マニュアル
2011年02月
2011.02.07
レイアウト
編集サイトで作成されたサイトは“ブロック”と呼ばれるスペースがいくつも配置されて構成されています。
使用できるブロックは“サイトデザイン”のテンプレートによってそれぞれ決められており、『レイアウト』では、どの“ブロック”に何を配置するかといったページのレイアウトを行うことができます。
ただし、「メインコンテンツ」にはそのページのコンテンツ部分(フリーページ・トピックス・ブログ・イベント・アルバム・メールフォームなど)が自動的に入るため、『レイアウト』でパーツを配置することはできません。
この機能の関連操作
レイアウトを変更する
1
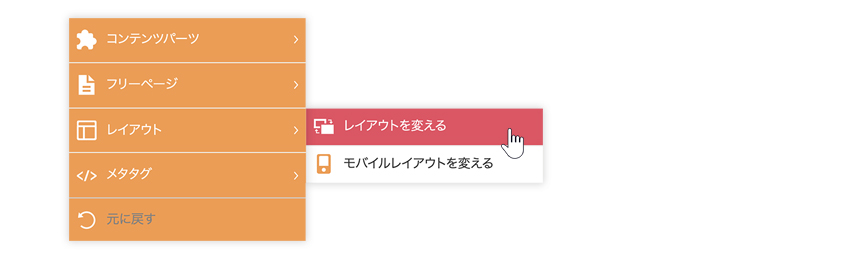
レイアウトを変更したいページの上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[レイアウト] → [レイアウトを変える]を選択します。
をクリックし(もしくは右クリックし)、ショートカットメニューの[レイアウト] → [レイアウトを変える]を選択します。

Hint
コントールパネルからレイアウトを変更することもできます。コントロールパネルの[作成] → [デザイン] → [レイアウト]をクリックして“レイアウトダイアログ”から変更します。
2
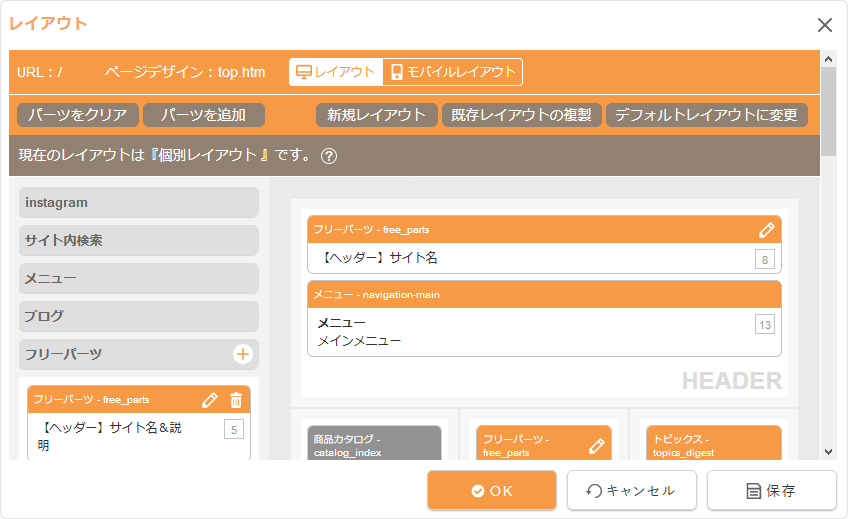
“レイアウトダイアログ”が表示されます。

Hint
「デフォルトレイアウト」を使用している場合や、上位階層のコンテンツのレイアウトを継承している場合は、注意メッセージが表示されます。詳しくは下記のHint(「デフォルトレイアウト」のメッセージ表示)またはHint(「上位継承レイアウト」の注意メッセージ表示)をご覧ください。
⇒ 「デフォルトレイアウト」を変更したい場合
⇒ 「個別レイアウト」を新規で設定したい場合
⇒ 「個別レイアウト」から「デフォルトレイアウト」に戻したい場合
3
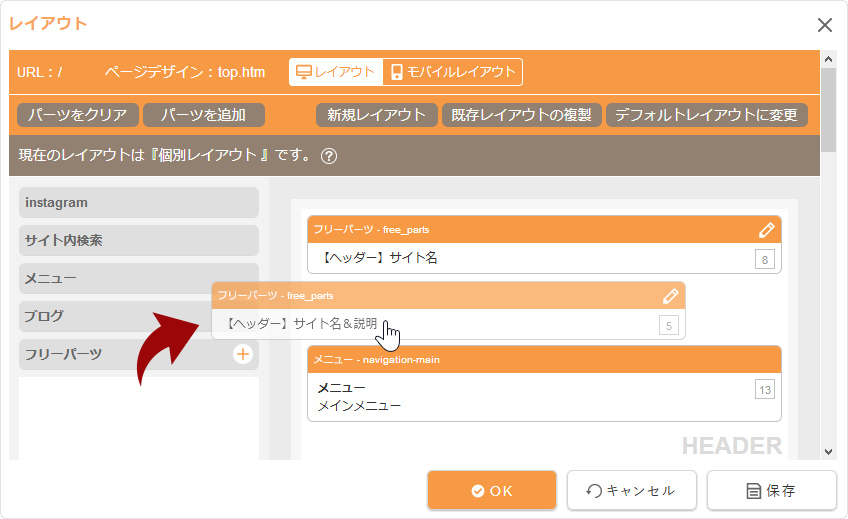
左側のパーツリストの中から、使いたいパーツを配置したいブロックまでドラッグで移動させます。ただし、グレーの色になっているブロックと「メインコンテンツ」ブロックには配置できませんので、ご注意ください。
また、配置したパーツを外したいときは、そのパーツをドラッグで左側のパーツリストのエリア内に戻します。なお、パーツリストの中は「メニュー」や「ブログ」、「フリーパーツ」などいくつのも項目に分かれていますが、パーツリストのエリア内であれば、違う項目のパーツ一覧が開いていても問題ありません。
- 配置したパーツがグレーの色になる場合は、配置したブロックではそのパーツが表示されませんのでご注意ください。(配置できるブロックは使用するテンプレートによって異なります。)

4
[OK]ボタンをクリックすると保存され、レイアウトが変更されます。
Hint
「デフォルトレイアウト」のメッセージ表示
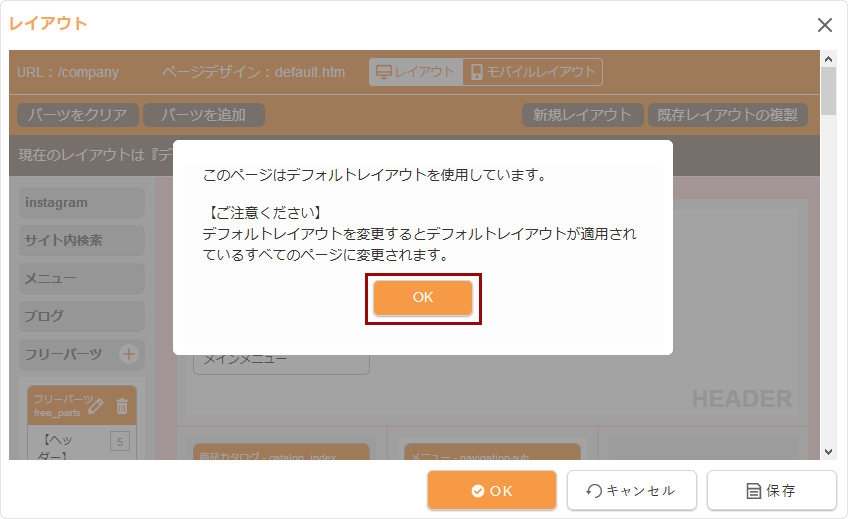
「デフォルトレイアウト(初期設定されたレイアウト)」が適用されているページで“レイアウトダイアログ”を開くと下記のメッセージが表示されます。変更したい場合は注意メッセージを確認の上、[OK]ボタンを押してから作業を行います。
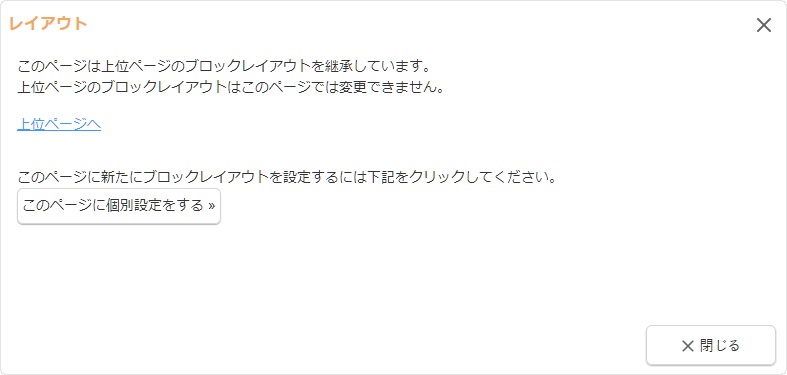
「このページはトップページのブロックレイアウトを継承しています。」のメッセージ表示
デフォルトレイアウトが適用されているページで、「このページはトップページのブロックレイアウトを継承しています。」とメッセージが表示される場合は、デフォルトレイアウトのパーツがない状態で保存されていることにより、デフォルトレイアウトがない状態です。メッセージ内のボタンをクリックし、下記のいずれかの設定を行います。
- 該当ページに個別レイアウトを設定する
[このページに個別設定をする]ボタンをクリックして、個別レイアウトを設定してください。 - デフォルトレイアウトを設定する
[デフォルトレイアウトを編集する]ボタンをクリックして、デフォルトレイアウトを設定してください。
「デフォルトレイアウト」が設定されているページで“レイアウトダイアログ”を表示すると、下記のような注意メッセージが表示されます。[OK]ボタンをクリックすると、「デフォルトレイアウト」が変更できる“レイアウトダイアログ”が表示されます。
ドラッグで各パーツを配置し、[OK]ボタンをクリックすると変更した「デフォルトレイアウト」を保存することができます。

- 「デフォルトレイアウト」を変更すると「デフォルトレイアウト」が設定されている全てのページのレイアウトが一括で変更されますのでご注意ください。
- 「デフォルトレイアウト」で配置している全てのパーツをクリアした場合(パーツが何も配置されていない状態にした場合)は、トップページのレイアウトが継承されます。
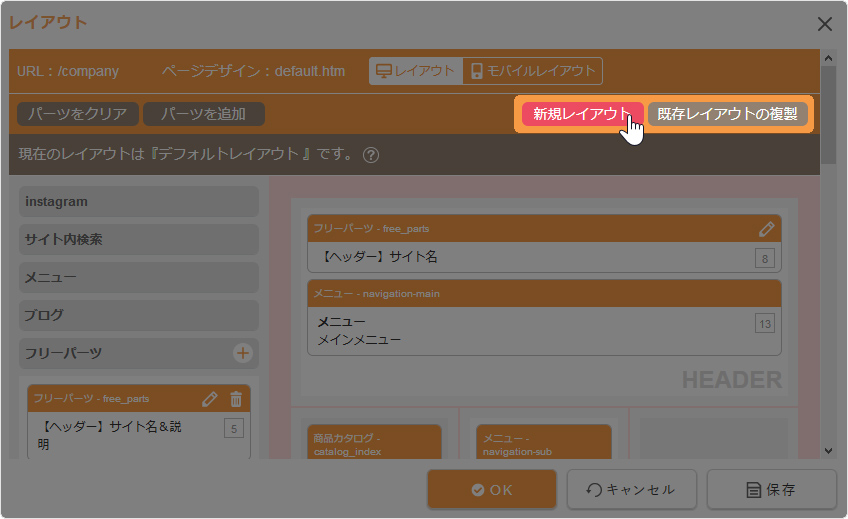
パーツが何も配置されていない状態から「個別レイアウト」を作成する場合は[新規レイアウト]ボタンをクリックします。既に別のページに適用されているレイアウトを元に作成する場合は[既存レイアウトの複製]ボタンをクリックします。

