マニュアル
2011年02月
2011.02.07
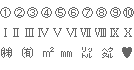
使用できない文字(機種依存文字)
下記の丸付きの数字やローマ数字ようなパソコンの種類や環境(WindowsやMacなど)によって、文字化けを引き起こす可能性のある文字のことを「機種依存文字」といいます。インターネットでは使用しないのがマナーですのでご注意ください。

上記に掲載した機種依存文字はごく一部ですが、検索サイトで「機種依存文字」と検索すると確認することができます。
また、半角カタカナはブラウザ上では正しく表示されても、メールに引用されると文字化けする場合があるのでご注意ください。
どうしても使用する必要がある際は、その文字を画像にして使用などの工夫が必要になります。
2011.02.07
スマートフォンなど携帯電話での閲覧
スマートフォンなどの携帯電話からサイトを閲覧するときには『PCサイト』とは別に、モバイル用のデザインテンプレートやレイアウトを設定した『モバイルサイト(自動生成)』を表示することができます。
また、レスポンシブデザインのデザインテンプレートを使用するサイトではこの『モバイルサイト』を表示せずに、『PCサイトを携帯電話の表示サイズに合わせて最適化し表示することも可能です。
- レスポンシブデザインをスマートフォンなどの携帯電話の閲覧時に適用する場合は、サイト設定よりモバイルサイトなしの設定に変更する必要があります。
PCサイトを表示する(レスポンシブデザイン対応)
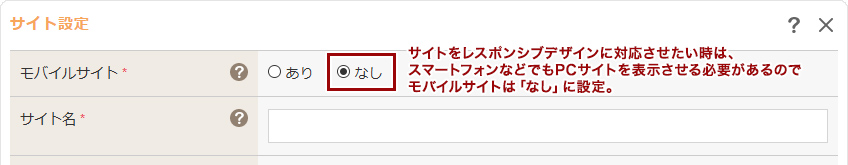
レスポンシブデザインのデザインテンプレートは、ブラウザや携帯電話の表示サイズに合わせて最適化したデザインが適用されるテンプレートです。“サイトデザインダイアログ”でレスポンシブデザインのテンプレートを設定し、なおかつスマートフォンなど携帯電話の閲覧時にもこのレスポンシブデザインを使用したPCサイトを表示する場合は、モバイルサイトを「なし」の設定をする必要があります。
モバイルサイトを「なし」に設定
コントロールパネルから[管理] → [システム] → [サイトの設定]を選択し、“サイト設定ダイアログ”の《モバイルサイト》を「なし」に設定し、[OK]ボタンをクリックします。
- ドキュメントルートにBASIC認証が設定されている場合は、《モバイルサイト》の設定を保存することはできません。ドキュメントルートのBASIC認証を解除してから設定を行ってください。

モバイルサイトを表示する
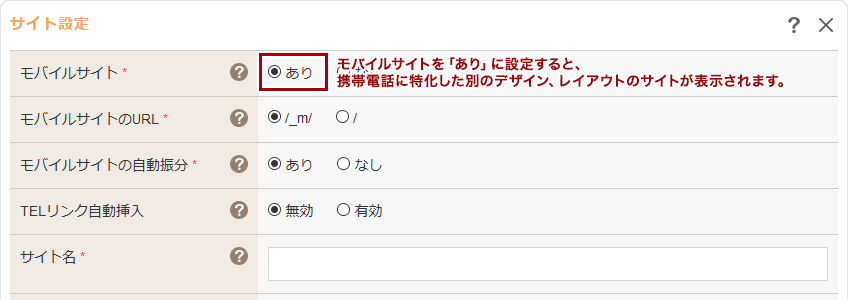
モバイルサイトを表示する設定(モバイルサイトを「あり」に設定)にしている場合は、スマートフォンなどの携帯電話の閲覧する際には、モバイルデザインのデザインテンプレートが適用された『モバイルサイト』が表示されます。また、モバイルデザインには、スマートフォン用のテンプレートが実装されており、閲覧する携帯電話を自動で判別してそれぞれに合わせたテンプレートが適用されて表示されます。
なお、モバイルサイトはPC用に作成しているページを自動変換して表示されるため、画像の容量等は変換されません。該当するページのモバイル用ページを新たに作成することで、携帯電話の閲覧用に画像を変更して表示することも、表示内容を変更することも可能です。
モバイルサイトを「あり」に設定
コントロールパネルから[管理] → [システム] → [サイトの設定]を選択し、“サイト設定ダイアログ”の《モバイルサイト》を「あり」に設定し、モバイルサイトのURL、モバイルサイトの自動振分、TELリンク自動挿入を設定して[OK]ボタンをクリックします。
- ドキュメントルートにBASIC認証が設定されている場合は、《モバイルサイト》の設定を保存することはできません。ドキュメントルートのBASIC認証を解除してから設定を行ってください。

モバイルサイトの編集について
モバイルサイトのデザインテンプレートは[モバイルデザイン]から設定できます。レイアウトの設定は[モバイルレイアウト]から行ってください。
⇒ モバイルデザインについてはこちら
⇒ モバイルレイアウトについてはこちら
モバイル用ページを作成する場合は、下記のモバイル用ページの作成の詳細を参照してください。
2011.02.07
画像の挿入・変更
ページ内に画像の挿入し、挿入した画像にリンクの挿入、ロールオーバーの設定をすることができます。
この機能の各種操作
画像を挿入する
コンテンツパーツを使用した画像の挿入
1
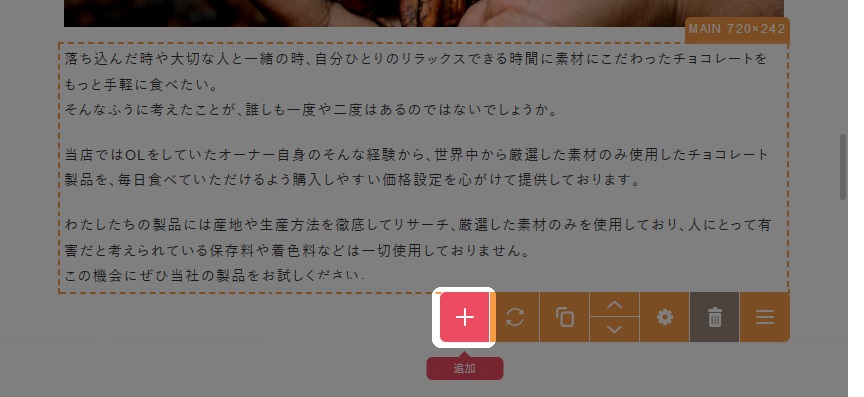
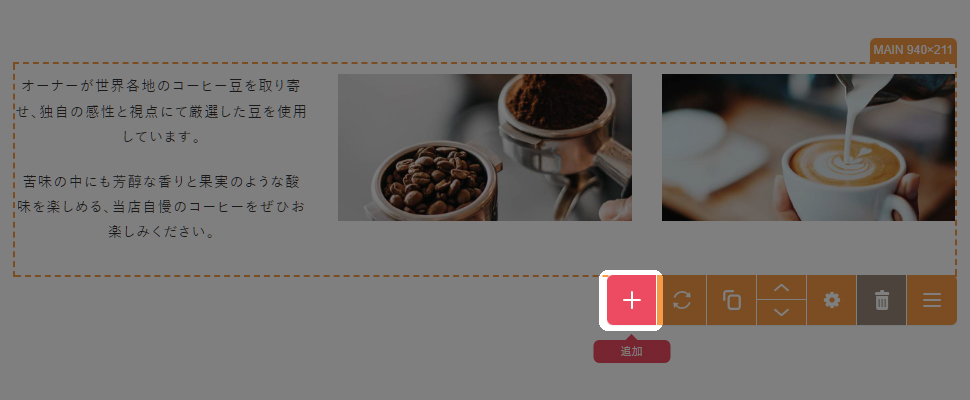
追加したい箇所の上にあるコンテンツパーツの上にマウスを合わせます。
2
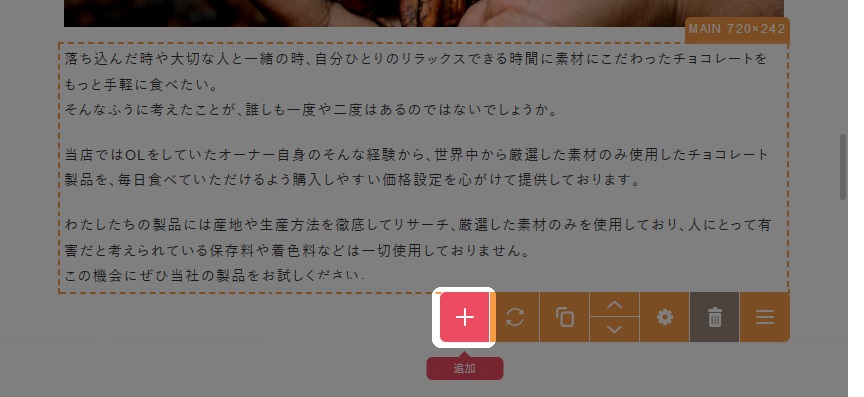
“コンテンツパーツメニュー”が表示されますので、[追加]ボタン をクリックします。
をクリックします。

3
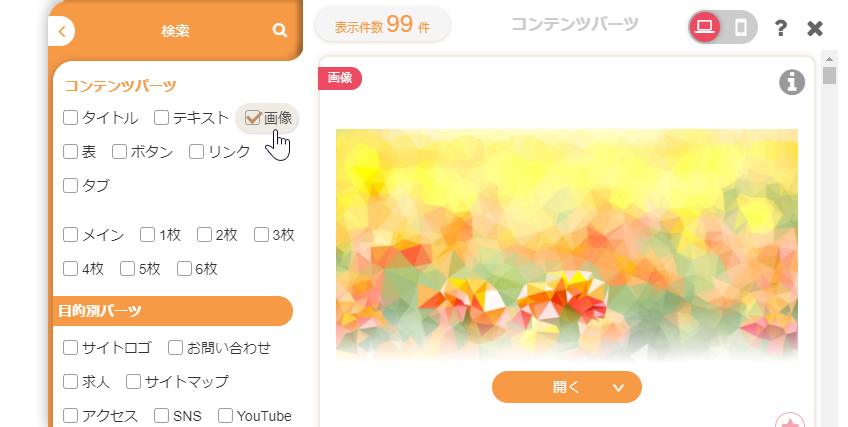
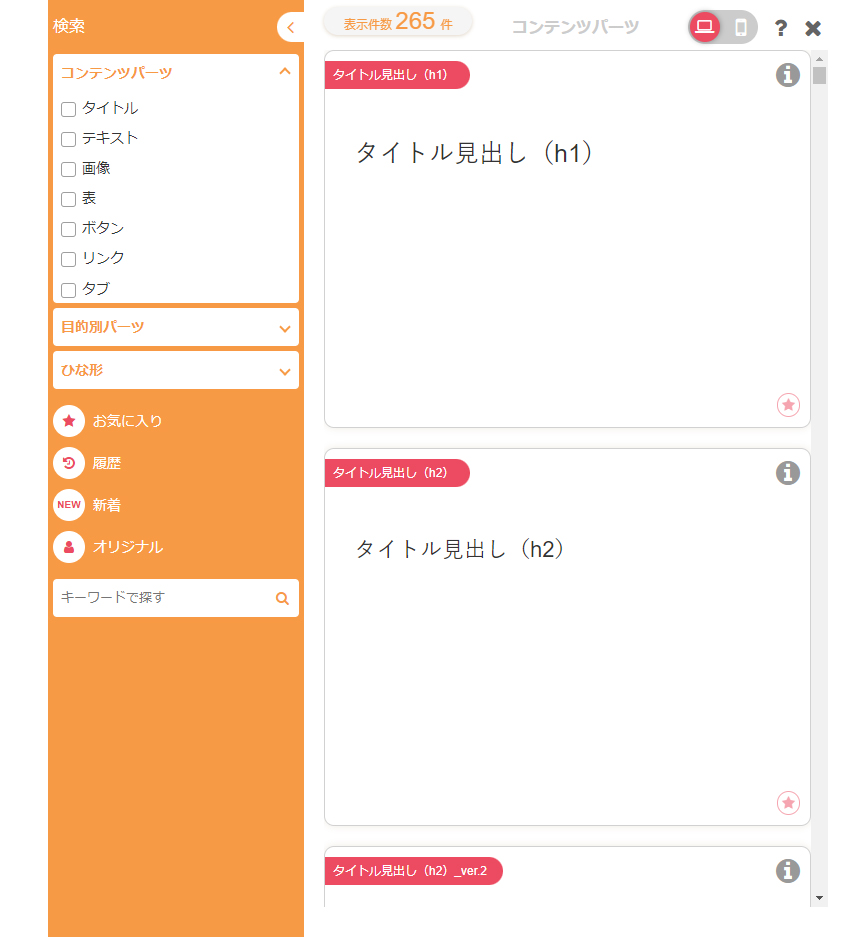
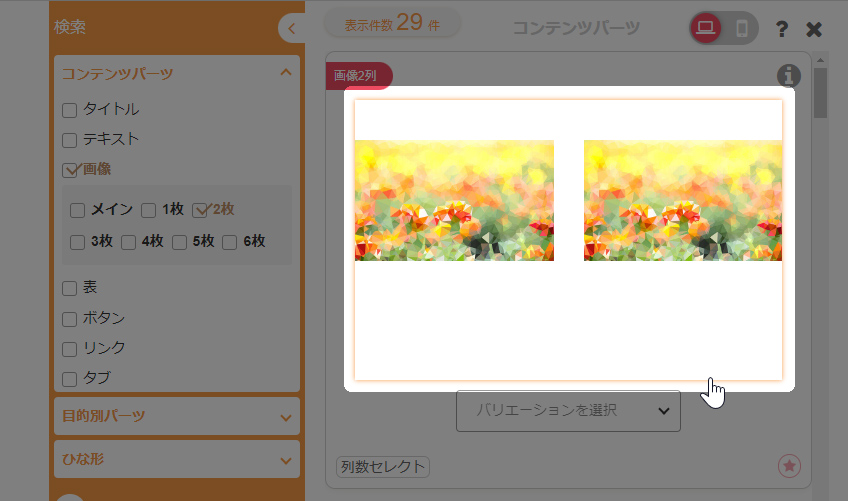
“コンテンツパーツサイドバー”が表示されますので、カテゴリーの「画像」をクリックしてください。

