マニュアル
2013年10月
2013.10.23
スライダー - Slick
Slickの設定を行います。なお、基本的なスライダーおよびスライドの設定内容は下記のページを参照ください。
この機能の関連操作
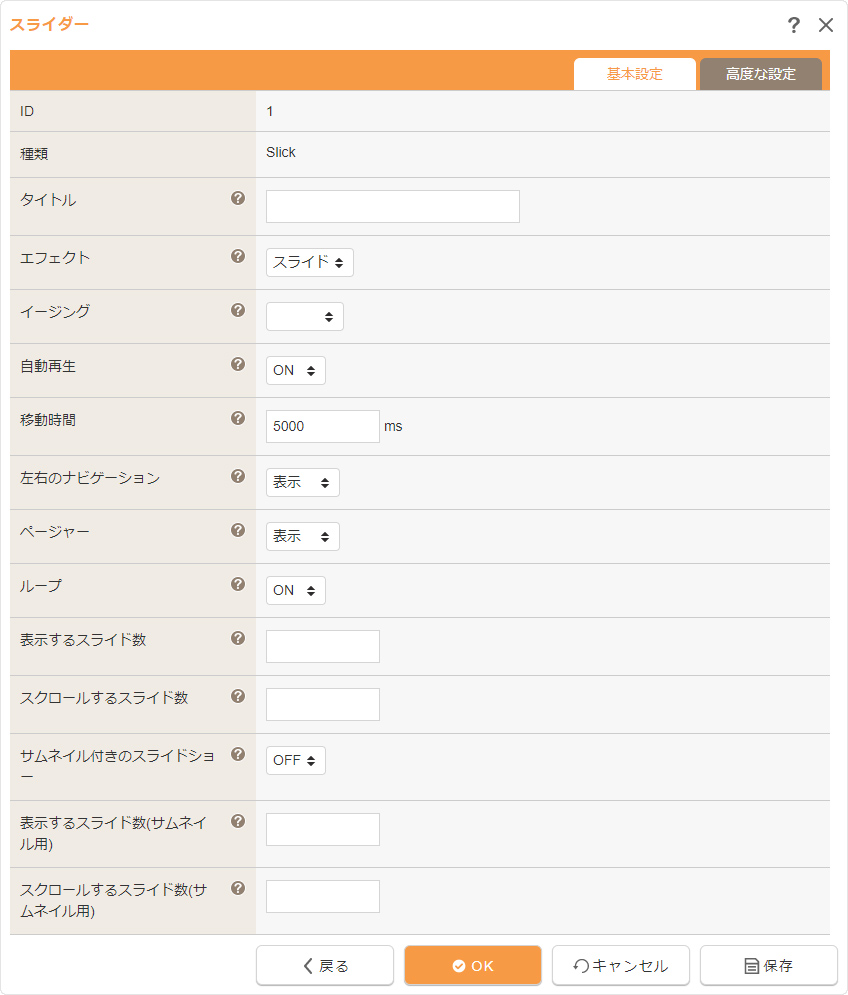
スライダー設定

| ID | スライダーのIDを表示します。 |
|---|---|
| 種類 | スライダーの種類を表示します。 |
| タイトル | スライダーのタイトルを設定します。複数のスライダーを管理するための任意のタイトルです。 |
| エフェクト | スライドのエフェクト(動き)を設定します。 |
| イージング | エフェクトに加速、減速など強弱のついた動きを設定します。 |
| 自動再生 | スライドを自動再生するかどうかを設定します。 |
| 移動間隔 | 次のスライドへ移動する間隔をミリ秒単位で設定します。 |
| 左右のナビゲーション | 左右のナビゲーション(「前へ」「次へ」ボタン)を表示するかどうかを設定します。 |
| ページャー | ページャー(ページネーション)を表示するかどうかを設定します。 |
| ループ | スライドを無限にループするかどうかを設定します。 |
| 表示するスライド数 | 一度に表示するスライド数を設定します。 |
| スクロールするスライド数 | 一度にスクロールされるスライド数を設定します。 |
| サムネイル付きのスライドショー | サムネイル付きのスライドショーを表示するかどうか設定します。 |
| 表示するスライド数(サムネイル用) | サムネイル付きのスライドショーに表示するスライド数を設定します。 |
| スクロールするスライド数(サムネイル用) | サムネイル付きのスライドショーのスクロールされるスライド数を設定します。 |
サンプル
レストラン
| エフェクト | スライド |
|---|---|
| イージング | (設定なし) |
| 自動再生 | ON |
| 移動間隔 | 8000ms |
| 左右のナビゲーション | 表示 |
| ページャー | 表示 |
| ループ | ON |
| 表示するスライド数 | 2 |
| スクロールするスライド数 | 1 |
| サムネイル付きのスライドショー | ON |
| 表示するスライド数(サムネイル用) | 4 |
| スクロールするスライド数(サムネイル用) | 1 |
| focusOnSelect ※高度な設定 |
ON |
スライドの設定
画像のスライド
| 画像・動画 |
[サーバーブラウザー]ボタンをクリックし、スライドに使用する画像を選択します。動画ファイルを選択した場合の設定については「動画のスライド」を参照してください。 |
|---|---|
| alt属性 | 画像の説明等を入力します。画像が表示されない場合の代替テキストや、一部のブラウザで画像にオンマウスした際に表示されるポップヒントになります。 |
| リンク | スライドをクリックした際のリンク先を設定します。入力ボックスに直接URLを入力するか、内部サイトの場合は[探す]ボタンをクリックして、表示されたサイト画面にてリンクしたいページにアクセスし、[GO]ボタンをクリックしてください。 |
| ターゲット | リンク先のウィンドウの動作を設定します。 |
| ラベル | 画像のラベルを入力します。画像のタイトル(title属性)として、オンマウスした際に表示されます。 |

