マニュアル
フリーパーツ - 追加
フリーパーツはメインコンテンツ以外のブロックに自由に配置できるレイアウト用のパーツです。
この機能の各種操作
フリーパーツを追加する
1
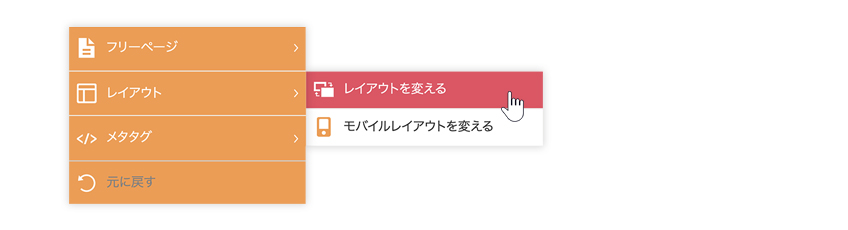
フリーパーツを追加したいページの上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[レイアウト] → [レイアウトを変える]を選択すると、"レイアウトダイアログ”が表示されます。
をクリックし(もしくは右クリックし)、ショートカットメニューの[レイアウト] → [レイアウトを変える]を選択すると、"レイアウトダイアログ”が表示されます。
フリーパーツを追加したいページの上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[レイアウト] → [レイアウトを変える]を選択すると、"レイアウトダイアログ”が表示されます。
をクリックし(もしくは右クリックし)、ショートカットメニューの[レイアウト] → [レイアウトを変える]を選択すると、"レイアウトダイアログ”が表示されます。

2
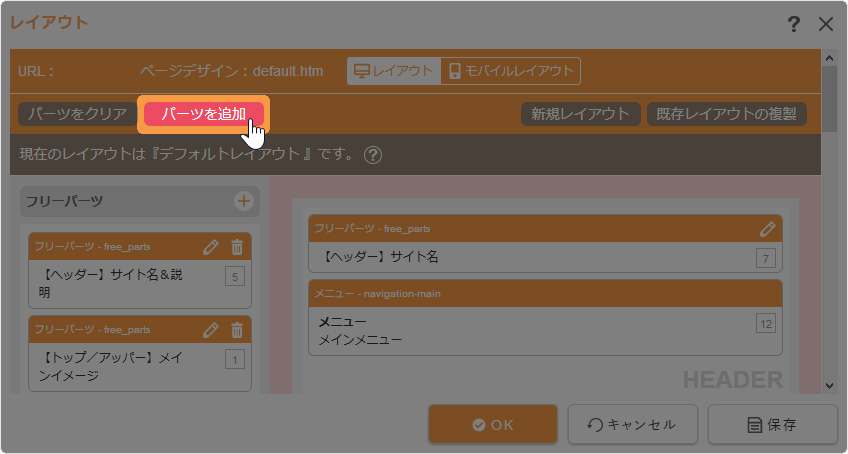
ダイアログの[パーツの追加]ボタンをクリックします。
ダイアログの[パーツの追加]ボタンをクリックします。

Hint
“レイアウトダイアログ”左のパーツリストにある「フリーパーツ」の[追加]ボタン![]() からもフリーパーツの追加をすることができます。
からもフリーパーツの追加をすることができます。
3
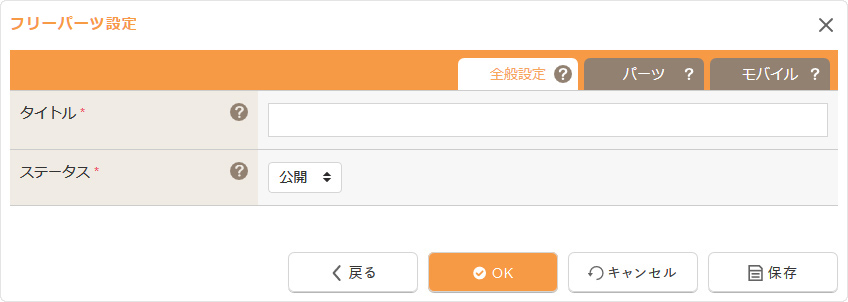
【全般設定】タブに必要事項を入力します。
【全般設定】タブに必要事項を入力します。

