マニュアル
2011年02月
2011.02.23
サイトの目標とSEO関連の設定、確認
サイトを運営するにあたって、更新頻度やアクセス数の目標を設定し、設定した目標の達成状況を確認できます。
この機能の各種操作
SEOと目標を設定する
サイトを運営するにあたって、更新頻度やアクセス数の目標を設定します。
1
コントロールパネルの[設定] → [SEO対策] → [SEOと目標の設定]をクリックします。
2
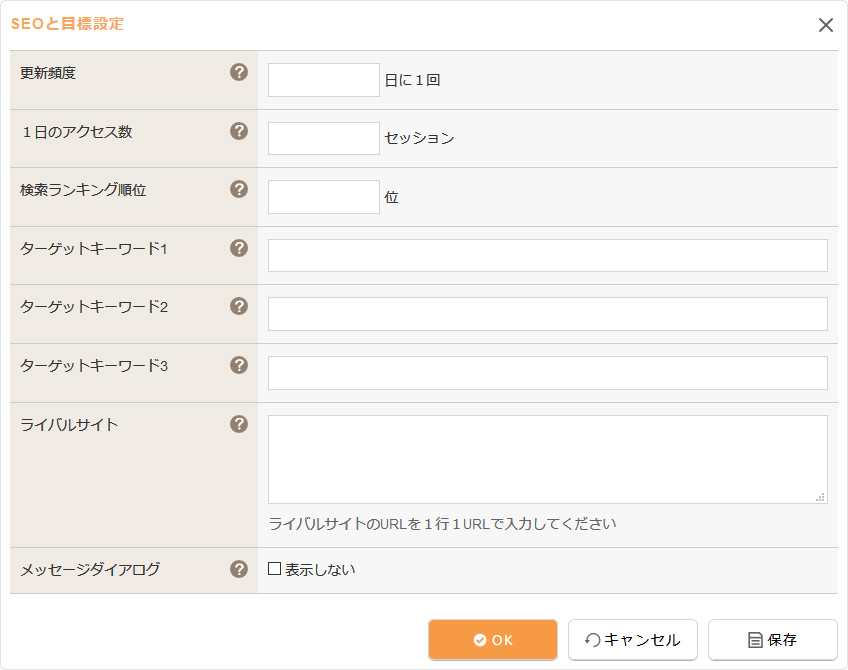
“SEOと目標設定ダイアログ”が表示されますので、各目標を設定します。

| 更新頻度 | サイトの更新頻度の目標を立てます。更新は、ブログやトピックス、ページなどを追加することで行えます。 |
|---|---|
| 1日のアクセス数 | サイトへの1日のアクセス数の目標を立てます。 |
| ターゲットキーワード |
サイトの主なキーワードを設定します。キーワードは1つの単語だけでなく、2つの単語を組み合わせるとより効果的です。(例:渋谷 ラーメン)キーワードは3つまで設定できますので、複数キーワードの検索結果順位を比較できます。 |
| ライバルサイト | あなたのライバルとなるサイトを登録します。1行に1件で「https://~」から始まるURLを記述してください。 |
| メッセージダイアログ |
ログイン直後にサイト目標と達成結果、検索結果のダイアログを開くかどうかを設定します。
|
3
[OK]ボタンをクリックして完了です。
目標達成状況を確認する
昨日までのサイト運営の目標達成状況を確認できます。
事前に“SEOと目標設定ダイアログ”で各項目を設定していない場合は結果が表示されません。
1
コントロールパネルの[設定] → [SEO対策] → [SEOと目標を確認]をクリックします。
2
目標が設定されていれば、表示された“SEOと目標確認ダイアログ”の各項目に自動的に結果が表示されます。設定されていない場合は、各項目の[設定はこちら]をクリックして、表示された設定画面で目標を設定してください。

Hint
アクセス状況の表示
アクセス状況の「昨日のアクセス数」は、アクセス解析(Googleアナリティクス)の前日の「訪問数」が表示されます。昨日のアクセス数が表示されない場合は、Googleアナリティクス連携が正しく接続できているかどうか確認してください。
ログイン直後の目標達成状況の確認
ログイン直後に目標達成状況の確認メッセージダイアログを表示する場合は、“SEOと目標設定ダイアログ”の《メッセージダイアログ》の設定によって表示/非表示を切り替えることができます。
- メッセージダイアログの表示切り替えの設定はブラウザのCookieに情報が保存されるため、正しく表示/非表示の切り替えができない場合は、対象のブラウザにて《メッセージダイアログ》の「表示しない」のチェックのオン/オフを切り替えて保存後に再ログインをしてご確認ください。
- 過去にログインした履歴があると、メッセージボックスの上部には「○○日ぶりのログインですね。」と表示されます。
3
[閉じる]ボタンで終了します。
SEOキーワードを確認する
現在表示しているページの中で、“SEOと目標設定ダイアログ”で設定したターゲットキーワードがどのように配置されているかなどを確認できます。
1
ターゲットキーワードの状況を確認したいページを開きます。
2
コントロールパネルの[設定] → [SEO対策] → [SEOキーワードを確認]をクリックします。
3
“SEOキーワード確認ダイアログ”で設定したターゲットキーワードがどのように使用されているか、またそのページでどれぐらい使用されているかが表示されます。
- ターゲットキーワードを設定していない場合は表示されません。

4
[閉じる]ボタンで終了します。
2011.02.22
画像ファイルについて
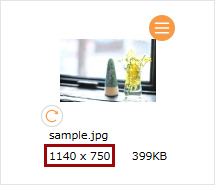
画像の大きさ

