力された単語の全角、半角、カタカナ、大文字、小文字の検索を行います。
- AND検索 ・・・ 入力された単語のいずれも満たす検索を行います。単語をスペース(半角全角可)で区切って検索します。
- OR検索 ・・・ 入力された単語のいずれかを満たす検索を行います。単語と単語を「スペース(半角全角可)+OR(大小文字可)+スペース(半角全角可)」で区切って検索します。
例)「カフェ 池袋 OR 渋谷」の場合は、カフェがヒットしてなおかつ池袋か渋谷がヒットします。
※入力された単語の全角、半角、カタカナ、大文字、小文字の検索を行います。
検索対象
- エントリーのタイトル
- エントリーの本文
- エントリーの追記
- 公開サイトで一般に公開されているエントリーが対象となりますので、非公開のエントリー、またBASIC認証が設定されているブログのエントリーにつきましては対象外となります。
- カスタムフィールドの内容は対象外です。
Hint
カテゴリーの便利な機能
カテゴリーを追加すると、カテゴリー内のエントリーを表示するURLが作成されます。複数のカテゴリーに属するエントリーの表示(AND検索)や、複数のカテゴリーのいずれかに属するエントリーを表示(OR検索)する場合は、下記のルールでアクセスすると、一致するエントリーを表示することができます。
※カテゴリーIDは、カテゴリー単位に表示するページのURLから取得してください。
(https://ドメイン名/ブログURL/category/カテゴリーID/)
■記述例
ブログのURLが「https://ドメイン名/blog/」の場合
https://ドメイン名/blog/category/<<この箇所に記述ルール>>/
※<<この箇所に記述ルール>>が255文字を超える場合は表示することができません。
【AND検索】カテゴリーIDを「+」で結合する(または空白)
例)/blog/category/1+2/
※カテゴリ「1」かつ「2」のエントリーが表示されます。
【OR検索】カテゴリーIDを「,」で結合する
例)/blog/category/1,2/
※カテゴリ「1」または「2」のエントリーが表示されます。
【その他】AND検索とOR検索の複合
例)/blog/category/1+2,3/
※カテゴリ「1」が設定されている中で「2」または「3」が設定されているエントリーが表示されます。
例)/blog/category/1,2+3,4/
※カテゴリ「1」か「2」が設定されている中で「3」または「4」が設定されているエントリーが表示されます。
イベント
イベントで作成されたページの情報を掲載するためのパーツです。サイト内にイベントコンテンツが複数ある場合はパーツ内のタイトルを確認して配置してください。
パーツ
- カレンダー
イベントをカレンダーで表示したパーツです。
※サイト公開を行うことなく動的に表示されます。 - 最新記事
最新のイベント記事を表示したパーツです。
※サイト公開を行うことなく動的に表示されます。
アルバム
アルバムで作成されたアルバムリストが表示されるパーツです。サイト内にアルバムコンテンツが複数ある場合はパーツ内のタイトルを確認して配置してください。
パーツ
- アルバムリスト
アルバムリストを表示したパーツです。
サイト内検索
サイト内を検索するためのパーツです。このパーツを使用するためには、ページリストからサイト内検索ページを作成する必要があります。
- BASIC認証が設定されているページは、検索結果には表示されません。
パーツ
- サイト内検索フォーム
検索キーワードの検索フォームを表示したパーツです。検索結果はページリストから作成されたサイト内検索ページに表示されます。
検索の仕様
- キーワード検索・・・入力された単語の全角、半角、カタカナ、大文字、小文字の検索を行います。
- AND検索 ・・・ 入力された単語のいずれも満たす検索を行います。単語をスペース(半角全角可)で区切って検索します。
- OR検索 ・・・ 入力された単語のいずれかを満たす検索を行います。単語と単語を「スペース(半角全角可)+OR(大小文字可)+スペース(半角全角可)」で区切って検索します。
例)「カフェ 池袋 OR 渋谷」の場合は、カフェがヒットしてなおかつ池袋か渋谷がヒットします。
※入力された単語の全角、半角、カタカナ、大文字、小文字の検索を行います。
検索対象
- フリーページ(タイトル・メインコンテンツ)
- トピックス記事(タイトル・本文)
- ブログエントリー(タイトル・本文・追記)
- イベント記事(タイトル・本文)
- 公開サイトで一般に公開されているページが対象となりますので、非公開のページ、またBASIC認証が設定されているページにつきましては対象外となります。