[既存レイアウトの複製]ボタンをクリックした場合、現在利用されているレイアウトの一覧が表示されますので、その中から複製したいレイアウトをチェックして[OK]ボタンをクリックしてください。

- [既存レイアウトの複製]を選択した場合、作成元のレイアウトを複製して新規でレイアウトを作成するため、作成元のレイアウトは連動していません。
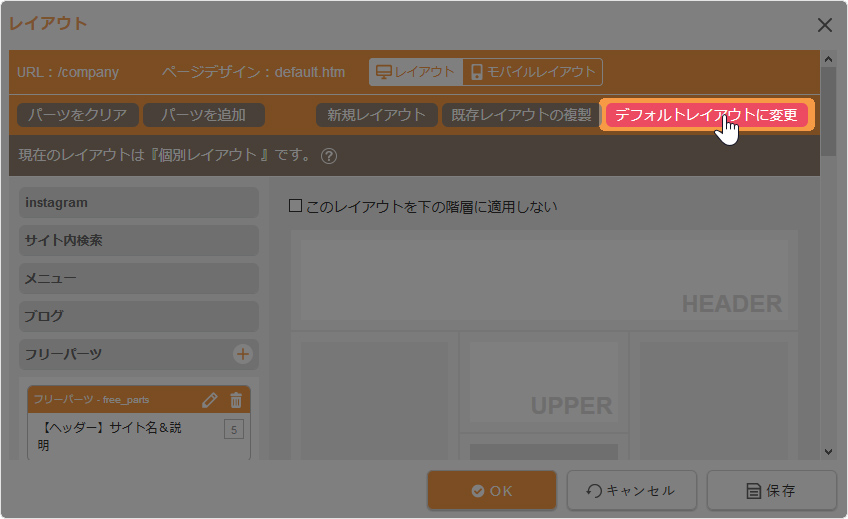
個別に設定したレイアウトから「デフォルトレイアウト」に戻したい場合は、右上の[デフォルトレイアウトに変更]ボタンをクリックします。

- 「個別レイアウト」で全てのパーツが配置されていない状態(「パーツをクリア」や[新規レイアウト]ボタンを押した場合など)で[OK]ボタンを押した場合も、「デフォルトレイアウト」に戻ります。
ページリストからレイアウトを確認する
サイト内のページに設定されているレイアウトは『ページリスト』から確認することができます。
1
コントロールパネルの[作成] → [コンテンツ管理] → [ページリスト]をクリックし、“ページリストダイアログ”を表示します。
2
コンテンツの一覧が表示されますので、確認したいページの《レイアウト》を確認します。

| 対象ページは「デフォルトレイアウト」です。 「デフォルトレイアウト」で設定するレイアウトは、他の「デフォルトレイアウト」を適用しているページにも反映されます。 |
|
| 対象ページは「個別レイアウト」です。 対象ページには個別のレイアウトが設定されています。下の階層のページにもこのレイアウトが適用されます。(《このレイアウトを下の階層に適用しない》にチェックが入っていない場合を除く) |
|
| 対象ページは「上位継承レイアウト」です。 上の階層ページの「個別レイアウト」のレイアウトが継承され適用されます。レイアウトを変更する場合は、上の階層ページの「個別レイアウト」のレイアウトを変更します。 |
3
レイアウトの変更しない場合は、[閉じる]ボタンをクリックします。
引き続きレイアウトの変更を行う場合は、手順2の《レイアウト》項目の[レイアウト]ボタン( 、
、 、
、 )をクリックすると、レイアウトを変更することができます。レイアウトの変更の詳細は「レイアウトを変更する」を参照してください。
)をクリックすると、レイアウトを変更することができます。レイアウトの変更の詳細は「レイアウトを変更する」を参照してください。
引き続きレイアウトの変更を行う場合は、手順2の《レイアウト》項目の[レイアウト]ボタン(
レイアウトの継承について
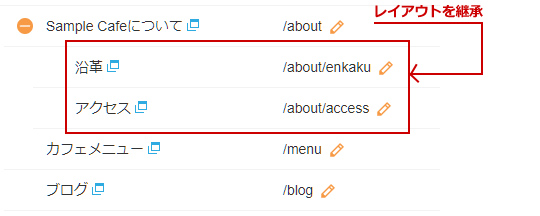
レイアウトは上の階層ページのレイアウトを継承します。
例えば、「個別レイアウト」が適用された『会社案内』というページの下の階層に「デフォルトレイアウト」が適用されている『会社情報』『沿革』『アクセス』の3ページがあった場合、これらのページは『会社案内』の「個別レイアウト」を継承するため、各ページとも『会社案内』と同じレイアウトになります。

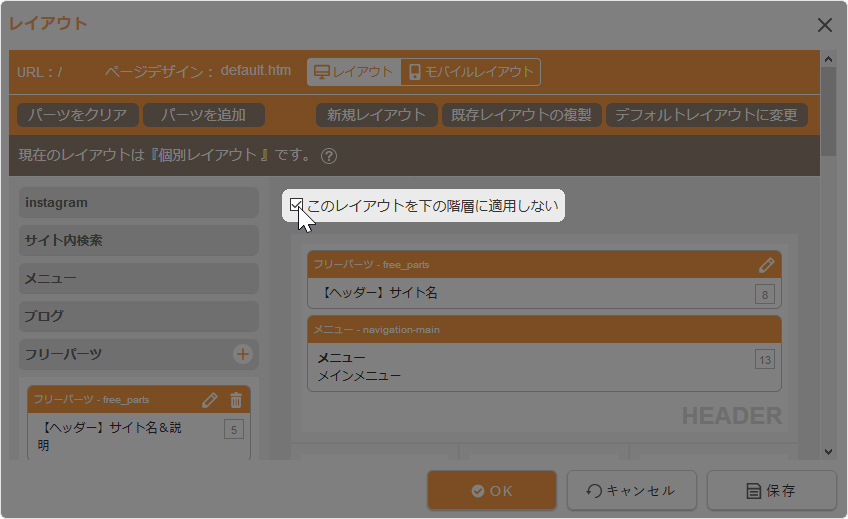
レイアウトを継承をさせない方法
レイアウトを下の階層に継承させたくない場合は、“レイアウトダイアログ”の「このレイアウトを下の階層に適用しない」にチェックを入れて[OK]ボタンをクリックしてください。

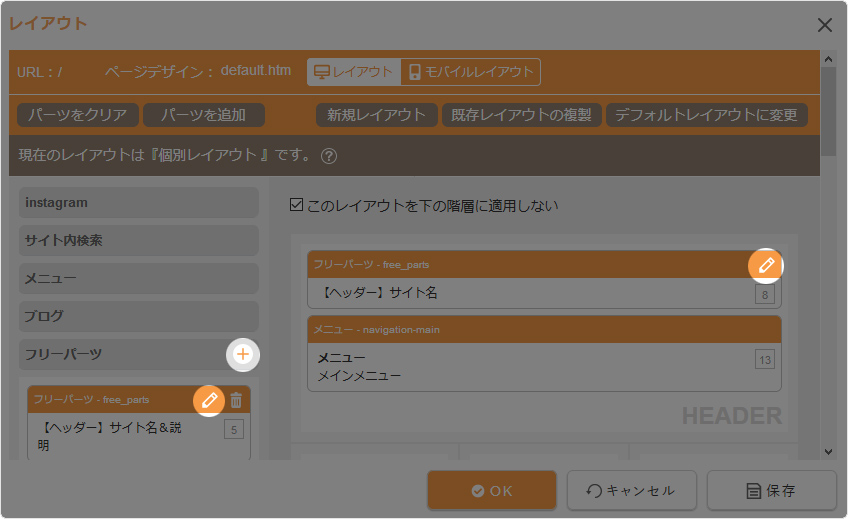
フリーパーツの追加、編集、削除について
“レイアウトダイアログ”からフリーパーツの追加をする場合は、[パーツの追加]ボタンをクリックします。フリーパーツの編集をする場合は、編集したいパーツの[編集]ボタン![]() をクリック、削除する場合は、削除したいパーツの[削除]ボタン
をクリック、削除する場合は、削除したいパーツの[削除]ボタン![]() をクリックしてください。詳しい方法につきましては、各詳細を参照してください。
をクリックしてください。詳しい方法につきましては、各詳細を参照してください。

Hint
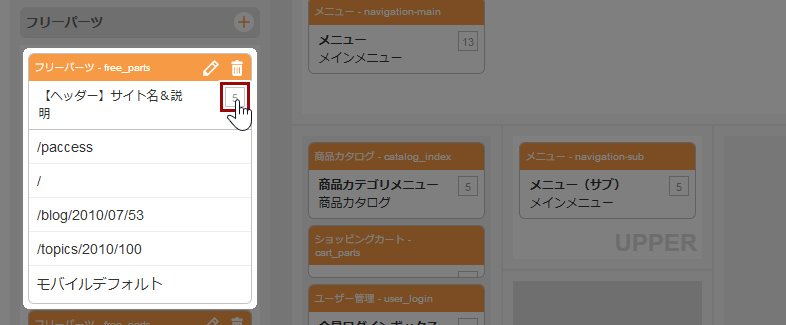
パーツ名の右側に表示される数字をクリックすると、そのパーツを使用しているページおよびURLを確認することができます。
- フリーパーツの編集や削除をする場合は、他のページに影響が無いことを確認して行ってください。

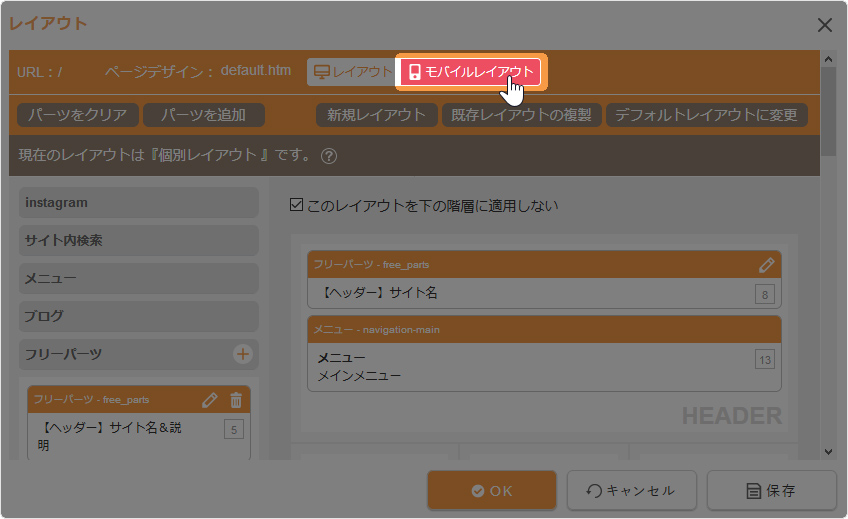
モバイルレイアウトに切り替える
モバイルサイトのレイアウトを変更定する場合は、上部の[モバイルレイアウト]をクリックして“モバイルレイアウトダイアログ”からモバイルレイアウトを設定します。
- モバイルサイトを作成する場合は、サイト設定の《モバイルサイト》を「あり」に設定してください。

