マニュアル
画像やPDFなどのファイル管理(サーバーブラウザー)
画像やPDFなど、各種ファイルは“サーバーブラウザー”で管理しており、サイトで使用する画像や各種ファイルは、このサーバーブラウザーにアップロードする必要があります。
アップできる拡張子とサイズの上限
画像
| 拡張子 | 3fr、3gp、3gpp、3gpp2、ai、arw、asf、avi、bmp、cr2、crw、dcr、dcs、dng、dv、dwg、dxf、emf、eps、erf、fla、flv、gif、jpg、jpeg、kdc、m2t、m4v、mef、mkv、mos、mov、mp4、mpeg、mpg、mrw、mts、nef、nrw、oggtheora、ogv、orf、pef、png、psd、r3d、raf、rm、rw2、rwl、sketch、sr2、svg、svgz、swf、tga、tif、tiff、ts、txt、vob、webm、webp、wmf、wmv、x3f、xd、zip |
|---|---|
| 上限 | 32MB |
- カラープロファイル設定の異なる画像(印刷用に使用されるカラーモードであるCMYKが設定されている画像など)をサーバーブラウザにアップすると、ウェブ用のカラーモードであるRGBに変換されるため色味が変わる可能性があります。その場合はアップ前にパソコン上でカラーモードをRGBに変換してアップしてください。
ファイル
| 拡張子 | 3fr、3gp、3gpp、3gpp2、7z、aac、ai、arw、as、as3、asf、asm、avi、bmp、cpp、cr2、crw、cs、css、csv、cxx、dcr、dcs、diff、dng、doc、docm、docx、dv、dwg、dxf、emf、eps、erb、erf、erl、flv、gif、groovy、gz、gvy、h、haml、heic、hh、htm、html、hxx、jpeg、jpg、js、json、jsx、kdc、less、lst、lzh、m2t、m4a、m4v、markdown、md、mdown、mef、mkdn、mkv、ml、mm、mos、mov、mp3、mp4、mpeg、mpg、mrw、mts、nef、nrw、odp、ods、odt、oga、oggtheora、ogv、orf、otf、out、pdf、pef、plist、png、pps、ppsm、ppsx、ppt、pptm、pptx、properties、ps、psd、r3d、raf、rar、rm、rtf、rw2、rwl、sass、scm、script、scss、sketch、sml、sql、sr2、svg、svgz、swf、tar、tga、tif、tiff、ts、ttf、txt、vb、vi、vim、vob、wav、webm、webp、wmf、wmv、x3f、xhtml、xls、xlsm、xlsx、xml、xsd、xsl、yaml、xd、yml、zip |
|---|---|
| 上限 | 32MB |
- index.htmlという名称のファイルにつきましては、プログラムの仕様上、サイト公開時にファイルが削除されます。別の名称にリネームしていただくか、拡張子を.htmに変更してアップしてください。
サーバーブラウザーの操作
1
コントロールパネルの[作成] → [素材] → [画像]もしくは[ファイル]をクリックします。
2
“サーバーブラウザー”が別ウィンドウ、もしくは別タブで立ち上がります。