- メールフォーム、アルバム、フリーパーツ、商品カタログ、オンラインショップの利用規約等は対象外となります。
- 【モバイル】タブのコンテンツは対象外となります。
サイトマップ
サイト内検索コンテンツを除くページリストの内容(名前と階層)がサイトマップとして表示されるパーツです。サイトマップコンテンツが作成されている場合に設定することができます。
- サイトマップのURLは、常時SSLの設定(任意設定)の場合は「https://~」のURLで表示され、常時SSL以外の設定の場合は「http://~」のURLで表示されます。
- オンラインショップおよび会員管理のアクセス制御が設定されているページはサイトマップには表示されません。
登録したInstagramの写真やキャプショを表示することができるパーツです。[設定] → [便利な機能] → [Instagram]でInstagramの表示スタイル等を設定することができます。
- 初期設定が認証済みとなっている場合でも、対象のInstagramに投稿がない場合は、“レイアウトダイアログ”のInstagramパーツには「未認証」と表示されます。
X(Twitter)
X(Twitter)のガジェット(ウィジェット)のパーツです。[設定] → [便利な機能] → [X(Twitter)]で【ガジェット】タブからガジェットを設定できます。
パーツ
- ガジェット
X(Twitter)のガジェットを表示したパーツです。
スライダー
スライダーを表示できるパーツです。[設定] → [便利な機能] → [スライダー]でスライダーの設定ができます。
パーツ
- スライダーの種類(skitter/bxslider/destaque)
スライダーを表示したパーツです。
QRコード
モバイルサイトのURLをQRコードで表示できるパーツです。
パーツ
- モバイルサイトQRコード
モバイルサイトのURLのQRコードを表示したパーツです。
サイトの設定で《モバイルサイト》を「なし」に設定している場合はQRコードは表示されません。
オンラインショップ - 商品カタログ
オンラインショップの「商品カタログ」に関連するパーツです。[設定] → [アプリケーション] → [オンラインショップ]の“オンラインショップダイアログ”から商品カタログの各設定をすることができます。
パーツ
- カテゴリーリスト
商品カタログの商品をカテゴリー単位に分類したパーツです。
このパーツのカテゴリー階層の展開方法を設定する場合は、ショップ設定の“カタログ設定”の《カテゴリーリストパーツ》に設定します。
⇒ ショップ設定についてはこちら - 新着商品
新たに追加された商品を新着順に表示したパーツです。 - 人気商品
販売実績の中で売れ筋の人気商品を表示したパーツです。販売実績がない場合はパーツは表示されません。 - ピックアップ商品
カタログ設定の【パーツ設定】タブの“ピックアップ商品”の《表示カテゴリー》に設定されたカテゴリーの商品の中からピックアップされた商品を表示したパーツです。
⇒ カタログ設定についてはこちら - 商品ランダム表示
カタログ設定の【パーツ設定】タブの“商品ランダム表示”の《表示カテゴリー》に設定されたカテゴリーの商品の中からランダム選択した商品を表示したパーツです。
⇒ カタログ設定についてはこちら - 商品検索フォーム
入力されたキーワードに応じて商品を検索するためのパーツです。
このパーツのカテゴリー選択方法を設定する場合は、ショップ設定の“カタログ設定”の《商品検索パーツ》に設定します。
※商品の《商品名》、《商品キャッチコピー(一覧用)》、【詳細】タブのテキストを検索します。
⇒ ショップ設定についてはこちら
オンラインショップ - ユーザー管理
オンラインショップの会員を管理する「ユーザー管理」に関連するパーツです。会員登録に関する設定は、[設定] → [アプリケーション] → [オンラインショップ]の“オンラインショップダイアログ”から設定ができます。
パーツ
- 会員ログインボックス
会員ログインのパーツです。
- 会員ログインボックスパーツは独自SSLが有効となるページ(httpsでのアクセス時)に配置をしてご利用ください。(暗号化通信されないhttpでのアクセス時にはご利用いただけません。)
オンラインショップ - カート
オンラインショップの「カート」に関連するパーツです。
パーツ
- 購入手続きフロー
購入手続きのフロー、および現在の手続きを確認するパーツです。 - カート
カートの中の商品数、金額を表示したパーツです。
- 購入手続きフローパーツ、カートパーツは独自SSLが有効となるページ(httpsでのアクセス時)に配置をしてご利用ください。(暗号化通信されないhttpでのアクセス時にはご利用いただけません。)