2011.02.07
ページデザイン
適用しているサイトデザインにテンプレートが複数用意されている場合は、コンテンツ単位でテンプレートを適用することができます。何も設定しない場合や初期設定の状態では「指定なし」となり、デフォルトのテンプレートが設定されています。
- 設定できる範囲は、ページリストに表示されているコンテンツ単位への設定となります。トピックス記事やブログエントリー、カタログの商品ページなどには設定できません。
- 下記の操作手順で“ページデザインダイアログ”を表示すると、現在表示しているページの設定を行います。
ページデザインを設定する
1
テンプレートを変更したいページを開き、コントロールパネルの[作成] → [デザイン] → [ページデザインを変える]をクリックします。
2
“ページデザインダイアログ”が表示され、現在表示をしているページの設定を行います。
トップページ/1階層目の場合

| テンプレート |
該当ページに適用しているテンプレートを設定します。
|
|---|
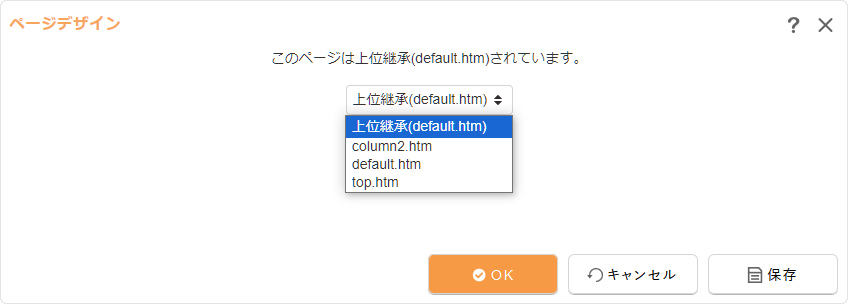
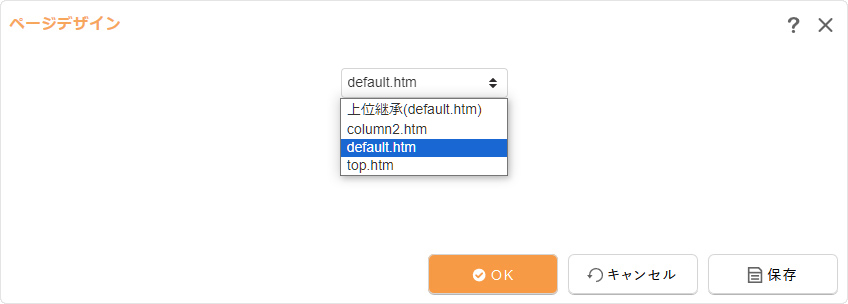
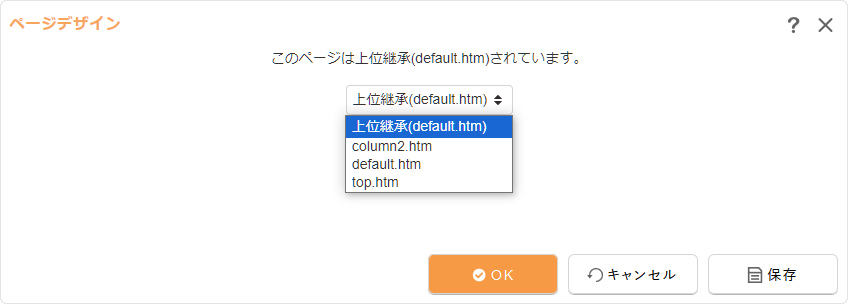
2階層目以下の場合
ページデザインを指定している場合

上位継承している場合

| テンプレート |
該当ページに適用しているテンプレートを設定します。
|
|---|
3
[OK]ボタンをクリックして完了です。
2011.02.07
サイトデザイン(テンプレート)
サイト全体のデザインを決めるのが「サイトデザイン」です。様々な種類のデザインの中から好きなものを最大5点インストールし、いつでも変更することができます。
サイトデザインを設定する
1
コントロールパネルの[作成] → [デザイン] → [サイトデザインを変える]をクリックすると、“サイトデザインダイアログ”が表示されます。

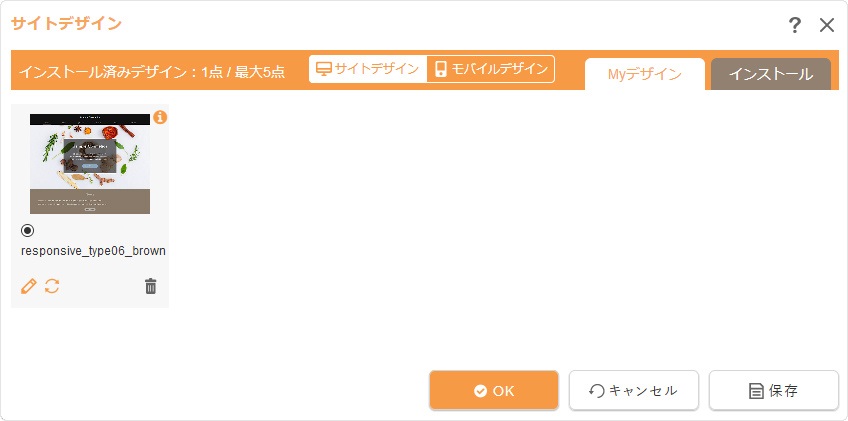
2
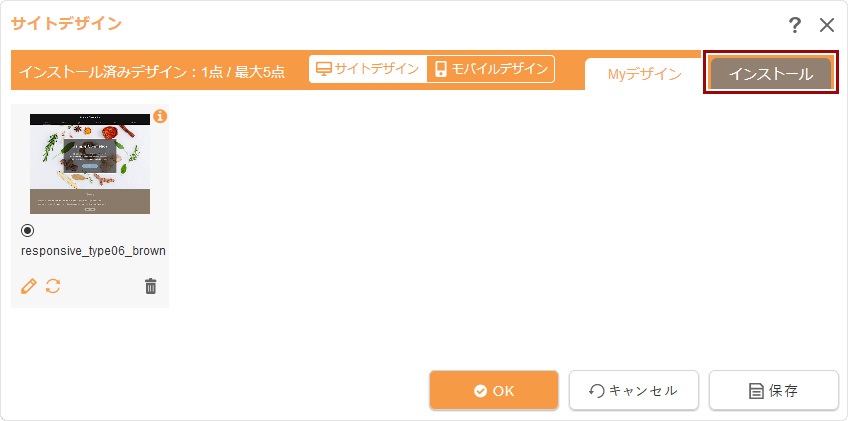
【Myデザイン】タブに、インストール済みのデザインが表示されます。設定したいデザインがない場合は、【インストール】タブをクリックし、デザインのテンプレートをインストールします。

【Myデザイン】タブの表示

| サムネイル画像 | テンプレートのサムネイル画像を表示します。
|
|---|---|
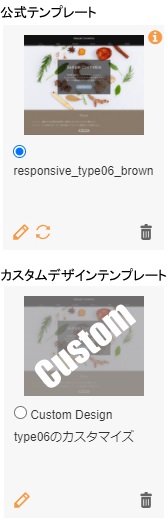
| デザイン名称 | ラジオボタンの下にテンプレート名称またはカスタムデザインテンプレートの場合はデザイン名称が表示されます。 |
カラー変更対応 | サイトカラー変更に対応した公式テンプレートに表示されます。このテンプレートが設定されている場合は、コントロールパネルに[デザインを変える]のメニューが表示され、サイトカラー変更の機能を利用することができます。 |
| 公式テンプレートに表示される仕様 | |
鉛筆マーク
※個別のカスタマイズにはHTMLやCSSの技術、知識が必要不可欠となるため、鉛筆マークから編集する場合は運営元へお問い合わせください。 | |
公式テンプレートに表示される更新マーク
| |
削除マーク
|
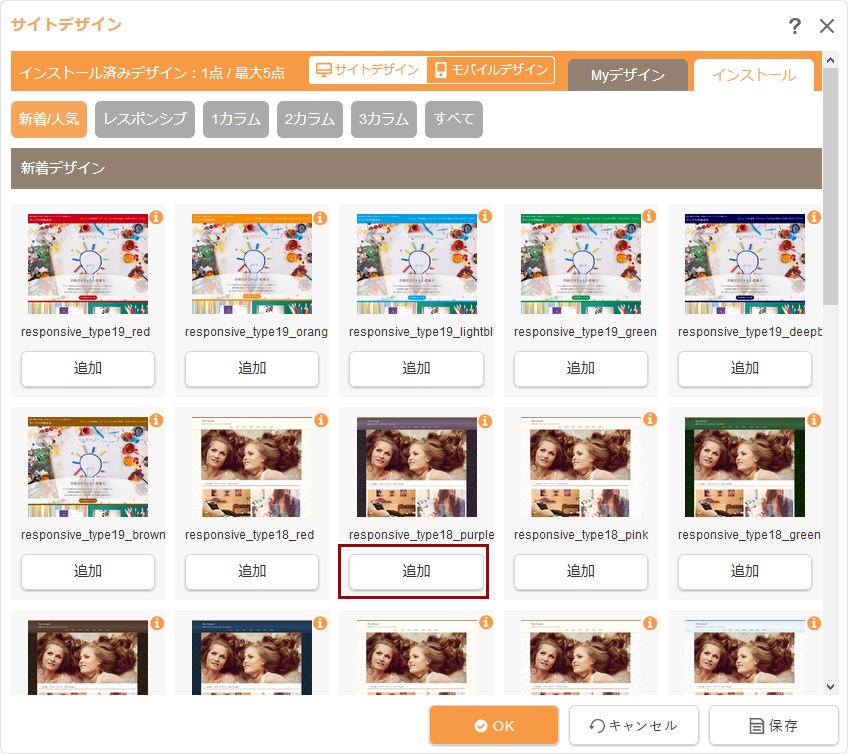
3
インストールしたいデザインの[追加]ボタンをクリックすると、【Myデザイン】タブにそのデザインのテンプレートがインストールされます。インストールするデザインを確認する際には、「新着/人気」や「レスポンシブ」、カラムごと、テーマカラーなどでデザインを絞ることができます。
※Myデザインには最大5点までしかインストールできません。インストールできない場合は[追加]ボタンは表示されません。
※画像にマウスを合わせるとデザインのテンプレート名が表示されます。

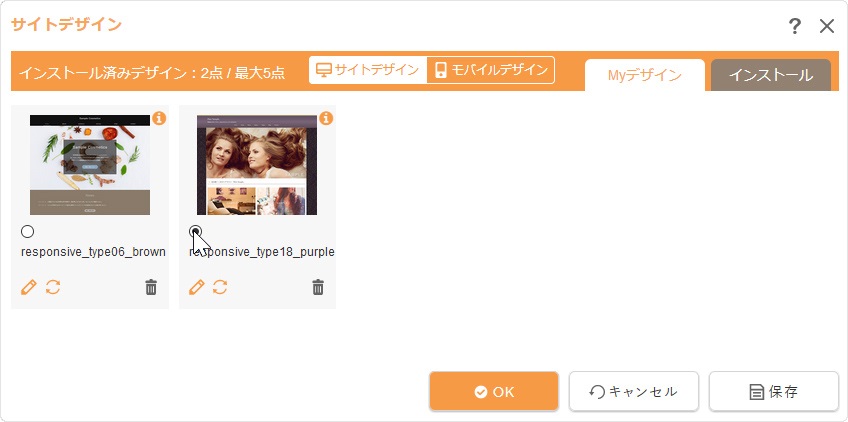
4
次に【Myデザイン】タブをクリックし、インストールしたデザインの中から使いたいデザインのラジオボタンにチェックを入れます。

