マニュアル
オンラインショップ - 商品登録
商品を登録します。
この機能の各種操作
商品を登録する
1
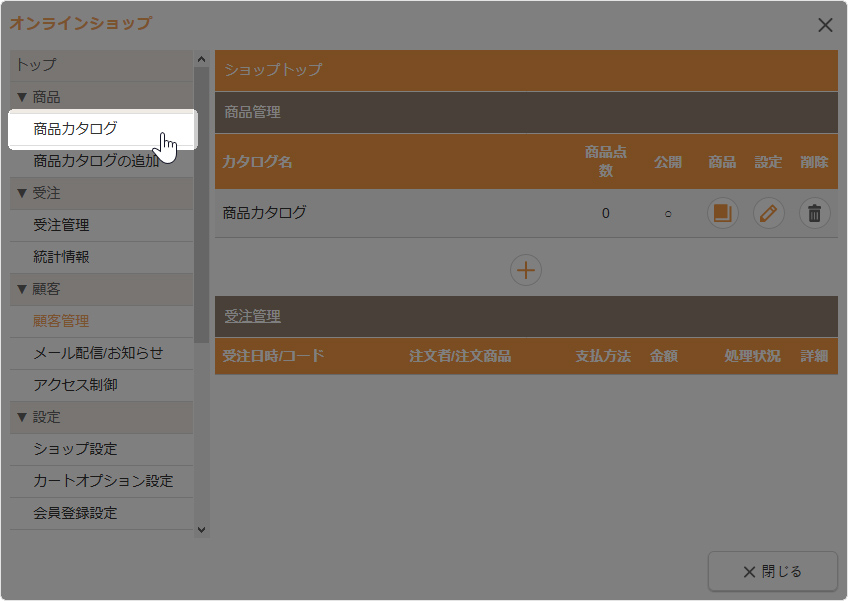
コントロールパネルの[設定] → [アプリケーション] → [オンラインショップ]をクリックし、“オンラインショップダイアログ”を表示します。
2
ダイアログの左側のメニューからカテゴリーを追加したい商品カタログをクリックします。
- 最初の状態では下記のように“商品カタログ”となっています。
- 商品カタログを複数登録している場合はカタログ名が左側メニューに表示されます。

3
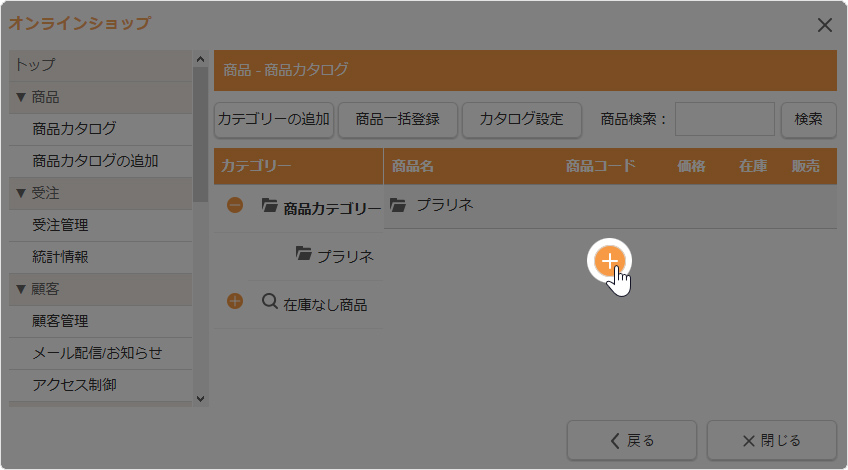
商品を登録したいカテゴリーを選択し、右側にある[追加]ボタン をクリックします。
をクリックします。

