マニュアル
2011年02月
2011.02.23
モバイルレイアウト
モバイルサイトにも、パソコン用のレイアウトと同じ設定ができます。「メインコンテンツ」にはそのページのメインコンテンツ部分(フリーページ・トピックス・ブログ・メールフォームなど)が自動的に入りますが、それ以外のブロックには自由にパーツを配置することができます。
この機能の各種操作
モバイルレイアウトを変更する
1
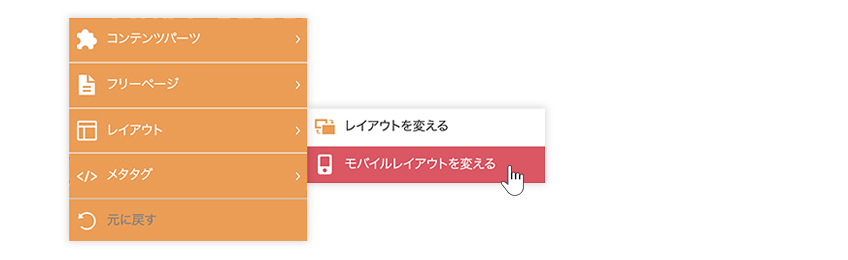
モバイルレイアウトを変更したいページ上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[レイアウト] → [モバイルレイアウトを変える]をクリックします。
をクリックし(もしくは右クリックし)、ショートカットメニューの[レイアウト] → [モバイルレイアウトを変える]をクリックします。

2
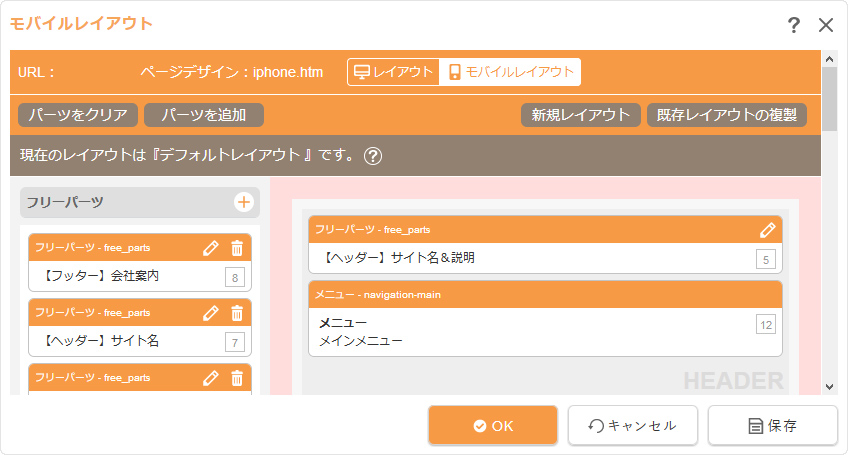
“モバイルレイアウトダイアログ”が表示されますので、左側のパーツリストの中から、使用したいパーツを配置したいブロックまでドラッグで移動させます。配置されているパーツを外したいときは、外したいパーツをドラッグして左側のパーツリストのエリア内に戻します。
各種ボタンや詳しい編集方法についてはレイアウトのページを参照してください。
- 使用しているモバイルデザインにより利用できないブロックはグレーアウトになり、そのブロックに配置したパーツは表示されません。

3
[OK]ボタンをクリックすると保存され、レイアウトが変更されます。
Hint
レイアウトからモバイルレイアウトに切替
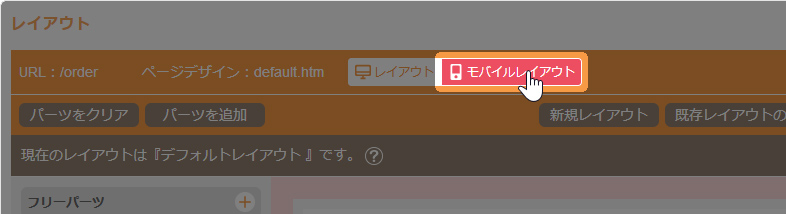
パソコン用の“レイアウトダイアログ”からモバイルレイアウトに切り替える場合は、ダイアログの上部の[モバイルレイアウト]をクリックします。

レイアウトの設定に切り替える
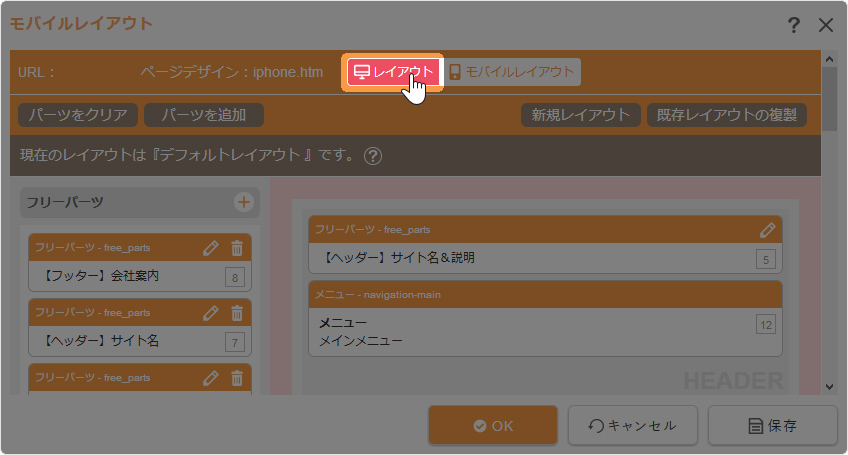
パソコン用のレイアウトの設定に切り替える場合は、上部の[レイアウト]をクリックします。

2011.02.23
モバイルデザイン
モバイルサイトを作成し、パソコン用のページと異なるデザインでサイトを運営することができます。
モバイルサイトのデザインは、パソコン用のページと同様にモバイルサイト用のデザインのテンプレート(モバイルデザイン)を設定することができます。
- モバイルサイトを作成する場合はサイト設定の《モバイルサイト》を「あり」に設定する必要があります。
- モバイルサイトを作成しない場合(レスポンシブデザインを利用する場合)は、モバイルデザインは適用されません。
この機能の各種操作
この機能の関連操作
モバイルデザインを設定する
1
コントロールパネルの[作成] → [デザイン] → [サイトデザインを変える]をクリックすると、“サイトデザインダイアログ”が表示されます。

2
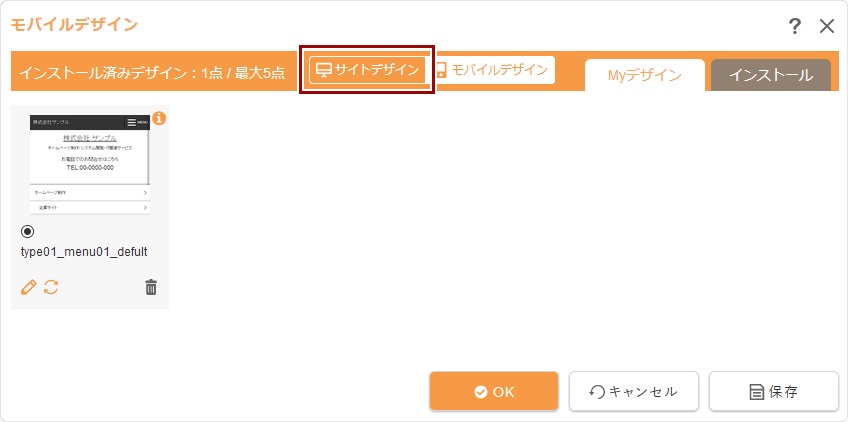
ダイアログの上部の[モバイルデザイン]をクリックし、“モバイルデザインダイアログ”に切り替えます。

3
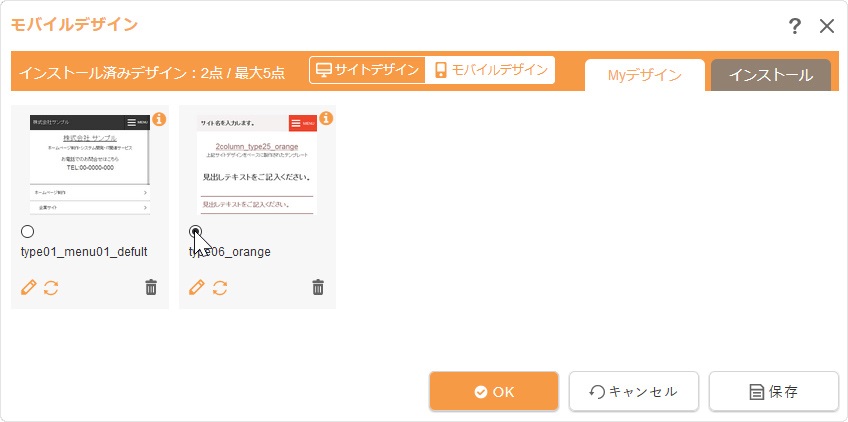
“モバイルデザインダイアログ”の【Myデザイン】タブに、インストール済みのデザインが表示されます。設定したいデザインがない場合は、【インストール】タブをクリックし、デザインのテンプレートをインストールします。

【Myデザイン】タブの表示

| サムネイル画像 |
テンプレートのサムネイル画像を表示します。
|
|---|---|
| デザイン名称 | ラジオボタンの下にテンプレート名称またはカスタムデザインテンプレート似場合はデザイン名称が表示されます。 |
| 公式テンプレートに表示される仕様 |
|
|
鉛筆マーク
|
|
|
公式テンプレートに表示される更新マーク
|
|
|
削除マーク
|
4
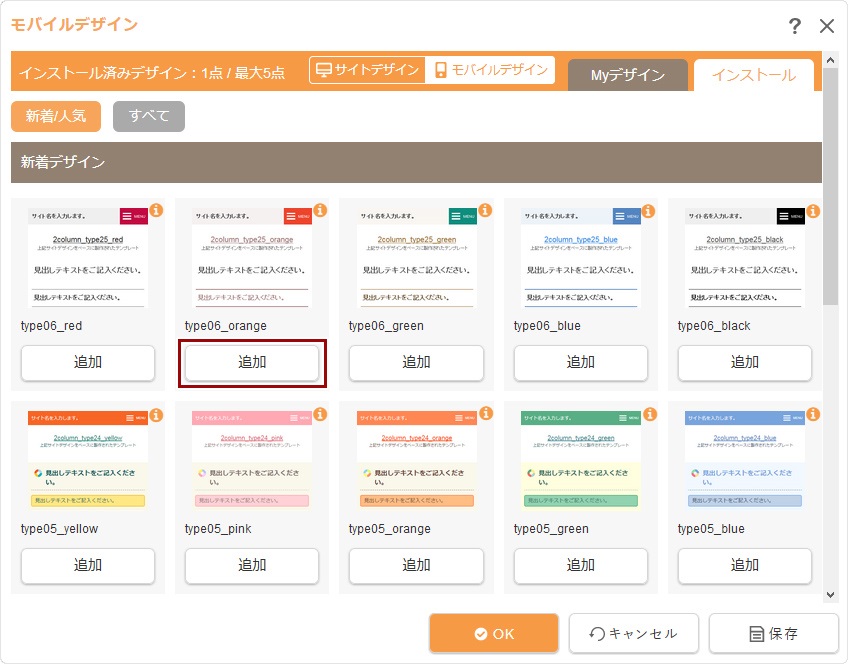
インストールしたいデザインの[インストール]ボタンをクリックすると、【Myデザイン】タブにそのデザインのテンプレートがインストールされます。
※Myデザインには最大5点までしかインストールできません。インストールできない場合は[インストール]ボタンは表示されません。
※画像にマウスを合わせるとデザインのテンプレート名が表示されます。
※Myデザインには最大5点までしかインストールできません。インストールできない場合は[インストール]ボタンは表示されません。
※画像にマウスを合わせるとデザインのテンプレート名が表示されます。

5
次に【Myデザイン】タブをクリックし、インストールしたデザインの中から使いたいデザインのラジオボタンにチェックを入れます。

6
[OK]ボタンをクリックするとサイトのデザインが変更されます。
公式テンプレートを更新する
モバイルデザインの公式テンプレートを最新の状態になるように更新します。公式テンプレートは提供元により一斉配布されるため、通常はこの更新は不要です。
- サイト利用容量が95%以上になっている場合など、一斉配布時に正常に更新されていない不具合が生じた際にこの機能をご利用ください。
1
“モバイルデザインダイアログ”の【Myデザイン】タブに表示される公式テンプレートの中から、更新したい公式テンプレートの更新マーク をクリックします。
をクリックします。
- 公式テンプレート以外(オリジナルテンプレート、カスタムデザインテンプレート)には更新マークは表示されません。

2
確認メッセージの[OK]ボタンをクリックし、「更新しました。」とメッセージが表示されると完了です。
サイトデザインに切り替える
サイトデザインの設定に切り替える場合は、上部の[サイトデザイン]をクリックします。

2011.02.23
モバイルサイトのページ編集
モバイルサイトを作成し、パソコン用のページと異なるデザインでサイトを運営することができます。モバイルサイトでは、パソコン用のページがモバイルサイト用に表示されますが、フリーページをモバイルサイト用にページ内容を設定することができます。
モバイルサイトのページを編集する
1
モバイルサイト用ページを編集したいページを表示します。
2
該当ページのメインコンテンツにマウスを合わせて表示される[メニュー]ボタン をクリック(または右クリック)して、ショートカットメニューから[フリーページ] → [モバイルページ]を選択します。
をクリック(または右クリック)して、ショートカットメニューから[フリーページ] → [モバイルページ]を選択します。
 をクリック(または右クリック)して、ショートカットメニューから[フリーページ] → [モバイルページ]を選択します。
をクリック(または右クリック)して、ショートカットメニューから[フリーページ] → [モバイルページ]を選択します。
3
“モバイルページ編集ダイアログ”が表示されます。

4
サイズの大きな画像の使用等はなるべく避け、モバイル用に小さな画像を作成したものを挿入したり、絵文字を使用してモバイル用ページを編集します。
5
[OK]ボタンをクリックして完了です。
Hint
レスポンシブデザインとモバイルサイト
レスポンシブデザインに対応させる場合はモバイルでもPCサイトを表示させる設定(下記のレスポンシブデザイン対応の設定参照)を行ないます。この設定を行っているサイトでは、モバイルサイトが作成されないため、モバイルページの編集は利用できません。
【レスポンシブデザイン対応の設定】
レスポンシブデザインに対応させる場合の設定は、サイト設定の《モバイルサイト》を「なし」に設定してください。
2011.02.23
埋め込みタグの設定、設置
サイトの広告や動画サービスなどの各サービスから提供されるタグを埋め込みタグに設定して掲載することができます。
- CMSのプログラムとの関係性により、配布されているタグによっては正常に動作しないこともございます。ご了承ください。
この機能の各種設定
埋め込みタグを設定する
1
コントロールパネルから[設定] → [便利な機能] → [埋め込みタグの設定]を選択します。
2
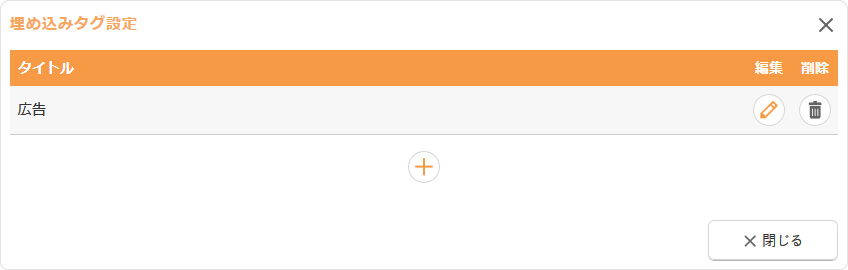
“埋め込みタグ設定ダイアログ”が表示されますので、新しく追加する場合は[追加]ボタン をクリックします。
をクリックします。

| タイトル | 埋め込みタグのタイトルが表示されます。 |
|---|---|
| [追加]ボタンです。埋め込みタグを登録します。 | |
|
[編集]ボタンです。対象の埋め込みタグの設定を編集します。 |
|
| [削除]ボタンです。対象の埋め込みタグの設定を削除します。 |
3
埋め込みタグを追加したいときはダイアログの各項目を入力します。

| タイトル | 登録する埋め込みタグのタイトルを入力します。 レイアウトで配置する際にわかりやすい任意のタイトルを入力します。 |
|---|---|
| タグ | 埋め込みタグを入力します。提供元からタグが指定されている場合は、指定されたタグを貼り付けます。 |
4
[OK]ボタンをクリックすると、登録した新しい埋め込みタグが一覧に表示されます。
埋め込みタグを設置する
ページ内に作成した埋め込みタグを配置する場合は、コンテンツパーツの追加(カテゴリー=「埋め込みタグ」)、またはレイアウトで該当する埋め込みタグパーツを配置してください。登録した埋め込みタグごとにパーツが作成されますので、ページによって掲載する埋め込みタグを変えることも可能です。
埋め込みタグの設定を編集する
埋め込みタグの設定を編集します。
1
コントロールパネルから[設定] → [便利な機能] → [埋め込みタグの設定]を選択します。
2
“埋め込みタグ設定ダイアログ”が表示されますので、編集する埋め込みタグの[編集]ボタン をクリックします。
をクリックします。
3
ダイアログの各項目を編集します。
4
[OK]ボタンをクリックして完了です。
2011.02.23
コンテンツパーツの登録、編集、削除
オリジナルのコンテンツパーツを新しく登録したり、すでに登録されているオリジナルコンテンツパーツを編集することができます。
この機能の関連操作
オリジナルコンテンツパーツを登録する
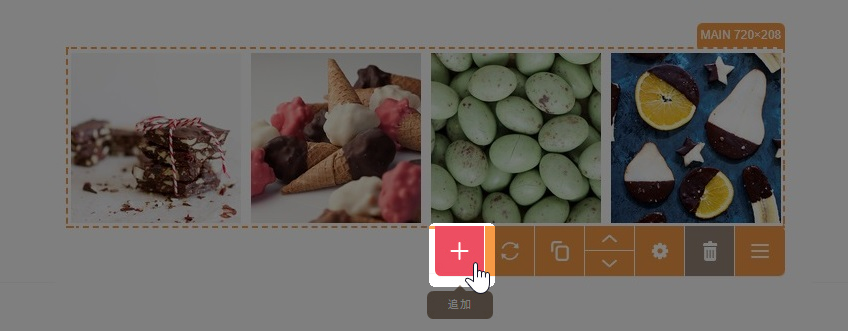
1
コンテンツパーツ上にマウスを合わせ、表示される“コンテンツパーツメニュー”の[追加]ボタン または[変更]ボタン
または[変更]ボタン をクリックします。
をクリックします。

