マニュアル
2011年02月
2011.02.07
編集サイトの基本構成
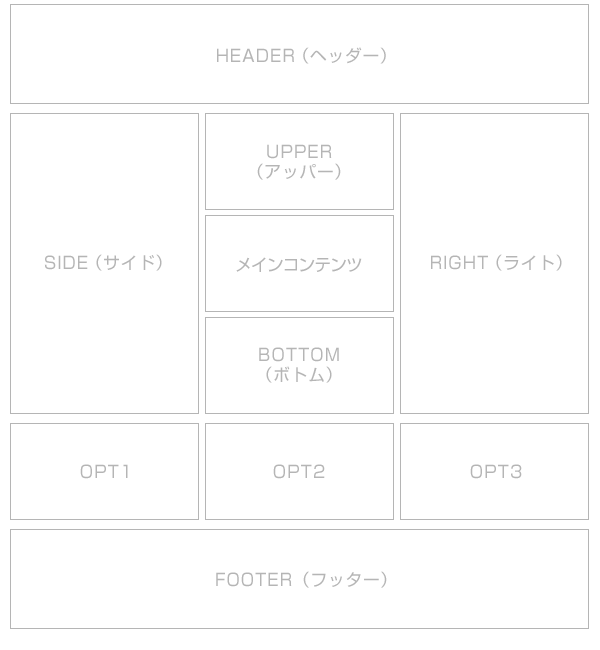
編集サイトで作成するページは、“ブロック”という単位で構成されています。
ブロックは「HEADER(ヘッダー)」や「メインコンテンツ」、「FOOTER(フッター)」のほか、下記の図のように大きく区分けされていますが、サイトデザインによって使用できるブロックが異なるという特徴があります。

また、「メインコンテンツ」以外の各ブロックには、“メニュー”や“フリーパーツ”、“モジュール”を自由に配置することができます。
これらの各ブロックへの配置は『レイアウト』機能を使用します。
フリーパーツ
様々なコンテンツを表示することのできる部品(パーツ)のことで、自由に作成ができます。
⇒ フリーパーツについてはこちら
モジュール
モジュールとは容易に追加や削除ができ、ひとまとまりの機能を持った部品のことです。
2011.02.07
公開サイトと編集サイト
公開サイト
一般に向けてホームページやブログのURLが公開されているサイトです。
編集サイト
ID・パスワード所持者が、公開サイトから編集できる画面にログインしている状態です。ログイン中は特別なメニュー(コントロールパネルなど)が表示され、コンテンツを編集することができます。
また、編集した内容を公開サイトに反映するためには『サイト公開』を行う必要があります。
2011.02.07
ダイアログの操作方法
下記のようにポップアップで表示される編集用の小さな画面を“ダイアログ”といい、各項目に必要事項を入力したり、設定したりします。
| ダイアログを閉じます。 | |
| この機能の操作マニュアルを表示します。 | |
この機能の動画マニュアルを表示します。 | |
| 編集内容を保存し、ダイアログを閉じます。 | |
| 編集内容を保存します。ダイアログは閉じません。 | |
| 編集内容をキャンセルし、ダイアログを閉じます。(先に“保存”した編集内容についてはキャンセルできません) | |
| ダイアログを閉じます。 | |
| ダイアログ内で1画面前に戻ります。 | |
| 項目を追加します。 |
| 項目を編集します。 | |
サーバーブラウザーを立ち上げて、画像やファイルを参照します。 | |
| 項目を削除します。 | |
| 編集内容を保存します。 | |
| 編集内容を戻す、もしくはキャンセルします。 |
2011.02.07
コントロールパネルの操作方法
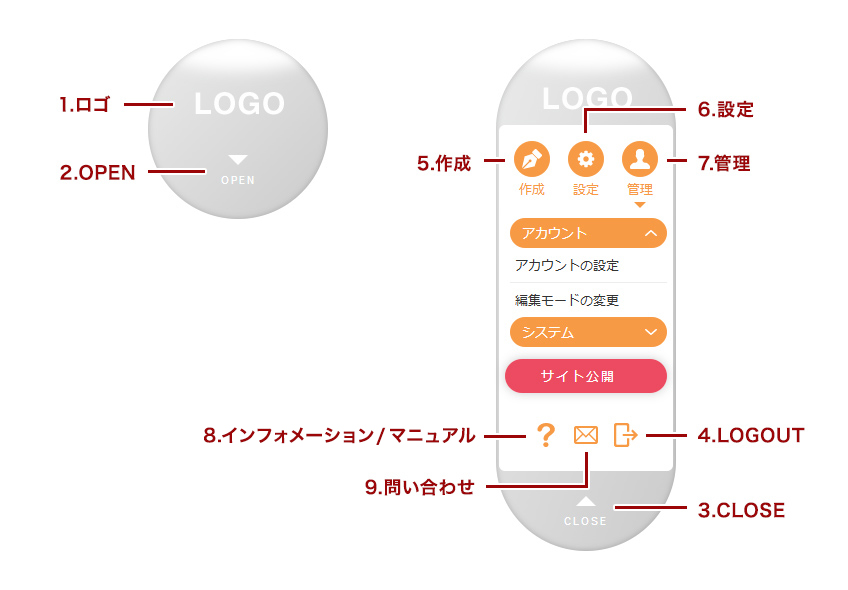
編集サイトで表示されるメニューボックスを“コントロールパネル”といいます。
コントロールパネルには折りたたまれた状態(左)と展開した状態(右)があります。

