マニュアル
フォント設定
bodyタグやサイトロゴなど、指定した対象タグにフォントを設定することができます。対象タグ単位の設定となるため、統一感のあるフォントの指定が可能になります。
現在ご利用可能なフォントサービスをインストールし、フォントサービスが提供する書体を選択して対象タグに設定することができます。
フォント設定の基本的な流れ
STEP1
【インストール】タブからフォントサービスをインストールします。
詳しい設定設定方法は下記の「フォントサービスをインストールする」をご確認ください。
STEP2
【書体】タブから使用する書体を追加します。
詳しい設定設定方法は下記の「書体を追加する」をご確認ください。
STEP3
【全般設定】タブから対象タグに書体を設定します。
詳しい設定設定方法は下記の「書体をサイトに設定する」をご確認ください。
フォントサービスをインストールする
1
コントロールパネルから[作成] → [デザイン] → [フォントを変える]を選択します。
2
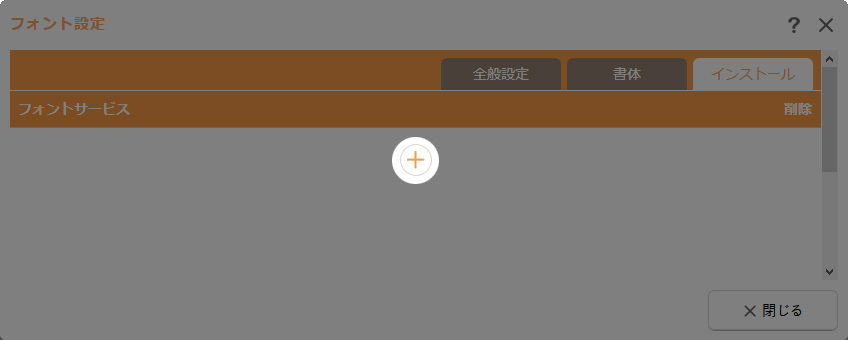
“フォント設定ダイアログ”が表示されますので、【インストール】タブを選択します。

3
[追加]ボタン をクリックします。
をクリックします。

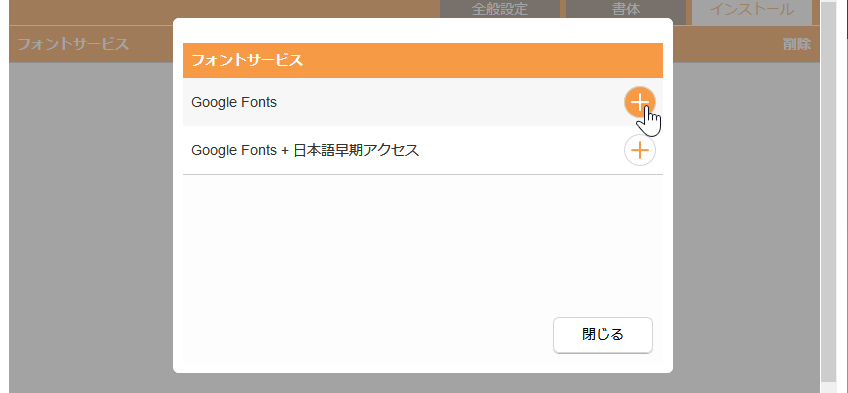
4
追加するフォントサービスの、[追加]ボタン をクリックします。
をクリックします。