画像の大きさは横サイズ×縦サイズで表示され、単位はpx(ピクセル)になります。
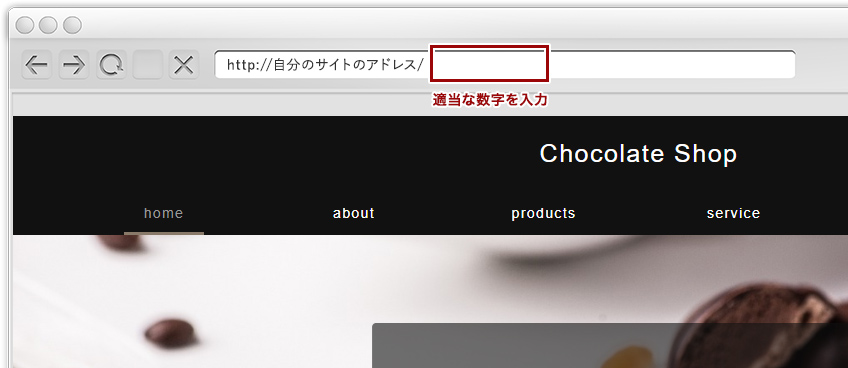
編集サイトのサーバーブラウザーでは、右図の囲まれた部分が画像の大きさ(横サイズ×縦サイズ)を表示している箇所になります。
なお、使用できる画像の大きさはサイトデザインによって異なります。コンテンツパーツやサイトデザイン等で表示される画像の横幅を確認してください。
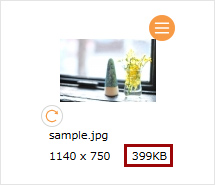
画像のファイル容量

画像にどれだけの情報量が含まれているかを表したものをファイル容量といい、単位はbyte(バイト)になります。単位の名称は下記のように変化していきます。
- 1byte(バイト)=8bit
- 1KB(キロバイト)=1024byte
- 1MB(メガバイト)=1024KB
- 1GB(ギガバイト)=1024MB
なお、デジタルカメラで撮影した画像では、高画質な写真ほどファイル容量が大きくなります。また、同じ写真でも上記の画像の大きさ(横サイズ×縦サイズ)によってもファイル容量は異なります。このファイル容量が大きくなればなるほど、掲載しているホームページが表示されるのに時間がかかるようになります。
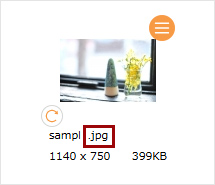
画像ファイルの種類

ホームページで使用できる画像ファイルの中で一般的な画像の種類は以下の3種類があります。
なお、サーバーブラウザーにある画像のファイルの種類を確認する際は、右図の図で囲まれた部分のようにファイル名の後に続く拡張子を確認してください。
GIFファイル/拡張子.gif
拡張子が「.gif」になる画像ファイルをGIF(ジフ)と言います。
使える色の数が最大256色と少ないため、JPEGファイルに比べファイル容量が軽くなります。また、背景に透明色が使えるのも利点です。パラパラマンガのようなアニメーションにも対応しているため、色数の少ないイラスト系の画像やアイコンなどに適しています。
JPEGファイル/拡張子.jpg
拡張子が「.jpg」になる画像ファイルをJPEG(ジェイペグ)と言います。
色数が1670万色ととても多く、画像がとてもきれいなので、写真やグラデーションを使用したイラストなどに適しています。デジタルカメラなどや携帯電話のカメラでも標準的なファイル形式として用いられています。
PNGファイル/拡張子.png
拡張子が「.png」になる画像ファイルをPNG(ピング、ピーエヌジー)と言います。
フルカラーの自然画を劣化なしで圧縮でき、透明色も使用できるため、GIFファイルとJPEGファイルの利点を合わせもったファイル形式になります。ただ、フルカラーにするとJPEGファイルよりもファイル容量が大きくなる場合があり、なおかつ古いブラウザや携帯の機種によっては対応していないため、正しく表示されないことがあります。
デジタルカメラで撮影した写真のサイズについて
ご利用のデジタルカメラにもよりますが、例えば800万画素のデジタルカメラの高精細モードで撮影した画像データは約3MBほどになります。WEBサーバーの容量を圧迫する要因となりますので、サーバーブラウザーにアップロードする前にサイズを小さくするなどの処理をお勧めします。
2011.02.22
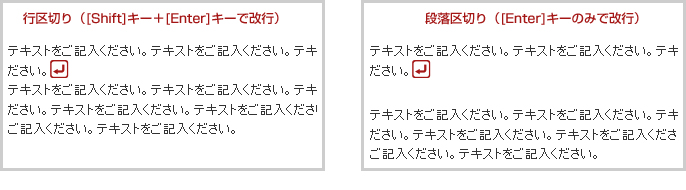
行区切りと段落区切り
一般的なワープロソフトと同様に、ホームページの作成にも二種類の改行「行区切り(shiftキー + Enterキー)」と「段落区切り(Enterキー)」が存在します。
そのため、[Enter]キーを押して改行をすると「段落区切り」になり、各テンプレートの設定にもよりますが、段落間は行間よりも広めに指定されていることが多いため、一行分のスペースが空いてるように見えることがあります。

行区切り(Shiftキー + Enterキー)
[Shift]キーを押しながら[Enter]キーを押すと、行区切りの改行(<br />)が挿入されます。段落や書式は変えずに、行だけ改める場合にはこちらを使用します。
※行間のスペースは各テンプレートファイルで指定されているため変更できません。
段落区切り(Enterキー)
何も押さずに[Enter]キーだけを押すと、段落区切りの改行(<p></p>)が挿入されます。
※段落間のスペースは各テンプレートファイルで指定されているため変更できません。
2011.02.22
フリーパーツ - 編集
ダイレクト編集機能を使用してフリーパーツの編集をすることができます。モバイルサイト用の編集やステータス(公開・非公開)の変更をしたい場合はコントロールパネルからダイアログを表示してください。
この機能の各種操作
ダイレクト編集でフリーパーツを編集する
1
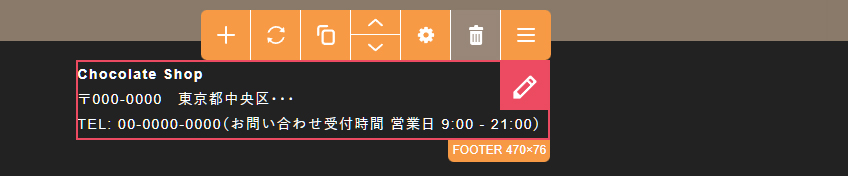
フリーパーツの編集したい箇所の上にマウスを合わせて表示される[編集]ボタン をクリック(もしくは編集したい箇所の上でダブルクリック)します。
をクリック(もしくは編集したい箇所の上でダブルクリック)します。

