マニュアル
Instagramモジュールの初期設定
Instagramと連携することで、Instagramの写真やキャプションを見せることができます。Instagramアカウントをお持ちでない方は、まずは公式サイトからアカウントを取得してください。
この機能の各種操作
この機能の関連操作
Instagramモジュールの初期設定
Instagram API(InstagramログインによるAPI設定)のアプリを作成し、Instagramの初期設定を行います。
登録が必要となるもの
|
Hint
Facebook for Developersアカウントについて
Facebook for Developersアカウント(開発者アカウント)は、Facebookの開発者としてアプリを作成することができるアカウントです。Facebook for Developersアカウントを取得していない場合は、デベロッパーサイトにログインすると、「Facebook for Developersへようこそ」画面にFacebook for Developersアカウントを作成するメッセージが表示されます。このときは、Facebook for Developersアカウントを作成してください。

Meta for Developersサイト(デベロッパーサイト)
1
Meta for Developersサイト(以下、デベロッパーサイト)のマイアプリのURL(https://developers.facebook.com/apps/)にアクセスし、Facebookアカウントでログインします。
2
デベロッパーサイトのアプリ画面より[アプリを作成]をクリックします。表示されたアプリの作成画面を下記の手順に沿って各項目を選択・入力後にアプリを作成します。
①アプリの詳細
アプリ名、アプリの連絡先メールアドレスを入力し、[次へ]ボタンをクリックします。

| アプリ名 | 任意のアプリ名を入力します。 |
|---|---|
| アプリの連絡先メールアドレス |
アプリの連絡先メールアドレスを入力します。
|
②ユースケース
ユースケースに「その他」が表示されている場合
「他の情報をお探しの場合」の「その他」を選択して[次へ]ボタンをクリックします。

ユースケースに「その他」が表示されていない場合
「その他」が表示されていない場合は、「Instagramでメッセージとコンテンツを管理」を選択して[次へ]ボタンをクリックしてください。

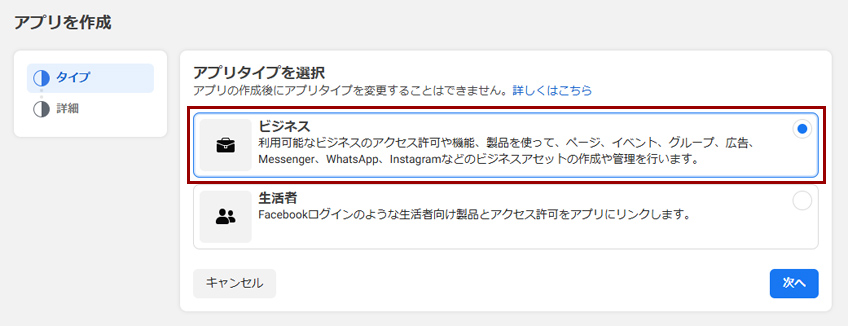
③タイプ
「ビジネス」を選択して[次へ]ボタンをクリックします。

| アプリタイプを選択 | 「ビジネス」を選択します。 |
|---|
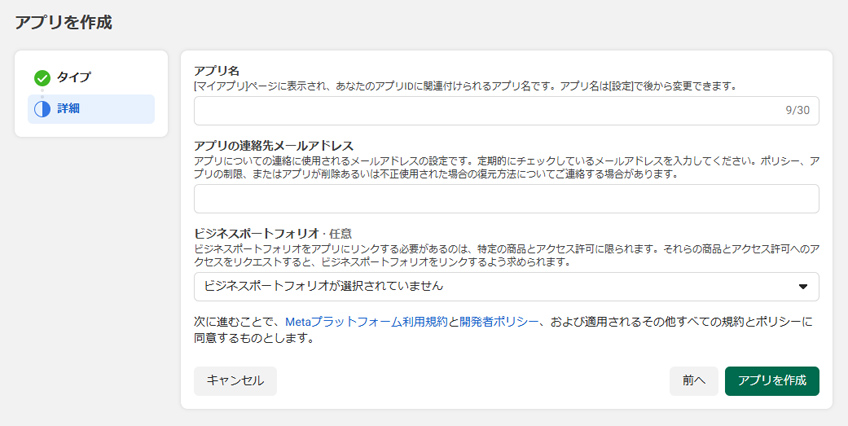
④詳細
アプリ表示名など各項目を入力し、[アプリを作成]ボタンをクリックします。