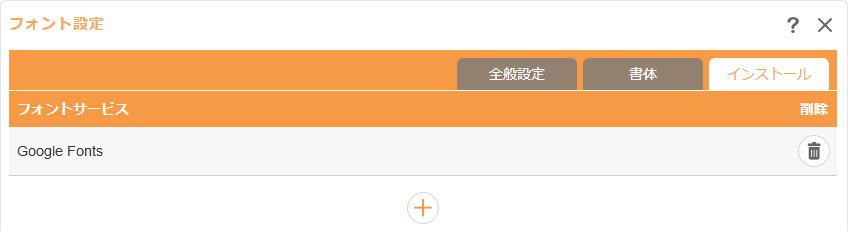
5
追加したフォントサービスが一覧に表示されます。

利用可能なフォントサービス
現在利用可能なフォントサービスは下記の通りです。
- Google Fonts(無料)
- Google Fonts + 日本語(無料) ※日本語フォントのみ
注意事項
Googleフォント(Google Fonts、Google Fonts + 日本語)はGoogleが提供する外部サービスとなります。使用につきましては、Google側の仕様および規約に準じており、今後、サービスの停止や変更などが発生する可能性がございますこと、予めご了承いただきますようお願い申し上げます。
Googleフォントの仕様および規約等の詳細につきましては、下記のサイトをご確認ください。
書体を追加する
1
コントロールパネルから[作成] → [デザイン] → [フォントを変える]を選択します。
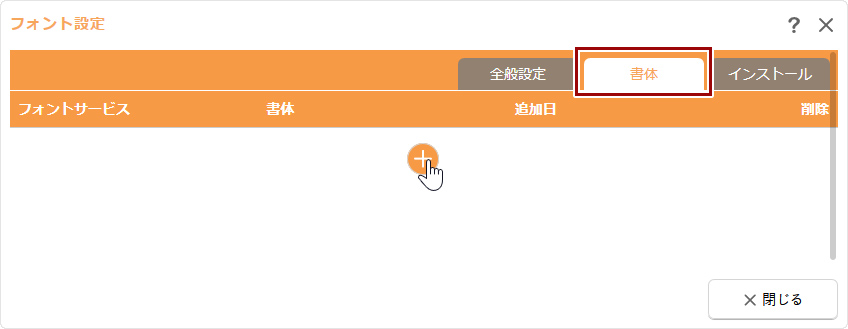
2
“フォント設定ダイアログ”が表示されますので、【書体】タブの[追加]ボタン をクリックします。
をクリックします。

3
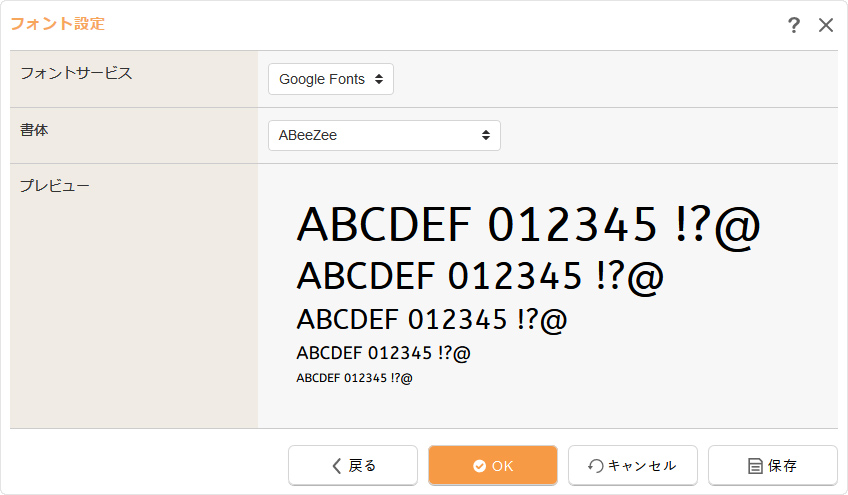
「フォントサービス」を選択し、追加したい「書体」を選択して[OK]ボタンをクリックします。

