マニュアル
2022年05月
2022.05.20
サイトカラー変更
サイトカラー変更対応のテンプレートを設定することにより、「テーマカラー」やテンプレートの配色をカスタマイズすることができるサイトカラー変更をすることができます。
サイトカラー変更対応のデザインを設定する
1
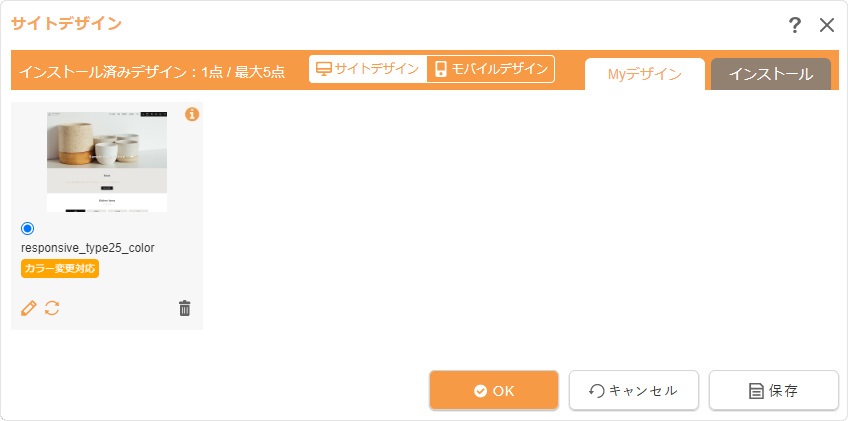
コントロールパネルの[作成] → [デザイン] → [デザインを変える]をクリックすると、“サイトデザインダイアログ”が表示されます。
2
【Myデザイン】タブにインストール済みのデザインが表示されます。サイトカラー変更に対応するデザインにはカラー変更対応 と表示されるため、対応するデザインにチェックを入れて[OK]ボタンをクリックします。
と表示されるため、対応するデザインにチェックを入れて[OK]ボタンをクリックします。
- 【Myデザイン】タブにサイトカラー変更に対応するデザインがない場合は、【インストール】タブを選択し、デザインのテンプレートをインストールしましょう。
⇒ サイトデザインの設定についてはこちら

3
サイトカラー変更対応のデザインを設定すると、コントロールパネルの[作成] → [デザイン] → [サイトカラーを変える]のメニューが表示されます。サイトカラー変更については下記の機能を参照してください。詳しくは「サイトカラーを変える」を参照してください。
サイトカラーを変える
サイトカラー変更対応の公式テンプレートを設定すると利用できる「サイトカラー変更」では、テンプレートによって定義されている配色を「テーマカラー」への変更やカスタマイズすることができます。
ご注意ください
カラー変更に対応していないテンプレートを設定している場合は、サイトカラー変更を利用することはできませんのでご注意ください。
サイトカラー変更が利用できないテンプレート
- カラー変更に対応していない公式テンプレート(“サイトデザインダイアログ”でカラー変更対応
 の表示がないテンプレート)
の表示がないテンプレート) - オリジナルテンプレート(“サイトデザインダイアログ”で「Custom」と表示されるテンプレート)
- サイトカラー変更対応のテンプレートをカスタマイズして作成されたオリジナルテンプレート
1
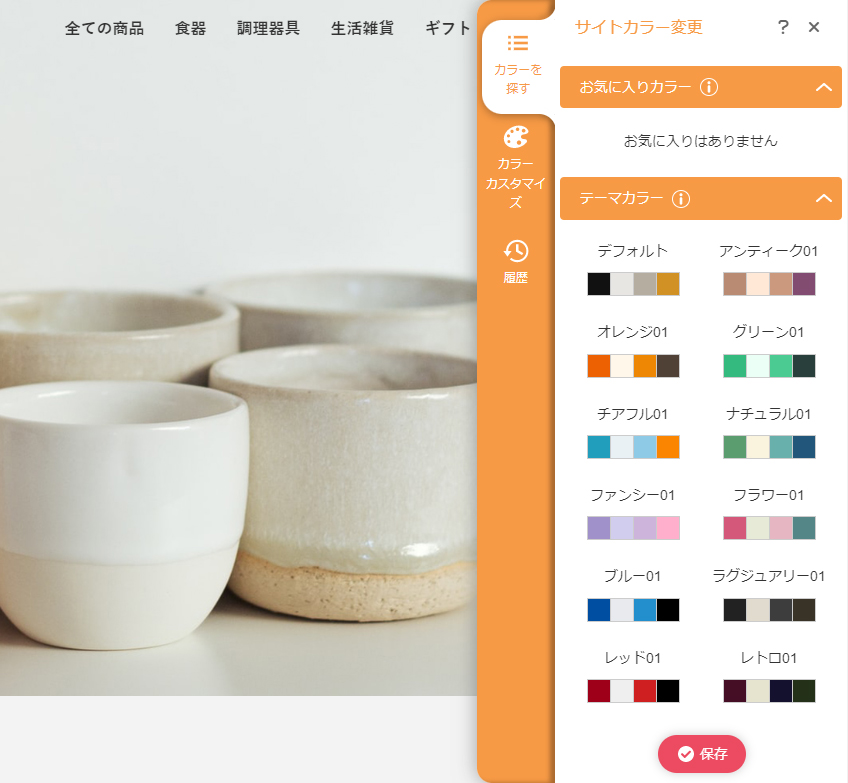
コントロールパネルの[作成] → [デザイン] → [サイトカラーを変える]をクリックすると、“サイトカラー変更サイドバー”が表示されます。

2
サイドバーの【カラーを探す】タブまたは【カラーカスタマイズ】タブからサイトカラーを変更し、変更内容が反映されているかどうかページ表示(プレビュー)を確認します。サイドバーの設定の詳細は下記の各機能を参照してください。
3
変更内容を保存するときはサイドバーの下に表示される[保存]ボタン をクリックします。
をクリックします。

