マニュアル
コンテンツパーツの登録、編集、削除
オリジナルのコンテンツパーツを新しく登録したり、すでに登録されているオリジナルコンテンツパーツを編集することができます。
この機能の関連操作
オリジナルコンテンツパーツを登録する
1
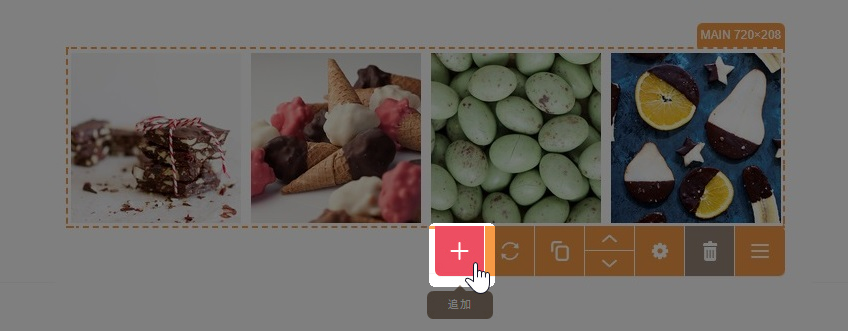
コンテンツパーツ上にマウスを合わせ、表示される“コンテンツパーツメニュー”の[追加]ボタン または[変更]ボタン
または[変更]ボタン をクリックします。
をクリックします。
コンテンツパーツ上にマウスを合わせ、表示される“コンテンツパーツメニュー”の[追加]ボタン または[変更]ボタン
または[変更]ボタン をクリックします。
をクリックします。

2
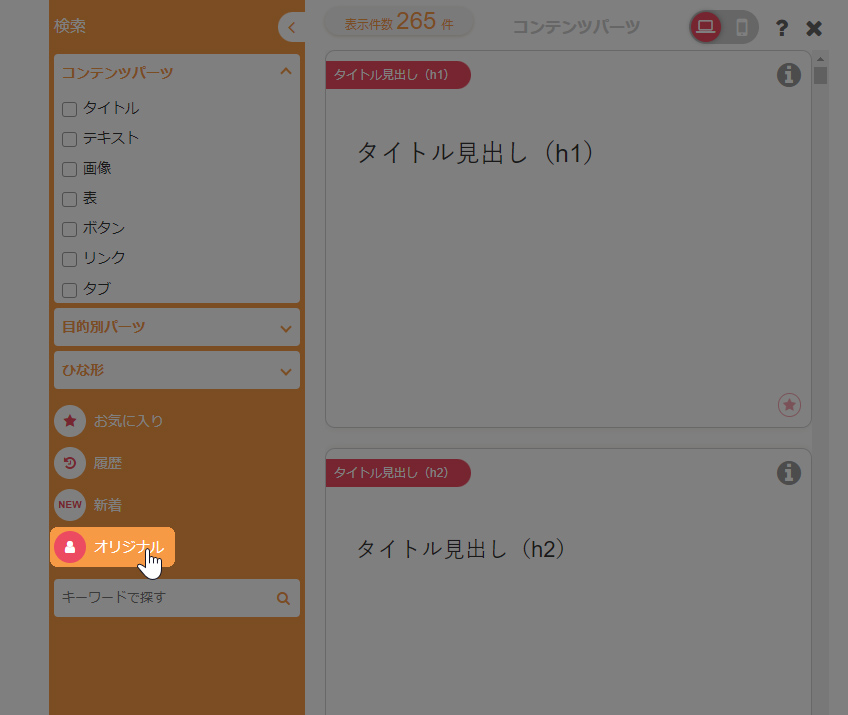
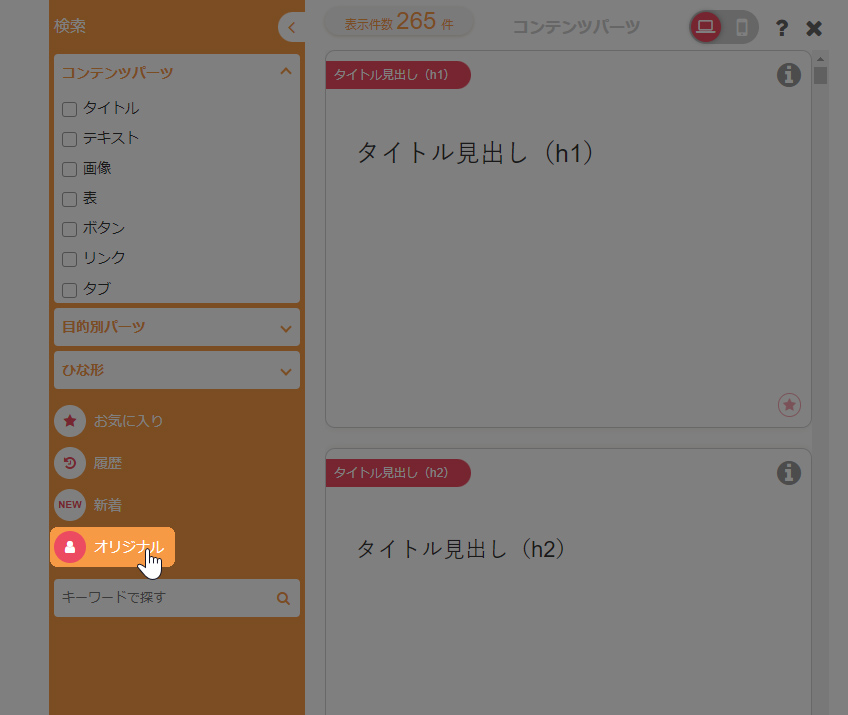
“コンテンツパーツサイドバー”が表示されますので、[オリジナル]メニュー をクリックします。
をクリックします。
“コンテンツパーツサイドバー”が表示されますので、[オリジナル]メニュー をクリックします。
をクリックします。

