メタタグの登録
URLごとに固有のメタタイトル、メタディスクリプションなどのメタ情報や、TwitterなどのSNSからシェアされた際に利用される情報設定(OGP:Open Graph protocol)、その他追加タグを設定することができます。
この機能の各種操作
この機能の関連操作
URLごとに固有のメタタグを登録する
1
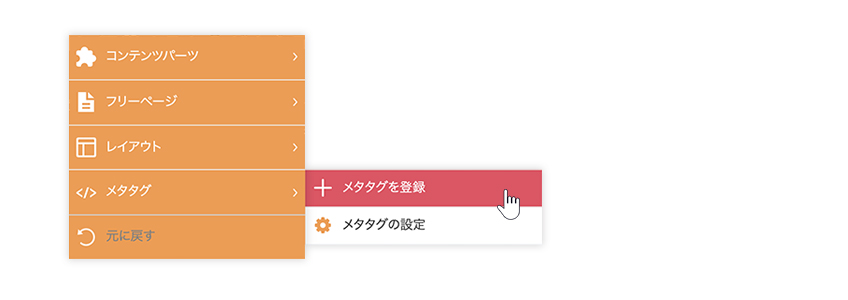
設定したいページの上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[メタタグ] → [メタタグを登録]を選択します。
をクリックし(もしくは右クリックし)、ショートカットメニューの[メタタグ] → [メタタグを登録]を選択します。
設定したいページの上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[メタタグ] → [メタタグを登録]を選択します。
をクリックし(もしくは右クリックし)、ショートカットメニューの[メタタグ] → [メタタグを登録]を選択します。

2
“メタタグダイアログ”が表示されますので、必要項目を入力します。ダイアログの設定内容は下記「メタタグに関するダイアログの詳細」を参照してください。
“メタタグダイアログ”が表示されますので、必要項目を入力します。ダイアログの設定内容は下記「メタタグに関するダイアログの詳細」を参照してください。

3
[OK]ボタンをクリックして完了です。
[OK]ボタンをクリックして完了です。
メタタグに関するダイアログの詳細
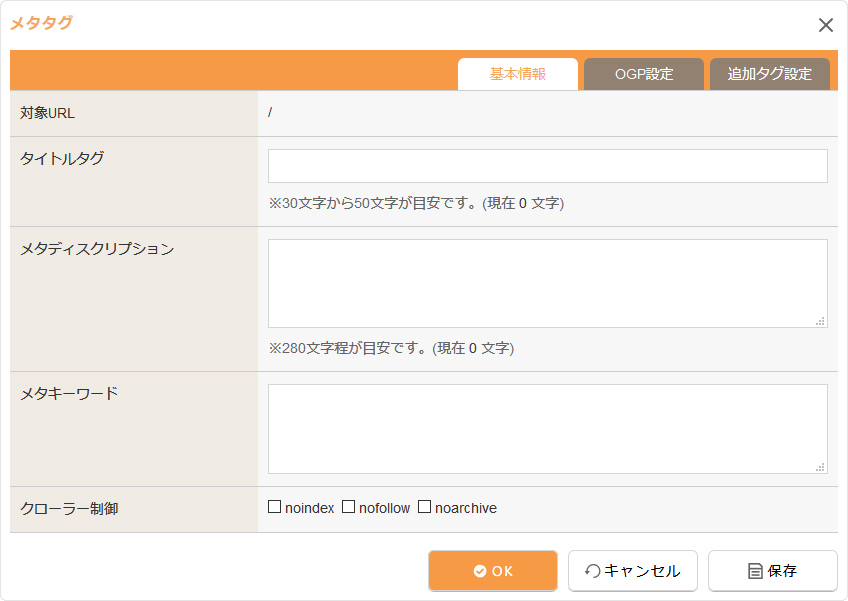
【基本設定】タブ