2011.02.07
マウス操作
編集サイトはダブルクリック、右クリック、マウスオーバーの各マウス操作が基本となります。
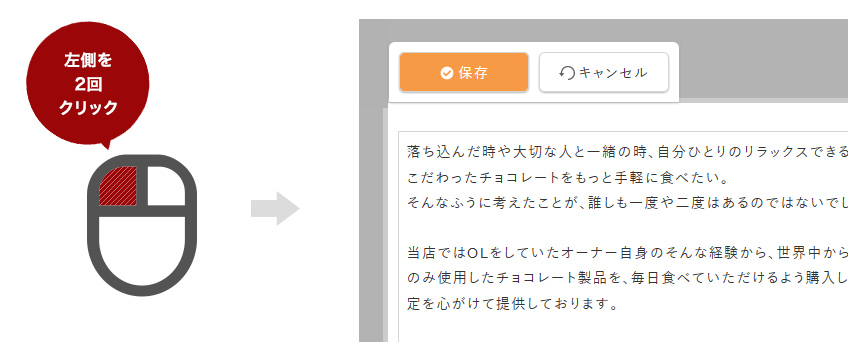
ダブルクリック
編集したい所にマウスを合わせて『ダブルクリック』するだけでそのままダイレクトに編集できます。

マウスを合わせると枠線が現れる場所はすべて編集できる場所です。メニュー名や見出しの変更、文章の修正や画像、リンクの差し替えなど、様々な編集が行えます。
編集する箇所によって、文字の修正だけしかできない箇所やツールバーが現れてスタイルの編集ができる箇所があります。
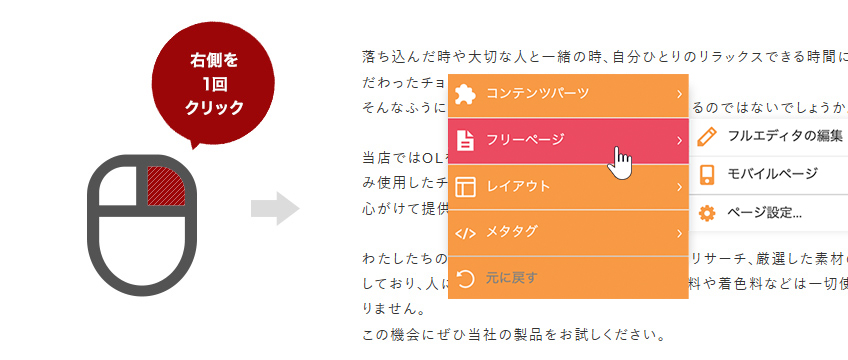
右クリック
『右クリック』をすると、右クリックをした箇所で使用できるメニューが“ショートカットメニュー”として現れます。その場所のより詳細な編集や削除、プロパティの設定、そのページのレイアウトの変更、直前の編集を元に戻すなどの編集が選択できます。

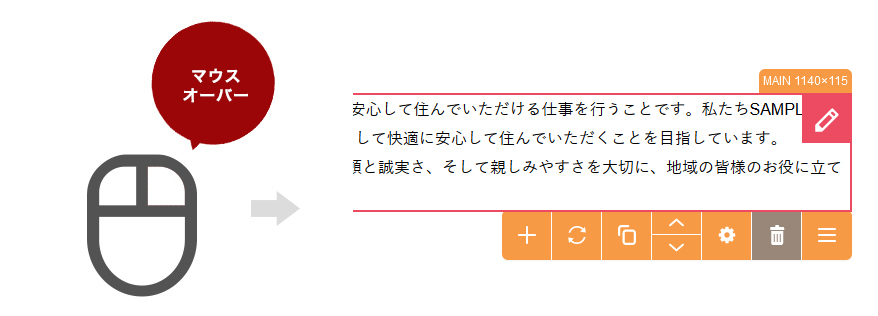
マウスオーバー
『マウスオーバー』をすると、マウスを合わせた箇所に編集範囲を示す枠線が表示され、対象箇所で操作できるボタン(編集ボタン、画像設定ボタン、メニューボタンなど)が現れます。コンテンツパーツの上にマウスを合わせてると、“コンテンツパーツメニュー”が表示され、各コンテンツパーツの追加・変更・複製・削除・並び替えができます。