| 項目 | 機能 |
|---|---|
| (a) | |
| ファイルタイプ | 画像のサーバーブラウザーが立ち上がると「Image」、ファイルのサーバーブラウザーが立ち上がると「File」と表示されます。 |
| (b) | |
| 並び替え | 選択した並び替え順に並び替えします。 【選択肢】名前順、日付順、サイズ順 |
| 素材 |
素材サイトへのリンクが立ち上がり、素材サイトを選択することができます。 無料素材サイト無料素材サイト「pixabay」「Unsplash」は直接ダウンロードすることができます。 有料素材サイト有料素材サイト「Adobe Stock」は外部サービスサイトが別ウィンドウで表示されます。別途有料登録などは外部サービスサイトの登録方法でご対応ください。 |
| [最適化チェック]ボタンです。表示されているフォルダ内の画像(JPEG形式、PNG形式、GIF形式)を最適化(ロスレス圧縮)します。 | |
| (c) | |
| クリックすると上の階層を表示します。 | |
| (フォルダ表示) | 現在のフォルダ内のフォルダリストを表示します。フォルダ名をクリックすると、そのフォルダ内の画像やファイル、フォルダを表示します。 |
| [フォルダの新規作成]ボタンです。フォルダを作成することができます。先に各ページごとのフォルダを作成し、そのフォルダの中に画像やファイルをアップロードすると、管理がしやすくなります。 (詳しくは下記の「フォルダの新規作成」をご確認ください。) |
|
| (d) | |
| (フォルダ階層) | 現在のフォルダ階層を表示します。 |
|
フォルダおよびファイルのメニューを展開/縮小します。 フォルダのメニュー
ファイルのメニュー
|
|
 |
該当する画像やファイル、およびフォルダの名称を変更します。ファイル名およびフォルダ名は必ず下記の「ファイル&フォルダ名のルール」にしたがって入力する必要があります。
⇒ ファイル&フォルダ名のルールについてはこちら
|
| 該当する画像やファイルの説明を変更します。 ※ファイルの説明はサーバーブラウザーのサムネイル表示の下部に表示されます。未入力の場合は「無題」と表示されます。 ※画像のコンテンツパーツには画像設定の「alt属性」の初期値として表示されます。 |
|
| 該当する画像やファイルのサイズを変更できます。画像のアップロードサイズを任意に変更できます。(元の画像ファイルは変更されません。) ※ファイル用のサーバーブラウザーには表示されません。 ・縦横比固定アイコン(  ) )縦横比固定になっている場合は、横か縦どちらかの数値を変更すると、縦横比を維持してもう一方の数値が拡大、もしくは縮小されます。 ・縦横比解除アイコン(  ) )縦横比解除になっている場合は、横と縦の幅を自由に入力することができます。 ・画質  JPEG形式の画像の画質を現在の画質(100%)から低画質(80%)まで下げることができます。 ※変更前の画質100%に対して画質を下げるため、下げた画質を上げることはできません。 ※JPEG形式以外の画像には表示されません。 |
|
| 無料オンラインサービスの編集ソフト『Photopea』が立ち上がり、該当する画像を編集することができます。 ※ファイル用のサーバーブラウザーには表示されません。 ※httpでの動作を保証していないため、https(SSL有効)でご利用ください。 ⇒ 外部の画像編集サービスについてはこちら |
|
| 無料オンラインサービスの編集ソフト『TOAST UI Image Editor』が立ち上がり、該当する画像を編集することができます。 ※ファイル用のサーバーブラウザーには表示されません。 ⇒ 外部の画像編集サービスについてはこちら |
|
| [ダウンロード]ボタンです。該当する画像やファイル、およびフォルダをダウンロードします。 ※フォルダの場合、ZIP形式でダウンロードされます。 |
|
| [削除]ボタンです。該当するフォルダや画像、およびファイルを削除します。 | |
| [ファイルの回転]ボタンです。該当する画像を時計回りに90度回転します。 | |
| (e) | |
|
[使用状況モード]ボタンです。サーバーブラウザーを初回表示時には、公開サイトおよび編集サイトのいずれかに使用されている画像およびファイルをチェックし、使用されている場合はファイル表示の右上に 使用状況の対象画像挿入(img > src属性)、ファイルのリンク挿入(aタグ > href属性)、背景画像、マウスオーバー画像(img > onmouseover)、動画(video/sourceタグ > src属性、videoタグ > poster属性)に使用されているファイルが対象となります。画像やファイルを挿入する目的以外の項目(記事タイトルやトラッキングコードなど)はチェックの対象外となります。 【対象外の一例】
|
|
| 横: px 縦: px | 画像のアップロードサイズを任意に変更できます。(元の画像ファイルは変更されません。) 鍵アイコンが(縦横比固定)になっている場合、横か縦どちらかの数値を変更すると、縦横比を維持してもう一方の数値が拡大、もしくは縮小されます。鍵アイコンが(縦横比解除)になっている場合は、横と縦の幅を自由に入力することができます。 ※ファイル用のサーバーブラウザーには表示されません。 |
| [縦横比]ボタンです。アップロードする画像の縦横比の固定と解除を選択できます。クリックで画像の縦横比の固定 ※ファイル用のサーバーブラウザーには表示されません。 |
|
| 画像のサイズをオリジナルに戻します。横幅等の数値を変更した後で、元のサイズのままアップロードしたい場合はここをクリックすると、数値がオリジナルのものに戻ります。 ※ファイル用のサーバーブラウザーには表示されません。 |
|
| 最適化+大きい画像の自動縮小 | ここにチェックが入っていると、ファイルの最適化(JPG形式、PNG形式)、およびアップロードする元画像のサイズが縦横どちらかが1280pxを超える場合、縦横比を固定したまま1280px以内に自動縮小されます。チェックを外すと自動縮小されなくなります。 ※ファイル用のサーバーブラウザーには表示されません。 |
| 上書きモード |
アップロードするファイルと同じファイル名のファイルがある場合に、上書きするかどうか設定します。
|
 |
[アップロード]ボタンです。ファイルを選択し、アップロードします。 (詳しくは下記の「サーバーブラウザーへアップロードする」をご確認ください。) |
サーバーブラウザーへアップロードする
使いたい画像やファイルはあらかじめパソコンに保存しておきます。この時、ファイル名は必ず半角英数字のものをご用意ください。
1
上記の1~2と同じ方法で“サーバーブラウザー”を立ち上げます。
2
画像、もしくはファイルをアップロードしたいフォルダを開きます。
(フォルダの新規作成方法に関しては、下記の「フォルダを新規作成する」をご確認ください。)
(フォルダの新規作成方法に関しては、下記の「フォルダを新規作成する」をご確認ください。)
3
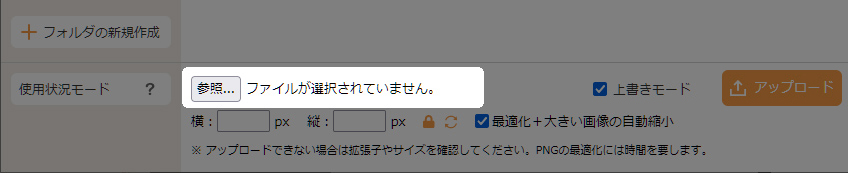
[参照]]ボタンまたは[ファイルを選択]ボタンをクリックします。