4
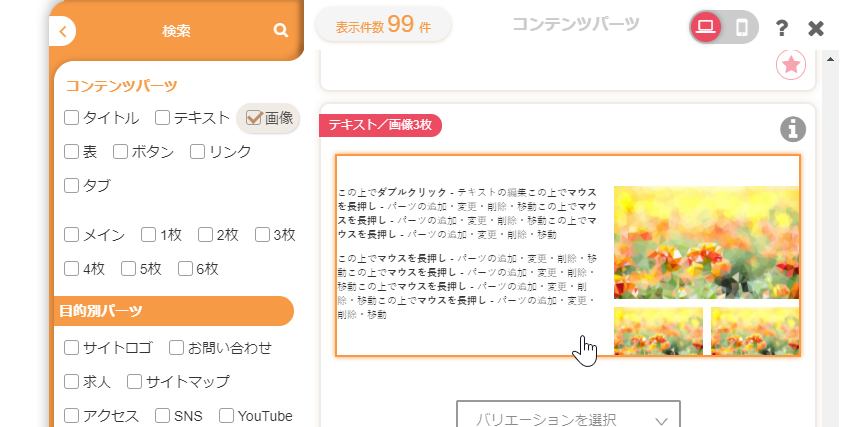
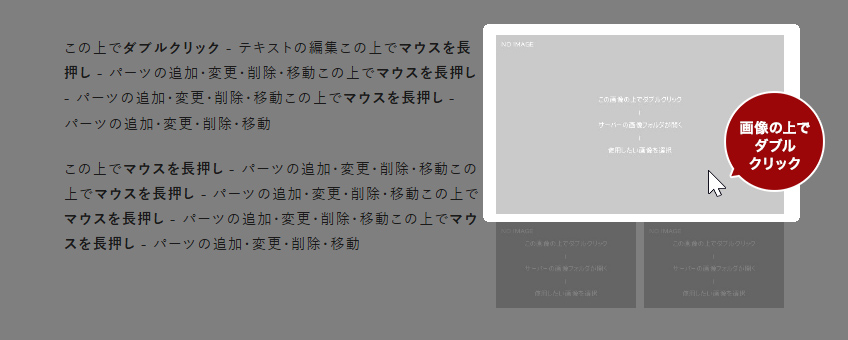
画像を使用したコンテンツパーツの一覧から使用したいパーツをクリックすると、選択したコンテンツパーツが配置されます。

5
配置されたパーツの画像上にマウスを合わせて表示される[編集]ボタン をクリック(もしくは画像上でダブルクリック)すると、“サーバーブラウザー”が立ち上がりますので、挿入したい画像をクリックして完了です。
をクリック(もしくは画像上でダブルクリック)すると、“サーバーブラウザー”が立ち上がりますので、挿入したい画像をクリックして完了です。

編集画面での画像の挿入
1
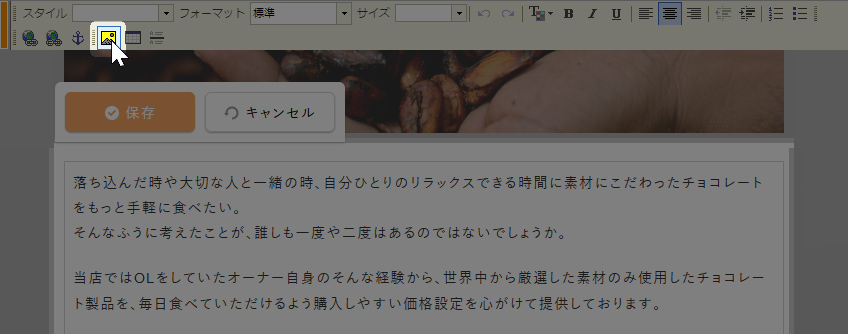
画像を挿入したい位置にカーソルを置き、ツールバーの[画像の挿入/編集]ボタン をクリックします。
をクリックします。

2
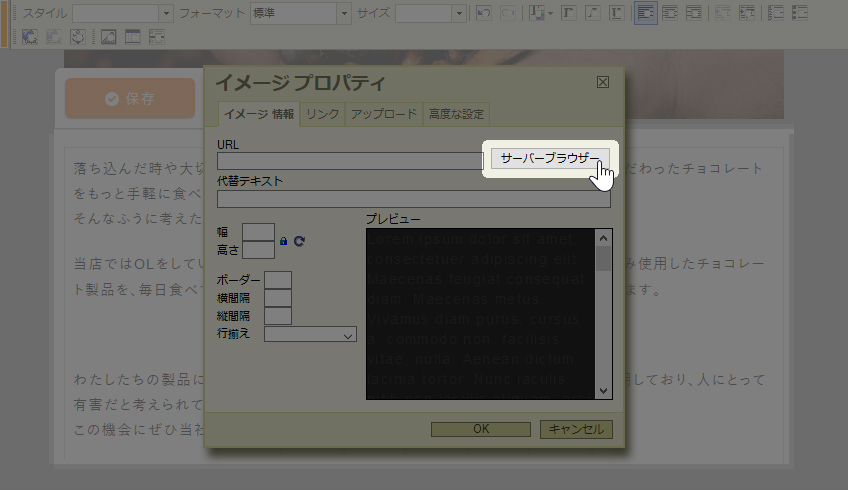
“イメージプロパティ”の設定画面が表示されますので、[サーバーブラウザー]ボタンをクリックして、“サーバーブラウザー”を立ち上げます。

3
立ち上がったサーバーブラウザーから挿入したい画像を選択します。
4
設定画面の「URL」と「幅」、「高さ」に数値が自動的に入力され、プレビューが表示されます。
5
必要に応じて下記の設定を行います。
| 代替テキスト | 画像の説明等を入力します。画像が表示されない場合や、一部のブラウザで画像にオンマウスした際に表示されるポップヒントになります。 |
|---|---|
| 幅、高さ | 画像の表示サイズを任意で変更できます。(サーバーブラウザーにある元のファイルのサイズは変更されません。)比率がロックされている場合、幅か高さのいずれかを変更すると、縦横比を維持して拡大・縮小されますが、ロックが外れている場合は幅と高さをそれぞれ変更することができます。 また、[サイズリセット]ボタンを押すと、変更したサイズがリセットされ、元のファイルサイズが表示されます。 |
| ボーダー | 画像に枠線を表示します。 |
| 横間隔 | 画像の左右に間隔を設定します(ピクセル単位) |
| 縦間隔 | 画像の上下に間隔を設定します(ピクセル単位) |
| 行揃え | 画像とテキストの折り返しを設定します。 |
- ご利用のデザインテンプレートによって設定内容が反映されない場合があります。
6
[OK]ボタンをクリックして完了です。
画像を変更する
コンテンツパーツで挿入した場合は、ダイレクト編集機能を使用して画像を変更することが可能です。
1
変更したい画像の上にマウスを合わせて表示される[編集]ボタン をクリック(もしくは画像上でダブルクリック)すると、“サーバーブラウザー”が別ウィンドウで立ち上がります。
をクリック(もしくは画像上でダブルクリック)すると、“サーバーブラウザー”が別ウィンドウで立ち上がります。

2
立ち上がったサーバーブラウザから変更したい画像をクリックして挿入します。
3
画像の大きさはコンテンツパーツごとに設定された横幅に合わせて、自動的にリサイズされます。
- サーバーブラウザーにアップした元の画像の横幅がページ内に表示する画像の横幅より小さすぎると、画像がきれいに表示されない場合があります。
画像の設定を変更する
画像の説明(alt、title)や属性など、画像の設定を変更します。
- “コンテンツパーツサイドバー”の【画像系】タブから登録されたコンテンツパーツの画像の場合は、この“画像プロパティ”の設定ができます。
1
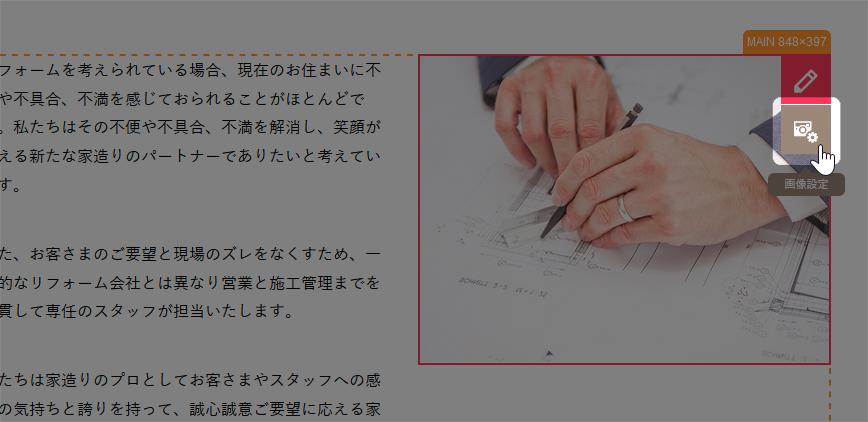
画像リンクを設定したい画像の上にマウスを合わせ、表示される[画像設定]ボタン を選択します。もしくは画像上で右クリックをしてショートカットメニューの[コンテンツパーツ] → [画像設定]を選択します。
を選択します。もしくは画像上で右クリックをしてショートカットメニューの[コンテンツパーツ] → [画像設定]を選択します。

