マニュアル
ブログ - カスタムフィールドの設定
該当ブログのエントリーにカスタムフィールドが使用できるよう、カスタムフィールドの項目の追加、編集、削除を行うことができます。
- カスタムフィールドを使用して表示するにはテンプレートのカスタマイズが必要になります。詳しくは運営元にお問い合わせください。
カスタムフィールド項目を追加する
1
カスタムフィールドの設定を行うブログにマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[ブログ] → [ブログ設定]を選択すると、“ブログ設定ダイアログ”が表示されます。
をクリックし(もしくは右クリックし)、ショートカットメニューの[ブログ] → [ブログ設定]を選択すると、“ブログ設定ダイアログ”が表示されます。
カスタムフィールドの設定を行うブログにマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[ブログ] → [ブログ設定]を選択すると、“ブログ設定ダイアログ”が表示されます。
をクリックし(もしくは右クリックし)、ショートカットメニューの[ブログ] → [ブログ設定]を選択すると、“ブログ設定ダイアログ”が表示されます。

2
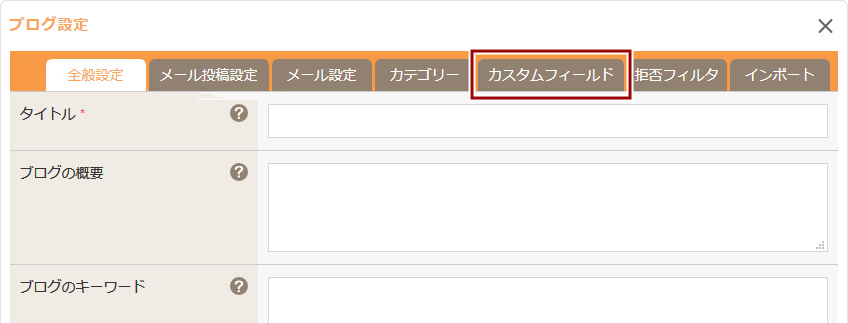
ダイアログの【カスタムフィールド】タブをクリックします。
ダイアログの【カスタムフィールド】タブをクリックします。

3
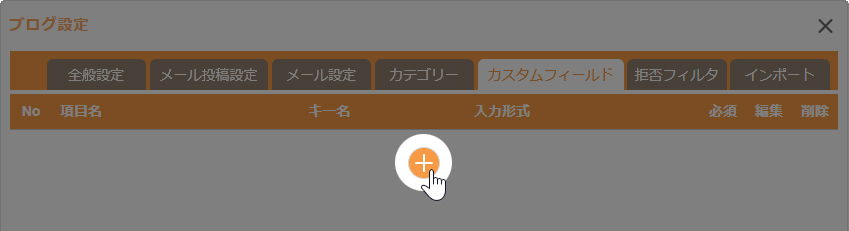
ダイアログの下にある[追加]ボタン をクリックします。
をクリックします。
ダイアログの下にある[追加]ボタン をクリックします。
をクリックします。