『マウスオーバー』の枠線の右上または右下に表示されるにメニューボタン![]() をクリックすると、対象箇所で使用できるメニューが“ショートカットメニュー”として表示されます。
をクリックすると、対象箇所で使用できるメニューが“ショートカットメニュー”として表示されます。
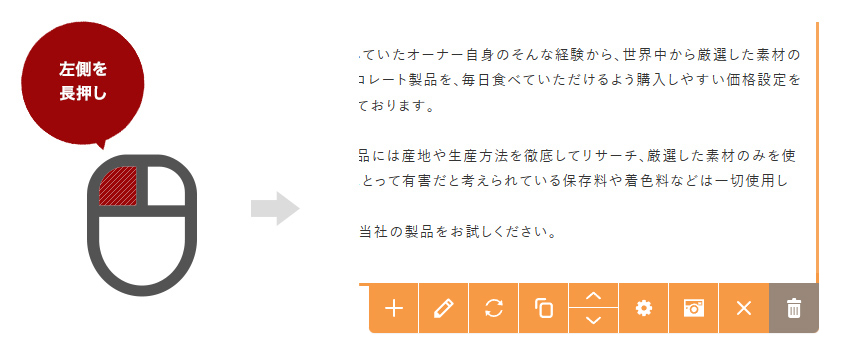
旧バージョンの操作(バージョン1)
長押し

『マウスを長押し(左ボタン)』すると、“コンテンツパーツメニュー”が表示されます。このコンテンツパーツメニューで各コンテンツパーツの追加・変更・複製・削除・並び替えができます。
2011.02.07
サイト公開予約
編集した内容を一般へ公開する「サイト公開」の日時を予約しておくことができます。
この機能の各種操作
この機能の関連操作
サイト公開予約の設定
1
コントロールパネルの[管理] → [システム] → [サイト公開予約]をクリックします。
2
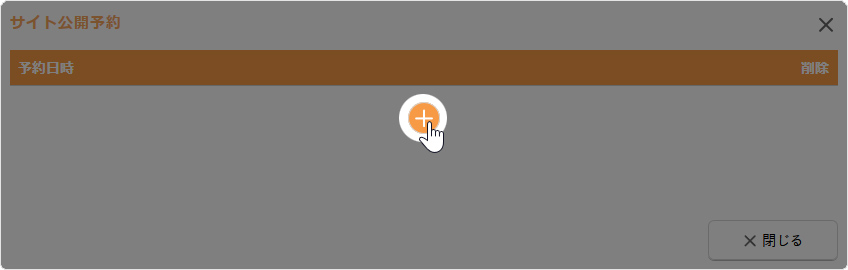
“サイト公開予約ダイアログ”が表示されますので、[追加]ボタン をクリックします。
をクリックします。

| 予約日時 | 登録済みの予約日時が表示されます。 |
|---|---|
| [削除]ボタンです。登録済みの予約を削除します。詳しくは下記の「サイト公開予約の削除」を参照してください。 | |
| [追加]ボタンです。サイト公開の予約を追加します。 |
3
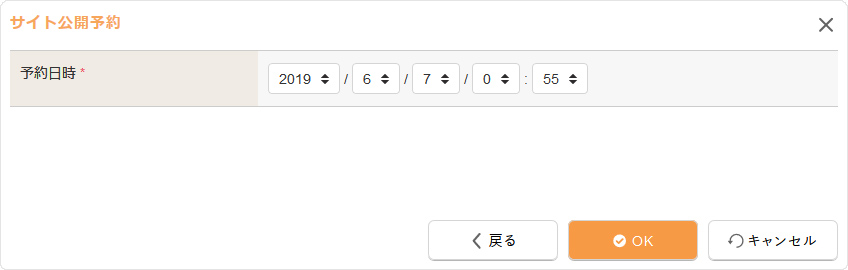
サイト公開する日時を設定します。

