マニュアル
ツールバーの機能一覧
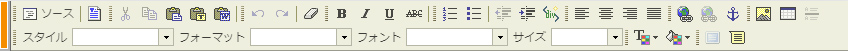
ダイレクト編集機能やフルエディタ編集機能を使用する際に、画面やダイアログの上部に“ツールバー”が表示されます。
ツールバーに表示されるツールは機能やアカウントの設定によって異なります。
ツールバー機能一覧

| エディタ表示をHTMLタグ表示に切り替えます。もう一度クリックすると通常の表示に戻ります。 | |
 雛形 雛形 |
あらかじめ登録された雛形の一覧を表示し、適用します。 |
 切り取り 切り取り |
選択した範囲を切り取ります。 |
 コピー コピー |
選択した範囲をコピーします。 |
 貼り付け 貼り付け |
切り取り、もしくはコピーした内容をカーソル位置に貼り付けます。他のWEBページをコピーた場合、画像や書式設定と一緒に貼り付けることができます。(ただし、画像はサーバーブラウザーへ保存されません。) ※Firefoxでは使用できません。 |
 プレーンテキスト貼り付け プレーンテキスト貼り付け |
切り取り、もしくはコピーした内容の、文字情報のみをカーソル位置に貼り付けます。文字の書式設定などは解除されます。 ※Firefoxでは使用できません。 |
 ワード文章から貼り付け ワード文章から貼り付け |
コピーしたワードの文章を貼り付けます。 ※Firefoxでは使用できません。 |
 元に戻す 元に戻す |
直前の操作を取り消します。 |
 やり直し やり直し |
戻した操作をもう一度やり直します。 |
 フォーマット削除 フォーマット削除 |
コピーしたWEBページなどに設定してある独自のフォーマット(文字色など)を削除します。 |
 太字 太字 |
選択した文字を太字にします。 |
 斜体 斜体 |
選択した文字を斜体にします。 |
 下線 下線 |
選択した文字に下線を引きます。 |
 打ち消し線 打ち消し線 |
選択した文字に打ち消し線を設定します。 |
 段落番号の追加/削除 段落番号の追加/削除 |
番号を付与した段落にします。段落番号を設定した箇所で右クリックをして【段落番号プロパティ】をクリックすると、番号の種類を変更できます。 |
 箇条書きの追加/削除 箇条書きの追加/削除 |
行頭文字を付与した段落にします。行頭文字を設定した箇所で右クリックそして【行頭文字プロパティ】をクリックすると、行頭文字の種類を変更できます。 |
 インデント解除 インデント解除 |
インデント(字下げ)を解除します。 |
 インデント インデント |
カーソルのある段落をインデント(字下げ)します。 |
 Div作成 Div作成 |
選択範囲にdivタグ(HTMLタグ)を挿入します。 |
 左揃え 左揃え |
選択した段落を左揃えにします。 |
 中央揃え 中央揃え |
選択した段落を中央揃えにします。 |
 右揃え 右揃え |
選択した段落を右揃えにします。 |
 両端揃え 両端揃え |
選択した段落を両端揃えにします。 |
 リンク挿入/編集 リンク挿入/編集 |
選択した箇所にリンクを設定します。 ⇒ 詳しい設定方法についてはこちら |
 リンク削除 リンク削除 |
選択した箇所のリンクを解除します。 |
 アンカー挿入/編集 アンカー挿入/編集 |
ページ内のある箇所にリンクするための目印を挿入・編集します。 ※Chromeでは編集・削除に制限があります。 ⇒ 詳しい設定方法についてはこちら |
 画像の挿入/編集 画像の挿入/編集 |
画像を挿入・編集します。 ⇒ 詳しい設定方法についてはこちら |
 テーブル挿入/編集 テーブル挿入/編集 |
テーブル(表)を挿入・編集します。 ※Chromeではマウスによる複数セルの選択には制限があります。 ⇒ 詳しい設定方法についてはこちら |
 横掛線 横掛線 |
区切り線を挿入します。 |
 スタイル |
選択した範囲に、あらかじめテンプレートに登録されているスタイルを設定します。 |
 フォーマット |
選択した範囲に、見出し1や見出し3、段落などのフォーマットを適用します。各フォーマットには、あらかじめテンプレートによってスタイルが登録されています。 |
| 選択した範囲に、フォント設定に登録されているフォントを設定します。 | |
 サイズ |
文字のサイズを設定します。 |
 テキスト色 テキスト色 |
文字の色を設定します。 |
 背景色 背景色 |
背景の色を設定します。 |
 エディタサイズの変更 エディタサイズの変更 |
ダイアログ内でエディタの表示領域を最大化します。 ※Firefox/Chromeともに使用できません。 |
 編集モードタグ 編集モードタグ |
選択した箇所に編集モードタグを設定します。 |
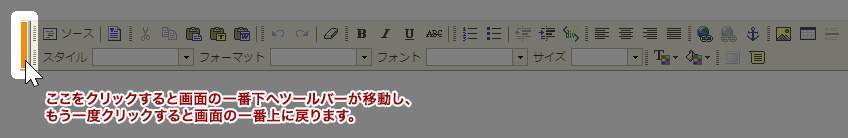
ツールバーの移動
ダイレクト編集機能やフルエディタ編集機能を使用している際に、ツールバーと編集箇所が重なって編集できない場合があります。そんな時は、ツールバーの左端のオレンジ色の部分をクリックすると、ウィンドウの下部に移動させることができます。さらに、もう一度クリックすると再び上部に移動します。