マニュアル
X(Twitter)関連の設定
X(Twitter)のアカウントを設定すると、ブログの最新エントリーと新着情報の最新記事を自動的につぶやくことができます。また、運営とX(Twitter)を通して、サポートを受けることもできます。
X(Twitter)のアカウントをお持ちでない方は、まずは公式サイトからアカウントを取得してください。
この機能の各種操作
X(Twitter)モジュールを設定する
1
コントロールパネルから[設定] → [便利な機能] → [X(Twitter)]を選択します。
コントロールパネルから[設定] → [便利な機能] → [X(Twitter)]を選択します。
2
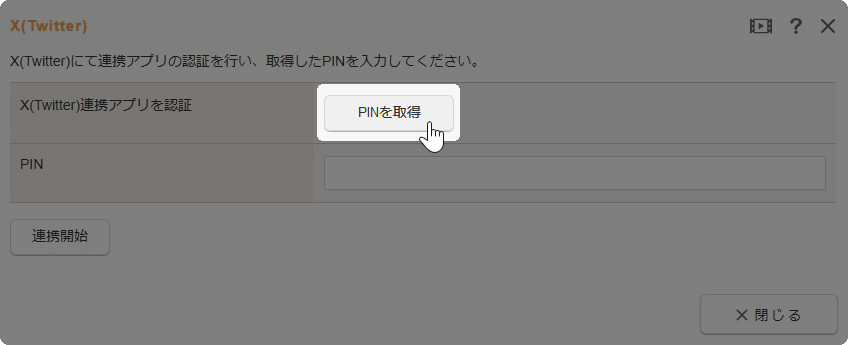
“X(Twitter)ダイアログ”が表示されますので、[PINを取得]ボタンをクリックしてX(Twitter)のサイトへアクセスします。
“X(Twitter)ダイアログ”が表示されますので、[PINを取得]ボタンをクリックしてX(Twitter)のサイトへアクセスします。

3
サイトに表示された内容を確認して[連携アプリを認証]ボタンをクリックします。
サイトに表示された内容を確認して[連携アプリを認証]ボタンをクリックします。
- X(Twitter)にログインしていない場合は、まず連携したいアカウントでログインしてください。

4
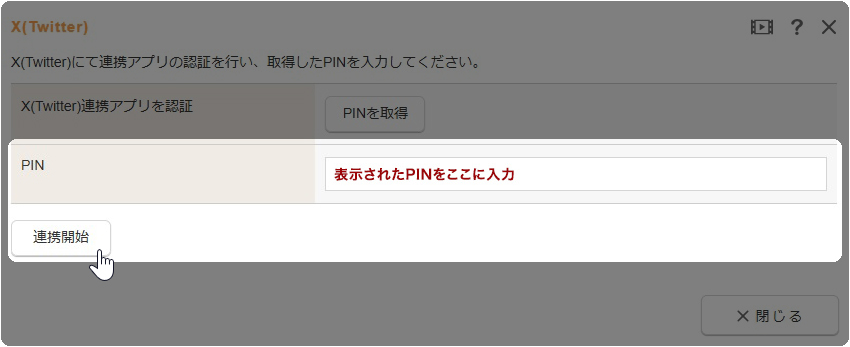
PIN(数字)が表示されますので、表示されたPINを“X(Twitter)ダイアログ”のPIN入力欄に入力して[連携開始]ボタンをクリックします。
PIN(数字)が表示されますので、表示されたPINを“X(Twitter)ダイアログ”のPIN入力欄に入力して[連携開始]ボタンをクリックします。

