マニュアル
サイト設定
サイト名やコピーライトなど、サイトに関する設定を行います。モバイルサイトの有無や、サイトを準備中に変更する設定も行うことができます。
サイトの設定をする
1
コントロールパネルの[管理] → [システム] → [サイトの設定]をクリックすると、“サイト設定ダイアログ”が表示されます。
2
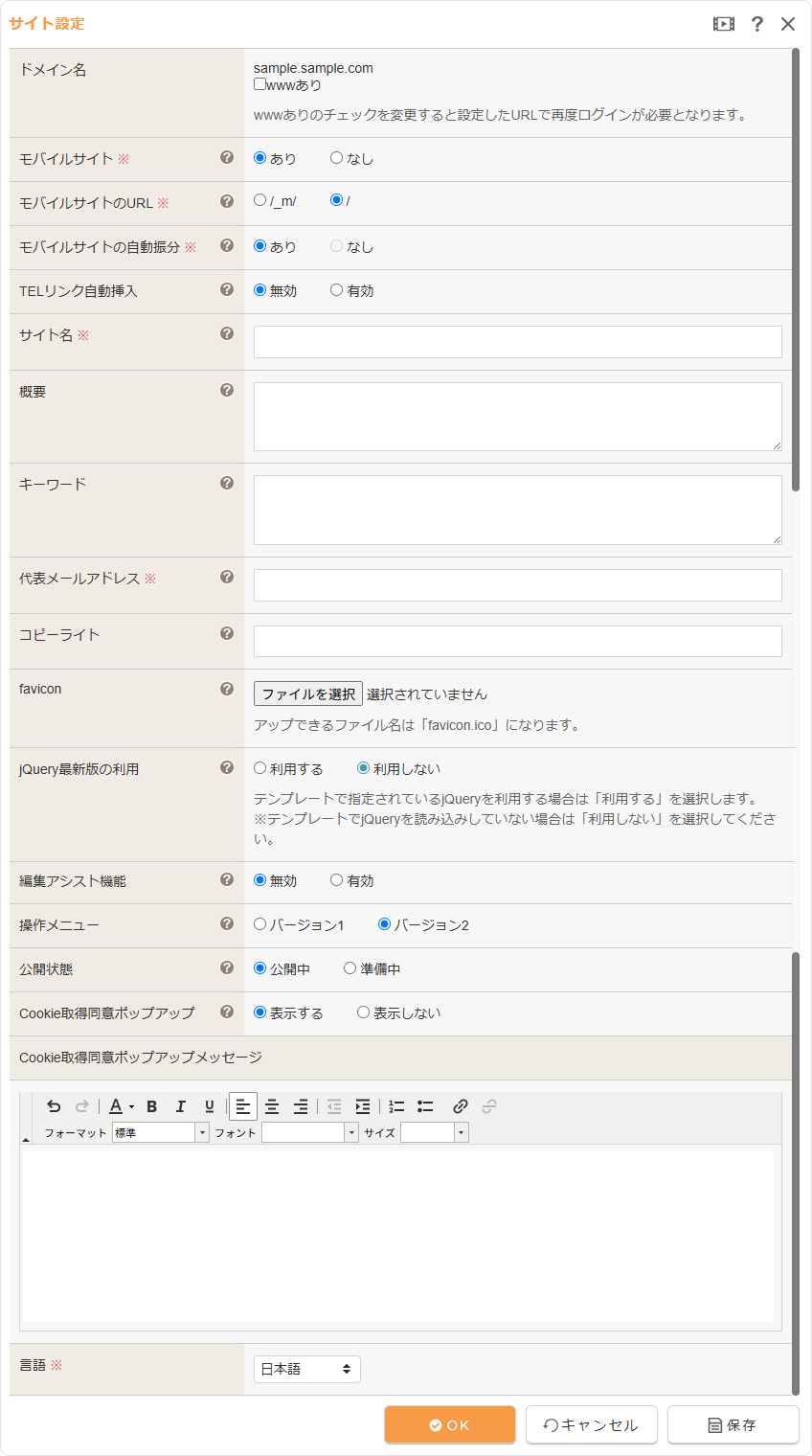
各項目に必要事項を入力します。

| ドメイン名 | サイトのドメイン名と「wwwあり」のチェックボックスが表示されます。
| |
|---|---|---|
| モバイルサイト | スマートフォンなどの携帯電話からサイトを閲覧するときにモバイルサイトを表示するか、PCサイトを表示するか設定します。
| |
| モ バ イ ル サ イ ト あ り の 場 合 の み 表 示 | モバイルサイトのURL | モバイルサイトのURLを設定します。
|
モバイルサイトの自動振分 | アクセスする端末を判断し、モバイルサイトへ自動振り分けするかどうかを設定します。 | |
| TELリンク自動挿入 | モバイルサイトで、電話番号発信リンクを自動挿入するかどうか選択します。有効を選択した場合は、TELリンク自動挿入ルールに一致するテキストには自動でリンクタグが挿入されます。 TELリンク自動挿入ルール数字2-5桁-数字1-4桁-数字3-4桁、またその前後が数字以外の1文字であること
| |
| サイト名 | サイトの名前を設定します。 | |
| 概要 | サイトの説明文を120~280文字を目安に設定します。検索サイトによっては、検索された際にサイトの説明文として適用されます。 | |
| キーワード | サイトに関連するキーワードを設定します。キーワードを「,(半角カンマ)」で区切って、10ワードを目安に設定します。検索サイトによっては、無視される場合もあります。 | |
| 代表メールアドレス | 個別にメールアドレスを設定しないモジュールには、このメールアドレスが連絡先として使用されます。 | |
| コピーライト | ページのフッター部分にあるコピーライトを設定します。設定は自動的に反映されます。
| |
| favicon | faviconファイルを設定することができます。アップできるファイル名は「favicon.ico」のみとなります。 | |
| jQuery最新版の利用 | 公開サイトで、テンプレートに指定されているjQueryを利用するかどうかを設定します。
| |
| 編集アシスト機能 | 設定することで公開サイト上に表示される項目が未設定のとき、編集サイト上の該当箇所にダミー画像やダミーテキストを表示するかどうか設定します。
| |
| 操作メニュー | マウス操作によるメニュー表示方法のバージョンを設定します。
| |
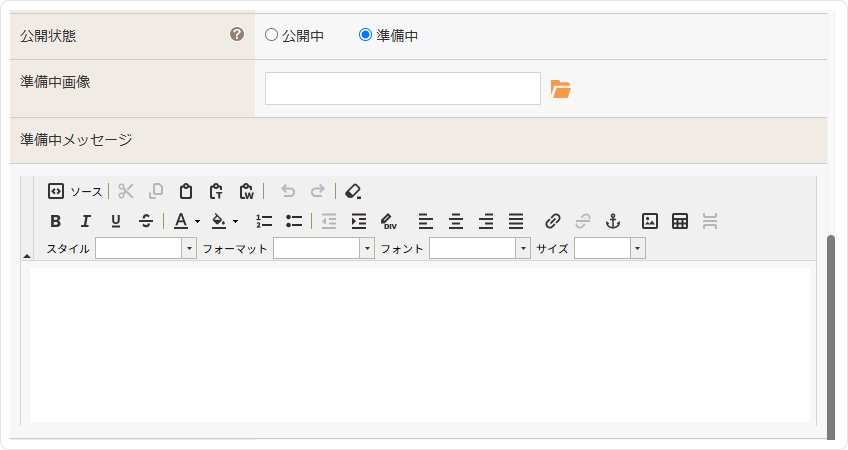
| 公開状態 | 公開状態を「準備中」に設定後サイト公開すると、全ページへのアクセスが制限され、トップに設定した準備中のメッセージが表示されます。準備中の設定の詳細は「サイトを準備中に設定する」を参照してください。 | |
| 準備中画像 | 準備中の公開サイトに表示する画像を設定します。 | |