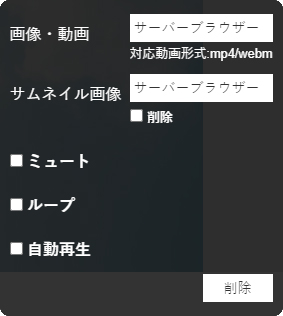
動画のスライド
| 画像・動画 |
[サーバーブラウザー]ボタンをクリックし、スライドに使用する動画を選択します。画像ファイルを選択した場合の設定については「画像のスライド」を参照してください。 |
|---|---|
| サムネイル画像 |
[サーバーブラウザー]ボタンをクリックし、サムネイルに使用する画像を選択します。 サムネイル画像の削除設定したサムネイル画像を削除する場合は[削除]にチェックを入れます。 |
| ミュート | 動画をミュート(消音)する場合はチェックを入れます。 |
| ループ | 動画をループ再生する場合はチェックを入れます。 |
| 自動再生 | 動画を自動再生する場合はチェックを入れます。 |

動画のご利用について
- 利用できる動画ファイルの形式は「MP4(.mp4)」「 WebM(.webm)」です。
※MP4にはプログレッシブ方式とインターレース方式があり、iPhoneではインターレース方式は再生できません。 - 動画の再生前の静止状態の表示や自動再生の動作はOSやブラウザによって異なります。
※【iPhone】再生前の静止状態の動画は表示されません。(サムネイル画像の設定推奨)
※【Chrome/Firefox】ミュートが設定されていない場合は自動再生されません。(各ブラウザの自動再生の仕様や設定により異なります)
動画のスライドの編集操作について
- 【Firefox】編集サイトの操作では機能しない操作があります。
- 動画上での右クリック時にショートカットメニューが表示されません。
- 動画をダブルクリックすると全画面表示となるため、ダブルクリックからスライドの編集は行えません。 - スライド編集直後は動画再生時に再生が停止する現象が生じます。(リロードにより改善いたします)
- スライド編集を開くときに高さを取得するため、動画が1枚目の場合は動画の実ファイルの高さで表示されます。(改善策がございません)
2013.10.23
スライダー - Destaque
Destaqueの設定を行います。なお、基本的なスライダーおよびスライドの設定内容は下記のページを参照ください。
この機能の関連操作
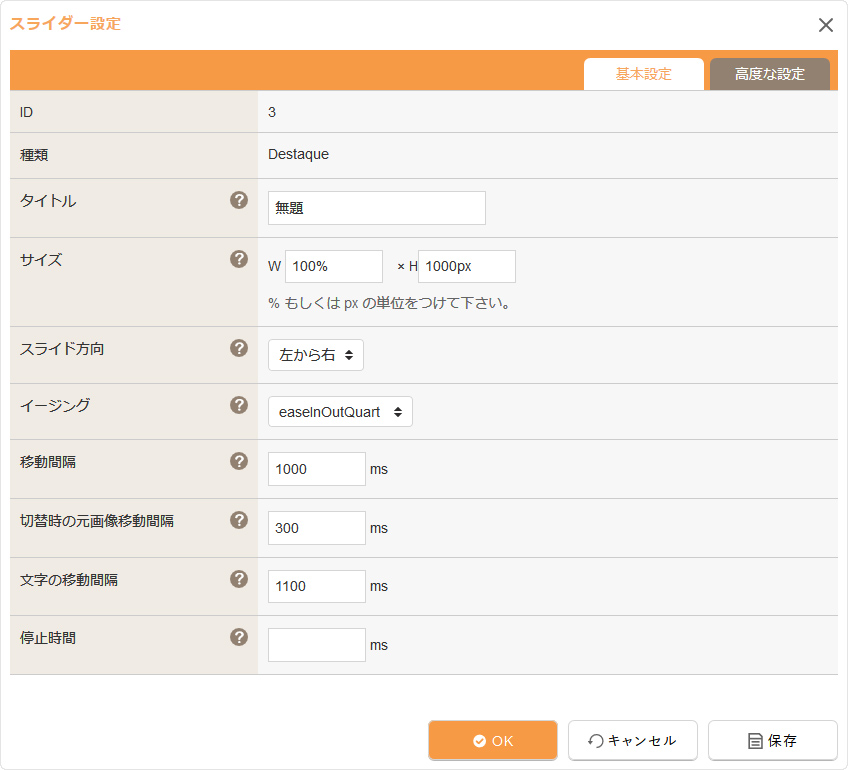
スライダーの設定