3
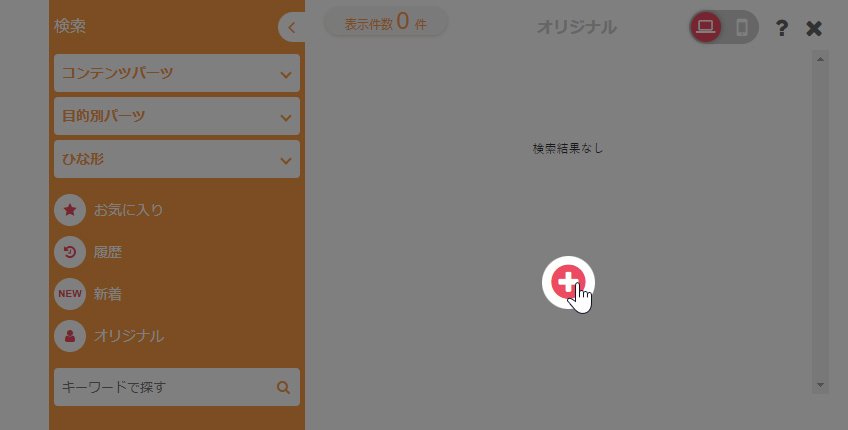
一覧の最後にある[追加]ボタン をクリックします。
をクリックします。
一覧の最後にある[追加]ボタン をクリックします。
をクリックします。

4
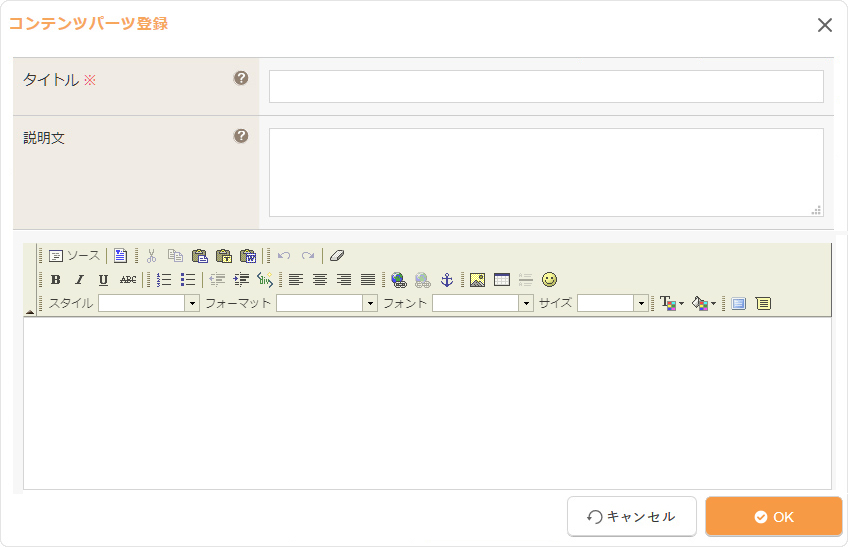
“コンテンツパーツ登録ダイアログ”が表示されますので、必要項目を入力します。
“コンテンツパーツ登録ダイアログ”が表示されますので、必要項目を入力します。

