マニュアル
Instagramの設定、設置
Instagramのアカウントを設定することで、Instagramの写真やキャプションを見せることができます。表示形式は2つの形式から選択することができ、キャプションの表示方法や一覧の表示スタイルなどを設定することができます。
※表示できる写真の枚数は最大50枚になります。(表示時の負荷を考慮した制限)
Instagramアカウントをお持ちでない方は、まずは公式サイトからアカウントを取得してください。
⇒ Instagramアカウントを作成する
※Firefoxでは初期設定の際に連携ができない不具合がありますので、Chromeで認証を行ってください。
Instagramモジュールの初期設定
Instagramモジュールを利用する場合は、Instagramのアカウントを設定し、Instagramモジュールの初期設定を行ないます。初期設定の手順は下記をご確認ください。
Instagramを設定する
コンテンツパーツやレイアウトで配置できるInstagramを設定します。
- 予めInstagramモジュールの初期設定を行ってください。
1
コントロールパネルの[設定] → [便利な機能] → [Instagram]を選択します。
2
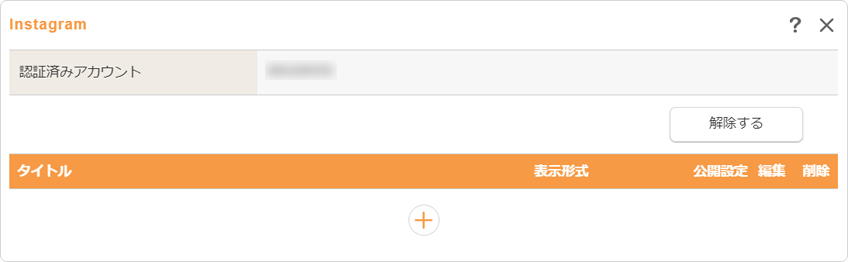
“Instagramダイアログ”が表示されます。

| Instagramアカウント |
認証済みの場合はInstagramアカウント名が表示されます。認証を行っていない場合は、[認証]リンクが表示されますので、Instagramモジュールの初期設定を行ってください。 認証したInstagramアカウントの解除認証したInstagramアカウントを解除する場合は、[削除]リンクをクリックして解除します。 認証済みアカウントの有効期限切れの場合認証したInstagramアカウントのアクセストークンの有効期限切れの場合は、有効期限切れのメッセージが表示されます。 |
|---|---|
|
[追加]ボタンです。新しくInstagramの表示設定を追加します。 |
|
|
[編集]ボタンです。登録されたInstagramの表示設定の内容を編集します。 |
|
| [削除]ボタンです。登録されたInstagramの表示設定を削除します。 |
Instagram連携がエラーになる場合
考えられる要因
アクセストークンの有効期限切れ
Instagramが認証済みになっている場合でも、Instagramが配置されているページのアクセスが60日以上ない場合は、アクセストークンが有効期限切れとなります。有効期限切れになると、《認証済みアカウント》のInstagramアカウント名の表示の下に下記の有効期限切れメッセージが表示されますので、このメッセージが表示されている場合は、下記の「対応方法」の手順でご対応をお願いします。
- 有効期限切れメッセージ
「※アクセストークンの有効期限が切れています。一度解除を行い再度認証してください。」
アクセストークンが無効
Instagramが認証済みになっている場合でも、Intagramアカウントのパスワードの変更や、Facebookアカウントのパスワード変更などにより、連携時のユーザーのセッションが無効化されるとアクセストークンが無効になります。この現象の場合は、“レイアウトダイアログ”に配置されているパーツが「未認証」となりますので、下記の「対応方法」の手順でご対応をお願いします。
- レイアウトダイアログの「未認証」表示

