マニュアル
スライダーについて
スライダーモジュールを使用すると、jQueryを使用したスライダーを簡単にサイトに組み込むことができます。
この機能の各種設定
【使用できるスライダー一覧】
| スライダー名 | Slick | bxSlider | Destaque | Skitter |
|---|---|---|---|---|
| 自動再生の切替 | ◯ | ◯ | × | ◯ |
| 開始・停止ボタン | × | ◯ | × | × ※マウスオーバーで停止設定あり |
| ナビゲーション表示 | ◯ | ◯ | × | ◯ |
| ページャー表示 | ◯ | ◯ | × | ◯ |
| ページャー形式 | ・ドット形式 | ・全表示(ドット形式) ・簡易表示 |
- |
・ドット形式 ・ドット形式+プレビュー ・数字形式 ・サムネイル形式 |
| プログレスバー表示 | × | × | × | ◯ |
| ラベル表示 | × | ◯ | ◯ | ◯ |
| ラベルのサイズ、色指定 | × | × | ◯ | × |
| エフェクト、 スライドの移動方向 |
スライド・フェードから選択 ※フェードの場合表示するスライド数などの表示等影響があります。 |
水平移動・垂直移動・ フェードの中から選択 |
左から右もしくは 右から左から選択 |
35種類以上の中からスライドごとに設定 |
| ティッカー (停止せず流れる動作) |
× | ◯ | × | × |
| イージング (加速、減速などの動き) |
◯ | ◯ | ◯ | × |
| レスポンシブ対応 | ◯ | ◯ | × | × |
| モバイル対応 | レスポンシブに対応しているため、モバイルで閲覧した場合もきちんと表示されます。 | レスポンシブに対応しているため、モバイルで閲覧した場合もきちんと表示されます。 | PC用とモバイル用を分けて設定できないため、 スライド用の画像が大きいまま表示されます。 |
PC用とモバイル用を分けて設定できないため、 スライド用の画像が大きいまま表示されます。 |
| 設定内容・サンプル | 詳しくはこちら | 詳しくはこちら | 詳しくはこちら | 詳しくはこちら |

- 各種パーツのデザインは開発元より配布されているものになるため、スライダーごとに異なります。
スライダーを追加する
1
コントロールパネルの[設定] → [便利な機能] → [スライダー]を選択します。
コントロールパネルの[設定] → [便利な機能] → [スライダー]を選択します。
2
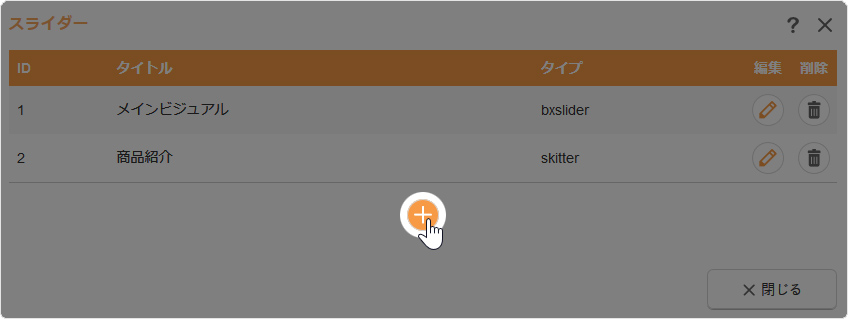
“スライダーダイアログ”が表示されますので、[追加]ボタン をクリックします。
をクリックします。
“スライダーダイアログ”が表示されますので、[追加]ボタン をクリックします。
をクリックします。