4
サイドバーの右上の閉じる をクリックします。表示される確認メッセージの[OK]ボタンを押してサイドバーを閉じて、サイトカラー変更内容が正しく反映されていたら完了です。
をクリックします。表示される確認メッセージの[OK]ボタンを押してサイドバーを閉じて、サイトカラー変更内容が正しく反映されていたら完了です。
- サイトカラー変更を行っていない場合でも確認メッセージは表示されます。
- サイドバーの【カラーを探す】タブまたは【カラーカスタマイズ】タブからサイトカラーを変更後に保存していない場合、サイドバーを閉じると破棄されます。サイトカラーの変更内容を保存するときは、[保存]ボタンを押して変更内容を保存してご利用ください。
Hint
マウスオーバーや右クリックからサイトカラーを変える
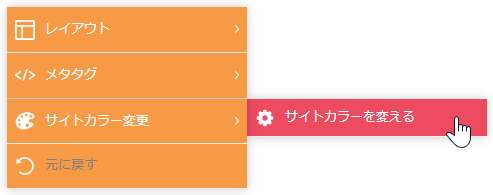
画面の上にマウスを合わせて表示される[メニュー]ボタン![]() をクリックし(もしくは右クリックし)、ショートカットメニューの[サイトカラー変更] → [サイトカラーを変える]を選択します。
をクリックし(もしくは右クリックし)、ショートカットメニューの[サイトカラー変更] → [サイトカラーを変える]を選択します。
画面の上での右クリックの操作でもショートカットメニューが表示されます。

サイトカラーをお気に入りカラーに変える
お気に入りカラーの配色にサイトカラーを変更します。お気に入りカラーの登録については下記を参照してください。
1..
コントロールパネルの[作成] → [デザイン] → [サイトカラーを変える]をクリックします。または、サイドバーが表示されていない場合は、画面の上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[サイトカラー変更] → [サイトカラーを変える]を選択します。
をクリックし(もしくは右クリックし)、ショートカットメニューの[サイトカラー変更] → [サイトカラーを変える]を選択します。
2
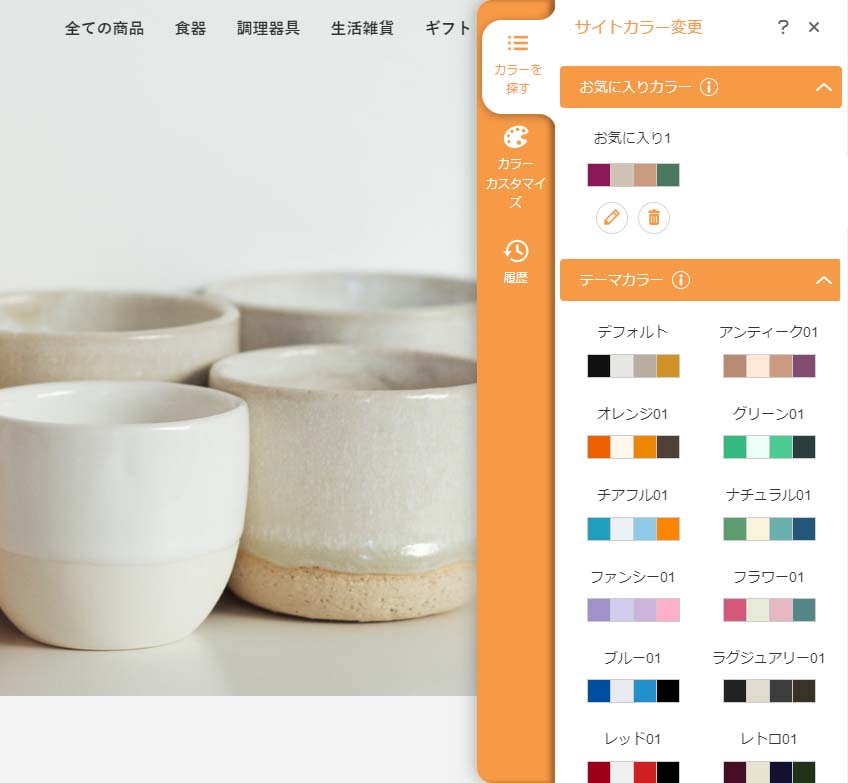
“サイトカラー変更サイドバー”が表示され、【カラーを探す】タブが表示されます。

3
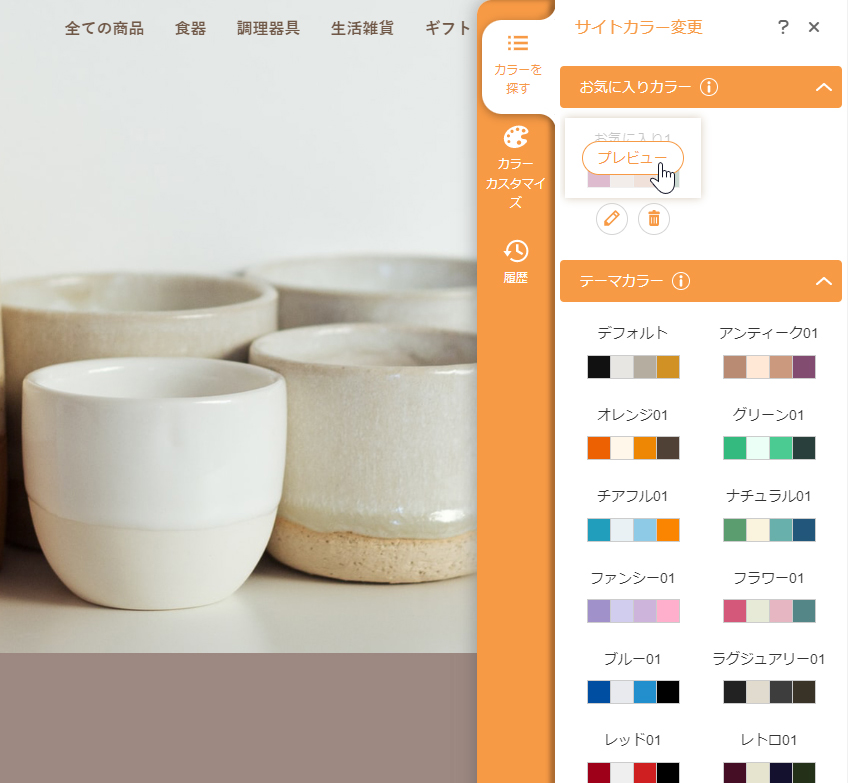
「お気に入りカラー」の一覧から変更したいお気に入りカラーを選択すると、選択したお気に入りカラーでプレビューされます。
- [保存]ボタンを押すまでは変更したサイトカラーは保存されません。

