マニュアル
アンカーの設定
リンク先をページ内の任意の箇所にピンポイントで設定したい場合に、『アンカー』を利用します。
通常リンク先のページはウィンドウ内にページの上部から表示されますが、このアンカーを利用すると、アンカーを設定した任意の箇所からウィンドウ内に表示することができます。
このアンカーはページ内のいたるところに設置でき、リンクを設定する際に設置したアンカーの名前を指定すると、そのアンカーを設置した箇所にリンクされます。
※Chromeでは編集・削除に制限があります。
この機能の各種操作
アンカーを設定する
1
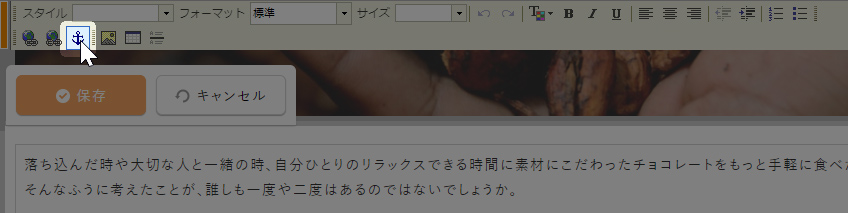
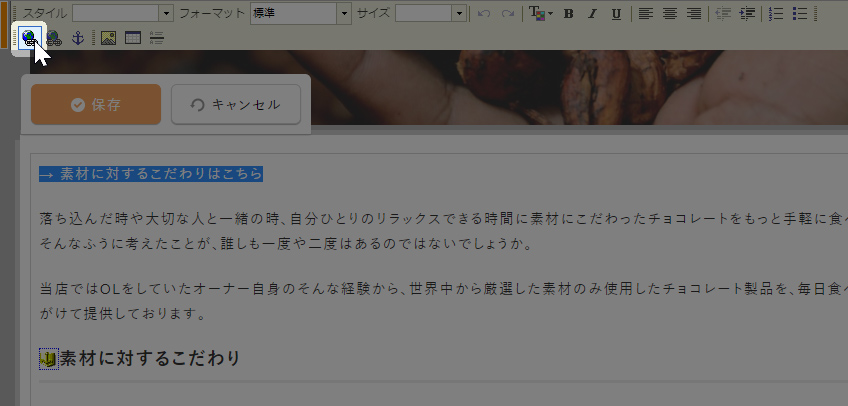
フルエディタ編集の画面でアンカーを設置したい位置にカーソルを置きます。
フルエディタ編集の画面でアンカーを設置したい位置にカーソルを置きます。
2
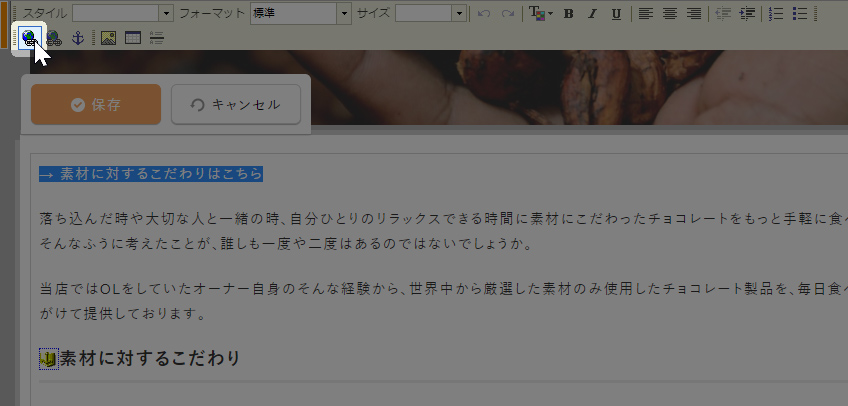
ツールバーの[アンカー挿入/編集]ボタン をクリックします。
をクリックします。
ツールバーの[アンカー挿入/編集]ボタン をクリックします。
をクリックします。

3
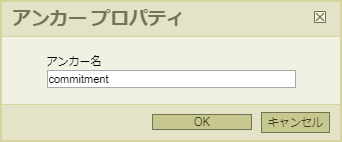
“アンカープロパティ”の設定画面が表示されますので、アルファベットから始まる任意のアンカー名を半角英数字(記号不可)で入力します。
“アンカープロパティ”の設定画面が表示されますので、アルファベットから始まる任意のアンカー名を半角英数字(記号不可)で入力します。