| 予約日時 |
サイト公開の予約日時を選択します。
|
|---|
4
[OK]ボタンをクリックするとサイト公開される日時が表示されます。
サイト公開予約の削除
設定したサイト公開予約を削除することができます。
1
上記のサイト公開予約の設定の方法で“サイト公開予約ダイアログ”を開きます。
2
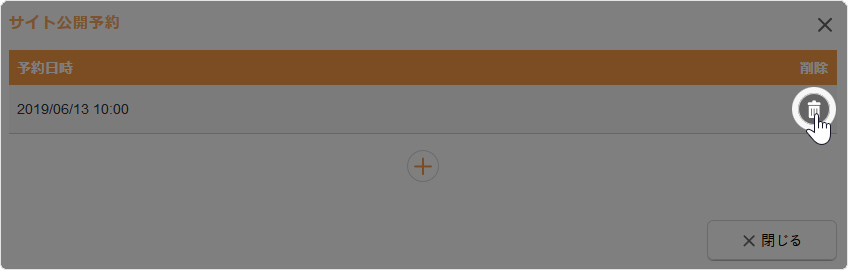
サイト公開予約を設定したリストが表示されますので、削除したい予約の[削除]ボタン をクリックします。
をクリックします。

3
メッセージを確認して[OK]ボタンをクリックすると削除完了です。
2011.02.07
サイト公開
2011.02.07
メールフォーム - 投稿データの管理
メールフォームの全般設定のデータの保存で「サーバーに保存する」を選択した場合、そのメールフォームから投稿された内容等を編集サイトで管理することができます。
この機能の各種操作
この機能の関連操作
投稿データを管理する
メールフォームから投稿されたデータがサーバーに保存されている場合に、投稿データを一覧で確認し、返信などの管理を行います。
- サーバーに保存する設定になっていない場合は、ショートカットメニューの[メールフォーム] → [データ一覧]からデータを確認することはできません。メールフォームのコンテンツ設定の【全般設定】タブより《データの保存》をサーバーに保存する設定を行ってください。
⇒ メールフォームのコンテンツ設定についてはこちら
1
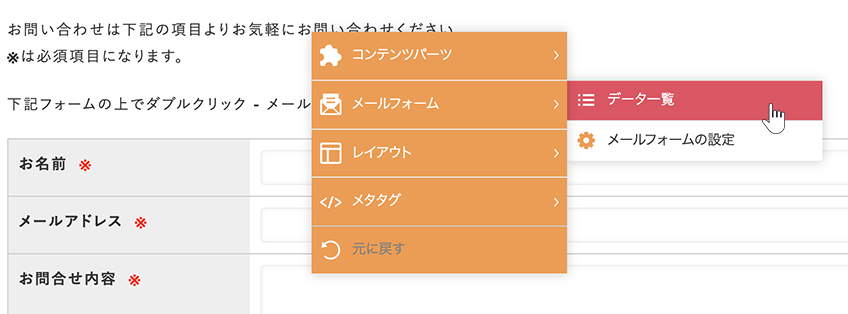
投稿データの管理を行いたいメールフォームのページ上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[メールフォーム] → [データ一覧]をクリックします。
をクリックし(もしくは右クリックし)、ショートカットメニューの[メールフォーム] → [データ一覧]をクリックします。

2
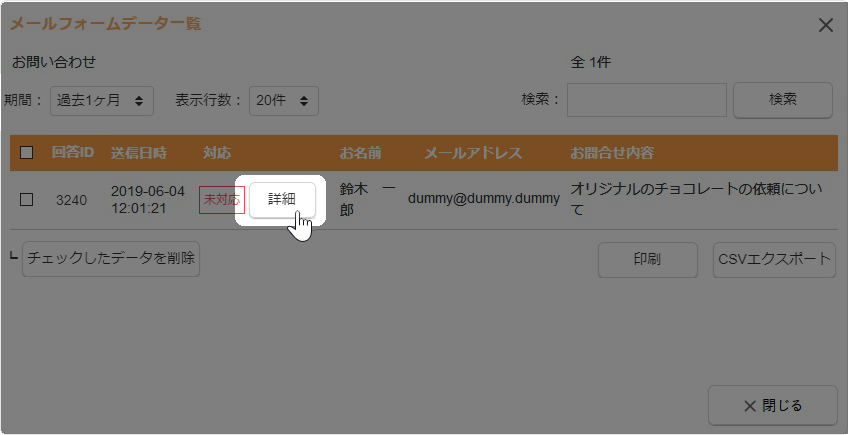
“メールフォームデータ一覧ダイアログ”が表示され、該当するメールフォームから投稿されたデータの一覧が表示されます。 表示したいデータの絞り込みや検索をする場合は、「期間」「表示件数」の設定、およびキーワードでの検索ができます。

