マニュアル
画像の挿入・変更
ページ内に画像の挿入し、挿入した画像にリンクの挿入、ロールオーバーの設定をすることができます。
この機能の各種操作
画像を挿入する
コンテンツパーツを使用した画像の挿入
1
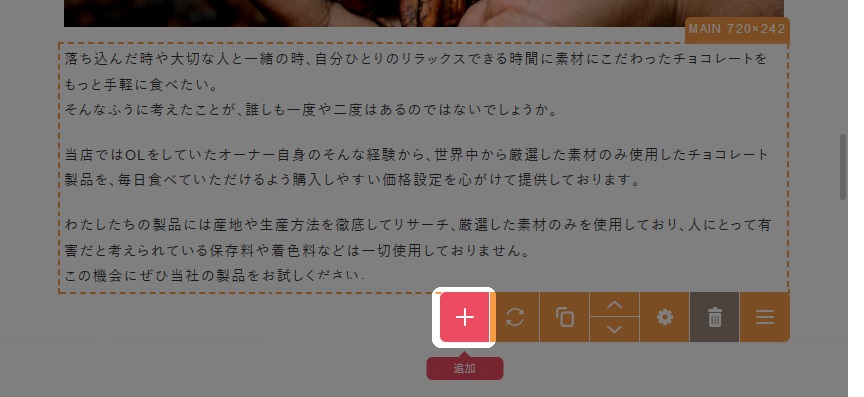
追加したい箇所の上にあるコンテンツパーツの上にマウスを合わせます。
追加したい箇所の上にあるコンテンツパーツの上にマウスを合わせます。
2
“コンテンツパーツメニュー”が表示されますので、[追加]ボタン をクリックします。
をクリックします。
“コンテンツパーツメニュー”が表示されますので、[追加]ボタン をクリックします。
をクリックします。

3
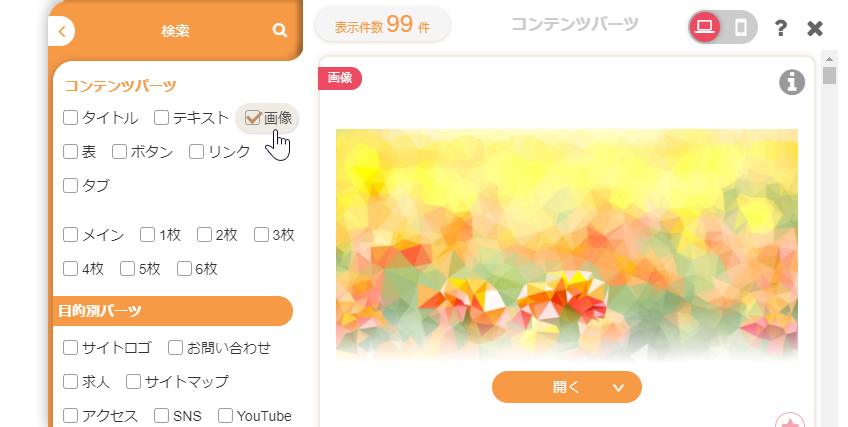
“コンテンツパーツサイドバー”が表示されますので、カテゴリーの「画像」をクリックしてください。
“コンテンツパーツサイドバー”が表示されますので、カテゴリーの「画像」をクリックしてください。

4
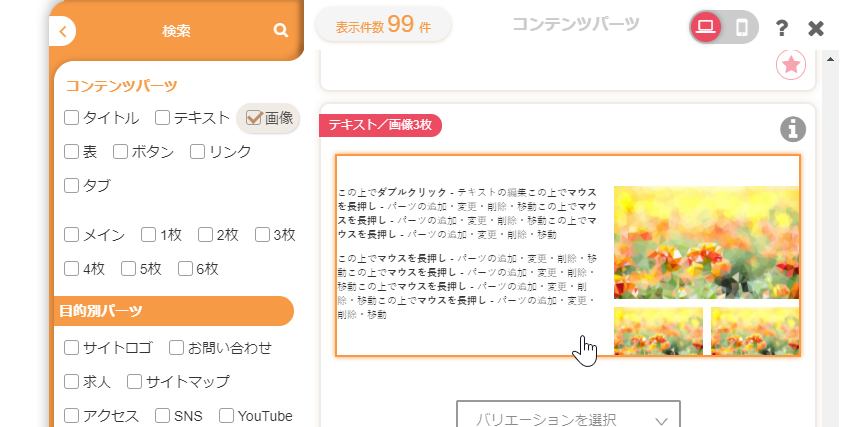
画像を使用したコンテンツパーツの一覧から使用したいパーツをクリックすると、選択したコンテンツパーツが配置されます。
画像を使用したコンテンツパーツの一覧から使用したいパーツをクリックすると、選択したコンテンツパーツが配置されます。

