マニュアル
レイアウト
編集サイトで作成されたサイトは“ブロック”と呼ばれるスペースがいくつも配置されて構成されています。
使用できるブロックは“サイトデザイン”のテンプレートによってそれぞれ決められており、『レイアウト』では、どの“ブロック”に何を配置するかといったページのレイアウトを行うことができます。
ただし、「メインコンテンツ」にはそのページのコンテンツ部分(フリーページ・トピックス・ブログ・イベント・アルバム・メールフォームなど)が自動的に入るため、『レイアウト』でパーツを配置することはできません。
この機能の関連操作
レイアウトを変更する
1
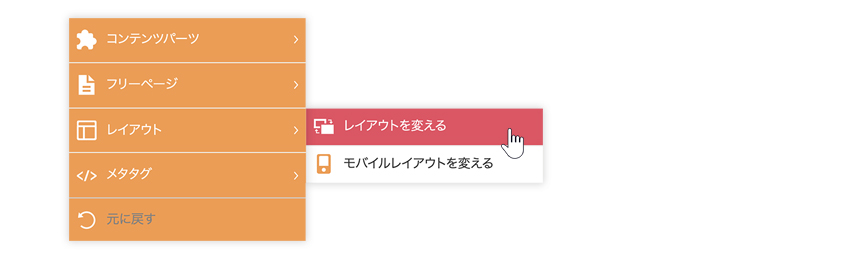
レイアウトを変更したいページの上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[レイアウト] → [レイアウトを変える]を選択します。
をクリックし(もしくは右クリックし)、ショートカットメニューの[レイアウト] → [レイアウトを変える]を選択します。

Hint
コントールパネルからレイアウトを変更することもできます。コントロールパネルの[作成] → [デザイン] → [レイアウト]をクリックして“レイアウトダイアログ”から変更します。
2
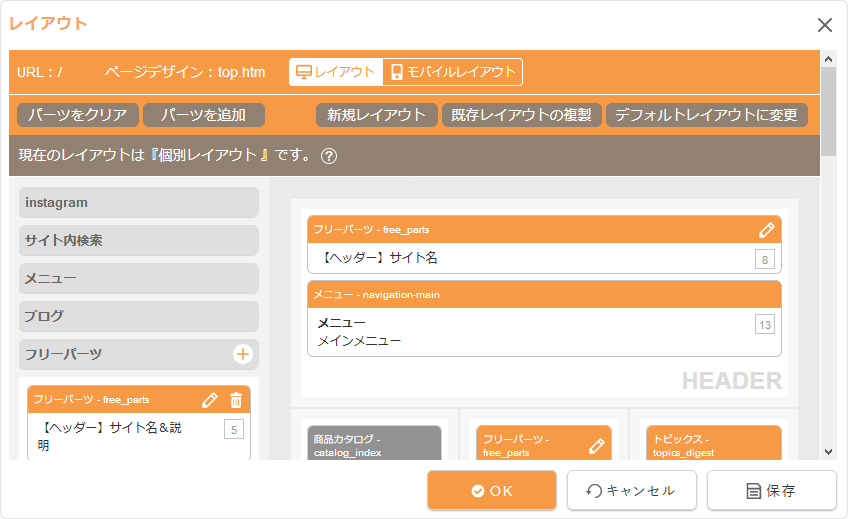
“レイアウトダイアログ”が表示されます。

