カレンダーの設定、設置
店舗や会社の休業日を掲載したカレンダーを、サイト内に設置することができます。
この機能の各種操作
カレンダーを設定する
1
コントロールパネルから[設定] → [便利な機能] → [カレンダー]を選択します。
コントロールパネルから[設定] → [便利な機能] → [カレンダー]を選択します。
2
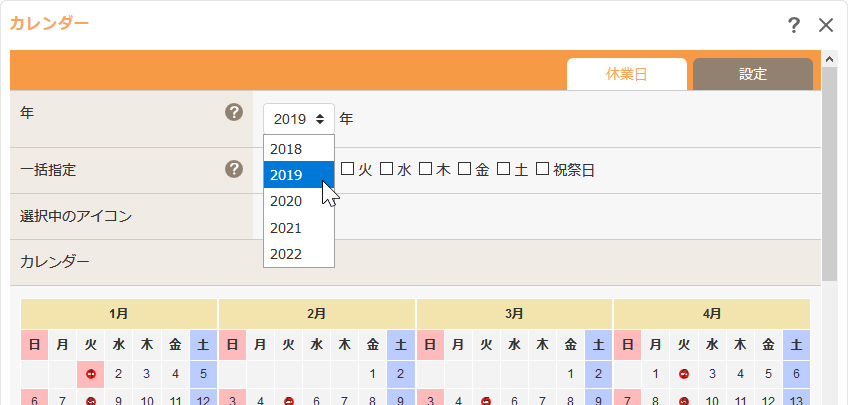
“カレンダーダイアログ”が表示されますので、【休業日】タブの休業日を掲載したいカレンダーの年をプルダウンメニューから選択します。
“カレンダーダイアログ”が表示されますので、【休業日】タブの休業日を掲載したいカレンダーの年をプルダウンメニューから選択します。

| 年 |
休業日を設定する年を選択します。 |
|---|---|
| 一括指定 |
チェックした曜日を一括で選択、もしくは解除します。
|
| 選択中のアイコン |
休業日に表示されるアイコン画像が表示されます。アイコン画像を変更する場合は、【設定】タブの《アイコン》より変更を行ってください。
|
3
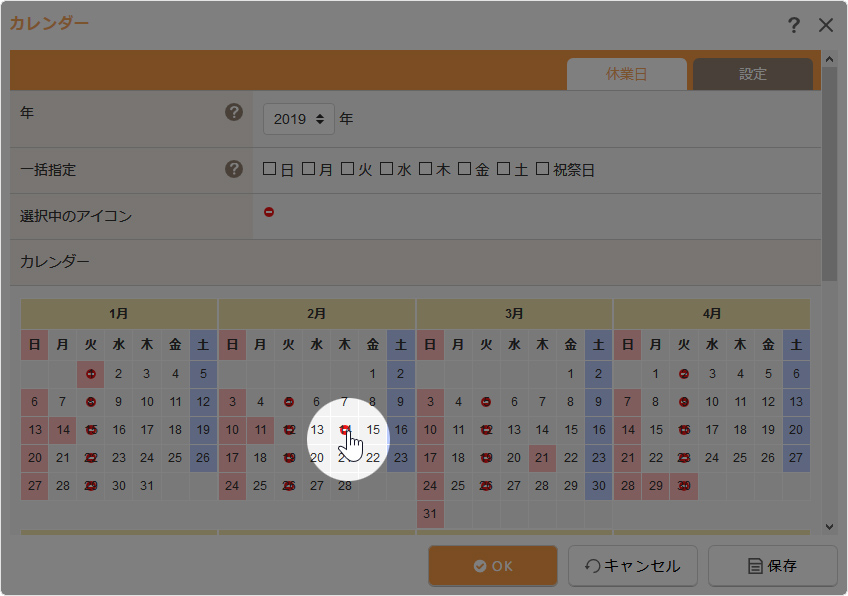
表示されたカレンダーから休業日を選択します。休業日の曜日が決まっている場合は、《一括指定》でその曜日にチェックを入れると、表示された年の全てのその曜日に休業日アイコンが表示されます。
個別に設定する場合は、表示されているカレンダーの該当する日にちをクリックしてください。
表示されたカレンダーから休業日を選択します。休業日の曜日が決まっている場合は、《一括指定》でその曜日にチェックを入れると、表示された年の全てのその曜日に休業日アイコンが表示されます。
個別に設定する場合は、表示されているカレンダーの該当する日にちをクリックしてください。
個別に設定する場合は、表示されているカレンダーの該当する日にちをクリックしてください。
- 解除する際も同じように一括指定を外すか、個別で日にちをクリックします。

4
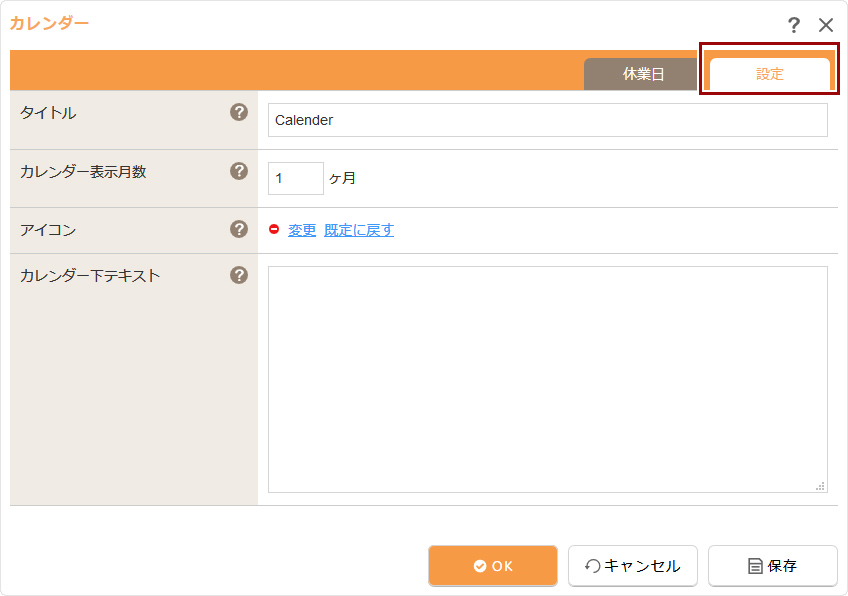
【設定】タブをクリックして、必要項目を入力します。
【設定】タブをクリックして、必要項目を入力します。

| タイトル |
カレンダーパーツに表示するタイトルを入力します。
|
|---|---|
| カレンダー表示月数 | このパーツで表示する月数を入力してください。 |
| アイコン |
休日に表示されるアイコン画像を選択します。変更する場合は[変更]をクリックし、サーバーブラウザーから変更したいアイコン画像を選択します。既定のアイコンに戻す場合は、[既定に戻す]をクリックしてください。
|
| カレンダー下テキスト | カレンダーの下に表示するテキストを入力します。 |
5
[OK]ボタンをクリックして完了です。
[OK]ボタンをクリックして完了です。
Hint
マウスオーバーや右クリックからカレンダーの設定
カレンダーパーツの上にマウスを合わせて表示される[メニュー]ボタン![]() をクリックし、ショートカットメニューの[カレンダー] → [カレンダーの編集]を選択します。
をクリックし、ショートカットメニューの[カレンダー] → [カレンダーの編集]を選択します。
カレンダーパーツの上での右クリックの操作でもショートカットメニューが表示されます。








