マニュアル
地図(Googleマップ)のAPIの設定
Googleマップでは、Google Maps Platformで提供される2つのAPIタイプ「Embed」・「Dynamic Maps」を設定することができます。それぞれのAPIタイプの違いは下表をご確認ください。
地図の利用用途にあわせて、「Embed」・「Dynamic Maps」のいずれかのAPIタイプを選択し、APIの設定を行ってください。なお、「Dynamic Maps」は月額無料枠(200ドル分まで)を超えると、使用量に応じて課金対象となりますので、ご注意ください。
|
APIタイプ
|
Embed
|
Dynamic Maps
|
|---|---|---|
|
機能制限
|
一部機能制限あり
※位置の調整、自動的に緯度経度取得、吹き出しコメントを設定することができません。
|
機能制限なし |
| 月額無料枠 (200ドル分) |
無制限(無料) | 28,000 loadsまで ※月額無料枠内は正常に地図表示されます。 |
| 有料枠 | 無制限(無料) |
月額無料枠を超えると使用量に応じた料金体系で請求が発生 |
| APIの設定 | 「Embed」のAPI設定方法について | 「Dynamic Maps」のAPI設定方法について |
【注1】Dynamic Mapsの有料枠について
Googleマップは2018年7月11日よりGoogle Maps Platformとしてサービス提供されるよう変更となりました。この変更に伴いまして、2018年7月16日より使用量に応じた料金体系により提供されるよう変更となっております。なお、Googleマップは外部サービスとなりますので、Google Cloud Platformに対する料金および請求に関しましては、下記のページをご確認いただきますようお願い申し上げます。
⇒ 料金体系について(外部サイト:Google Cloud Platform)
⇒ 価格と請求に関する変更について(外部サイト:Google Cloud Platform)
APIタイプ=Embedを利用する設定
APIタイプ「Embed」は、別途APIキーを取得せずに利用することができます。「Embed」には一部機能制限がありますので、ご注意ください。
【機能制限】位置の調整、自動的に緯度経度取得、吹き出しコメントを設定することができません。
1
コントロールパネルの[設定] → [便利な機能] → [Googleマップ]を選択します。
2
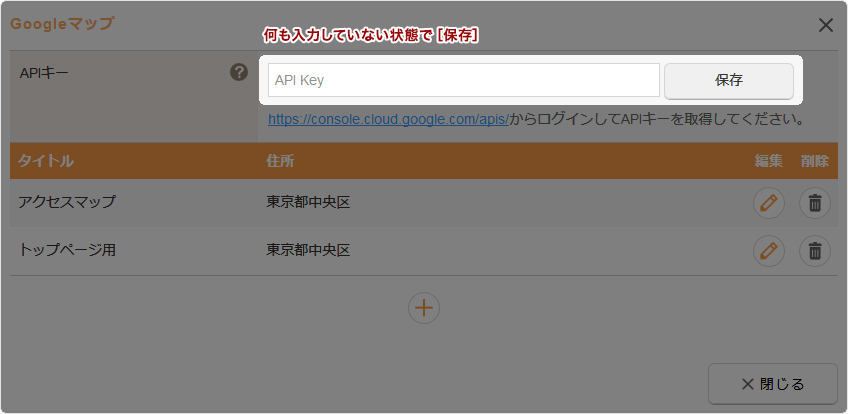
“Googleマップダイアログ”が表示されます。APIキーを空欄に設定して[保存]ボタンをクリックします。
※APIキーが空欄の場合は、「API Key」と表示されます。