4
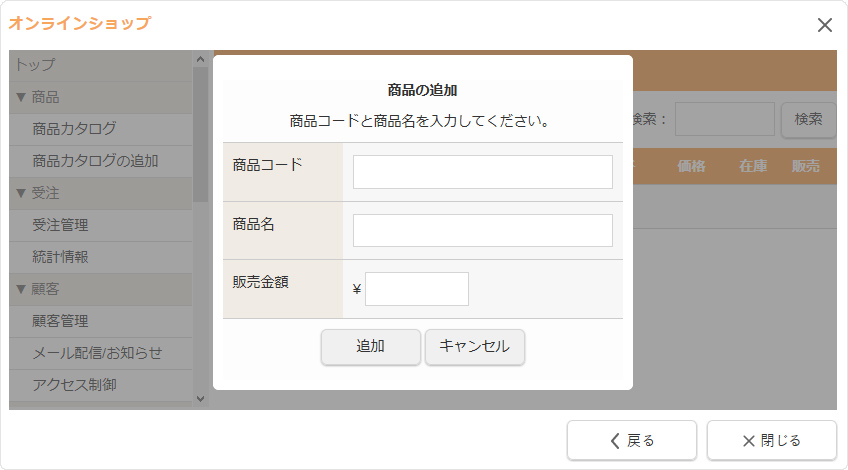
任意の商品コード(半角英数字とハイフン「-」のみ使用可)、商品名、販売金額を入力し、[追加]ボタンをクリックします。
- オンラインショップ内で重複しない商品コードとなるよう入力してください。他の商品カタログ内で同じ商品コードが存在すると各機能に支障をきたす場合があります。

5
商品の情報を入力します。

| 商品コード |
商品コードを入力します。
|
|---|---|
| 商品名 | 商品名を入力します。 |
| 商品ページの概要(メタデータ) | 商品の説明文を120~280文字を目安に設定します。検索サイトによっては、検索された際にページの説明文として適用されます。 |
| 商品ページのキーワード(メタデータ) | 商品に関連するキーワードを設定します。キーワードを「,(半角カンマ)」で区切って、10ワードを目安に設定します。検索サイトによっては、無視される場合もあります。 |
| 公開状況 | 商品の公開、非公開を設定します。 |
| カテゴリー |
商品のカテゴリーにチェックを入れます。複数カテゴリーに登録が可能です。
|
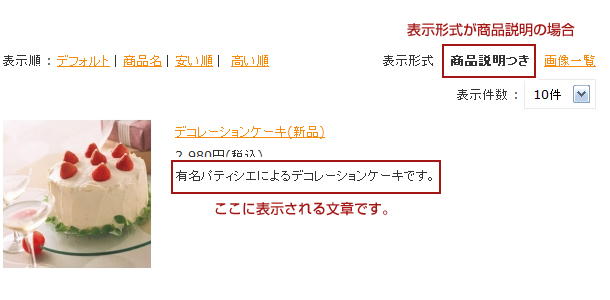
| 商品キャッチコピー(一覧用) |
商品カテゴリーの商品一覧ページで、表示形式を「商品説明つき」に変更すると表示される文章です。 表示形式
|
| 商品状態 | 商品の状態が中古品や再生品の場合は変更してください。 商品状態をサイトに表示する場合は「表示する」を、表示しない場合は「表示しない」を選択します。 |
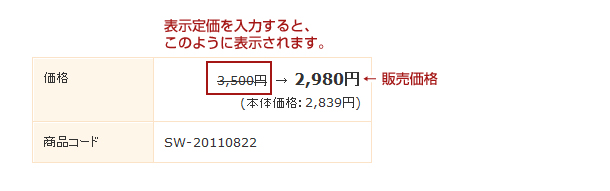
| 表示定価 |
販売価格と定価が異なる場合、表示させたい定価の金額を入力します。消費税率は計算されず、入力した金額がそのまま表示されます。
|
| 販売価格 |
販売する金額を入力します。さらに、その金額に対する消費税計算区分と表示区分を設定します。 消費税計算区分
消費税表示区分カテゴリーページ、各パーツの表示を選択した表示形式で表示します。
|
| 消費税率 | 商品の消費税率を設定します。ショップ設定の「消費税設定」に設定した消費税率もしくは軽減税率を選択します。 |
| ポイント |
商品ごとにポイントの付与率を変更したい場合は、「個別指定」にチェックを入れ、付与率を指定します。また、会員グループごとに付与率を設定することも可能です。その際は「グループ別個別指定」にチェックを入れて、この商品を購入した場合の各グループの付与率を設定します。
|
| 送料設定 |
この商品の送料を無料にするか、通常料金にするか設定します。
|
| 配送種別 |
この商品の配送方法を設定します。
|
| メール便設定 |
この商品の配送方法をメール便対応するかどうか設定します。
|
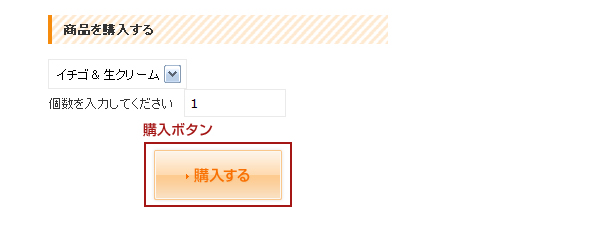
| 購入ボタン |
購入ボタンを表示しない場合は、消費者は商品を購入することができません。
|
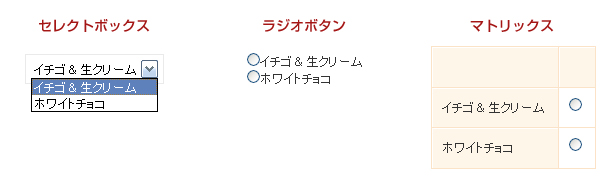
| バリエーション選択欄表示形式 |
色違いやサイズ違いなど、同一商品でバリエーションがある場合の表示方法を選択します。
|
| オプション設定 |
のしやカードの有無など、商品の購入の際に選択することができる購入商品のオプション項目を設定します。この項目では複数のオプションを設定することができます。
|
| Twitter ツイートボタン |
登録した商品をTwitterでツイートしてもらうボタンを設置します。
|
| Facebook シェアボタン |
ページを見た人にFacebookでシェアしてもらうボタンを設置します。
|
| 在庫 |
在庫管理をするかどうかを選択します。 |
| 現在在庫数 | 現在の在庫数を入力します。 |
| 商品登録日 | 商品の登録日を入力します。 |
6
登録する商品にバリエーションがある場合は【バリエーション】タブをクリックし、バリエーションを入力します。バリエーションが2つ以上登録されている場合は、商品詳細ページにバリエーション選択欄が表示されます。
- バリエーションで金額が変わる場合は枝番は使用できません。別途商品を登録してください。
- バリエーションの登録が1つの場合は商品詳細ページはバリエーション選択欄は表示されません。
- バリエーション選択欄の表示形式は【商品情報】タブの《バリエーション選択欄表示形式》の設定形式で表示されます。(2つ以上登録必要)