2
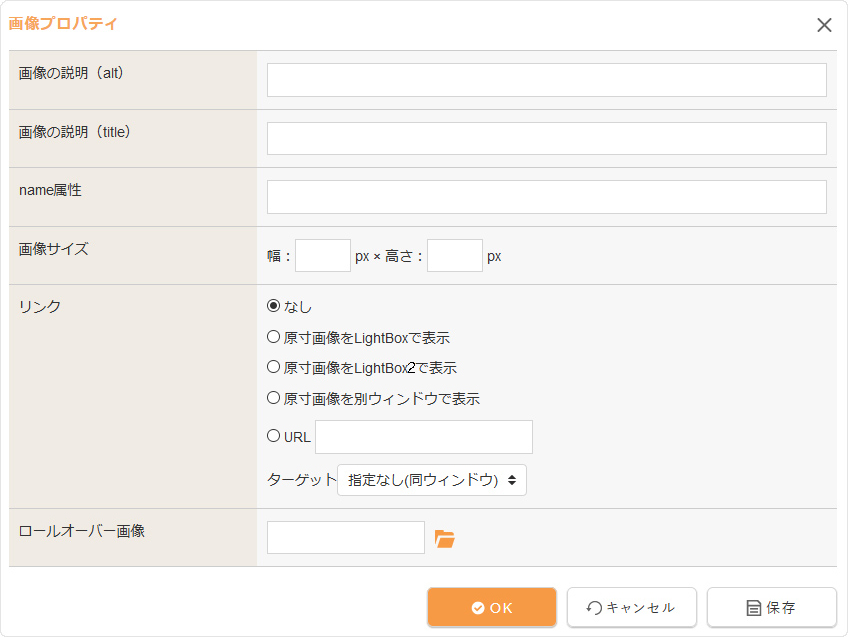
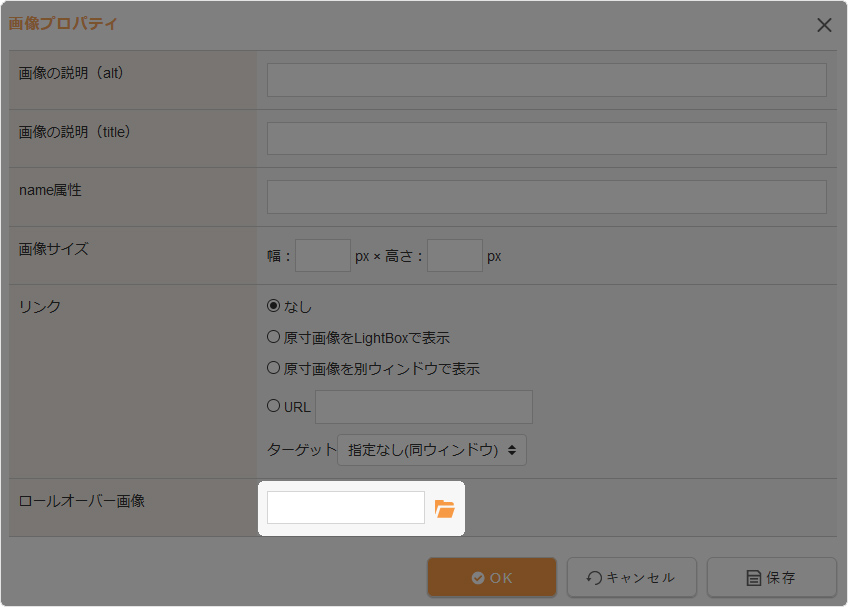
“画像プロパティダイアログ”が表示されますので、各項目を変更します。

| 画像の説明(alt) | 画像の説明(alt属性)を入力します。 |
|---|---|
| 画像の説明(title) | 画像の説明(title属性)を入力します。 |
| name属性 | 画像のname属性を入力します。 |
| 画像サイズ |
画像サイズを入力します。
|
| リンク | 画像のリンク先を設定します。詳しい設定方法は「リンク先を変更する」を参照してください。 |
| ロールオーバー画像 | ロールオーバーの画像を設定します。詳しい設定方法は「ロールオーバーを設定する」を参照してください。 |
3
[OK]ボタンをクリックして完了です。
リンク先を変更する
画像にリンクを設定すると、設定したURLに飛ぶことができるようになります。
さらに、その画像をクリックすると画像をLightBoxもしくは別ウィンドウでサーバーブラウザーに保存されている原寸大で表示させることができます。
- “コンテンツパーツサイドバー”の【画像系】タブから登録されたコンテンツパーツの画像の場合は、この“画像プロパティ”の設定ができます。
1
画像リンクを設定したい画像の上にマウスを合わせ、表示される[画像設定]ボタン を選択します。もしくは画像上で右クリックをしてショートカットメニューの[コンテンツパーツ] → [画像設定]を選択します。
を選択します。もしくは画像上で右クリックをしてショートカットメニューの[コンテンツパーツ] → [画像設定]を選択します。

2
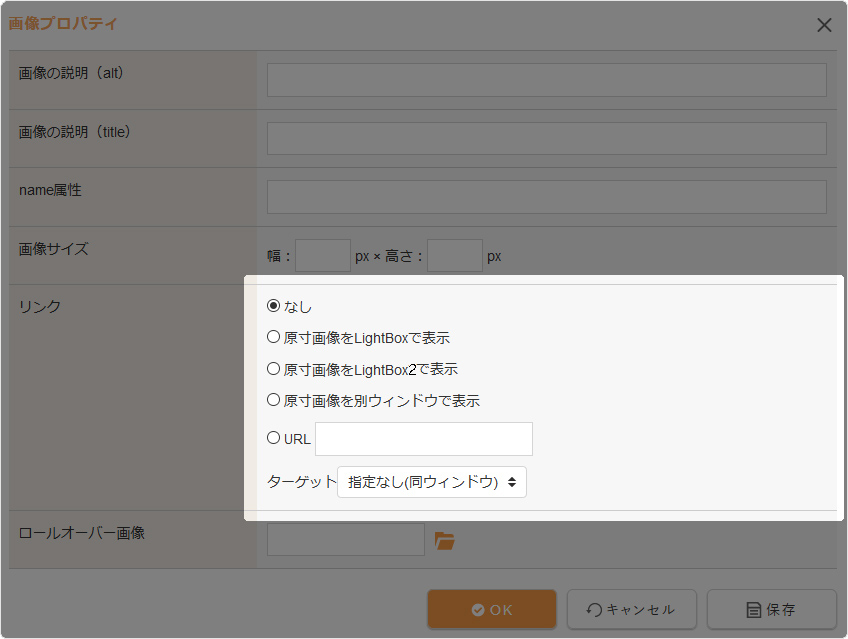
“画像プロパティダイアログ”が表示されますので、《リンク》を設定します。

| リンク |
|
|---|
3
[OK]ボタンをクリックして完了です。
ロールオーバーを設定する
画像をバナーなどとして使用する場合、ロールオーバーを設定しておくと、マウスを画像に載せた場合と離した場合で違う画像を表示することができるためわかりやすくなります。
- “コンテンツパーツサイドバー”の【画像系】タブから登録されたコンテンツパーツの画像の場合は、この“画像プロパティ”の設定ができます。
1
画像リンクを設定したい画像の上の上にマウスを合わせ、表示される[画像設定]ボタン をクリックします。もしくは画像上で右クリックをしてショートカットメニューの[コンテンツパーツ] → [画像設定]を選択します。
をクリックします。もしくは画像上で右クリックをしてショートカットメニューの[コンテンツパーツ] → [画像設定]を選択します。

2
“画像プロパティ”ダイアログが表示されますので、「ロールオーバー画像」の[参照]ボタン をクリックして、サーバーブラウザからマウスを乗せた時に表示したい画像を選択します。
をクリックして、サーバーブラウザからマウスを乗せた時に表示したい画像を選択します。
- ロールオーバーの画像のサイズがダイアログの画像サイズ(元の画像に設定されている表示サイズ)と異なる場合は同じサイズに拡大・縮小されます。

3
[OK]ボタンをクリックして完了です。
2011.02.07
テーブル(表)の挿入・設定変更・削除
一部のテーブルの設定(枠線の色や幅、セルの背景色やセル内の余白等)がテンプレートのスタイルシートで指定されている場合は、下記のテーブルやセルのプロパティを変更しても反映されないことがあります。
※Chromeではマウスによる複数セルの選択には制限があります。
この機能の各種操作
テーブル(表)を挿入する
コンテンツパーツを使用したテーブル(表)の挿入
1
追加したい箇所の上にあるコンテンツパーツの上にマウスを合わせます。
2
“コンテンツパーツメニュー”が表示されますので、[追加]ボタン をクリックします。
をクリックします。

3
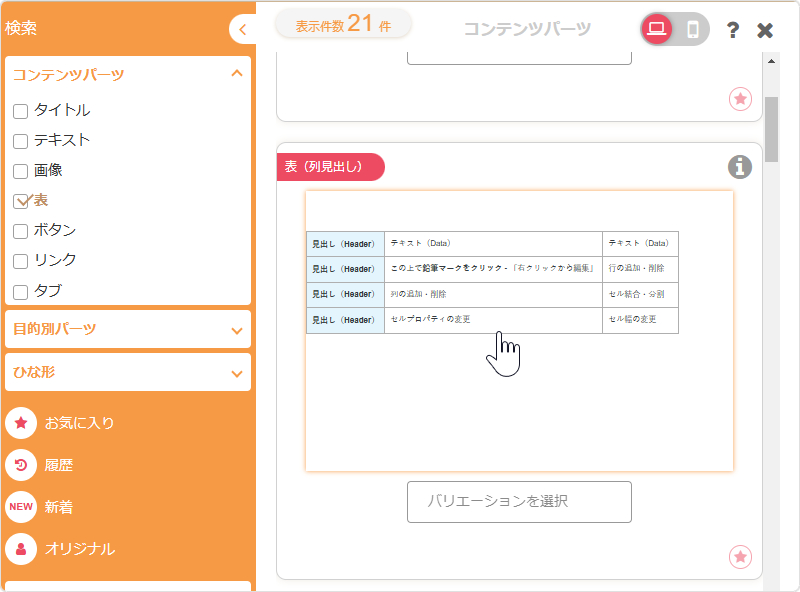
“コンテンツパーツサイドバー”が表示されますので、カテゴリーの「表」をクリックしてください。

4
テーブル(表)を使用したコンテンツパーツの一覧から使用したいパーツをクリックすると、選択したコンテンツパーツが配置されます。

編集画面でのテーブル(表)の挿入
1
編集画面で、テーブル(表)を挿入したい位置にカーソルを置き、ツールバーの[テーブル挿入/編集]ボタン をクリックします。ダイレクト編集の場合、編集する箇所によってはツールバーに[テーブル挿入/編集]ボタン
をクリックします。ダイレクト編集の場合、編集する箇所によってはツールバーに[テーブル挿入/編集]ボタン が表示されないこともあります。その場合は、フルエディタ編集に切り替えて作業を行ってください。
が表示されないこともあります。その場合は、フルエディタ編集に切り替えて作業を行ってください。

2
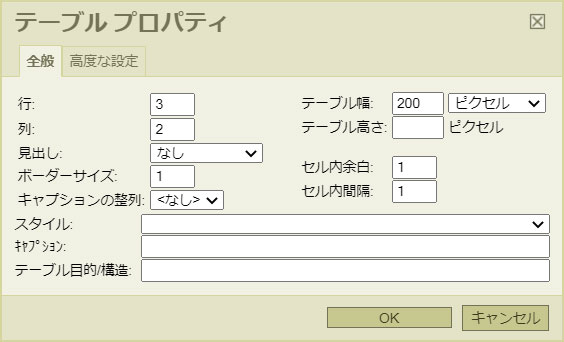
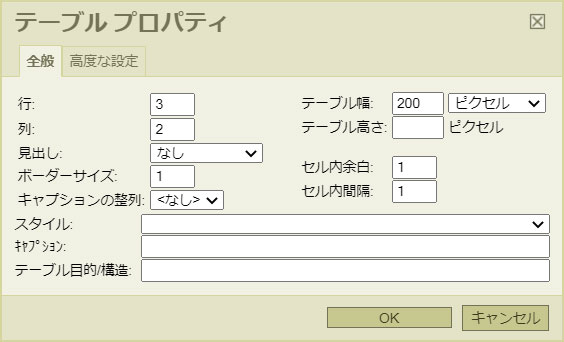
“テーブルプロパティ”の設定画面が表示されますので、各項目に必要事項を入力します。

| 行、列 | テーブルの行数と列数を設定します。作成後に変更することも可能です。 |
|---|---|
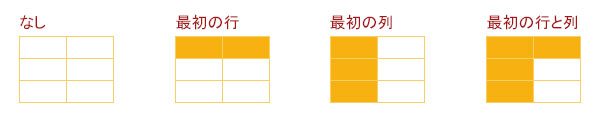
| 見出し |
見出し(th)のセルを作るかどうかを設定します。
|
| ボーダーサイズ |
表の枠線を設定します。ボーダーサイズを「0」にすると枠線は表示されません。(編集画面では薄いグレーで表示されます。) |
| キャプションの整列 | 挿入するテーブル(表)にキャプションをつける場合、そのキャプションの位置を設定します。 |
| キャプション | テーブルの上にタイトルが必要な場合、ここに入力します。 |
| テーブル幅 | テーブルの幅を設定します。単位はピクセルまたはウィンドウ幅に対するパーセントで設定します。 |
| テーブル高さ | 通常は設定しません。 |
| セル内余白 | セルの内側の文字と枠線の間の余白を設定します。 |
| セル内間隔 | セルとセルの間隔を設定します。 |
- ご利用のデザインテンプレートによって設定内容が反映されない場合があります。
3
[OK]ボタンをクリックして挿入完了です。
テーブル(表)の設定を変更する
コンテンツパーツで挿入した場合も、編集画面で挿入した場合もテーブルの編集方法は同じです。
テーブル全体の設定の変更
1
編集画面で、編集したいテーブルの上で右クリックをして、ショートカットメニューを表示させて、[テーブルプロパティ]をクリックします。