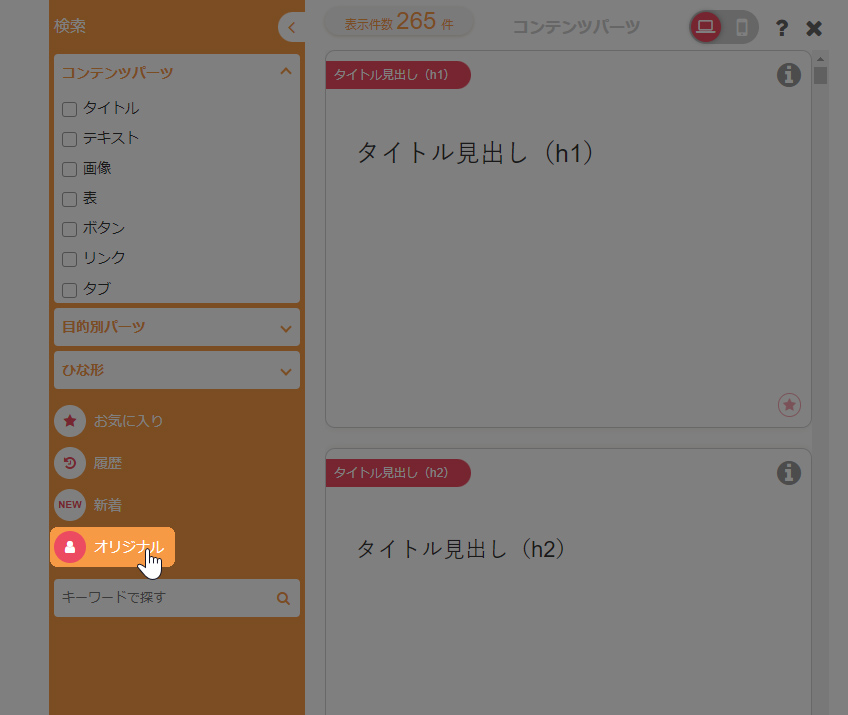
2
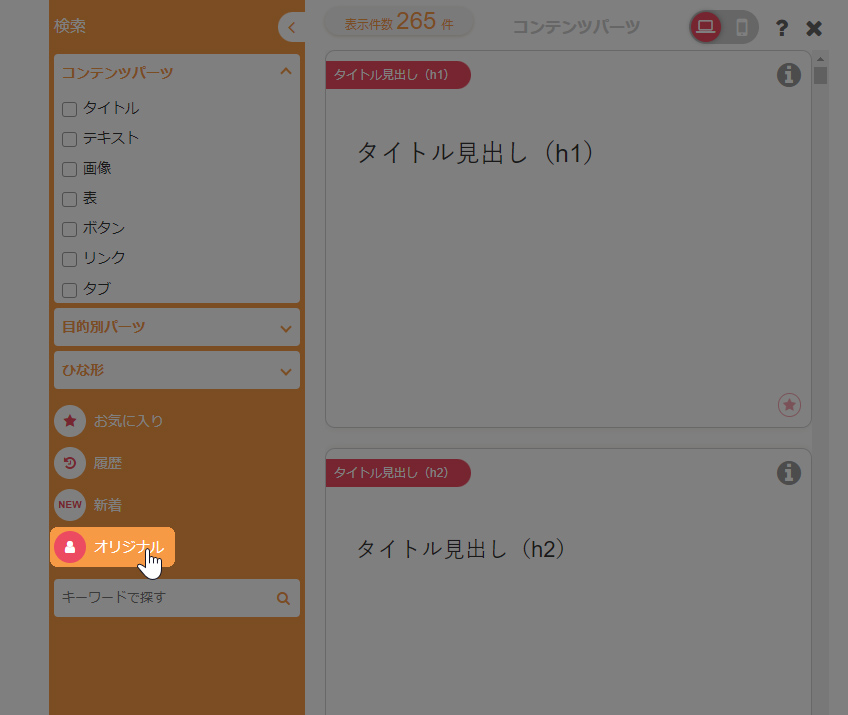
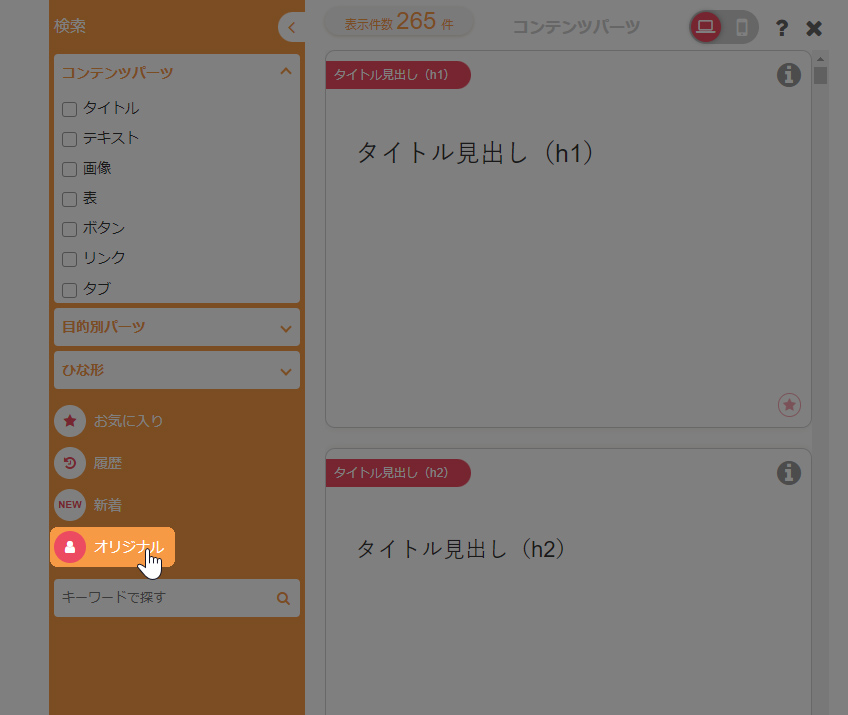
“コンテンツパーツサイドバー”が表示されますので、[オリジナル]メニュー をクリックします。
をクリックします。

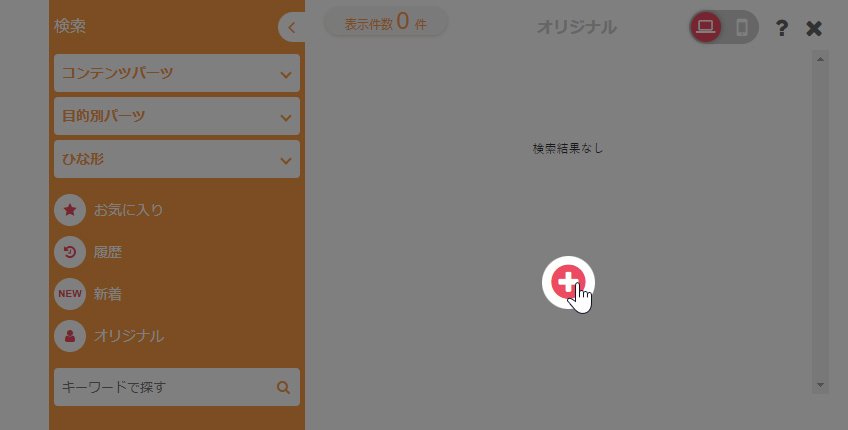
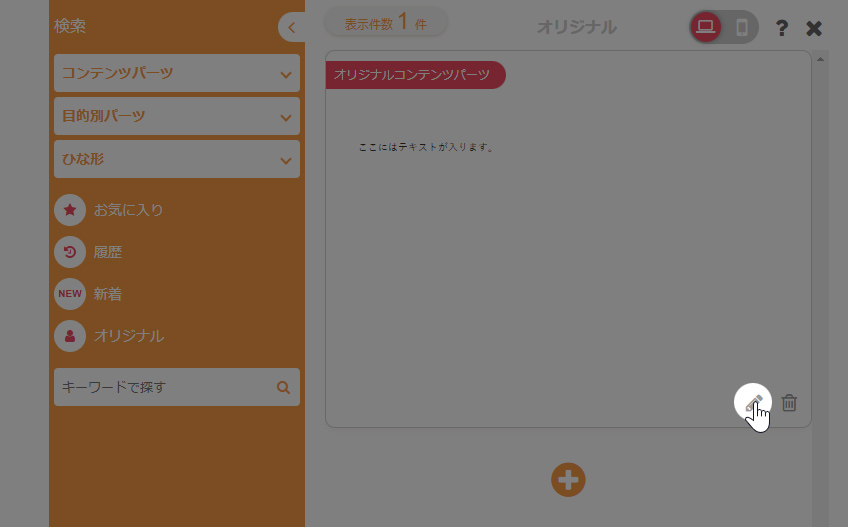
3
一覧の最後にある[追加]ボタン をクリックします。
をクリックします。

4
“コンテンツパーツ登録ダイアログ”が表示されますので、必要項目を入力します。

| タイトル | オリジナルコンテンツパーツのタイトルを入力します。 |
|---|---|
| 説明文 | 登録するオリジナルコンテンツパーツの説明文を入力します。 |
| エディター | 登録するオリジナルコンテンツパーツの設定したい内容を入力します。 |
5
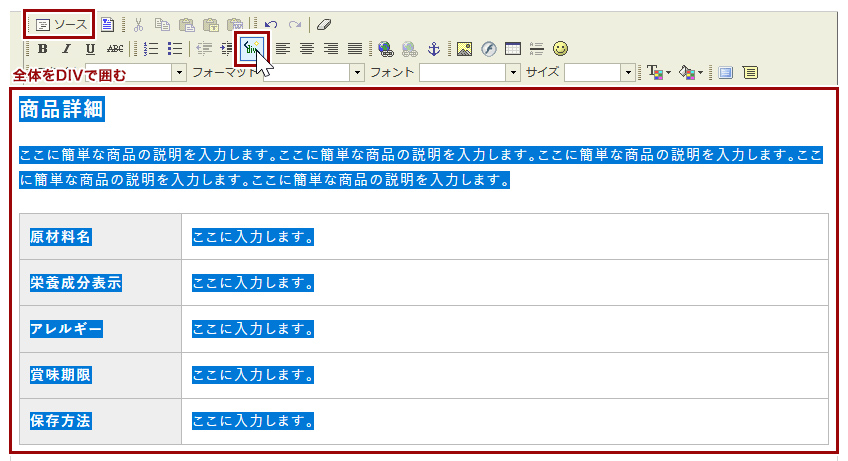
コンテンツパーツの機能を設定するために全体をDIVタグで囲みます。
[Ctrl]キー + [A]キー を同時に押して全体を選択した状態で、ツールバーから[Div作成]ボタン を選択します。設定画面が表示されますので、何も設定せずに[OK]ボタンをクリックします。ツールバーの[ソース]ボタン
を選択します。設定画面が表示されますので、何も設定せずに[OK]ボタンをクリックします。ツールバーの[ソース]ボタン をクリックして、DIVタグが正しく挿入されているかを確認してください。
をクリックして、DIVタグが正しく挿入されているかを確認してください。
[Ctrl]キー + [A]キー を同時に押して全体を選択した状態で、ツールバーから[Div作成]ボタン

6
次に、ダイレクト編集機能を設定したいパーツごとに編集用のタグを設定します。編集用のタグを設定したい箇所を選択し、ツールバーの[編集モードタグ]ボタン をクリックすると、設定画面が表示されます。ダイレクト編集機能を設定したいタグをクリックし、編集モードタグの種類を選択してください。
をクリックすると、設定画面が表示されます。ダイレクト編集機能を設定したいタグをクリックし、編集モードタグの種類を選択してください。

- 「複数行テキスト」 ・・・ 複数行のテキストの編集用タグを追加します。
- 「1行テキスト」 ・・・ 1行テキストの編集用タグを追加します。
- 「画像」 ・・・ 画像用の編集タグを追加します。ダイレクト編集時にサーバーブラウザーが立ち上がります。
- 「リンク」 ・・・ リンク用の編集用タグを追加します。ダイレクト編集時にリンク先のURL入力ボックスが立ち上がります。
- 「ミニエディタ」 ・・・ 選択した範囲がまとめて1つのダイレクト編集機能の範囲になります。
7
[OK]ボタンをクリックして完了です。
Hint
バリエーションの設定について
バリエーションの設定を行うと、指定したclassをコンテンツパーツの一番外側のDIVタグに追加することができます。同じコンテンツパーツで動きを変えたい、表示を少し変えたい場合に、一番外側のDIVタグに下記の記述を追加してください。
- 追加する記述
data-selectable="#追加したいclass名#:#「バリエーション」に表示されるバリエーション名#"
※カンマ(,)区切りで追加したいclass名を複数追加することができます。 - 記述例
<div class="cms-content-parts-sin0000000000000" data-selectable="original-variation-fadeIn:フェードイン,original-variation-fadeOut:フェードアウト">
~(コンテンツパーツのタグ)~
</div>
- 「data-original」についてはシステムより自動で生成される記述になりますので、制作時に追加しないようご注意ください。
パーツ設定の《バリエーション》で"フェードイン"を選択した場合
ページ内のコンテンツパーツのソースは、選択されたバリエーションのclass名が追加されます。
- 出力されるソース例
<div class="cms-content-parts-sin1234567890123 original-variation-fadeIn" data-selectable="original-variation-fadeIn:フェードイン,original-variation-fadeOut:フェードアウト" data-original="cms-content-parts-sin0123456789012">
~(コンテンツパーツのタグ)~
</div>
オリジナルコンテンツパーツを編集する
オリジナルコンテンツパーツを編集します。オリジナルコンテンツパーツを編集しても、すでにサイトの各ページに挿入されたオリジナルコンテンツパーツには影響がありません。
1
コンテンツパーツ上にマウスを合わせ、表示される“コンテンツパーツメニュー”の[追加]ボタン または[変更]ボタン
または[変更]ボタン をクリックします。
をクリックします。
2
“コンテンツパーツサイドバー”が表示されますので、[オリジナル]メニュー をクリックします。
をクリックします。

3
オリジナルコンテンツパーツが表示されますので、編集したいコンテンツパーツの右下に表示されている[編集]アイコン をクリックします。
をクリックします。

4
そのコンテンツパーツの編集画面が表示されますので、必要な箇所を編集します。各項目の内容につきましては、上記「オリジナルコンテンツパーツを登録する」の手順4を参照してください。
5
[OK]ボタンをクリックして完了です。
オリジナルコンテンツパーツを削除する
オリジナルコンテンツパーツ削除します。この一覧から削除しても、すでにサイトの各ページに挿入されたオリジナルコンテンツパーツには影響がありません。
1
コンテンツパーツ上にマウスを合わせ、表示される“コントロールパネル”の[追加]ボタン または[変更]ボタン
または[変更]ボタン をクリックします。
をクリックします。
2
“コンテンツパーツサイドバー”が表示されますので、[オリジナル]メニュー をクリックします。
をクリックします。

3
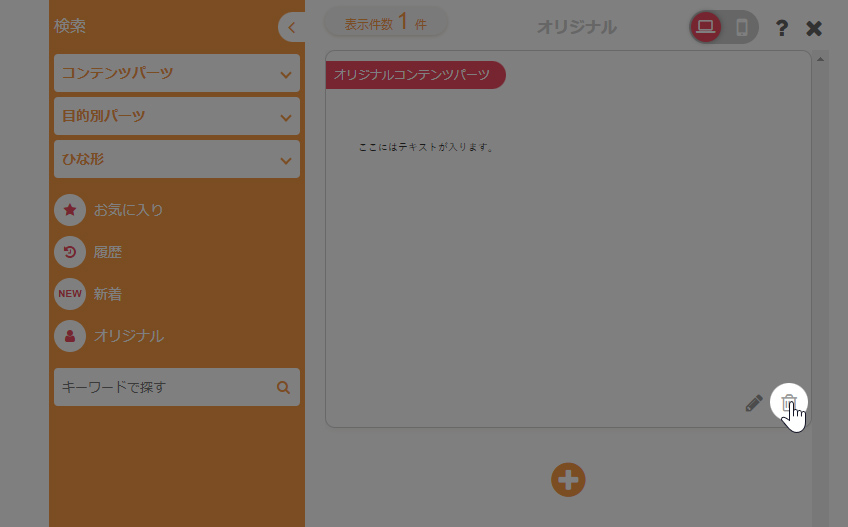
オリジナルコンテンツパーツが表示されますので、削除したいパーツがあるカテゴリーのタブをクリックし、コンテンツパーツの一覧から削除したいコンテンツパーツの[削除]アイコン をクリックします。
をクリックします。