バリエーションの項目名
| 見出し:項目名1 |
バリエーションの項目がわかるように項目名1を入力し、右横の[保存]ボタン
|
|---|---|
| 見出し:項目名2 |
バリエーションの項目がわかるように項目名2を入力し、右横の[保存]ボタン
|
バリエーション登録
バリエーションの《枝番》と各項目を入力し、[保存]ボタン![]() ボタンをクリックします。
ボタンをクリックします。
登録済みのバリエーションを編集する場合は、[編集]ボタン![]() をクリックし、編集後に[保存]ボタン
をクリックし、編集後に[保存]ボタン![]() をクリックします。
をクリックします。
| 商品コード | 商品コードが表示されます。 |
|---|---|
| 枝番 |
バリエーションの枝番を入力します。
|
| 項目1 | 見出しの《項目名1》に該当する項目1の名称を入力します。 |
| 項目2 | 見出しの《項目名2》が入力されている場合は、該当する項目2の名称を入力します。 |
| 在庫数 |
バリエーションの在庫数を入力します。
|
7
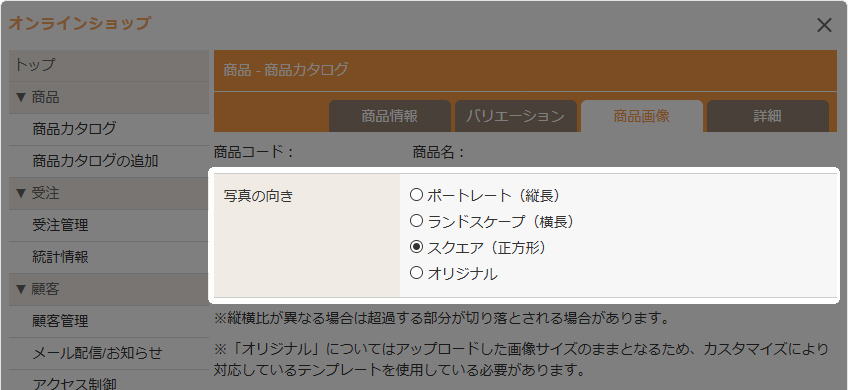
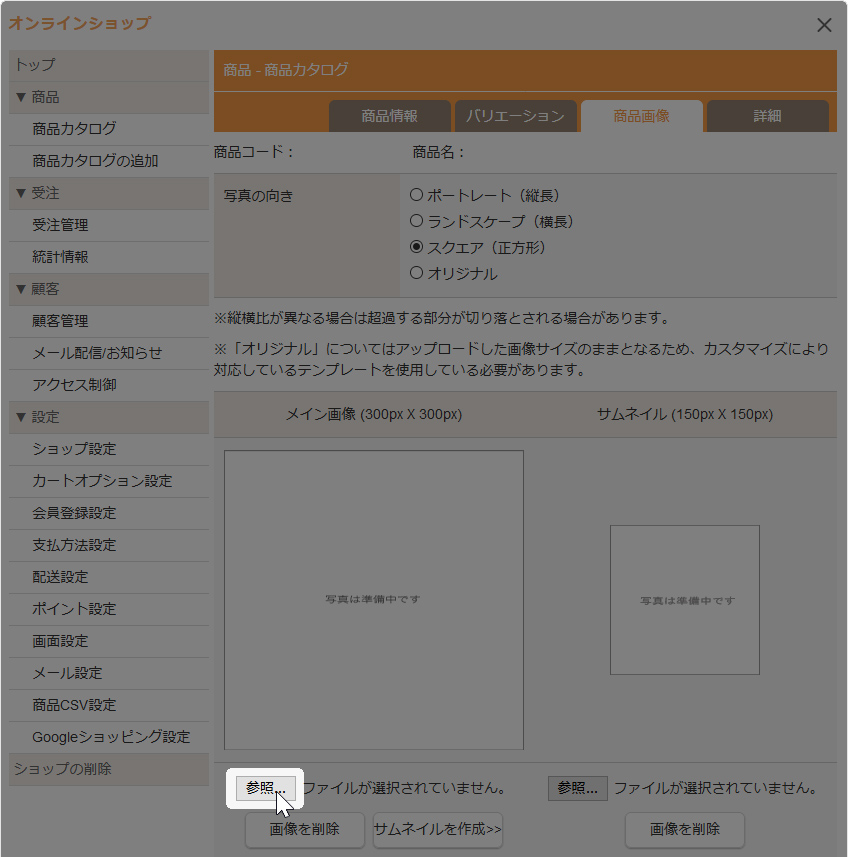
【商品画像】タブをクリックして、商品画像を登録します。
- 使用できる画像はJPEG形式、GIF形式、PNG形式の画像のみとなりますのでご注意ください。