2
“テーブルプロパティ”の設定画面が表示されますので、必要項目を変更します。各項目の詳しい内容は「テーブル(表)を挿入する」を参照してください。

行の挿入・削除
任意の行の上に新しく行を挿入する場合
挿入したい箇所の一つ下の行の上で右クリックをし、表示されるショートカットメニューから[行] → [行の上に挿入]![]() をクリックします。
をクリックします。
任意の行の下に新しく行を挿入する場合
挿入したい箇所の一つ上の行の上で右クリックをし、表示されるショートカットメニューから[行] → [行の下に挿入]![]() をクリックします。
をクリックします。
任意の行を削除する場合
削除したい行の上で右クリックをし、表示されるショートカットメニューから[行] → [行削除]![]() をクリックします。
をクリックします。
列の挿入・削除
任意の列の左に新しく列を挿入する場合
挿入したい一つ右の列の上で右クリックをし、表示されるショートカットメニューから[列] → [列の前に挿入]![]() をクリックします。
をクリックします。
任意の列の右に新しく列を挿入する場合
挿入したい一つ左の列の上で右クリックをし、表示されるショートカットメニューから[列] → [列の後に挿入]![]() をクリックします。
をクリックします。
任意の列を削除する場合
削除したい列の上で右クリックをし、表示されるショートカットメニューから[列] → [列削除]![]() をクリックします。
をクリックします。
セルの設定変更
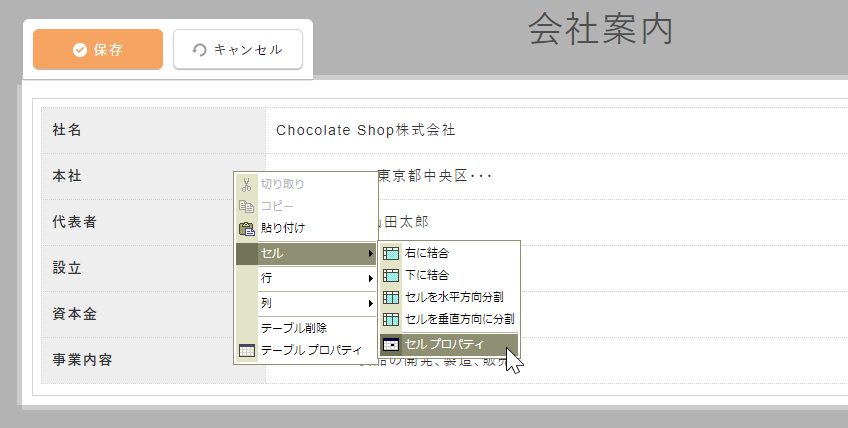
1
設定を変更したいセル内で右クリックをし、表示されるショートカットメニューから[セル] → [セルプロパティ]をクリックします。

2
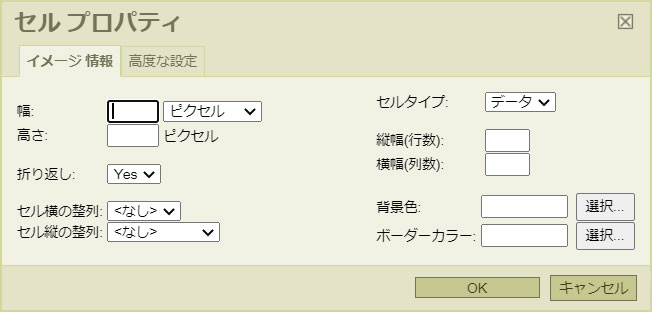
“セルプロパティ”の設定画面が表示されますので、必要箇所を変更して編集します。

| 幅、高さ | セルの幅、高さをそれぞれ設定します。 |
|---|---|
| 折り返し | セル内で文章を自動改行させるかどうか設定します。 |
| セル横の整列、セル縦の整列 | セル内の文字の配置を設定します。 |
| セルタイプ | セルのタイプを選択します。「データ」を選択すると通常(td)のセルになり、「見出し」を選択すると見出し(th)セルになります。 |
| 縦幅(行数) | セルの縦幅を入力した行数分下へ増やします。下にあったセルは右の列に移動します。 |
| 横幅(列数) | セルの横幅を入力した列数分右へ増やします。右にあったセルはさらに右へ移動します。 |
| 背景色 | セルの背景に色を設定します。(未設定の場合は透明です) |
| ボーダーカラー | セルに枠線を設定します。ただし、テーブルの設定でボーダーサイズを「0」にしている場合は効果がありません。 |
- ご利用のデザインテンプレートによって設定内容が反映されない場合があります。
3
[OK]ボタンをクリックして完了です。
セルの結合
横のセルと結合する場合
挿入したい左右2つのセルの右側のセル上で右クリックをし、表示されるショートカットメニューから[セル] → [右に結合]![]() をクリックします。
をクリックします。
上下のセルと結合する場合
挿入したい上下2つのセルの上のセル上で右クリックをし、表示されるショートカットメニューから[セル] → [下に結合]![]() をクリックします。
をクリックします。
セルの分割
セルを2列に分割する場合
分割したいセルの上で右クリックをし、表示されるショートカットメニューから[セル] → [セルを水平方向に分割]![]() をクリックします。
をクリックします。
セルを2行に分割する場合
分割したいセルの上で右クリックをし、表示されるショートカットメニューから[セル] → [セルを垂直方向に分割]![]() をクリックします。
をクリックします。
2011.02.07
アンカーの設定
リンク先をページ内の任意の箇所にピンポイントで設定したい場合に、『アンカー』を利用します。
通常リンク先のページはウィンドウ内にページの上部から表示されますが、このアンカーを利用すると、アンカーを設定した任意の箇所からウィンドウ内に表示することができます。
このアンカーはページ内のいたるところに設置でき、リンクを設定する際に設置したアンカーの名前を指定すると、そのアンカーを設置した箇所にリンクされます。
※Chromeでは編集・削除に制限があります。
この機能の各種操作
アンカーを設定する
1
フルエディタ編集の画面でアンカーを設置したい位置にカーソルを置きます。
2
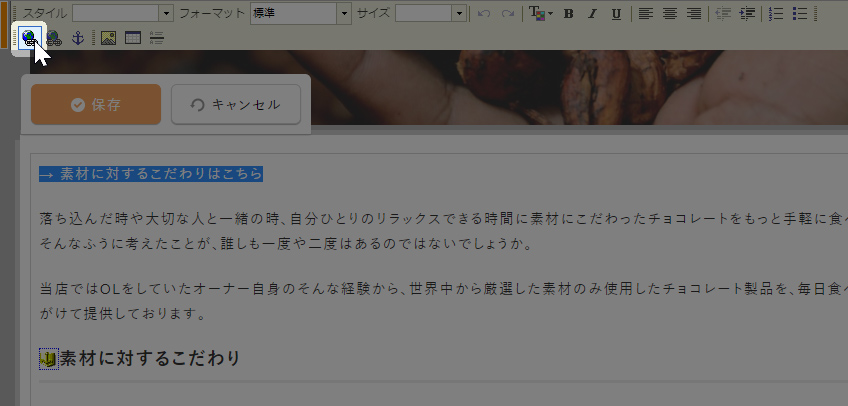
ツールバーの[アンカー挿入/編集]ボタン をクリックします。
をクリックします。

3
“アンカープロパティ”の設定画面が表示されますので、アルファベットから始まる任意のアンカー名を半角英数字(記号不可)で入力します。

4
[OK]ボタンをクリックすると、カーソル位置にアンカーが挿入されます。

アンカーにリンクを設定する
ページ内のアンカーにリンクを設定する場合
ページ内のアンカーは、同じエディタ内にアンカーが表示されていると、下記の方法でアンカーへのリンクを設定することができます。同じページでもアンカーがエディタ内に表示されていない場合は、下記の「別ページのアンカーにリンクを設定する場合」を参照して設定を行ってください。
1
リンクを設定したいテキストや画像を選択します。

2
ツールバーの[リンク挿入/編集]ボタン をクリックします。
をクリックします。

3
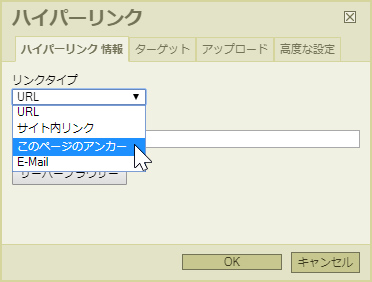
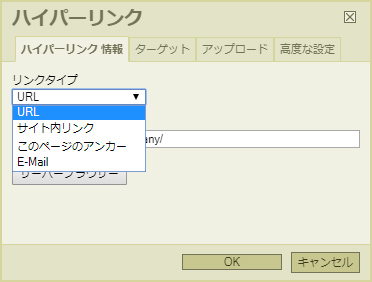
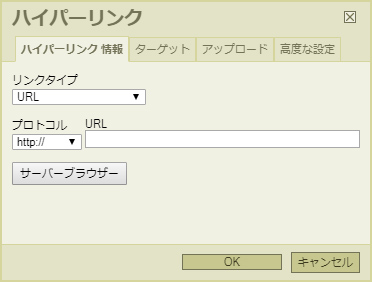
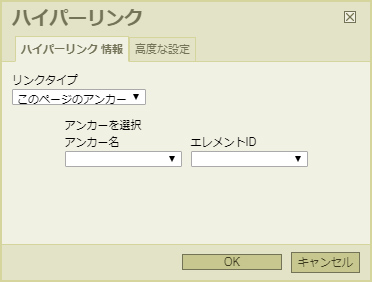
“ハイパーリンク”の設定画面が表示されます。

4
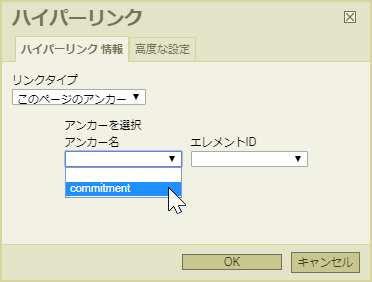
リンクタイプから「このページのアンカー」を選択し、さらにアンカーの一覧から該当するアンカー名を選択します。
- アンカーが異なるコンテンツパーツに存在する場合、ダイレクト編集時にはアンカー名が表示されません。その場合は、フルエディタ編集にてリンクを設定してください。

5
[OK]ボタンをクリックして完了です。
1
リンクを設定したいテキストや画像を選択します。

2
ツールバーの[リンク挿入/編集]ボタン をクリックします。
をクリックします。

3
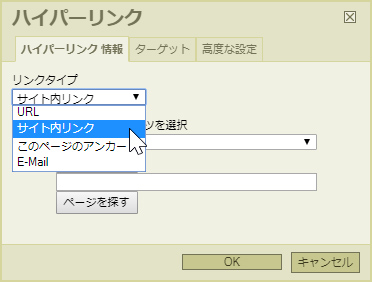
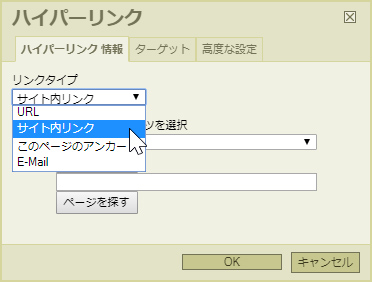
“ハイパーリンク”の設定画面が表示されますので、リンクタイプから「サイト内リンク」を選択します。