3
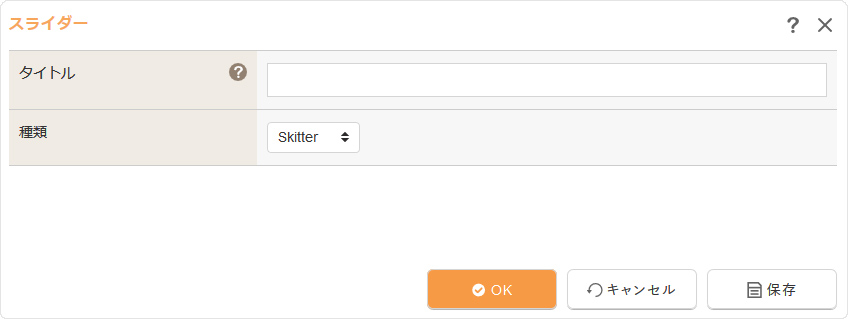
ダイアログのタイトルを入力し、追加したいスライダーの種類を選択します。
ダイアログのタイトルを入力し、追加したいスライダーの種類を選択します。

4
[OK]ボタンをクリックするとスライダーが追加されます。
[OK]ボタンをクリックするとスライダーが追加されます。
5
追加したスライダーをページ内に配置する場合は、下記の「スライダーをページに設置する」を参照してください。設置後にスライドを設定する場合は、スライドの設定の詳細を参照してください。
追加したスライダーをページ内に配置する場合は、下記の「スライダーをページに設置する」を参照してください。設置後にスライドを設定する場合は、スライドの設定の詳細を参照してください。
Hint
コンテンツパーツからスライダーの新規作成
コンテンツパーツの追加(カテゴリー=「スライダー」)から「新規スライダー-XXXX」を選択すると、選択した種類のスライダーが追加されます。
スライダーをページに設置する
ページ内に作成したスライダーを配置する場合は、コンテンツパーツの追加(カテゴリー=「スライダー」)、またはレイアウトで該当するスライダーを配置してください。
スライダーを編集する
1
スライダーをページに設置した後、編集したいスライダーの上で右クリックをし、表示されるショートカットメニューから[スライダー] → [スライダー設定]を選択します。
スライダーをページに設置した後、編集したいスライダーの上で右クリックをし、表示されるショートカットメニューから[スライダー] → [スライダー設定]を選択します。
2
“オプションダイアログ”が表示されますので、設定を編集します。
“オプションダイアログ”が表示されますので、設定を編集します。
スライダーの一覧
スライダーの一覧からスライダーオプションを編集したり、削除することができます。
1
コントロールパネルの[設定] → [便利な機能] → [スライダー]を選択します。
コントロールパネルの[設定] → [便利な機能] → [スライダー]を選択します。
2
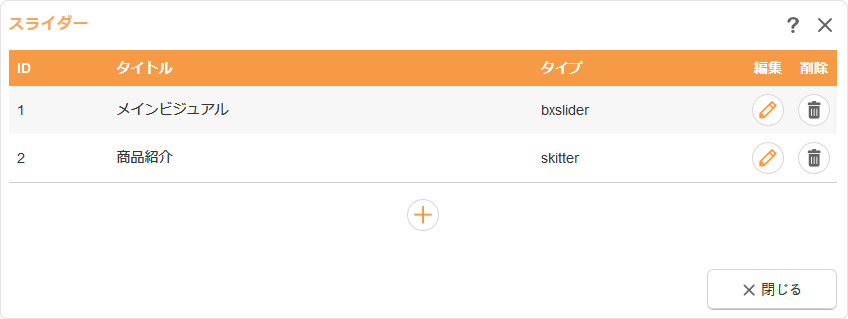
“スライダーダイアログ”が表示されます。
“スライダーダイアログ”が表示されます。

| タイトル | スライダーのタイトルが表示されます。 |
|---|---|
|
[編集]ボタンです。スライダーの編集ができます。 |
|
| [削除]ボタンです。スライダーの削除ができます。 |
Hint
スライド
スライダーは、複数の『スライド』によって構成されており、スライダーの効果を設定することで、複数設定されるスライドの様々な表示を可能にします。スライドの追加方法等につきましては、下記の各ページをご確認ください。