4
プレビューした変更内容を保存するときはサイドバーの下に表示される[保存]ボタン をクリックします。
をクリックします。
サイトカラーをテーマカラーに変える
テンプレートのデフォルトカラー、またはテーマにあわせた配色のテーマカラーにサイトカラーを変更します。
- “サイトデザインダイアログ”からサイトカラー変更対応のテンプレートを変更したときは、変更前に保存されたサイトカラーで表示されますので、テンプレートのデフォルトカラーに変更する場合は、テーマカラーの「デフォルト」を選択してください。
1
コントロールパネルの[作成] → [デザイン] → [サイトカラーを変える]をクリックします。または、サイドバーが表示されていない場合は、画面の上で右クリックして、表示されたショートカットメニューから[サイトカラー変更] → [サイトカラーを変える]を選択します。
2
“サイトカラー変更サイドバー”が表示され、【カラーを探す】タブが表示されます。

3
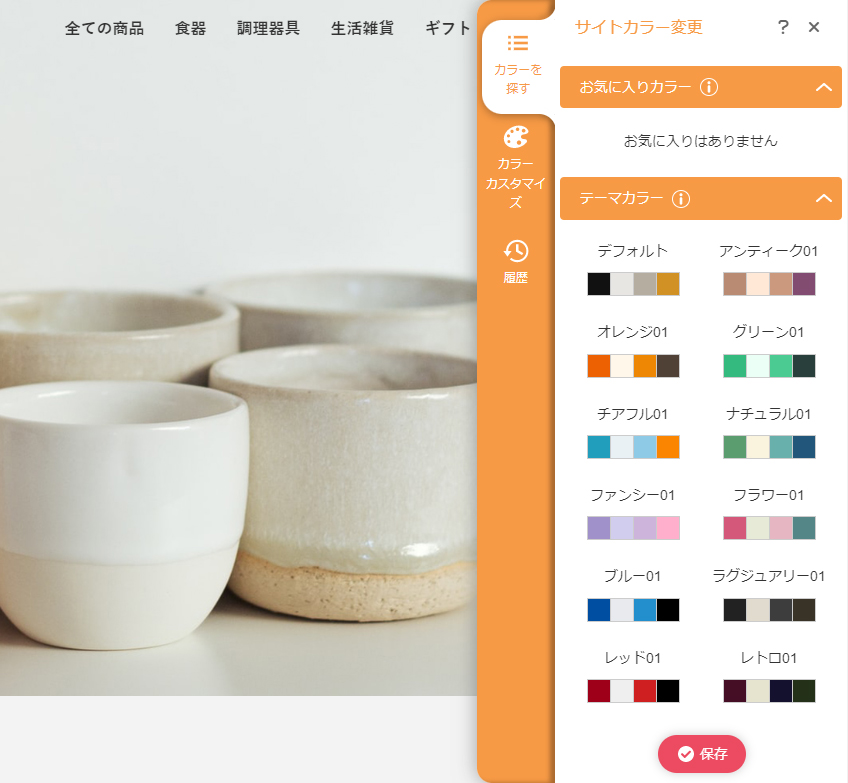
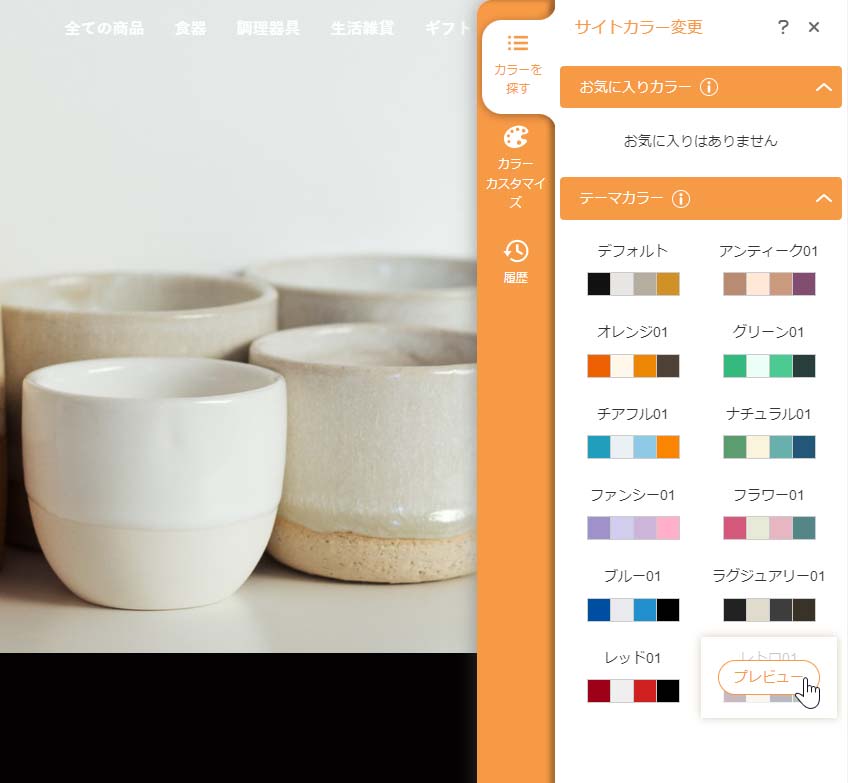
「テーマカラー」から変更したいテーマカラーを選択すると、選択したテーマカラーでプレビューされます。
- [保存]ボタンを押すまでは変更したサイトカラーは保存されません。
テーマカラー