4
お使いのパソコンから使いたい画像、もしくはファイルを選択し、[開く]ボタンをクリックします。
5
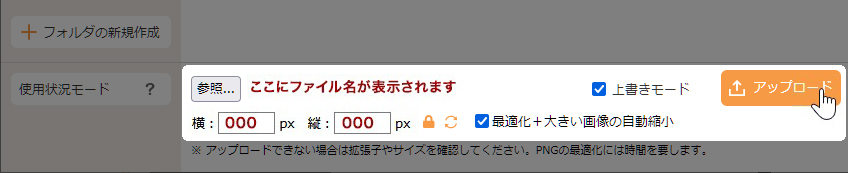
横・縦のサイズ等を確認して、[アップロード]ボタン をクリックします。
をクリックします。
- ファイル名がルール(半角英数字および「-」「_」「.」※先頭に記号は使用不可)にしたがっていない場合は、ファイル名は自動的に変更されます。
元のファイル名は《ファイルの説明》に挿入されます。
⇒ ファイル&フォルダ名のルールについてはこちら

6
選択した画像がサーバーブラウザーに表示されます。
Hint
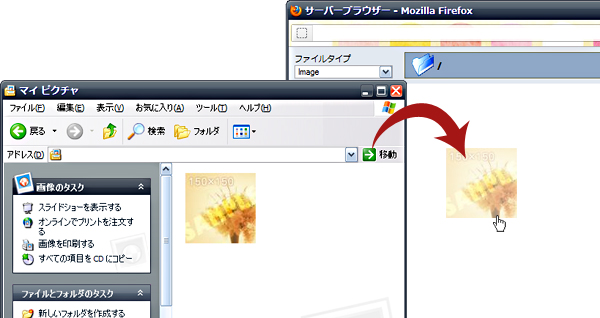
ドラッグ&ドロップでのアップロード
ローカルフォルダからサーバーブラウザーへ、またはウェブサイトからサーバーブラウザーへ目的の画像をドラッグ&ドロップするだけで簡単にアップロードすることができます。複数枚の画像を一度にアップすることも可能です。
- 縦横のサイズが大きい画像は「最適化+大きい画像の自動縮小」にチェックを入れると自動縮小され、チェックを外すと自動縮小されずにアップロードされます。
- ファイル名がルール(半角英数字および「-」「_」「.」※先頭に記号は使用不可)にしたがっていない場合は、ファイル名は自動的に変更されます。
元のファイル名は《ファイルの説明》に挿入されます。
⇒ ファイル&フォルダ名のルールについてはこちら

フォルダを新規作成する
ホームページを更新していくと、サーバーブラウザーには多くの画像やファイルがアップロードされ、管理や作業が大変になってきます。そのため、各ページのフォルダを作成して、その中に画像やファイルをアップロードするなど、前もって一定のルールを決めておくと、管理や作業ががしやすくなります。
- フォルダの中にフォルダを作成することも可能です。
1
上記の1~2と同じ方法で“サーバーブラウザー”を立ち上げます。
2
[フォルダの新規作成]ボタンをクリックします。

3
フォルダ名を入力します。フォルダ名は必ず下記の「ファイル&フォルダ名のルール」にしたがって入力してください。

4
[OK]ボタンを押して作成完了です。
アップロードしたファイルを移動する
ファイルをドラッグすると、アップロードしたファイルを別のフォルダや階層に移動することができます。
- 移動できるのはファイルのみになります。フォルダを移動することはできません。
- サイト内で移動したファイルが挿入されていたり、リンクが貼られている場合はリンク切れが発生しますのでご注意ください。
1
ファイルを移動したいフォルダまでドラッグします。

2
マウスをはなすとメッセージが表示されますので、内容を確認して[OK]ボタンを押します。
アップロードしたファイルを並び替える
アップロードしたファイルを、そのフォルダの中で「名前順」「日付順」「サイズ順」のいずれかに並び替えることができます。なお、並び替えは「日付順」「サイズ順」は昇順、「日付順」は降順となり、フォルダは対象外となっています。

コンテンツでアップロードした画像やファイルを使用する
Hint
会員管理の会員専用フォルダについて
会員管理がインストールされている場合は、画像素材/ファイル素材のサーバーブラウザー内に会員専用フォルダ(/members_exclusive/)が追加されます。このフォルダ内のファイルは会員以外のアクセス・閲覧は制限されますのでご注意ください。
※会員以外のアクセスは403(Forbidden)エラーとなります。