4
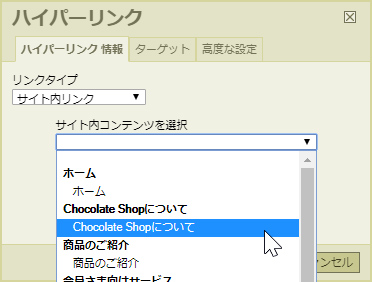
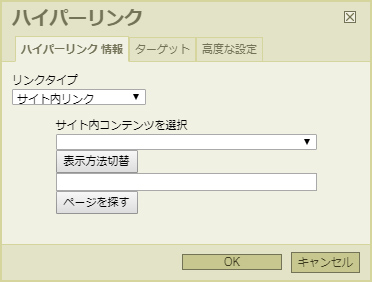
サイト内コンテンツからアンカーを設置したページを選択します。

5
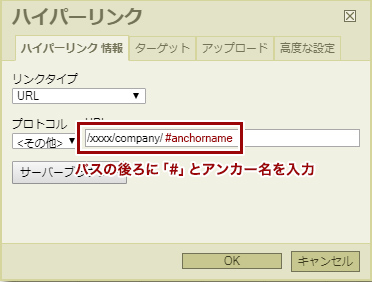
次に、リンクタイプを「URL」に変更すると、4で選択したページのパスがURLに自動的に入力されます。

6
その状態で、入力されたページのパスの後ろに「#」を入力し、さらにアンカー名を入力します。

7
[OK]ボタンをクリックして完了です。
2011.02.07
リンクの設定、解除
リンクの設定や編集、解除は、ダイレクト編集もしくはフルエディタ編集でテキスト等を編集できる状態にして行います。
リンクを設定する
1
編集画面でリンクを設定したいテキストや画像を選択します。
- テキストの選択の際には、改行を含まない同じ行内の連続するテキストを選択してください。(段落区切りを含む複数行を選択してリンクを設定すると不具合が生じます)

2
ツールバーの[リンク挿入/編集]ボタン をクリックします。
をクリックします。

3
“ハイパーリンク”の設定画面が表示されます。

4
「リンクタイプ」からリンク先のタイプを選択し、リンク先を設定します。

リンクタイプの設定
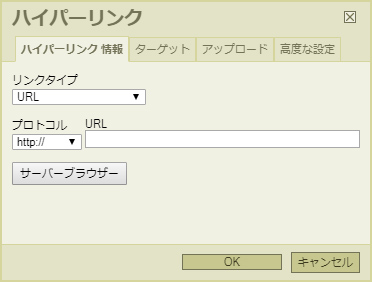
URL
リンク先が他のサイト(任意のURL)や、もしくはサーバーブラウザーにアップロードしたファイル等にリンクをはりたい場合は、この「URL」を選択します。

- 任意のURLを設定する場合
該当する「プロトコル」を選択し、「URL」にリンク先のURLを入力します。 - リンク先にファイル等を設定する場合
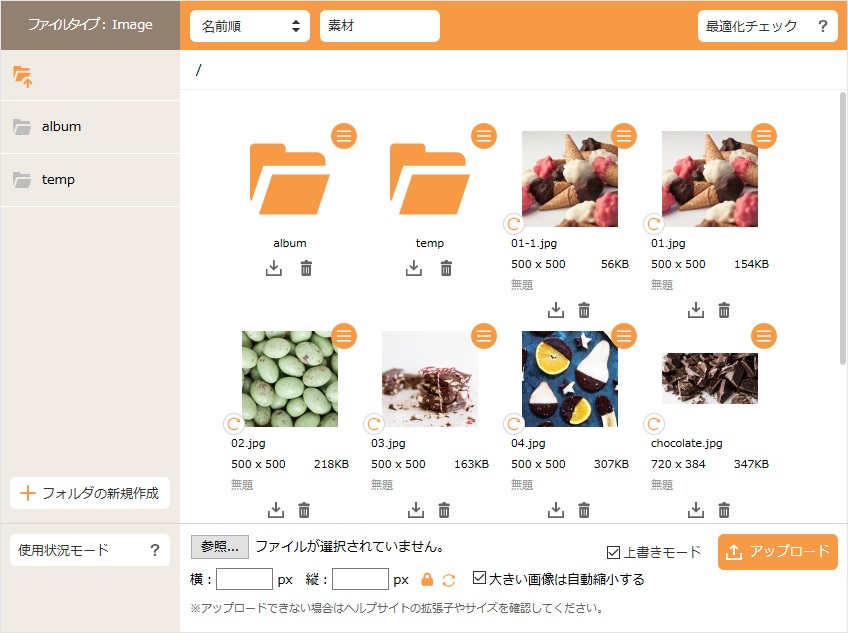
[サーバーブラウザー]ボタンをクリックし、“サーバーブラウザー”の中からリンク先のファイルを選択します。ファイルの種類は“サーバーブラウザー”の左上に表示される「ファイルタイプ」の一覧からファイル(File)や画像(Image)を切り替えることができます。
サイト内リンク
サイト内の別のページにリンクを設定する場合に選択します。

- サイト内のページを設定する場合
サイト内コンテンツの一覧から該当するページのページタイトルを選択します。ページタイトルだけでは該当するページがわからない場合は、[ページを探す]ボタンをクリックし、表示されるウィンドウに該当するページを表示させ、[OK]ボタンを押すと、自動的に該当ページのURLを取得します。

- ページ内のアンカーに設定する場合
「アンカー名」から該当するアンカーを選択します。ページ内にアンカーが設定されていない場合は、ドロップダウンリストは表示されません。
⇒ アンカーについてはこちら
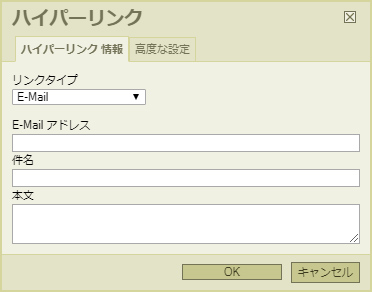
メールアドレスへのリンクを設定する場合に選択します。

- メールアドレスへのリンクを設定する場合
「E-Mail アドレス」にメールアドレスを入力します。「E-Mail」を設定しているリンク元をクリックすると、閲覧者の使用しているメーラーの新規作成画面が起動します。
5
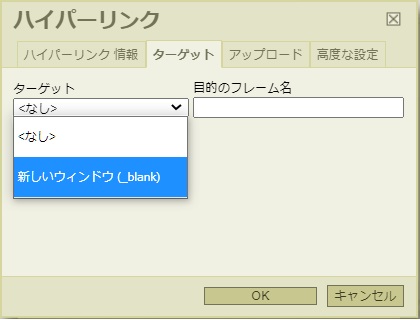
次に、手順4のリンクタイプで「URL」、もしくは「サイト内リンク」を選択した場合、リンク先のページを開くウィンドウを同一ウィンドウにするか、新しいウィンドウを開くのか等、リンク先のターゲット設定をします。(何も設定しない場合は、<なし>に設定されています。)
【ターゲット】タブをクリックし、「ターゲット」から該当する設定を選択します。
【ターゲット】タブをクリックし、「ターゲット」から該当する設定を選択します。

| ターゲット |
リンク先のターゲットを設定します。
|
|---|
6
[OK]ボタンをクリックして、リンクの設定は完了です。
- 画像やテキストを選択せずにリンクを設定すると、カーソル位置にリンク先のアドレスが自動的に表示され、その文字にリンクがはられます。
Hint
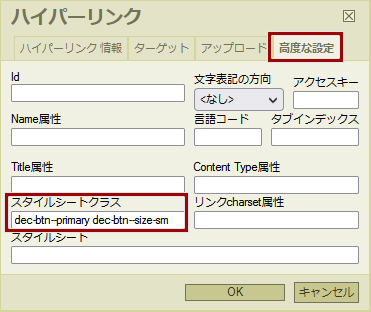
リンクボタンのスタイル
レスポンシブの公式テンプレートをご使用の場合、“ハイパーリンク”の設定画面の【高度な設定】タブにある「スタイルシートクラス」に下記を設定すると、色とデザインの異なるボタンを設定することができます。
※下記デザインはサンプルになります。ボタンタイプのclassとサイズのclassを組み合わせて「dec-btn--primary dec-btn--size-sm」のように設定してください。(デザインはテンプレートやブロックによって異なります。)

通常ボタンタイプ
dec-btn--primary dec-btn--secondary dec-btn--attention dec-btn--dark dec-btn--light dec-btn--grey
枠線ボタンタイプ
dec-btn-ol--primary dec-btn-ol--secondary dec-btn-ol--attention dec-btn-ol--dark dec-btn-ol--light dec-btn-ol--grey
ボタンサイズ
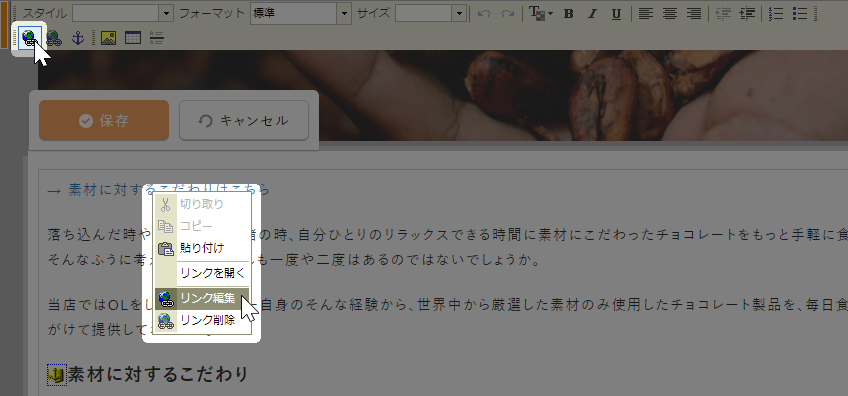
リンクを編集する
1
編集画面で編集したいリンク元を選択します。
2
右クリックで表示されるショートカットメニューから[リンク編集]をクリック、もしくはツールバーの[リンク挿入/編集]ボタン をクリックします。
をクリックします。

3
“ハイパーリンク”の設定画面が表示され、リンク先等を編集することができます。各設定項目につきましては、上記の「リンクを設定する」の手順4を参照してください。

4
[OK]ボタンをクリックして編集完了です。
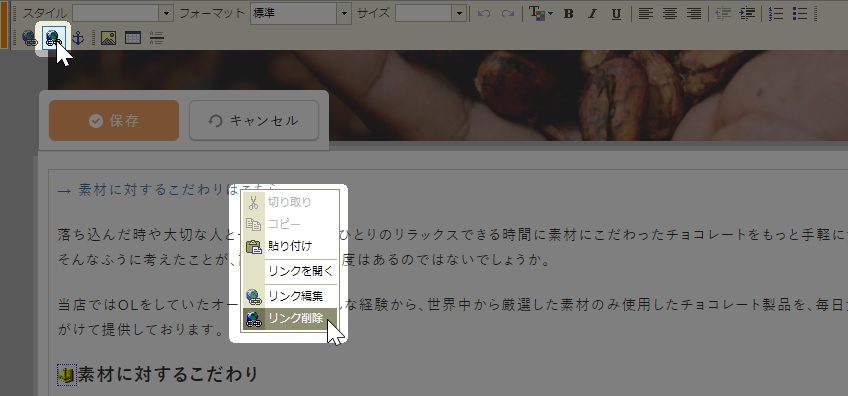
リンクを解除する
1
編集画面でリンクを解除したい箇所を選択します。
2
右クリックで表示されるショートカットメニューから[リンク削除]をクリック、もしくはツールバーの[リンク挿入/編集]ボタン をクリックします。
をクリックします。

3
[OK]ボタンをクリックして編集完了です。
2011.02.07
コンテンツパーツ
コンテンツパーツとは、フリーページのメインコンテンツ内でレイアウトがかんたんにできる枠組みのことで、自由にいくつも配置できます。
この機能の各種操作
この機能の関連操作
コンテンツパーツメニュー
コンテンツパーツ上にマウスを合わせると、“コンテンツパーツメニュー”が表示されます。