対応手順
- “Instagramダイアログ”の[解除する]ボタンをクリックします。
- 「認証を解除してもよろしいですか?」のメッセージの[OK]ボタンをクリックします。
- 《InstagramアプリID》、《Instagram App Secret》の内容に間違いがないか確認し、[認証]ボタンをクリックします。
- Instagramへログインし、承認します。
※該当のInstagramアカウントへログインして承認を行ってください。 - “Instagramダイアログ”の《認証済みアカウント》に認証したInstagramアカウント名が表示されていれば完了です。
Instagramの表示形式を追加する
1
コントロールパネルの[設定] → [便利な機能] → [Instagram]を選択します。
2
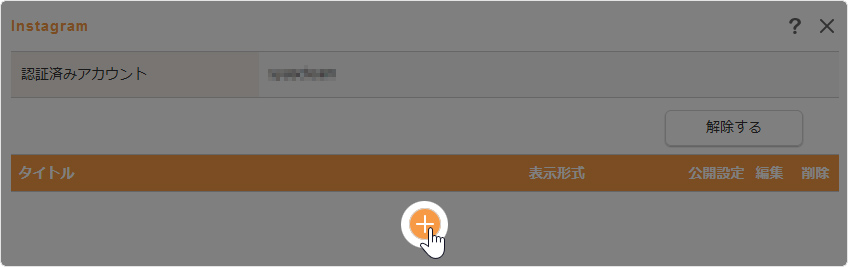
“Instagramダイアログ”が表示されますので、[追加]ボタン をクリックします。
をクリックします。

3
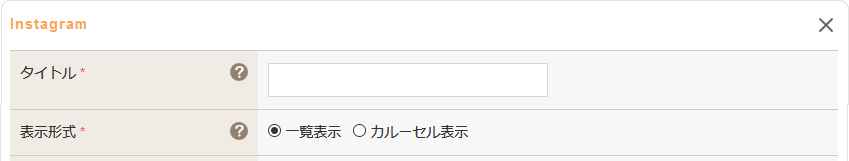
ダイアログに《タイトル》と《表示形式》を設定します。設定した表示形式の必要項目を設定します。各項目の詳細は「一覧表示の表示設定」「カルーセル表示の表示設定」を参照してください。

4
[OK]ボタンをクリックして完了です。
Hint
マウスオーバーや右クリックからInstagramの設定
Instagramパーツの上にマウスを合わせて表示される[メニュー]ボタン![]() をクリックし、ショートカットメニューの[Instagram] → [Instagramの編集]を選択します。
をクリックし、ショートカットメニューの[Instagram] → [Instagramの編集]を選択します。
Instagramパーツの上での右クリックの操作でもショートカットメニューが表示されます。