8
写真の向きを選択します。


9
[参照]ボタンまたは[ファイルを選択]ボタンをクリックして、商品画像として使用したい画像を選択します。
- 画像を変更したい場合は、[画像を削除]ボタンをクリックします。

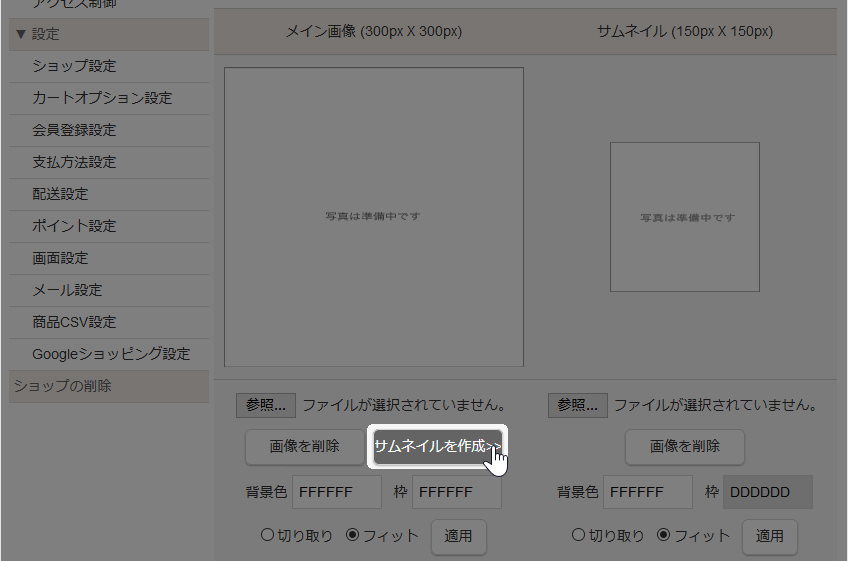
10
[サムネイルを作成]ボタンをクリックすると、右側にサムネイル画像が自動で作成されます。

