マニュアル
リンクの設定、解除
リンクの設定や編集、解除は、ダイレクト編集もしくはフルエディタ編集でテキスト等を編集できる状態にして行います。
リンクを設定する
1
編集画面でリンクを設定したいテキストや画像を選択します。
- テキストの選択の際には、改行を含まない同じ行内の連続するテキストを選択してください。(段落区切りを含む複数行を選択してリンクを設定すると不具合が生じます)

2
ツールバーの[リンク挿入/編集]ボタン をクリックします。
をクリックします。

3
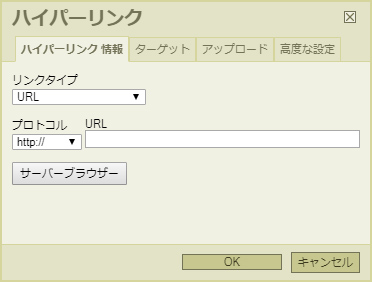
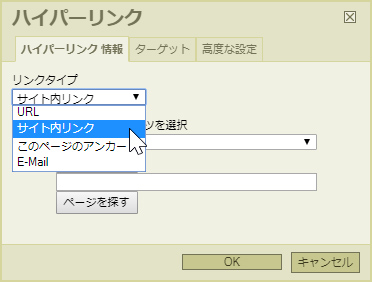
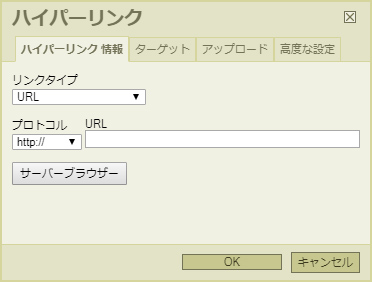
“ハイパーリンク”の設定画面が表示されます。

4
「リンクタイプ」からリンク先のタイプを選択し、リンク先を設定します。

リンクタイプの設定
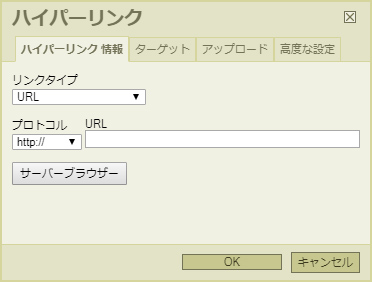
URL
リンク先が他のサイト(任意のURL)や、もしくはサーバーブラウザーにアップロードしたファイル等にリンクをはりたい場合は、この「URL」を選択します。

- 任意のURLを設定する場合
該当する「プロトコル」を選択し、「URL」にリンク先のURLを入力します。 - リンク先にファイル等を設定する場合
[サーバーブラウザー]ボタンをクリックし、“サーバーブラウザー”の中からリンク先のファイルを選択します。ファイルの種類は“サーバーブラウザー”の左上に表示される「ファイルタイプ」の一覧からファイル(File)や画像(Image)を切り替えることができます。
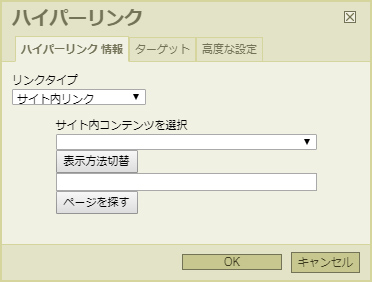
サイト内リンク
サイト内の別のページにリンクを設定する場合に選択します。

- サイト内のページを設定する場合
サイト内コンテンツの一覧から該当するページのページタイトルを選択します。ページタイトルだけでは該当するページがわからない場合は、[ページを探す]ボタンをクリックし、表示されるウィンドウに該当するページを表示させ、[OK]ボタンを押すと、自動的に該当ページのURLを取得します。

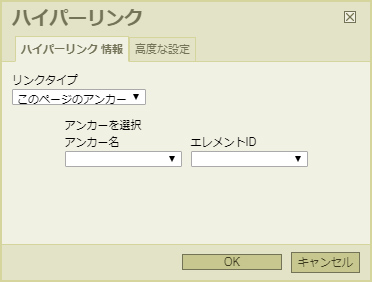
- ページ内のアンカーに設定する場合
「アンカー名」から該当するアンカーを選択します。ページ内にアンカーが設定されていない場合は、ドロップダウンリストは表示されません。
⇒ アンカーについてはこちら
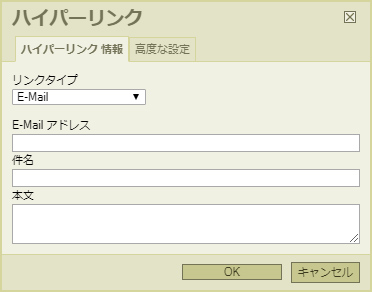
メールアドレスへのリンクを設定する場合に選択します。