2
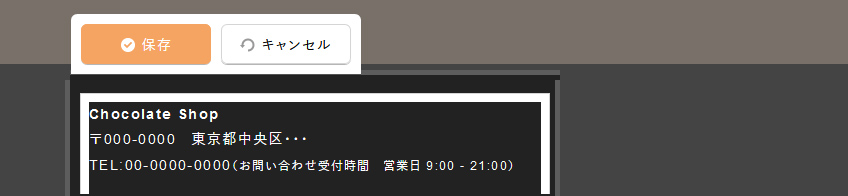
編集画面に変わります。

3
編集後、[保存]ボタンをクリックすると編集内容が保存されます。編集を取りやめて編集前の状態に戻したい場合は[キャンセル]ボタンをクリックしてください。
Hint
右クリックからダイレクト編集
フリーパーツの編集したい箇所にマウスを合わせて、右クリックでショートカットメニューを表示させます。表示されたメニューから[コンテンツパーツ] → [パーツの編集]を選択します。

ダイアログからフリーパーツを編集する
1
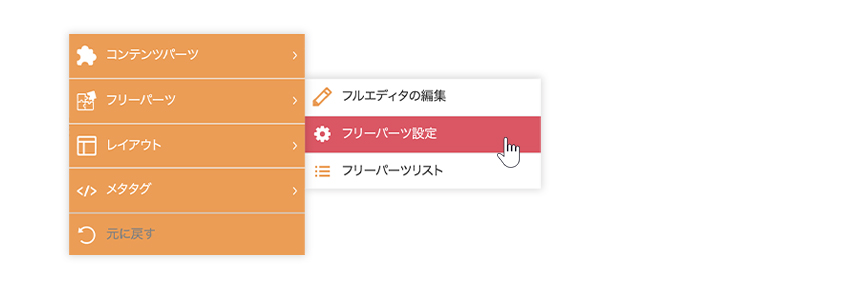
編集したいフリーパーツの上で右クリックして、表示されたショートカットメニューから[フリーパーツ] → [フリーパーツ設定]をクリックします。

2
“フリーパーツ設定ダイアログ”が表示されます。ダイアログの各項目やタブの詳しい内容は、下記のフリーパーツの追加の詳細を参照してください。
3
[OK]ボタンをクリックして完了です。
Hint
フリーパーツのフルエディタ編集
フルエディタを使用すると、フリーパーツを直接ソースを編集できたり、アンカーを設定できたり、ダイレクト編集より高度な編集を行うことができます。
レイアウトからフリーパーツの編集
“レイアウトダイアログ”はフリーパーツの[編集]ボタン![]() からフリーパーツの編集を行うことができます。
からフリーパーツの編集を行うことができます。
2011.02.22
プラン変更
コントロールパネルから、ご契約中のプランを確認したり、変更することができます。
プラン変更を申し込む
1
コントロールパネルの[管理] → [システム] → [プラン変更]を選択します。
2
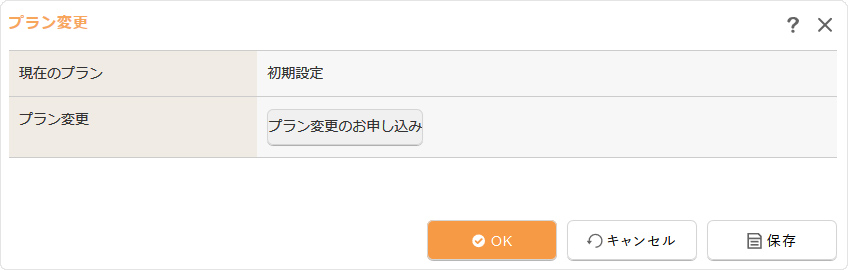
“プラン変更ダイアログ”が表示されますので、現在ご契約中のプランをご確認いただき、プランを変更したい場合は[プラン変更のお申し込み]ボタンをクリックして、プラン変更の手続きを進めてください。

3
[OK]ボタンをクリックして完了です。
Hint
“プラン変更ダイアログ”からのプラン変更のお申し込みに対応していない場合は、エラーが表示されます。この場合のプラン変更のお申し込みは、運営元へお問い合わせください。
2011.02.22
メール設定
有料プランで当CMS付属メールサーバーをご契約の場合は、コントロールパネルからメールサーバーの管理画面にアクセスすることができます。
- 2024年7月31日にCMS付属メールサーバーの新規受付は終了いたしました。
- 2025年6月1日にWEBメールの提供終了とIMAP接続の停止をいたしました。メールの送受信につきましては、メールソフトのPOPにて受信設定の上ご利用ください。
- 外部メールサービスをご契約の場合は、送信サーバーをご契約の外部メールサーバーへご変更ください。
メールを設定する
1
コントロールパネルの[管理] → [システム] → [メール設定]を選択します。
2
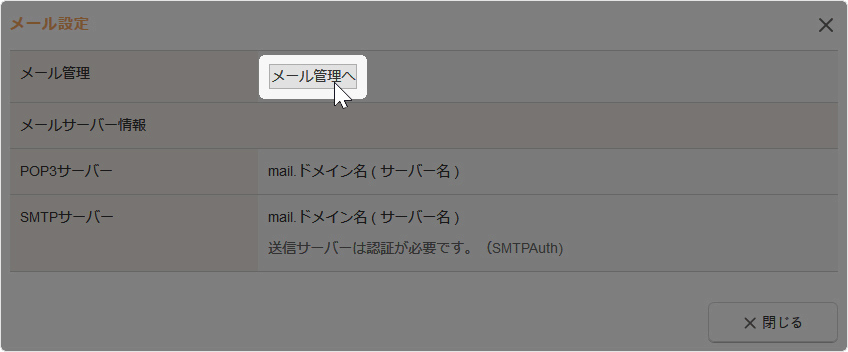
“メール設定ダイアログ”が表示されますので、[メール管理へ]ボタンをクリックしてください。