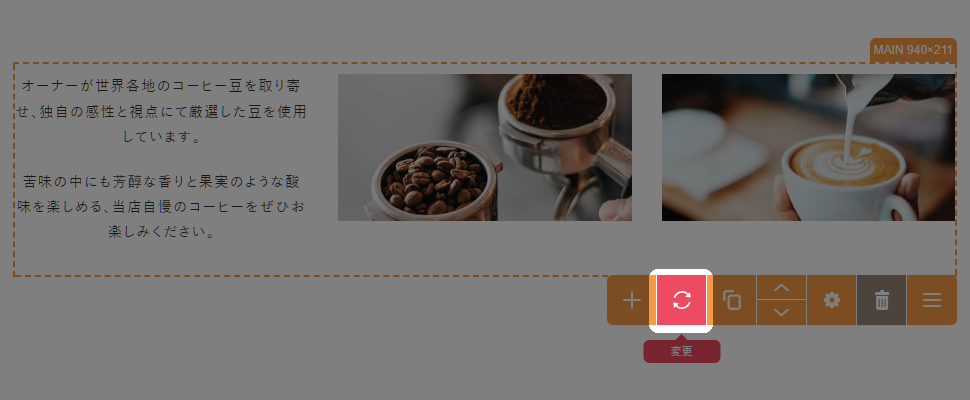
コンテンツパーツの操作ボタン
| [追加]ボタンです。選択したコンテンツパーツの下に新たにパーツを追加します。 ⇒ 追加方法はこちら |
|
| [変更]ボタンです。選択したコンテンツパーツを変更します。変更すると、以前の内容は失われます。 ⇒ 変更方法はこちら |
|
|
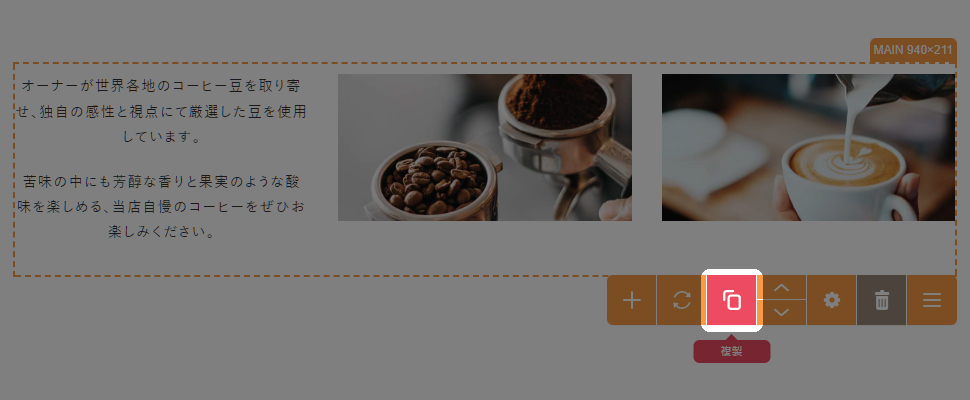
[複製]ボタンです。選択したコンテンツパーツをコピーし下に追加します。
|
|
| [上に移動][下に移動]ボタンです。選択したコンテンツパーツを上下に移動します。 ⇒ 移動方法はこちら |
|
| [パーツ設定]ボタンです。選択したコンテンツパーツの“パーツ設定ダイアログ”を表示します。 ⇒ パーツ設定はこちら |
|
 |
[削除]ボタンです。選択したコンテンツパーツを削除します。 |
| [メニュー]ボタンです。ショートカットメニューを表示します。 |
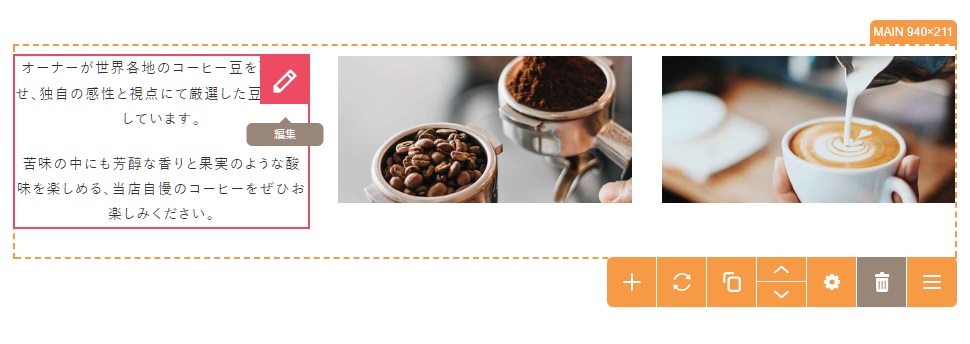
ダイレクト編集・画像設定のボタン
|
[編集]ボタンです。このボタンが表示される画像やテキスト等をダイレクト編集します。
|
|
|
[編集]ボタンです。このボタンが表示されるパーツのダイアログを表示します。
|
|
|
[画像設定]ボタンです。このボタンが表示される画像の“画像プロパティダイアログ”を表示します。 |
Hint
コンテンツパーツの操作の一部制限について
一部のコンテンツパーツはドロップダウン部分やタブ部分と終端を判断する公開されないパーツの組み合わせによって、ドロップダウン形式、タブ切り替えを可能にしています。そのため、関連するパーツの複製、移動、変更や終端を判断するパーツ単体での削除をしようとすると「このパーツは複製できません。」などのメッセージが表示され、操作が制限される場合があります。
- コンテンツパーツの操作の制限はコンテンツパーツサイドバーの説明をご確認ください。
パーツラベル
コンテンツパーツ上にマウスを合わせると、コンテンツパーツの枠線の右上または右下に“パーツラベル”が表示されます。
![]()
| ブロック名 |
コンテンツパーツが配置されているブロックが表示されます。 例)MAIN・・・メインコンテンツ、UPPER・・・UPPERブロックなど |
|---|---|
| サイズ | コンテンツパーツのサイズ(幅×高さ)が表示されます。 |
 |
[パーツ設定]の《PC表示》が「表示しない」に設定されている場合に表示されます。
|
|
[パーツ設定]の《モバイル表示》が「表示しない」に設定されている場合に表示されます。
|
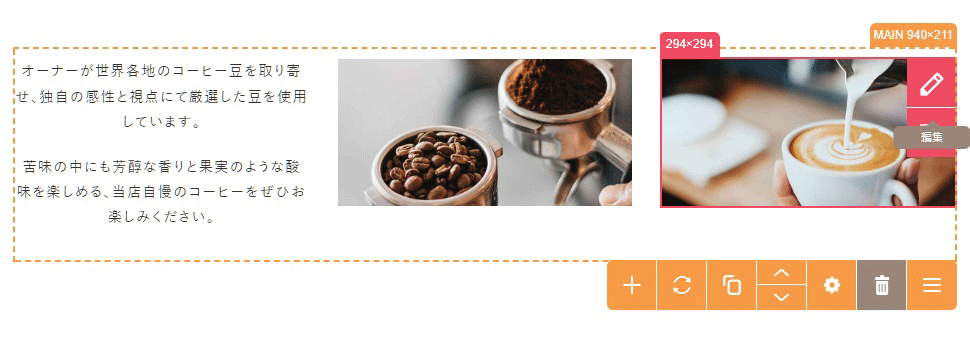
コンテンツパーツの画像の上にマウスを合わせると、画像の枠線の左上にサイズのパーツラベルが表示されます。
![]()
| 画像サイズ |
画像の表示サイズ(幅×高さ)が表示されます。
|
|---|
コンテンツパーツサイドバー
コンテンツパーツを追加、もしくは変更する際に表示されます。

サイドバーの機能一覧
| 検索 |
コンテンツパーツ、目的別パーツ、ひな形をカテゴリーで検索します。 コンテンツパーツ
目的別パーツ
ひな形
|
|---|---|
| コンテンツパーツサイドバーに表示されるパーツ一覧を2列で表示するように広げるか、1列表示に縮めるか設定します。 | |
お気に入り |
よく使用するコンテンツパーツ、ひな形をここに登録することができます。お気に入りの追加方法は、下記の「Hint」をご確認ください。
|
履歴 |
コンテンツパーツの使用履歴の直近10件を表示します。
|
新着 |
コンテンツパーツ、ひな形の新着10件を表示します。 |
オリジナル |
オリジナルコンテンツパーツを表示します。オリジナルコンテンツパーツの登録もここから行います。 ⇒ オリジナルコンテンツパーツの登録についてはこちら |
| キーワードで探す |
入力するキーワードに一致するパーツを検索します。
|
| コンテンツパーツをパソコン表示/モバイル表示に切り替えます。 |
コンテンツパーツ表示
キーワード検索やカテゴリー検索に一致するコンテンツパーツやひな形が一覧で表示されます。お気に入りなどのメニューボタンをクリックしたときは、対象のコンテンツパーツが一覧で表示されます。

| タイトル | コンテンツパーツのタイトルを表示します。 |
|---|---|
| パーツ表示 |
コンテンツパーツを表示します。パーツ表示部分をクリックすると、コンテンツパーツが決定され、コンテンツパーツの追加、変更後にサイドバーを閉じます。
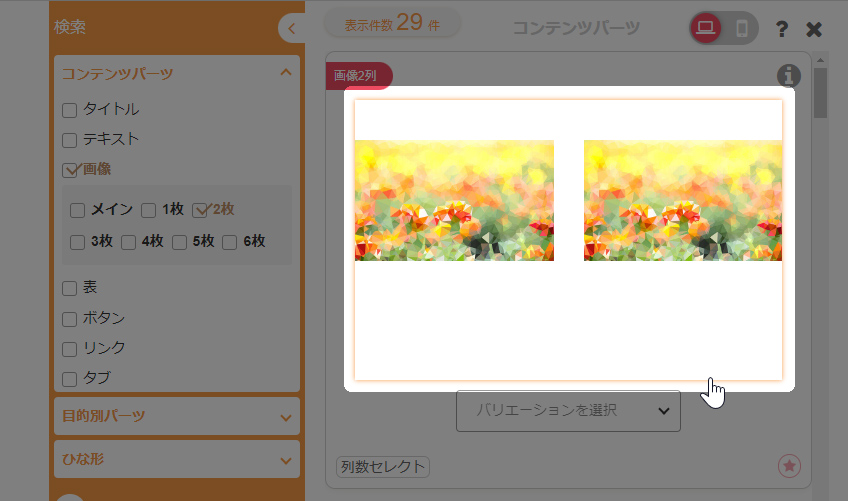
|
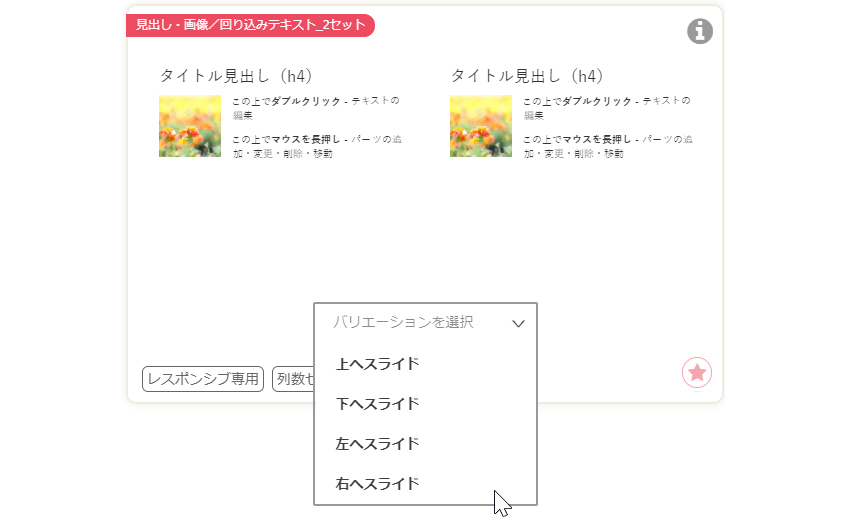
 バリエーションを選択 バリエーションを選択 |
バリエーション選択に対応しているコンテンツパーツに表示されます。 |
| レスポンシブデザインのみ対応しているコンテンツパーツに表示されます。表示がない場合は、すべてのテンプレートに対応しています。 | |
列数セレクト |
列数セレクト機能に対応しているコンテンツパーツに表示されます。表示がない場合コンテンツパーツは対応不可となります。
|
|
|
コンテンツパーツの追加
1
追加したい箇所の上にあるコンテンツパーツ上にマウスを合わせます。