| ID | スライダーのIDを表示します。 |
|---|---|
| 種類 | スライダーの種類を表示します。 |
| タイトル | スライダーのタイトルを設定します。複数のスライダーを管理するための任意のタイトルです。 |
| サイズ | スライダーのサイズ(W:横/H:縦)を設定します。「%」もしくは「px」の単位をつけて入力します。 |
| スライド方向 | スライドが動く方向を設定します。 |
| イージング | エフェクトに加速、減速など強弱のついた動きを設定します。 |
| 移動間隔 | 次のスライドへ移動する間隔をミリ秒単位で設定します。 |
| 切替時の元画像の移動間隔 | 切替時に元のスライドが移動する間隔をミリ秒単位で設定します。 |
| 文字の移動間隔 | 文字が移動する間隔をミリ秒単位で設定します。 |
| 停止時間 | スライドが停止している時間をミリ秒単位で設定します。 |
サンプル
会社の事業紹介
| スライド方向 | 左から右 |
|---|---|
| イージング | easeInExpo |
| 移動間隔 | 600ms |
| 切替時の元画像移動間隔 | 300ms |
| 文字の移動間隔 | 800ms |
| 停止時間 | 3000ms |
スライドの設定
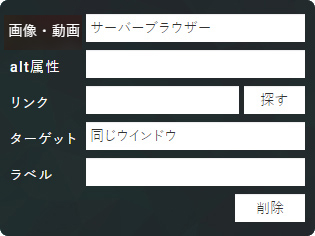
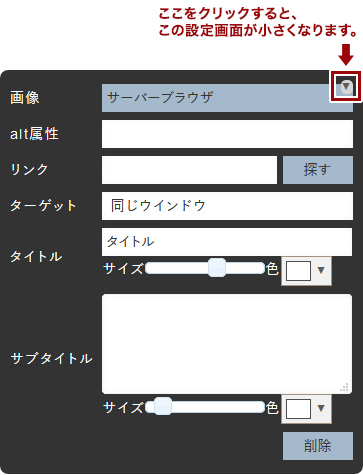
画像のスライド
- Destaqueは動画のスライドは使用できません。
| 画像 | [サーバーブラウザー]ボタンをクリックし、スライドに使用する画像を選択します。 |
|---|---|
| alt属性 | 画像の説明等を入力します。画像が表示されない場合の代替テキストや、一部のブラウザで画像にオンマウスした際に表示されるポップヒントになります。 |
| リンク | スライドをクリックした際のリンク先を設定します。入力ボックスに直接URLを入力するか、内部サイトの場合は[探す]ボタンをクリックして、表示されたサイト画面にてリンクしたいページにアクセスし、[GO]ボタンをクリックしてください。 |
| ターゲット | リンク先のウィンドウの動作を設定します。 |
| タイトル | スライドに表示するテキスト、サイズ、色を設定することができます。また、タイトルをスライド上でドラッグすると表示する位置を移動することもできます。 |
| サブタイトル | スライドに表示するテキスト、サイズ、色を設定することができます。また、サブタイトルをスライド上でドラッグすると表示する位置を移動することもできます。 |
2013.10.23
スライダー - bxSlider
bxSliderの設定を行います。なお、基本的なスライダーおよびスライドの設定内容は下記のページを参照ください。
この機能の関連操作
スライダーの設定

