マニュアル
サイトデザイン(テンプレート)
サイト全体のデザインを決めるのが「サイトデザイン」です。様々な種類のデザインの中から好きなものを最大5点インストールし、いつでも変更することができます。
サイトデザインを設定する
1
コントロールパネルの[作成] → [デザイン] → [サイトデザインを変える]をクリックすると、“サイトデザインダイアログ”が表示されます。

2
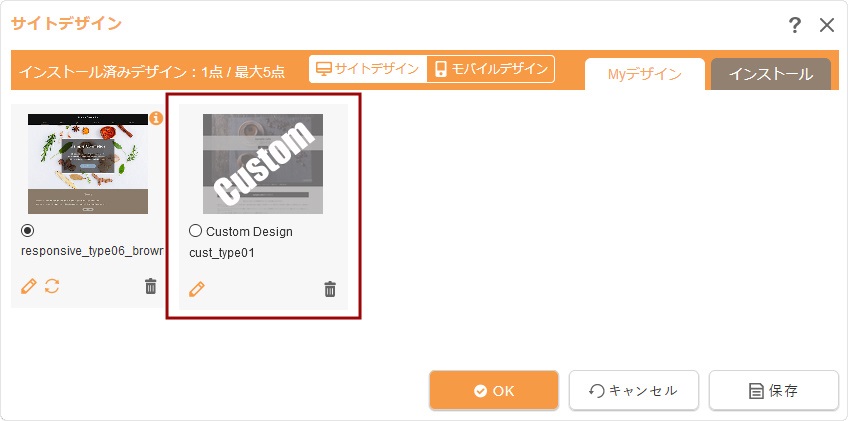
【Myデザイン】タブに、インストール済みのデザインが表示されます。設定したいデザインがない場合は、【インストール】タブをクリックし、デザインのテンプレートをインストールします。

【Myデザイン】タブの表示

| サムネイル画像 |
テンプレートのサムネイル画像を表示します。
|
|---|---|
| デザイン名称 | ラジオボタンの下にテンプレート名称またはカスタムデザインテンプレート似場合はデザイン名称が表示されます。 |
カラー変更対応 |
サイトカラー変更に対応した公式テンプレートに表示されます。このテンプレートが設定されている場合は、コントロールパネルに[デザインを変える]のメニューが表示され、サイトカラー変更の機能を利用することができます。 |
| 公式テンプレートに表示される仕様 |
|
|
鉛筆マーク
※個別のカスタマイズにはHTMLやCSSの技術、知識が必要不可欠となるため、鉛筆マークから編集する場合は運営元へお問い合わせください。 |
|
|
公式テンプレートに表示される更新マーク
|
|
|
削除マーク
|
3
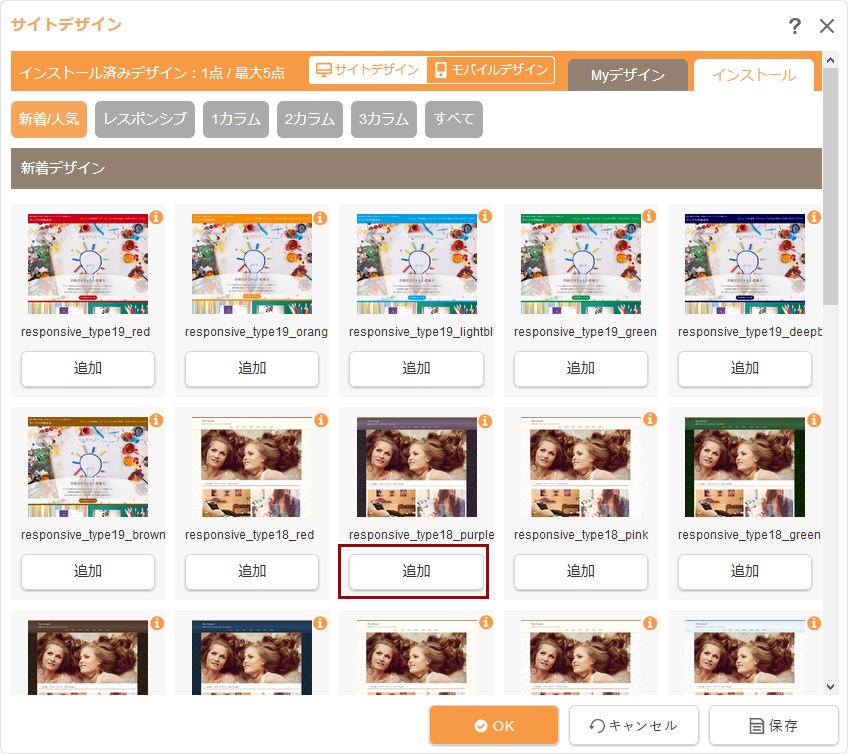
インストールしたいデザインの[追加]ボタンをクリックすると、【Myデザイン】タブにそのデザインのテンプレートがインストールされます。インストールするデザインを確認する際には、「新着/人気」や「レスポンシブ」、カラムごと、テーマカラーなどでデザインを絞ることができます。
※Myデザインには最大5点までしかインストールできません。インストールできない場合は[インストール]ボタンは表示されません。
※画像にマウスを合わせるとデザインのテンプレート名が表示されます。