3
ブラウザが立ち上がり、メールサーバーの管理画面が開きます。
WEBメール(RoundCube)を利用する:非表示
システムからのメールの送信サーバーを確認する
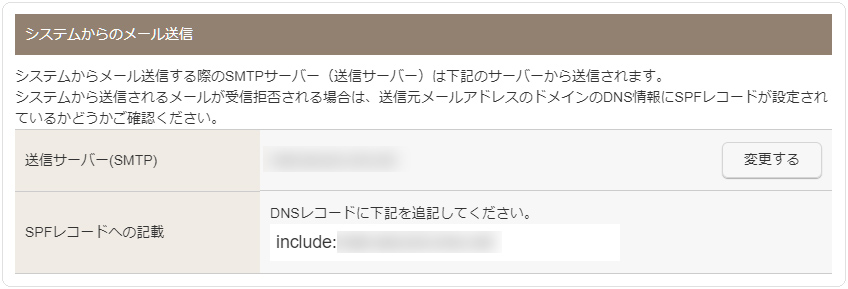
システムからメール送信する際の送信サーバー(SMTPサーバー)を確認することができます。
メールフォームの投稿時のメールやオンラインショップの購入時のメールなど、システムから送信されるメールが受信拒否される場合は、送信元メールアドレスのドメインのDNS情報にSPFレコードが設定されているかどうかご確認ください。

| 送信サーバー(SMTP) |
送信サーバー名が表示されます。[変更する]ボタンから送信サーバーを変更することができます。 |
|---|---|
| SPFレコードへの記載 |
DNSレコードに追記するSPFレコード「include:~」が表示されます。SPFレコードが未設定の場合は、「SPFレコード記述例」を参考に送信元メールアドレスのドメインのDNS情報にSPFレコードを設定してください。 SPFレコード記述例
※ドメイン名の箇所には送信元メールアドレスに使用するドメインをご入力ください。 |
Hint
SPFレコードについて
SPFレコードはメールの送信ドメイン認証のひとつで、送信元メールアドレスのドメインを認証することでIPアドレス・ドメインの身元を確認することができ、電子メールの送信元を偽る「なりすまし」対策として設定されます。
- DNS情報に設定できるTXTレコード自体は複数行記述可能ですが、SPFレコードは1行のみ設定が可能です。SPFレコードが複数ある場合は、1行のみが適用されますのでご注意ください。
- "TXT値"の値として挿入できる文字数は255文字以内です。255文字以上の場合は下記を参考に設定を行ってください。
(例)@ IN TXT "255文字以内" "255文字以内" - SMTPサーバーは、メールサーバーの利用状況によって異なります。
送信元メールアドレスの確認方法
| メールフォームの場合 |
“メールフォーム設定ダイアログ”の【全般設定】タブの《送信元メールアドレス》の設定によって異なります。
|
|---|---|
| オンラインショップの場合 | “オンラインショップ - メール設定ダイアログ”の《メールアドレス》に設定されているメールアドレス |
| 会員管理の場合 | “会員管理 - 会員登録設定ダイアログ”の【メール設定】タブの《送信元メールアドレス》のメールアドレス |
| その他の場合 | “サイト設定ダイアログ”の《代表メールアドレス》のメールアドレス |
システムからのメールの送信サーバーを変更する
システムからメール送信する際の送信サーバー(SMTPサーバー)を変更することができます。
外部メールサーバーを使用する場合は、送信サーバーを外部メールサーバーに変更してご利用ください。
- 送信サーバーの変更に必要な情報は、外部メールサーバー管理会社へご確認ください。
- ご利用のメールサーバーによってはSMTP接続に対応できない場合がございます。
1
コントロールパネルの[管理] → [システム] → [メールの設定]をクリックすると、“メール設定ダイアログ”が表示されます。
2
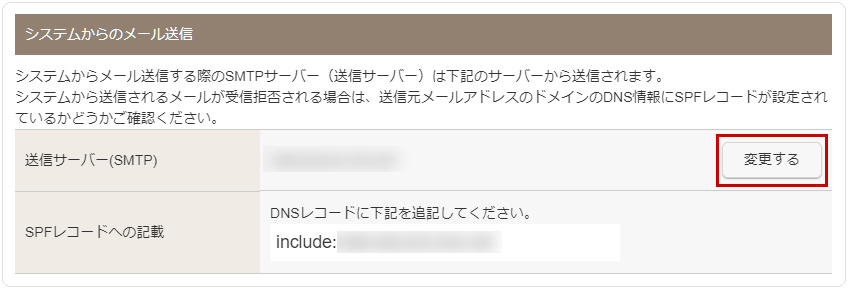
「システムからのメール送信」に表示される《送信サーバー(SMTP)》を変更する場合は[変更する]ボタンをクリックします。