| ID | スライダーのIDを表示します。 |
|---|---|
| 種類 | スライダーの種類を表示します。 |
| タイトル | スライダーのタイトルを設定します。複数のスライダーを管理するための任意のタイトルです。 |
| エフェクト | スライドのエフェクト(動き)を設定します。 |
| イージング | エフェクトに加速、減速など強弱のついた動きを設定します。 |
| 自動再生 | スライドを自動再生するかどうかを設定します。 |
| 停止間隔 | スライドが停止している時間をミリ秒単位で設定します。 |
| 移動間隔 | 次のスライドへ移動する間隔をミリ秒単位で設定します。 |
| ティッカー(停止せず流れる動作) | ONにするとスライドを停止せずに流し続けることができます。 |
| 左右のナビゲーション | 左右のナビゲーション(「前へ」「次へ」ボタン)を表示するかどうかを設定します。テーマによっては表示されません。 |
| ページャー | ページャー(ページネーション)を表示するかどうかを設定します。 |
| ページャー形式 | ページャー(ページネーション)の表示形式を設定します。 |
| 開始/停止コントロール | 開始ボタン、停止ボタンのコントロールを表示するかどうかを設定します。 |
| ラベル | スライドのラベルを表示するかどうかを設定します。 |
| 高さ自動調整 | スライドの高さが異なる場合、その高さに合わせたサイズに自動で調整するかどうかを設定します。 |
| 高さ調整の間隔 | 高さの自動調整がONの場合の間隔をミリ秒単位で設定します。 |
| ブラウザサイズによる自動調整 | スライドの幅をスライダーに合わせて縮小、拡大させる自動調整を行うかどうかを設定します。 |
サンプル
商品紹介
| エフェクト | 垂直移動 |
|---|---|
| イージング | easeOutBounce |
| 自動再生 | ON |
| 停止間隔 | 3000ms |
| 移動間隔 | 700ms |
| ティッカー | OFF |
| 左右のナビゲーション | 表示 |
| ページャー | 表示 |
| ページャー形式 | 全表示 |
| 開始/停止コントロール | 非表示 |
| ラベル | ON |
| 高さ自動調整 | OFF |
イメージギャラリー


| エフェクト | 水平移動 |
|---|---|
| 自動再生 | OFF |
| 移動間隔 | 40000ms |
| ティッカー | ON |
| ラベル | OFF |
スライドの設定
画像のスライド
| 画像・動画 | [サーバーブラウザー]ボタンをクリックし、スライドに使用する画像または動画を選択します。動画ファイルを選択した場合の設定については「動画のスライド」を参照してください。 ※対応画像ファイル形式:jpg、jpeg、png、webp、gif、svg |
|---|---|
| alt属性 | 画像の説明等を入力します。画像が表示されない場合の代替テキストや、一部のブラウザで画像にオンマウスした際に表示されるポップヒントになります。 |
| リンク | スライドをクリックした際のリンク先を設定します。入力ボックスに直接URLを入力するか、内部サイトの場合は[探す]ボタンをクリックして、表示されたサイト画面にてリンクしたいページにアクセスし、[GO]ボタンをクリックしてください。 |
| ターゲット | リンク先のウィンドウの動作を設定します。 |
| ラベル | スライドの内容やタイトルなど表示させたいテキストを入力します。スライダーの設定でラベルが非表示の場合は表示されません。 |

動画のスライド
| 画像・動画 | [サーバーブラウザー]ボタンをクリックし、スライドに使用する動画を選択します。画像ファイルを選択した場合の設定については「画像のスライド」を参照してください。 |
|---|---|
| サムネイル画像 | [サーバーブラウザー]ボタンをクリックし、サムネイルに使用する画像を選択します。 サムネイル画像の削除設定したサムネイル画像を削除する場合は[削除]にチェックを入れます。 |
| ミュート | 動画をミュート(消音)する場合はチェックを入れます。 |
| ループ | 動画をループ再生する場合はチェックを入れます。 |
| 自動再生 | 動画を自動再生する場合はチェックを入れます。 |

動画のご利用について
- 利用できる動画ファイルの形式は「MP4(.mp4)」「 WebM(.webm)」です。
※MP4にはプログレッシブ方式とインターレース方式があり、iPhoneではインターレース方式は再生できません。 - 動画の再生前の静止状態の表示や自動再生の動作はOSやブラウザによって異なります。
※【iPhone】再生前の静止状態の動画は表示されません。(サムネイル画像の設定推奨)
※【Chrome/Firefox】ミュートが設定されていない場合は自動再生されません。(各ブラウザの自動再生の仕様や設定により異なります)
動画のスライドの編集操作について
- 【Firefox】編集サイトの操作では機能しない操作があります。
- 動画上での右クリック時にショートカットメニューが表示されません。
- 動画をダブルクリックすると全画面表示となるため、ダブルクリックからスライドの編集は行えません。 - スライド編集直後は動画再生時に再生が停止する現象が生じます。(リロードにより改善いたします)
- スライド編集を開くときに高さを取得するため、動画が1枚目の場合は動画の実ファイルの高さで表示されます。(改善策がございません)
2013.10.23
スライダー - Skitter
Skitterの設定を行います。なお、基本的なスライダーおよびスライドの設定内容は下記のページを参照ください。
この機能の関連操作
スライダーの設定