| 回答ID | 投稿データの回答IDが表示されます。 |
|---|---|
| 送信日時 | 各投稿データが送信された日時が表示されます。 |
| 対応 | [詳細]ボタンをクリックすると、その投稿データの詳細が閲覧できます。さらに、その投稿データに対して詳細画面から返信済みの場合は、[対応済]マークが表示され、返信していない場合は、[未対応]マークが表示されます。詳細画面や返信機能については、下記の「投稿データの詳細」を参照してください。 |
| 各設問項目 | 【設問】タブで設定した設問項目に記入された内容が表示されます。 |
| チェックしたデータを削除 | チェックボックスにチェックを入れた投稿データをまとめて削除します。 |
| 印刷 | “投稿データダイアログ”の一覧画面のキャプチャを印刷します。 |
| CSVエクスポート |
[CSVエクスポート]ボタンをクリックすると、投稿データをCSVファイルおよび添付ファイルはZIP形式でエクスポートします。出力するCSVファイルの項目は、オンラインショップの利用有無によって異なりますので、下記の「CSVファイルの項目一覧」を参照してください。
|
3
[閉じる]ボタンをクリックして終了です。
投稿データの詳細
投稿データ一覧の「対応」欄にある[詳細]ボタンをクリックすると、各投稿データの詳細情報が表示されます。また、そのデータに対して返信等の作業を行うことができます。

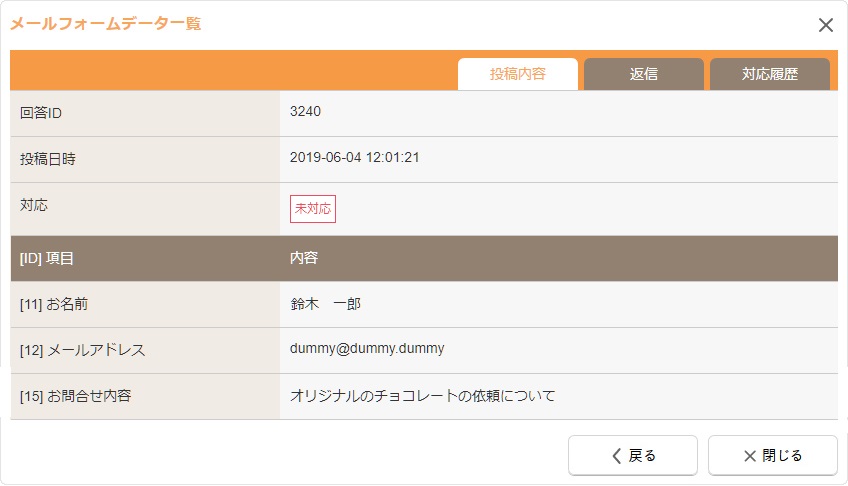
【投稿内容】タブ
投稿された内容や送信日時等の詳細が表示されます。

| 回答ID | 投稿データの回答IDが表示されます。 |
|---|---|
| 投稿日時 | 投稿データが送信された日時が表示されます。 |
| 対応 |
【返信】タブから投稿への返信が未対応か対応済か表示されます。 返信対応マーク
|
| [ID] | 対象の設問の設問IDが表示されます。 |
| 項目 | 設問の項目名が表示されます。 |
| 内容 | 設問の回答内容が表示されます。 |
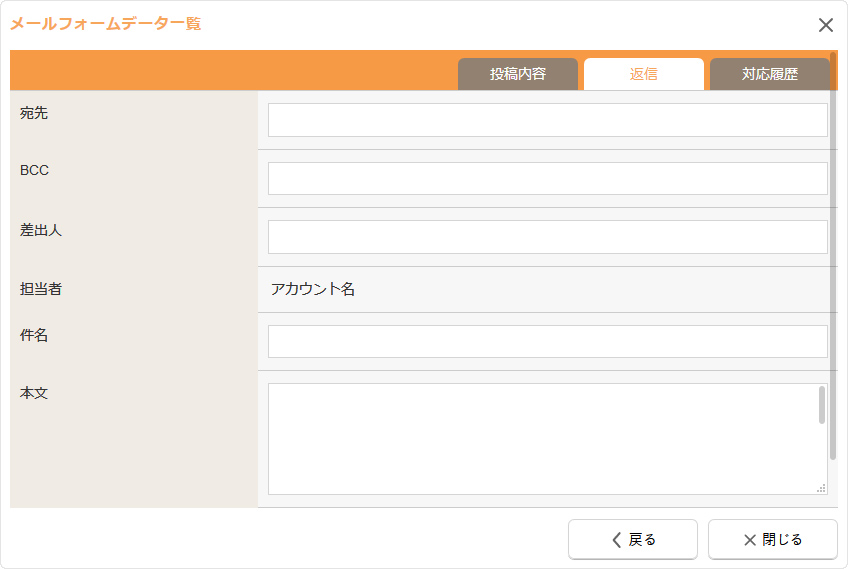
【返信】タブ
投稿者に返信することができます。