3
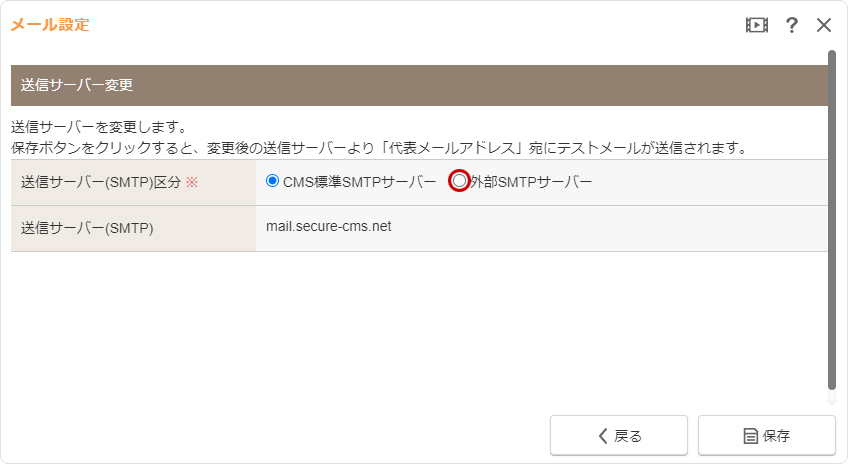
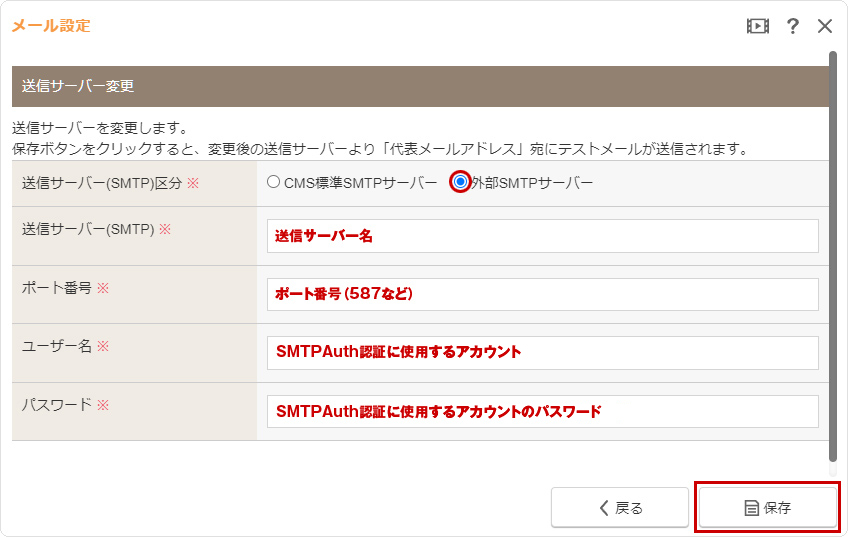
外部メールサーバーに変更する場合は《送信サーバー(SMTP)区分》の「外部SMTPサーバー」を選択します。
- CMS標準SMTPサーバーに変更する場合は「CMS標準SMTPサーバー」を選択し、[保存]ボタンをクリックして手順5に進みます。

4
外部SMTPサーバーの各項目を入力して[保存]ボタンをクリックします。設定内容に不備がない場合は、変更後の送信サーバーより“サイト設定ダイアログ”の《代表メールアドレス》宛にテストメールが送信されます。