4
メッセージの内容を確認し、[OK]ボタンをクリックすると削除完了です。
2011.02.23
カレンダーの設定、設置
店舗や会社の休業日を掲載したカレンダーを、サイト内に設置することができます。
この機能の各種操作
カレンダーを設定する
1
コントロールパネルから[設定] → [便利な機能] → [カレンダー]を選択します。
2
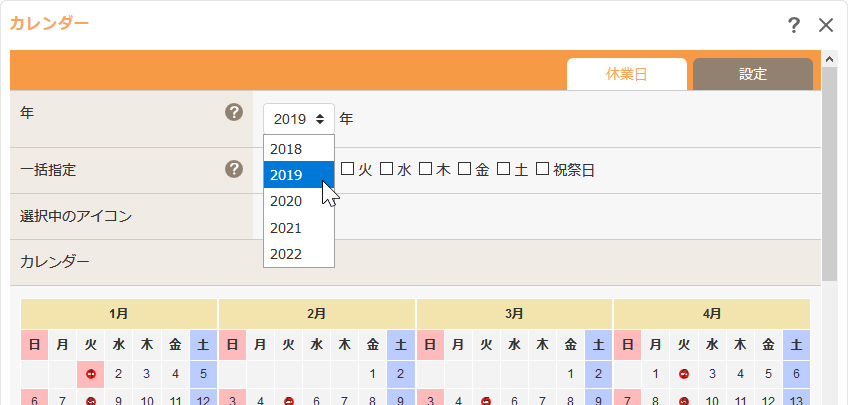
“カレンダーダイアログ”が表示されますので、【休業日】タブの休業日を掲載したいカレンダーの年をプルダウンメニューから選択します。

| 年 |
休業日を設定する年を選択します。 |
|---|---|
| 一括指定 |
チェックした曜日を一括で選択、もしくは解除します。
|
| 選択中のアイコン |
休業日に表示されるアイコン画像が表示されます。アイコン画像を変更する場合は、【設定】タブの《アイコン》より変更を行ってください。
|
3
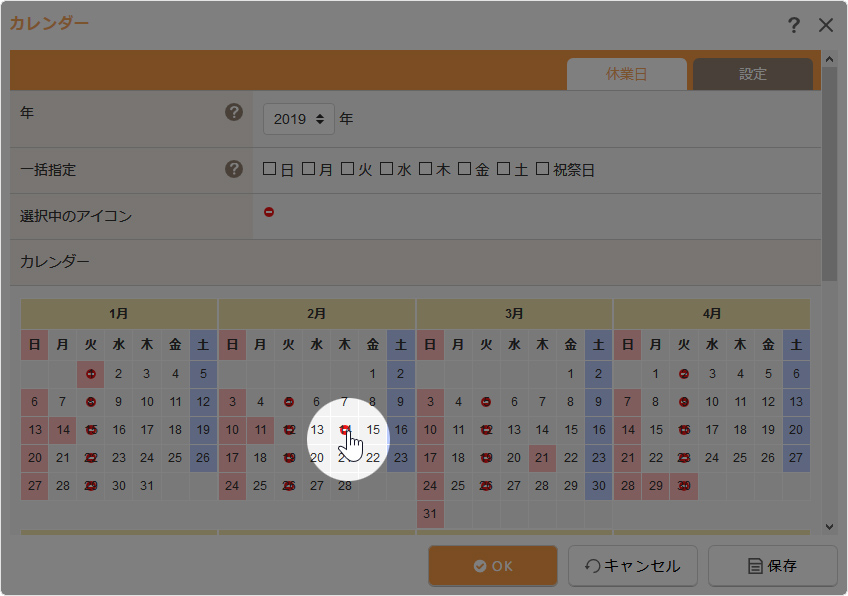
表示されたカレンダーから休業日を選択します。休業日の曜日が決まっている場合は、《一括指定》でその曜日にチェックを入れると、表示された年の全てのその曜日に休業日アイコンが表示されます。
個別に設定する場合は、表示されているカレンダーの該当する日にちをクリックしてください。
個別に設定する場合は、表示されているカレンダーの該当する日にちをクリックしてください。
- 解除する際も同じように一括指定を外すか、個別で日にちをクリックします。

4
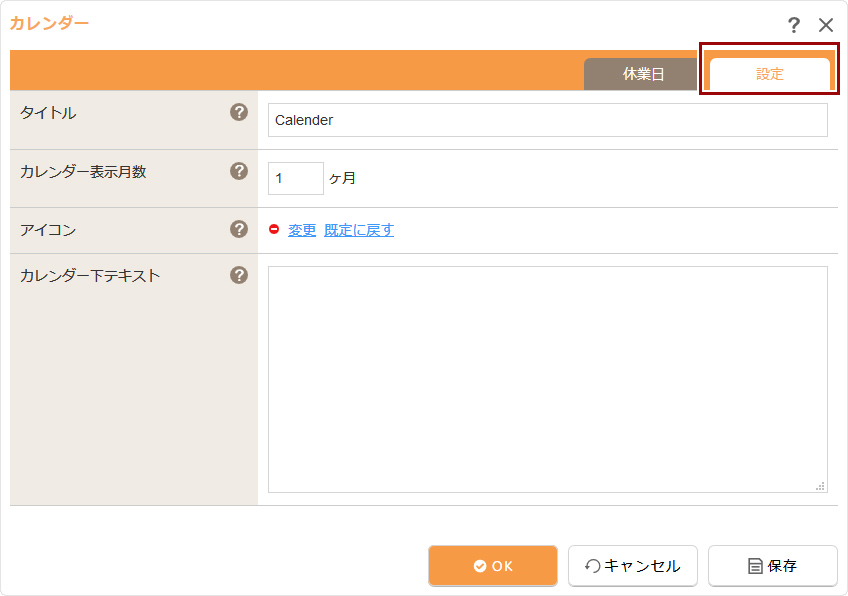
【設定】タブをクリックして、必要項目を入力します。

| タイトル |
カレンダーパーツに表示するタイトルを入力します。
|
|---|---|
| カレンダー表示月数 | このパーツで表示する月数を入力してください。 |
| アイコン |
休日に表示されるアイコン画像を選択します。変更する場合は[変更]をクリックし、サーバーブラウザーから変更したいアイコン画像を選択します。既定のアイコンに戻す場合は、[既定に戻す]をクリックしてください。
|
| カレンダー下テキスト | カレンダーの下に表示するテキストを入力します。 |
5
[OK]ボタンをクリックして完了です。
Hint
マウスオーバーや右クリックからカレンダーの設定
カレンダーパーツの上にマウスを合わせて表示される[メニュー]ボタン![]() をクリックし、ショートカットメニューの[カレンダー] → [カレンダーの編集]を選択します。
をクリックし、ショートカットメニューの[カレンダー] → [カレンダーの編集]を選択します。
カレンダーパーツの上での右クリックの操作でもショートカットメニューが表示されます。

2011.02.23
X(Twitter)関連の設定
X(Twitter)のアカウントを設定すると、ブログの最新エントリーと新着情報の最新記事を自動的につぶやくことができます。また、運営とX(Twitter)を通して、サポートを受けることもできます。
X(Twitter)のアカウントをお持ちでない方は、まずは公式サイトからアカウントを取得してください。
この機能の各種操作
X(Twitter)モジュールを設定する
1
コントロールパネルから[設定] → [便利な機能] → [X(Twitter)]を選択します。
2
“X(Twitter)ダイアログ”が表示されますので、[PINを取得]ボタンをクリックしてX(Twitter)のサイトへアクセスします。

3
サイトに表示された内容を確認して[連携アプリを認証]ボタンをクリックします。
- X(Twitter)にログインしていない場合は、まず連携したいアカウントでログインしてください。

4
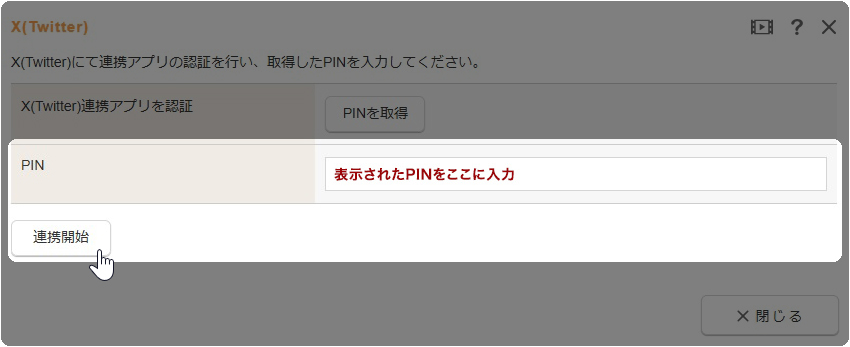
PIN(数字)が表示されますので、表示されたPINを“X(Twitter)ダイアログ”のPIN入力欄に入力して[連携開始]ボタンをクリックします。

5
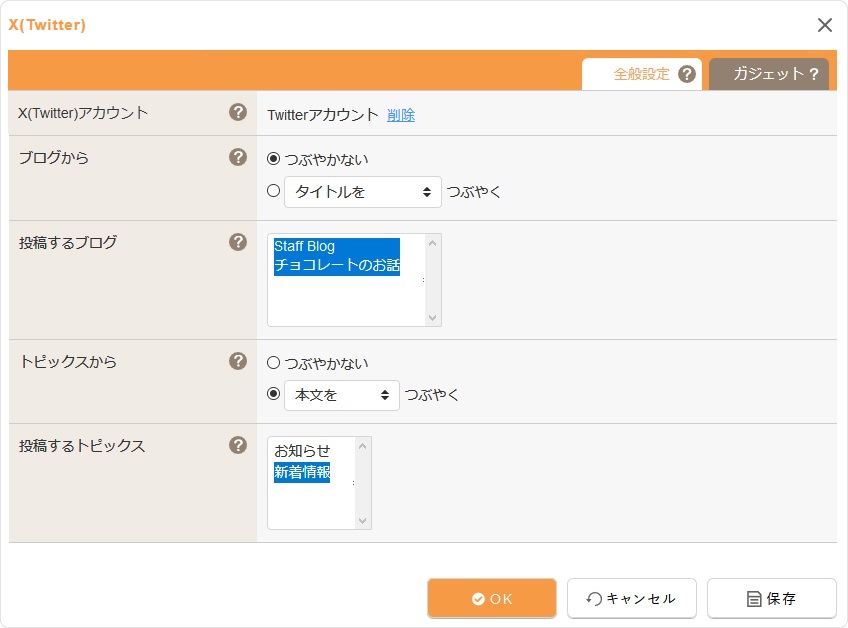
【全般設定】タブの必要項目を入力します。

| X(Twitter)アカウント | サイトで使用するX(Twitter)のアカウントを表示しています。別のアカウントを登録する場合は削除して再登録してください。 |
|---|---|
| ブログから | ブログの新規エントリーをつぶやくかどうか設定します。「つぶやく」のラジオボタンをオンにした場合、ブログを更新してサイト公開をすると、更新したエントリーのタイトル、本文、もしくはエントリーの概要をつぶやきます。 |
| 投稿するブログ | サイトにブログコンテンツが複数ある場合、投稿元のブログを選択することができます。 |
| トピックスから | トピックスの最新記事をつぶやくかどうか設定します。「つぶやく」のラジオボタンをオンにした場合、トピックスを更新してサイト公開をすると、更新した記事のタイトル、本文、もしくは記事の概要をつぶやきます。 |
| 投稿するトピックス | サイトにトピックスコンテンツが複数ある場合、投稿元のトピックスを選択することができます。 |
6
ガジェットをサイトに追加する場合は、下記の各項目を参照してください。
7
[OK]ボタンをクリックして完了です。
ガジェット(ウィジェット)を設定する
サイトにX(Twitter)のガジェット(ウィジェット)を設置することができます。
ガジェットを設置するには、前もってガジェットのタグ(コード)を取得しておく必要があります。
1
コントロールパネルから[設定] → [便利な機能] → [X(Twitter)]を選択します。
2
“X(Twitter)ダイアログ”が表示されますので、【ガジェット】タブをクリックします。

3
前もって取得しておいたタグ(コード)をペーストします。
4
[OK]ボタンをクリックして完了です。
ガジェット(ウィジェット)の設置
ページ内に作成したX(Twitter)ガジェットを配置したい場合は、レイアウトのX(Twitter)パーツ『ガジェット』をドラッグ&ドロップして配置します。
2011.02.23
Google Search Consoleの設定
Google Search Consoleでは、Googleで検索された際のページの表示に関する詳細なレポートを確認することができます。「CMS」では、このGoogle Search Consoleと連携させることができます。この機能を利用する際は、Googleアカウントを取得する必要があります。
Google Search Consoleにサイトを登録する
プロパティタイプ:URLプレフィックス
1
コントロールパネルの[設定] → [SEO対策] → [サイトをGoogleに登録]をクリックします。
2
Google Search Console(https://search.google.com/search-console/)にアクセスし、Googleアカウントでログインします。

3
Google Search Consoleのサイトにて、[プロパティを追加]ボタンをクリックし、“プロパティタイプの選択”で「URLプレフィックス」を選択し、入力ボックスにGoogle Search Consoleと連携させたいサイトのURLを入力後に[続行]ボタンをクリックします。
4
次に表示される“所有者の確認”で、「その他の確認方法」の[HTMLタグ]の箇所をクリックします。
5
HTMLタグの設定手順などが表示されますので、内容を確認した上で表示されたメタタグ( <meta name=" ~ " content=" ~ " />)をコピーします。
6
Google Search Consoleの画面はそのままにCMSの編集画面に戻り、“Google Search Consoleダイアログ”の《メタ タグ》に、先ほどコピーしたメタタグをペーストして、その他の項目を設定します。

| メタタグ | Google Search Consoleで発行されたメタタグを入力します。 |
|---|---|
| サイトマップ自動作成 |
[作成する]ボタンをクリックすると、ダイアログに表示されるURL(例:https://ドメイン名/sitemap.xml)にサイトマップファイルが自動作成されます。Google Search Consoleにサイトマップを送信する場合は、表示されたURLを送信します。 |
| サイトマップファイル |
独自のサイトマップファイルを登録するときは、《サイトマップ自動作成》を停止し、ファイル参照のボタンを押して「sitemap.xml」のサイトマップファイルをアップロードします。 【サイトマップのURL】 https://(ドメイン名)/sitemap.xml
|
7
[OK]ボタンをクリックしてダイアログを閉じ、サイトの[サイト公開]を行います。
- サイト公開を行うまではメタタグが公開サイトに反映されないため、所有者の確認の際はサイト公開後に行ってください。
8
もう一度Google Search Consoleの画面に戻り[HTMLタグ]の[確認]ボタンをクリックし、所有権が確認されれば完了です。
プロパティタイプ:ドメイン
1
Google Search Console(https://search.google.com/search-console/)にアクセスし、Googleアカウントでログインします。
2
Google Search Consoleのサイトにて、[プロパティを追加]ボタンをクリックし、“プロパティタイプの選択”で「ドメイン」を選択し、入力ボックスにGoogle Search Consoleと連携させたいドメイン名を入力後に[続行]ボタンをクリックします。
3
次に表示される“DNS レコードでのドメイン所有権の確認”のレコードタイプは「TXT」を選択し、表示されるTXTレコードの[コピー]ボタンをクリックします。
4
ドメインのDNS情報が設定できる管理画面にアクセスし、該当ドメインのDNS情報に取得したTXTレコードを追加します。
(DNS情報記述例)ドメイン名 IN TXT "google-site-verification=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
5
“DNS レコードでのドメイン所有権の確認”の下に表示される[確認]ボタンを押します。
- DNS情報が適用されるまでに時間がかかる場合があります。Search Console ですぐにレコードを確認できない場合は、1日待ってからもう一度お試しください。
6
「所有権を確認しました」と表示されたらプロパティの追加は完了です。「所有権を確認できませんでした」と表示される場合は、時間を置いて手順5をご確認ください。
サイトマップファイルを自動作成する
1
コントロールパネルの[設定] → [SEO対策] → [サイトをGoogleに登録]をクリックします。
2
“Google Search Consoleダイアログ”の《サイトマップ自動作成》の[作成する]ボタンをクリックします。

3
ダイアログの《サイトマップ自動作成》に表示されるURL(例:https://ドメイン名/sitemap.xml)でサイトマップファイルが自動生成されます。ページのURLが変更される場合(ページの追加・削除・URL変更など)はサイト公開後に更新されます。
Hint
サイトマップファイルに自動生成される対象ページについて
“Google Search Consoleダイアログ”の《サイトマップ自動作成》で自動作成されるサイトマップファイルは、[ページリスト]に表示されるページのURLがXML形式で出力されます。
ただし、下記のページは除外されます。
●出力除外ページ
・BASIC認証を設定しているページ+設定以下の階層のページ(⇒ BASIC認証について)
・メタタグモジュールのnoindex設定ページ(⇒ メタタグモジュールについて)
・URL=/404のページ(⇒ 404エラーのページについて)
独自のサイトマップファイルの登録について
独自のサイトマップファイルを登録する場合は、“Google Search Consoleダイアログ”の《サイトマップ自動作成》を停止し、別途作成したXML形式のサイトマップファイル(ファイル名:sitemap.xml)を《サイトマップファイル》のファイル参照のボタンを押してアップロードします。
独自のサイトマップファイルを登録する場合は、ページの追加や変更などは自動的に反映はされませんので、サイト内のページの追加や変更等に対応する場合は、修正後のサイトマップフィアルを準備して、同様にアップロードを行ってご対応ください。
GoogleアナリティクスとGoogle Search Consoleを連携する
GoogleアナリティクスとGoogle Search Consoleの連携設定を行います。この設定を行うと、アクセス解析にGoogle Search Consoleの連携項目を表示することができます。下記の【1】~【4】の手順に沿って設定を行います。
Google Search Consoleとの連携項目
- 検索キーワード
【1】Google Search Consoleにサイトを登録
1
Google Search Consoleにサイトを登録する設定が未設定の場合は、上記の「Google Search Consoleにサイトを登録する」の手順を参照して登録します。
【2】Googleアナリティクスの設定
2
Googleアナリティクス(https://analytics.google.com/analytics/web/)にアクセスし、Googleアナリティクスを使用するGoogleアカウントでログインします。
3
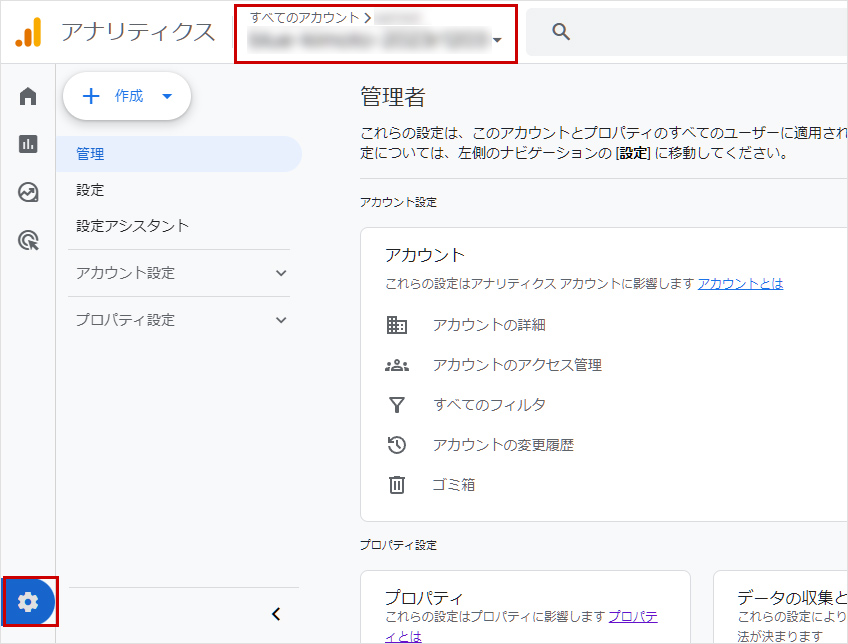
アナリティクスのホーム画面が表示されますので、連携するアナリティクスアカウントのGA4プロパティを選択し、ナビゲーションメニューの左下の[管理]をクリックします。