5
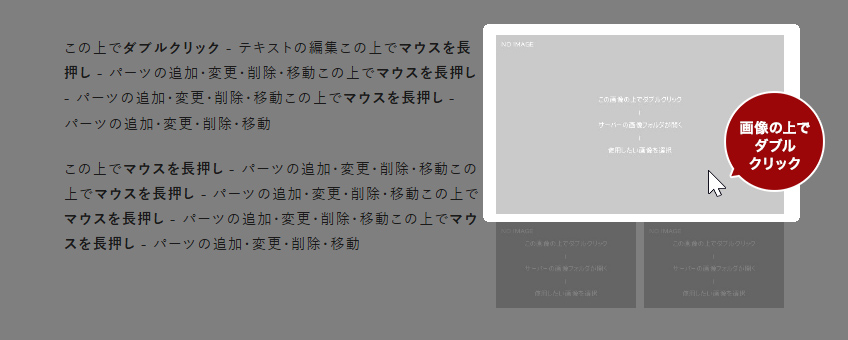
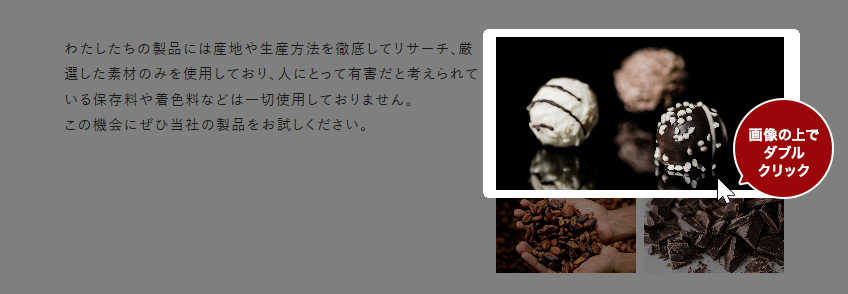
配置されたパーツの画像上にマウスを合わせて表示される[編集]ボタン をクリック(もしくは画像上でダブルクリック)すると、“サーバーブラウザー”が立ち上がりますので、挿入したい画像をクリックして完了です。
をクリック(もしくは画像上でダブルクリック)すると、“サーバーブラウザー”が立ち上がりますので、挿入したい画像をクリックして完了です。
配置されたパーツの画像上にマウスを合わせて表示される[編集]ボタン をクリック(もしくは画像上でダブルクリック)すると、“サーバーブラウザー”が立ち上がりますので、挿入したい画像をクリックして完了です。
をクリック(もしくは画像上でダブルクリック)すると、“サーバーブラウザー”が立ち上がりますので、挿入したい画像をクリックして完了です。

編集画面での画像の挿入
1
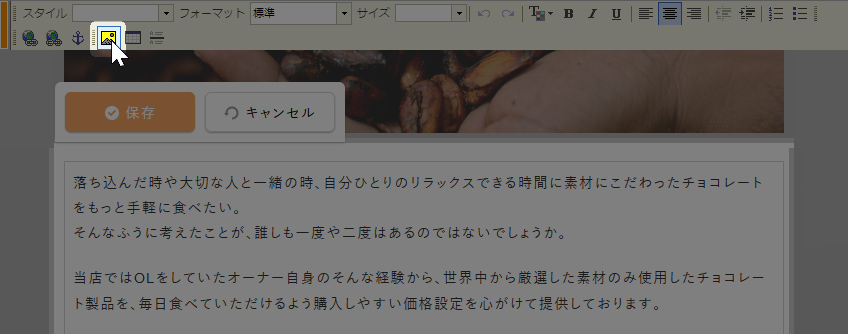
画像を挿入したい位置にカーソルを置き、ツールバーの[画像の挿入/編集]ボタン をクリックします。
をクリックします。
画像を挿入したい位置にカーソルを置き、ツールバーの[画像の挿入/編集]ボタン をクリックします。
をクリックします。