| アプリ名 | ①で入力したアプリ名が表示されます。 |
|---|---|
| アプリの連絡先メールアドレス |
①で設定したメールアドレスが表示されます。 |
| ビジネスポートフォリオ | (任意)設定は必要ありません。 |
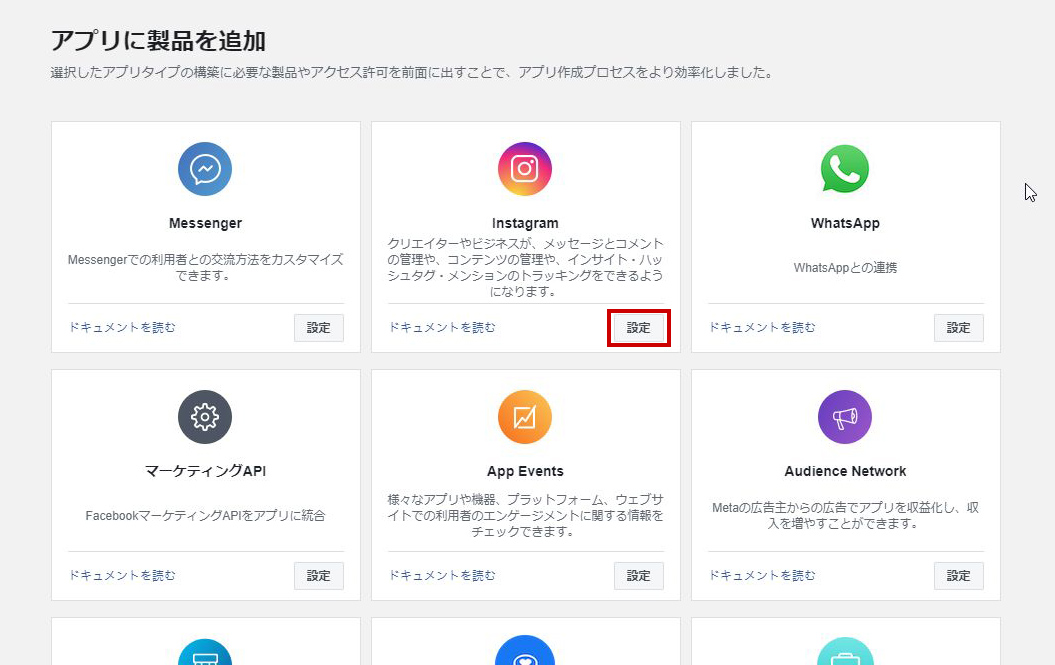
3
アプリの追加が完了すると、「アプリに製品を追加」の画面が表示されます。一覧の中から「Instagram」の[設定]ボタンをクリックします。
※左側のメニューの「商品」の[商品を追加]をクリックしても表示可能です。
※左側のメニューの「商品」の[商品を追加]をクリックしても表示可能です。