4
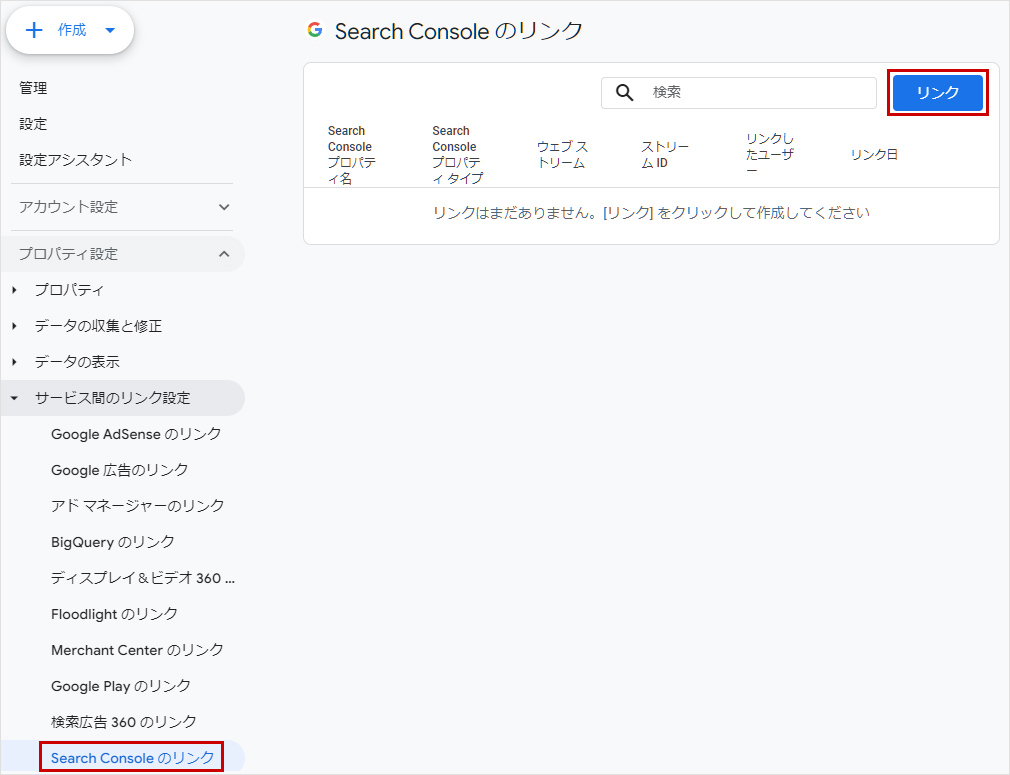
プロパティ設定の[サービス間のリンク設定] → [Search Consoleのリンク]を選択し、Search Consoleのリンク画面の[リンク]をクリックします。

5
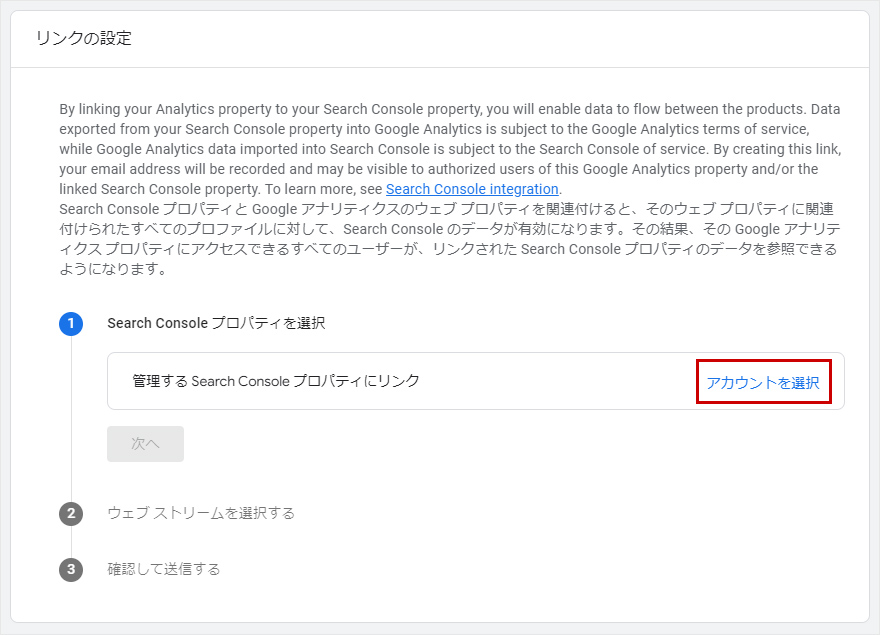
Search Consoleとのリンクを作成する画面の「リンクの設定」で、「(1)Search Consoleプロパティを選択」の「アカウントを選択」をクリックします。

6
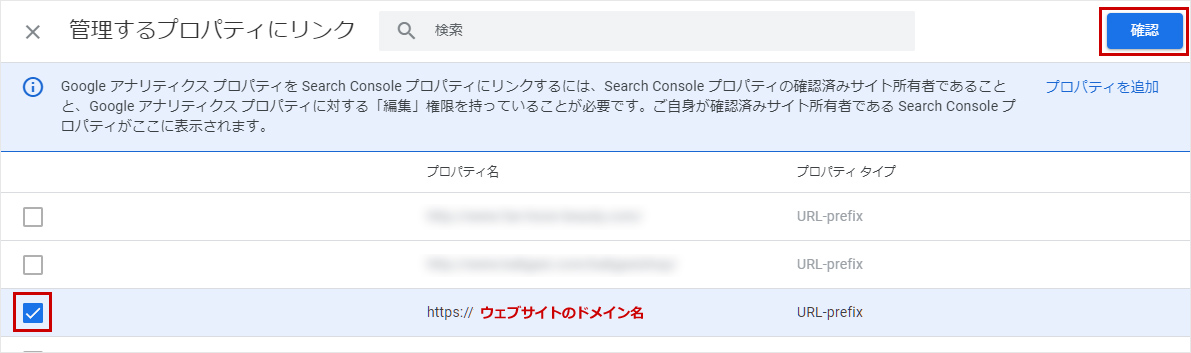
管理するプロパティにリンク画面で該当のプロパティ名のチェックボックスを選択し、右上の[確認]をクリックします。

7
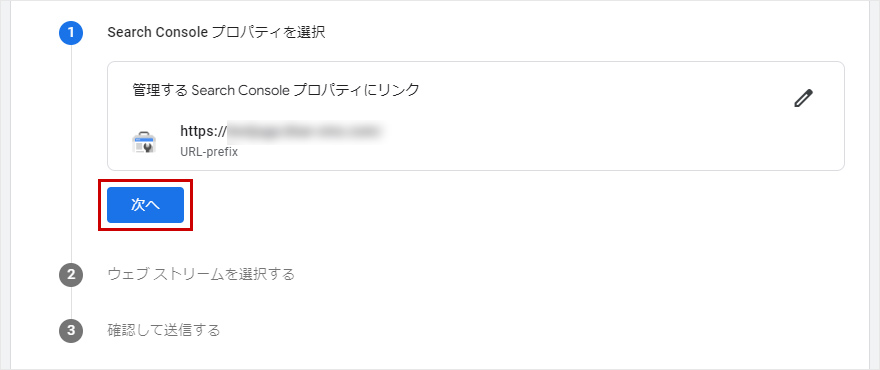
Search Consoleとのリンクを作成する画面に戻り、「(1)Search Console プロパティ選択」の[次へ]をクリックし、「(2)ウェブストリームを選択する」の[選択]をクリックします。

↓

8
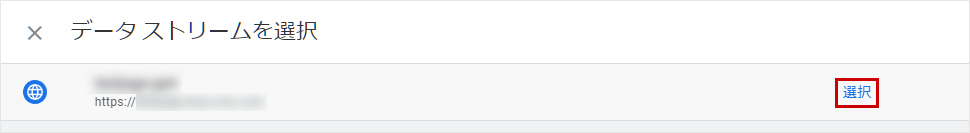
データストリームを選択画面で該当のデータストリームを選択(マウスを置くと「選択」リンクが表示されます)します。

9
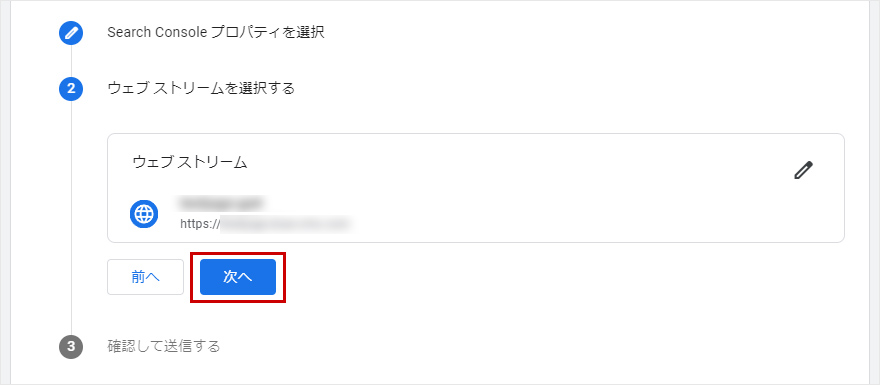
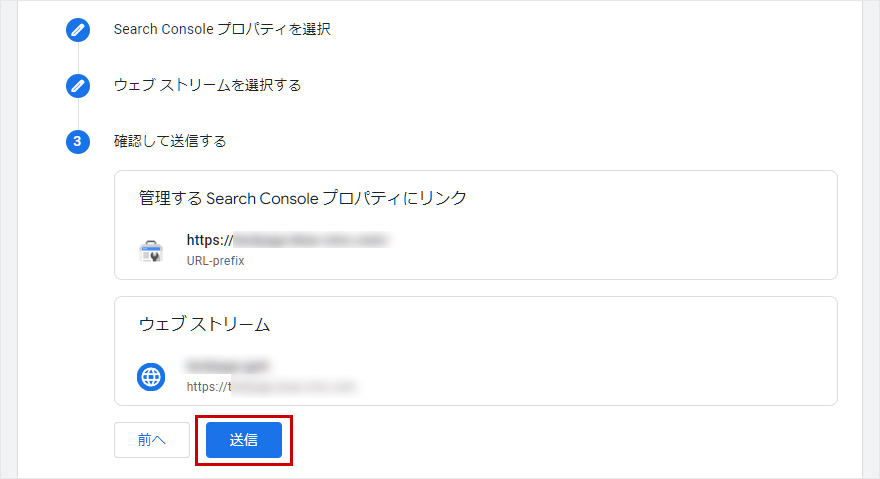
Search Consoleとのリンクを作成する画面に戻り、「(2)ウェブストリームを選択する」の[次へ]をクリックし、「(3)確認して送信する」の内容を確認して[送信]をクリックします。

↓

10
「結果」に「リンク作成済み」と表示されていることを確認し、Search Consoleとのリンクを作成する画面を閉じると、Search Consoleのリンク画面に作成したリンクの情報が表示されます。

↓

【3】Google Cloud Platformの設定
11
Google Cloud Platform(https://console.cloud.google.com/)にアクセスし、Googleアカウントでログインします。
12
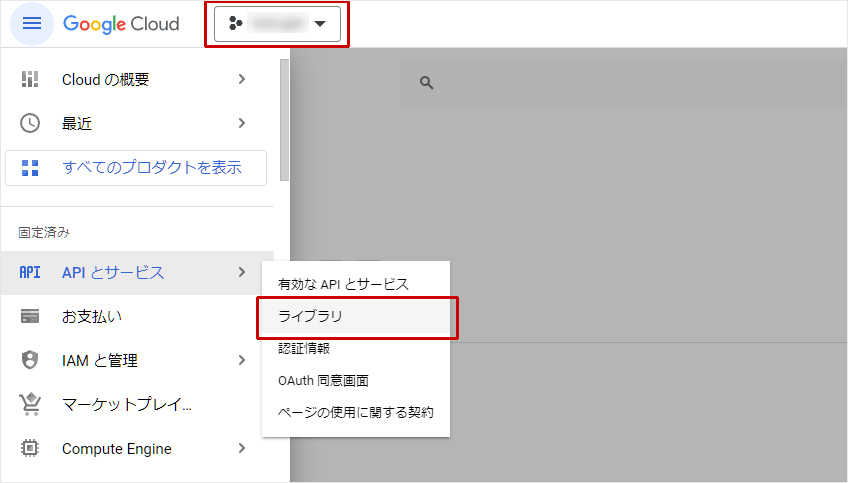
Google Cloud Platformが表示されますので、[プロジェクトの選択]をクリックして、下記の「Google Analytics連携を設定する【GA4】」の手順で作成したプロジェクトを選択します。次に、ナビゲーションメニューの[APIとサービス] → [ライブラリ]を選択します。

13
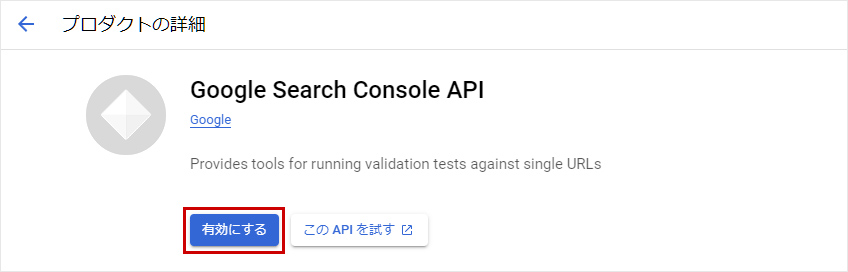
APIライブラリ画面が表示されたら検索フォームに「Search Console」を入力し、『Google Search Console API』をクリック後、次のページで[有効にする]をクリックします。

【4】Google Search Consoleの設定
14
Google Search Console(https://search.google.com/search-console/)にアクセスし、Googleアカウントでログインします。
15
Google Search Consoleが表示されますので、該当プロパティを選択して、メインメニューの[設定]をクリックします。
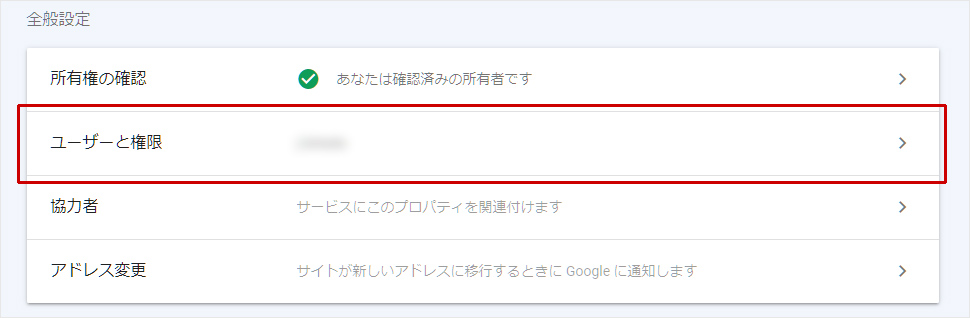
16
設定画面の「全般設定」の[ユーザーと権限]をクリックします。

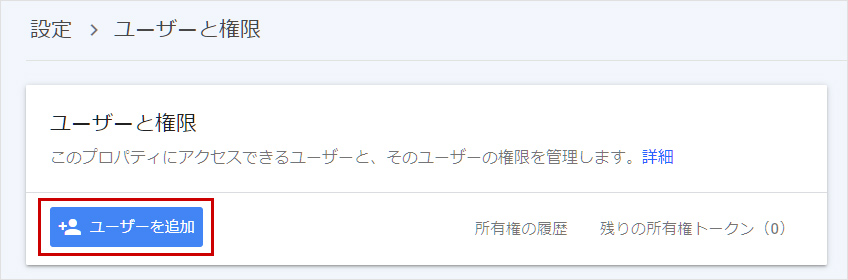
17
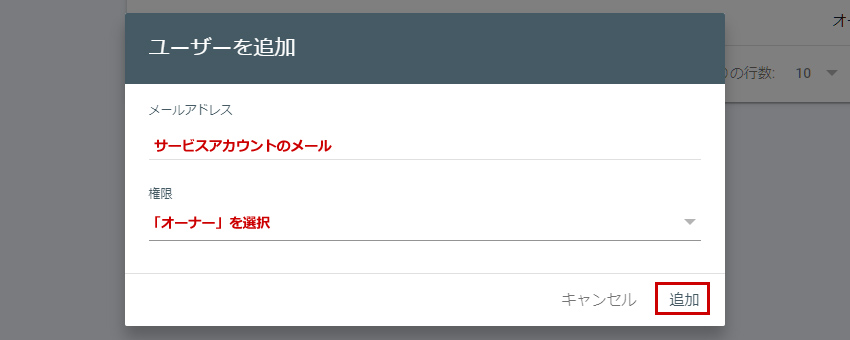
ユーザーと権限画面の[ユーザーを追加]をクリックし、「ユーザーを追加」の「メールアドレス」には、下記の「Googleアナリティクス連携を設定する【GA4】」の手順で作成したサービスアカウントの「メール」を入力します。「権限」は「オーナー」を選択して「追加」をクリックします。

↓

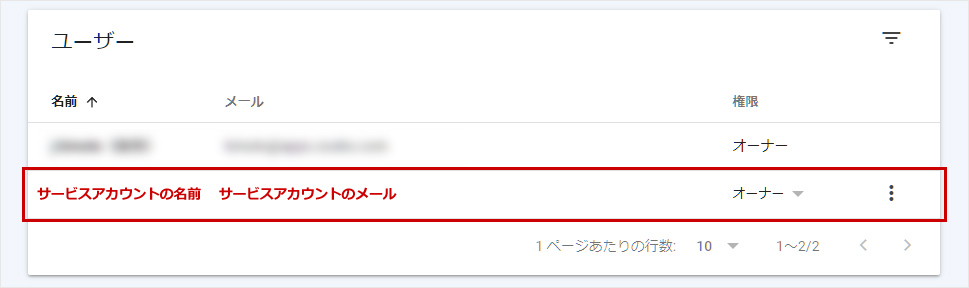
18
ユーザーと権限画面の「ユーザー」に追加したサービスアカウントが表示されたら連携設定は完了です。