4
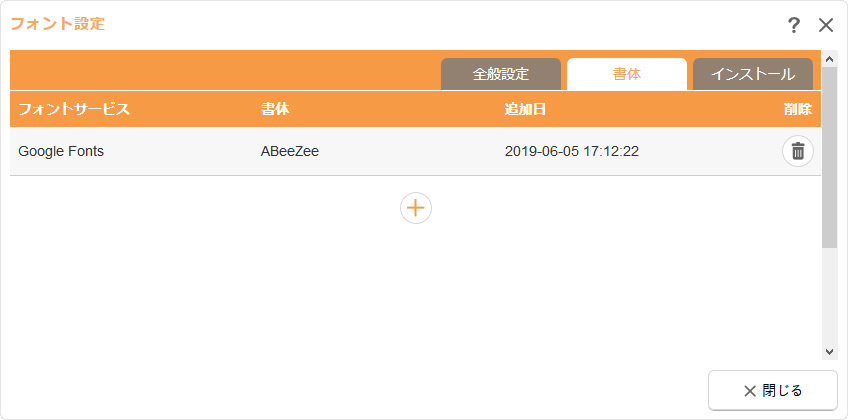
追加した書体が一覧に表示されます。

- 追加済みの書体は[削除]ボタンから削除することができます。削除すると、【全般設定】タブで設定された書体の設定も削除されます。
書体をサイトに設定する
1
コントロールパネルから[作成] → [デザイン] → [フォントを変える]を選択します。
2
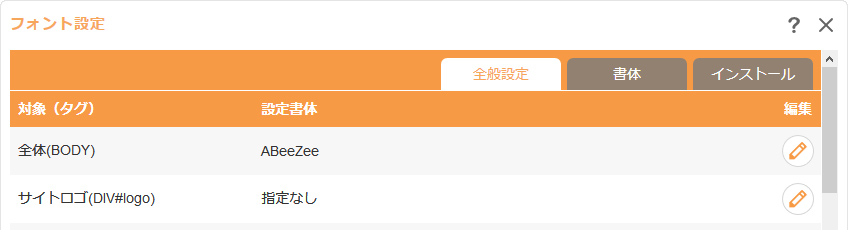
“フォント設定ダイアログ”の【全般設定】タブが表示されます。対象(タグ)の一覧から、フォントを設定する対象(タグ)の[編集]ボタン をクリックします。
をクリックします。

3
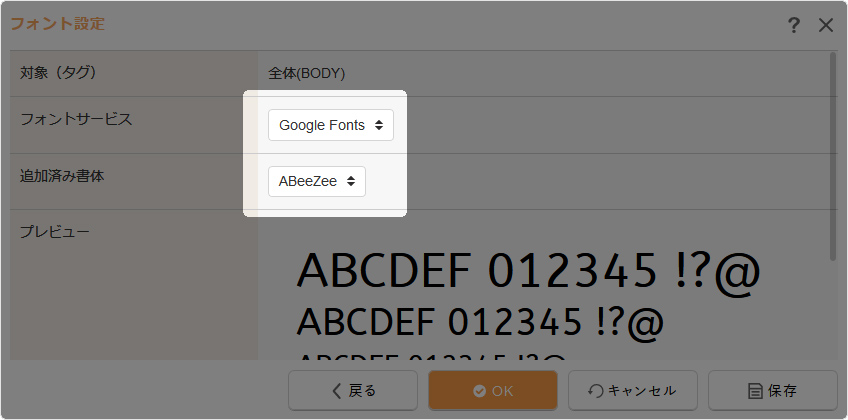
対象(タグ)に設定する「フォントサービス」を選択し、次に「追加済み書体」を選択し、[OK]ボタンをクリックします。
- 追加済みの書体が設定されていない場合は、「指定なし」以外の選択肢は表示されません。

4
対象(タグ)に設定した書体が表示されます。

【参考】フォント設定の対象
【全般設定】タブで設定する書体は、CSSでは下記のセレクタに設定されます。テンプレートによっては、下記のセレクタの指定がないことにより適用されない場合があります。
| 対象(タグ) | CSSの指定 |
|---|---|
| 全体(BODY) | body |
| サイトロゴ(DIV#logo) | div#logo |
| 見出し1(H1) | h1 |
| 見出し2(H2) | h2 |
| 見出し3(H3) | h3 |
| 見出し4(H4) | h4 |
| 見出し5(H5) | h5 |
| 見出し6(H6) | h6 |
| メインメニュー | .navigation-main |
| フッターメニュー | .navigation-footer |
| ショップメニュー | .navigation-shop |
| ユーザーメニュー | 「.navigation-」+メニューグループのID 例)メニューグループIDが「user1」の場合 .navigation-user1 |