3
※“Googleマップダイアログ”のすべての地図がAPIタイプ「Embed」に切り替わります。
引き続き、地図(Googleマップ)の設定を行う場合は、下記をご確認ください。
APIタイプ=Dynamic Mapsを利用する設定
APIタイプ「Dynamic Maps」は、Google Cloud PlatformでAPIキーを取得し、“Googleマップダイアログ”にAPIキーを設定することで利用することができます。なお、「Dynamic Maps」は月額無料枠(200ドル分まで)を超えると、使用量に応じて課金対象となりますので、ご注意ください。
【1】Google Cloud PlatformでAPIキーを取得
1
コントロールパネルの[設定] → [便利な機能] → [Googleマップ]を選択します。
2
“Googleマップダイアログ”が表示されますので、表示されているGoogle Cloud PlatformのAPIダッシュボードのURL(https://console.cloud.google.com/apis/)にアクセスし、APIを取得するGoogleアカウントでログインします。
- 「利用規約の更新」が表示される場合は、利用規約をご確認の上、「すべてのサービスと関連 API について、適用される利用規約を遵守して利用することに同意します。」を「はい」に設定し、同意します。
3
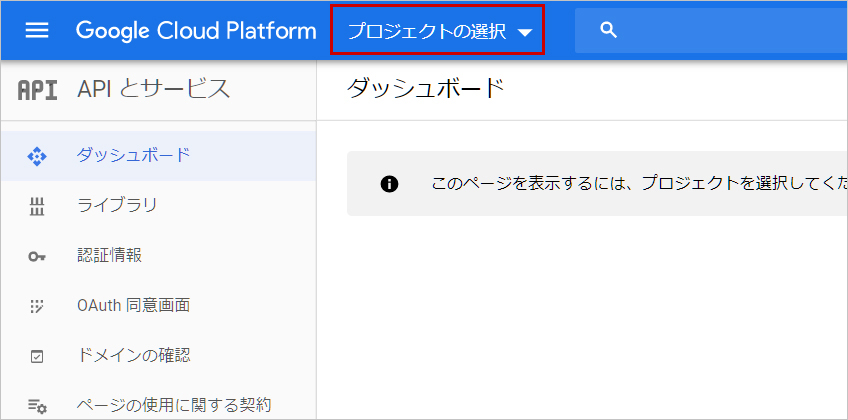
Google Cloud PlatformのAPIダッシュボードが表示されますので、[プロジェクトの選択]をクリックします。