19
引き続きGoogleアナリティクスの連携を行う
引き続きGoogleアナリティクス連携の設定を行う場合は、下記を参照して設定を行ってください。
アクセス解析を確認する場合は、下記を参照してください。
2011.02.23
アクセス解析(Googleアナリティクス)の設定、確認
Googleアナリティクス(Google Analytics)と連携して、サイトのアクセス状況を確認することができます。
Googleアナリティクスの機能を使用する場合は、Googleのアカウントを取得し、さらにGoogleアナリティクスにアクセスしてプロファイルを作成して、トラッキングコードを取得する必要があります。
Googleアカウントの取得やGoogleアナリティクスの設定についてはGoogleの公式サイトをご確認ください。
ユニバーサルアナリティクスプロパティの終了とGA4プロパティの設定について
Googleアナリティクスのユニバーサルアナリティクスプロパティは2023年7月1日にデータ集計は終了となりました。この機能では、Googleアナリティクス4(GA4)の連携のみ対応しておりますので、Googleアナリティクス連携を設定する際には、Googleアナリティクス4(GA4)の各設定を行ってご利用ください。
Googleアナリティクスのユニバーサルアナリティクスプロパティをご利用の場合は、Googleアナリティクスの管理画面の「プロパティ」の[GA4設定アシスタント]をクリックすると、GA4に未接続か接続済みかどうか確認することができます。未接続の場合はGA4の利用を開始して連携の設定を行ってください。
この機能の各種操作
GA4プロパティ【GA4】
この機能の関連操作
Googleアナリティクス連携の流れ
Googleアナリティクスと連携してアクセス解析を確認するためには、5つのステップで確認することができます。
1~5のステップに沿って設定を行いましょう。
サービスアカウントと秘密鍵ファイルの作成
Google Cloud PlatformにアクセスしてGA4プロパティとの連携に必要な「サービスアカウント」と「秘密鍵ファイル」を作成します。
ダイアログからGA4連携設定
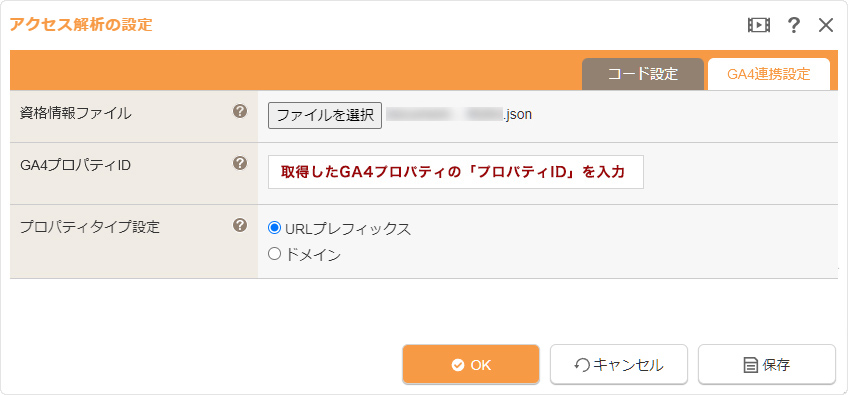
“アクセス解析の設定ダイアログ”の【GA4連携設定】タブの《資格情報ファイル》に「秘密鍵ファイル」を登録し、《GA4プロパティID》にGA4プロパティの「プロパティID」を入力して連携の設定を行います。
トラッキングコードの設定
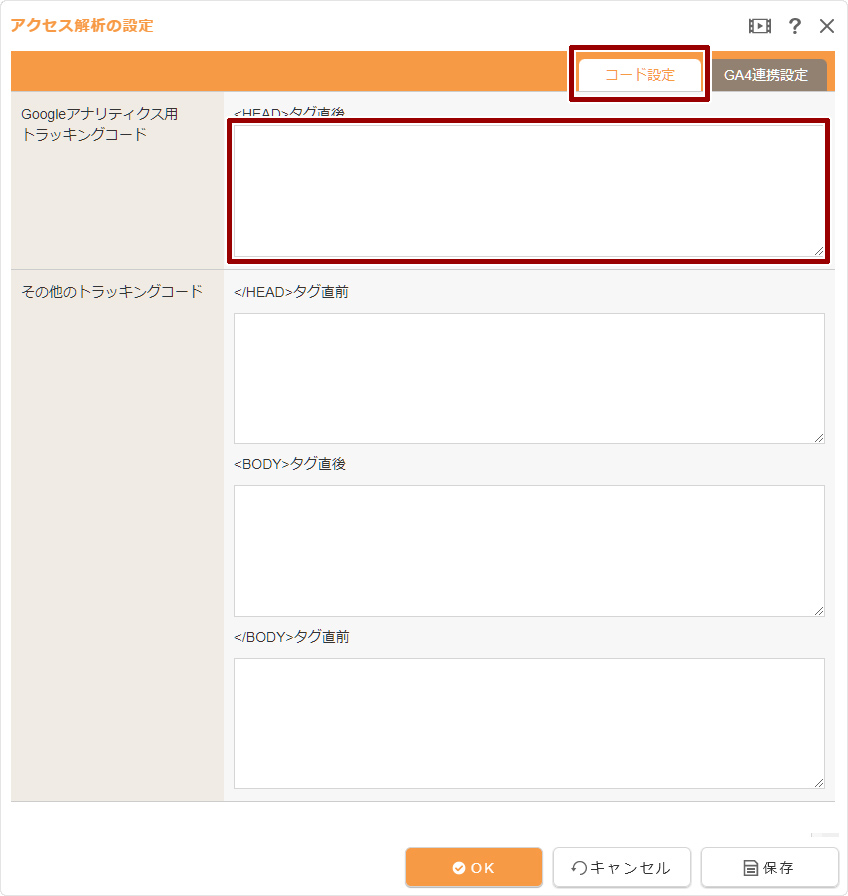
“アクセス解析の設定ダイアログ”の【コード設定】タブの《Googleアナリティクス用トラッキングコード》に「Google タグ」を追加し、サイト公開します。
アクセス解析の確認
“アクセス解析ダイアログ”にGA4プロパティのアクセス解析結果が表示されます。
※トラッキングコードの設定からアクセス解析結果が表示されるまでには数時間~数日の時間を要する場合があります。
Googleアナリティクス連携を設定する【GA4】
STEP1:サービスアカウントと秘密鍵ファイルの作成
Google Cloud PlatformにアクセスしてGA4プロパティとの連携に必要な「サービスアカウント」と「秘密鍵ファイル」を作成します。
1
Google Cloud Platform(https://console.cloud.google.com/)にアクセスし、サービスアカウントを作成するGoogleアカウントでログインします。
- Google Cloud PlatformにログインするGoogleアカウントは、Googleアナリティクスを利用するGoogleアカウントとは別のGoogleアカウントで管理することも可能です。
2
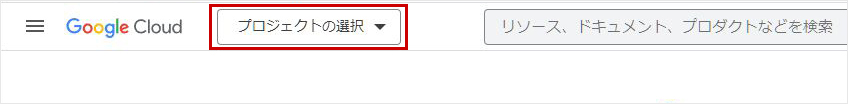
Google Cloud Platformが表示されますので、[プロジェクトの選択]をクリックします。

3
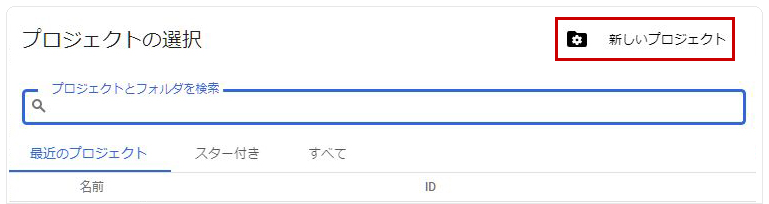
プロジェクトの選択画面の[新しいプロジェクト]をクリックします。

- 作成済みの既存のプロジェクトで管理する場合は、既存のプロジェクトを選択し、手順5へ進みます。
4
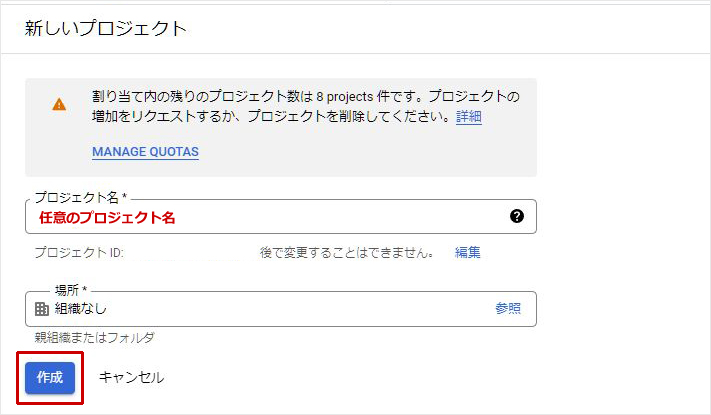
任意のプロジェクト名を入力し、[作成]をクリックします。

5
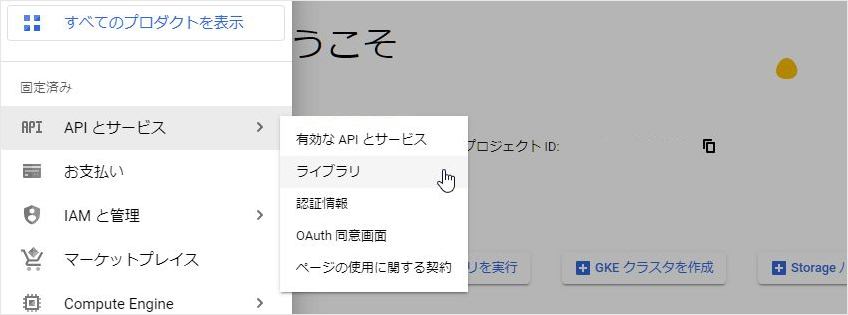
作成したプロジェクトを選択し、ナビゲーションメニューの[APIとサービス] → [ライブラリ]を選択します。

6
APIライブラリ画面が表示されたら検索フォームに「analytics」を入力し、『Google Analytics Data API』をクリック後、次のページで[有効にする]をクリックします。

7
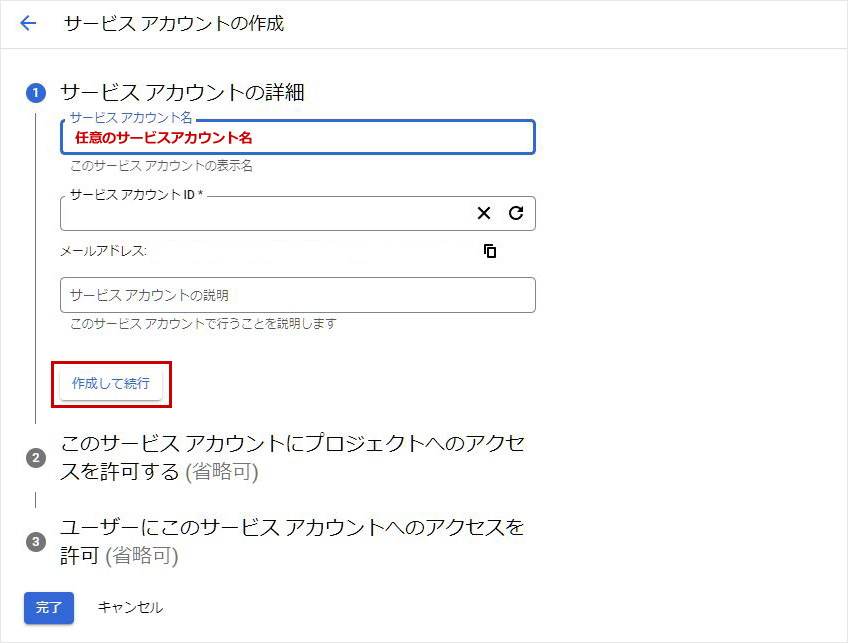
ナビゲーションメニューから[IAMと管理] → [サービスアカウント]を選択します。サービスアカウント画面が表示されたら[+サービスアカウントを作成]をクリックし、任意のサービスアカウント名を入力し、[作成して続行]をクリックします。

↓

8
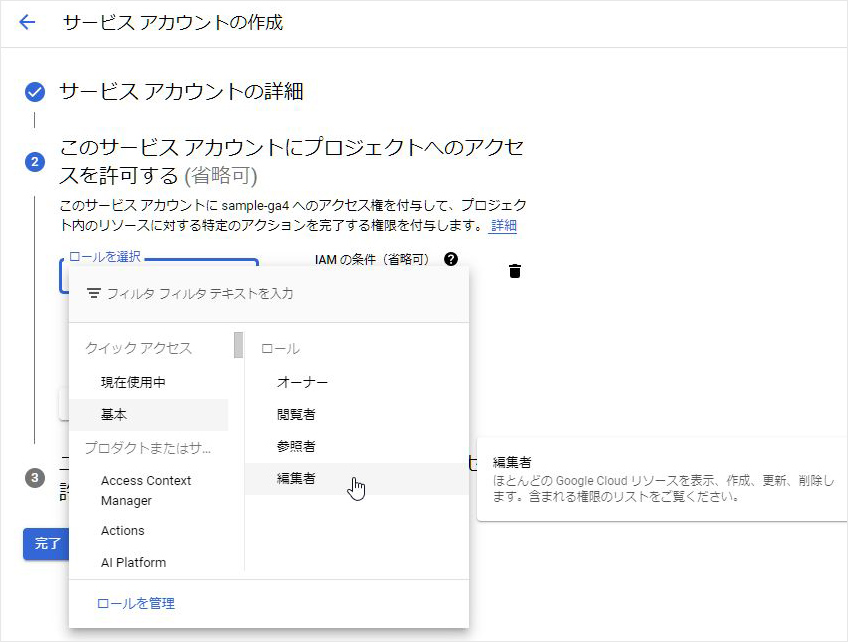
次に、「このサービス アカウントにプロジェクトへのアクセスを許可する 」の「ロールを選択」をクリックし、[基本] → [編集者]を選択して[完了]をクリックします。

9
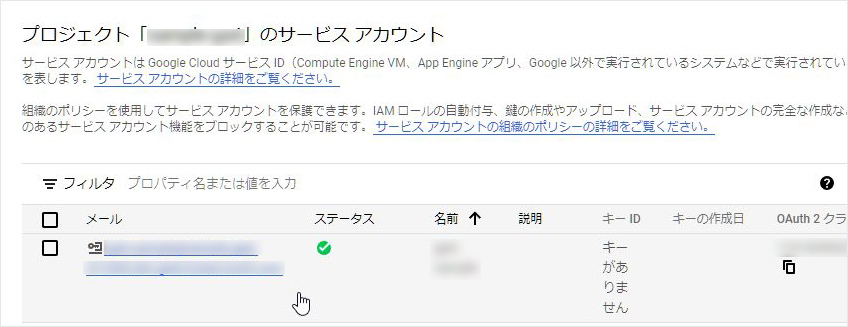
サービスアカウント画面に作成したサービスアカウントが表示されます。一覧からサービスアカウントの「メール」のリンクをクリックしします。

10
サービスアカウントの詳細画面が表示されます。【詳細】タブの「メール」をコピーして控えておきます。

11
サービスアカウントの詳細画面の【キー】タブをクリックし、[鍵を追加] → [新しい鍵を作成]をクリックします。

12
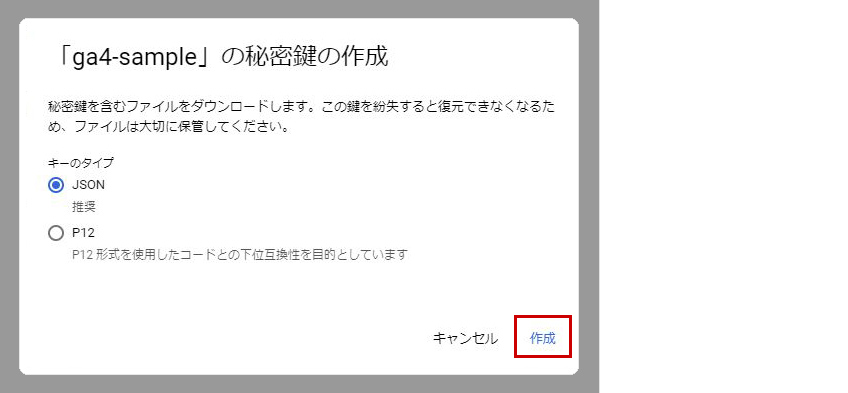
秘密鍵の作成画面の「キーのタイプ」の「JSON」を選択し、[作成]をクリックすると、サービスアカウントの秘密鍵のファイルが作成されパソコンに保存されます。

- 秘密鍵のファイルは、新しい秘密鍵を作成したときのみ保存することができます。この秘密鍵を紛失すると、再取得することはできませんのでご注意ください。紛失した場合は、再度新しい秘密鍵を作成してください。(編集時には再作成されません)
- 秘密鍵のファイルは、連携の際の「資格情報ファイル」として設定に使用します。
Hint
- 手順10で取得したサービスアカウントの「メール」は、〔Googleアナリティクスの設定〕の「アカウントのアクセス管理」の設定の際に使用します。
- 手順12で取得した「秘密鍵」のファイルは、〔ダイアログからGA4連携設定〕の際に使用します。
STEP2:Googleアナリティクスの設定
GoogleアナリティクスにアクセスしてGA4プロパティを作成します。すでにGA4プロパティが作成済みの場合は、手順12以降の設定を行ってください。
1
Googleアナリティクス(https://analytics.google.com/analytics/web/)にアクセスし、Googleアナリティクスを使用するGoogleアカウントでログインします。
2
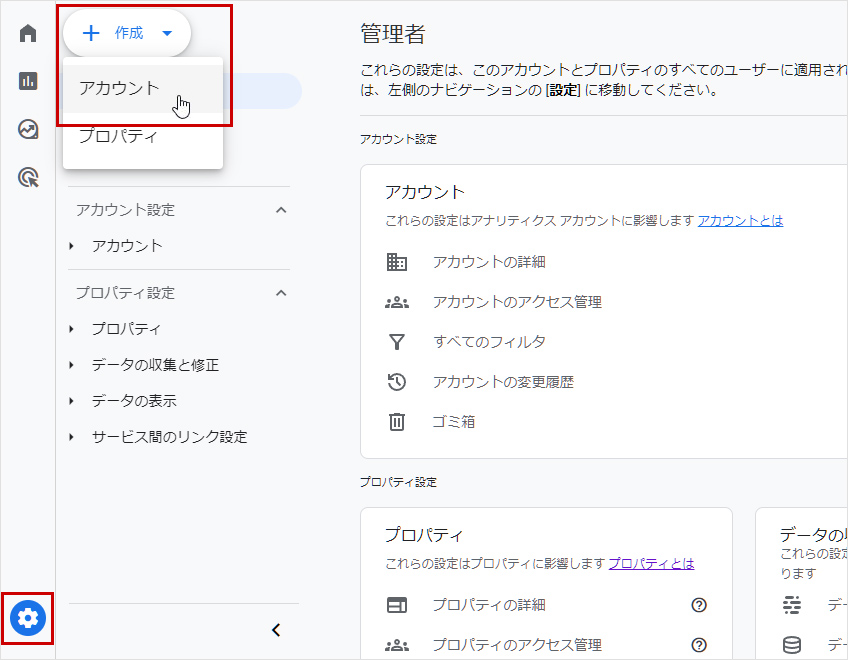
ナビゲーションメニューの左下の[管理]をクリックし[+作成] → [アカウント]をクリックします。すでにGA4プロパティが設定済みの場合は、手順11の手順へ進みます。