| 対象URL | 設定の対象となるURLが表示されます。また、全てのタブにこの項目が表示されます。 |
|---|---|
| タイトルタグ | メタタグのタイトルタグ<title>~</title>の値を設定します。 テンプレートの設定や各コンテンツのタイトルに関わらず、ここに入力した値が<title>~</title>に優先して出力されます。未入力の場合は、テンプレートの定義内容で出力されます。 |
| メタディスクリプション | メタタグのディスクリプションの値を設定します。 テンプレートの設定や各コンテンツの概要設定に関わらず、ここに入力した値が出力されます。未入力の場合は、テンプレートの定義内容で出力されます。 |
| メタキーワード | メタタグのキーワードの値を設定します。 テンプレートの設定や各コンテンツのキーワード設定に関わらず、ここに入力した値が出力されます。未入力の場合は、テンプレートの定義内容で出力されます。 |
| クローラー制御 |
noindex、nofollow、noarchive にチェックされたタグが以下のように出力されます。
|
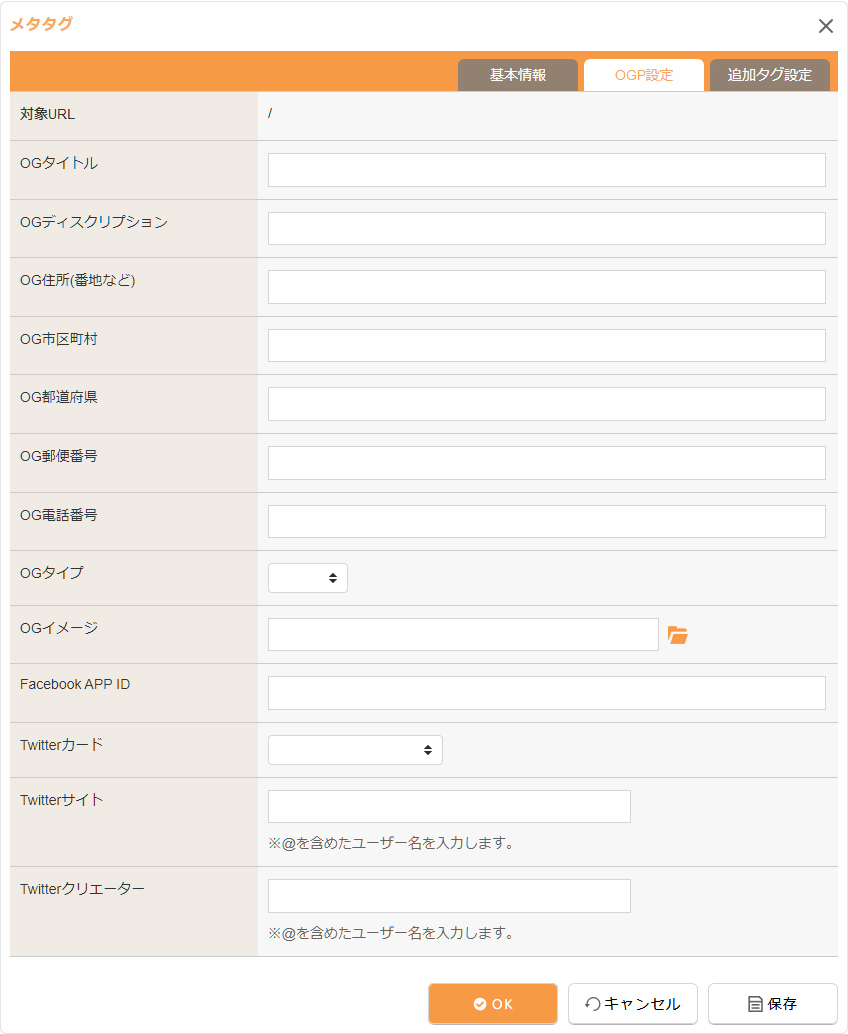
【OGP設定】タブ