2
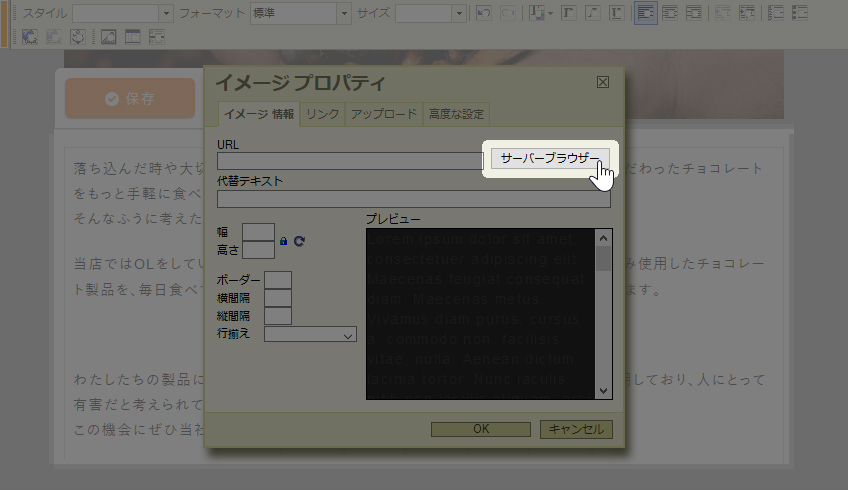
“イメージプロパティ”の設定画面が表示されますので、[サーバーブラウザー]ボタンをクリックして、“サーバーブラウザー”を立ち上げます。
“イメージプロパティ”の設定画面が表示されますので、[サーバーブラウザー]ボタンをクリックして、“サーバーブラウザー”を立ち上げます。

3
立ち上がったサーバーブラウザーから挿入したい画像を選択します。
立ち上がったサーバーブラウザーから挿入したい画像を選択します。
4
設定画面の「URL」と「幅」、「高さ」に数値が自動的に入力され、プレビューが表示されます。
設定画面の「URL」と「幅」、「高さ」に数値が自動的に入力され、プレビューが表示されます。
5
必要に応じて下記の設定を行います。
必要に応じて下記の設定を行います。
| 代替テキスト | 画像の説明等を入力します。画像が表示されない場合や、一部のブラウザで画像にオンマウスした際に表示されるポップヒントになります。 |
|---|---|
| 幅、高さ | 画像の表示サイズを任意で変更できます。(サーバーブラウザーにある元のファイルのサイズは変更されません。)比率がロックされている場合、幅か高さのいずれかを変更すると、縦横比を維持して拡大・縮小されますが、ロックが外れている場合は幅と高さをそれぞれ変更することができます。 また、[サイズリセット]ボタンを押すと、変更したサイズがリセットされ、元のファイルサイズが表示されます。 |
| ボーダー | 画像に枠線を表示します。 |
| 横間隔 | 画像の左右に間隔を設定します(ピクセル単位) |
| 縦間隔 | 画像の上下に間隔を設定します(ピクセル単位) |
| 行揃え | 画像とテキストの折り返しを設定します。 |
- ご利用のデザインテンプレートによって設定内容が反映されない場合があります。
6
[OK]ボタンをクリックして完了です。
[OK]ボタンをクリックして完了です。
画像を変更する
コンテンツパーツで挿入した場合は、ダイレクト編集機能を使用して画像を変更することが可能です。
1
変更したい画像の上にマウスを合わせて表示される[編集]ボタン をクリック(もしくは画像上でダブルクリック)すると、“サーバーブラウザー”が別ウィンドウで立ち上がります。
をクリック(もしくは画像上でダブルクリック)すると、“サーバーブラウザー”が別ウィンドウで立ち上がります。
変更したい画像の上にマウスを合わせて表示される[編集]ボタン をクリック(もしくは画像上でダブルクリック)すると、“サーバーブラウザー”が別ウィンドウで立ち上がります。
をクリック(もしくは画像上でダブルクリック)すると、“サーバーブラウザー”が別ウィンドウで立ち上がります。