2
“コンテンツパーツメニュー”が表示されますので、[追加]ボタン をクリックします。
をクリックします。

3
コンテンツパーツの一覧から使いたいパーツをクリックします。バリエーションを選択 の表示がある場合は、プルダウンからバリエーションを選択してパーツをクリックし、追加することができます。
の表示がある場合は、プルダウンからバリエーションを選択してパーツをクリックし、追加することができます。

コンテンツパーツのアイコン
 ・・・アイコンの上にマウスをのせると、コンテンツパーツの情報が表示されます。
・・・アイコンの上にマウスをのせると、コンテンツパーツの情報が表示されます。 ・・・バリエーション選択に対応しているコンテンツパーツに表示されます。
・・・バリエーション選択に対応しているコンテンツパーツに表示されます。 ・・・レスポンシブデザインのみ対応しているコンテンツパーツに表示されます。表示がない場合は、全てのテンプレートに対応しています。
・・・レスポンシブデザインのみ対応しているコンテンツパーツに表示されます。表示がない場合は、全てのテンプレートに対応しています。 ・・・列数セレクト機能に対応しているコンテンツパーツに表示されます。
・・・列数セレクト機能に対応しているコンテンツパーツに表示されます。
4
ページ内に選択したコンテンツパーツが配置されます。
- 元からコンテンツパーツが配置されていないページでは、このコンテンツパーツの機能は使えません。
- コンテンツパーツの下に、新しく追加されます。
Hint
右クリックからコンテンツパーツの追加
追加したい場所の上のコンテンツパーツ上で右クリックをしてショートカットメニューを表示させ、[コンテンツパーツ] → [パーツの追加]を選択します。
コンテンツパーツの編集
1
編集したいコンテンツパーツの上にマウスを合わせます。マウスの箇所が編集する箇所になります。

2
選択した画像を囲む枠線の右上または右下に表示される[編集]ボタン をクリックします。
をクリックします。
見出し・テキストの場合

画像の場合

3
編集画面に変わり、ダイレクト編集することができます(画像の場合は、サーバーブラウザーを表示)。ダイレクト編集の詳細は、下記のページをご確認ください。
コンテンツパーツの変更
1
変更したいコンテンツパーツの上にマウスを合わせます。

2
“コンテンツパーツメニュー”が表示されますので、[変更]ボタン をクリックします。
をクリックします。

3
コンテンツパーツの一覧から変更したいパーツをクリックします。 バリエーションを選択
バリエーションを選択 の表示がある場合は、右下のプルダウンからバリエーションを選択してパーツをクリックし、変更することができます。
の表示がある場合は、右下のプルダウンからバリエーションを選択してパーツをクリックし、変更することができます。

コンテンツパーツのアイコン
 ・・・アイコンの上にマウスをのせると、コンテンツパーツの情報が表示されます。
・・・アイコンの上にマウスをのせると、コンテンツパーツの情報が表示されます。 ・・・バリエーション選択に対応しているコンテンツパーツに表示されます。
・・・バリエーション選択に対応しているコンテンツパーツに表示されます。 ・・・レスポンシブデザインのみ対応しているコンテンツパーツに表示されます。表示がない場合は、全てのテンプレートに対応しています。
・・・レスポンシブデザインのみ対応しているコンテンツパーツに表示されます。表示がない場合は、全てのテンプレートに対応しています。 ・・・列数セレクト機能に対応しているコンテンツパーツに表示されます。
・・・列数セレクト機能に対応しているコンテンツパーツに表示されます。
4
選択したコンテンツパーツが変更されます。
- コンテンツパーツを変更した場合、元のコンテンツパーツの内容は同じ形式の箇所に挿入されます。
Hint
右クリックからコンテンツパーツの変更
変更したいコンテンツパーツの上で右クリックをしてショートカットメニューを表示させ、[コンテンツパーツ] → [パーツの変更]を選択します。
コンテンツパーツの複製
1
複製したいコンテンツパーツの上にマウスを合わせます。

2
“コンテンツパーツメニュー”が表示されますので、[複製]ボタン をクリックします。
をクリックします。

3
選択したコンテンツパーツの下に複製されます。
Hint
右クリックからコンテンツパーツの複製
複製したいコンテンツパーツの上で右クリックをしてショートカットメニューを表示させ、[コンテンツパーツ] → [コピーして追加]を選択します。
コンテンツパーツの並び替え
1
移動させたいコンテンツパーツの上にマウスを合わせます。

2
“コンテンツパーツメニュー”が表示されますので、[上に移動]ボタン か[下に移動]ボタン
か[下に移動]ボタン をクリックします。
をクリックします。

3
選択したコンテンツパーツが上下に移動します。
※[上に移動][下に移動]ボタンはパネルを閉じるまではクリックする毎に上下へ移動します。
※[上に移動][下に移動]ボタンはパネルを閉じるまではクリックする毎に上下へ移動します。
Hint
右クリックからコンテンツパーツの移動
移動したいコンテンツパーツの上で右クリックをしてショートカットメニューを表示させ、[コンテンツパーツ] → [上に移動]または[下に移動]を選択します。
パーツ設定
1
パーツ設定をしたいコンテンツパーツの上にマウスを合わせます。

2
“コンテンツパーツメニュー”が表示されますので、[パーツ設定]ボタン をクリックします。
をクリックします。

3
“パーツ設定ダイアログ”が表示されます。
Hint
右クリックからパーツ設定
パーツ設定したいコンテンツパーツの上で右クリックをしてショートカットメニューを表示させ、[コンテンツパーツ] → [パーツ設定]を選択します。
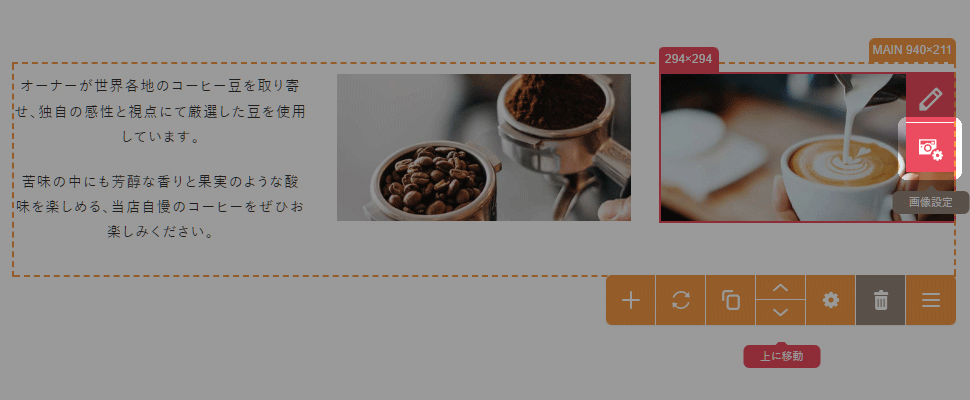
画像設定
1
画像設定をしたいコンテンツパーツの画像の上にマウスを合わせます。

2
選択した画像を囲む枠線の右上または右下に表示される[画像設定]ボタン をクリックします。
をクリックします。
 をクリックします。
をクリックします。
3
“画像プロパティダイアログ”が表示されます。
Hint
右クリックから画像設定
画像設定したいコンテンツパーツの画像の上で右クリックをしてショートカットメニューを表示させ、[コンテンツパーツ] → [画像設定]を選択します。
コンテンツパーツの削除
1
削除したいコンテンツパーツ上にマウスを合わせます。

2
“コンテンツパーツメニュー”が表示されますので、[削除]ボタン をクリックします。
をクリックします。

3
表示されたメッセージを確認して[OK]ボタンをクリックすると削除完了です。
Hint
右クリックからコンテンツパーツの削除
削除したいコンテンツパーツの上で右クリックをしてショートカットメニューを表示させ、[コンテンツパーツ] → [パーツの削除]を選択します。
使用履歴の表示
右クリックで表示されるショートカットメニューから[コンテンツパーツ]を選択すると、追加や削除などのメニューの他に最近使用したコンテンツパーツが3つまで表示されます。

Hint
サイドバーからコンテンツパーツの使用履歴の確認
“コンテンツパーツサイドバー”の[履歴]から使用履歴の直近10件を確認することができます。
2011.02.07
フルエディタ編集
フルエディタを使用すると、直接ソースを編集できたり、アンカーを設定できたり、ダイレクト編集より高度な編集を行うことができます。
この機能の各種操作
フリーページのフルエディタ編集
1
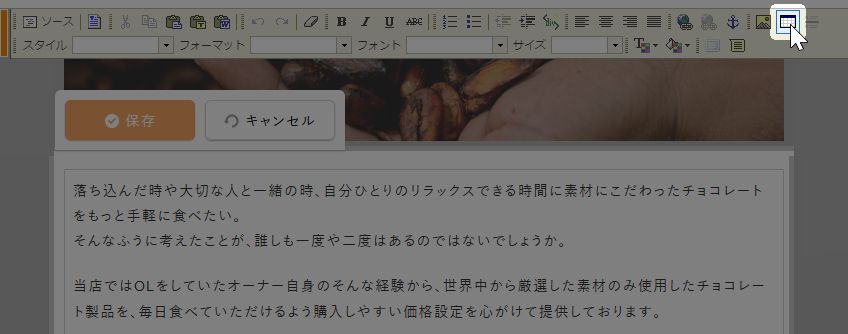
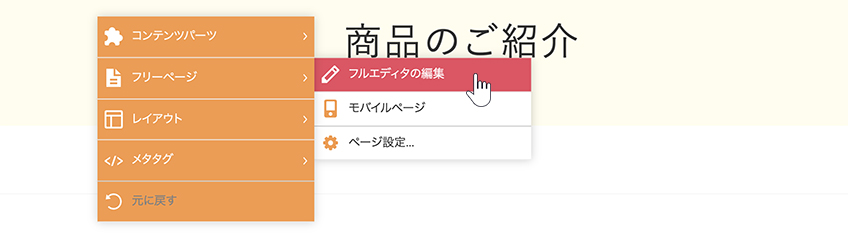
編集したいフリーページのメインコンテンツ上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[フリーページ] → [フルエディタの編集]をクリックします。
をクリックし(もしくは右クリックし)、ショートカットメニューの[フリーページ] → [フルエディタの編集]をクリックします。

2
メインコンテンツ全体が編集画面に変わります。
3
編集後、[保存]ボタンをクリックすると編集内容が保存されます。[キャンセル]ボタンをクリックすると編集前の状態に戻ります。
- コンテンツパーツで設定されたレイアウトをフルエディタ編集で変更しようとすると、レイアウトが崩れてしまう可能性があります。テキストや画像等の編集ではなく、レイアウトを変更したい場合は“コンテンツパーツメニュー”よりコンテンツパーツを変更してください。
- フルエディタ編集を使用して入力されたテキストや画像や見出しには、コンテンツパーツ機能(マウスオーバー)やダイレクト編集機能(ダブルクリック)が適用されませんのでご注意ください。(コンテンツパーツメニューから追加したパーツをフルエディタ編集で編集した場合は、コンテンツパーツ機能は残ります。)
- フルエディタ編集でコンテンツパーツのソースをコピーして貼り付けする操作は行わないでください。コンテンツパーツには固有のID・class名が自動で挿入されることでコンテンツパーツの操作を行うことができるため、ソースのコピー&貼り付けをすると固有のID・class名の重複や命名仕様が異なるIDになることで、不具合が生じます。
Hint
コンテンツパーツを設置していないメインコンテンツ上でのダブルクリックや、ページリストからもフルエディタ編集ができます。
ページリストからフルエディタ編集
コントロールパネルの[作成] → [コンテンツ管理] → [ページリスト]をクリックし、ダイアログから編集したいフリーページの[編集]ボタン![]() をクリックします。
をクリックします。
- ダイアログからフルエディタ編集を行う際のスクロール操作により、エディタ内の右クリックによるメニューが正しく表示できない場合があります(Chrome)。
- フリーページのフルエディタ編集ではソースを空にして保存することができます。空の状態から文字などを入力する場合はコンテンツパーツやダイレクト編集の操作を行うことはできませんので、ページリストからフルエディタ編集を表示し、文字を入力して保存してください。
フリーパーツのフルエディタ編集
1
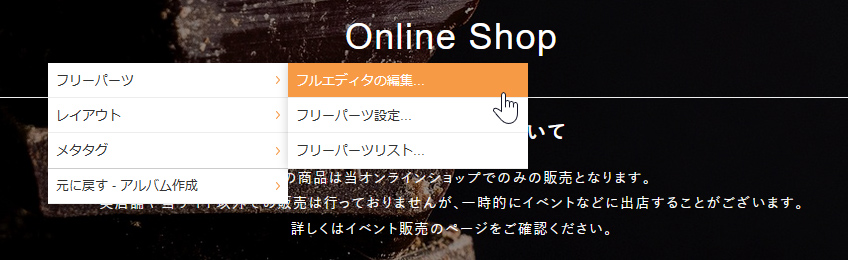
編集したいフリーパーツの上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[フリーパーツ] → [フルエディタ編集]をクリックします。
をクリックし(もしくは右クリックし)、ショートカットメニューの[フリーパーツ] → [フルエディタ編集]をクリックします。