3
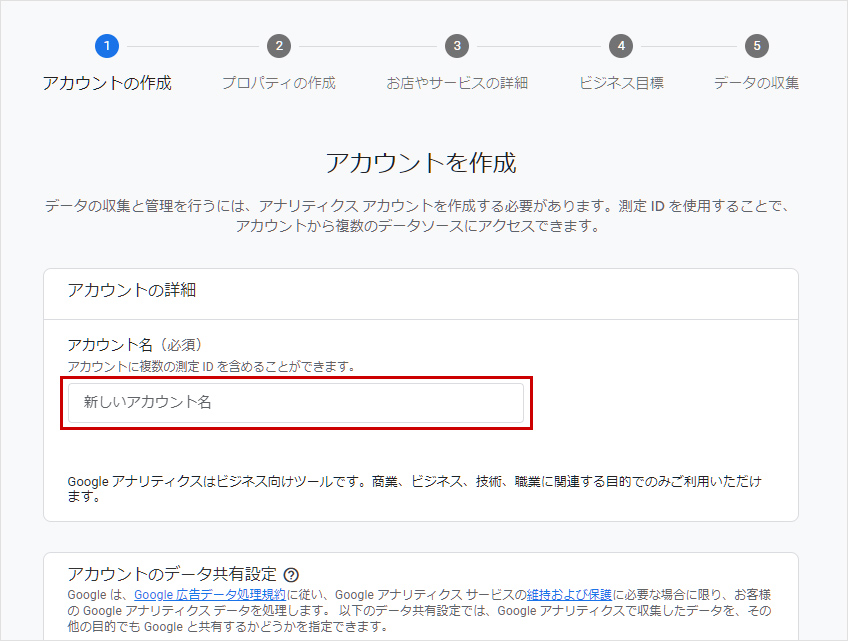
アカウントを作成の画面で任意の「アカウント名」を入力します。「アカウントのデータ共有設定」の内容を確認して任意でチェックを変更し、[次へ]をクリックします。

4
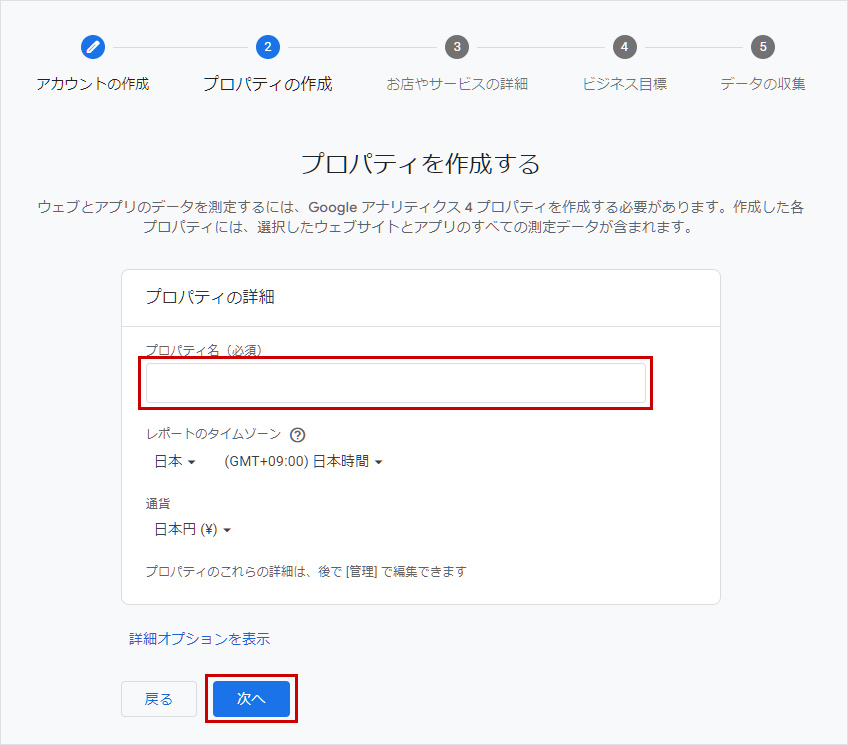
プロパティの設定の画面で「プロパティ名」に任意のプロパティ名を入力し、「レポートのタイムゾーン」「通貨」を設定して[次へ]をクリックします。

5
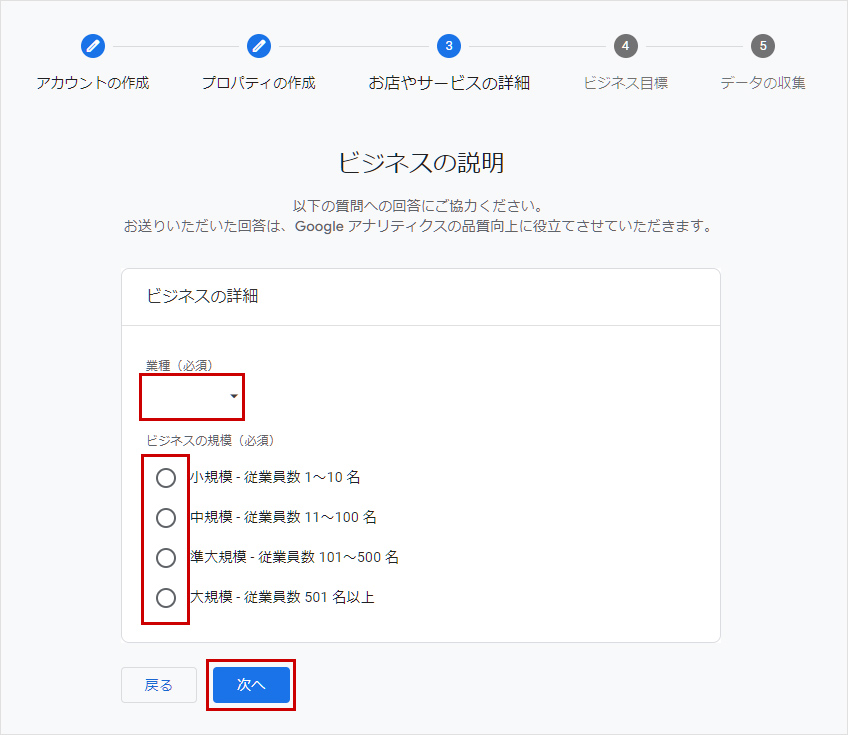
ビジネスの説明の画面で「業種」「ビジネスの規模」を選択して[次へ]をクリックします。

6
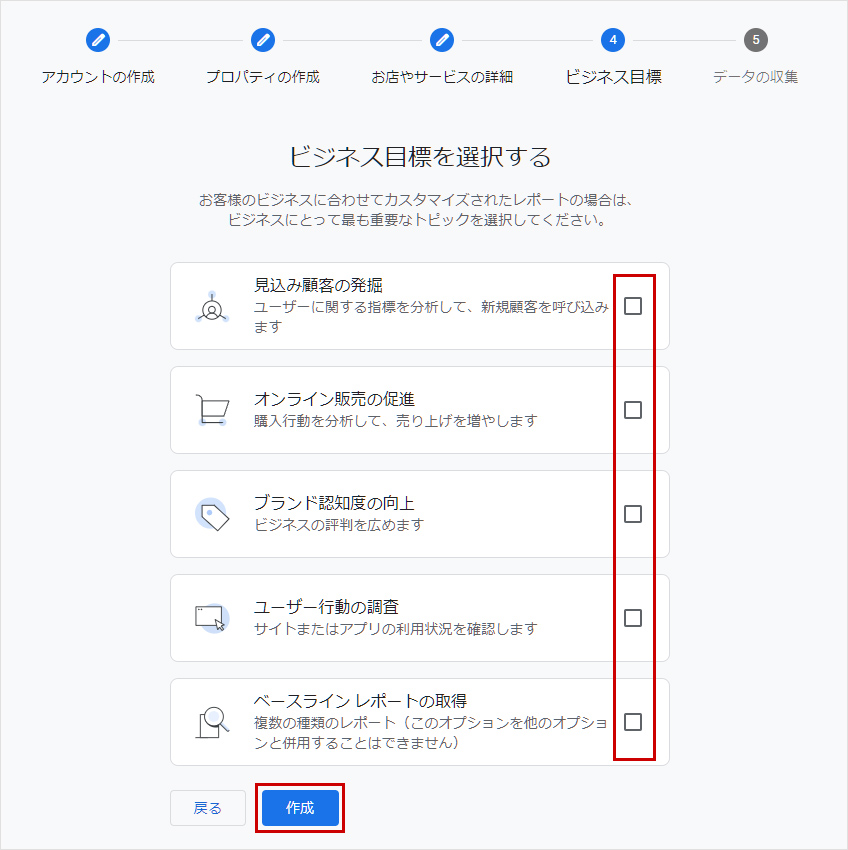
ビジネス目標を選択する画面で該当する項目を選択して[次へ]をクリックします。

7
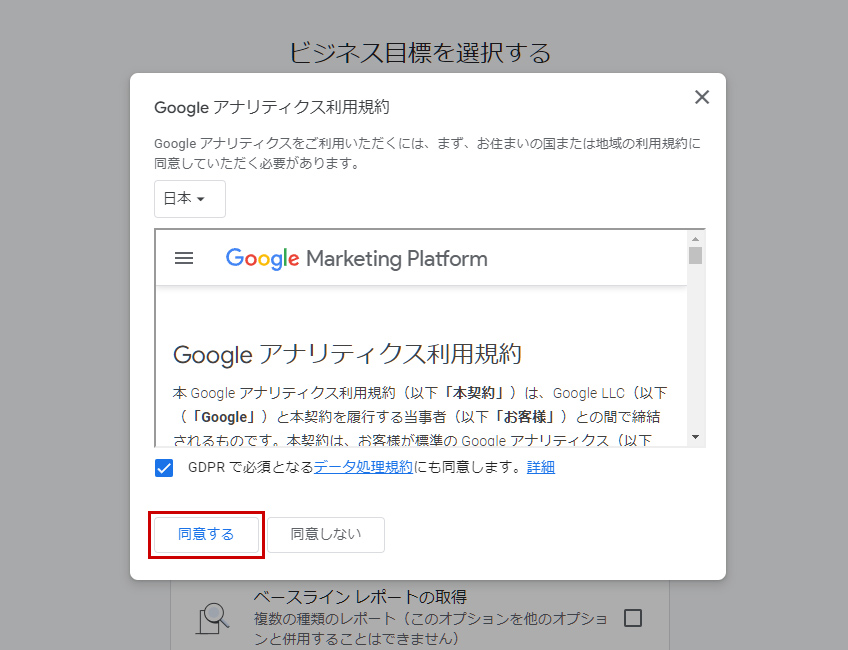
Googleアナリティクス利用規約の「国名」を選択し、表示される利用規約およびGDPRのデータ処理規約を確認して[同意する]をクリックします。

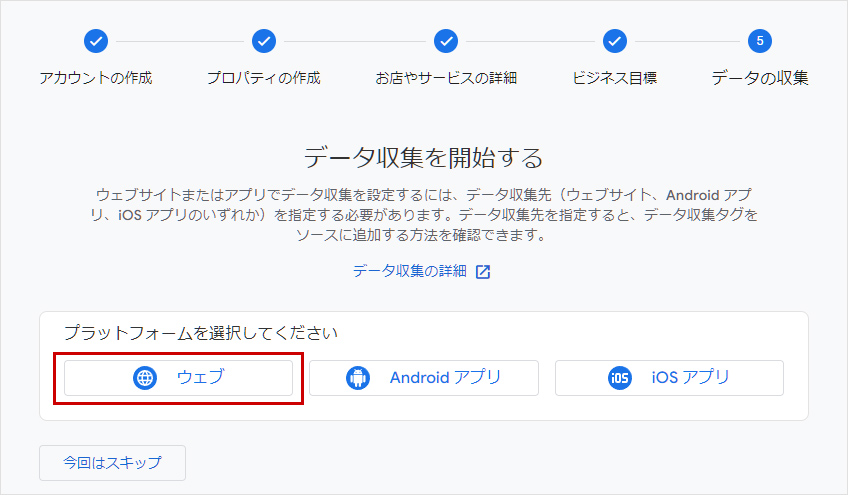
8
アカウント作成後はデータ収集を開始する画面で「ウェブ」を選択し、ウェブストリームの設定に「ウェブサイトのURL」と一意となる「ストリーム名」を入力します。「拡張計測機能」が有効になっていることを確認し、[ストリームを作成]をクリックすると、手順11の実装手順画面に移動します。(手順11へ)
作成済みのアカウントの管理メニューからデータストリームを作成する場合は、プロパティ設定の[データの収集と修正] → [データストリーム]をクリックし、[ストリームを追加] → [ウェブ]をクリックして作成して手順9へ進みます。
作成済みのアカウントの管理メニューからデータストリームを作成する場合は、プロパティ設定の[データの収集と修正] → [データストリーム]をクリックし、[ストリームを追加] → [ウェブ]をクリックして作成して手順9へ進みます。

↓

9
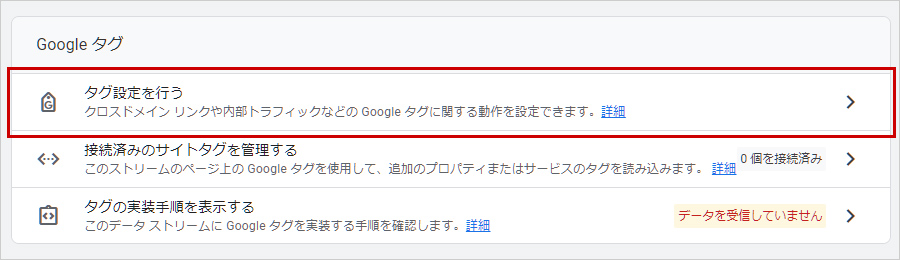
ウェブストリームの詳細画面の[Googleタグ] → [タグ設定を行う]を選択します。

10
Googleタグ画面の【管理】タブを選択し、[Googleタグの管理] → [このGoogleタグを設定]を選択します。

11
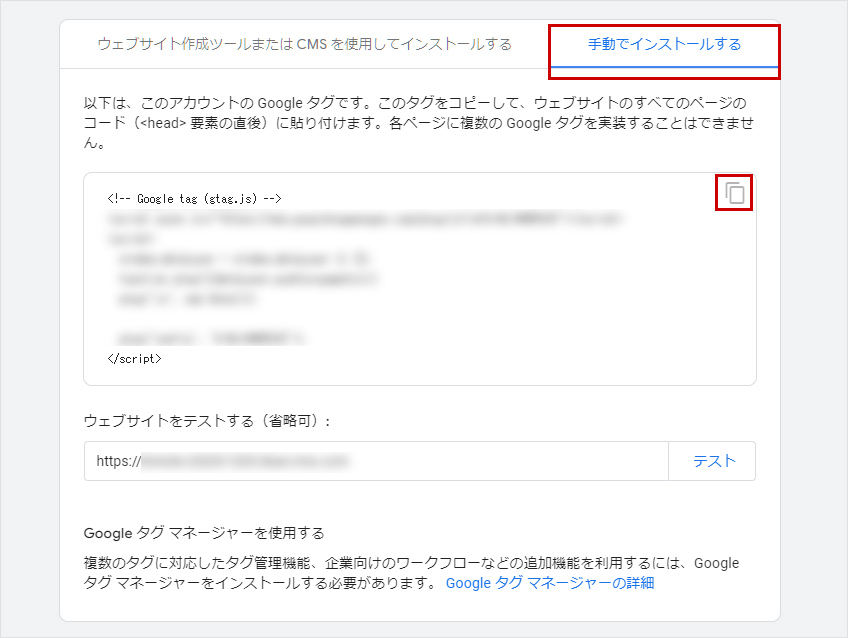
実装手順画面の「Google タグを設置する」の【手動でインストールする】タブを選択し、表示されるGoogleタグをコピーします。
取得したGoogleタグをトラッキングコードとして設定する方法は下記を参照して設定してください。
取得したGoogleタグをトラッキングコードとして設定する方法は下記を参照して設定してください。

12
- ユーザーに関する追加情報(ユーザー属性とインタレストカテゴリに関するデータ)は、Googleシグナルのデータ収集が有効の場合に収集され、未設定の期間または無効の期間のデータは収集されません。
Googleシグナルのデータ収集が有効になっている状態

13
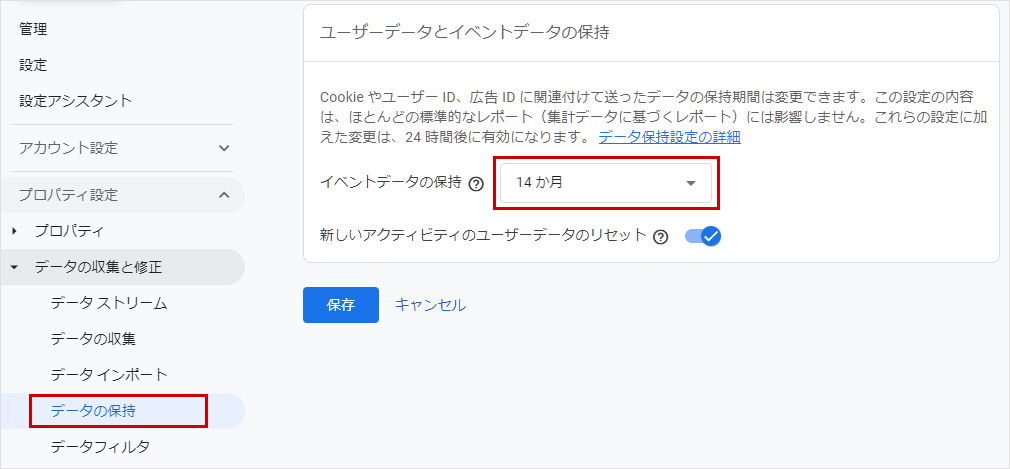
Googleアナリティクスのイベントデータ保存は初期設定では「2か月」が設定されています。最長の「14か月」に変更する場合は、プロパティ設定の[データの収集と修正] → [データの保持]を選択し、「イベントデータの保持」を「14か月」に変更して[保存]をクリックしてください。