5
[OK]ボタンをクリックするとサイトのデザインが変更されます。
Hint
インストールができない場合
Myデザインには最大5点までしか保存できないため、5点インストール済みの場合は[インストール]ボタンが表示されず、インストールをすることができません。さらに新しくデザインを追加したい場合は、[削除]ボタン![]() をクリックして必要のないデザインを削除してから新しいデザインをインストールしてください。
をクリックして必要のないデザインを削除してから新しいデザインをインストールしてください。
デザイン変更後のレイアウト調整
レスポンシブデザインへの変更や3カラムから2カラムのデザインへ変更するなど、デザインを変更した場合はそのデザインによって、表示されるパーツやブロックも変更される可能性があります。その場合は、レイアウトで変更してください。
レスポンシブデザインはモバイルサイトなしに設定
レスポンシブデザインは、デバイスのサイズに合わせて最適化して表示されるため、モバイルサイトを別途作成する必要がありません。サイト設定の《モバイルサイト》は「なし」に変更してご利用ください。
jQuery最新版の利用について
公開サイトに適用するjQueryの最新版を利用するかどうか設定する場合は、“サイト設定ダイアログ”の《jQuery最新版の利用》を必要に応じて確認・変更してください。
※1~3カラムの公式テンプレートに変更時のみ、《jQuery最新版の利用》は自動的に「利用しない」に変更されます。
公式テンプレートを更新する
サイトデザインの公式テンプレートを最新の状態になるように更新します。公式テンプレートは提供元により一斉配布されるため、通常はこの更新は不要です。
- サイト利用容量が90%以上になっている場合など、一斉配布時に正常に更新されていない不具合が生じた際にこの機能をご利用ください。
1
“サイトデザインダイアログ”の【Myデザイン】タブに表示される公式テンプレートの中から、更新したい公式テンプレートの更新マーク をクリックします。
をクリックします。
- 公式テンプレート以外(オリジナルテンプレート、カスタムデザインテンプレート)には更新マークは表示されません。

2
確認メッセージの[OK]ボタンをクリックし、「更新しました。」とメッセージが表示されると完了です。
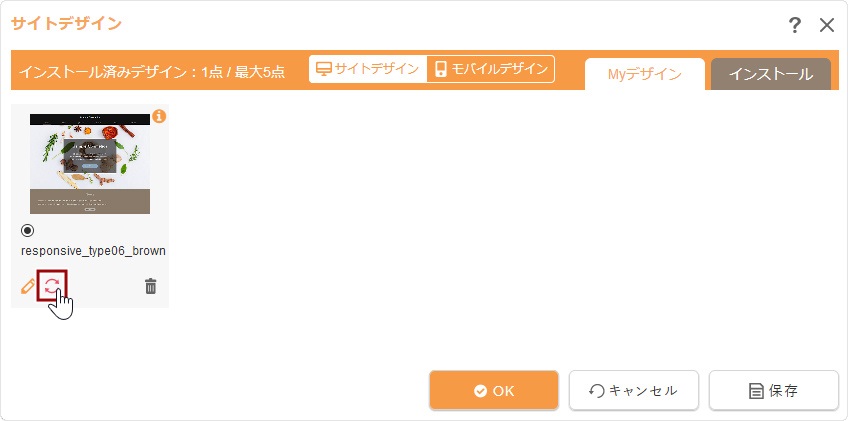
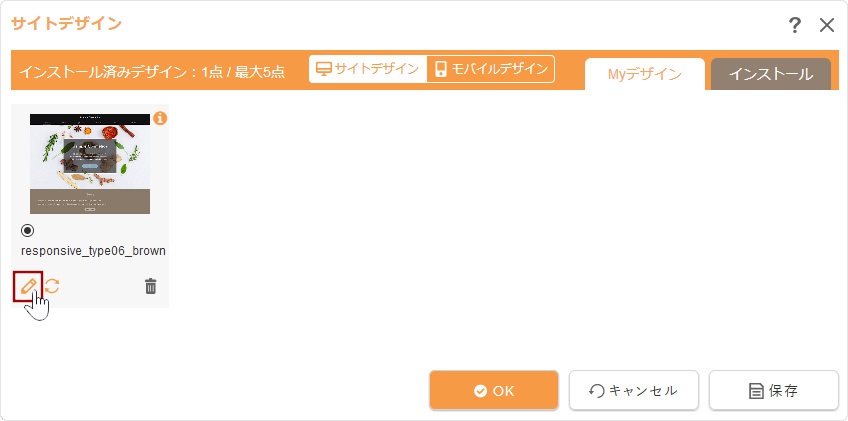
カスタムデザインテンプレートを作成する
公式テンプレートまたはオリジナルテンプレートをベースにカスタムデザインテンプレートを作成します。
この手順で作成されたカスタムデザインテンプレートの編集等につきましては、HTMLやCSSの技術、知識が必要不可欠となります。カスタムデザインテンプレートを作成する際には、予め運営元へご相談ください。
1
“サイトデザインダイアログ”の【Myデザイン】タブに表示される公式テンプレートまたはオリジナルテンプレートの中から、ベースにしたいテンプレートの鉛筆マーク をクリックします。
をクリックします。
- サムネイル画像に「Cusom」と表示されていないデザインを選んでください。
- ベースにしたいデザインをインストールしていない場合は、【インストール】タブよりインストールしてください。

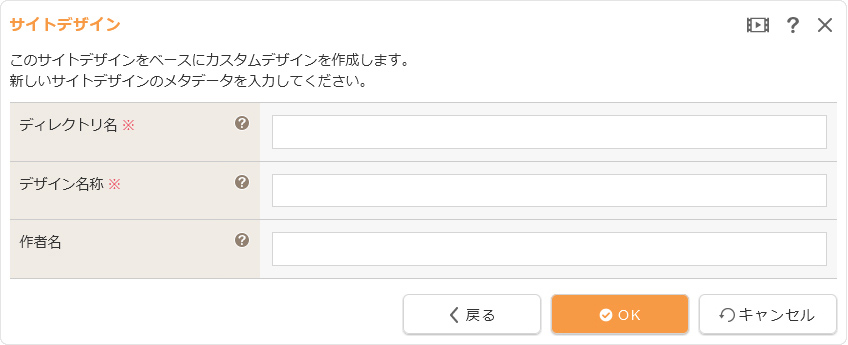
2
作成するカスタムデザインテンプレートの《ディレクトリ名》《デザイン名称》《作者名》を入力し、[OK]ボタンをクリックします。
- ディレクトリ名は既に使用している名前がある場合は利用できません。
- Myデザインにインストールできるテンプレートは最大5点までとなります。

| ディレクトリ名 | テンプレートのディレクトリ名を入力します。半角英数字および「_」のみ使用可能です(先頭に記号は使用不可)。 ※公式テンプレートと同一名は使用できません。 |
|---|---|
| デザイン名称 | 一覧に表示されるデザイン名称を入力します。わかりやすい名称を入力してください。(日本語可) |
| 作者名 | テンプレートの作者名を入力します。(日本語可) |
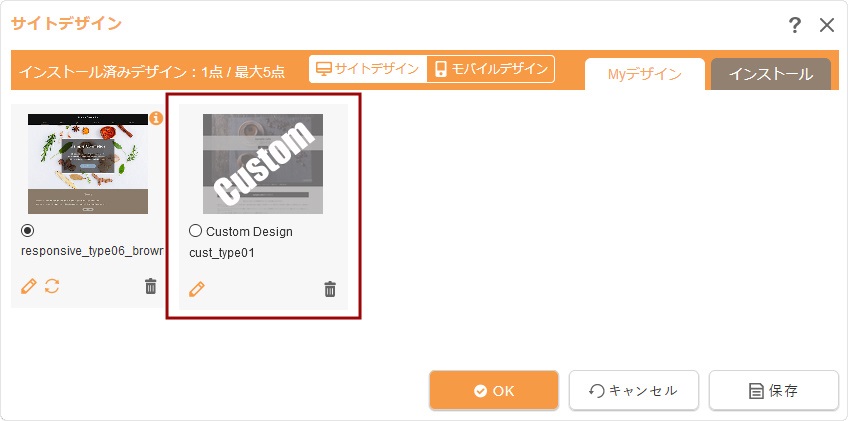
3
【Myデザイン】タブに作成したカスタムデザインテンプレートが追加されます。

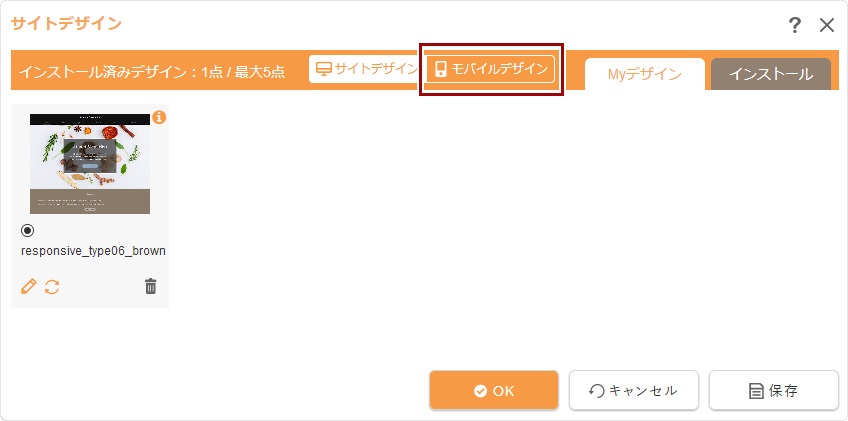
モバイルデザインに切り替える
モバイルサイトを作成し、パソコン用のページと異なるモバイルデザインを設定する場合は、上部の[モバイルデザイン]をクリックして“モバイルデザインダイアログ”からモバイルデザインを設定します。
- モバイルサイトを作成する場合は、サイト設定の《モバイルサイト》を「あり」に設定してください。

2011.02.07
バックアップ機能
バックアップ機能とは、コンテンツおよびモジュールの情報をバックアップファイルに保存し、必要に応じてリストア(復元)できる機能です。不要になったバックアップファイルは随時削除してください。
- 利用中のサイトの編集サイトをバックアップ・リストアをします。他のサイトには影響を与えません。
バックアップをとる
1
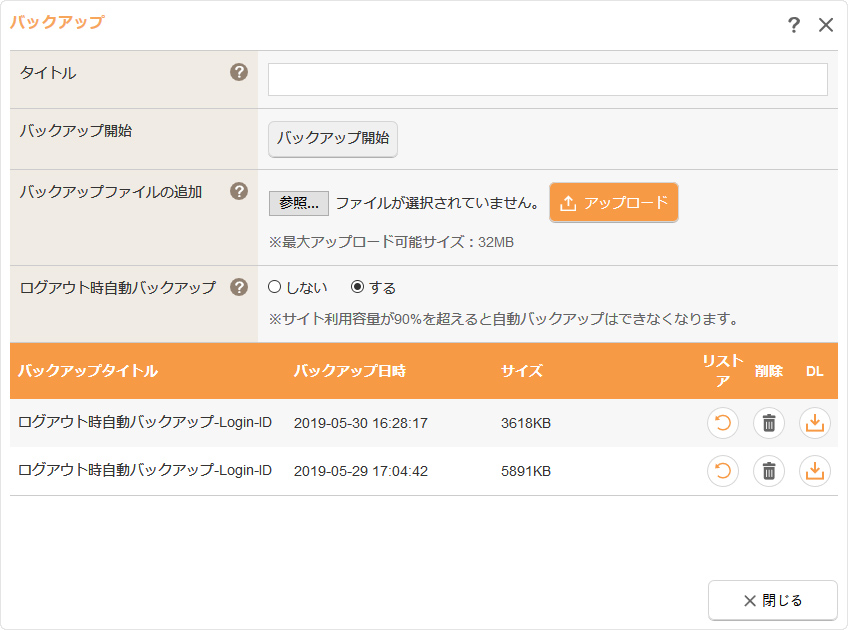
コントロールパネルの[管理] → [システム] → [バックアップ]をクリックすると、“バックアップダイアログ”が表示されます。

| タイトル | バックアップ一覧に表示されるバックアップのタイトルを入力します。 |
|---|---|
| バックアップ開始 |
《タイトル》に入力されたタイトルでバックアップを開始します。 |
| バックアップファイルの追加 | バックアップファイルをアップロードして追加します。詳くは下記の「バックアップファイルを追加する」を参照してください。 |
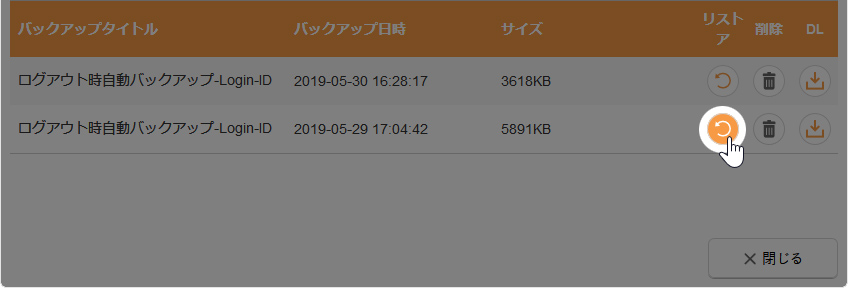
| ログアウト時自動バックアップ | ログアウト時にその時点のバックアップを自動的に作成します。自動バックアップファイルは4件まで保存され、古い順に削除されます。 |
| バックアップ一覧 | |
| タイトル | バックアップファイルのタイトルが表示されます。 |
| [リストア]ボタンです(リストア=復元)。以前バックアップした時の状態に戻したい場合は、戻したいバックアップファイルの右にある[リストア]ボタンをクリックしてください。 | |
| [削除]ボタンです。削除したいバックアップファイルの右にある[削除]ボタンをクリックすると、バックアップファイルを削除します。 | |
|
[ダウンロード]ボタンです。バックアップファイルをダウンロードしたい場合は[ダウンロード]ボタンをクリックすると、ご使用のパソコンにダウンロードすることができます。
|
2
《タイトル》にバックアップファイルの名前(日本語可)を入力し、[バックアップ開始]ボタンをクリックするとバックアップを開始します。