2
フリーパーツ全体が編集画面に変わります。
3
編集後、[保存]ボタンをクリックすると編集内容が保存されます。[キャンセル]ボタンをクリックすると編集前の状態に戻ります。
- コンテンツパーツで設定されたレイアウトをフルエディタ編集で変更しようとすると、レイアウトが崩れてしまう可能性があります。テキストや画像等の編集ではなく、レイアウトを変更したい場合は“コンテンツパーツメニュー”よりコンテンツパーツを変更してください。
- フルエディタ編集を使用して入力されたテキストや画像や見出しには、コンテンツパーツ機能(マウスオーバー)やダイレクト編集機能(ダブルクリック)が適用されませんのでご注意ください。(コンテンツパーツメニューから追加したパーツをフルエディタ編集で編集した場合は、コンテンツパーツ機能は残ります。)
- フルエディタ編集でコンテンツパーツのソースをコピーして貼り付けする操作は行わないでください。コンテンツパーツには固有のID・class名が自動で挿入されることでコンテンツパーツの操作を行うことができるため、ソースのコピー&貼り付けをすると固有のID・class名の重複や命名仕様が異なるIDになることで、不具合が生じます。
Hint
ダイアログからフルエディタ編集
ダイアログからフルエディタ編集を行うことができます。
編集したいフリーパーツの上で右クリックをして表示されたショートカットメニューから[フリーパーツ] → [フリーパーツ設定]をクリックし、【パーツ】タブから編集します。
- ダイアログからフルエディタ編集を行う際のスクロール操作により、エディタ内の右クリックによるメニューが正しく表示できない場合があります(Chrome)。
- フリーパーツのフルエディタ編集ではソースを空にして保存することができます。空の状態から文字などを入力する場合はコンテンツパーツやダイレクト編集の操作を行うことはできませんので、“レイアウトダイアログ”からフリーパーツのフルエディタ編集を表示し、文字を入力して保存してください。
その他のフルエディタ編集
トピックス記事・イベント記事のフルエディタ編集
トピックス記事およびイベント記事のダイアログの【本文】タブからフルエディタ編集を行うことができます。
ブログエントリーのフルエディタ編集
ブログエントリーのダイアログの【本文】タブ・【追記】タブからフルエディタ編集を行うことができます。
- ダイアログからフルエディタ編集を行う際のスクロール操作により、エディタ内の右クリックによるメニューが正しく表示できない場合があります(Chrome)。
2011.02.07
ダイレクト編集
メインコンツやコンテンツパーツ、メニュー、フリーパーツなど、編集したい箇所にマウスを合わせると表示される編集ボタンをクリックすると、その部分のみが編集画面に変わります。これを『ダイレクト編集機能』といいます。
編集したい箇所でマウスをダブルクリックするときも、ダイレクト編集機能の編集画面に変わります。
ただし、マウスを合わせた時に実線の枠線が表示される箇所のみでこの機能を使用できます。

この機能の各種操作
見出し、テキスト、表組みを編集する
1
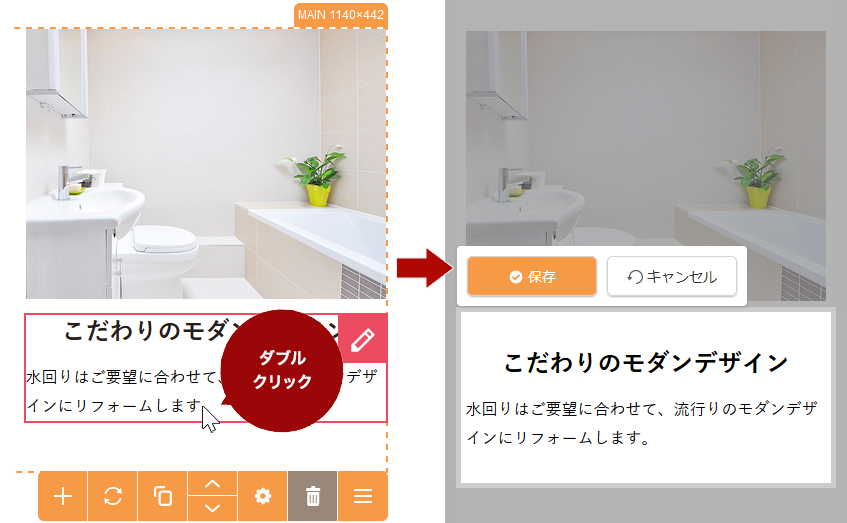
編集したいテキスト部分にマウスを合わせて表示される[編集]ボタン をクリック(もしくは編集したい箇所の上でダブルクリック)すると、編集画面に変わり、画面上にツールバーが表示されます。
をクリック(もしくは編集したい箇所の上でダブルクリック)すると、編集画面に変わり、画面上にツールバーが表示されます。
- 編集する箇所によってはツールバーが表示されないこともあります。

2
編集後、[保存]ボタンをクリックすると編集内容が保存され、[キャンセル]ボタンをクリックすると編集前の状態に戻ります。

画像を変更する
1
変更したい画像の上にマウスを合わせて表示される[編集]ボタンをクリック(もしくは編集したい箇所の上でダブルクリック)すると、“サーバーブラウザー”が別ウィンドウもしくは別タブで立ち上がります。

2
立ち上がったサーバーブラウザから変更したい画像をクリックして挿入します。
3
画像の大きさはコンテンツパーツごとに設定された横幅に合わせて、自動的にリサイズされます。
- サーバーブラウザーにアップした元の画像の横幅と、コンテンツパーツで設定された画像の横幅が違いすぎると、画像がきれいに表示されない場合があります。元の画像を表示サイズに合わせておくことをおすすめします。

ダイレクト編集と編集モードタグについて
ダイレクト編集機能は、コンテンツパーツの見出しやテキスト、画像などにマウスを合わせると表示される枠線の箇所でダブルクリックすると、その箇所にあった編集を行うことができる機能です。このダイレクト編集ができる箇所には、ダイレクト編集用の固有のclassとid、および編集モードタグが設定されているため、ダイレクト編集時には編集モードタグによって異なる編集画面が表示されます。
主な編集モードタグは下記をご確認ください。
主な編集モードタグ
複数行テキスト
タイトル見出しなどのパーツに設定されている改行可能な編集モード(ツールバーなし)です。
編集モードタグ例
<div class="cms-content-parts-sin000000000000000000" id="cms-editor-textarea-sin000000000000000000">~</div>
ダイレクト編集時

1行テキスト
タイトル見出しなどに設定されている改行不可の編集モード(ツールバーなし)です。
編集モードタグ例
<div class="cms-content-parts-sin000000000000000000" id="cms-editor-textbox-sin000000000000000000">~</div>
ダイレクト編集時

ミニエディタ
テキストなどに設定されているツールバーが表示される編集モードです。
編集モードタグ例
<div class="cms-content-parts-sin000000000000000000" id="cms-editor-minieditor-sin000000000000000000">~</div>
ダイレクト編集時

画像
画像のパーツに設定されている編集モードです。ダイレクト編集時にサーバーブラウザーが立ち上がります。
編集モードタグ例
<img alt="" class="cms-easy-edit" id="cms-editor-image-sin000000000000000000" src="https://~">
- フルエディタ編集でコンテンツパーツのHTMLソースをコピーして、別の箇所に貼り付けすると、ダイレクト編集を判断する固有のidおよびclassの重複や不備が生じるため、ダイレクト編集の操作に不具合が生じますのでご注意ください。(ブログエントリーの追記やショップトップページなど固有のidおよびclassが通常と異なる場合があります)
編集モードタグの設定
編集モードタグは、コンテンツパーツの登録、ダイアログのフルエディタ編集機能のツールバーのみ設定することができます。
2011.02.07
メニューリスト - 並び替え
メニューリストのメニューの並び替えを行います。
メニューを並び替える
1
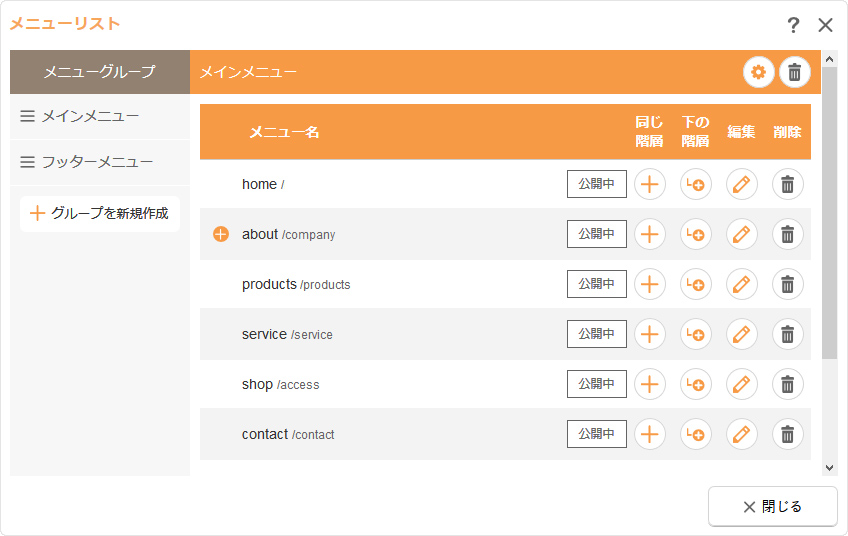
メニューの順番を変更したいメニューグループの上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[メニュー] → [メニューリスト]を選択すると、"メニューリストダイアログ”が表示されます。
をクリックし(もしくは右クリックし)、ショートカットメニューの[メニュー] → [メニューリスト]を選択すると、"メニューリストダイアログ”が表示されます。

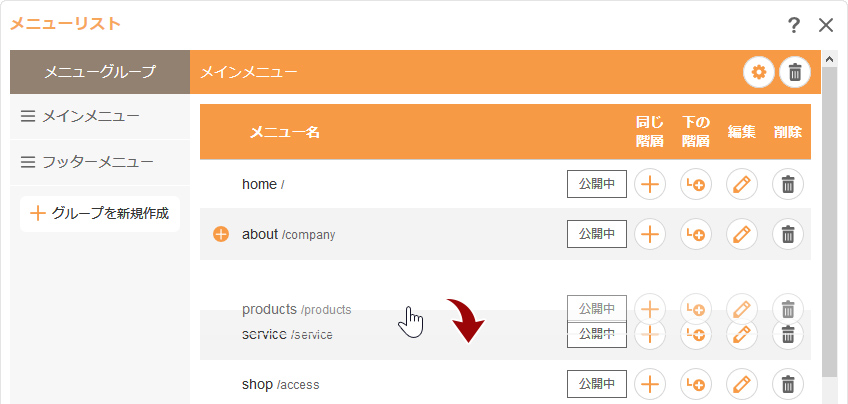
2
順番を変更したいメニューをドラッグすると、そのメニューの行を移動することができますので、変更したい位置まで移動します。



 をクリックしてください。
をクリックしてください。