| ID | スライダーのIDを表示します。 |
|---|---|
| 種類 | スライダーの種類を表示します。 |
| タイトル | スライダーのタイトルを設定します。複数のスライダーを管理するための任意のタイトルです。 |
| サイズ | スライダーのサイズ(W:横/H:縦)を設定します。「%」もしくは「px」の単位をつけて入力します。 |
| テーマ | テーマによりプログレスバーや各ナビゲーションなどのデザインや動作が変わります。 |
| 自動再生 | スライドを自動再生するかどうかを設定します。 |
| 表示間隔 | 自動再生の表示間隔をミリ秒単位で設定します。 |
| マウスオーバーで停止 | 自動再生をマウスオーバーで停止させるかどうかを設定します。 |
| 左右のナビゲーション | 左右のナビゲーション(「前へ」「次へ」ボタン)を表示するかどうかを設定します。テーマによっては表示されません。 |
| ページャー形式 | ページャー(ページネーション)の表示形式を設定します。 |
| ページャー位置 | ページャー(ページネーション)の表示位置を設定します。 |
| プログレスバー | 処理状況を示すプログレスバーを表示するかどうかを設定します。 |
| ラベル | スライドのラベルを表示するかどうかを設定します。 |
| ラベルの表示エフェクト | ラベルの表示効果を設定します。 |
| ツール類を自動的に隠す | 数字形式のページャーおよびナビゲーションを自動的に隠す(マウスアウトで非表示にする)かどうかを設定します。 |
サンプル
会社の事業紹介

ITサービス

人材派遣サービス
| テーマ | clean |
|---|---|
| 自動再生 | ON |
| 表示間隔 | 3500ms |
| マウスオーバーで停止 | ON |
| 左右のナビゲーション | 非表示 |
| ページャー形式 | なし |
| プログレスバー | 非表示 |
| ラベル | 表示 |
| ラベルの表示エフェクト | 右からスライドイン |
商品紹介

[NEW!]ビギナーセット 2,980円

シャベル 890円

寄せ植え 450円

アンティーク小物 各種280円~
| テーマ | squea |
|---|---|
| 自動再生 | ON |
| 表示間隔 | 2500ms |
| マウスオーバーで停止 | ON |
| 左右のナビゲーション | 表示 |
| ページャー形式 | サムネイル形式 |
| ページャー位置 | 左 |
| プログレスバー | 非表示 |
| ラベル | 表示 |
| ラベルの表示エフェクト | 固定 |
| ツール類を自動的に隠す | OFF |
イメージギャラリー

ラベル

ラベル


| テーマ | clean |
|---|---|
| 自動再生 | ON |
| 表示間隔 | 6000ms |
| マウスオーバーで停止 | ON |
| 左右のナビゲーション | 非表示 |
| ページャー形式 | 数字形式 |
| ページャー位置 | 右 |
| プログレスバー | 表示 |
| ラベル | 非表示 |
| ツール類を自動的に隠す | ON |
スライドの設定
画像のスライド
- Skitterは動画のスライドは使用できません。
| 画像 | [サーバーブラウザー]ボタンをクリックし、スライドに使用する画像を選択します。 |
|---|---|
| alt属性 | 画像の説明等を入力します。画像が表示されない場合の代替テキストや、一部のブラウザで画像にオンマウスした際に表示されるポップヒントになります。 |
| リンク | スライドをクリックした際のリンク先を設定します。入力ボックスに直接URLを入力するか、内部サイトの場合は[探す]ボタンをクリックして、表示されたサイト画面にてリンクしたいページにアクセスし、[GO]ボタンをクリックしてください。 |
| ターゲット | リンク先のウィンドウの動作を設定します。 |
| ラベル | スライドの内容やタイトルなど表示させたいテキストを入力します。スライダーの設定でラベルが非表示の場合は表示されません。 |
| エフェクト | スライドの動きを選択します。“random”に設定すると、全種類の中からランダムでエフェクトが適用されます。 |
2013.10.23
スライダー - スライドの設定
スライダーの各スライドの編集(追加、編集、移動、削除)を行います。
- スライドに設定されている画像が削除されると、スライダー表示ができないなどの不具合が生じますのでご注意ください。
- ダブルクリックでスライドの編集(追加・編集・移動・削除)ができない場合は、スライダーの上にカーソルを合わせて表示される[メニュー]ボタン
 をクリックし、ショートカットメニューの[スライダー] → [スライドの編集]をクリックしてください。
をクリックし、ショートカットメニューの[スライダー] → [スライドの編集]をクリックしてください。
スライドの追加
デフォルトの状態では設定されているスライドは2枚になりますが、このスライドを追加することができます。
1
スライドを追加したいスライダーの上にカーソルを合わせて表示される[編集]ボタン をクリック(もしくは編集したい箇所の上でダブルクリック)します。
をクリック(もしくは編集したい箇所の上でダブルクリック)します。
2
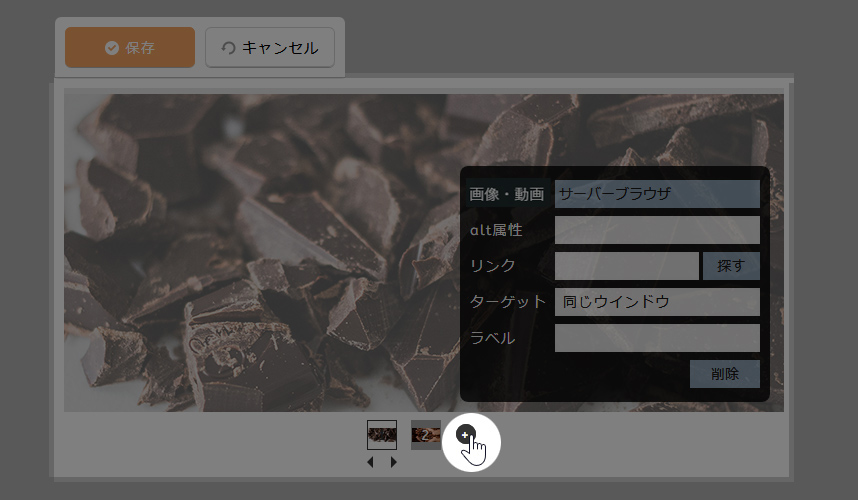
スライドの下に表示される(+)ボタンをクリックします。