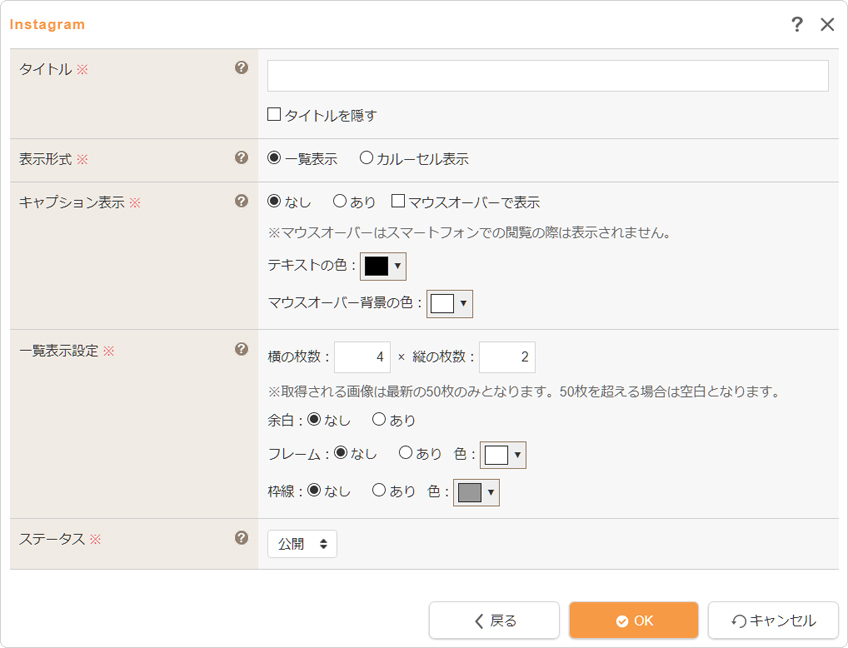
| タイトル | Instagramの表示設定のタイトルを入力します。 「タイトルを隠す」にチェックを入れると、タイトルは表示されません。 |
|---|---|
| 表示形式 | 一覧表示を選択します。 |
| キャプション表示 |
Instagramアカウントの写真のキャプションを表示するかどうかを設定します。また、表示する場合はマウスオーバーで表示するかどうか、テキストの色、マウスオーバー表示の場合の背景色を設定します。
|
| 一覧表示設定 |
表示する横の枚数、縦の枚数を設定します。また、余白を表示するかどうか、フレームを表示するかどうか、表示する場合のフレームの色、枠線を表示するかどうか、表示する場合の枠線の色を設定します。
|
| ステータス |
このInstagramのパーツを一般に公開するかどうかを設定できます。
|
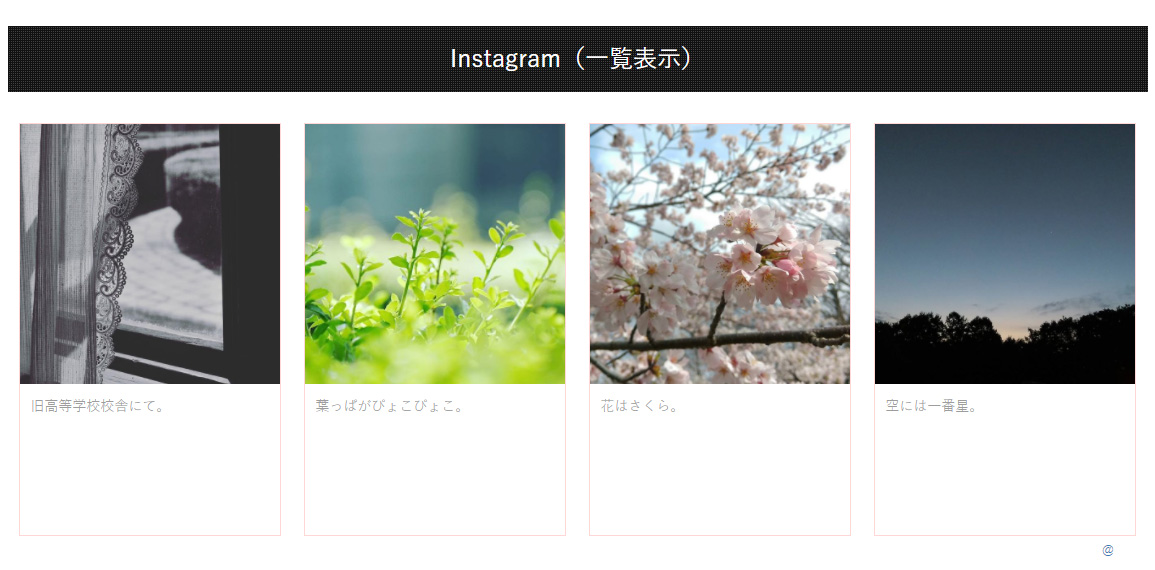
表示例 - 一覧表示