| 準備メッセージ | 準備中の公開サイトに表示するメッセージを設定します。 | |
| Cookie取得同意ポップアップ | Cookie取得同意を確認するポップアップを表示するかどうか設定します。
| |
| Cookie取得同意ポップアップメッセージ | Cookie取得同意を確認するポップアップに表示するメッセージを設定します。 | |
| 言語 | コントロールパネルの言語を日本語、中国語、英語に変更します。
| |
3
[OK]ボタンをクリックすると完了します。
Hint
検索エンジンのタイトルと概要
検索エンジンで検索をした際に表示されるタイトルおよび概要は、検索エンジンによって表示される内容が異なる場合がありますが、表示するページのタイトル(headタグ内のtitleタグ)や概要(headタグ内のmeta description メタディスクリプション)が表示されます。
各ページのタイトルや概要が設定されていない場合にはサイト設定の《サイト名》《概要》が適用されますので必ず《サイト名》《概要》は設定しましょう。
jQuery最新版の利用について
公開サイトに適用するjQueryの最新版を利用するかどうか設定する場合は、《jQuery最新版の利用》を必要に応じて確認・変更してください。
※1~3カラムの公式テンプレートに変更時のみ、《jQuery最新版の利用》は自動的に「利用しない」に変更されます。
- 公式テンプレート(レスポンシブ)・・・「利用する」を推奨(※必要に応じて手動で変更可能)
- 公式テンプレート(1~3カラム)・・・「利用しない」が自動的に選択され、変更不可
- カスタムテンプレート(jQuery記述あり)・・・「利用する」を推奨(※必要に応じて手動で変更可能)
- カスタムテンプレート(jQuery記述なし)・・・「利用しない」を推奨(※設定しないと不具合が発生する場合あり)
モバイルサイトの設定を変更する
1
コントロールパネルの[管理] → [システム] → [サイトの設定]をクリックすると、“サイト設定ダイアログ”が表示されます。
2
ダイアログの《モバイルサイト》を設定します。スマートフォンなどの携帯電話からサイトを閲覧するときにモバイルサイトを作成して表示する場合は「あり」を選択し、《モバイルサイトのURL》《モバイルサイトの自動振分》《TELリンク自動挿入》を設定します。レスポンシブデザインに対応するため、PCサイトを表示する場合は「なし」を選択します。
3
[OK]ボタンをクリックします。
- モバイルサイトありに設定されていない場合は、モバイルサイトの設定は行うことはできません。
(モバイルデザイン、モバイルレイアウト、モバイルページの編集など)
ファビコンを設定する
サイトのファビコンを設定します。
ファビコン用のアイコン画像
事前にファビコン用のアイコン画像をファイル名「favicon.ico」で作成しましょう。
パソコン、スマートフォンなどの携帯電話などデバイスやバージョンによって適用されるアイコン画像サイズは異なりますので、複数のサイズに対応する場合は、ico形式で複数アイコン画像を1つのファイルにまとめるマルチアイコンをファイル名「favicon.ico」で作成してください。
- アップロードできるファイル名は「favicon.ico」のみとなります。