| タイトル | オリジナルコンテンツパーツのタイトルを入力します。 |
|---|---|
| 説明文 | 登録するオリジナルコンテンツパーツの説明文を入力します。 |
| エディター | 登録するオリジナルコンテンツパーツの設定したい内容を入力します。 |
5
コンテンツパーツの機能を設定するために全体をDIVタグで囲みます。
[Ctrl]キー + [A]キー を同時に押して全体を選択した状態で、ツールバーから[Div作成]ボタン を選択します。設定画面が表示されますので、何も設定せずに[OK]ボタンをクリックします。ツールバーの[ソース]ボタン
を選択します。設定画面が表示されますので、何も設定せずに[OK]ボタンをクリックします。ツールバーの[ソース]ボタン をクリックして、DIVタグが正しく挿入されているかを確認してください。
をクリックして、DIVタグが正しく挿入されているかを確認してください。
コンテンツパーツの機能を設定するために全体をDIVタグで囲みます。
[Ctrl]キー + [A]キー を同時に押して全体を選択した状態で、ツールバーから[Div作成]ボタン を選択します。設定画面が表示されますので、何も設定せずに[OK]ボタンをクリックします。ツールバーの[ソース]ボタン
を選択します。設定画面が表示されますので、何も設定せずに[OK]ボタンをクリックします。ツールバーの[ソース]ボタン をクリックして、DIVタグが正しく挿入されているかを確認してください。
をクリックして、DIVタグが正しく挿入されているかを確認してください。
[Ctrl]キー + [A]キー を同時に押して全体を選択した状態で、ツールバーから[Div作成]ボタン

6
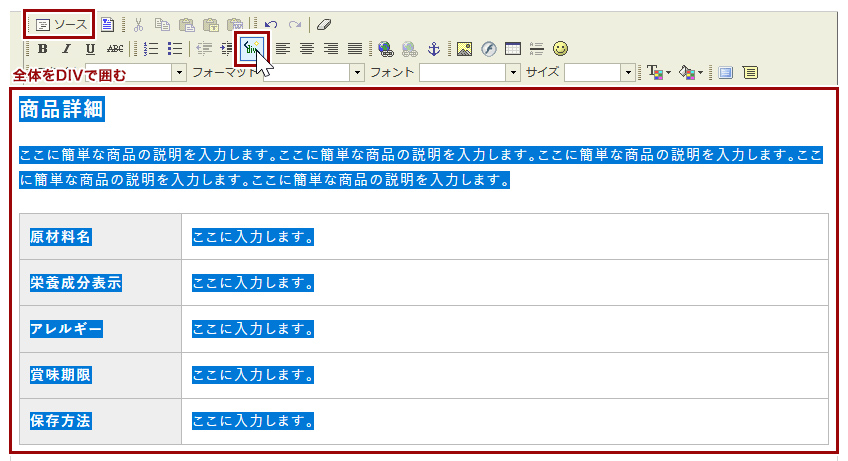
次に、ダイレクト編集機能を設定したいパーツごとに編集用のタグを設定します。編集用のタグを設定したい箇所を選択し、ツールバーの[編集モードタグ]ボタン をクリックすると、設定画面が表示されます。ダイレクト編集機能を設定したいタグをクリックし、編集モードタグの種類を選択してください。
をクリックすると、設定画面が表示されます。ダイレクト編集機能を設定したいタグをクリックし、編集モードタグの種類を選択してください。
次に、ダイレクト編集機能を設定したいパーツごとに編集用のタグを設定します。編集用のタグを設定したい箇所を選択し、ツールバーの[編集モードタグ]ボタン をクリックすると、設定画面が表示されます。ダイレクト編集機能を設定したいタグをクリックし、編集モードタグの種類を選択してください。
をクリックすると、設定画面が表示されます。ダイレクト編集機能を設定したいタグをクリックし、編集モードタグの種類を選択してください。