| 送信サーバー(SMTP)区分 |
変更する送信サーバーの区分を選択します。
|
|---|---|
| 送信サーバー(SMTP) | 外部メールサーバーで指定されているメールソフト設定時の送信サーバー名(SMTPサーバー名)を入力します。 |
| ポート番号 | 外部メールサーバーで指定されているポート番号を入力します。(例:587など) |
| ユーザー名 | SMTPAuth認証に使用するアカウント(ユーザー名)を入力します。 |
| パスワード | SMTPAuth認証に使用するアカウントのパスワードを入力します。 |
5
表示されたメッセージの[OK]ボタンをクリックし、《代表メールアドレス》宛にテストメールが届いているかどうか確認します。
- 2024年7月31日にCMS付属メールサーバーの新規受付は終了いたしました。
- 2025年6月1日にWEBメールの提供終了とIMAP接続の停止をいたしました。メールの送受信につきましては、メールソフトのPOPにて受信設定の上ご利用ください。
- 外部メールサービスをご契約の場合は、送信サーバーをご契約の外部メールサーバーへご変更ください。
メールアドレスの作成・メールソフトの設定
メールアドレスの作成とメールサーバーの簡単な仕様、主なメールソフトの設定については、下記をご確認ください。
⇒ メールアドレスの作成方法についてはこちら
⇒ メールソフトの設定に必要な情報についてはこちら
⇒ メールソフトの設定を通常接続から暗号化接続への変更方法についてはこちら
主なメールソフトの設定方法
⇒ Office Outlook 2016の設定方法はこちら
⇒ Becky! Internet Mailの設定方法はこちら
⇒ Windows10 メールアプリの設定方法はこちら
⇒ Thunderbirdの設定方法はこちら
⇒ Office Outlook 2010の設定方法はこちら
2011.02.22
ファイル&フォルダ名のルール
フォルダ名や画像・ファイル等のファイル名は必ず下記のルールの文字を使用してください。日本語などの全角文字はもちろん、ローマ数字や丸数字、半角カタカナなども使用できません。半角記号に関しましても、使用不可のものがありますので極力使用するのは避けてください。
また、大文字と小文字は区別されてしまいます。ファイル名、フォルダ名は全て小文字で統一することをお勧めします。
フォルダ名のルール
半角英数字および「-」「_」のみ使用可能です。(先頭に記号は使えません)
ただし、ページリスト等で設定する「ページのURL」もフォルダ名に該当しますが、この「ページのURL」では記号は使用できません。
半角英数字(英語で始まる半角英数字/記号不可)を使用してください。
ファイル名のルール
半角英数字および「-」「_」「.」のみ使用可能です。(先頭に記号は使えません)
Hint
サーバーブラウザーへのファイルのアップロードの際に、ファイル名が上記のルールにしたがっていない場合は、ファイル名は自動的に変更されます。
※画像の場合:images~、ファイルの場合:files~
2011.02.22
404エラーのページについて
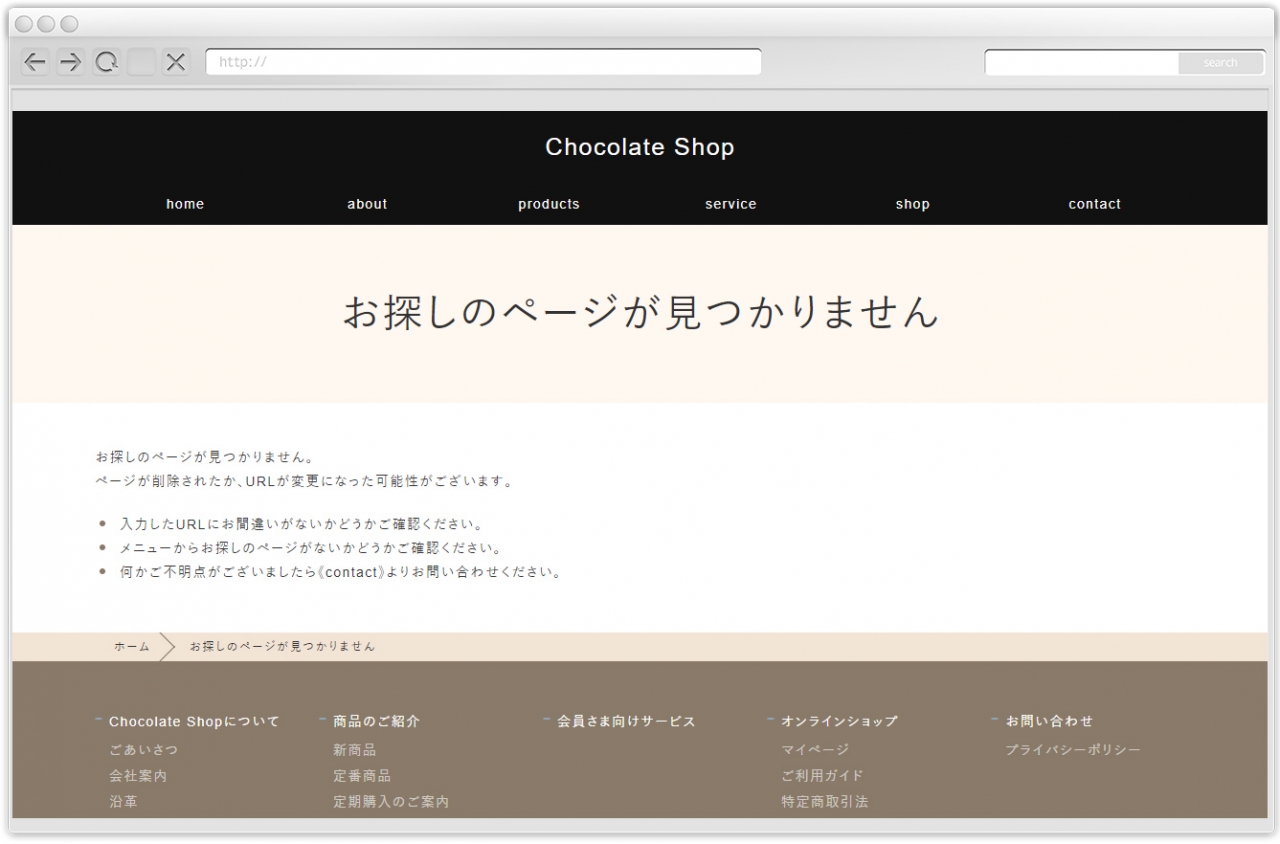
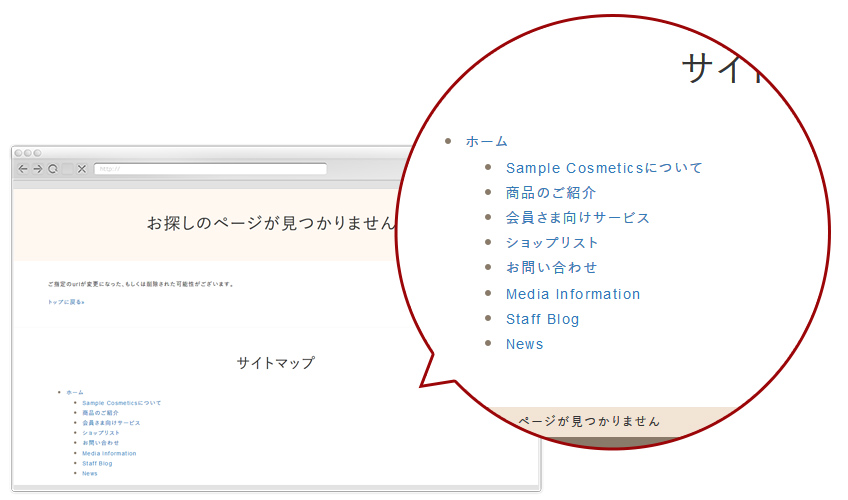
アクセスしたURLのページが見つからないときには、「404エラー」※となります。この404エラーの場合、自動的にサイトマップが表示されるようになっていますが、その404エラーのページをカスタマイズすることができます。
- 404エラーとは
要求したURLのページが見つからないときに表示されるエラーで、「404」もしくは「Not Found」のように表示されます。

404エラーページのカスタマイズ方法
ページの「URL=/404」のフリーページを作成して、404エラーのページをカスタマイズします。
- 「URL=/404」のページは、自動生成されるサイトマップファイル(/sitemap.xml)や、サイトマップページへの出力は除外されます。
1
コントロールパネルの[作成] → [コンテンツ管理] → [ページリスト]をクリックすると、“ページリストダイアログ”が表示されます。
2
[追加]ボタン をクリックして、新規コンテンツを追加します。
をクリックして、新規コンテンツを追加します。
3
404エラーページのコンテンツのタイトル(例:お探しのページが見つかりません。)を入力し、コンテンツの種類から「フリーページ」を選択し、URLに「404」と小文字の半角数字で入力します。
4
[保存]ボタン をクリックすると、404ページが登録されます。
をクリックすると、404ページが登録されます。
5
再度“ページリストダイアログ”を表示させます。
6
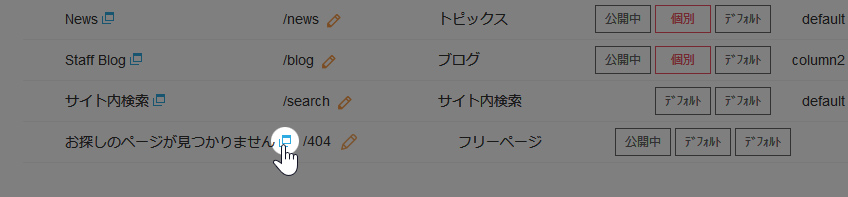
一覧の中から先ほど追加した404エラーページのタイトル右上にある[別ウィンドウでこのURLを見る]アイコン をクリックして、404エラーページを表示させます。
をクリックして、404エラーページを表示させます。

