スマートフォンなど携帯電話での閲覧
スマートフォンなどの携帯電話からサイトを閲覧するときには『PCサイト』とは別に、モバイル用のデザインテンプレートやレイアウトを設定した『モバイルサイト(自動生成)』を表示することができます。
また、レスポンシブデザインのデザインテンプレートを使用するサイトではこの『モバイルサイト』を表示せずに、『PCサイトを携帯電話の表示サイズに合わせて最適化し表示することも可能です。
- レスポンシブデザインをスマートフォンなどの携帯電話の閲覧時に適用する場合は、サイト設定よりモバイルサイトなしの設定に変更する必要があります。
PCサイトを表示する(レスポンシブデザイン対応)
レスポンシブデザインのデザインテンプレートは、ブラウザや携帯電話の表示サイズに合わせて最適化したデザインが適用されるテンプレートです。“サイトデザインダイアログ”でレスポンシブデザインのテンプレートを設定し、なおかつスマートフォンなど携帯電話の閲覧時にもこのレスポンシブデザインを使用したPCサイトを表示する場合は、モバイルサイトを「なし」の設定をする必要があります。
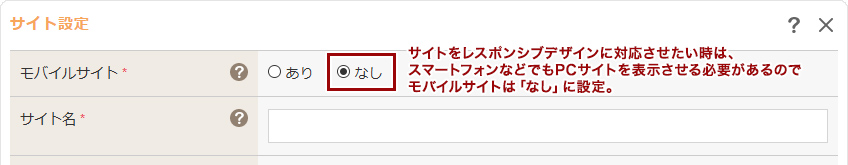
モバイルサイトを「なし」に設定
コントロールパネルから[管理] → [システム] → [サイトの設定]を選択し、“サイト設定ダイアログ”の《モバイルサイト》を「なし」に設定し、[OK]ボタンをクリックします。
- ドキュメントルートにBASIC認証が設定されている場合は、《モバイルサイト》の設定を保存することはできません。ドキュメントルートのBASIC認証を解除してから設定を行ってください。

モバイルサイトを表示する
モバイルサイトを表示する設定(モバイルサイトを「あり」に設定)にしている場合は、スマートフォンなどの携帯電話の閲覧する際には、モバイルデザインのデザインテンプレートが適用された『モバイルサイト』が表示されます。また、モバイルデザインには、スマートフォン用のテンプレートが実装されており、閲覧する携帯電話を自動で判別してそれぞれに合わせたテンプレートが適用されて表示されます。
なお、モバイルサイトはPC用に作成しているページを自動変換して表示されるため、画像の容量等は変換されません。該当するページのモバイル用ページを新たに作成することで、携帯電話の閲覧用に画像を変更して表示することも、表示内容を変更することも可能です。
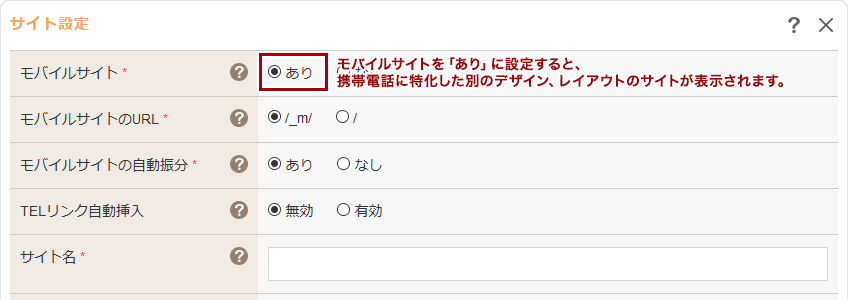
モバイルサイトを「あり」に設定
コントロールパネルから[管理] → [システム] → [サイトの設定]を選択し、“サイト設定ダイアログ”の《モバイルサイト》を「あり」に設定し、モバイルサイトのURL、モバイルサイトの自動振分、TELリンク自動挿入を設定して[OK]ボタンをクリックします。
- ドキュメントルートにBASIC認証が設定されている場合は、《モバイルサイト》の設定を保存することはできません。ドキュメントルートのBASIC認証を解除してから設定を行ってください。

モバイルサイトの編集について
モバイルサイトのデザインテンプレートは[モバイルデザイン]から設定できます。レイアウトの設定は[モバイルレイアウト]から行ってください。
⇒ モバイルデザインについてはこちら
⇒ モバイルレイアウトについてはこちら
モバイル用ページを作成する場合は、下記のモバイル用ページの作成の詳細を参照してください。