4
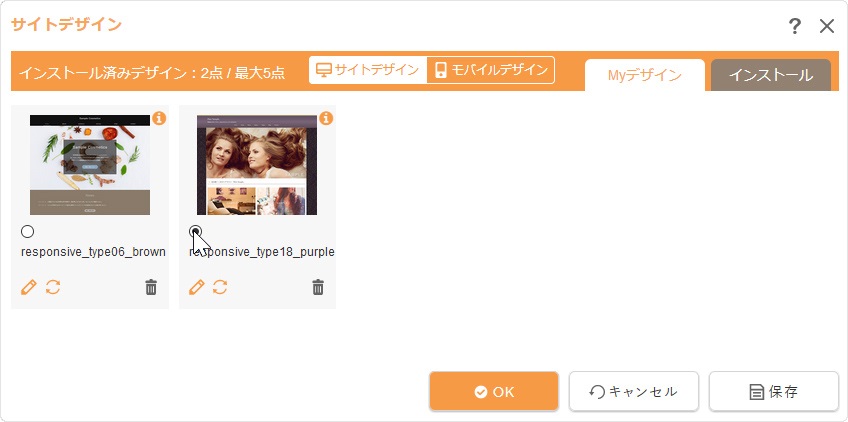
次に【Myデザイン】タブをクリックし、インストールしたデザインの中から使いたいデザインのラジオボタンにチェックを入れます。

5
[OK]ボタンをクリックするとサイトのデザインが変更されます。
Hint
インストールができない場合
Myデザインには最大5点までしか保存できないため、5点インストール済みの場合は[インストール]ボタンが表示されず、インストールをすることができません。さらに新しくデザインを追加したい場合は、[削除]ボタン![]() をクリックして必要のないデザインを削除してから新しいデザインをインストールしてください。
をクリックして必要のないデザインを削除してから新しいデザインをインストールしてください。
デザイン変更後のレイアウト調整
レスポンシブデザインへの変更や3カラムから2カラムのデザインへ変更するなど、デザインを変更した場合はそのデザインによって、表示されるパーツやブロックも変更される可能性があります。その場合は、レイアウトで変更してください。
レスポンシブデザインはモバイルサイトなしに設定
レスポンシブデザインは、デバイスのサイズに合わせて最適化して表示されるため、モバイルサイトを別途作成する必要がありません。サイト設定の《モバイルサイト》は「なし」に変更してご利用ください。
公式テンプレートを更新する
サイトデザインの公式テンプレートを最新の状態になるように更新します。公式テンプレートは提供元により一斉配布されるため、通常はこの更新は不要です。
- サイト利用容量が90%以上になっている場合など、一斉配布時に正常に更新されていない不具合が生じた際にこの機能をご利用ください。
1
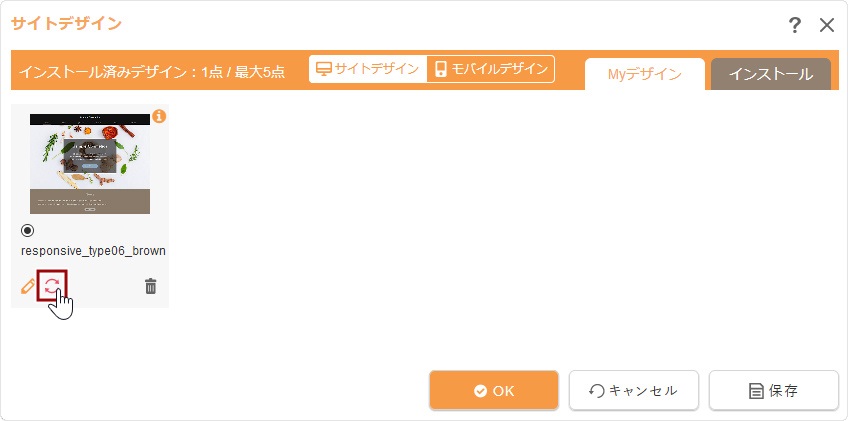
“サイトデザインダイアログ”の【Myデザイン】タブに表示される公式テンプレートの中から、更新したい公式テンプレートの更新マーク をクリックします。
をクリックします。
- 公式テンプレート以外(オリジナルテンプレート、カスタムデザインテンプレート)には更新マークは表示されません。