4
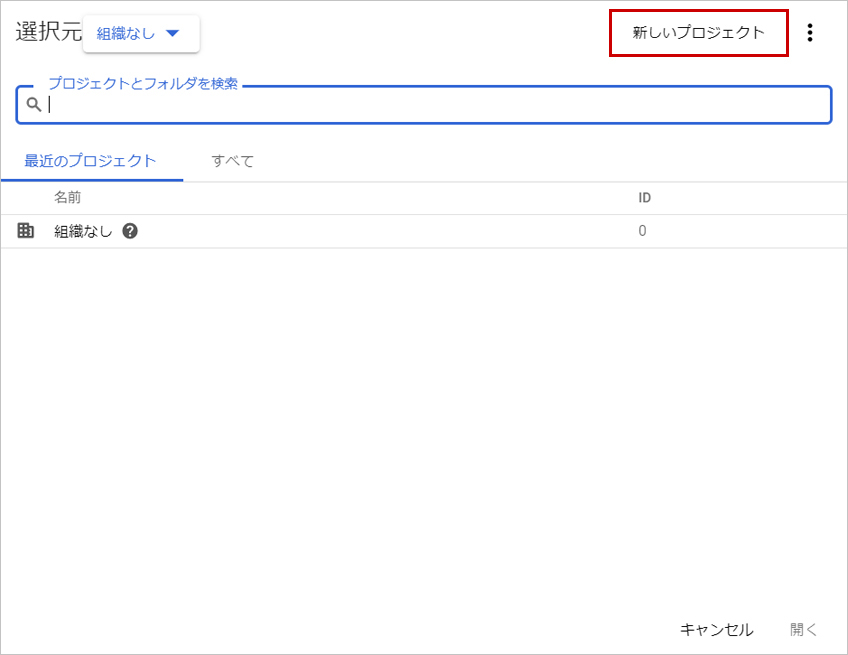
プロジェクトの選択画面の[新しいプロジェクト]をクリックします。

5
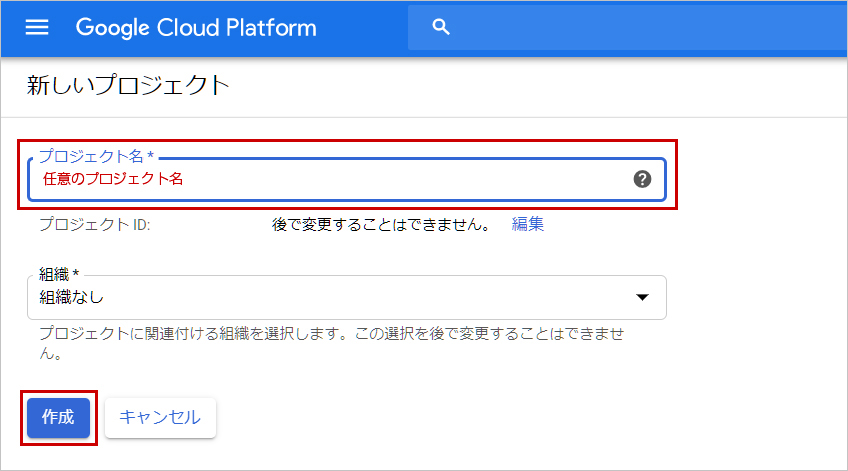
任意のプロジェクト名を入力し、[作成]をクリックします。

6
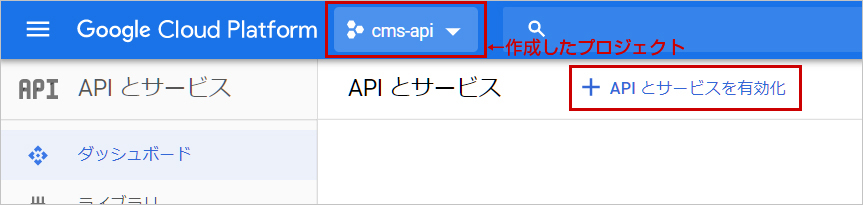
作成したプロジェクトを選択し、サイドナビゲーションの[APIとサービス] → [ダッシュボード]を選択します。ダッシュボード画面が表示されたら[APIとサービスの有効化]をクリックします。

7
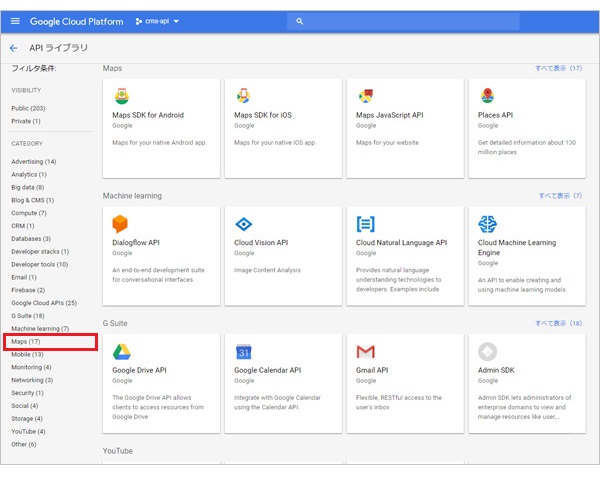
APIライブラリ画面が表示されたら、フィルタ条件の「Maps」をクリックします。

8
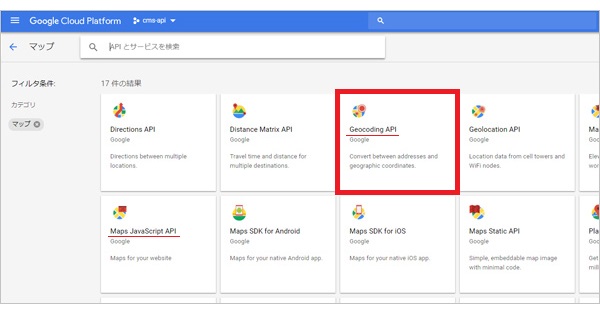
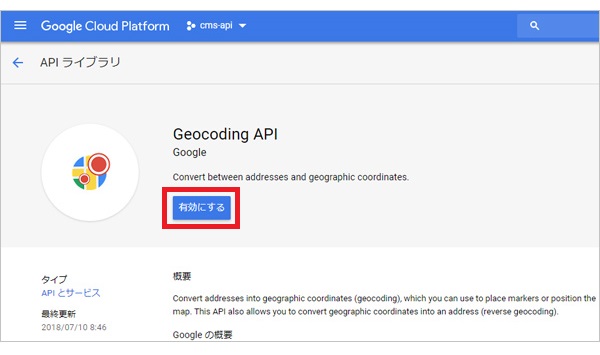
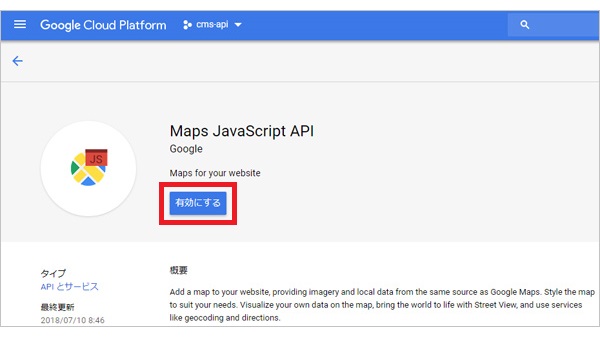
有効にするAPIは、「Geocoding API」と「Maps JavaScript API」です。はじめに「Geocoding API」をクリックし、[有効にする]をクリックします。