4
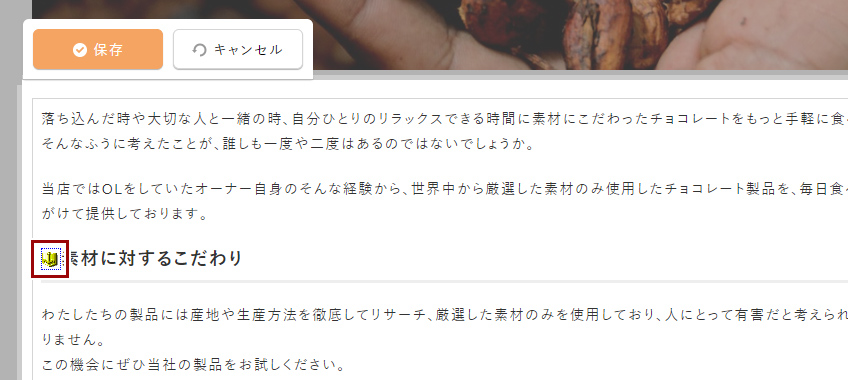
[OK]ボタンをクリックすると、カーソル位置にアンカーが挿入されます。
[OK]ボタンをクリックすると、カーソル位置にアンカーが挿入されます。

アンカーにリンクを設定する
ページ内のアンカーにリンクを設定する場合
ページ内のアンカーは、同じエディタ内にアンカーが表示されていると、下記の方法でアンカーへのリンクを設定することができます。同じページでもアンカーがエディタ内に表示されていない場合は、下記の「別ページのアンカーにリンクを設定する場合」を参照して設定を行ってください。
1
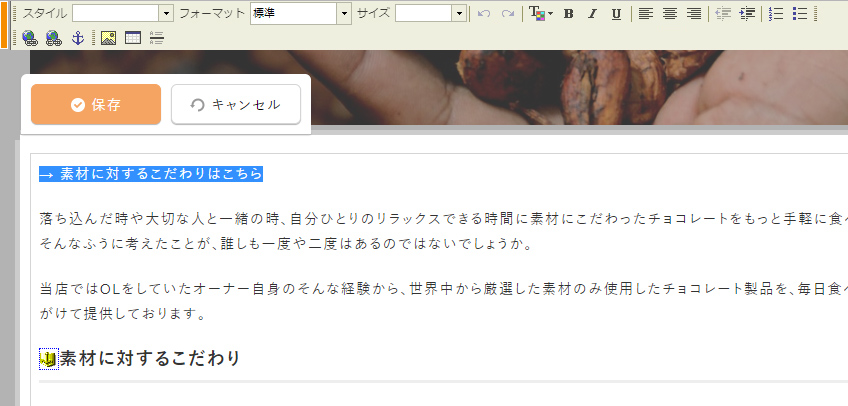
リンクを設定したいテキストや画像を選択します。
リンクを設定したいテキストや画像を選択します。

2
ツールバーの[リンク挿入/編集]ボタン をクリックします。
をクリックします。
ツールバーの[リンク挿入/編集]ボタン をクリックします。
をクリックします。

3
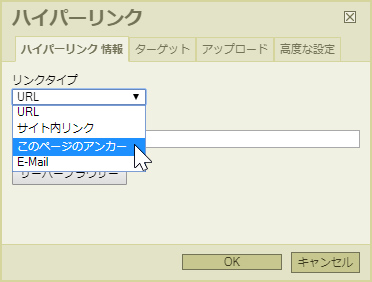
“ハイパーリンク”の設定画面が表示されます。
“ハイパーリンク”の設定画面が表示されます。

4
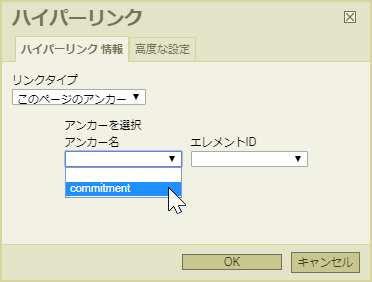
リンクタイプから「このページのアンカー」を選択し、さらにアンカーの一覧から該当するアンカー名を選択します。
リンクタイプから「このページのアンカー」を選択し、さらにアンカーの一覧から該当するアンカー名を選択します。
- アンカーが異なるコンテンツパーツに存在する場合、ダイレクト編集時にはアンカー名が表示されません。その場合は、フルエディタ編集にてリンクを設定してください。