| デフォルト |
使用しているテンプレートのデフォルトカラーに変更します。
|
|---|---|
| デフォルト以外 | テーマにあわせた配色のテーマカラー(アンティークなど)に変更します。 |
4
プレビューした変更内容を保存するときはサイドバーの下に表示される[保存]ボタン をクリックします。
をクリックします。
サイトカラーをカスタマイズする
テンプレートの基本カラーや各ブロックの詳細カラーを、カラーピッカーやカラーコードを入力してカスタマイズします。
1
コントロールパネルの[作成] → [デザイン] → [サイトカラーを変える]をクリックします。または、サイドバーが表示されていない場合は、画面の上で右クリックして、表示されたショートカットメニューから[サイトカラー変更] → [サイトカラーを変える]を選択します。
2
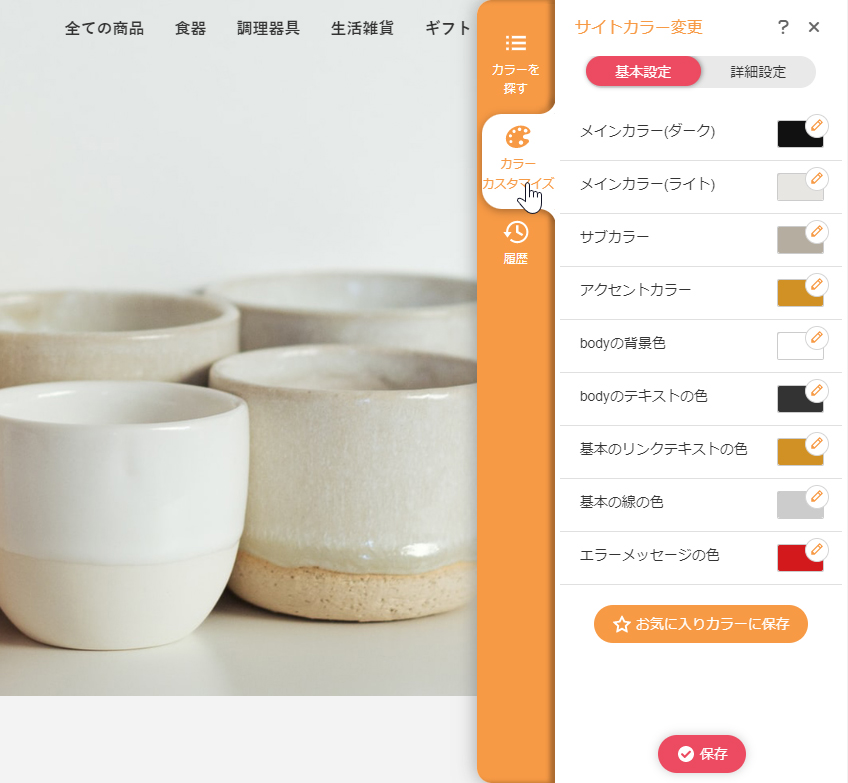
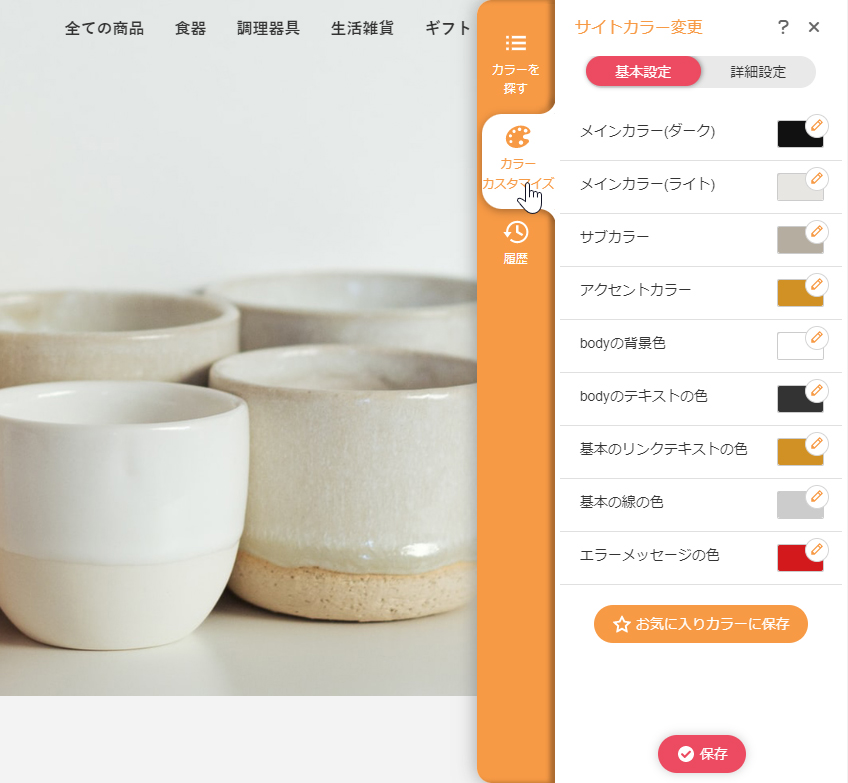
“サイトカラー変更サイドバー”が表示されますので、【カラーカスタマイズ】タブを選択します。