14
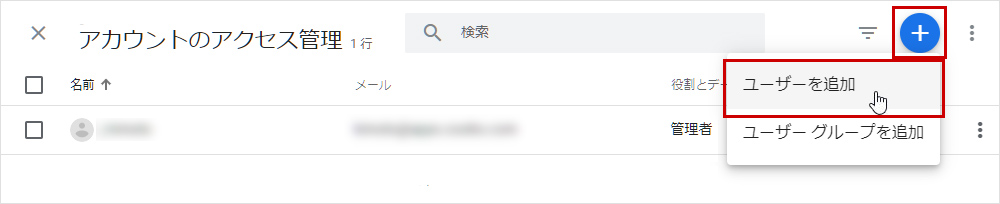
アカウント設定の[アカウント] → [アカウントのアクセス管理]を選択し、アカウントのアクセス管理画面の[+] → [ユーザーを追加]をクリックします。

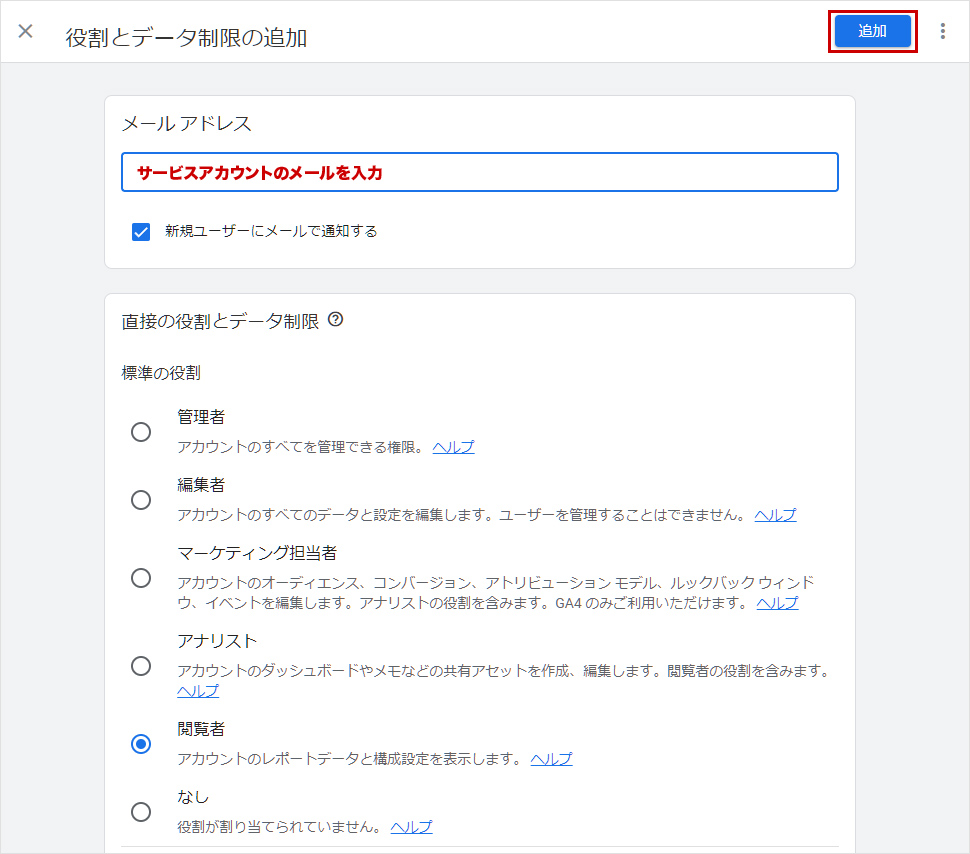
15
役割とデータ制限の追加画面で「メールアドレス」に〔サービスアカウントと秘密鍵ファイルの作成〕で作成したサービスアカウントの「メール」を入力し、[追加]をクリックします。

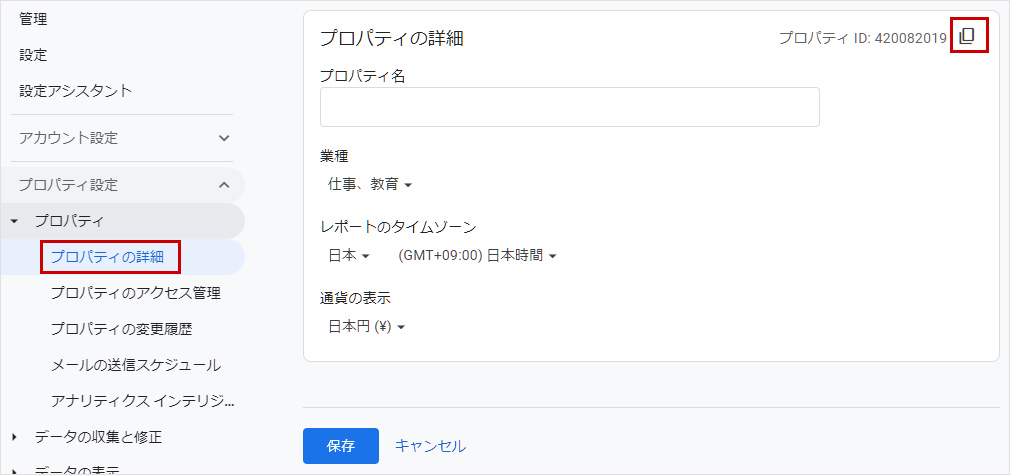
16
プロパティ設定の[プロパティ] → [プロパティの詳細]を選択し、右上に表示される「プロパティ ID」をコピーして控えておきます。

Hint
- 手順11で取得したGoogleタグは、トラッキングコードの設定の際に使用します。
- 手順16で取得したプロパティ IDは、〔ダイアログからGA4連携設定〕で使用します。
STEP2-2:Search Consoleとの連携設定
Google Search Consoleとの連携項目をアクセス解析に表示する場合は、GoogleアナリティクスとGoogle Search Consoleの連携設定を行います。
Google Search Consoleとの連携項目
- 検索キーワード
STEP3:ダイアログからGA4連携設定
前の各手順で取得した情報をもとに、ダイアログからGA4連携設定を行います。
1
コントロールパネルの[設定] → [SEO対策] → [アクセス解析の設定]をクリックすると、“アクセス解析の設定ダイアログ”が表示されます。
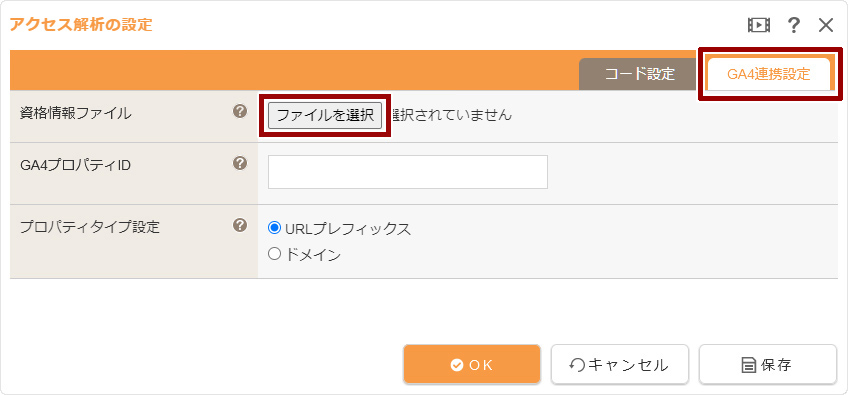
2
【GA4連携設定】タブをクリックし、《資格情報ファイル》の[ファイルを選択]をクリックし、〔サービスアカウントと秘密鍵ファイルの作成〕で保存した「秘密鍵」のファイルを登録します。
- ファイルを選択するとファイル名と[ファイルを削除]ボタンが表示されます。ファイルを削除する場合はこのボタンを押して削除してください。

3
次に、ダイアログの《GA4プロパティID》を入力し、Google Search Consoleに登録したプロパティのプロパティタイプを選択します。

| 資格情報ファイル | Google Cloud Consoleより取得したサービスアカウントキーの秘密鍵ファイル(キーのタイプ=JSON)を選択し登録します。登録済みの場合はファイル名が表示されます。 登録済みのファイルを削除する場合は、[ファイルを削除]ボタンをクリックします。 ⇒ 秘密鍵ファイルの作成についてはこちら(STEP1-手順12) |
|---|---|
| GA4プロパティID | Googleアナリティクスに設定したGA4プロパティのプロパティIDを設定します。 ⇒ プロパティIDの確認についてはこちら(STEP2-手順16) |
| プロパティタイプ設定 |
Google Search Consoleに登録したプロパティのプロパティタイプを選択します。 プロパティタイプ
|
4
[OK]ボタンを押して完了です。
“アクセス解析ダイアログ”で下記のエラーメッセージが表示される場合は、GA4連携設定に必要な情報の不備によってエラーとなっていることが考えられます。
下表をご確認の上、再度設定をご確認ください。
考えられる要因
| GA4連携設定の不備 | “アクセス解析の設定ダイアログ”の【GA4連携設定】タブの項目について、下記の不備がないかご確認ください。
|
|---|
| GA4連携設定の不備 | “アクセス解析の設定ダイアログ”の【GA4連携設定】タブの項目について、下記の不備がないかご確認ください。
|
|---|
| GA4連携設定の不備 | “アクセス解析の設定ダイアログ”の【GA4連携設定】タブの項目について、下記の不備がないかご確認ください。
|
|---|---|
| Googl Cloud Platformの設定不備 | Google Cloud Platform(https://console.cloud.google.com/)の設定について、下記の不備がないかご確認ください。
|
|
Googleアナリティクスの設定不備 |
Googleアナリティクス(https://analytics.google.com/analytics/web/)の設定について、下記の不備がないかご確認ください。
|
| 取得したデータが空 |
GA4プロパティのデータを取得してそのデータが空の場合に表示されます。 |
|---|
編集サイトで作成したページにトラッキングコードを設定する
1
コントロールパネルの[設定] → [SEO対策] → [アクセス解析の設定]をクリックすると、“アクセス解析の設定ダイアログ”が表示されます。
2
【コード設定】タブをクリックし、《Googleアナリティクス用トラッキングコード》に〔Googleアナリティクスの設定〕で取得した「Googleタグ」を入力します。

| Googleアナリティクス用トラッキングコード |
〔Googleアナリティクスの設定〕で取得したプロパティのGoogleタグをそのままコピー&ペーストしてください。 ■トラッキングコード例 <!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
|
|---|---|
| その他のトラッキングコード | Yahoo!アクセス解析など、Googleアナリティクス以外のトラッキングを使用する場合にご利用ください。トラッキングコードの記述場所(</HEAD>タグの直 前、<BODY>タグ直後、</BODY>タグ直前)に合わせて必要な箇所に入力してください。 ※上記Googleアカウントの設定を行わない場合でもこのトラッキングコードは反映されます。 |
3
[OK]ボタンをクリックして保存します。
4
サイト公開を行って、公開サイトにトラッキングコードを反映させて完了です。
ご注意ください
《Googleアナリティクス用トラッキングコード》に誤って「プロパティID」を入力するなど、トラッキングコードではないテキストが入っている場合があります。
Googleアナリティクスで取得した「Googleタグ」にお間違いがないかどうかご確認ください。
アクセス解析を確認する
サイトのアクセス情報についてはGoogleアナリティクスのサイトにアクセスしてログインすると、様々なデータが表示されますが、モジュールを使用して連携を行うとCMSのコントロールパネルからもこのGoogleアナリティクスの一部情報を確認することができるようになります。
- Googleアナリティクスのユーザー属性のデータ収集が有効になっていない場合は下記を参照して有効化しましょう。
⇒ ユーザー属性データ収集の有効化(Googleシグナルデータ収集の有効化) - 「資格情報ファイルが正しくありません。」とエラーメッセージが表示される場合は、GA4連携設定の不備が考えられます。上記の「アクセス解析ダイアログでエラーになる場合」を参照して確認しましょう。
1
コントロールパネルの[設定] → [SEO対策] → [アクセス解析を確認]をクリックします。
2
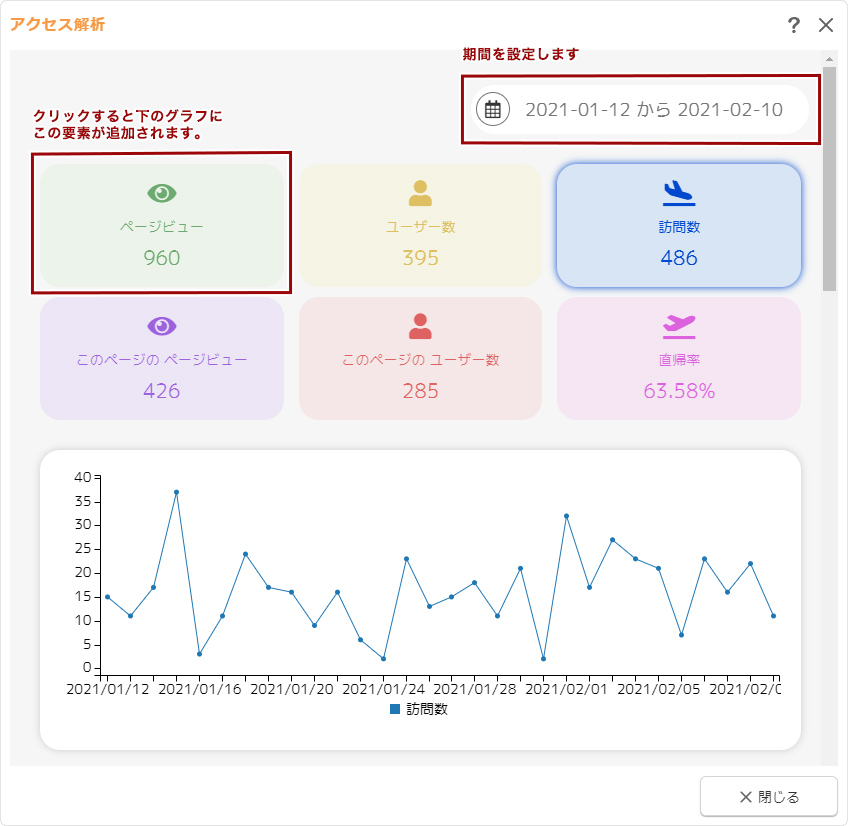
“アクセス解析ダイアログ”が表示されます。
カレンダーから開始日と終了日を選択することにより、解析期間を変更することができます。また、各項目のグラフのアイコンをクリックすることにより上部のグラフ表示項目を切り替えることができます。
カレンダーから開始日と終了日を選択することにより、解析期間を変更することができます。また、各項目のグラフのアイコンをクリックすることにより上部のグラフ表示項目を切り替えることができます。

| ページビュー | ページビュー数は閲覧された合計ページ数です。同じページが繰り返し表示された場合も集計されます。 |
|---|---|
| ユーザー数 | 設定期間内にサイトを訪問したユーザーの数です。重複しているユーザーはカウントされません。 |
| 訪問数 | サイトを訪問したユーザーの数です。30分を区切りとしてカウントされるため、重複しているユーザーでも30分以上サイトを離れて再びアクセスした場合は数が追加されます。 |
| このページのページビュー | 現在開いているページの閲覧された回数です。 |
| このページのユーザー数 | 現在開いているページをある期間内に訪問したユーザーの数です。重複しているユーザーはカウントされません。 |
| 直帰率 | 1 ページのみを閲覧してサイトを離脱した訪問の割合です。 |
Hint
「ページビュー」、「このページのページビュー」、「ユーザー数」、「このページのユーザー数」、「訪問数」のグラフアイコンをクリックすると、上部のグラフ表示に該当項目のグラフを追加/削除を切り替えることができます。
「直帰率」のグラフアイコンをクリックすると、上部のグラフ表示が直帰率のグラフのみ表示されます。
- 表示単位が異なるため、《直帰率》を他のグラフと同時に表示することはできません。
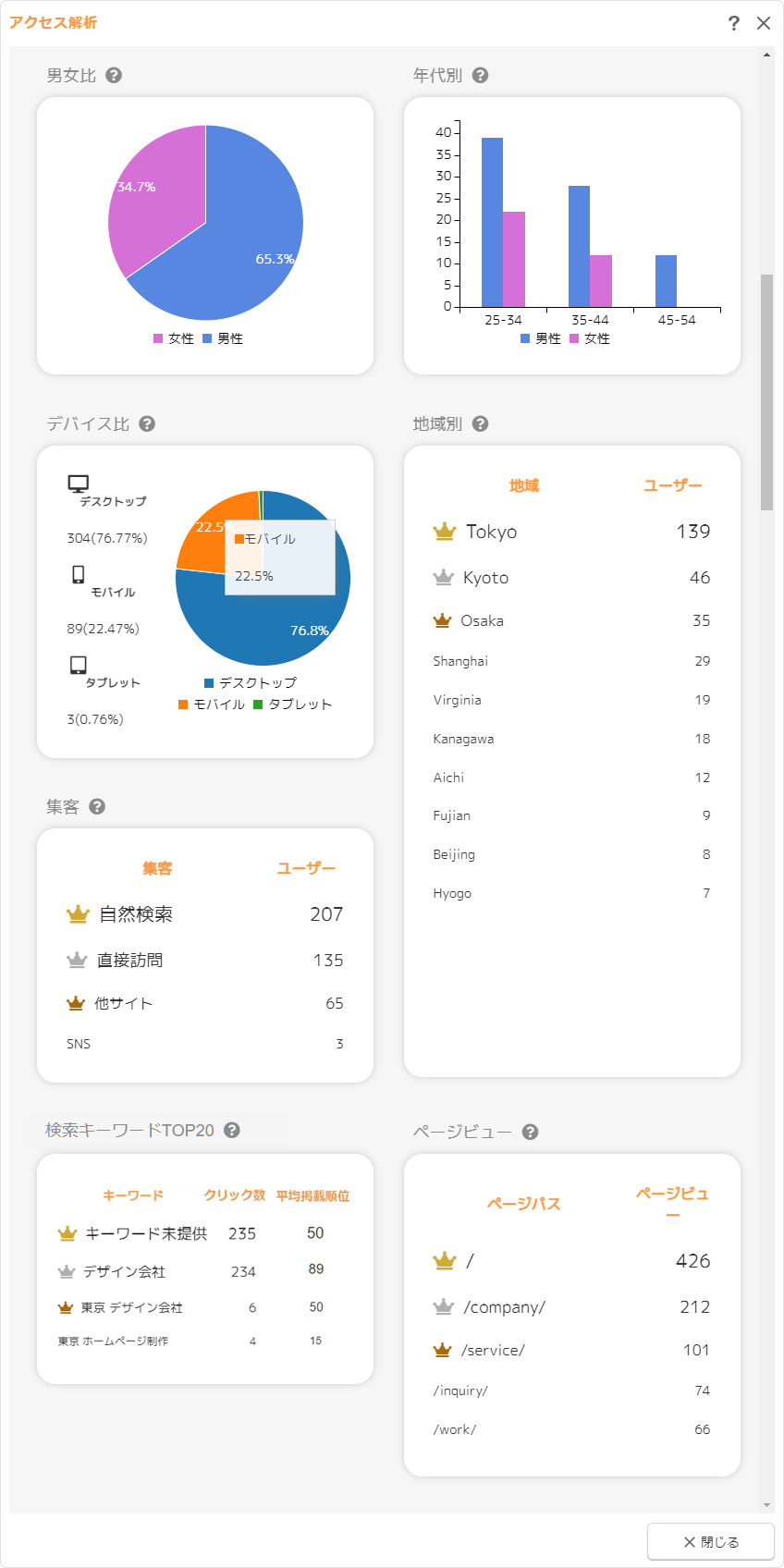
その他集計グラフ