2
立ち上がったサーバーブラウザから変更したい画像をクリックして挿入します。
立ち上がったサーバーブラウザから変更したい画像をクリックして挿入します。
3
画像の大きさはコンテンツパーツごとに設定された横幅に合わせて、自動的にリサイズされます。
画像の大きさはコンテンツパーツごとに設定された横幅に合わせて、自動的にリサイズされます。
- サーバーブラウザーにアップした元の画像の横幅がページ内に表示する画像の横幅より小さすぎると、画像がきれいに表示されない場合があります。
画像の設定を変更する
画像の説明(alt、title)や属性など、画像の設定を変更します。
- “コンテンツパーツサイドバー”の【画像系】タブから登録されたコンテンツパーツの画像の場合は、この“画像プロパティ”の設定ができます。
1
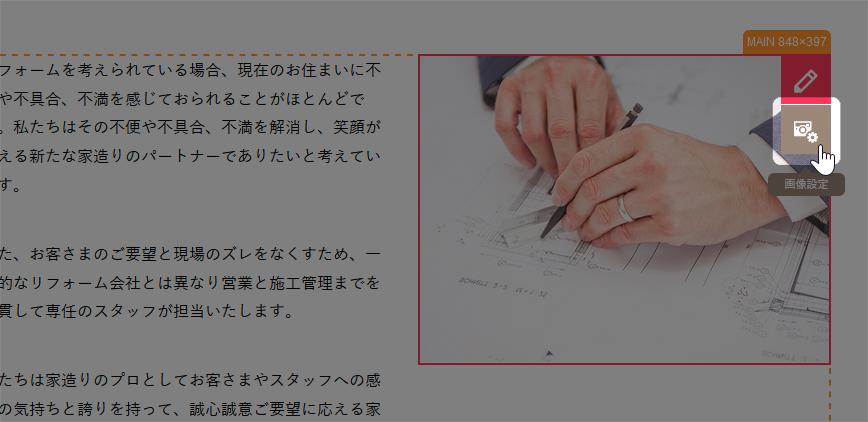
画像リンクを設定したい画像の上にマウスを合わせ、表示される[画像設定]ボタン を選択します。もしくは画像上で右クリックをしてショートカットメニューの[コンテンツパーツ] → [画像設定]を選択します。
を選択します。もしくは画像上で右クリックをしてショートカットメニューの[コンテンツパーツ] → [画像設定]を選択します。
画像リンクを設定したい画像の上にマウスを合わせ、表示される[画像設定]ボタン を選択します。もしくは画像上で右クリックをしてショートカットメニューの[コンテンツパーツ] → [画像設定]を選択します。
を選択します。もしくは画像上で右クリックをしてショートカットメニューの[コンテンツパーツ] → [画像設定]を選択します。