3
バックアップ完了のメッセージが表示されます。
- バックアップファイルの生成時に画像・ファイル・テンプレートのディレクトリの圧縮を行っており、ファイルの追加、削除などが発生するとバックアップが失敗する場合があります。サイトのバックアップ中はなるべく他の操作をされないようにご留意ください。
- [バックアップ開始]ボタンクリックによるバックアップ、およびログアウト時自動バックアップの際に、下記のエラーケースの場合は、バックアップファイルは作成されませんのでご注意ください。
【エラーケース】
・サイト利用容量が90%以上の場合
・画像フォルダの圧縮時にエラーが発生した場合
・ファイルフォルダの圧縮時にエラーが発生した場合
・バックアップファイル作成後に容量オーバーが発生した場合
・バックアップファイルをコピー中にエラーが発生した場合
Hint
ログアウト時の自動バックアップについて
《ログアウト時自動バックアップ》が「する」になっている場合、ログアウト時(コントロールパネルの[LOGOUT]ボタンをクリックしてログアウトした時)に自動的にバックアップをとっています。
また、ログアウト時の自動バックアップファイルはアカウントごとに最新の4件だけを残して自動で削除され、ログアウト時の1時間以内にサイトの自動バックアップファイルが既に生成されいてる場合は機能しません。
- [バックアップ開始]ボタンをクリック時に生成される手動バックアップファイルは、自動で削除されることはありません。
バックアップファイルを追加する
他のサイトのバックアップファイルや、ダウンロードしたバックアップファイルを一覧に追加し、サイトをその状態に戻すことができます。
1
コントロールパネルの[管理] → [システム] → [バックアップ]をクリックすると、“バックアップダイアログ”が表示されます。
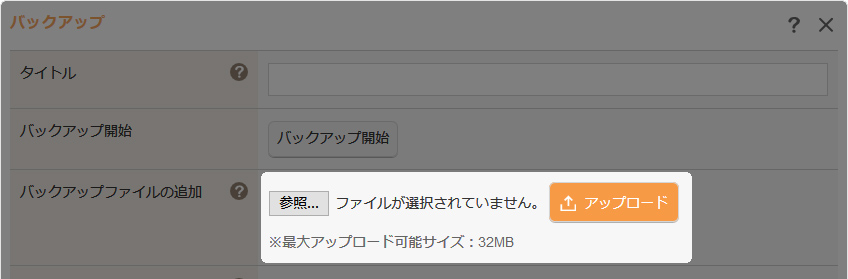
2
[参照]ボタンまたは[ファイルを選択]ボタンをクリックしてご使用のパソコンに保管されているバックアップファイルを選択し、[アップロード]ボタンをクリックします。
- ダウンロードしたバックアップファイルはzip形式のファイルになります。バックアップファイルに破損が生じるため、ファイル名の変更およびファイルの解凍は行わないようご注意ください。
- ダイアログからアップできるバックアップファイルのサイズは32MBまでになります。それ以上のサイズの場合は、FTPソフトにてバックアップフォルダにアクセスして直接アップしてください。FTP情報の発行については運営元にご相談ください。

3
アップロード完了のメッセージが表示されます。
- 一覧はバックアップ日時の順番に並んでいるため、パックアップ日時が古いファイルをアップロードした場合は一番上ではなく一覧内に表示されます。
リストア(復元)する
以前バックアップした時の状態に戻したい場合はバックアップファイルからリストアします。
リストアを行う前は、必ずリストア時の注意点(下記の「リストアの際にご注意ください」)を確認の上、リストアしましょう。
1
リストアを行う前にバックアップをとります。バックアップの方法は上記の「バックアップをとる」を参照してください。
- 万が一、リストアにより必要なコンテンツやデータが無くなってしまった場合でも、バックアップをとっておくことでリストア以前の状態へ戻すことができますので、必ずリストアの前にはバックアップをとってください。
2
バックアップ一覧から以前バックアップした時の状態に戻したいバックアップファイルの右にある[リストア]ボタン をクリックします。
をクリックします。

リストアの際にご注意ください
メールフォームやオンラインショップの各種保存データについて
リストアを行うとサイトデザインやメールフォームの保存データ、オンラインショップの受注や顧客データなど、および会員管理の会員データなども全てバックアップを取った時点のものに戻りますのでご注意ください。
- リストア以前の状態に戻すことができるよう、リストア直前にバックアップをとっておくことをお勧めします。
BASIC認証について
他のサイトのバックアップファイルからリストアする場合、元のサイトの“BASIC認証ダイアログ”で設定された認証はリストア時には反映されません。“BASIC認証ダイアログ”に設定したデータは維持されますので、必要がない場合はその設定を削除してください。引き続き同じ設定のBASIC認証を使用する場合は、一度“BASIC認証ダイアログ”を開き、[OK]ボタンを押してください。
サイト設定のモバイルサイトに関する設定について
他のサイトのバックアップファイルからリストアする場合、元のサイトの“サイト設定ダイアログ”で設定された《モバイルサイト》の設定は、リストア時には反映されません。“サイト設定ダイアログ”に設定したデータは維持されますので、一度“サイト設定ダイアログ”を開き、[OK]ボタンを押してください。
コンテンツ編集時の簡単バックアップ方法
フリーページなどを編集している際に、[OK]ボタンや[保存]ボタンを押すと編集前に戻すことができません。
「もしものときに備えてバックアップをとっておきたい!でも、毎回毎回バックアップ機能を使うのは大変!」という場合のおすすめの方法です。
1
ツールバーの[ソース]ボタン をクリックします。
をクリックします。
2
表示されたHTMLソースをすべて選択してコピーし、「メモ帳」など、ご自身のパソコンにインストールされている簡易テキストエディタを立ち上げ、新規ファイルに貼り付けておきます。
3
再度[ソース]ボタンをクリックして、通常の編集画面に戻り編集を再開します。
4
その後、テキストファイルの貼り付けた内容をすべてコピーし、同様の手順でソース画面に上書きします。
2011.02.07
変更履歴の確認
ログインしているアカウントの変更履歴を確認します。複数のアカウントで管理している場合は、すべてのアカウントの変更履歴を確認することができます。
この機能の各種操作
この機能の関連操作
変更履歴を確認する
ログインしているアカウントの変更履歴を確認します。
1
コントロールパネルの[管理] → [システム] → [変更の履歴を見る]をクリックします。
2
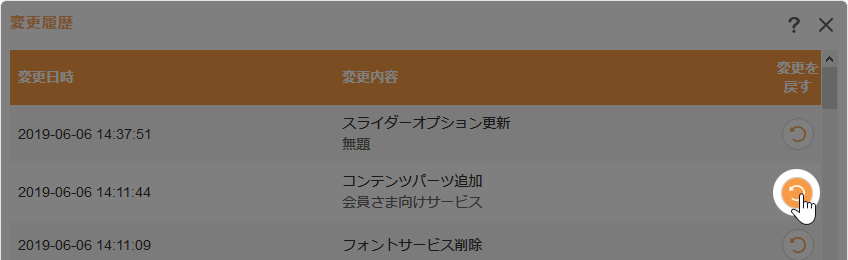
“変更履歴ダイアログ”が表示されます。ダイアログには、ログインしているアカウントの変更履歴が一覧で表示されます。

- サイトを複数のアカウントで管理している場合は、タブが表示されますので【自分の履歴を見る】タブを選択すると変更履歴の一覧が表示されます。
3
変更を取り消したい場合は、取り消したい操作の右にある[変更を戻す]ボタン をクリックします。
をクリックします。

4
表示されるメッセージを確認して[OK]ボタンをクリックすると、変更前に戻ります。
- サイト公開を行うと、サイト公開から72時間以前の変更履歴は削除されます。
全員の変更履歴を確認する
複数のアカウントでこのサイトの管理をしている場合は、すべてのアカウントの変更履歴を書くにすることができます。
- サイトを1つのアカウントで管理している場合は、この機能は表示されません。
1
コントロールパネルの[管理] → [システム] → [変更の履歴を見る]をクリックします。
2
“変更履歴ダイアログ”が表示されますので【全員の履歴を見る】タブをクリックします。

3
ダイアログには、すべてのアカウントの変更履歴が一覧で表示されます。

2011.02.07
編集モード変更
編集モードを変更します。編集モードの権限によって、使用できる機能が変わります。
編集モードを変更する
1
コントロールパネルの[管理] → [アカウント] → [編集モードの変更]をクリックします。
2
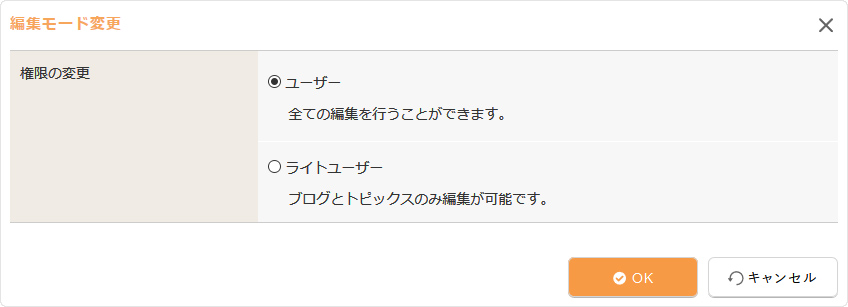
“編集モード変更ダイアログ”が表示されます。変更したい権限のラジオボタンにチェックを入れます。
※下記の編集モードはサンプルになります。
※下記の編集モードはサンプルになります。