| 宛先 | 投稿者のメールアドレスが自動で挿入されます。必要に応じて変更してください。 |
|---|---|
| BCC | 返信するメールを他のアドレスにも送信したい場合は、ここにアドレスを入力してください。 |
| 差出人 | メールフォームの基本設定の「送信先メールアドレス」に入力したアドレスが自動で挿入されます。返信先には、差出人としてこのメールアドレスが記載されます。 |
| 担当者 |
アカウント設定の「氏名」に入力した名前が表示されます。 |
| 件名 | 返信するメールの件名を入力します。 |
| 本文 | 返信するメールの本文を入力します。 |
対応履歴
その投稿に対しての対応履歴が表示されます。すでに対応が完了している場合、一覧の横にあるボタンをクリックすると、返信したメールの内容が確認できます。

CSVファイルの項目一覧
メールフォームデータ一覧の[CSVエクスポート]ボタンをクリックして出力される投稿データのCSVファイルの項目は、下記の通りオンラインショップの利用の有無によって異なります。
- オンラインショップ利用は初期設定済みの場合に利用ありとなります。
| オンラインショップ利用あり | オンラインショップ利用なし | |
|---|---|---|
| ID | オンラインショップの顧客コード | 出力なし |
| 氏名 | オンラインショップの顧客名(お名前) | 出力なし |
| 回答ID | 投稿データの回答ID | 投稿データの回答ID |
| 回答日時 | 投稿データが送信された日時 | 投稿データが送信された日時 |
| 以下、各設問回答 | 以下、各設問の回答内容 | 以下、各設問の回答内容 |
2011.02.07
メールフォーム - ページの設定
開始ページは、メールフォームの入力画面のページになり、完了ページは、入力内容の送信後に表示されるページになります。ダイアログでは、それぞれのページの見出しの下に掲載する内容を設定することができます。受付期間や定員を設定している場合は、受付開始前、受付開始後に表示されるページの内容を設定することができます。
この機能の各種操作
この機能の関連操作
開始・確認・完了ページを設定する
1
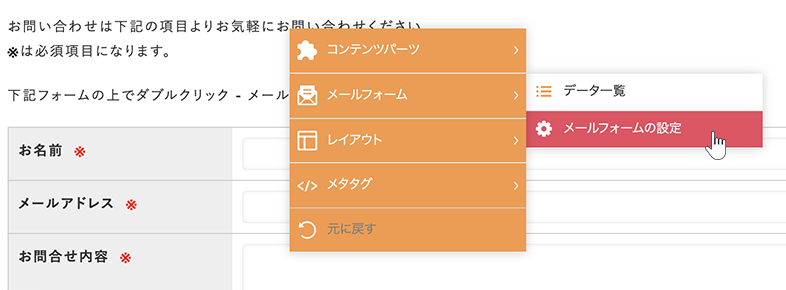
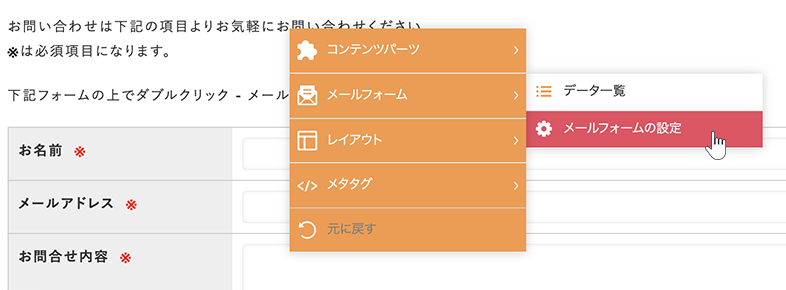
メールフォームのページ上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[メールフォーム] → [メールフォームの設定]をクリックします。
をクリックし(もしくは右クリックし)、ショートカットメニューの[メールフォーム] → [メールフォームの設定]をクリックします。