7
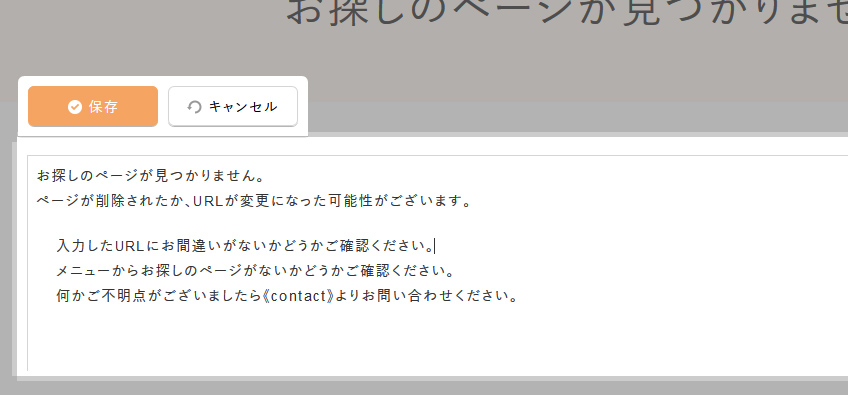
他のフリーページと同様に編集作業を行います。

8
編集作業終了後、サイト公開をかけてログアウトします。その状態でサイトのアドレスの後ろに何か適当な文字を入力して404エラーページを表示させます。

9
作成した404エラーページが表示されれば完成です。
2011.02.10
コンテンツパーツ - パーツ設定
コンテンツパーツにバリエーションや余白などの設定をすることができます。
この機能の各種操作
パーツ設定を変更する
1
設定したいコンテンツパーツの上にマウスを合わせます。
2
“コンテンツパーツメニュー”が表示されますので、[設定]ボタン をクリックします。
をクリックします。
3
“パーツ設定ダイアログ”が表示されますので、各項目を変更します。
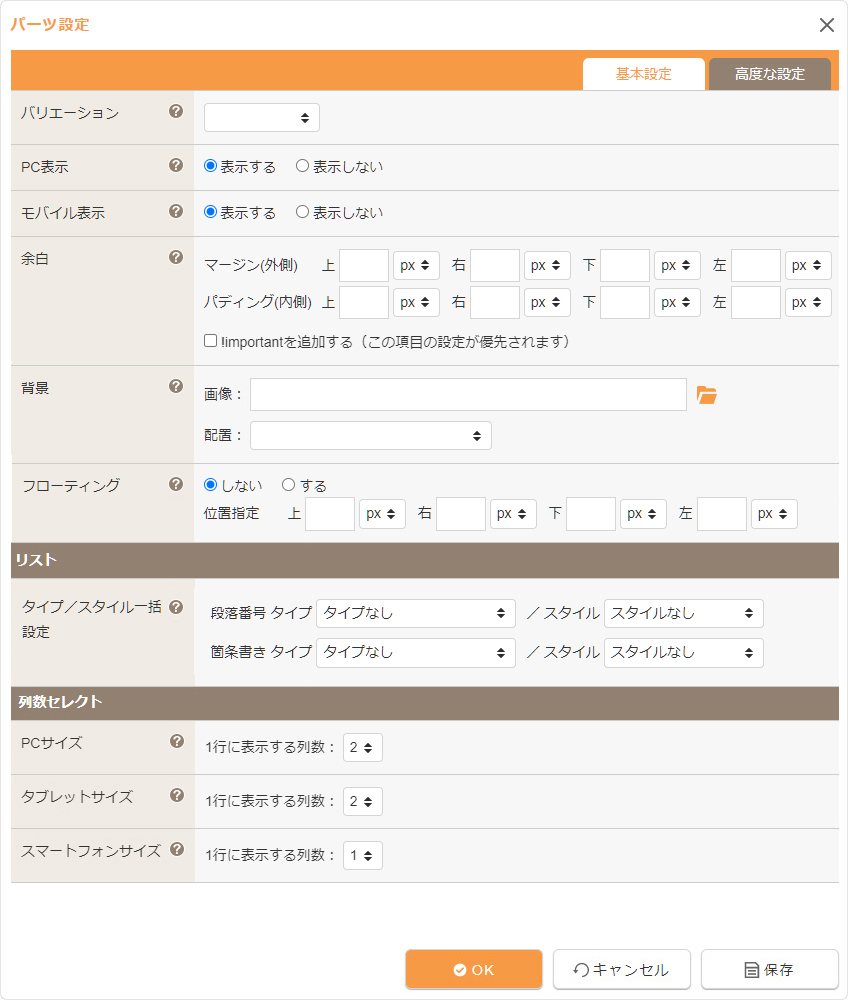
【基本設定】タブ