4
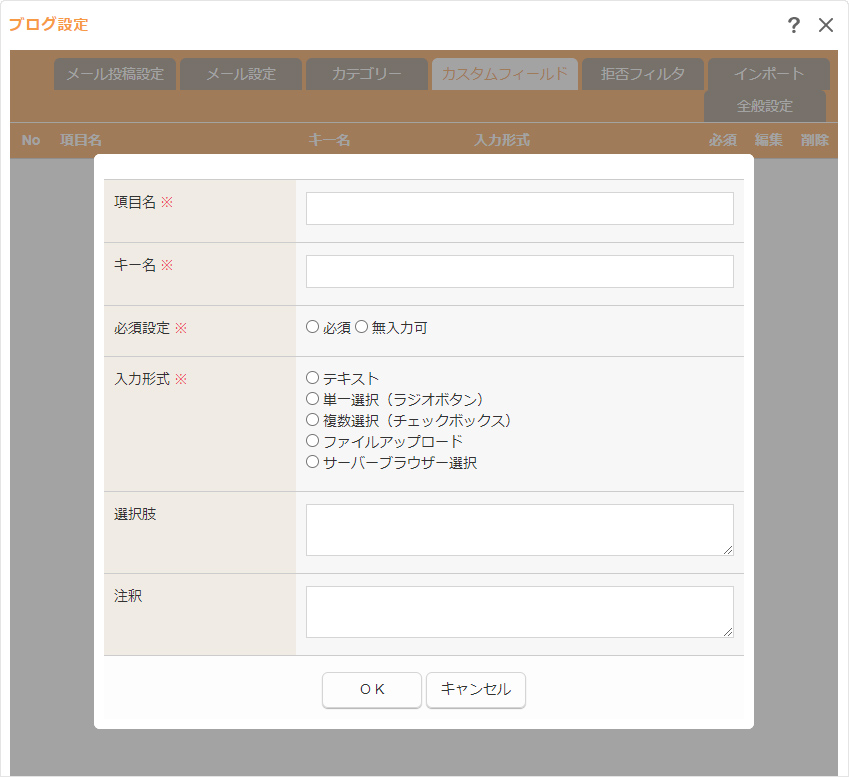
各必要項目を入力します。
各必要項目を入力します。

| 項目名 | カスタムフィールドの項目名を入力します。 |
|---|---|
| キー名 |
カスタムフィールドのキー名を半角英数またはアンダーバー(_)で入力します。
|
| 必須項目 | その項目の入力の必須チェックを行うか無入力可にするかを設定します。 |
| 入力形式 |
その項目の入力形式を選択します。
|
| 選択肢 | 入力形式が単一選択(ラジオボタン)、複数選択(チェックボックス)の場合は、入力選択項目を設定します。1行に1項目ずつ入力するようにしてください。 |
| 注釈 | カスタムフィールドの注釈を入力します。 |
5
[OK]ボタンをクリックします。
[OK]ボタンをクリックします。
カスタムフィールドの表示タグについて
ブログエントリーへ追加したカスタムフィールドを表示する場合は、テンプレートをカスタマイズを行ってブログのページまたはレイアウト用パーツ内に表示するための「表示タグ」を記述する必要があります。テンプレートのカスタマイズにつきましては、操作マニュアルではサポートを行っておりませんので、運営元へご相談ください。
表示タグ一覧
| 表示タグ | |
|---|---|
| テキスト | {data[cf][キー名]} |
| 単一選択(ラジオボタン) | {data[cf][キー名]} |
| 複数選択(チェックボックス) | {foreach:data[cf][キー名],value,flag}{value}{end:} |
| ファイルアップロード | {data[cf][キー名]} |
| サーバーブラウザー選択 | {data[cf][キー名]} |
Hint
ブログエントリーのカスタムフィールドについて
設定したカスタムフィールドの項目は、“ブログエントリーの追加ダイアログ”または“ブログエントリーのリーの編集ダイアログ”の【カスタムフィールド】タブから追加することができます。
- ブログのコンテンツ設定にカスタムフィールド項目が未設定の場合は、ブログエントリーの追加、編集の際に【カスタムフィールド】タブは表示されません。
- ブログエントリーのカスタムフィールドの内容は、ブログ内検索、サイト内検索の検索対象には含みません。
カスタムフィールド項目を編集する
1
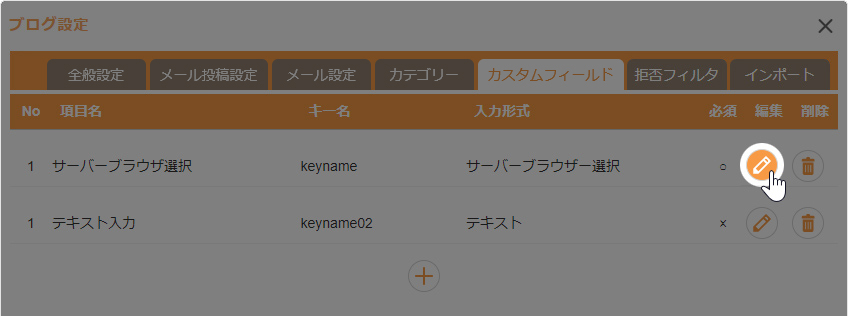
編集したいカスタムフィールド項目の[編集]ボタン をクリックします。
をクリックします。
編集したいカスタムフィールド項目の[編集]ボタン をクリックします。
をクリックします。

2
各項目を必要に応じて編集します。項目の内容は上記の「カスタムフィールド項目を追加する」を参照してください。
各項目を必要に応じて編集します。項目の内容は上記の「カスタムフィールド項目を追加する」を参照してください。
3
[OK]ボタンをクリックして完了です。
[OK]ボタンをクリックして完了です。
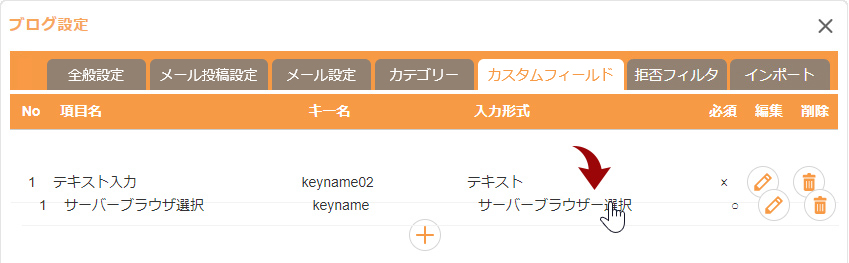
カスタムフィールド項目を並び替える
ブログエントリーの追加、編集の際に表示されるカスタムフィールドの順番を変更したい場合は、カスタムフィールド項目をドラッグ&ドロップすると好きな位置に移動することができます。

カスタムフィールド項目を削除する
1
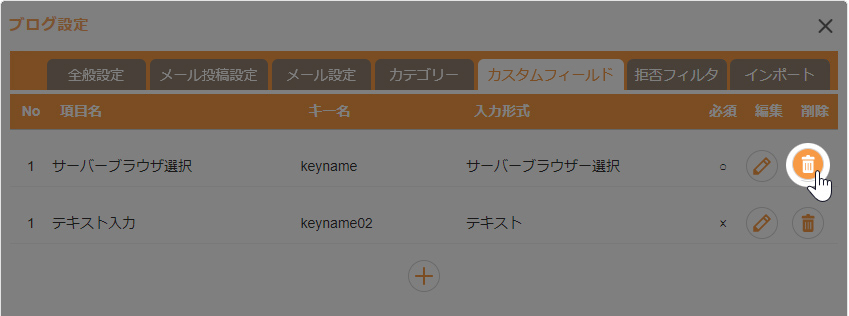
削除したいカスタムフィールド項目の[削除]ボタンをクリックします。
削除したいカスタムフィールド項目の[削除]ボタンをクリックします。

2
表示されるメッセージを確認して、[OK]ボタンをクリックします。
表示されるメッセージを確認して、[OK]ボタンをクリックします。