3
新しいスライドが追加されますので、スライドの設定を行い[保存]ボタンをクリックして保存します。
スライドの編集
1
編集したいスライドがあるスライダーの上にカーソルを合わせて表示される[編集]ボタン をクリック(もしくは編集したい箇所の上でダブルクリック)します。
をクリック(もしくは編集したい箇所の上でダブルクリック)します。
 をクリック(もしくは編集したい箇所の上でダブルクリック)します。
をクリック(もしくは編集したい箇所の上でダブルクリック)します。2
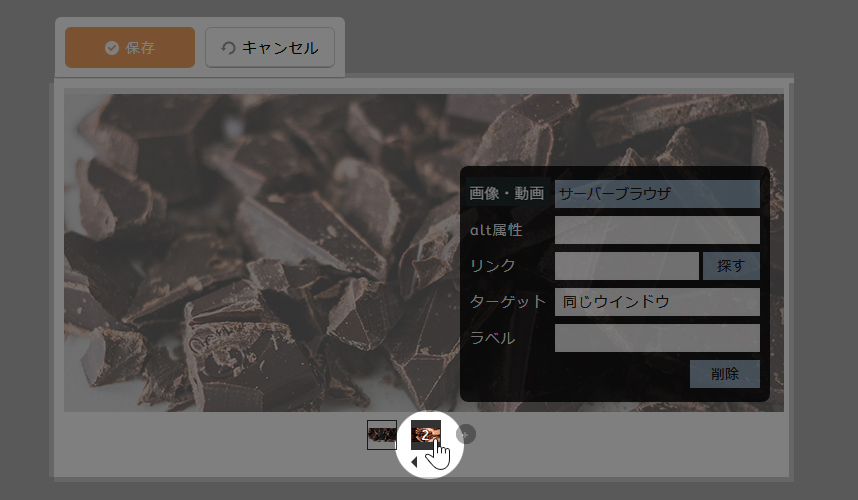
編集したいスライドの番号をクリックして、設定を編集します。

スライドの移動
スライドの並び順番を変更することができます。
1
並び順を変更したいスライドがあるスライダーの上にカーソルを合わせて表示される[編集]ボタン をクリック(もしくは編集したい箇所の上でダブルクリック)します。
をクリック(もしくは編集したい箇所の上でダブルクリック)します。
2
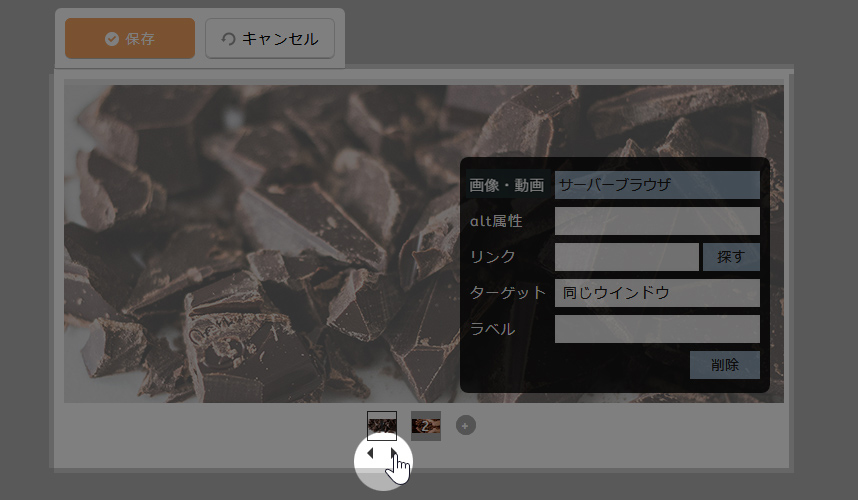
移動したいスライドの番号をクリックし、その番号の下に表示された矢印ボタンで移動させます。
※矢印ボタンが表示されている番号のスライドが移動します。
※スライダーが自動再生になっている場合は、対象となるスライドも動く可能性がありますのでご注意ください。
※矢印ボタンが表示されている番号のスライドが移動します。
※スライダーが自動再生になっている場合は、対象となるスライドも動く可能性がありますのでご注意ください。

