マニュアル
地図(Googleマップ)の設定、追加、変更
Googleマップでは、Google Maps Platformで提供される2つのAPIタイプ「Embed」・「Dynamic Maps」を設定することができます。
この機能の関連操作
GoogleマップのAPIを設定する
Googleマップでは、Google Maps Platformで提供される2つのAPIタイプ「Embed」・「Dynamic Maps」を設定することができます。詳しくは、下記のページをご確認の上、地図の利用用途にあわせて、「Embed」・「Dynamic Maps」のいずれかのAPIの設定を行ってください。
地図(Googleマップ)を設定する
コンテンツパーツやレイアウトで配置できるGoogleマップの地図を作成します。
1
コントロールパネルの[設定] → [便利な機能] → [Googleマップ]を選択します。
2
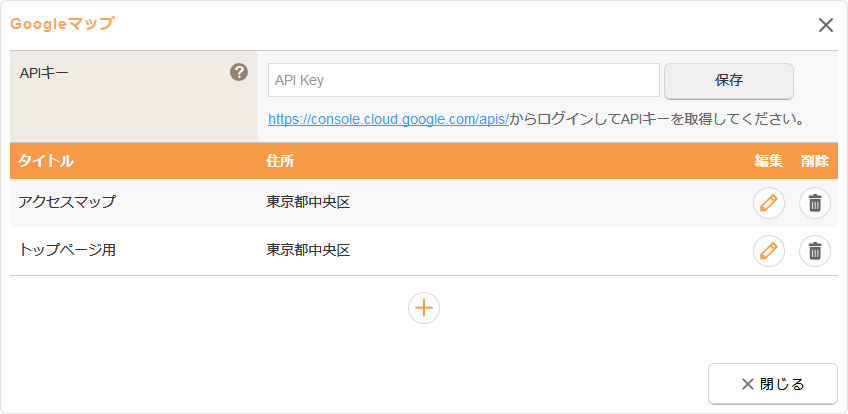
“Googleマップダイアログ”が表示されます。新しく地図を追加する場合は[追加]ボタン をクリックします。すでに追加されている地図を編集する場合は[編集]ボタン
をクリックします。すでに追加されている地図を編集する場合は[編集]ボタン
 を、削除する場合は[削除]ボタン
を、削除する場合は[削除]ボタン をクリックしてください。
をクリックしてください。

3
ダイアログの必要項目を入力します。
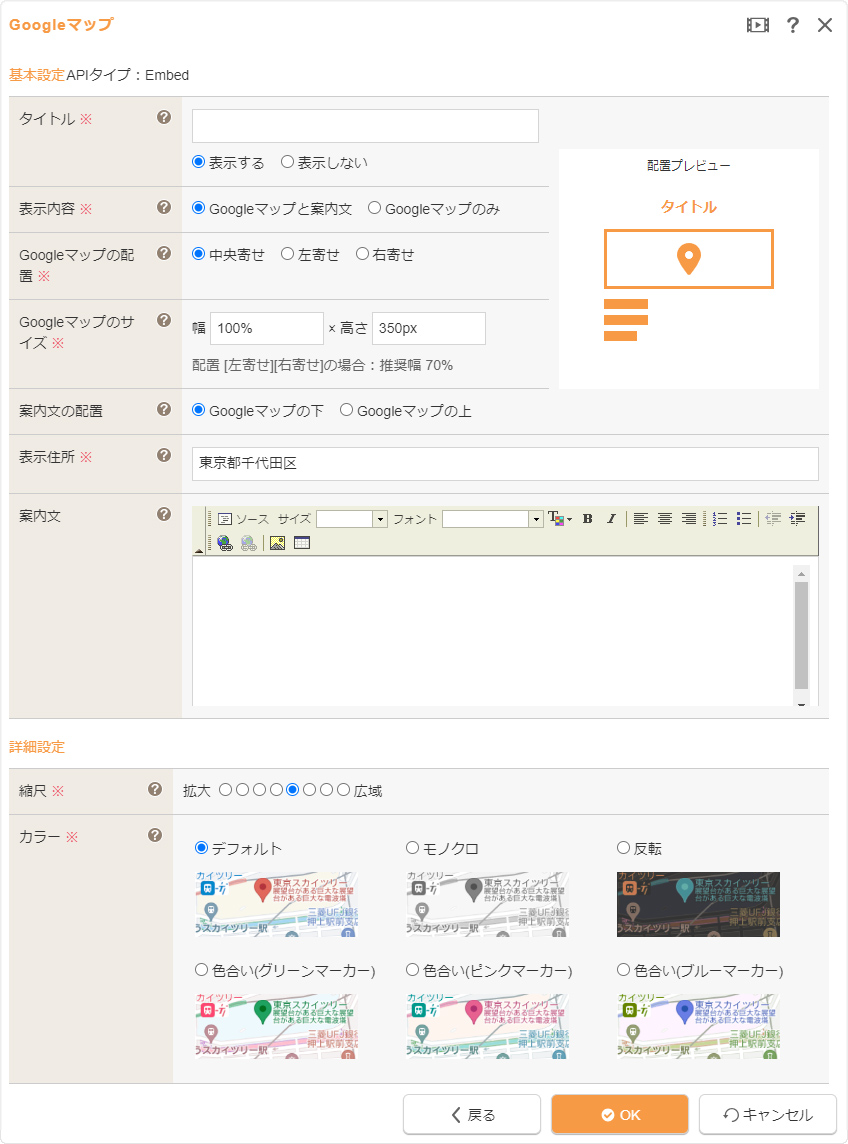
APIタイプ=Embedの場合

| ■基本設定 | |
|---|---|
| APIタイプ |
設定されているAPIタイプ「Embed」が表示されます。 |
| タイトル |
Googleマップのタイトルを入力します。Googleマップにこのタイトルを表示する場合は「表示する」を、表示しない場合は「表示しない」を選択します。
|
表示内容 |