4
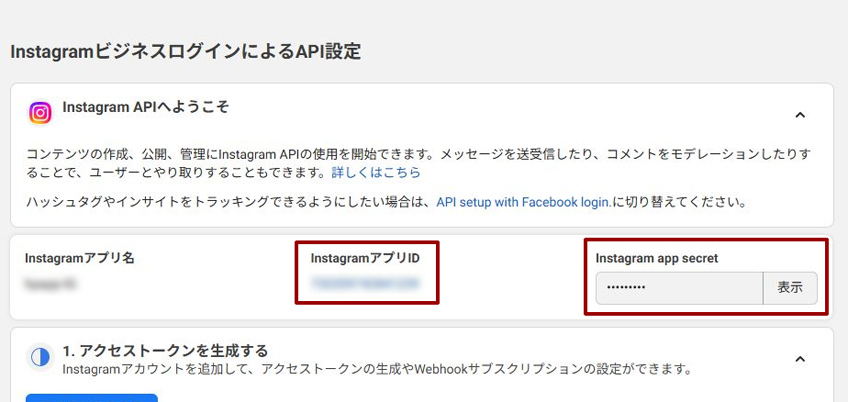
左側のメニューの[Instagram] → [InstagramログインによるAPI設定]を選択し、「InstagramビジネスログインによるAPI設定」の下記を設定します。
下記の手順は、アプリのモードを「開発」のまま利用する設定になるため、連携するInstagramテスターは手順6でアカウントを追加してください。
- アプリのモードを「ライブ」で利用する(アプリを一般公開する)手順は当マニュアルではサポートしておりません。ライブモードでご利用の場合は、「ビジネス認証」と「アクセス認証」が別途必要になります。この設定で利用する場合はデベロッパーサイトのマニュアル等を確認してご対応ください。
- ライブモードで利用する場合は、デベロッパーサイトのアプリの設定にて「プライバシーポリシーのURL」「利用規約のURL」「ユーザーデータ削除」を設定する必要があります。
1.アクセストークンを生成する
[役割]メニューからプロアカウントの「Instagramテスター」の追加を行うため、この項目での設定は必要ありません。手順6にて設定を行います。
- アプリモードを「開発」のまま利用する設定になるため、公開アプリではなく、特定の「Instagramテスター」のみ利用できる設定となります。
2.Webhooksを設定する
設定は必要ありません。
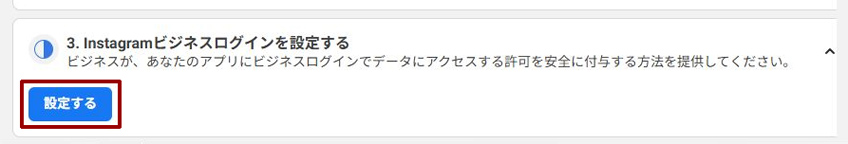
3.Instagramビジネスログインを設定する
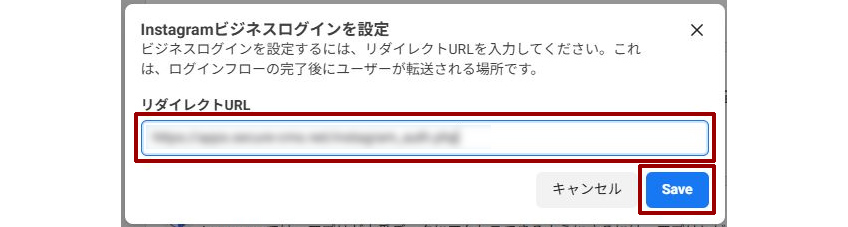
[設定する]ボタンをクリックし、「リダイレクトURL」に“Instagramダイアログ”に表示される「リダイレクトURL」を入力して、[Save]ボタンをクリックします。
- 設定時にパスワードの入力が必要です。

↓

| リダイレクトURL |
“Instagramダイアログ”に表示されている《リダイレクトURI》を入力します。 |
|---|
4.アプリレビューを完了する
設定は必要ありません。
5
手順4の「InstagramビジネスログインによるAPI設定」の画面に表示されている「InstagramアプリID」と「Instagram App Secret」を控えておきます。