2
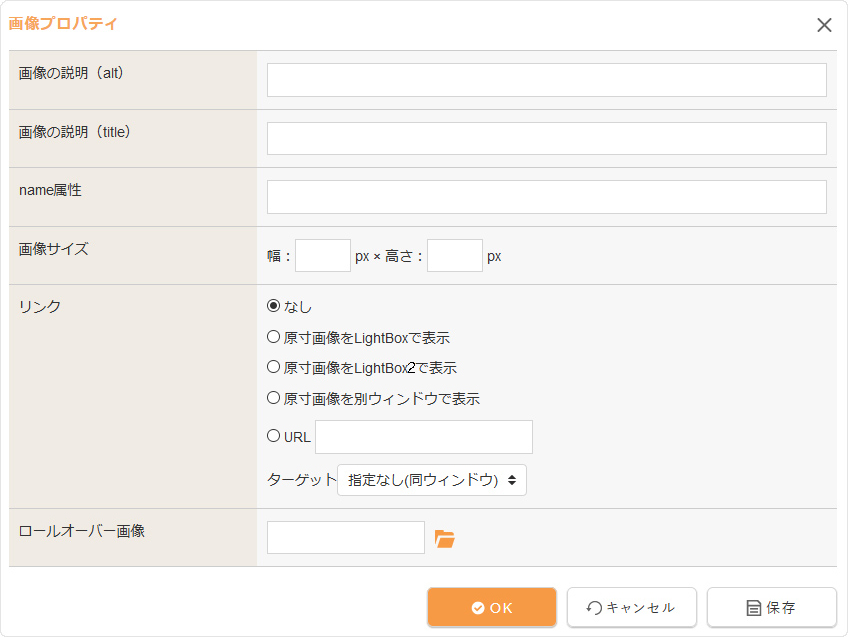
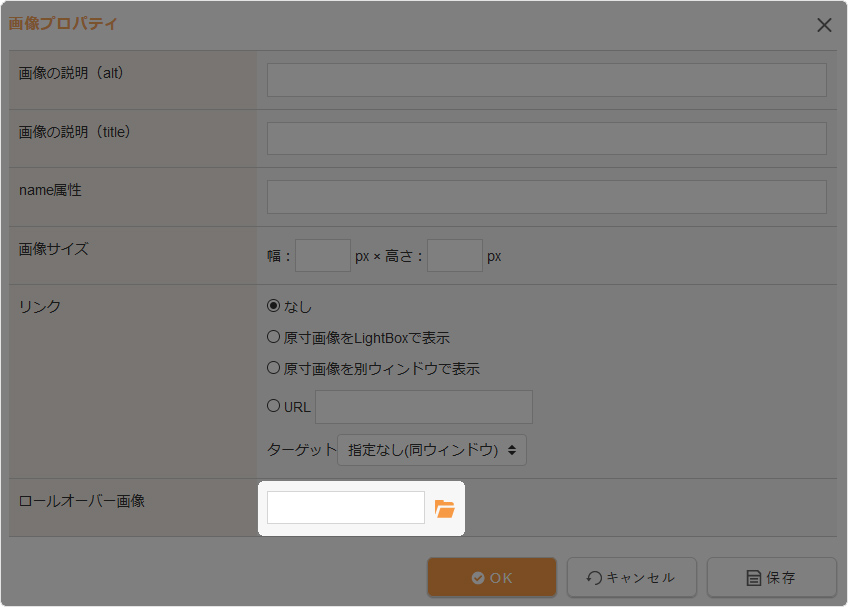
“画像プロパティダイアログ”が表示されますので、各項目を変更します。
“画像プロパティダイアログ”が表示されますので、各項目を変更します。

| 画像の説明(alt) | 画像の説明(alt属性)を入力します。 |
|---|---|
| 画像の説明(title) | 画像の説明(title属性)を入力します。 |
| name属性 | 画像のname属性を入力します。 |
| 画像サイズ |
画像サイズを入力します。
|
| リンク | 画像のリンク先を設定します。詳しい設定方法は「リンク先を変更する」を参照してください。 |
| ロールオーバー画像 | ロールオーバーの画像を設定します。詳しい設定方法は「ロールオーバーを設定する」を参照してください。 |
3
[OK]ボタンをクリックして完了です。
[OK]ボタンをクリックして完了です。
リンク先を変更する
画像にリンクを設定すると、設定したURLに飛ぶことができるようになります。
さらに、その画像をクリックすると画像をLightBoxもしくは別ウィンドウでサーバーブラウザーに保存されている原寸大で表示させることができます。
- “コンテンツパーツサイドバー”の【画像系】タブから登録されたコンテンツパーツの画像の場合は、この“画像プロパティ”の設定ができます。
1
画像リンクを設定したい画像の上にマウスを合わせ、表示される[画像設定]ボタン を選択します。もしくは画像上で右クリックをしてショートカットメニューの[コンテンツパーツ] → [画像設定]を選択します。
を選択します。もしくは画像上で右クリックをしてショートカットメニューの[コンテンツパーツ] → [画像設定]を選択します。
画像リンクを設定したい画像の上にマウスを合わせ、表示される[画像設定]ボタン を選択します。もしくは画像上で右クリックをしてショートカットメニューの[コンテンツパーツ] → [画像設定]を選択します。
を選択します。もしくは画像上で右クリックをしてショートカットメニューの[コンテンツパーツ] → [画像設定]を選択します。