- 「複数行テキスト」 ・・・ 複数行のテキストの編集用タグを追加します。
- 「1行テキスト」 ・・・ 1行テキストの編集用タグを追加します。
- 「画像」 ・・・ 画像用の編集タグを追加します。ダイレクト編集時にサーバーブラウザーが立ち上がります。
- 「リンク」 ・・・ リンク用の編集用タグを追加します。ダイレクト編集時にリンク先のURL入力ボックスが立ち上がります。
- 「ミニエディタ」 ・・・ 選択した範囲がまとめて1つのダイレクト編集機能の範囲になります。
7
[OK]ボタンをクリックして完了です。
[OK]ボタンをクリックして完了です。
Hint
バリエーションの設定について
バリエーションの設定を行うと、指定したclassをコンテンツパーツの一番外側のDIVタグに追加することができます。同じコンテンツパーツで動きを変えたい、表示を少し変えたい場合に、一番外側のDIVタグに下記の記述を追加してください。
- 追加する記述
data-selectable="#追加したいclass名#:#「バリエーション」に表示されるバリエーション名#"
※カンマ(,)区切りで追加したいclass名を複数追加することができます。 - 記述例
<div class="cms-content-parts-sin0000000000000" data-selectable="original-variation-fadeIn:フェードイン,original-variation-fadeOut:フェードアウト">
~(コンテンツパーツのタグ)~
</div>
- 「data-original」についてはシステムより自動で生成される記述になりますので、制作時に追加しないようご注意ください。
パーツ設定の《バリエーション》で"フェードイン"を選択した場合
ページ内のコンテンツパーツのソースは、選択されたバリエーションのclass名が追加されます。
- 出力されるソース例
<div class="cms-content-parts-sin1234567890123 original-variation-fadeIn" data-selectable="original-variation-fadeIn:フェードイン,original-variation-fadeOut:フェードアウト" data-original="cms-content-parts-sin0123456789012">
~(コンテンツパーツのタグ)~
</div>
オリジナルコンテンツパーツを編集する
オリジナルコンテンツパーツを編集します。オリジナルコンテンツパーツを編集しても、すでにサイトの各ページに挿入されたオリジナルコンテンツパーツには影響がありません。
1
コンテンツパーツ上にマウスを合わせ、表示される“コンテンツパーツメニュー”の[追加]ボタン または[変更]ボタン
または[変更]ボタン をクリックします。
をクリックします。
コンテンツパーツ上にマウスを合わせ、表示される“コンテンツパーツメニュー”の[追加]ボタン または[変更]ボタン
または[変更]ボタン をクリックします。
をクリックします。
2
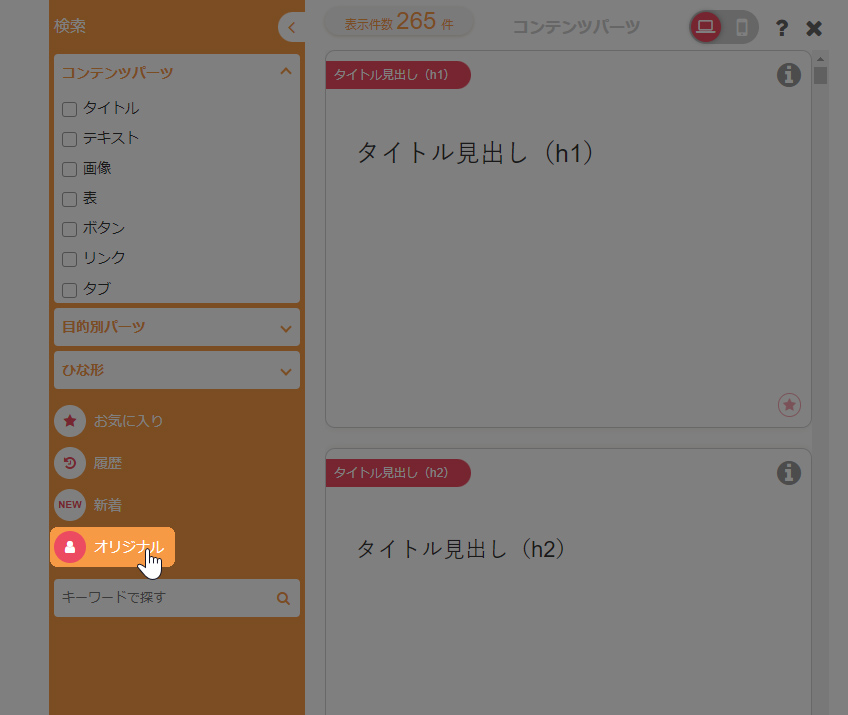
“コンテンツパーツサイドバー”が表示されますので、[オリジナル]メニュー をクリックします。
をクリックします。
“コンテンツパーツサイドバー”が表示されますので、[オリジナル]メニュー をクリックします。
をクリックします。