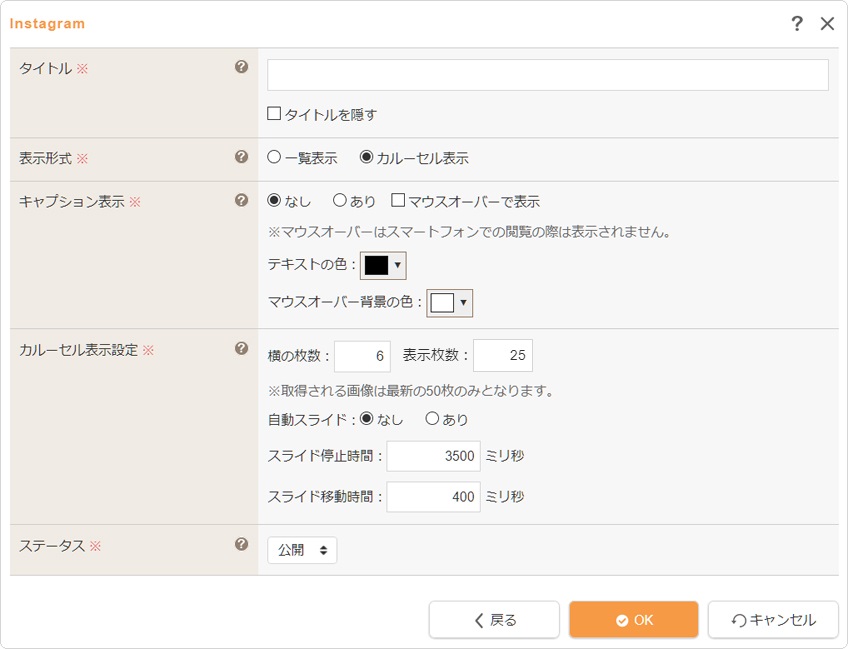
| タイトル | Instagramの表示設定のタイトルを入力します。 「タイトルを隠す」にチェックを入れると、タイトルは表示されません。 |
|---|---|
| 表示形式 | カルーセル表示を選択します。 |
| キャプション表示 |
Instagramアカウントの写真のキャプションを表示するかどうかを設定します。また、表示する場合はマウスオーバーで表示するかどうか、テキストの色、マウスオーバー表示の場合の背景色を設定します。
|
| カルーセル表示設定 |
表示する横の枚数、表示枚数、自動スライドをするかどうか、自動スライドする場合はスライド停止時間、スライド移動時間を設定します。
|
| ステータス |
このInstagramのパーツを一般に公開するかどうかを設定できます。
|
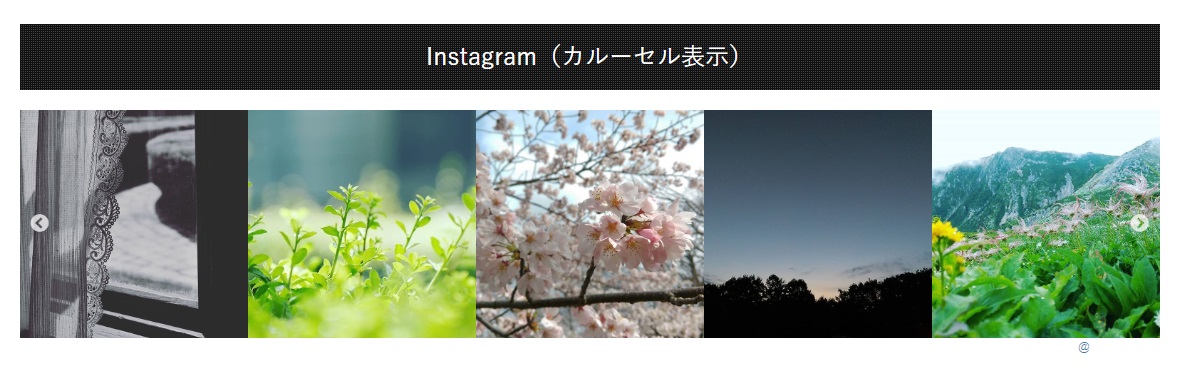
表示例 - カルーセル表示

Instagramをページに設置する
ページ内に作成したInstagramを配置する場合は、コンテンツパーツの追加(カテゴリー=「SNS」)、またはレイアウトで該当するInstagramを配置してください。
- 初期設定が認証済みとなっている場合でも、対象のInstagramに投稿がない場合は、“レイアウトダイアログ”のInstagramパーツには「未認証」と表示されます。
- 対象のInstagramアカウントが非公開アカウントとなっている場合は、“レイアウトダイアログ”のInstagramパーツには「未認証」と表示されます。