3
[OK]ボタンをクリックして完了です。
Hint
変更した権限の適用には、再ログインが必要です。
2011.02.07
アカウント設定
アカウントの設定やログインパスワードの変更を行います。
アカウント情報を変更する
1
コントロールパネルの[管理] → [アカウント] → [アカウントの設定]をクリックします。
2
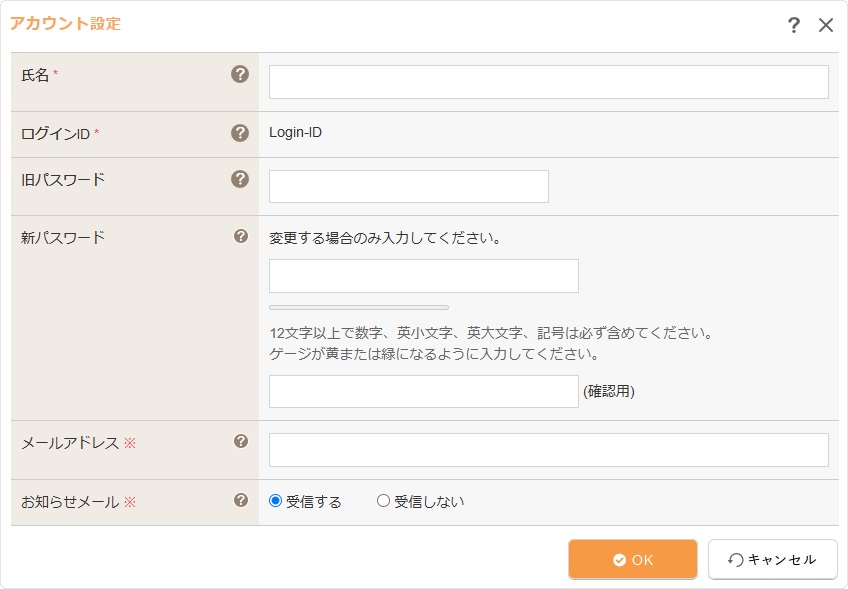
“アカウント設定ダイアログ”が表示されます。各項目の必要事項を入力します。

| 氏名 | アカウントの氏名を設定します。 |
|---|---|
| ログインID | ログインIDが表示されます。変更することはできません。 |
| 旧パスワード | パスワードを変更する場合は、現在使用しているパスワードを入力します。 |
| 新パスワード |
パスワードを変更する場合は、旧パスワードが入力されている状態で新しく設定したいパスワードを2回入力します。下記のパスワードの要件を満たすパスワードを入力してください。 パスワードの要件
|
| メールアドレス | アカウントのメールアドレスを設定します。 |
| お知らせメール | 運営からのお知らせメールを受信するかどうか選択します。 |
3
[OK]ボタンをクリックして完了です。
2011.02.07
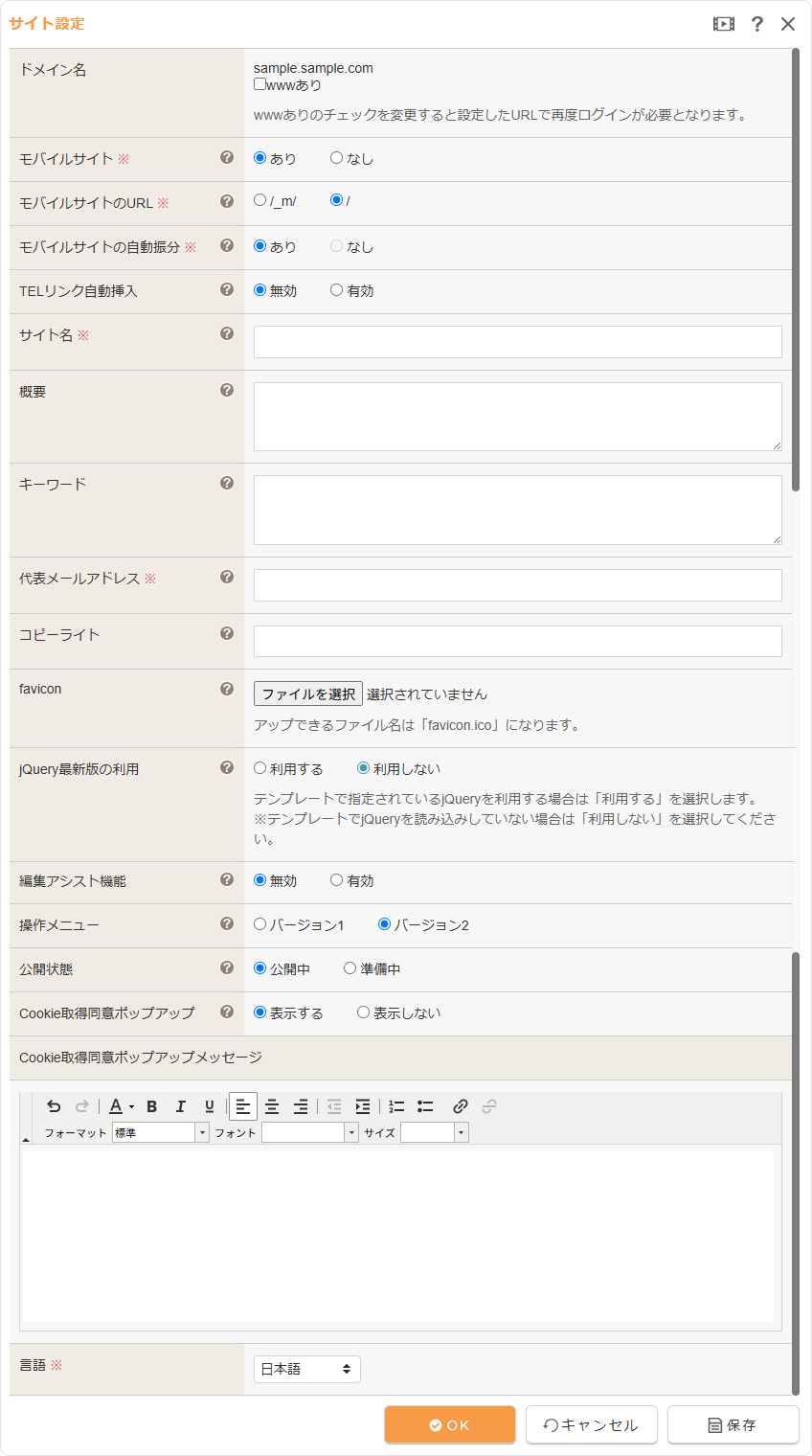
サイト設定
サイト名やコピーライトなど、サイトに関する設定を行います。モバイルサイトの有無や、サイトを準備中に変更する設定も行うことができます。
サイトの設定をする
1
コントロールパネルの[管理] → [システム] → [サイトの設定]をクリックすると、“サイト設定ダイアログ”が表示されます。
2
各項目に必要事項を入力します。

| ドメイン名 | サイトのドメイン名と「wwwあり」のチェックボックスが表示されます。
| |
|---|---|---|
| モバイルサイト | スマートフォンなどの携帯電話からサイトを閲覧するときにモバイルサイトを表示するか、PCサイトを表示するか設定します。
| |
| モ バ イ ル サ イ ト あ り の 場 合 の み 表 示 | モバイルサイトのURL | モバイルサイトのURLを設定します。
|
モバイルサイトの自動振分 | アクセスする端末を判断し、モバイルサイトへ自動振り分けするかどうかを設定します。 | |
| TELリンク自動挿入 | モバイルサイトで、電話番号発信リンクを自動挿入するかどうか選択します。有効を選択した場合は、TELリンク自動挿入ルールに一致するテキストには自動でリンクタグが挿入されます。 TELリンク自動挿入ルール数字2-5桁-数字1-4桁-数字3-4桁、またその前後が数字以外の1文字であること
| |
| サイト名 | サイトの名前を設定します。 | |
| 概要 | サイトの説明文を120~280文字を目安に設定します。検索サイトによっては、検索された際にサイトの説明文として適用されます。 | |
| キーワード | サイトに関連するキーワードを設定します。キーワードを「,(半角カンマ)」で区切って、10ワードを目安に設定します。検索サイトによっては、無視される場合もあります。 | |
| 代表メールアドレス | 個別にメールアドレスを設定しないモジュールには、このメールアドレスが連絡先として使用されます。 | |
| コピーライト | ページのフッター部分にあるコピーライトを設定します。設定は自動的に反映されます。
| |
| favicon | faviconファイルを設定することができます。アップできるファイル名は「favicon.ico」のみとなります。 | |
| jQuery最新版の利用 | 公開サイトで、テンプレートに指定されているjQueryを利用するかどうかを設定します。
| |
| 編集アシスト機能 | 設定することで公開サイト上に表示される項目が未設定のとき、編集サイト上の該当箇所にダミー画像やダミーテキストを表示するかどうか設定します。
| |
| 操作メニュー | マウス操作によるメニュー表示方法のバージョンを設定します。
| |
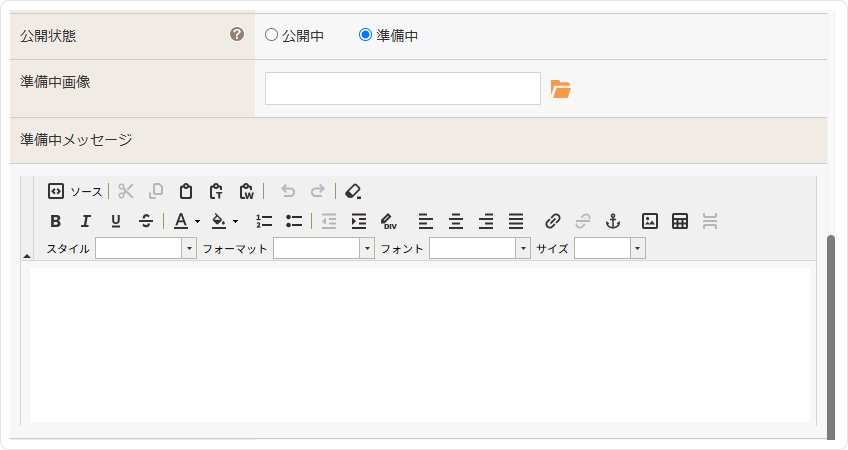
| 公開状態 | 公開状態を「準備中」に設定後サイト公開すると、全ページへのアクセスが制限され、トップに設定した準備中のメッセージが表示されます。準備中の設定の詳細は「サイトを準備中に設定する」を参照してください。 | |
| 準備中画像 | 準備中の公開サイトに表示する画像を設定します。 | |
| 準備メッセージ | 準備中の公開サイトに表示するメッセージを設定します。 | |
| Cookie取得同意ポップアップ | Cookie取得同意を確認するポップアップを表示するかどうか設定します。
| |
| Cookie取得同意ポップアップメッセージ | Cookie取得同意を確認するポップアップに表示するメッセージを設定します。 | |
| 言語 | コントロールパネルの言語を日本語、中国語、英語に変更します。
| |
3
[OK]ボタンをクリックすると完了します。
Hint
検索エンジンのタイトルと概要
検索エンジンで検索をした際に表示されるタイトルおよび概要は、検索エンジンによって表示される内容が異なる場合がありますが、表示するページのタイトル(headタグ内のtitleタグ)や概要(headタグ内のmeta description メタディスクリプション)が表示されます。
各ページのタイトルや概要が設定されていない場合にはサイト設定の《サイト名》《概要》が適用されますので必ず《サイト名》《概要》は設定しましょう。
jQuery最新版の利用について
公開サイトに適用するjQueryの最新版を利用するかどうか設定する場合は、《jQuery最新版の利用》を必要に応じて確認・変更してください。
※1~3カラムの公式テンプレートに変更時のみ、《jQuery最新版の利用》は自動的に「利用しない」に変更されます。
- 公式テンプレート(レスポンシブ)・・・「利用する」を推奨(※必要に応じて手動で変更可能)
- 公式テンプレート(1~3カラム)・・・「利用しない」が自動的に選択され、変更不可
- カスタムテンプレート(jQuery記述あり)・・・「利用する」を推奨(※必要に応じて手動で変更可能)
- カスタムテンプレート(jQuery記述なし)・・・「利用しない」を推奨(※設定しないと不具合が発生する場合あり)
モバイルサイトの設定を変更する
1
コントロールパネルの[管理] → [システム] → [サイトの設定]をクリックすると、“サイト設定ダイアログ”が表示されます。
2
ダイアログの《モバイルサイト》を設定します。スマートフォンなどの携帯電話からサイトを閲覧するときにモバイルサイトを作成して表示する場合は「あり」を選択し、《モバイルサイトのURL》《モバイルサイトの自動振分》《TELリンク自動挿入》を設定します。レスポンシブデザインに対応するため、PCサイトを表示する場合は「なし」を選択します。
3
[OK]ボタンをクリックします。
- モバイルサイトありに設定されていない場合は、モバイルサイトの設定は行うことはできません。
(モバイルデザイン、モバイルレイアウト、モバイルページの編集など)
ファビコンを設定する
サイトのファビコンを設定します。
ファビコン用のアイコン画像
事前にファビコン用のアイコン画像をファイル名「favicon.ico」で作成しましょう。
パソコン、スマートフォンなどの携帯電話などデバイスやバージョンによって適用されるアイコン画像サイズは異なりますので、複数のサイズに対応する場合は、ico形式で複数アイコン画像を1つのファイルにまとめるマルチアイコンをファイル名「favicon.ico」で作成してください。
- アップロードできるファイル名は「favicon.ico」のみとなります。
1
コントロールパネルの[管理] → [システム] → [サイトの設定]をクリックすると、“サイト設定ダイアログ”が表示されます。
2
ダイアログの《favicon》の[参照]ボタンまたは[ファイルを選択]ボタンをクリックしてアイコン画像「favicon.ico」をアップロードします。
3
[OK]ボタンをクリックします。
- アップロードしたファビコン画像を変更する場合は、再度《favicon》よりアップロードしてください。
- 設定後にファビコンを削除することはできません。FTPソフトにてルートディレクトリにアクセスして「favicon.ico」を直接削除してください。
FTP情報の発行については販売店にご相談ください。
サイトを準備中に設定する
サイトが完成するまで、サイトに準備中のメッセージが表示されるように設定します。
- サイトを準備中に設定する場合、公開サイトでの表示やスマートフォンなどの携帯電話でアクセスした際の表示を確認することはできません。公開サイトでの確認が必要な場合は、サイトを準備中に設定せずに閲覧制限の設定(BASIC認証)を行ってください。
1
コントロールパネルの[管理] → [システム] → [サイトの設定]をクリックすると、“サイト設定ダイアログ”が表示されます。
2
ダイアログの《公開状態》の「準備中」を選択します。準備中の公開サイトに表示する画像およびメッセージは、《準備中画像》《メッセージ》の項目を設定します。