3
テンプレートの基本カラーを変更する場合は[基本設定]を選択します。テンプレートのブロック別の詳細カラーを変更する場合は[詳細設定]を選択します。各項目から変更したい項目の[色を編集]ボックスをクリックします。
基本設定
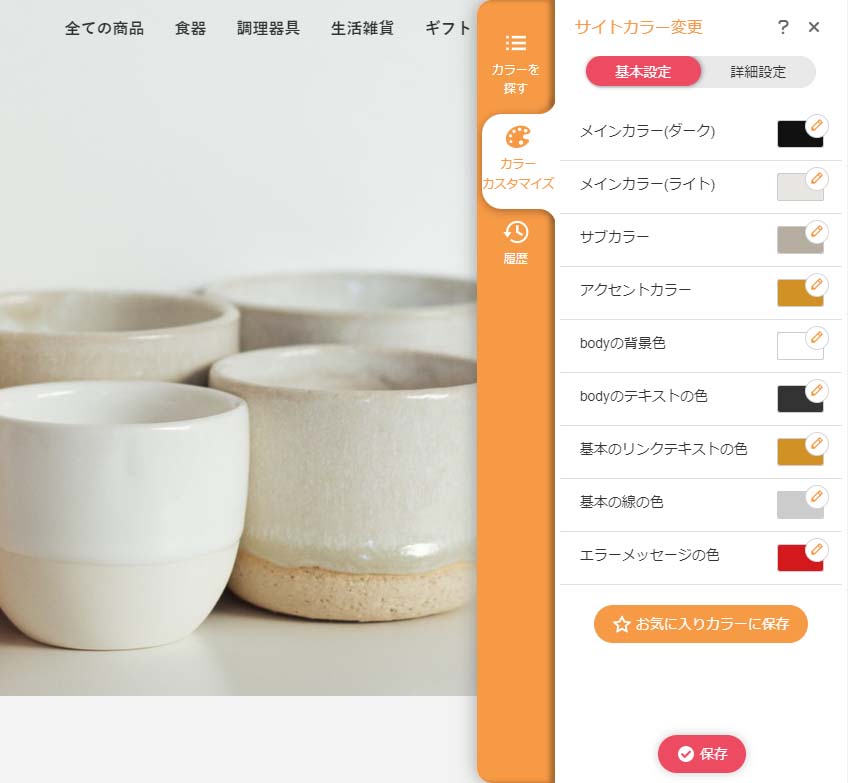
[基本設定]を選択すると、テンプレート全体の基本カラーをカスタマイズすることができます。
主な機能
- [色を編集]ボックスをクリックすると、基本カラーをカスタマイズすることができます。
- [詳細設定]の各詳細カラーは、基本カラーと連動するようにテンプレートによって定義されているため、基本カラーをカスタマイズすると対応する詳細カラーも連動して変更されます。
※[詳細設定]より詳細カラーにロックがされている場合は基本カラーの変更の影響は受けません。

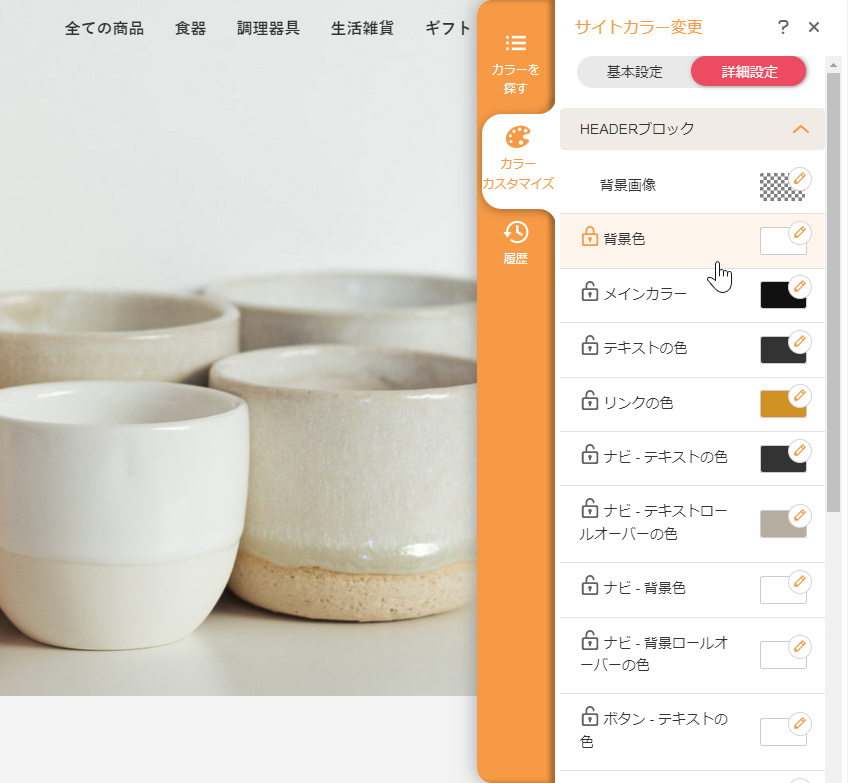
詳細設定
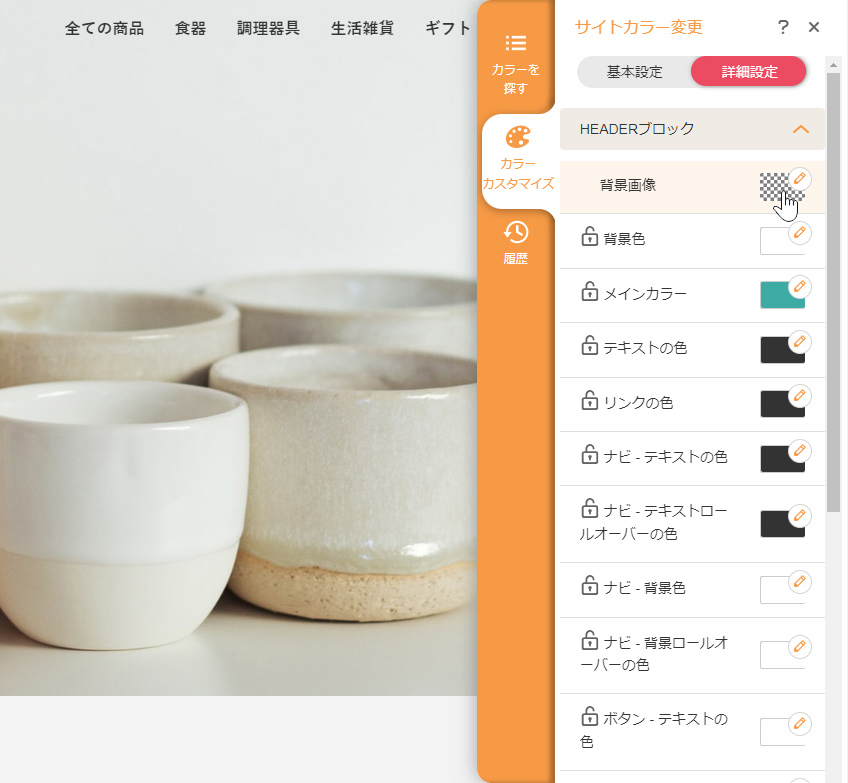
[詳細設定]を選択すると、テンプレートのレイアウトのブロックごとに分類された詳細カラーをカスタマイズすることができます。
主な機能
- [色を編集]ボックスをクリックすると、対象ブロックの対象カラーをカスタマイズすることができます。対象箇所が表示しているページにあるときは、その位置までスクロールされ対象箇所に枠線が表示されます。(対象箇所によってスクロールや枠線表示されない場合があります)
- ロックマーク
 をクリックするとロック状態
をクリックするとロック状態 に変わり、詳細カラーが基本設定の変更の影響を受けないようにロックすることができます。ロック機能は、【カラーカスタマイズ】タブの色の編集へのロック機能となるため、【カラーを探す】タブの「テーマカラー」および「お気に入りカラー」をプレビューしたときや、【履歴】タブのカラー変更履歴から戻したときは、保持されている色は変更されます。
に変わり、詳細カラーが基本設定の変更の影響を受けないようにロックすることができます。ロック機能は、【カラーカスタマイズ】タブの色の編集へのロック機能となるため、【カラーを探す】タブの「テーマカラー」および「お気に入りカラー」をプレビューしたときや、【履歴】タブのカラー変更履歴から戻したときは、保持されている色は変更されます。 - [背景画像設定]ボックスをクリックすると、対象ブロックの背景画像を設定することができます。
⇒ 背景画像設定についてはこちら
- [詳細設定]のロックの設定は、[保存]ボタン
 を押すと保存されます。ロック状態が保存されていない場合でもログイン中はロックの設定が保持されますが、ログアウトやサイトデザインを変更したときには解除されますのでご注意ください。
を押すと保存されます。ロック状態が保存されていない場合でもログイン中はロックの設定が保持されますが、ログアウトやサイトデザインを変更したときには解除されますのでご注意ください。