| バリエーション | バリエーションを設定します。 ※コンテンツパーツにバリエーションの設定がない場合は表示されません。 |
|---|---|
| PC表示 | PCサイズ(パソコンサイズ)のウィンドウ幅かどうかを判断して、このパーツを表示するかどうか設定します。コンテンツパーツの長押しやマウスを載せた際に右上に表示される[パーツラベル]を見るとPC表示しているかどうか確認ができます。
|
| モバイル表示 | モバイルサイズのウィンドウ幅かどうかを判断して、このパーツを表示するかどうか設定します。コンテンツパーツの長押しやマウスを載せた際に右上に表示される[パーツラベル]を見るとモバイル表示しているかどう確認ができます。
|
| 余白 | 余白を指定する場合は、外側の余白(マージン)、内側の余白(パディング)の上・下・左・右に半角数字(マイナス値入力可能)を入力し、単位(pxまたは%)を選択します。
|
| 背景 | 背景画像を設定する場合は画像ファイルを指定し、配置の形式を設定します。 配置
|
| フローティング | 対象のパーツをフローティング(画面の指定位置に固定)するかどうか設定します。フローティングする場合は「する」を選択し、位置指定(上・下・左・右)する項目に半角数字を入力して単位(pxまたは%)を選択します。
|
リスト タイプ/スタイル一括設定 | コンテンツパーツ内の「段落番号」(ol)もしくは「箇条書き」(ul)のリストのタイプ/スタイルを設定します。複数のリストがある場合は、選択したタイプ/スタイルに一括変更されます。この設定項目は、コンテンツパーツ内に対象のリストがある場合に表示されます。
|
列数セレクト | 列数セレクト機能に対応しているコンテンツパーツを追加すると、PCサイズ、タブレットサイズ、スマートフォンサイズ、それぞれの基本となるウィンドウサイズで1行に表示する列数を指定できます。 列数セレクト
|
設定の適用ルールについて
- タイプ/スタイル・・・「変更しない」:選択時はtype属性、class属性は変更されません。
- タイプ・・・「タイプなし」:type属性は削除されます。
- タイプ・・・「変更しない」or「タイプなし」以外:選択のtype属性に変更されます。
- スタイル・・・「スタイルなし」:一括設定用のclassのみ削除され、それ以外のclassは変更されません。
- スタイル・・・「変更しない」or「スタイルなし」以外:一括設定用のclassが変更され、それ以外のclassは変更されません。
- ol/ulタグにdata-ignore="liststyle"が付加されている場合は対象のリストは上記の対象から除外されます。
- 同じコンテンツパーツ内の対象のリストのtype属性、class属性によってダイアログの初期表示や一括変更が適用されますので、フルエディタ編集で直接値を変更されている場合は、上記のルールが正常に適用されない場合があります。
スタイルなし
- リストA
- リストB
- リストC
丸数字
- リストA
- リストB
- リストC
点線区切り(数字)
- リストA
- リストB
- リストC
罫囲み(数字)
- リストA
- リストB
- リストC
スタイルなし
- リストA
- リストB
- リストC
注意書き
- リストA
- リストB
- リストC
点線区切り(中黒)
- リストA
- リストB
- リストC
付箋
- リストA
- リストB
- リストC
【高度な設定】タブ
HTMLタグやCSSの編集、記述に関する一般的な知識が必要不可欠となりますが、高度な設定では、コンテンツパーツにclassやstyleを設定することができます。
- HTMLタグやCSSの記述に関しましてはサポートは行っておりません。

| カスタムclass属性 |
コンテンツパーツにclass属性を追加する場合は、class名を入力します。複数のclass名を追加するときは、半角スペースを間に挿入してください。
|
|---|---|
| カスタムstyle属性 |
コンテンツパーツにstyle属性を追加する場合は、指定するstyleを入力します。
|
4
[OK]ボタンをクリックして完了です。
2011.02.07
変更を元に戻す
編集サイトでは、直前の変更はもちろん、毎ログアウト時に自動的にバックアップをとっているため、いくつか前のログアウト時にまで作業を元に戻すことができます。
また、バックアップ機能を使ってサイト全体のバックアップをとることや、バックアップ時点の状態に戻すことができます。前回のログアウト時に戻す場合もバックアップ機能の詳細を参照してください。
この機能の各種操作
この機能の関連操作
直前の変更を元に戻す
1
ページ上で右クリックをしてショートカットメニューを表示します。ページ上であれば、右クリックをするのはどこでもかまいません。
2
表示されるショートカットメニュー[元に戻す - (直前の変更内容)]の直前の変更内容の箇所を確認します。直前の変更内容に間違いがなければ、[元に戻す - (直前の変更内容)]をクリックします。
- ログインしているアカウントごとに直前に変更した内容が履歴として表示されます。複数人で同じアカウントを使用していると、自分が変更した内容と異なる変更内容が表示される場合がありますのでご注意ください。

3
メッセージを確認し、[OK]ボタンをクリックすると直前の変更内容が元に戻ります。
いくつか前の作業まで元に戻す
1
ページ上で右クリックをしてショートカットメニューを表示します。ページ上であれば、右クリックをするのはどこでもかまいません。
2
表示されるショートカットメニューから[元に戻す - (直前の変更内容)] → [(戻したい変更内容)]を選択します。表示されている件数よりも前の作業に戻したい場合は、[すべての変更を見る]を選択します。

3
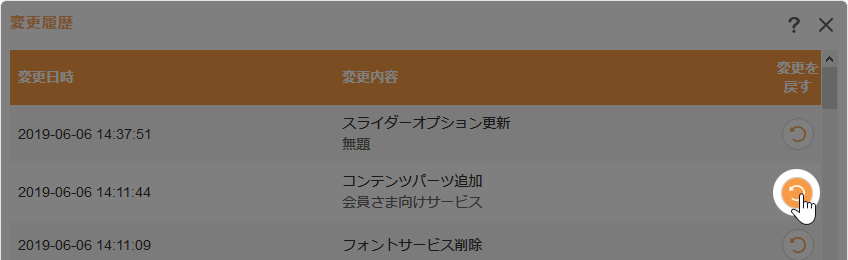
“変更履歴ダイアログ”の中から元に戻したい変更内容の[変更を戻す]ボタン をクリックしてください。
をクリックしてください。

4
メッセージを確認し、[OK]ボタンをクリックすると選択したところまでの変更が元に戻ります。
- サイト公開を行うと、サイト公開から72時間以前の変更履歴は削除されます。
- バックアップデータのリストアすると変更履歴は削除されます。