2
“メールフォーム設定ダイアログ”が表示されます。

3
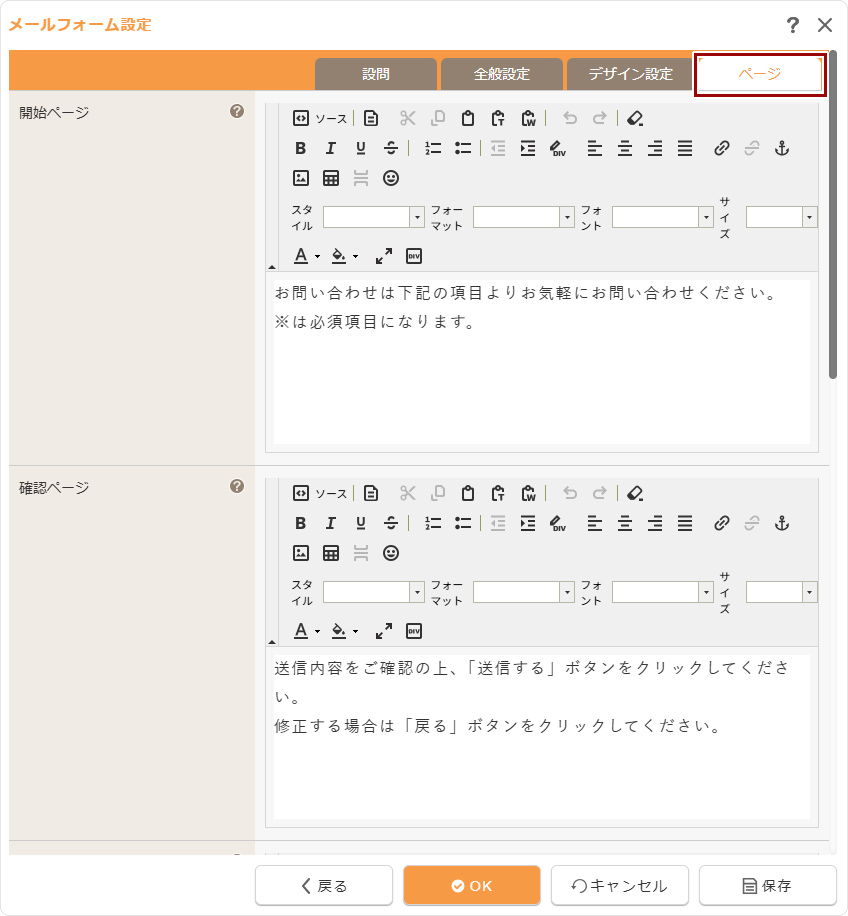
【ページ】タブをクリックして、開始ページ・確認ページ・完了ページに掲載したい内容を入力します。

4
[OK]ボタンをクリックして完了です。
Hint
開始ページ・確認ページ・完了ページのURL
該当メールフォームのコンテンツにアクセスし、開始ページ→確認ページ→完了ページに画面が遷移します。各ページのURLは以下の通りです。
- 開始ページ・・・メールフォームコンテンツのURL
- 確認ページ・・・メールフォームコンテンツのURL/confirm/
- 完了ページ・・・メールフォームコンテンツのURL/complete/
コンバージョンタグの設定
開始ページ、開始ページ、完了ページに外部のツールなどで指定されたコンバージョンタグを設定する場合は、各ページのURLにアクセスし、メタタグの【追加タグ設定】タブから設定することができます。
受付ページを設定する
受付期間を設定している場合は、受付開始前、受付開始後に表示されるページ内容を設定します。定員数を設定している場合は、定員に達したときに受付開始後の内容がページに表示されます。
受付期間および定員数の設定については、【全般設定】タブより行ってください。
1
“メールフォーム設定ダイアログ”を表示し、【ページ】タブをクリックします。