↓

9
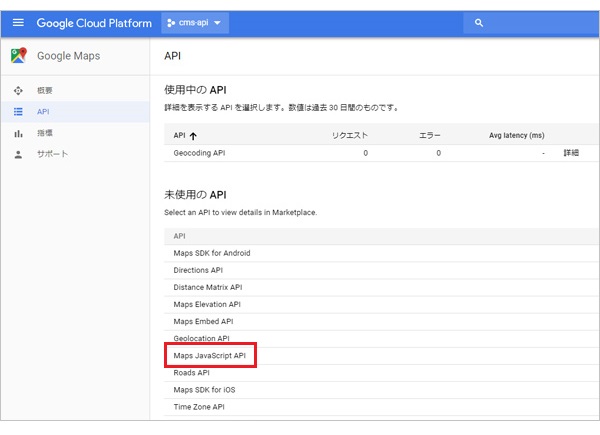
「Geocoding API」の管理画面が表示されたら、サイドナビゲーションの[API]をクリックすると、使用中のAPIと未使用のAPIが表示されます。未使用のAPIの中から「Maps JavaScript API」をクリックし、[有効にする]をクリックします。

↓

10
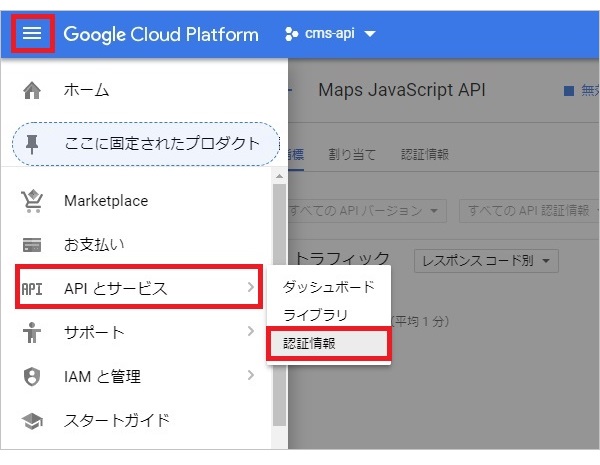
サイドナビゲーションから[APIとサービス] → [認証情報]を選択します。

11
認証情報画面の[認証情報を作成]をクリックし、さらに選択肢から[APIキー]をクリックします。

12
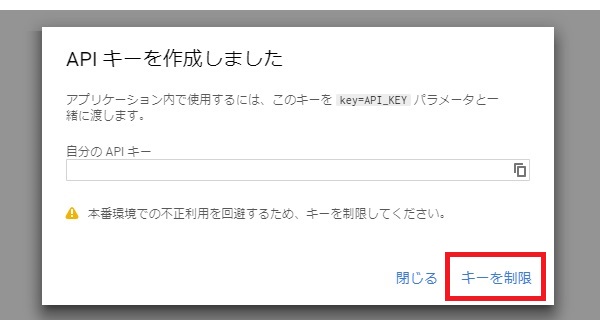
「APIキーを作成しました」とメッセージが表示されたら、APIキーが作成されます。不正利用を回避する設定を行うため、[キーを制限]をクリックします。