Hint
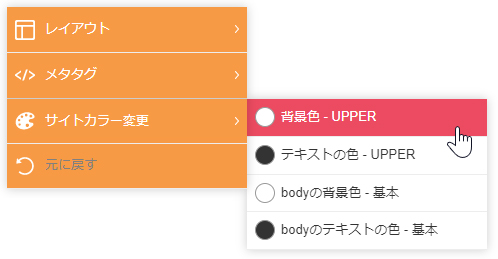
右クリックからカラーカスタマイズ
サイドバーが表示されているときは、画面のサイトカラーを変更したい箇所で右クリックすると、ショートカットメニューの[サイトカラー変更]にその箇所で変更できる色が表示されます。
変更したい色名を選択するとサイドバーからカスタマイズすることができます。
※右クリックした箇所の要素から遡って変更可能な色が設定されている要素が順に表示されます。

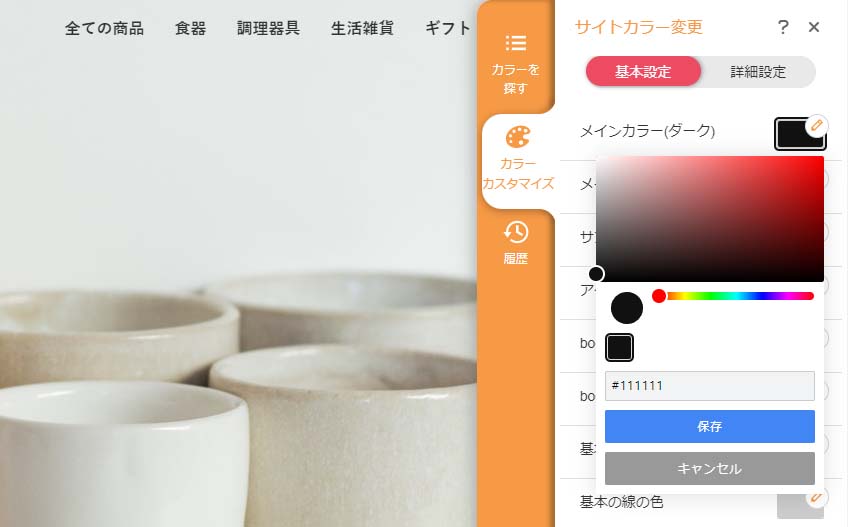
4
カラーピッカーから設定したい色を選択、またはカラーコードを入力し、[保存]ボタンを押すと、変更した箇所が保存した色に置き換わって表示(プレビュー)されます。
- カラーピッカーの保存履歴は、カラーピッカーの下に表示されます。色の保存履歴はページの移動やサイドバーを閉じた際には消去され、選択色のみの表示となります。