2
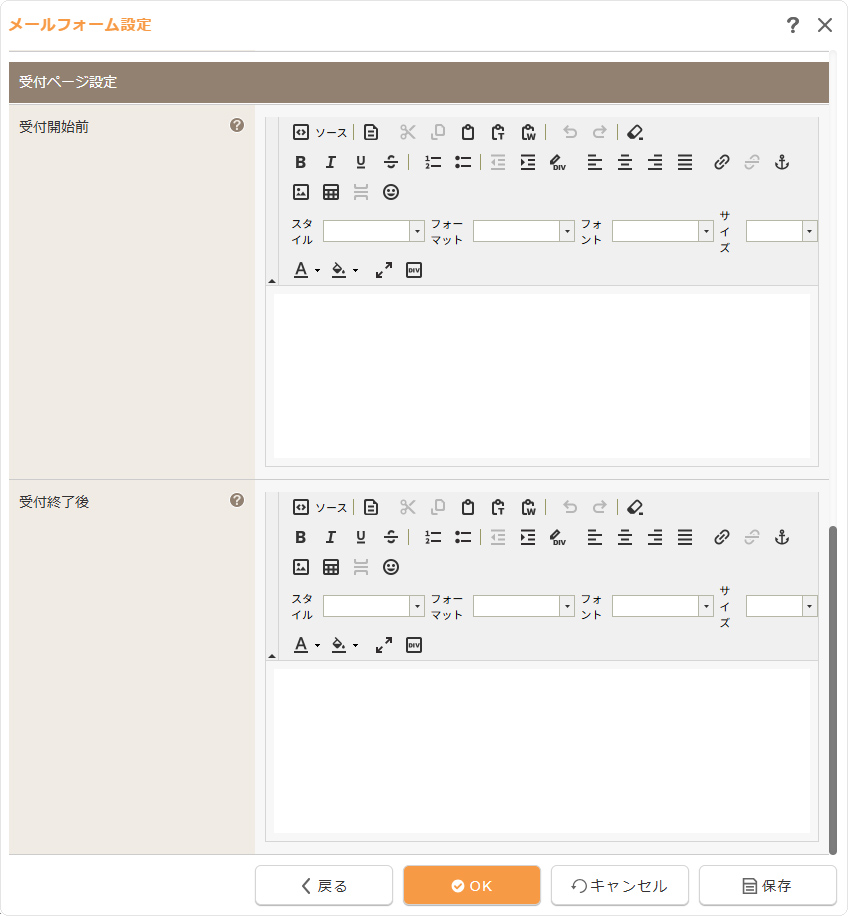
受付ページ設定の受付開始前・受付終了後に掲載したい内容を入力します。

3
[OK]ボタンをクリックして完了です。
Hint
その他の編集方法
編集サイトでメールフォームの受付期間の開始日時を未来日付に設定すると、受付開始前のページをダイレクト編集やコンテンツパーツを追加して編集することができます。また、受付終了後のページは、受付期間の終了日時を過去日付に設定すると同様に編集することができます。
受付期間の設定は、“メールフォーム設定ダイアログ”の【全般設定】タブから行ってください。
- 受付開始前ページ・・・メールフォームコンテンツのURL
- 受付終了後ページ・・・メールフォームコンテンツのURL
2011.02.07
メールフォーム - デザイン設定
メールフォームに設定している設問の表に余白や設問見出しの幅を設定することができます。
この機能の各種操作
この機能の関連操作
表の余白・設問見出しの幅を設定する
1
メールフォームのページ上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[メールフォーム] → [メールフォームの設定]をクリックします。
をクリックし(もしくは右クリックし)、ショートカットメニューの[メールフォーム] → [メールフォームの設定]をクリックします。

2
“メールフォーム設定ダイアログ”が表示されます。

3
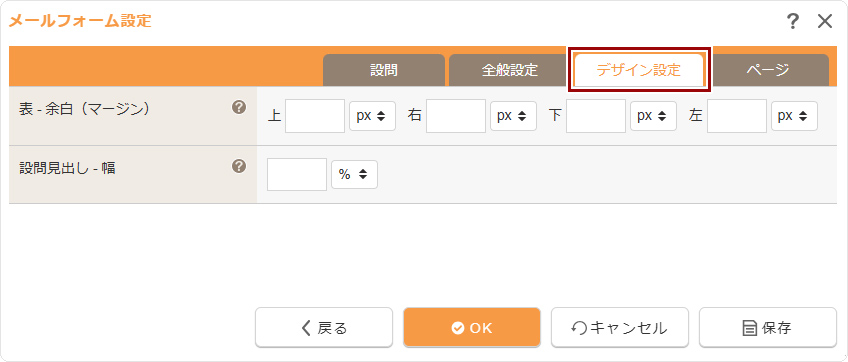
【デザイン設定】タブをクリックして、各項目を入力・選択します。

| 表 - 余白(マージン) |
開始ページ・確認ページの設問の表に余白(マージン)を指定する場合は、上・下・左・右に半角数字(マイナス/小数点入力不可)を入力し、単位(pxまたは%)を選択します。
|
|---|---|
| 設問見出し - 幅 |
開始ページ・確認ページの設問見出しの幅を設定する場合は半角数字(マイナス/小数点入力不可)を入力し、単位(pxまたは%)を選択します。
|
4
[OK]ボタンをクリックして完了です。
Hint
デザイン設定の適用について
メールフォームの開始ページ・確認ページに表示される設問の表は、フォームの表示幅によって「設問見出し」と「フォーム」が左右に表示されるか、上下に表示されるか異なります(レスポンシブデザインの場合)。メインコンテンツなどフォーム幅が広い場合は左右に表示され、SIDEブロックやスマートフォンの表示などの場合(幅737px以下)は上下に表示されます。
デザイン設定の《表 - 余白(マージン)》《設問見出し - 幅》の設定は、「設問見出し」と「フォーム」が左右に表示される場合に適用される設定になります。
- 余白などの設定によって切り替わる表示幅が異なる場合があります。