3
番号が移動したことを確認し、[保存]ボタンをクリックして保存します。
スライドの削除
1
削除したいスライドがあるスライダーの上にカーソルを合わせて表示される[編集]ボタン をクリック(もしくは編集したい箇所の上でダブルクリック)します。
をクリック(もしくは編集したい箇所の上でダブルクリック)します。
2
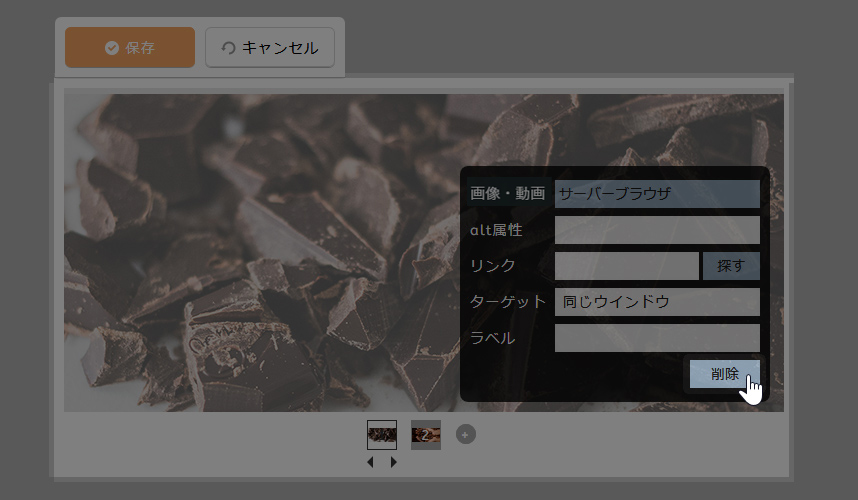
削除したいスライドの番号をクリックし、[削除]ボタンをクリックします。

2013.10.23
スライダーについて
スライダーモジュールを使用すると、jQueryを使用したスライダーを簡単にサイトに組み込むことができます。
この機能の各種設定
【使用できるスライダー一覧】
| スライダー名 | Slick | bxSlider | Destaque | Skitter |
|---|---|---|---|---|
| 自動再生の切替 | ◯ | ◯ | × | ◯ |
| 開始・停止ボタン | × | ◯ | × | × ※マウスオーバーで停止設定あり |
| ナビゲーション表示 | ◯ | ◯ | × | ◯ |
| ページャー表示 | ◯ | ◯ | × | ◯ |
| ページャー形式 | ・ドット形式 | ・全表示(ドット形式) ・簡易表示 |
- |
・ドット形式 ・ドット形式+プレビュー ・数字形式 ・サムネイル形式 |
| プログレスバー表示 | × | × | × | ◯ |
| ラベル表示 | × | ◯ | ◯ | ◯ |
| ラベルのサイズ、色指定 | × | × | ◯ | × |
| エフェクト、 スライドの移動方向 |
スライド・フェードから選択 ※フェードの場合表示するスライド数などの表示等影響があります。 |
水平移動・垂直移動・ フェードの中から選択 |
左から右もしくは 右から左から選択 |
35種類以上の中からスライドごとに設定 |
| ティッカー (停止せず流れる動作) |
× | ◯ | × | × |
| イージング (加速、減速などの動き) |
◯ | ◯ | ◯ | × |
| レスポンシブ対応 | ◯ | ◯ | × | × |
| モバイル対応 | レスポンシブに対応しているため、モバイルで閲覧した場合もきちんと表示されます。 | レスポンシブに対応しているため、モバイルで閲覧した場合もきちんと表示されます。 | PC用とモバイル用を分けて設定できないため、 スライド用の画像が大きいまま表示されます。 |
PC用とモバイル用を分けて設定できないため、 スライド用の画像が大きいまま表示されます。 |
| 設定内容・サンプル | 詳しくはこちら | 詳しくはこちら | 詳しくはこちら | 詳しくはこちら |