5
プレビューした変更内容を保存するときはサイドバーの下に表示される[保存]ボタン をクリックします。
をクリックします。
ご注意ください
カラーコードの指定について
カスタマイズされたカラーコードを編集サイトおよび公開サイトに反映する際には、テンプレートの「コンパイル」を行っております。コンパイルの機能が、透過度を含めた8桁16進数のカラーコード(例:#00000000)を入力された場合に対応していないため、基本的には6桁、もしくはどんな色も適用したくない場合は無効なプロパティとなりますが8桁でご入力ください。
なお、8桁で入力した場合にサイトデザインの保存エラー、サイト公開の際に通信エラーやサイト公開ができない場合があります。その際は該当箇所の色がご利用のテンプレートにて計算式に使用されており、無効なプロパティになることで計算できずエラーになっている状態になりますので、6桁に修正してご対応ください。
- エラーメッセージ:「エラーが発生しました。」または「通信エラーが発生しました(P-1)」
ブロックの背景画像を設定する
UPPERやメインコンテンツ、BOTTOMなど各ブロックに背景画像を設定します。
1
コントロールパネルの[作成] → [デザイン] → [サイトカラーを変える]をクリックします。または、サイドバーが表示されていない場合は、画面の上で右クリックして、表示されたショートカットメニューから[サイトカラー変更] → [サイトカラーを変える]を選択します。
2
“サイトカラー変更サイドバー”が表示されますので、【カラーカスタマイズ】タブを選択します。

3
[詳細設定]を選択して背景画像を変更するブロックをクリックします。「背景画像」の項目の[背景画像設定]ボックスをクリックします。

4
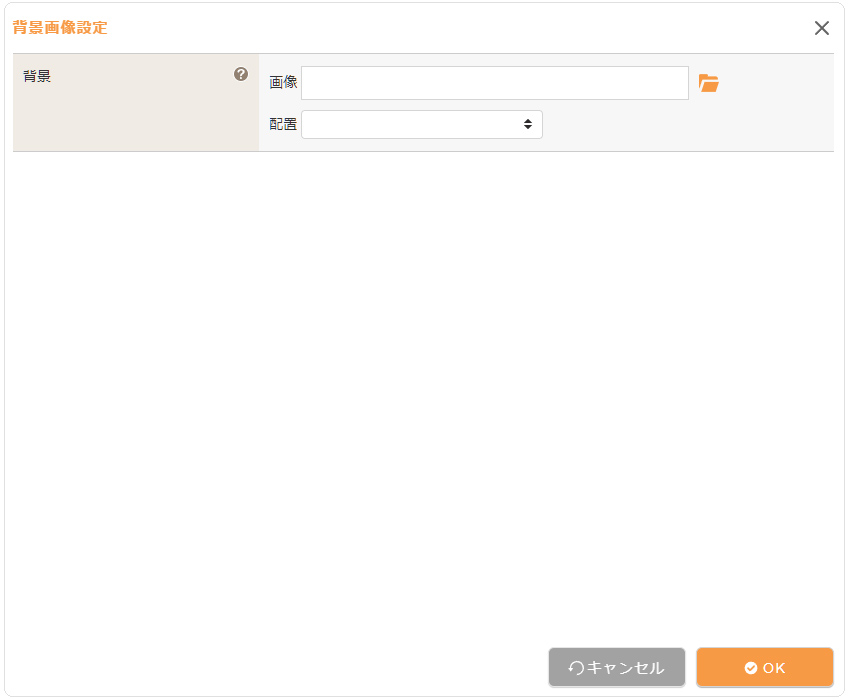
“背景画像設定ダイアログ”が表示されますので、背景画像と配置を設定します。

| 背景 |
背景画像を設定する場合は画像ファイルを指定し、配置の形式を設定します。 配置
|
|---|
5
[OK]ボタンをクリックして完了です。
Hint
背景画像設定の適用について
各ブロックの背景画像設定は、“サイトカラー変更サイドバー”の各機能では下記の通り適用されます。
※適用される場合は、背景画像なしの設定も上書きされます。
【カラーを探す】タブ
・お気に入りカラー:お気に入りカラーの背景画像の設定が適用される(お気に入りカラーの背景画像設定の有無で上書きされる)
・テーマカラー:背景画像には影響しない(変更前の背景画像の設定が維持される)
【カラーカスタマイズ】タブ
・保存ボタン:背景画像の設定が適用される(詳細設定の背景画像設定で上書きされる)
・お気に入りカラーに保存ボタン:背景画像の設定がお気に入りカラーとして登録される
【履歴】タブ
・元に戻す:保存された時点の背景画像の設定が適用される(履歴の背景画像設定の有無で上書きされる)
お気に入りカラーを登録する
カスタマイズしたサイトカラー及び背景画像をお気に入りカラーとして登録すると、登録済みのお気に入りカラーから選択して変更することができます。
- お気に入りカラーにはカスタマイズした配色と背景画像の設定が登録されます。背景画像が未設定で登録されたお気に入りカラーでプレビューして保存すると、該当のブロックの背景画像は未設定の状態になります。
1
“サイトカラー変更サイドバー”の【カラーカスタマイズ】タブを選択します。カラーカスタマイズの設定について詳しくは「サイトカラーをカスタマイズする」を参照してください。
2
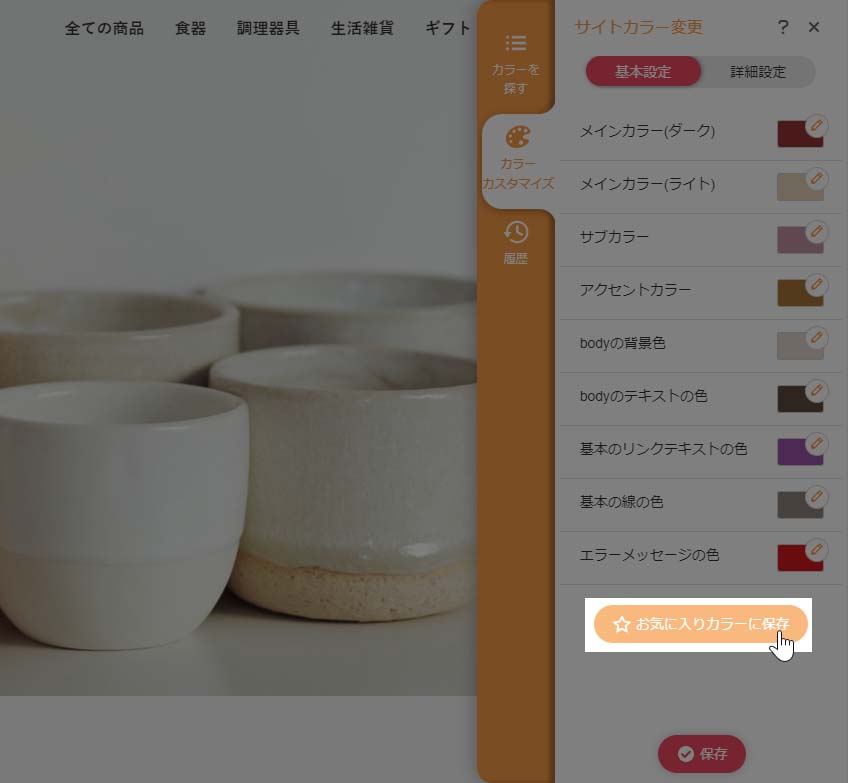
【カラーカスタマイズ】タブで設定したカスタマイズしたサイトカラー(基本設定・詳細設定)を[お気に入りカラーに保存]ボタン を押してお気に入りカラーに登録します。
を押してお気に入りカラーに登録します。
- お気に入りカラーは最大10件登録することができます。10件を超える場合は不要なお気に入りカラーを削除してからお気に入りカラーに保存してください。