- メールアドレスへのリンクを設定する場合
「E-Mail アドレス」にメールアドレスを入力します。「E-Mail」を設定しているリンク元をクリックすると、閲覧者の使用しているメーラーの新規作成画面が起動します。
5
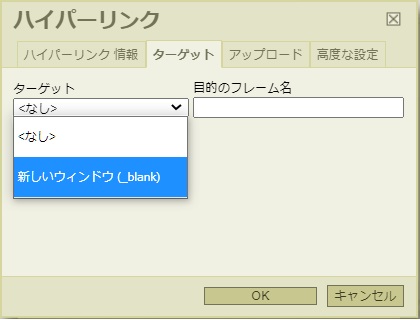
次に、手順4のリンクタイプで「URL」、もしくは「サイト内リンク」を選択した場合、リンク先のページを開くウィンドウを同一ウィンドウにするか、新しいウィンドウを開くのか等、リンク先のターゲット設定をします。(何も設定しない場合は、<なし>に設定されています。)
【ターゲット】タブをクリックし、「ターゲット」から該当する設定を選択します。
【ターゲット】タブをクリックし、「ターゲット」から該当する設定を選択します。

| ターゲット |
リンク先のターゲットを設定します。
|
|---|
6
[OK]ボタンをクリックして、リンクの設定は完了です。
- 画像やテキストを選択せずにリンクを設定すると、カーソル位置にリンク先のアドレスが自動的に表示され、その文字にリンクがはられます。
Hint
リンクボタンのスタイル
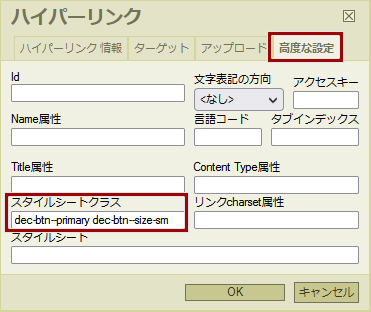
レスポンシブの公式テンプレートをご使用の場合、“ハイパーリンク”の設定画面の【高度な設定】タブにある「スタイルシートクラス」に下記を設定すると、色とデザインの異なるボタンを設定することができます。
※下記デザインはサンプルになります。ボタンタイプのclassとサイズのclassを組み合わせて「dec-btn--primary dec-btn--size-sm」のように設定してください。(デザインはテンプレートやブロックによって異なります。)

通常ボタンタイプ
dec-btn--primary dec-btn--secondary dec-btn--attention dec-btn--dark dec-btn--light dec-btn--grey
枠線ボタンタイプ
dec-btn-ol--primary dec-btn-ol--secondary dec-btn-ol--attention dec-btn-ol--dark dec-btn-ol--light dec-btn-ol--grey
ボタンサイズ
リンクを編集する
1
編集画面で編集したいリンク元を選択します。
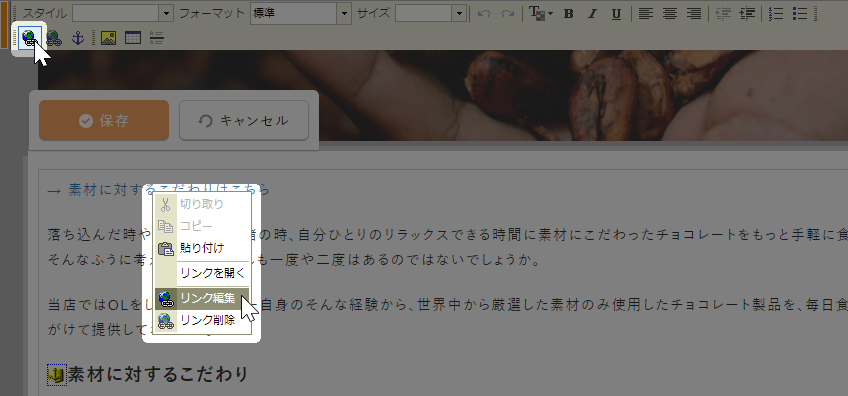
2
右クリックで表示されるショートカットメニューから[リンク編集]をクリック、もしくはツールバーの[リンク挿入/編集]ボタン をクリックします。
をクリックします。

3
“ハイパーリンク”の設定画面が表示され、リンク先等を編集することができます。各設定項目につきましては、上記の「リンクを設定する」の手順4を参照してください。

4
[OK]ボタンをクリックして編集完了です。
リンクを解除する
1
編集画面でリンクを解除したい箇所を選択します。
2
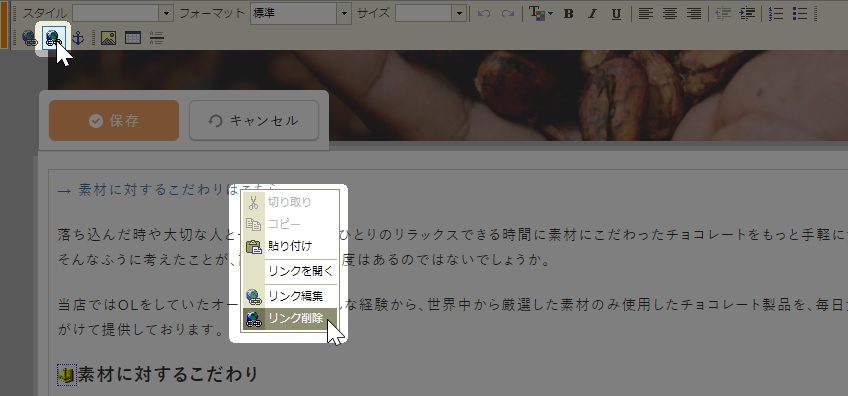
右クリックで表示されるショートカットメニューから[リンク削除]をクリック、もしくはツールバーの[リンク挿入/編集]ボタン をクリックします。
をクリックします。