3
[OK]ボタンをクリックし、さらにサイト公開を行うと設定が完了します。
- 「準備中」への変更はダイアログの設定保存後に公開サイトへ反映されますが、《準備中画像》《メッセージ》の設定は、サイト公開を行わない場合は反映されませんのでご注意ください。
準備中からサイトを一般に公開する
準備中に設定したサイトを一般へ公開します。
1
コントロールパネルの[管理] → [システム] → [サイトの設定]をクリックすると、“サイト設定ダイアログ”が表示されます。
2
ダイアログの《公開状態》の「公開中」を選択します。
3
[OK]ボタンをクリックし、さらにサイト公開を行うとサイトが公開されます。
- サイト公開を行わない場合は、編集中のサイトは一般へ公開されませんのでご注意ください。
Cookie取得同意ポップアップを設定する
Cookie取得同意を確認するポップアップを設定します。表示するように設定すると、閲覧者のブラウザの下部に下記のポップアップが表示されます。
- ポップアップの[同意する]ボタンをクリックすると、そのブラウザでのポップアップは非表示になります。

1
コントロールパネルの[管理] → [システム] → [サイトの設定]をクリックすると、“サイト設定ダイアログ”が表示されます。
2
ダイアログの《Cookie取得同意ポップアップメッセージ》の項目にポップアップに表示するメッセージを設定し、《Cookie取得同意ポップアップ》を「表示する」を選択します。
3
[OK]ボタンをクリックし、さらにサイト公開を行うと設定が完了します。
- 表示するメッセージの内容は、サイトのご利用状況にあわせてご入力ください。
- サイトの《公開状態》の設定(公開中/準備中)に関わらず《Cookie取得同意ポップアップ》の設定によって表示/非表示されます。
2011.02.07
画像やPDFなどのファイル管理(サーバーブラウザー)
画像やPDFなど、各種ファイルは“サーバーブラウザー”で管理しており、サイトで使用する画像や各種ファイルは、このサーバーブラウザーにアップロードする必要があります。
アップできる拡張子とサイズの上限
画像
| 拡張子 | 3fr、3gp、3gpp、3gpp2、ai、arw、asf、avi、bmp、cr2、crw、dcr、dcs、dng、dv、dwg、dxf、emf、eps、erf、fla、flv、gif、jpg、jpeg、kdc、m2t、m4v、mef、mkv、mos、mov、mp4、mpeg、mpg、mrw、mts、nef、nrw、oggtheora、ogv、orf、pef、png、psd、r3d、raf、rm、rw2、rwl、sketch、sr2、svg、svgz、swf、tga、tif、tiff、ts、txt、vob、webm、webp、wmf、wmv、x3f、xd、zip |
|---|---|
| 上限 | 32MB |
- カラープロファイル設定の異なる画像(印刷用に使用されるカラーモードであるCMYKが設定されている画像など)をサーバーブラウザにアップすると、ウェブ用のカラーモードであるRGBに変換されるため色味が変わる可能性があります。その場合はアップ前にパソコン上でカラーモードをRGBに変換してアップしてください。
ファイル
| 拡張子 | 3fr、3gp、3gpp、3gpp2、7z、aac、ai、arw、as、as3、asf、asm、avi、bmp、cpp、cr2、crw、cs、css、csv、cxx、dcr、dcs、diff、dng、doc、docm、docx、dv、dwg、dxf、emf、eps、erb、erf、erl、flv、gif、groovy、gz、gvy、h、haml、heic、hh、htm、html、hxx、jpeg、jpg、js、json、jsx、kdc、less、lst、lzh、m2t、m4a、m4v、markdown、md、mdown、mef、mkdn、mkv、ml、mm、mos、mov、mp3、mp4、mpeg、mpg、mrw、mts、nef、nrw、odp、ods、odt、oga、oggtheora、ogv、orf、otf、out、pdf、pef、plist、png、pps、ppsm、ppsx、ppt、pptm、pptx、properties、ps、psd、r3d、raf、rar、rm、rtf、rw2、rwl、sass、scm、script、scss、sketch、sml、sql、sr2、svg、svgz、swf、tar、tga、tif、tiff、ts、ttf、txt、vb、vi、vim、vob、wav、webm、webp、wmf、wmv、x3f、xhtml、xls、xlsm、xlsx、xml、xsd、xsl、yaml、xd、yml、zip |
|---|---|
| 上限 | 32MB |
- index.htmlという名称のファイルにつきましては、プログラムの仕様上、サイト公開時にファイルが削除されます。別の名称にリネームしていただくか、拡張子を.htmに変更してアップしてください。
サーバーブラウザーの操作
1
コントロールパネルの[作成] → [素材] → [画像]もしくは[ファイル]をクリックします。
2
“サーバーブラウザー”が別ウィンドウ、もしくは別タブで立ち上がります。

| 項目 | 機能 |
|---|---|
| (a) | |
| ファイルタイプ | 画像のサーバーブラウザーが立ち上がると「Image」、ファイルのサーバーブラウザーが立ち上がると「File」と表示されます。 |
| (b) | |
| 並び替え | 選択した並び替え順に並び替えします。 【選択肢】名前順、日付順、サイズ順 |
| 素材 |
素材サイトへのリンクが立ち上がり、素材サイトを選択することができます。 無料素材サイト無料素材サイト「pixabay」「Unsplash」は直接ダウンロードすることができます。 有料素材サイト有料素材サイト「Adobe Stock」は外部サービスサイトが別ウィンドウで表示されます。別途有料登録などは外部サービスサイトの登録方法でご対応ください。 |
| [最適化チェック]ボタンです。表示されているフォルダ内の画像(JPEG形式、PNG形式、GIF形式)を最適化(ロスレス圧縮)します。 | |
| (c) | |
| クリックすると上の階層を表示します。 | |
| (フォルダ表示) | 現在のフォルダ内のフォルダリストを表示します。フォルダ名をクリックすると、そのフォルダ内の画像やファイル、フォルダを表示します。 |
| [フォルダの新規作成]ボタンです。フォルダを作成することができます。先に各ページごとのフォルダを作成し、そのフォルダの中に画像やファイルをアップロードすると、管理がしやすくなります。 (詳しくは下記の「フォルダの新規作成」をご確認ください。) |
|
| (d) | |
| (フォルダ階層) | 現在のフォルダ階層を表示します。 |
|
フォルダおよびファイルのメニューを展開/縮小します。 フォルダのメニュー
ファイルのメニュー
|
|
 |
該当する画像やファイル、およびフォルダの名称を変更します。ファイル名およびフォルダ名は必ず下記の「ファイル&フォルダ名のルール」にしたがって入力する必要があります。
⇒ ファイル&フォルダ名のルールについてはこちら
|
| 該当する画像やファイルの説明を変更します。 ※ファイルの説明はサーバーブラウザーのサムネイル表示の下部に表示されます。未入力の場合は「無題」と表示されます。 ※画像のコンテンツパーツには画像設定の「alt属性」の初期値として表示されます。 |
|
| 該当する画像やファイルのサイズを変更できます。画像のアップロードサイズを任意に変更できます。(元の画像ファイルは変更されません。) ※ファイル用のサーバーブラウザーには表示されません。 ・縦横比固定アイコン(  ) )縦横比固定になっている場合は、横か縦どちらかの数値を変更すると、縦横比を維持してもう一方の数値が拡大、もしくは縮小されます。 ・縦横比解除アイコン(  ) )縦横比解除になっている場合は、横と縦の幅を自由に入力することができます。 ・画質  JPEG形式の画像の画質を現在の画質(100%)から低画質(80%)まで下げることができます。 ※変更前の画質100%に対して画質を下げるため、下げた画質を上げることはできません。 ※JPEG形式以外の画像には表示されません。 |
|
| 無料オンラインサービスの編集ソフト『Photopea』が立ち上がり、該当する画像を編集することができます。 ※ファイル用のサーバーブラウザーには表示されません。 ※httpでの動作を保証していないため、https(SSL有効)でご利用ください。 ⇒ 外部の画像編集サービスについてはこちら |
|
| 無料オンラインサービスの編集ソフト『TOAST UI Image Editor』が立ち上がり、該当する画像を編集することができます。 ※ファイル用のサーバーブラウザーには表示されません。 ⇒ 外部の画像編集サービスについてはこちら |
|
| [ダウンロード]ボタンです。該当する画像やファイル、およびフォルダをダウンロードします。 ※フォルダの場合、ZIP形式でダウンロードされます。 |
|
| [削除]ボタンです。該当するフォルダや画像、およびファイルを削除します。 | |
| [ファイルの回転]ボタンです。該当する画像を時計回りに90度回転します。 | |
| (e) | |
|
[使用状況モード]ボタンです。サーバーブラウザーを初回表示時には、公開サイトおよび編集サイトのいずれかに使用されている画像およびファイルをチェックし、使用されている場合はファイル表示の右上に 使用状況の対象画像挿入(img > src属性)、ファイルのリンク挿入(aタグ > href属性)、背景画像、マウスオーバー画像(img > onmouseover)、動画(video/sourceタグ > src属性、videoタグ > poster属性)に使用されているファイルが対象となります。画像やファイルを挿入する目的以外の項目(記事タイトルやトラッキングコードなど)はチェックの対象外となります。 【対象外の一例】
|
|
| 横: px 縦: px | 画像のアップロードサイズを任意に変更できます。(元の画像ファイルは変更されません。) 鍵アイコンが(縦横比固定)になっている場合、横か縦どちらかの数値を変更すると、縦横比を維持してもう一方の数値が拡大、もしくは縮小されます。鍵アイコンが(縦横比解除)になっている場合は、横と縦の幅を自由に入力することができます。 ※ファイル用のサーバーブラウザーには表示されません。 |
| [縦横比]ボタンです。アップロードする画像の縦横比の固定と解除を選択できます。クリックで画像の縦横比の固定 ※ファイル用のサーバーブラウザーには表示されません。 |
|
| 画像のサイズをオリジナルに戻します。横幅等の数値を変更した後で、元のサイズのままアップロードしたい場合はここをクリックすると、数値がオリジナルのものに戻ります。 ※ファイル用のサーバーブラウザーには表示されません。 |
|
| 最適化+大きい画像の自動縮小 | ここにチェックが入っていると、ファイルの最適化(JPG形式、PNG形式)、およびアップロードする元画像のサイズが縦横どちらかが1280pxを超える場合、縦横比を固定したまま1280px以内に自動縮小されます。チェックを外すと自動縮小されなくなります。 ※ファイル用のサーバーブラウザーには表示されません。 |
| 上書きモード |
アップロードするファイルと同じファイル名のファイルがある場合に、上書きするかどうか設定します。
|
 |
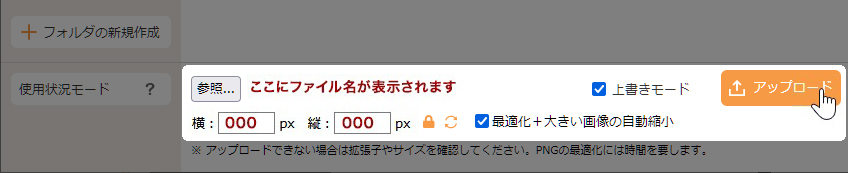
[アップロード]ボタンです。ファイルを選択し、アップロードします。 (詳しくは下記の「サーバーブラウザーへアップロードする」をご確認ください。) |
サーバーブラウザーへアップロードする
使いたい画像やファイルはあらかじめパソコンに保存しておきます。この時、ファイル名は必ず半角英数字のものをご用意ください。
1
上記の1~2と同じ方法で“サーバーブラウザー”を立ち上げます。
2
画像、もしくはファイルをアップロードしたいフォルダを開きます。
(フォルダの新規作成方法に関しては、下記の「フォルダを新規作成する」をご確認ください。)
(フォルダの新規作成方法に関しては、下記の「フォルダを新規作成する」をご確認ください。)
3
[参照]]ボタンまたは[ファイルを選択]ボタンをクリックします。