1
コントロールパネルの[管理] → [システム] → [サイトの設定]をクリックすると、“サイト設定ダイアログ”が表示されます。
2
ダイアログの《favicon》の[参照]ボタンまたは[ファイルを選択]ボタンをクリックしてアイコン画像「favicon.ico」をアップロードします。
3
[OK]ボタンをクリックします。
- アップロードしたファビコン画像を変更する場合は、再度《favicon》よりアップロードしてください。
- 設定後にファビコンを削除することはできません。FTPソフトにてルートディレクトリにアクセスして「favicon.ico」を直接削除してください。
FTP情報の発行については販売店にご相談ください。
サイトを準備中に設定する
サイトが完成するまで、サイトに準備中のメッセージが表示されるように設定します。
- サイトを準備中に設定する場合、公開サイトでの表示やスマートフォンなどの携帯電話でアクセスした際の表示を確認することはできません。公開サイトでの確認が必要な場合は、サイトを準備中に設定せずに閲覧制限の設定(BASIC認証)を行ってください。
1
コントロールパネルの[管理] → [システム] → [サイトの設定]をクリックすると、“サイト設定ダイアログ”が表示されます。
2
ダイアログの《公開状態》の「準備中」を選択します。準備中の公開サイトに表示する画像およびメッセージは、《準備中画像》《メッセージ》の項目を設定します。

3
[OK]ボタンをクリックし、さらにサイト公開を行うと設定が完了します。
- 「準備中」への変更はダイアログの設定保存後に公開サイトへ反映されますが、《準備中画像》《メッセージ》の設定は、サイト公開を行わない場合は反映されませんのでご注意ください。
準備中からサイトを一般に公開する
準備中に設定したサイトを一般へ公開します。
1
コントロールパネルの[管理] → [システム] → [サイトの設定]をクリックすると、“サイト設定ダイアログ”が表示されます。
2
ダイアログの《公開状態》の「公開中」を選択します。
3
[OK]ボタンをクリックし、さらにサイト公開を行うとサイトが公開されます。
- サイト公開を行わない場合は、編集中のサイトは一般へ公開されませんのでご注意ください。
Cookie取得同意ポップアップを設定する
Cookie取得同意を確認するポップアップを設定します。表示するように設定すると、閲覧者のブラウザの下部に下記のポップアップが表示されます。
- ポップアップの[同意する]ボタンをクリックすると、そのブラウザでのポップアップは非表示になります。

1
コントロールパネルの[管理] → [システム] → [サイトの設定]をクリックすると、“サイト設定ダイアログ”が表示されます。
2
ダイアログの《Cookie取得同意ポップアップメッセージ》の項目にポップアップに表示するメッセージを設定し、《Cookie取得同意ポップアップ》を「表示する」を選択します。
3
[OK]ボタンをクリックし、さらにサイト公開を行うと設定が完了します。
- 表示するメッセージの内容は、サイトのご利用状況にあわせてご入力ください。
- サイトの《公開状態》の設定(公開中/準備中)に関わらず《Cookie取得同意ポップアップ》の設定によって表示/非表示されます。