マニュアル
スライダー - Skitter
Skitterの設定を行います。なお、基本的なスライダーおよびスライドの設定内容は下記のページを参照ください。
この機能の関連操作
スライダーの設定

| ID | スライダーのIDを表示します。 |
|---|---|
| 種類 | スライダーの種類を表示します。 |
| タイトル | スライダーのタイトルを設定します。複数のスライダーを管理するための任意のタイトルです。 |
| サイズ | スライダーのサイズ(W:横/H:縦)を設定します。「%」もしくは「px」の単位をつけて入力します。 |
| テーマ | テーマによりプログレスバーや各ナビゲーションなどのデザインや動作が変わります。 |
| 自動再生 | スライドを自動再生するかどうかを設定します。 |
| 表示間隔 | 自動再生の表示間隔をミリ秒単位で設定します。 |
| マウスオーバーで停止 | 自動再生をマウスオーバーで停止させるかどうかを設定します。 |
| 左右のナビゲーション | 左右のナビゲーション(「前へ」「次へ」ボタン)を表示するかどうかを設定します。テーマによっては表示されません。 |
| ページャー形式 | ページャー(ページネーション)の表示形式を設定します。 |
| ページャー位置 | ページャー(ページネーション)の表示位置を設定します。 |
| プログレスバー | 処理状況を示すプログレスバーを表示するかどうかを設定します。 |
| ラベル | スライドのラベルを表示するかどうかを設定します。 |
| ラベルの表示エフェクト | ラベルの表示効果を設定します。 |
| ツール類を自動的に隠す | 数字形式のページャーおよびナビゲーションを自動的に隠す(マウスアウトで非表示にする)かどうかを設定します。 |
サンプル
会社の事業紹介

ITサービス

人材派遣サービス
| テーマ | clean |
|---|---|
| 自動再生 | ON |
| 表示間隔 | 3500ms |
| マウスオーバーで停止 | ON |
| 左右のナビゲーション | 非表示 |
| ページャー形式 | なし |
| プログレスバー | 非表示 |
| ラベル | 表示 |
| ラベルの表示エフェクト | 右からスライドイン |
商品紹介

[NEW!]ビギナーセット 2,980円

シャベル 890円

寄せ植え 450円

アンティーク小物 各種280円~
| テーマ | squea |
|---|---|
| 自動再生 | ON |
| 表示間隔 | 2500ms |
| マウスオーバーで停止 | ON |
| 左右のナビゲーション | 表示 |
| ページャー形式 | サムネイル形式 |
| ページャー位置 | 左 |
| プログレスバー | 非表示 |
| ラベル | 表示 |
| ラベルの表示エフェクト | 固定 |
| ツール類を自動的に隠す | OFF |
イメージギャラリー

ラベル

ラベル


| テーマ | clean |
|---|---|
| 自動再生 | ON |
| 表示間隔 | 6000ms |
| マウスオーバーで停止 | ON |
| 左右のナビゲーション | 非表示 |
| ページャー形式 | 数字形式 |
| ページャー位置 | 右 |
| プログレスバー | 表示 |
| ラベル | 非表示 |
| ツール類を自動的に隠す | ON |
スライドの設定
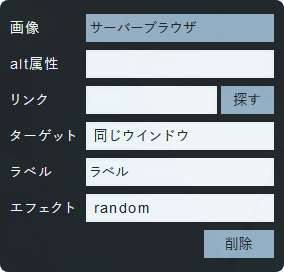
画像のスライド
- Skitterは動画のスライドは使用できません。
| 画像 | [サーバーブラウザー]ボタンをクリックし、スライドに使用する画像を選択します。 |
|---|---|
| alt属性 | 画像の説明等を入力します。画像が表示されない場合の代替テキストや、一部のブラウザで画像にオンマウスした際に表示されるポップヒントになります。 |
| リンク | スライドをクリックした際のリンク先を設定します。入力ボックスに直接URLを入力するか、内部サイトの場合は[探す]ボタンをクリックして、表示されたサイト画面にてリンクしたいページにアクセスし、[GO]ボタンをクリックしてください。 |
| ターゲット | リンク先のウィンドウの動作を設定します。 |
| ラベル | スライドの内容やタイトルなど表示させたいテキストを入力します。スライダーの設定でラベルが非表示の場合は表示されません。 |
| エフェクト | スライドの動きを選択します。“random”に設定すると、全種類の中からランダムでエフェクトが適用されます。 |