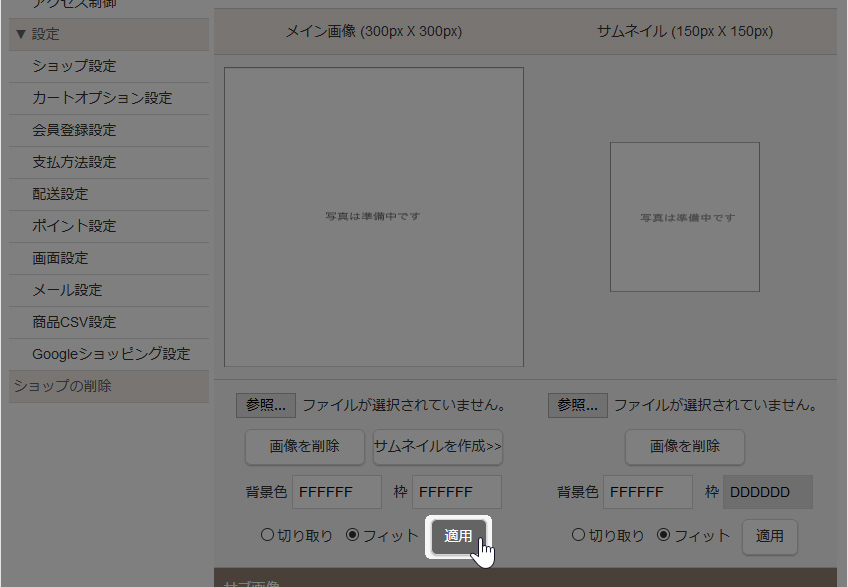
11
画像の体裁を整え、[適用]ボタンをクリックします。

| 背景色 |
フィットを選択すると、選んだ写真の向きや写真のサイズにより表示される背景の色を変更することができます。背景色のボックスをクリックするとカラーピッカーが表示されますので、設定したい色を選び[OK]ボタンをクリックします。
|
|---|---|
| 枠 |
画像の周りに表示される枠の色を設定することができます。
|
| 切り取り | 選択した写真の向きと取り込んだ写真のサイズによりはみ出た部分を切り取って表示します。 |
| フィット |
選択した写真の向きと取り込んだ写真のサイズをフィットさせて表示します。
|
12
サブ画像がある場合は、サブ画像を9~11の方法で登録します。
- アップロードできるファイル形式
JPG形式(.jpg、.jpeg)、GIF形式(.gif)、PNG形式(.png) - サブ画像のファイル名のルール
半角英数字および「-」「_」「.」のみ使用可能です。(先頭に記号は使えません)
- サブ画像はファイル名の順(昇順)に並びます。
- サブ画像のファイル名のルールにしたがっていない場合は、ファイル名は自動的に変更されます。(ファイル名:sub~)