5
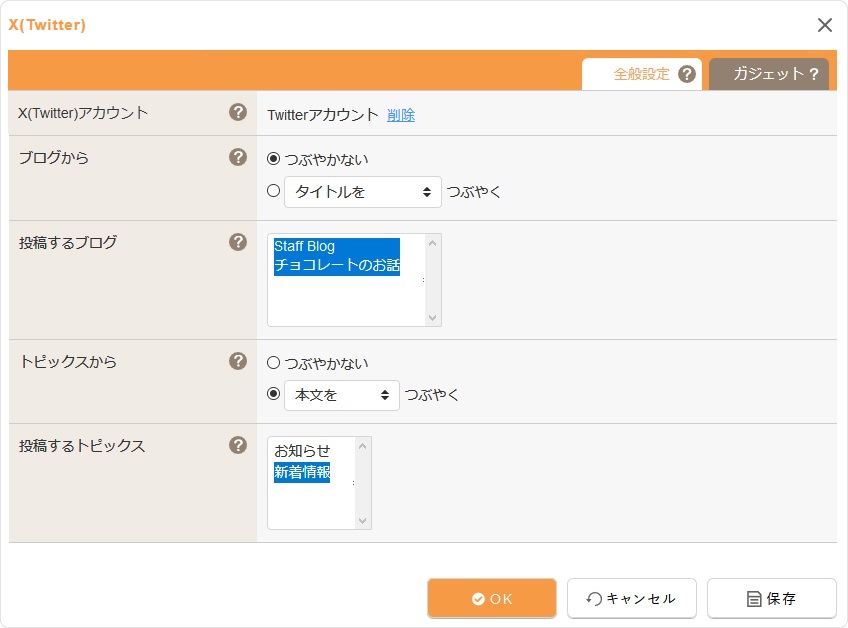
【全般設定】タブの必要項目を入力します。
【全般設定】タブの必要項目を入力します。

| X(Twitter)アカウント | サイトで使用するX(Twitter)のアカウントを表示しています。別のアカウントを登録する場合は削除して再登録してください。 |
|---|---|
| ブログから | ブログの新規エントリーをつぶやくかどうか設定します。「つぶやく」のラジオボタンをオンにした場合、ブログを更新してサイト公開をすると、更新したエントリーのタイトル、本文、もしくはエントリーの概要をつぶやきます。 |
| 投稿するブログ | サイトにブログコンテンツが複数ある場合、投稿元のブログを選択することができます。 |
| トピックスから | トピックスの最新記事をつぶやくかどうか設定します。「つぶやく」のラジオボタンをオンにした場合、トピックスを更新してサイト公開をすると、更新した記事のタイトル、本文、もしくは記事の概要をつぶやきます。 |
| 投稿するトピックス | サイトにトピックスコンテンツが複数ある場合、投稿元のトピックスを選択することができます。 |
6
ガジェットをサイトに追加する場合は、下記の各項目を参照してください。
ガジェットをサイトに追加する場合は、下記の各項目を参照してください。
7
[OK]ボタンをクリックして完了です。
[OK]ボタンをクリックして完了です。
ガジェット(ウィジェット)を設定する
サイトにX(Twitter)のガジェット(ウィジェット)を設置することができます。
ガジェットを設置するには、前もってガジェットのタグ(コード)を取得しておく必要があります。
1
コントロールパネルから[設定] → [便利な機能] → [X(Twitter)]を選択します。
コントロールパネルから[設定] → [便利な機能] → [X(Twitter)]を選択します。
2
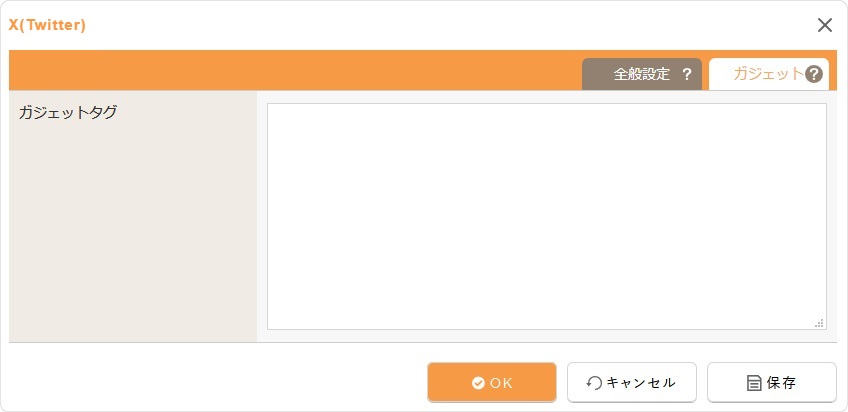
“X(Twitter)ダイアログ”が表示されますので、【ガジェット】タブをクリックします。
“X(Twitter)ダイアログ”が表示されますので、【ガジェット】タブをクリックします。

3
前もって取得しておいたタグ(コード)をペーストします。
前もって取得しておいたタグ(コード)をペーストします。
4
[OK]ボタンをクリックして完了です。
[OK]ボタンをクリックして完了です。
ガジェット(ウィジェット)の設置
ページ内に作成したX(Twitter)ガジェットを配置したい場合は、レイアウトのX(Twitter)パーツ『ガジェット』をドラッグ&ドロップして配置します。