Googleマップの表示内容を設定します。
|
| Googleマップの配置 |
Googleマップの配置を設定します。案内文を表示する場合は、選択した配置によって、《案内文の配置》の設定が変わります。
|
| Googleマップのサイズ |
Googleマップのサイズを単位も含めて入力します。単位は「%」か「px」を指定します(例:幅100%、高さ350px)。《Googleマップの配置》を「左寄せ」または「右寄せ」に変更する場合は、推奨幅の70%に変更されます。
|
| 案内文の配置 |
表示する案内文の配置を設定します。 《Googleマップの配置》が「中央寄せ」の場合
《Googleマップの配置》が「左寄せ」の場合
《Googleマップの配置》が「右寄せ」の場合
|
| 表示住所 |
Googleマップのアイコンを表示したい場所の住所もしくは住所+施設名を入力します。住所には漢数字は使用せず、ビル・建物名は任意で入力してください。
|
| 案内文 |
表示する案内文を設定します。アクセスルートなど、必要に応じて任意の内容を入力してください。 |
| ■詳細設定 | |
| 縮尺 | Googleマップの縮尺サイズを設定します。 |
| カラー | Googleマップのカラーを設定します。 |
- Embedの場合、住所の「自動的に緯度経度取得を行う」機能、「吹き出しコメント」は使用できません。
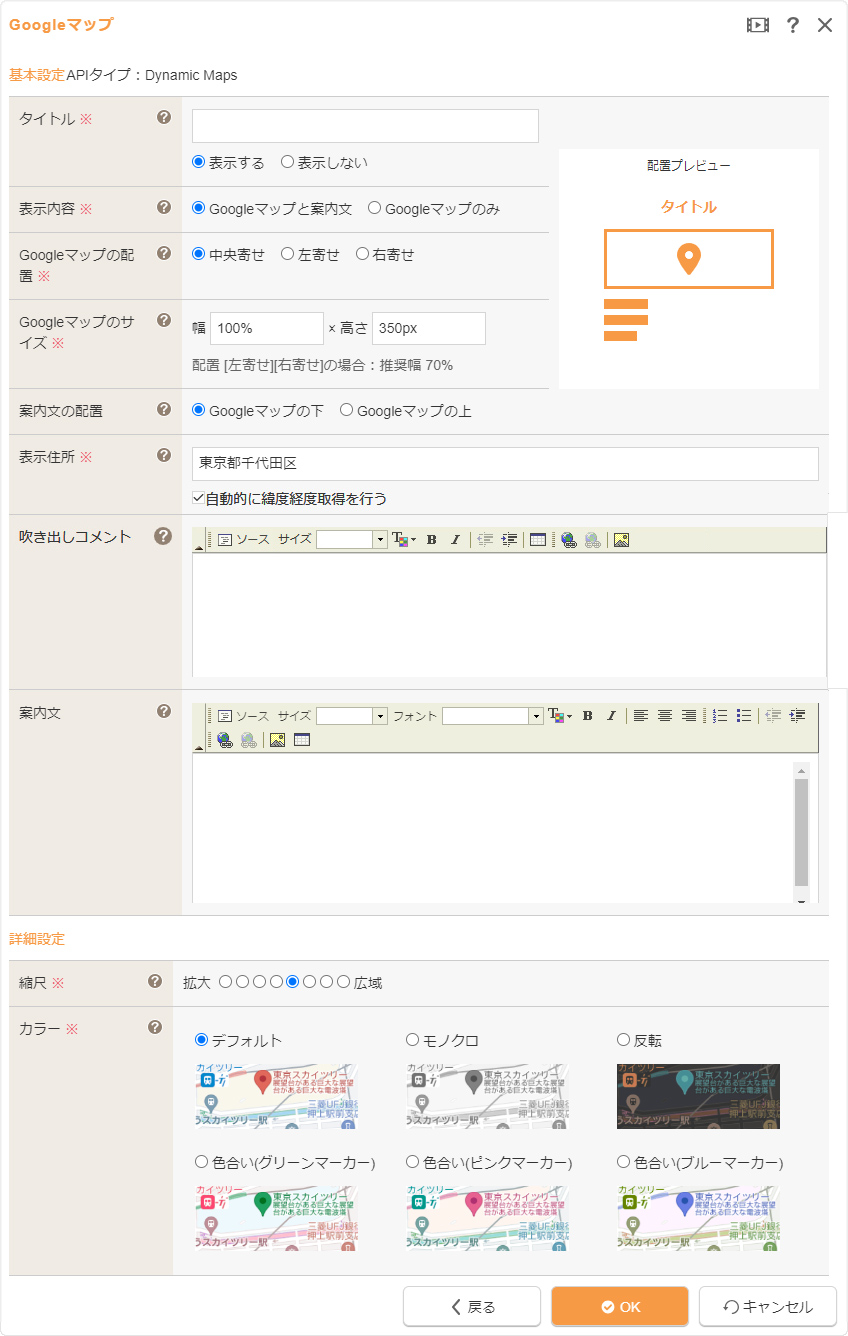
APIタイプ=Dynamic Mapsの場合

| ■基本設定 | |
|---|---|
| APIタイプ |
設定されているAPIタイプ「Dynamic Maps」が表示されます。 |
| タイトル |
Googleマップのタイトルを入力します。Googleマップにこのタイトルを表示する場合は「表示する」を、表示しない場合は「表示しない」を選択します。
|
|
表示内容 |
Googleマップの表示内容を設定します。
|
