マニュアル
モバイルレイアウト
モバイルサイトにも、パソコン用のレイアウトと同じ設定ができます。「メインコンテンツ」にはそのページのメインコンテンツ部分(フリーページ・トピックス・ブログ・メールフォームなど)が自動的に入りますが、それ以外のブロックには自由にパーツを配置することができます。
この機能の各種操作
モバイルレイアウトを変更する
1
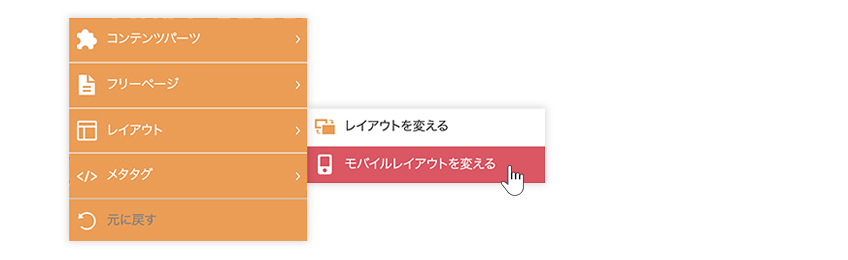
モバイルレイアウトを変更したいページ上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[レイアウト] → [モバイルレイアウトを変える]をクリックします。
をクリックし(もしくは右クリックし)、ショートカットメニューの[レイアウト] → [モバイルレイアウトを変える]をクリックします。
モバイルレイアウトを変更したいページ上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[レイアウト] → [モバイルレイアウトを変える]をクリックします。
をクリックし(もしくは右クリックし)、ショートカットメニューの[レイアウト] → [モバイルレイアウトを変える]をクリックします。

2
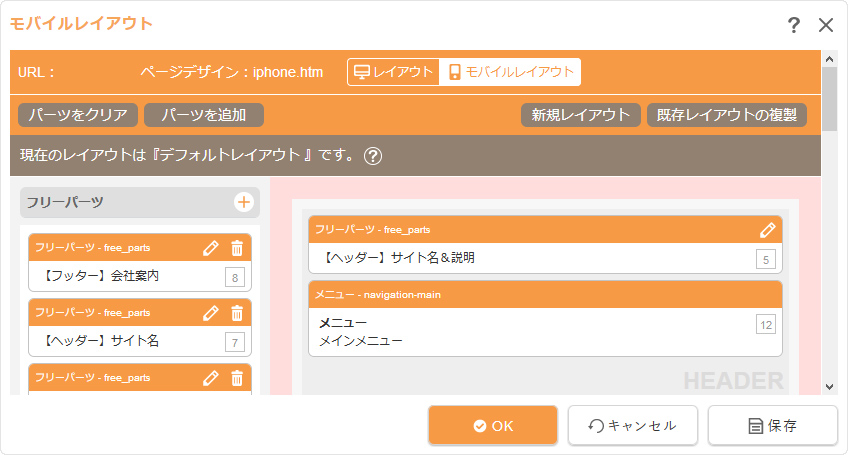
“モバイルレイアウトダイアログ”が表示されますので、左側のパーツリストの中から、使用したいパーツを配置したいブロックまでドラッグで移動させます。配置されているパーツを外したいときは、外したいパーツをドラッグして左側のパーツリストのエリア内に戻します。
各種ボタンや詳しい編集方法についてはレイアウトのページを参照してください。
“モバイルレイアウトダイアログ”が表示されますので、左側のパーツリストの中から、使用したいパーツを配置したいブロックまでドラッグで移動させます。配置されているパーツを外したいときは、外したいパーツをドラッグして左側のパーツリストのエリア内に戻します。
各種ボタンや詳しい編集方法についてはレイアウトのページを参照してください。
- 使用しているモバイルデザインにより利用できないブロックはグレーアウトになり、そのブロックに配置したパーツは表示されません。

3
[OK]ボタンをクリックすると保存され、レイアウトが変更されます。
[OK]ボタンをクリックすると保存され、レイアウトが変更されます。
Hint
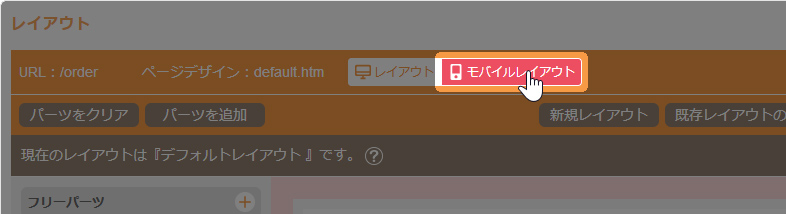
レイアウトからモバイルレイアウトに切替
パソコン用の“レイアウトダイアログ”からモバイルレイアウトに切り替える場合は、ダイアログの上部の[モバイルレイアウト]をクリックします。

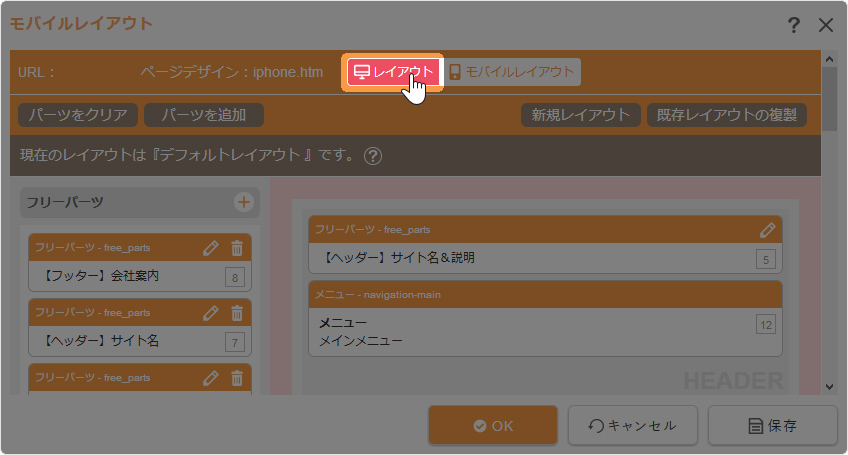
レイアウトの設定に切り替える
パソコン用のレイアウトの設定に切り替える場合は、上部の[レイアウト]をクリックします。