- 各種パーツのデザインは開発元より配布されているものになるため、スライダーごとに異なります。
スライダーを追加する
1
コントロールパネルの[設定] → [便利な機能] → [スライダー]を選択します。
2
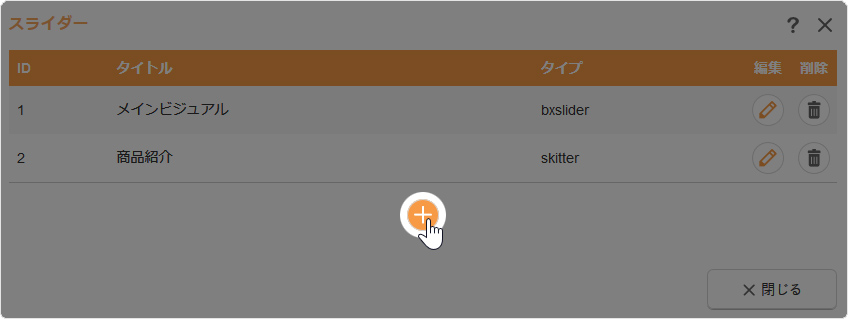
“スライダーダイアログ”が表示されますので、[追加]ボタン をクリックします。
をクリックします。

3
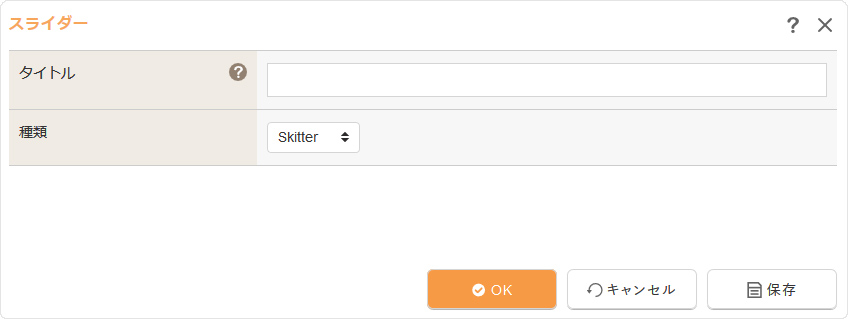
ダイアログのタイトルを入力し、追加したいスライダーの種類を選択します。

4
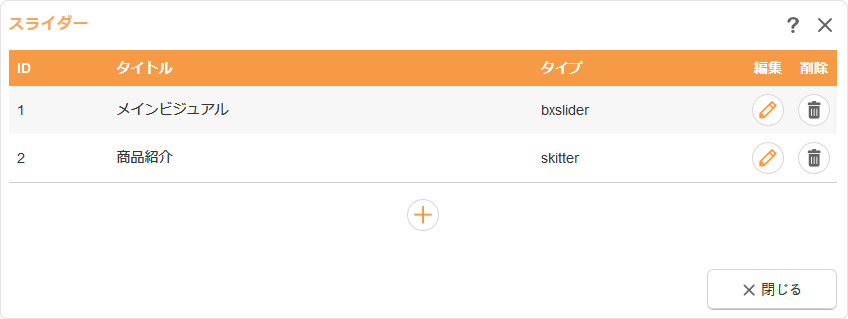
[OK]ボタンをクリックするとスライダーが追加されます。
5
追加したスライダーをページ内に配置する場合は、下記の「スライダーをページに設置する」を参照してください。設置後にスライドを設定する場合は、スライドの設定の詳細を参照してください。
Hint
コンテンツパーツからスライダーの新規作成
コンテンツパーツの追加(カテゴリー=「スライダー」)から「新規スライダー-XXXX」を選択すると、選択した種類のスライダーが追加されます。
スライダーをページに設置する
ページ内に作成したスライダーを配置する場合は、コンテンツパーツの追加(カテゴリー=「スライダー」)、またはレイアウトで該当するスライダーを配置してください。
スライダーを編集する
1
スライダーをページに設置した後、編集したいスライダーの上で右クリックをし、表示されるショートカットメニューから[スライダー] → [スライダー設定]を選択します。
2
“オプションダイアログ”が表示されますので、設定を編集します。
スライダーの一覧
スライダーの一覧からスライダーオプションを編集したり、削除することができます。
1
コントロールパネルの[設定] → [便利な機能] → [スライダー]を選択します。
2
“スライダーダイアログ”が表示されます。

| タイトル | スライダーのタイトルが表示されます。 |
|---|---|
|
[編集]ボタンです。スライダーの編集ができます。 |
|
| [削除]ボタンです。スライダーの削除ができます。 |
Hint
スライド
スライダーは、複数の『スライド』によって構成されており、スライダーの効果を設定することで、複数設定されるスライドの様々な表示を可能にします。スライドの追加方法等につきましては、下記の各ページをご確認ください。
- 1 / 1





![[NEW!]ビギナーセット 2,980円](../../../../../images/help/manuaul/slider/02/image01.jpg)