| タイトル | フリーパーツのタイトルを入力します。 |
|---|---|
| ステータス |
サイト公開の際にこのフリーパーツを一般に公開するかどうかを設定します。
|
4
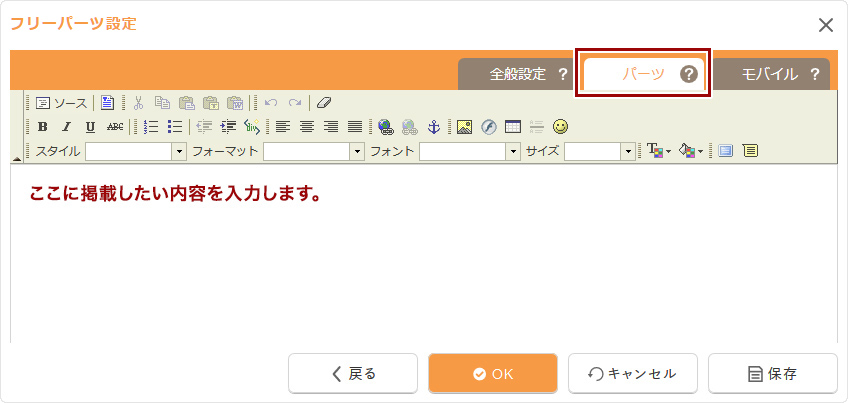
【パーツ】タブをクリックし、掲載したい内容を自由に編集します。
【パーツ】タブをクリックし、掲載したい内容を自由に編集します。

5
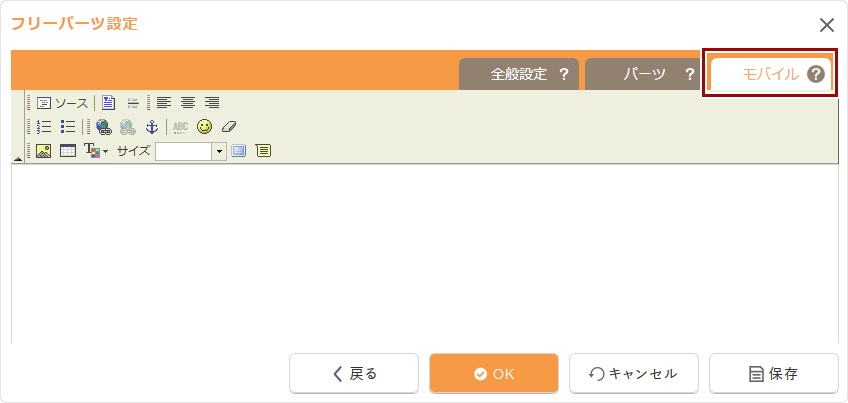
さらに、モバイルサイトの表示内容をパソコンの表示と変更したい場合は、【モバイル】タブをクリックして、モバイルサイト用に本文を編集してください。モバイルサイト用に本文を編集しない場合は、パソコンと同じく【本文】タブの内容が表示されます。
さらに、モバイルサイトの表示内容をパソコンの表示と変更したい場合は、【モバイル】タブをクリックして、モバイルサイト用に本文を編集してください。モバイルサイト用に本文を編集しない場合は、パソコンと同じく【本文】タブの内容が表示されます。
- モバイルサイトが「なし」の設定の場合は設定することができません。

6
[OK]ボタンをクリックすると完了です。
[OK]ボタンをクリックすると完了です。
フリーパーツをページに設置する
追加したフリーパーツをページに配置する場合は、レイアウトで該当するフリーパーツを配置してください。