3
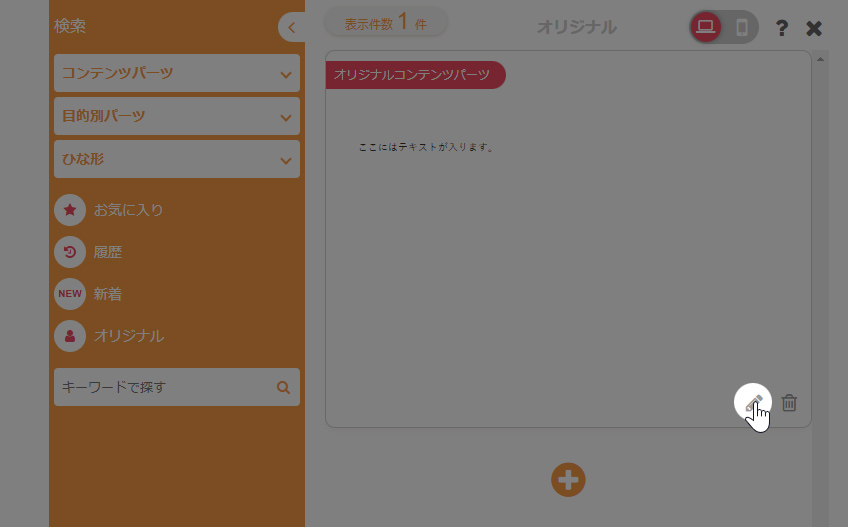
オリジナルコンテンツパーツが表示されますので、編集したいコンテンツパーツの右下に表示されている[編集]アイコン をクリックします。
をクリックします。
オリジナルコンテンツパーツが表示されますので、編集したいコンテンツパーツの右下に表示されている[編集]アイコン をクリックします。
をクリックします。

4
そのコンテンツパーツの編集画面が表示されますので、必要な箇所を編集します。各項目の内容につきましては、上記「オリジナルコンテンツパーツを登録する」の手順4を参照してください。
そのコンテンツパーツの編集画面が表示されますので、必要な箇所を編集します。各項目の内容につきましては、上記「オリジナルコンテンツパーツを登録する」の手順4を参照してください。
5
[OK]ボタンをクリックして完了です。
[OK]ボタンをクリックして完了です。
オリジナルコンテンツパーツを削除する
オリジナルコンテンツパーツ削除します。この一覧から削除しても、すでにサイトの各ページに挿入されたオリジナルコンテンツパーツには影響がありません。
1
コンテンツパーツ上にマウスを合わせ、表示される“コントロールパネル”の[追加]ボタン または[変更]ボタン
または[変更]ボタン をクリックします。
をクリックします。
コンテンツパーツ上にマウスを合わせ、表示される“コントロールパネル”の[追加]ボタン または[変更]ボタン
または[変更]ボタン をクリックします。
をクリックします。
2
“コンテンツパーツサイドバー”が表示されますので、[オリジナル]メニュー をクリックします。
をクリックします。
“コンテンツパーツサイドバー”が表示されますので、[オリジナル]メニュー をクリックします。
をクリックします。

3
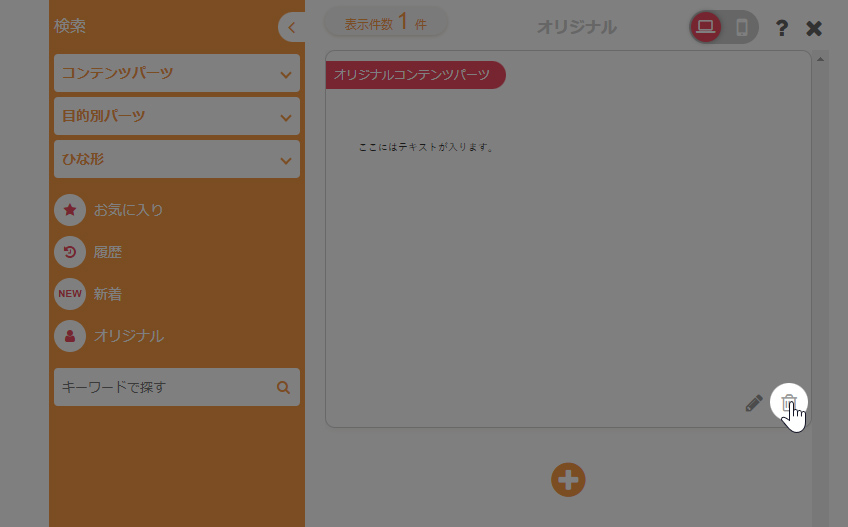
オリジナルコンテンツパーツが表示されますので、削除したいパーツがあるカテゴリーのタブをクリックし、コンテンツパーツの一覧から削除したいコンテンツパーツの[削除]アイコン をクリックします。
をクリックします。
オリジナルコンテンツパーツが表示されますので、削除したいパーツがあるカテゴリーのタブをクリックし、コンテンツパーツの一覧から削除したいコンテンツパーツの[削除]アイコン をクリックします。
をクリックします。

4
メッセージの内容を確認し、[OK]ボタンをクリックすると削除完了です。
メッセージの内容を確認し、[OK]ボタンをクリックすると削除完了です。