2
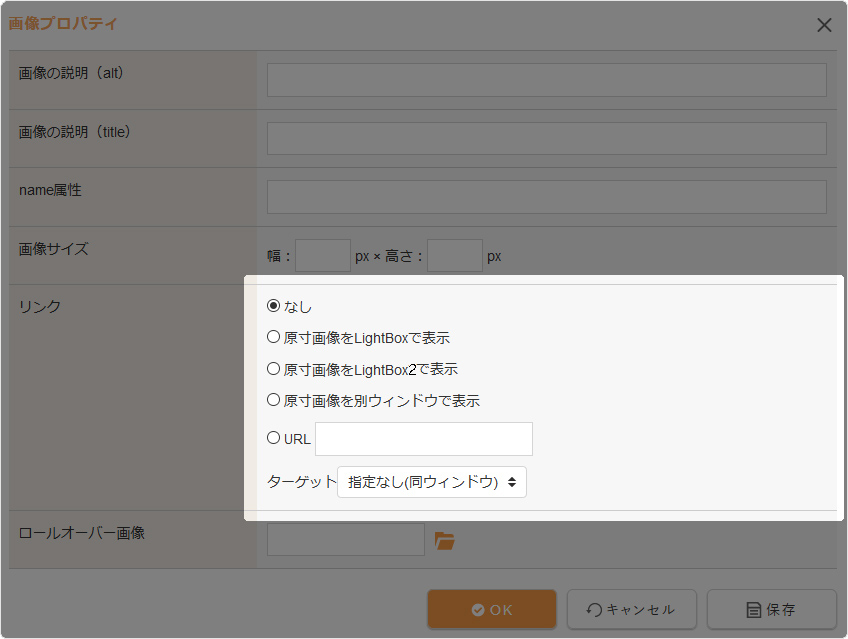
“画像プロパティダイアログ”が表示されますので、《リンク》を設定します。
“画像プロパティダイアログ”が表示されますので、《リンク》を設定します。

| リンク |
|
|---|
3
[OK]ボタンをクリックして完了です。
[OK]ボタンをクリックして完了です。
ロールオーバーを設定する
画像をバナーなどとして使用する場合、ロールオーバーを設定しておくと、マウスを画像に載せた場合と離した場合で違う画像を表示することができるためわかりやすくなります。
- “コンテンツパーツサイドバー”の【画像系】タブから登録されたコンテンツパーツの画像の場合は、この“画像プロパティ”の設定ができます。
1
画像リンクを設定したい画像の上の上にマウスを合わせ、表示される[画像設定]ボタン をクリックします。もしくは画像上で右クリックをしてショートカットメニューの[コンテンツパーツ] → [画像設定]を選択します。
をクリックします。もしくは画像上で右クリックをしてショートカットメニューの[コンテンツパーツ] → [画像設定]を選択します。
画像リンクを設定したい画像の上の上にマウスを合わせ、表示される[画像設定]ボタン をクリックします。もしくは画像上で右クリックをしてショートカットメニューの[コンテンツパーツ] → [画像設定]を選択します。
をクリックします。もしくは画像上で右クリックをしてショートカットメニューの[コンテンツパーツ] → [画像設定]を選択します。

2
“画像プロパティ”ダイアログが表示されますので、「ロールオーバー画像」の[参照]ボタン をクリックして、サーバーブラウザからマウスを乗せた時に表示したい画像を選択します。
をクリックして、サーバーブラウザからマウスを乗せた時に表示したい画像を選択します。
“画像プロパティ”ダイアログが表示されますので、「ロールオーバー画像」の[参照]ボタン をクリックして、サーバーブラウザからマウスを乗せた時に表示したい画像を選択します。
をクリックして、サーバーブラウザからマウスを乗せた時に表示したい画像を選択します。
- ロールオーバーの画像のサイズがダイアログの画像サイズ(元の画像に設定されている表示サイズ)と異なる場合は同じサイズに拡大・縮小されます。

3
[OK]ボタンをクリックして完了です。
[OK]ボタンをクリックして完了です。