| Googleマップの配置 |
Googleマップの配置を設定します。案内文を表示する場合は、選択した配置によって、《案内文の配置》の設定が変わります。
|
| Googleマップのサイズ |
Googleマップのサイズを単位も含めて入力します。単位は「%」か「px」を指定します(例:幅100%、高さ350px)。《Googleマップの配置》を「左寄せ」または「右寄せ」に変更する場合は、推奨幅の70%に変更されます。
|
| 案内文の配置 |
表示する案内文の配置を設定します。 《Googleマップの配置》が「中央寄せ」の場合
《Googleマップの配置》が「左寄せ」の場合
《Googleマップの配置》が「右寄せ」の場合
|
| 表示住所 |
Googleマップのアイコンを表示したい場所の住所もしくは住所+施設名を入力します。住所には漢数字は使用せず、ビル・建物名は任意で入力してください。Dynamic Mapsの場合は「自動的に緯度経度取得を行う」にチェックを入れると、「位置の調整」の結果が上書きされます。位置が正しく表示されない場合は住所+施設名を入力してご確認ください。
|
| 案内文 |
表示する案内文を設定します。アクセスルートなど、必要に応じて任意の内容を入力してください。 |
| 吹き出しコメント | Googleマップ上のアイコンをクリックしたときに表示される吹き出し内のコメントを設定します。(組織名や住所など、任意の内容) |
| ■詳細設定 | |
| 縮尺 | Googleマップの縮尺サイズを設定します。 |
| カラー | Googleマップのカラーを設定します。 |
4
[OK]ボタンをクリックして完了です。追加した地図をページ内に配置する場合は、下記の「地図(Googleマップ)をページに設置する」を参照してください。
地図(Googleマップ)を変更する
追加と同じ方法で“Googleマップダイアログ”を表示させて、該当地図の右側にある[編集]ボタン![]() をクリックするか、変更したい地図を配置したページを表示させ、変更したい地図の上にマウスを合わせて表示される[メニュー]ボタン