13
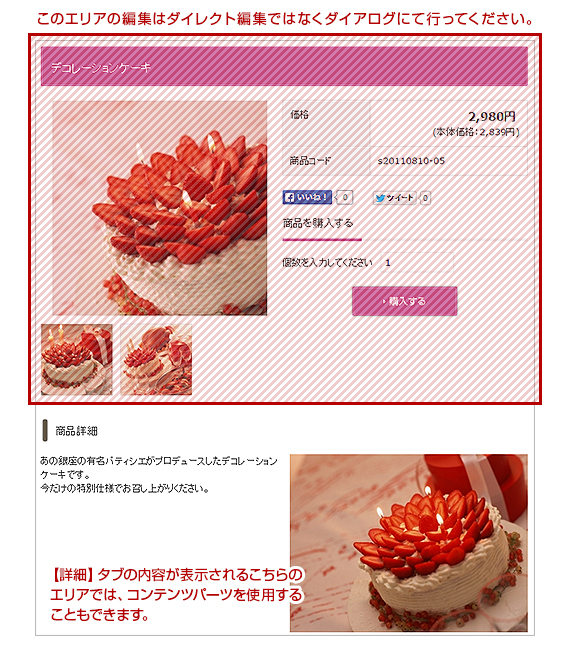
商品の詳細説明を掲載したい場合は、【詳細】タブのエディター部分にテキストや画像を入力します。
何かテキストや画像を入力した後、商品詳細ページでコンテンツパーツを使用することも可能です。
何かテキストや画像を入力した後、商品詳細ページでコンテンツパーツを使用することも可能です。
14
[OK]ボタンをクリックして完了です。
Hint
商品情報の編集
商品の詳細を変更する際は、上記のダイアログから変更を行ってください。

既存の商品をコピーして登録する
既存の商品をコピーして、新規に商品を登録することも可能です。
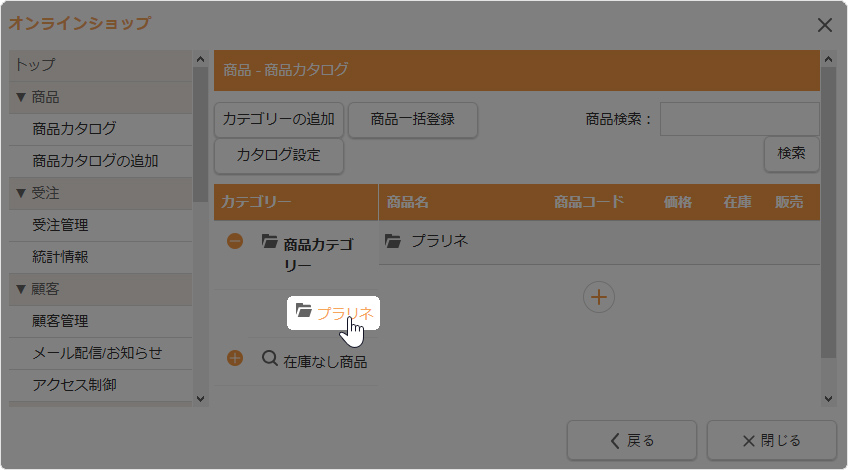
1
ダイアログの左側のメニューからカテゴリーを追加したい商品カタログをクリックし、カテゴリーの一覧から該当するカテゴリーをクリックします。

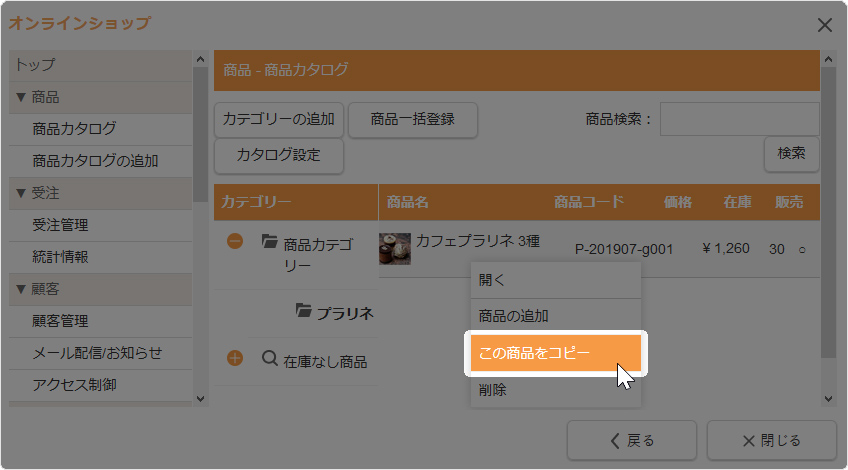
2
そのカテゴリーの商品一覧が表示されますので、コピーしたい商品の上で右クリックをしてメニューから[この商品をコピー]を選択してください。

商品や画像を一括登録する
商品や商品の画像、商品の在庫などを一括登録する場合は、下記の一括登録の詳細を参照してください。
※ショップ設定:店舗名、ショップトップページ編集、
特定商取引に関する法律に基づく表記