2
確認メッセージの[OK]ボタンをクリックし、「更新しました。」とメッセージが表示されると完了です。
カスタムデザインテンプレートを作成する
公式テンプレートまたはオリジナルテンプレートをベースにカスタムデザインテンプレートを作成します。
この手順で作成されたカスタムデザインテンプレートの編集等につきましては、HTMLやCSSの技術、知識が必要不可欠となります。カスタムデザインテンプレートを作成する際には、予め運営元へご相談ください。
1
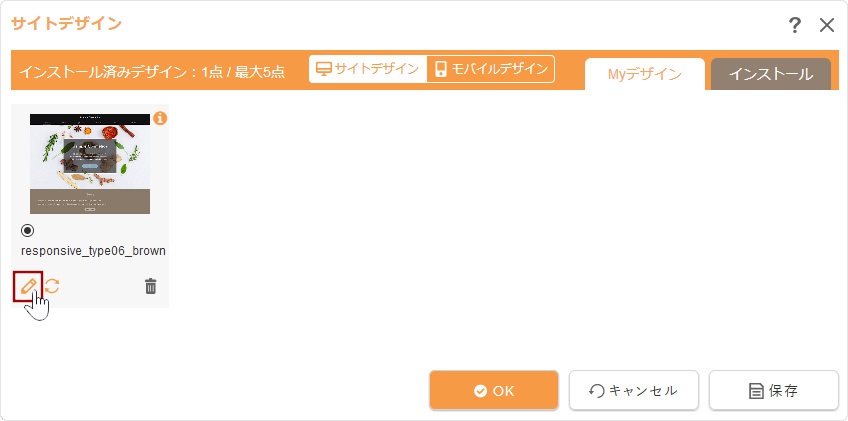
“サイトデザインダイアログ”の【Myデザイン】タブに表示される公式テンプレートまたはオリジナルテンプレートの中から、ベースにしたいテンプレートの鉛筆マーク をクリックします。
をクリックします。
- サムネイル画像に「Cusom」と表示されていないデザインを選んでください。
- ベースにしたいデザインをインストールしていない場合は、【インストール】タブよりインストールしてください。

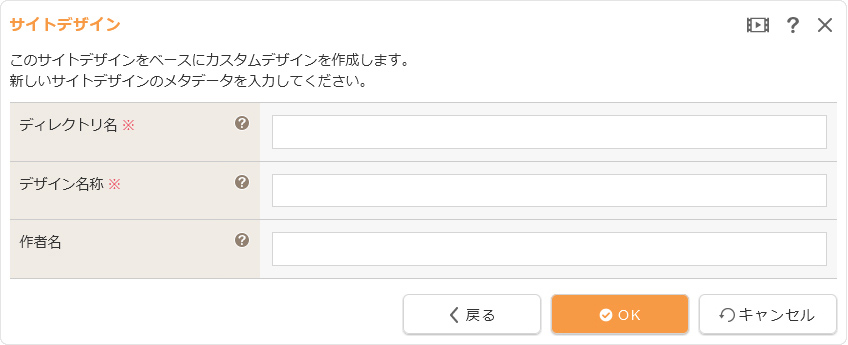
2
作成するカスタムデザインテンプレートの《ディレクトリ名》《デザイン名称》《作者名》を入力し、[OK]ボタンをクリックします。
- ディレクトリ名は既に使用している名前がある場合は利用できません。
- Myデザインにインストールできるテンプレートは最大5点までとなります。

| ディレクトリ名 | テンプレートのディレクトリ名を入力します。半角英数字および「_」のみ使用可能です(先頭に記号は使用不可)。 ※公式テンプレートと同一名は使用できません。 |
|---|---|
| デザイン名称 | 一覧に表示されるデザイン名称を入力します。わかりやすい名称を入力してください。(日本語可) |
| 作者名 | テンプレートの作者名を入力します。(日本語可) |
3
【Myデザイン】タブに作成したカスタムデザインテンプレートが追加されます。

モバイルデザインに切り替える
モバイルサイトを作成し、パソコン用のページと異なるモバイルデザインを設定する場合は、上部の[モバイルデザイン]をクリックして“モバイルデザインダイアログ”からモバイルデザインを設定します。
- モバイルサイトを作成する場合は、サイト設定の《モバイルサイト》を「あり」に設定してください。