| 男女比 | ユーザーの男女比が円グラフで表示されます。 ※GoogleアナリティクスのGoogleシグナルのデータ収集が無効の場合、もしくは一定数に達していない場合は表示されません。 |
|---|---|
| 年代別 | 設定した期間内でサイトを訪れた人の年代別・男女別のユーザー数が棒グラフで表示されます。 ※GoogleアナリティクスのGoogleシグナルのデータ収集が無効の場合、もしくは一定数に達していない場合は表示されません。 |
| デバイス比 | 設定した期間内でサイトを訪れた人が利用しているデバイス(デスクトップ、モバイル、タブレットなど)比率を円グラフで表示します。 |
| 地域別 | 設定した期間内でサイトを訪れたユーザー数が上位10位の地域を表示します。 |
| 集客 |
設定した期間内でサイトを訪れた人がどこのチャネルからアクセスしたか、ランキングで表示します。 集客表記
|
| 検索キーワードTOP20 |
設定した期間内で検索サイトからサイトを訪れた人の検索キーワード上位20位を表示します。キーワードとクリック数・平均掲載順位が表示されます。クリック数のランキングで表示されます。 エラーメッセージが表示される場合検索キーワードの項目にエラーメッセージが表示される場合は、エラーメッセージの下記の対処方法をご確認の上、ご対応ください。
|
| ページビュー | 設定した期間内でサイト内のアクセスされたページから上位20位を表示します。 |
- 《検索キーワード》の集計結果は、同じ期間でもGoogleアナリティクス側で集計されるデータまたはGoogle Search Console側で集計されるデータと差異がある場合があります。
(本機能では、GoogleのAPI仕様に基づき取得した結果をもとに表示しております。)
3
[閉じる]ボタンををクリックして終了です。
2011.02.23
地図(Googleマップ)の設定、追加、変更
Googleマップでは、Google Maps Platformで提供される2つのAPIタイプ「Embed」・「Dynamic Maps」を設定することができます。
この機能の関連操作
GoogleマップのAPIを設定する
Googleマップでは、Google Maps Platformで提供される2つのAPIタイプ「Embed」・「Dynamic Maps」を設定することができます。詳しくは、下記のページをご確認の上、地図の利用用途にあわせて、「Embed」・「Dynamic Maps」のいずれかのAPIの設定を行ってください。
地図(Googleマップ)を設定する
コンテンツパーツやレイアウトで配置できるGoogleマップの地図を作成します。
1
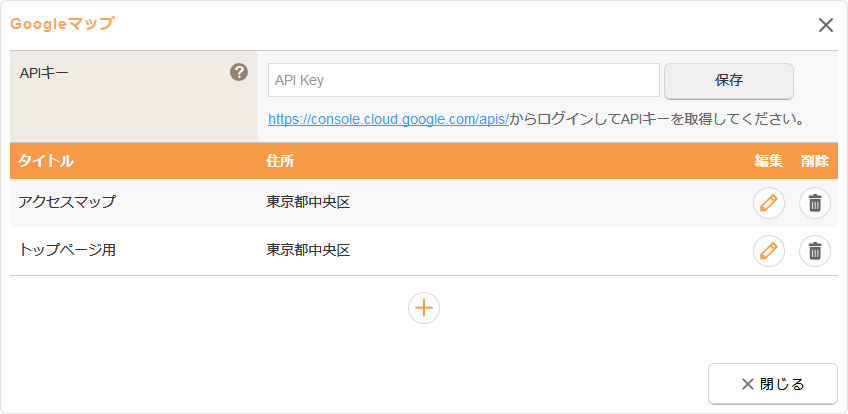
コントロールパネルの[設定] → [便利な機能] → [Googleマップ]を選択します。
2
“Googleマップダイアログ”が表示されます。新しく地図を追加する場合は[追加]ボタン をクリックします。すでに追加されている地図を編集する場合は[編集]ボタン
をクリックします。すでに追加されている地図を編集する場合は[編集]ボタン
 を、削除する場合は[削除]ボタン
を、削除する場合は[削除]ボタン をクリックしてください。
をクリックしてください。

3
ダイアログの必要項目を入力します。
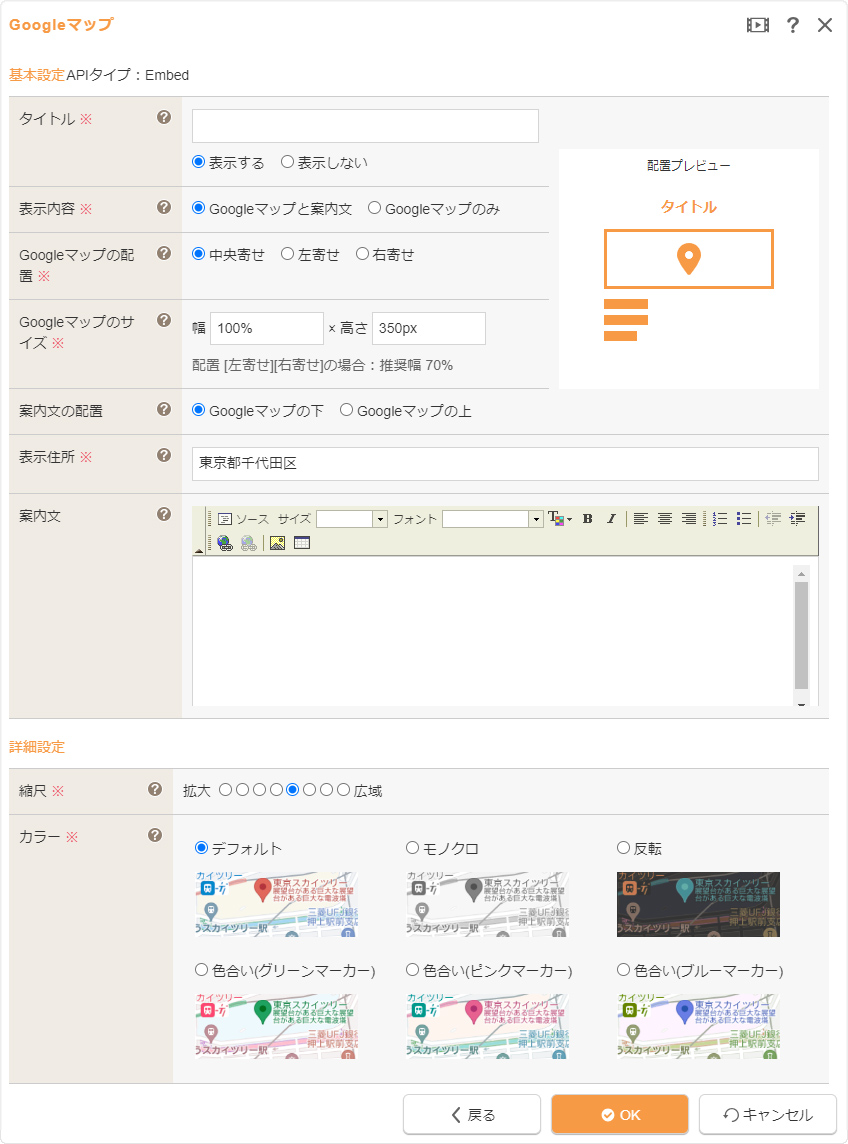
APIタイプ=Embedの場合

| ■基本設定 | |
|---|---|
| APIタイプ |
設定されているAPIタイプ「Embed」が表示されます。 |
| タイトル |
Googleマップのタイトルを入力します。Googleマップにこのタイトルを表示する場合は「表示する」を、表示しない場合は「表示しない」を選択します。
|
表示内容 |
Googleマップの表示内容を設定します。
|
| Googleマップの配置 |
Googleマップの配置を設定します。案内文を表示する場合は、選択した配置によって、《案内文の配置》の設定が変わります。
|
| Googleマップのサイズ |
Googleマップのサイズを単位も含めて入力します。単位は「%」か「px」を指定します(例:幅100%、高さ350px)。《Googleマップの配置》を「左寄せ」または「右寄せ」に変更する場合は、推奨幅の70%に変更されます。
|
| 案内文の配置 |
表示する案内文の配置を設定します。 《Googleマップの配置》が「中央寄せ」の場合
《Googleマップの配置》が「左寄せ」の場合
《Googleマップの配置》が「右寄せ」の場合
|
| 表示住所 |
Googleマップのアイコンを表示したい場所の住所もしくは住所+施設名を入力します。住所には漢数字は使用せず、ビル・建物名は任意で入力してください。
|
| 案内文 |
表示する案内文を設定します。アクセスルートなど、必要に応じて任意の内容を入力してください。 |
| ■詳細設定 | |
| 縮尺 | Googleマップの縮尺サイズを設定します。 |
| カラー | Googleマップのカラーを設定します。 |
- Embedの場合、住所の「自動的に緯度経度取得を行う」機能、「吹き出しコメント」は使用できません。
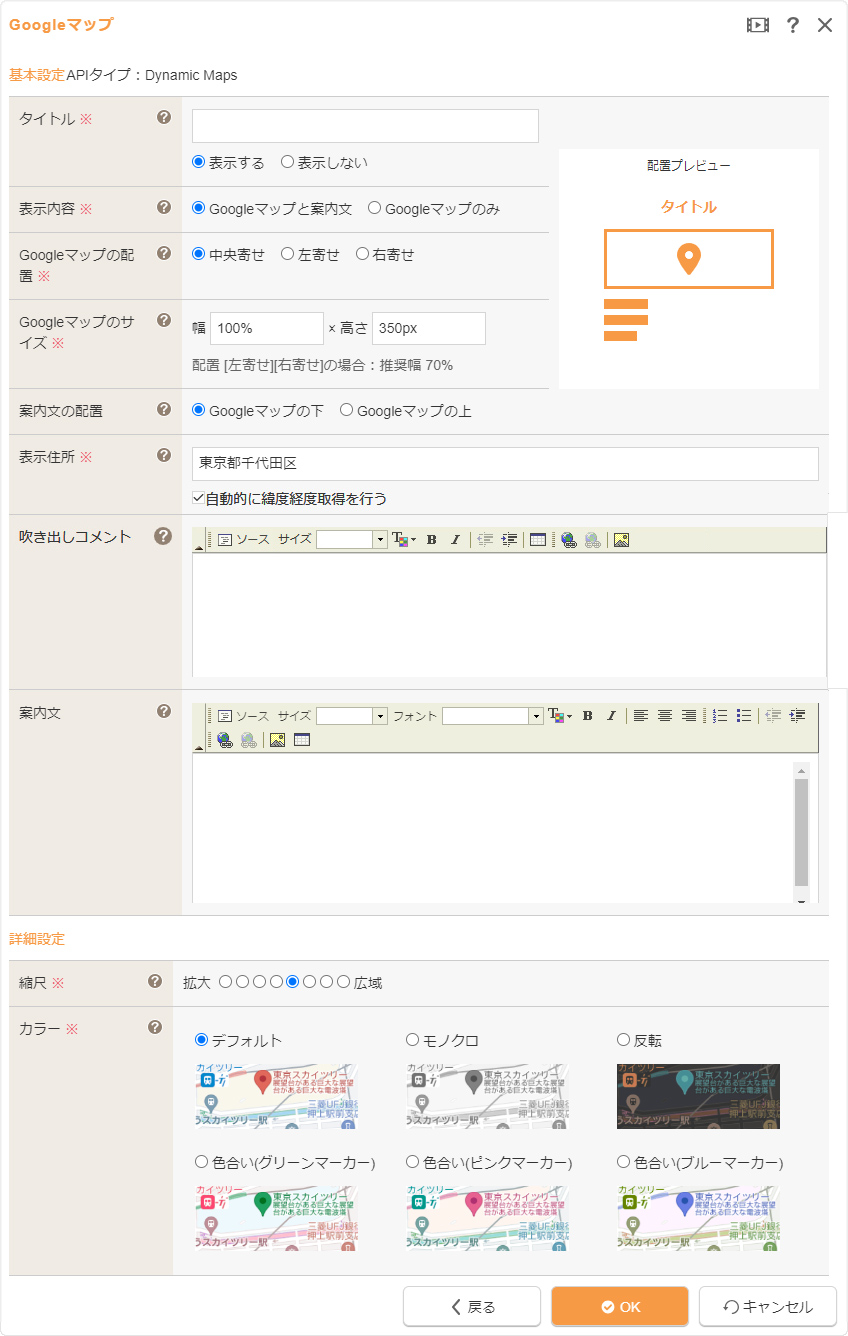
APIタイプ=Dynamic Mapsの場合

| ■基本設定 | |
|---|---|
| APIタイプ |
設定されているAPIタイプ「Dynamic Maps」が表示されます。 |
| タイトル |
Googleマップのタイトルを入力します。Googleマップにこのタイトルを表示する場合は「表示する」を、表示しない場合は「表示しない」を選択します。
|
|
表示内容 |
Googleマップの表示内容を設定します。
|
| Googleマップの配置 |
Googleマップの配置を設定します。案内文を表示する場合は、選択した配置によって、《案内文の配置》の設定が変わります。
|
| Googleマップのサイズ |
Googleマップのサイズを単位も含めて入力します。単位は「%」か「px」を指定します(例:幅100%、高さ350px)。《Googleマップの配置》を「左寄せ」または「右寄せ」に変更する場合は、推奨幅の70%に変更されます。
|
| 案内文の配置 |
表示する案内文の配置を設定します。 《Googleマップの配置》が「中央寄せ」の場合
《Googleマップの配置》が「左寄せ」の場合
《Googleマップの配置》が「右寄せ」の場合
|
| 表示住所 |
Googleマップのアイコンを表示したい場所の住所もしくは住所+施設名を入力します。住所には漢数字は使用せず、ビル・建物名は任意で入力してください。Dynamic Mapsの場合は「自動的に緯度経度取得を行う」にチェックを入れると、「位置の調整」の結果が上書きされます。位置が正しく表示されない場合は住所+施設名を入力してご確認ください。
|
| 案内文 |
表示する案内文を設定します。アクセスルートなど、必要に応じて任意の内容を入力してください。 |
| 吹き出しコメント | Googleマップ上のアイコンをクリックしたときに表示される吹き出し内のコメントを設定します。(組織名や住所など、任意の内容) |
| ■詳細設定 | |
| 縮尺 | Googleマップの縮尺サイズを設定します。 |
| カラー | Googleマップのカラーを設定します。 |
4
[OK]ボタンをクリックして完了です。追加した地図をページ内に配置する場合は、下記の「地図(Googleマップ)をページに設置する」を参照してください。
地図(Googleマップ)を変更する
追加と同じ方法で“Googleマップダイアログ”を表示させて、該当地図の右側にある[編集]ボタン![]() をクリックするか、変更したい地図を配置したページを表示させ、変更したい地図の上にマウスを合わせて表示される[メニュー]ボタン
をクリックするか、変更したい地図を配置したページを表示させ、変更したい地図の上にマウスを合わせて表示される[メニュー]ボタン![]() をクリックし(もしくは右クリックし)、ショートカットメニューの[Googleマップ] → [Googleマップの編集]を選択して“Googleマップダイアログ”を表示させます。
をクリックし(もしくは右クリックし)、ショートカットメニューの[Googleマップ] → [Googleマップの編集]を選択して“Googleマップダイアログ”を表示させます。
アイコンの位置調整
場合によっては、ダイアログで入力した住所と少し異なる位置にアイコンが表示されることがあります。その場合は、アイコンの位置調整を行う必要があります。
- 位置の調整はEmbedでは使用できません。
1
変更したい地図を配置したページを表示させます。
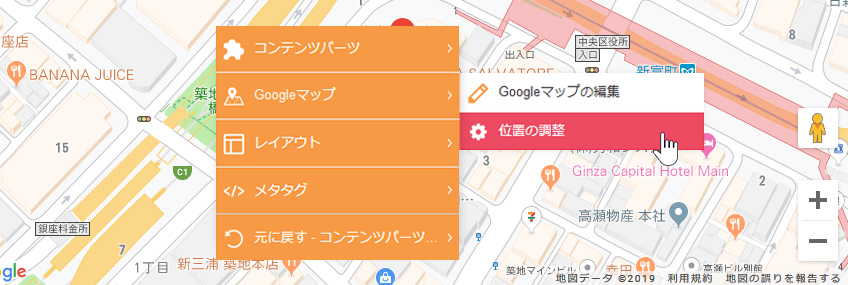
2
アイコンを変更したい地図の上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[Googleマップ] → [位置の調整]を選択します。
をクリックし(もしくは右クリックし)、ショートカットメニューの[Googleマップ] → [位置の調整]を選択します。

3
アイコンをドラッグして正しい位置まで持っていき、ドロップしてください。この時、アイコンの下に表示される×マークの位置がアイコンが表示される位置になります。

4
[保存]ボタンをクリックして完了です。
地図(Googleマップ)をページに設置する
ページ内に作成した地図を配置したい場合は、コンテンツパーツの追加(カテゴリー=「アクセス」)、またはレイアウトで該当する地図を配置してください。
- 1 / 9
- 次のページ »