| OGタイトル | 'og:title'のcontent属性にタイトルを設定します。 <meta property='og:title' content='設定したOGタイトル' /> |
|---|---|
| OGディスクリプション | 'og:description'のcontent属性にディスクリプションを設定します。 <meta property='og:description' content='設定したOGディスクリプション' /> |
| OG住所(番地など) | 'og:street-address'のcontent属性に住所(番地など)を設定します。 <meta property='og:street-address' content='設定したOG住所(番地など)' /> |
| OG市区町村 | 'og:locality'のcontent属性に市区町村を設定します。 <meta property='og:locality' content='設定したOG市区町村' /> |
| OG都道府県 | 'og:region'のcontent属性に都道府県を設定します。 <meta property='og:region' content='設定したOG都道府県' /> |
| OG郵便番号 | 'og:postal-code'のcontent属性に郵便番号を設定します。 <meta property='og:postal-code' content='設定したOG郵便番号' /> |
| OG電話番号 | 'og:phone_number'のcontent属性に電話番号を設定します。 <meta property='og:phone_number' content='設定したOG電話番号' /> |
| OGタイプ | 'og:type'のcontent属性にオブジェクトの種類(articleもしくはwebsite)を選択します。 <meta property='og:type' content='選択したOGタイプ' /> |
| OGイメージ | 'og:image'のcontent属性に設定する画像を指定します。 <meta property='og:image' content='指定したOGイメージのフルパス' /> |
| Facebook APP ID | 'fb:app_id'のcontent属性にfacebookのアプリIDを設定します。 <meta property='fb:app_id' content='設定したFacebook APP ID' /> |
| Twitterカード |
'twitter:card'のcontent属性にTwitterのカードの種類(summaryもしくはsummary_large_image)を選択します。
|
| Twitterサイト | 'twitter:site'のcontent属性に@からはじまるTwitterユーザー名を設定します。 <meta name='twitter:site' content='設定したTwitterアカウント' /> |
| Twitterクリエーター | 'twitter:creator'のcontent属性にコンテンツ作成者/著者の@からはじまるTwitterユーザー名を設定します。 <meta name='twitter:creator' content='設定したTwitterクリエーター' /> |
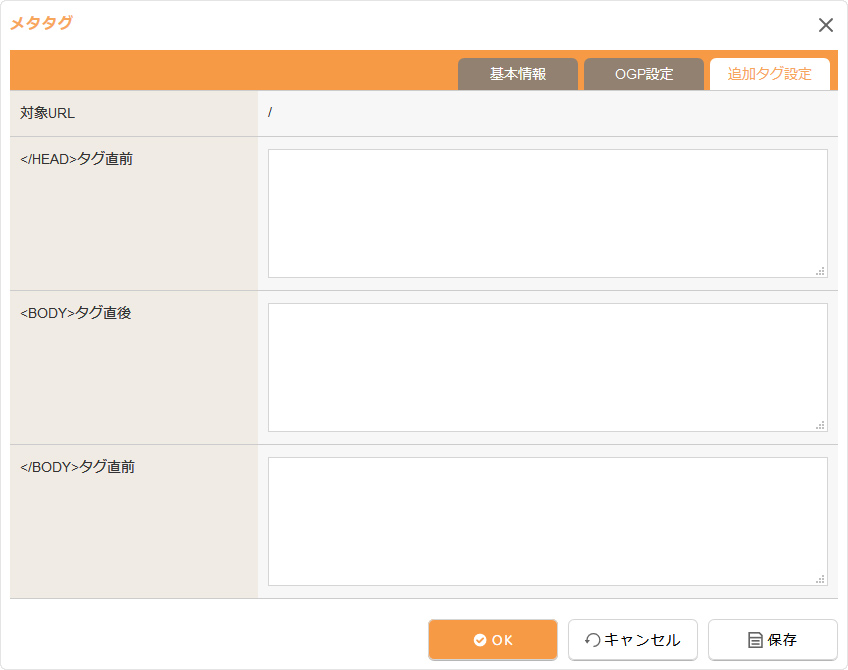
【追加タグ設定】タブ

| </HEAD>タグ直前 | 公開サイトの</head>タグ直前に入力した内容が出力されます。 |
|---|---|
| <BODY>タグ直後 | 公開サイトの<BODY>タグ直後に入力した内容が出力されます。 |
| </BODY>タグ直前 | 公開サイトの</BODY>タグ直前に入力した内容が出力されます。 |