3
サイドバーの【カラーを探す】タブを選択し、「お気に入りカラー」に保存されているお気に入りカラーを確認します。保存したお気に入りカラーは「お気に入り」+最大値のタイトルで保存されます。タイトルはわかりやすいタイトルに編集します。
お気に入りカラーのタイトル編集
お気に入りカラーの[タイトル編集]ボタン![]() をクリックし、タイトルを入力して[タイトル保存]ボタン
をクリックし、タイトルを入力して[タイトル保存]ボタン![]() をクリックします。
をクリックします。
- タイトルの最大文字数8文字です。

お気に入りカラーの削除
お気に入りカラーの[削除]ボタン![]() をクリックし、メッセージを確認して[OK]ボタンをクリックします。
をクリックし、メッセージを確認して[OK]ボタンをクリックします。
カラー変更履歴から戻す
【カラーを探す】タブおよび【カラーカスタマイズ】タブで[保存]ボタン![]() を押して保存した履歴からその時点のサイトカラーおよび背景画像に戻します。
を押して保存した履歴からその時点のサイトカラーおよび背景画像に戻します。
- カラー変更履歴には最大10件が保存されます。10件を超えると古い履歴は削除されます。
1
コントロールパネルの[作成] → [デザイン] → [サイトカラーを変える]をクリックします。または、サイドバーが表示されていない場合は、画面の上で右クリックして、表示されたショートカットメニューから[サイトカラー変更] → [サイトカラーを変える]を選択します。
2
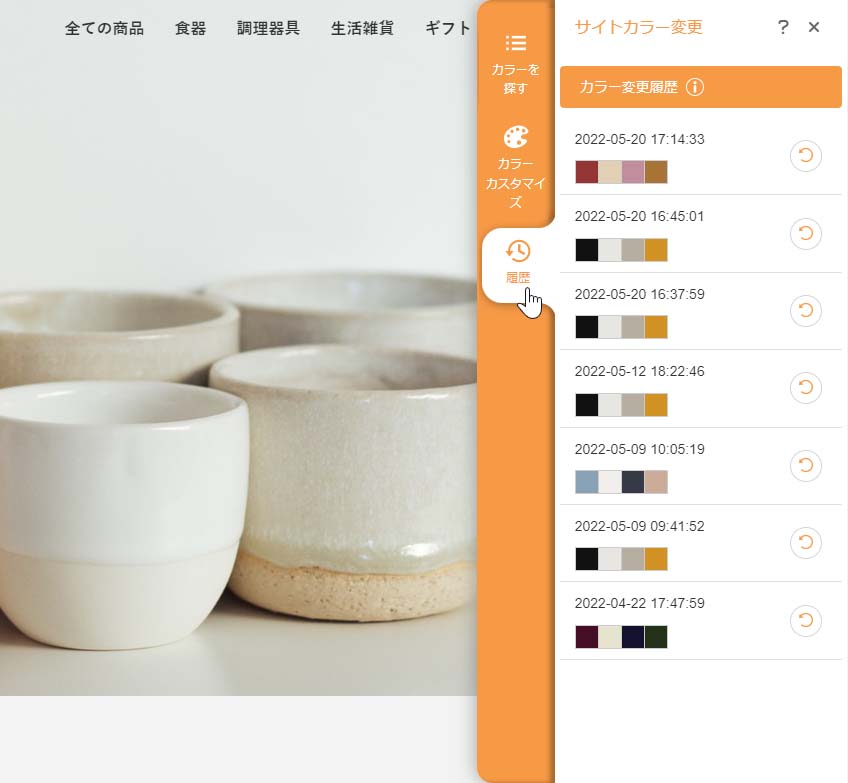
“サイトカラー変更サイドバー”が表示されますので、【履歴】タブを選択します。

3
「カラー変更履歴」の一覧から戻したい日時の[元に戻す]ボタン をクリックし、メッセージを確認して[OK]ボタンをクリックすると完了です。
をクリックし、メッセージを確認して[OK]ボタンをクリックすると完了です。

- [元に戻す]ボタンを押すと、その時点の保存内容が編集サイトへ反映されます。
- 1 / 1