をクリックするか、変更したい地図を配置したページを表示させ、変更したい地図の上にマウスを合わせて表示される[メニュー]ボタン![]() をクリックし(もしくは右クリックし)、ショートカットメニューの[Googleマップ] → [Googleマップの編集]を選択して“Googleマップダイアログ”を表示させます。
をクリックし(もしくは右クリックし)、ショートカットメニューの[Googleマップ] → [Googleマップの編集]を選択して“Googleマップダイアログ”を表示させます。
アイコンの位置調整
場合によっては、ダイアログで入力した住所と少し異なる位置にアイコンが表示されることがあります。その場合は、アイコンの位置調整を行う必要があります。
- 位置の調整はEmbedでは使用できません。
1
変更したい地図を配置したページを表示させます。
2
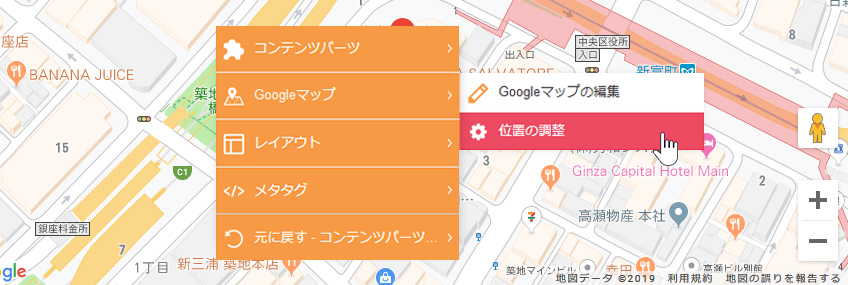
アイコンを変更したい地図の上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[Googleマップ] → [位置の調整]を選択します。
をクリックし(もしくは右クリックし)、ショートカットメニューの[Googleマップ] → [位置の調整]を選択します。

3
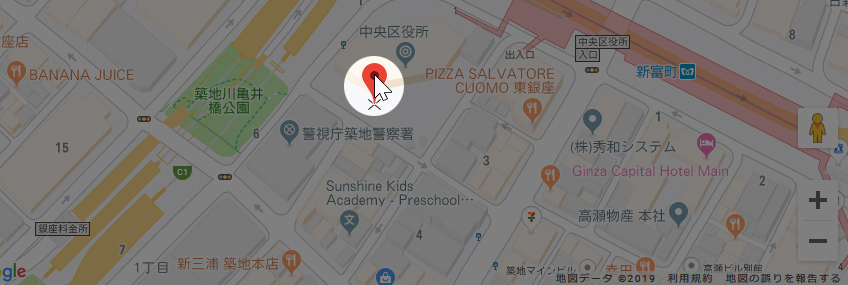
アイコンをドラッグして正しい位置まで持っていき、ドロップしてください。この時、アイコンの下に表示される×マークの位置がアイコンが表示される位置になります。

4
[保存]ボタンをクリックして完了です。
地図(Googleマップ)をページに設置する
ページ内に作成した地図を配置したい場合は、コンテンツパーツの追加(カテゴリー=「アクセス」)、またはレイアウトで該当する地図を配置してください。