6
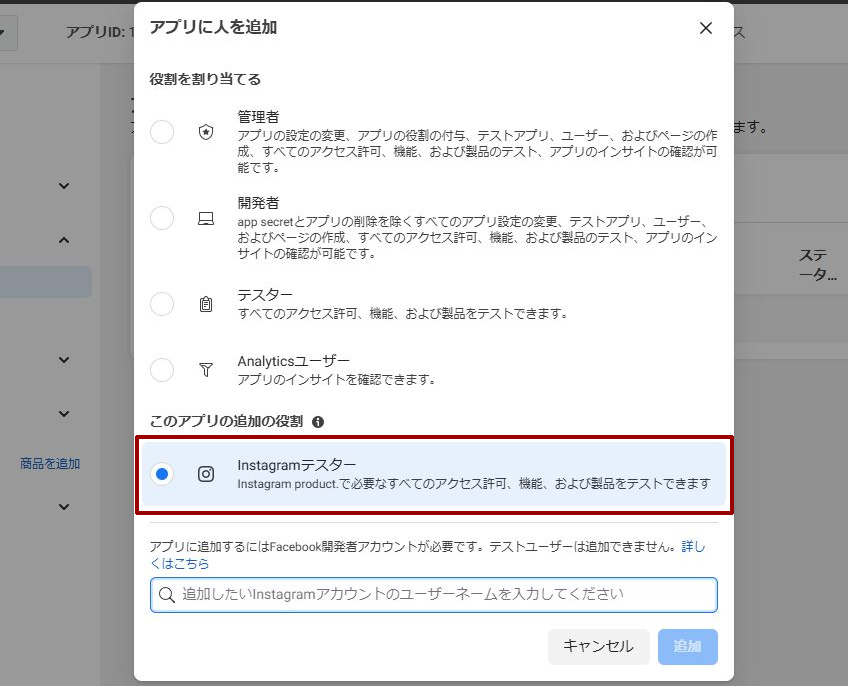
左側のメニューの[アプリの役割] → [役割]を選択し、アプリの役割画面に表示される[メンバーを追加]ボタンをクリックし、下記の手順でInstagramテスターを追加します。
①[メンバーを追加]ボタンをクリックします。

↓
②「Instagramテスター」を選択します。

↓
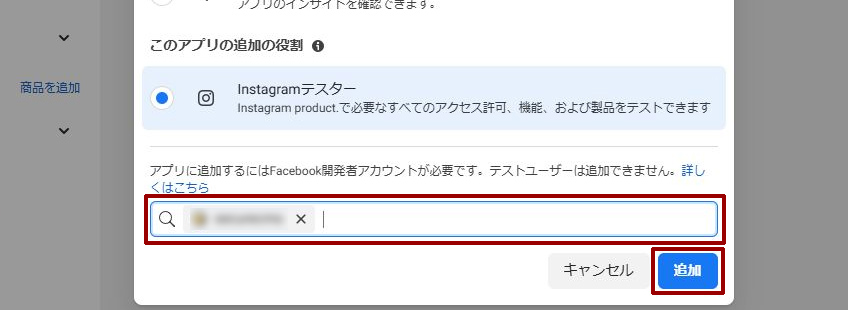
③Instagramテスターとして追加するInstagramのアカウント(Instagramプロアカウント)を選択して、[追加]ボタンをクリックすると、アプリの役割画面に追加されます。
- 開発モードのアプリで利用する場合は、Instagramテスターの追加は必須です。

↓
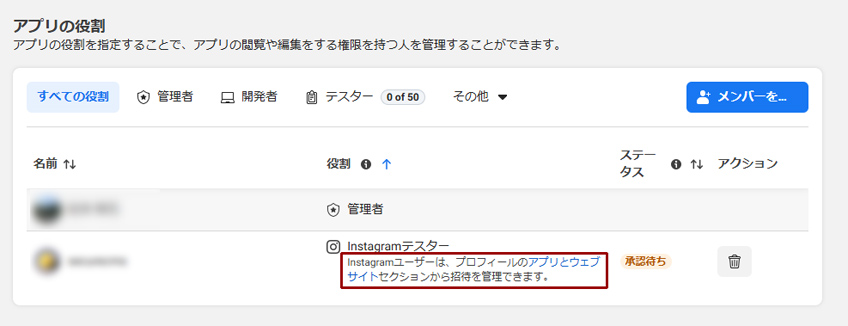
④追加した「Instagramテスター」が「承認待ち」で追加されます。説明文の「アプリとウェブサイト」のリンクをクリックし、Instagramの設定画面の「アプリとウェブサイト」へ移動します。