5
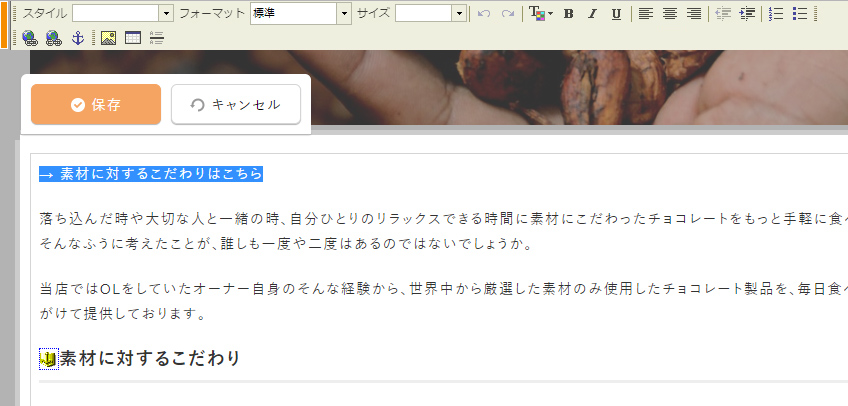
[OK]ボタンをクリックして完了です。
[OK]ボタンをクリックして完了です。
1
リンクを設定したいテキストや画像を選択します。
リンクを設定したいテキストや画像を選択します。

2
ツールバーの[リンク挿入/編集]ボタン をクリックします。
をクリックします。
ツールバーの[リンク挿入/編集]ボタン をクリックします。
をクリックします。

3
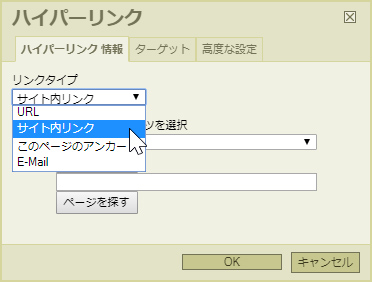
“ハイパーリンク”の設定画面が表示されますので、リンクタイプから「サイト内リンク」を選択します。
“ハイパーリンク”の設定画面が表示されますので、リンクタイプから「サイト内リンク」を選択します。

4
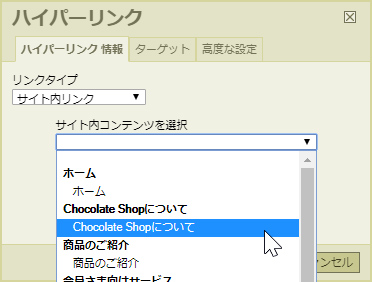
サイト内コンテンツからアンカーを設置したページを選択します。
サイト内コンテンツからアンカーを設置したページを選択します。

5
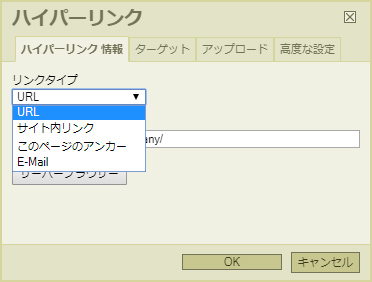
次に、リンクタイプを「URL」に変更すると、4で選択したページのパスがURLに自動的に入力されます。
次に、リンクタイプを「URL」に変更すると、4で選択したページのパスがURLに自動的に入力されます。

6
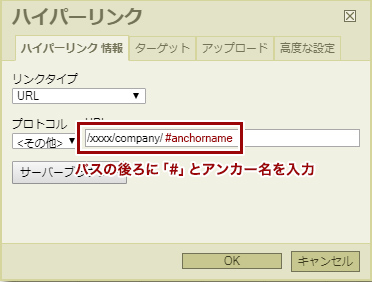
その状態で、入力されたページのパスの後ろに「#」を入力し、さらにアンカー名を入力します。
その状態で、入力されたページのパスの後ろに「#」を入力し、さらにアンカー名を入力します。

7
[OK]ボタンをクリックして完了です。
[OK]ボタンをクリックして完了です。