13
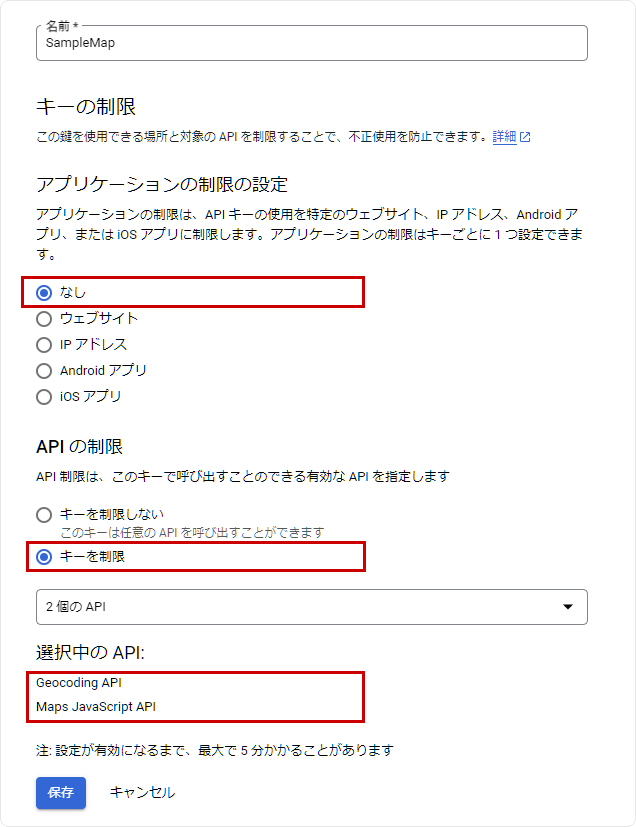
キーの制限の「アプリケーションの制限の設定」および「API の制限」を設定し、上部の「APIキー」控えて[保存]をクリックします
- 設定が有効になるまで、最大5分かかることがありますので、サイトへの反映は時間をおいてからご確認ください。
キーの制限

| アプリケーションの制限の設定 | 「なし」を選択します。
|
|---|---|
| APIの制限 | 「キーを制限」を選択し、プルダウンから下記のAPIを追加します。
|
14
Google Cloud Platformの作業は終了です。上記13で控えておいた「APIキー」は次の手順で使用します。
【2】ダイアログへのAPIキーの保存
1
コントロールパネルの[設定] → [便利な機能] → [Googleマップ]を選択します。
2
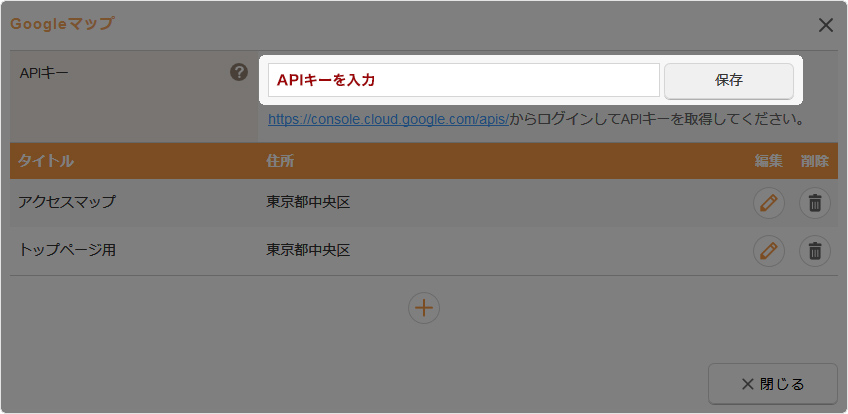
“Googleマップダイアログ”が表示されます。APIの取得の手順13で控えておいた「APIキー」をダイアログの《APIキー》に入力して[保存]ボタンをクリックします。

- “Googleマップダイアログ”のすべての地図がAPIタイプ「Dynamic Maps」に切り替わります。
引き続き、地図(Googleマップ)の設定を行う場合は、下記をご確認ください。