4
お使いのパソコンから使いたい画像、もしくはファイルを選択し、[開く]ボタンをクリックします。
5
横・縦のサイズ等を確認して、[アップロード]ボタン をクリックします。
をクリックします。
- ファイル名がルール(半角英数字および「-」「_」「.」※先頭に記号は使用不可)にしたがっていない場合は、ファイル名は自動的に変更されます。
元のファイル名は《ファイルの説明》に挿入されます。
⇒ ファイル&フォルダ名のルールについてはこちら

6
選択した画像がサーバーブラウザーに表示されます。
Hint
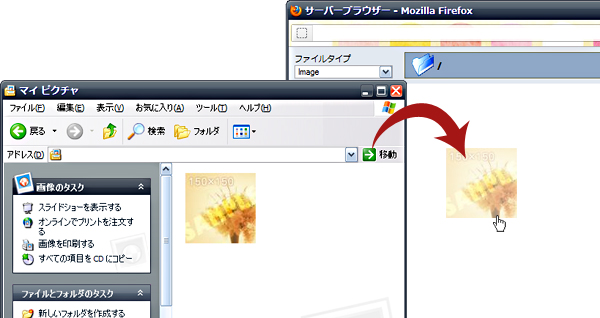
ドラッグ&ドロップでのアップロード
ローカルフォルダからサーバーブラウザーへ、またはウェブサイトからサーバーブラウザーへ目的の画像をドラッグ&ドロップするだけで簡単にアップロードすることができます。複数枚の画像を一度にアップすることも可能です。
- 縦横のサイズが大きい画像は「最適化+大きい画像の自動縮小」にチェックを入れると自動縮小され、チェックを外すと自動縮小されずにアップロードされます。
- ファイル名がルール(半角英数字および「-」「_」「.」※先頭に記号は使用不可)にしたがっていない場合は、ファイル名は自動的に変更されます。
元のファイル名は《ファイルの説明》に挿入されます。
⇒ ファイル&フォルダ名のルールについてはこちら

フォルダを新規作成する
ホームページを更新していくと、サーバーブラウザーには多くの画像やファイルがアップロードされ、管理や作業が大変になってきます。そのため、各ページのフォルダを作成して、その中に画像やファイルをアップロードするなど、前もって一定のルールを決めておくと、管理や作業ががしやすくなります。
- フォルダの中にフォルダを作成することも可能です。
1
上記の1~2と同じ方法で“サーバーブラウザー”を立ち上げます。
2
[フォルダの新規作成]ボタンをクリックします。

3
フォルダ名を入力します。フォルダ名は必ず下記の「ファイル&フォルダ名のルール」にしたがって入力してください。

4
[OK]ボタンを押して作成完了です。
アップロードしたファイルを移動する
ファイルをドラッグすると、アップロードしたファイルを別のフォルダや階層に移動することができます。
- 移動できるのはファイルのみになります。フォルダを移動することはできません。
- サイト内で移動したファイルが挿入されていたり、リンクが貼られている場合はリンク切れが発生しますのでご注意ください。
1
ファイルを移動したいフォルダまでドラッグします。

2
マウスをはなすとメッセージが表示されますので、内容を確認して[OK]ボタンを押します。
アップロードしたファイルを並び替える
アップロードしたファイルを、そのフォルダの中で「名前順」「日付順」「サイズ順」のいずれかに並び替えることができます。なお、並び替えは「日付順」「サイズ順」は昇順、「日付順」は降順となり、フォルダは対象外となっています。

コンテンツでアップロードした画像やファイルを使用する
Hint
会員管理の会員専用フォルダについて
会員管理がインストールされている場合は、画像素材/ファイル素材のサーバーブラウザー内に会員専用フォルダ(/members_exclusive/)が追加されます。このフォルダ内のファイルは会員以外のアクセス・閲覧は制限されますのでご注意ください。
※会員以外のアクセスは403(Forbidden)エラーとなります。
2011.02.07
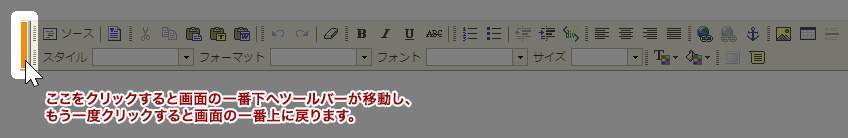
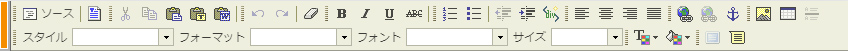
ツールバーの機能一覧
ダイレクト編集機能やフルエディタ編集機能を使用する際に、画面やダイアログの上部に“ツールバー”が表示されます。
ツールバーに表示されるツールは機能やアカウントの設定によって異なります。
ツールバー機能一覧

| エディタ表示をHTMLタグ表示に切り替えます。もう一度クリックすると通常の表示に戻ります。 | |
 雛形 雛形 |
あらかじめ登録された雛形の一覧を表示し、適用します。 |
 切り取り 切り取り |
選択した範囲を切り取ります。 |
 コピー コピー |
選択した範囲をコピーします。 |
 貼り付け 貼り付け |
切り取り、もしくはコピーした内容をカーソル位置に貼り付けます。他のWEBページをコピーた場合、画像や書式設定と一緒に貼り付けることができます。(ただし、画像はサーバーブラウザーへ保存されません。) ※Firefoxでは使用できません。 |
 プレーンテキスト貼り付け プレーンテキスト貼り付け |
切り取り、もしくはコピーした内容の、文字情報のみをカーソル位置に貼り付けます。文字の書式設定などは解除されます。 ※Firefoxでは使用できません。 |
 ワード文章から貼り付け ワード文章から貼り付け |
コピーしたワードの文章を貼り付けます。 ※Firefoxでは使用できません。 |
 元に戻す 元に戻す |
直前の操作を取り消します。 |
 やり直し やり直し |
戻した操作をもう一度やり直します。 |
 フォーマット削除 フォーマット削除 |
コピーしたWEBページなどに設定してある独自のフォーマット(文字色など)を削除します。 |
 太字 太字 |
選択した文字を太字にします。 |
 斜体 斜体 |
選択した文字を斜体にします。 |
 下線 下線 |
選択した文字に下線を引きます。 |
 打ち消し線 打ち消し線 |
選択した文字に打ち消し線を設定します。 |
 段落番号の追加/削除 段落番号の追加/削除 |
番号を付与した段落にします。段落番号を設定した箇所で右クリックをして【段落番号プロパティ】をクリックすると、番号の種類を変更できます。 |
 箇条書きの追加/削除 箇条書きの追加/削除 |
行頭文字を付与した段落にします。行頭文字を設定した箇所で右クリックそして【行頭文字プロパティ】をクリックすると、行頭文字の種類を変更できます。 |
 インデント解除 インデント解除 |
インデント(字下げ)を解除します。 |
 インデント インデント |
カーソルのある段落をインデント(字下げ)します。 |
 Div作成 Div作成 |
選択範囲にdivタグ(HTMLタグ)を挿入します。 |
 左揃え 左揃え |
選択した段落を左揃えにします。 |
 中央揃え 中央揃え |
選択した段落を中央揃えにします。 |
 右揃え 右揃え |
選択した段落を右揃えにします。 |
 両端揃え 両端揃え |
選択した段落を両端揃えにします。 |
 リンク挿入/編集 リンク挿入/編集 |
選択した箇所にリンクを設定します。 ⇒ 詳しい設定方法についてはこちら |
 リンク削除 リンク削除 |
選択した箇所のリンクを解除します。 |
 アンカー挿入/編集 アンカー挿入/編集 |
ページ内のある箇所にリンクするための目印を挿入・編集します。 ※Chromeでは編集・削除に制限があります。 ⇒ 詳しい設定方法についてはこちら |
 画像の挿入/編集 画像の挿入/編集 |
画像を挿入・編集します。 ⇒ 詳しい設定方法についてはこちら |
 テーブル挿入/編集 テーブル挿入/編集 |
テーブル(表)を挿入・編集します。 ※Chromeではマウスによる複数セルの選択には制限があります。 ⇒ 詳しい設定方法についてはこちら |
 横掛線 横掛線 |
区切り線を挿入します。 |
 スタイル |
選択した範囲に、あらかじめテンプレートに登録されているスタイルを設定します。 |
 フォーマット |
選択した範囲に、見出し1や見出し3、段落などのフォーマットを適用します。各フォーマットには、あらかじめテンプレートによってスタイルが登録されています。 |
| 選択した範囲に、フォント設定に登録されているフォントを設定します。 | |
 サイズ |
文字のサイズを設定します。 |
 テキスト色 テキスト色 |
文字の色を設定します。 |
 背景色 背景色 |
背景の色を設定します。 |
 エディタサイズの変更 エディタサイズの変更 |
ダイアログ内でエディタの表示領域を最大化します。 ※Firefox/Chromeともに使用できません。 |
 編集モードタグ 編集モードタグ |
選択した箇所に編集モードタグを設定します。 |
ツールバーの移動
ダイレクト編集機能やフルエディタ編集機能を使用している際に、ツールバーと編集箇所が重なって編集できない場合があります。そんな時は、ツールバーの左端のオレンジ色の部分をクリックすると、ウィンドウの下部に移動させることができます。さらに、もう一度クリックすると再び上部に移動します。