↓
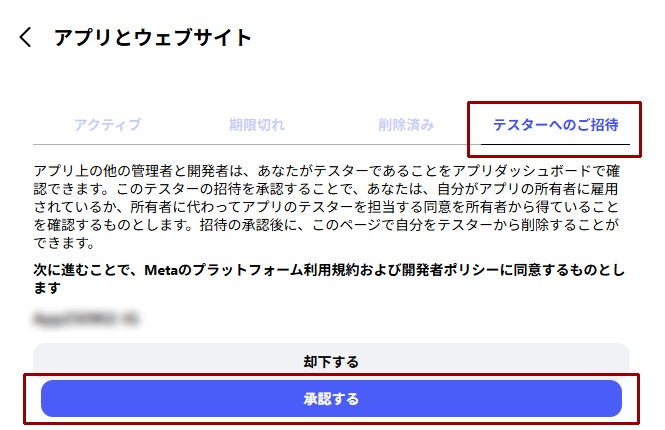
⑤Instagramの設定画面の「アプリとウェブサイト」の「テスターへのご招待」タブをクリックし、追加したアプリ名の[承認する]ボタンをクリックします。
- Instagramの設定画面に移動しない場合は、Instagramへログインし、設定画面の「アプリとウェブサイト」を選択してください。
- 承認後は「テスターへのご招待」タブに認証日が表示されます。時間をおいて確認すると「アクティブ」タブに追加したアプリが表示されます。

↓
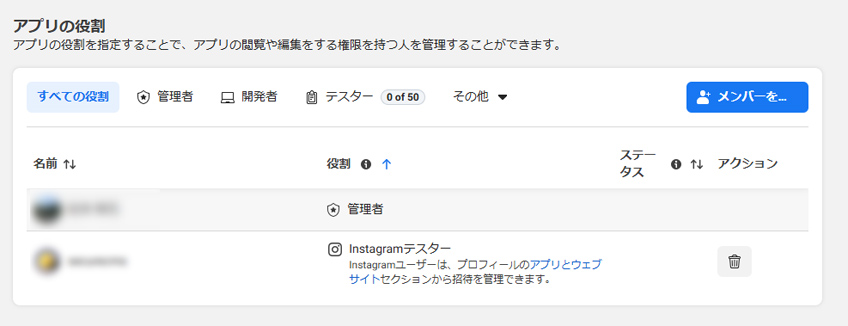
⑥アプリの役割の画面で追加した「Instagramテスター」のステータスの「承認待ち」が消えていたら承認完了です。

Instagramダイアログ
7
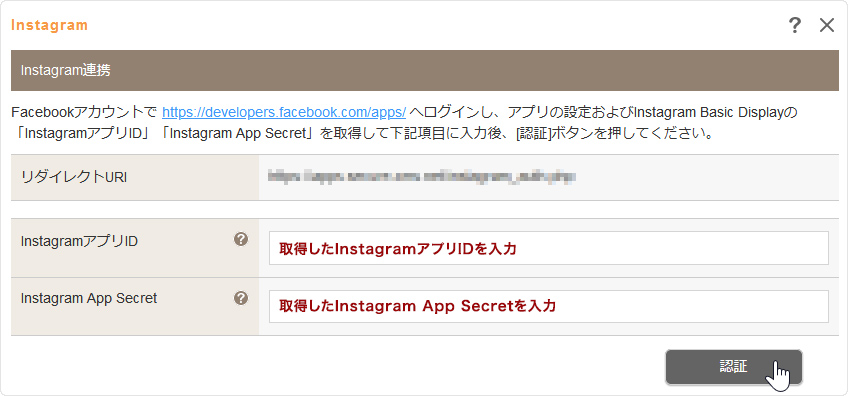
“Instagram設定ダイアログ”に上記手順で取得した「InstagramアプリID」と「Instagram App Secret」を各項目に入力して[認証]ボタンをクリックします。
- 手順6の「Instagramテスター」に登録されていないInstagramアカウントでログインするとエラーとなりますのでご注意ください。

認証できない場合
| アプリIDまたはApp Secretの形式に誤りがあります。 | 《InstagramアプリID》または《Instagram App Secret》の形式に誤りがあります。 Facebookデベロッパーサイト(https://developers.facebook.com/apps/)の[プロダクト] → [Instagram] → [InstagramログインによるAPI設定]の「InstagramアプリID」と「Instagram App Secret」を確認し、再度入力してください。 |
|---|---|
| 正常にリダイレクトできませんでした。再度認証を行ってください。 | Instagram認証後の“Instagramダイアログ”へリダイレクトができない状態です。再度ダイアログの[認証]ボタンから認証ができない場合は、ブラウザを全て閉じて、再度サイトへログインの上、認証を行ってください。 |
InstagramのAPIによるエラー
| {"error_type": "OAuthException", "code": 400, "error_message": "Invalid redirect_uri"} | Instagram APIのアプリに登録した「リダイレクトURL」(OAuthリダイレクトURI)に誤りがあります。 Facebookデベロッパーサイト(https://developers.facebook.com/apps/)の[プロダクト] → [Instagram] → [InstagramログインによるAPI設定]の「3. Instagramビジネスログインを設定する」の[ビジネスログイン]ボタンをクリックし、「OAuthリダイレクトURI」に誤りがないか再度設定を行ってください。 |
|---|---|
| {"error_type": "OAuthException", "code": 400, "error_message": "Insufficient developer role"} | 現在ログインしているInstagramアカウントの役割が不十分です。 Facebookデベロッパーサイト(https://developers.facebook.com/apps/)の[プロダクト] → [Instagram] → [InstagramログインによるAPI設定]の「1. アクセストークンを生成する」箇所を開いて(右端のマーククリック)、認証するInstagramアカウントの追加を行ってください。 ※アプリモードが「開発」の場合のエラーです。 |
| 開発者の役割が不十分です |
認証しようとしているInstagramアカウントが、Instagram APIのアプリのInstagramテスターに登録されていません。 |
8
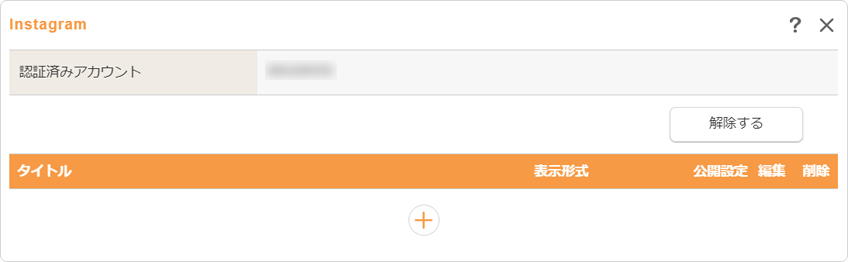
“Instagram設定ダイアログ”の《認証済みアカウント》に認証したアカウントのユーザーネームが表示されたら認証は完了です。

Hint
アプリの開発モードとライブモード
Instagramモジュールでは、追加したアプリをInstagramテスターのみの利用となるため、「開発モード」で利用します。このモードでの利用の場合は、アプリレビューは必要ありません。
アプリの開発モードとライブモードの違いにつきましては、下記のデベロッパーサイトのドキュメントをご確認ください。
- ライブモードで利用する場合は、デベロッパーサイトのアプリの設定にて「プライバシーポリシーのURL」「利用規約のURL」「ユーザーデータ削除」を設定する必要があります。その他にビジネスで利用するための「ビジネス認証」およびアプリへの「アクセス認証」(設定には数時間から数日を要する)が必要となります。
引き続き、Instagramの設定を行う場合は、下記をご確認ください。