Hint
「デフォルトレイアウト」を使用している場合や、上位階層のコンテンツのレイアウトを継承している場合は、注意メッセージが表示されます。詳しくは下記のHint(「デフォルトレイアウト」のメッセージ表示)またはHint(「上位継承レイアウト」の注意メッセージ表示)をご覧ください。
⇒ 「デフォルトレイアウト」を変更したい場合
⇒ 「個別レイアウト」を新規で設定したい場合
⇒ 「個別レイアウト」から「デフォルトレイアウト」に戻したい場合
3
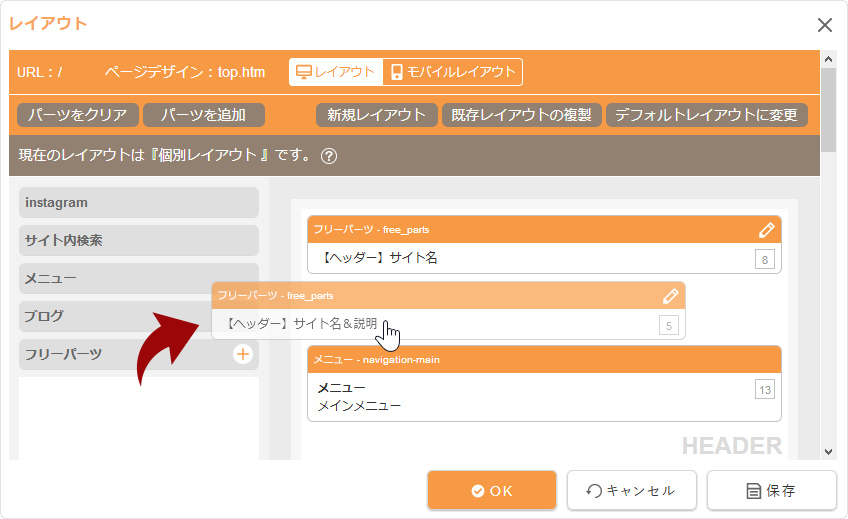
左側のパーツリストの中から、使いたいパーツを配置したいブロックまでドラッグで移動させます。ただし、グレーの色になっているブロックと「メインコンテンツ」ブロックには配置できませんので、ご注意ください。
また、配置したパーツを外したいときは、そのパーツをドラッグで左側のパーツリストのエリア内に戻します。なお、パーツリストの中は「メニュー」や「ブログ」、「フリーパーツ」などいくつのも項目に分かれていますが、パーツリストのエリア内であれば、違う項目のパーツ一覧が開いていても問題ありません。
- 配置したパーツがグレーの色になる場合は、配置したブロックではそのパーツが表示されませんのでご注意ください。(配置できるブロックは使用するテンプレートによって異なります。)

4
[OK]ボタンをクリックすると保存され、レイアウトが変更されます。
Hint
「デフォルトレイアウト」のメッセージ表示
「デフォルトレイアウト(初期設定されたレイアウト)」が適用されているページで“レイアウトダイアログ”を開くと下記のメッセージが表示されます。変更したい場合は注意メッセージを確認の上、[OK]ボタンを押してから作業を行います。
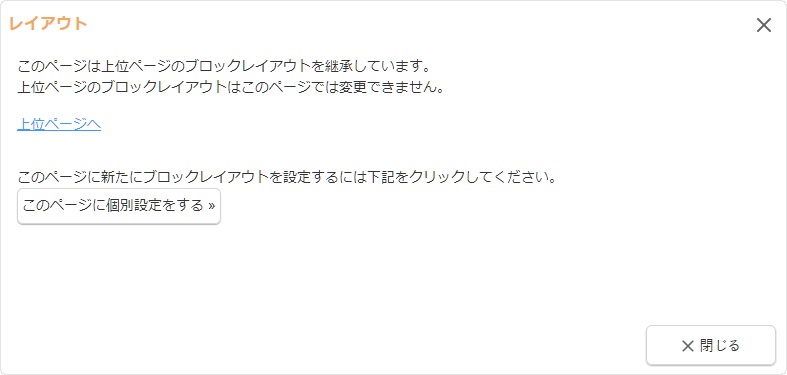
「このページはトップページのブロックレイアウトを継承しています。」のメッセージ表示
デフォルトレイアウトが適用されているページで、「このページはトップページのブロックレイアウトを継承しています。」とメッセージが表示される場合は、デフォルトレイアウトのパーツがない状態で保存されていることにより、デフォルトレイアウトがない状態です。メッセージ内のボタンをクリックし、下記のいずれかの設定を行います。
- 該当ページに個別レイアウトを設定する
[このページに個別設定をする]ボタンをクリックして、個別レイアウトを設定してください。 - デフォルトレイアウトを設定する
[デフォルトレイアウトを編集する]ボタンをクリックして、デフォルトレイアウトを設定してください。
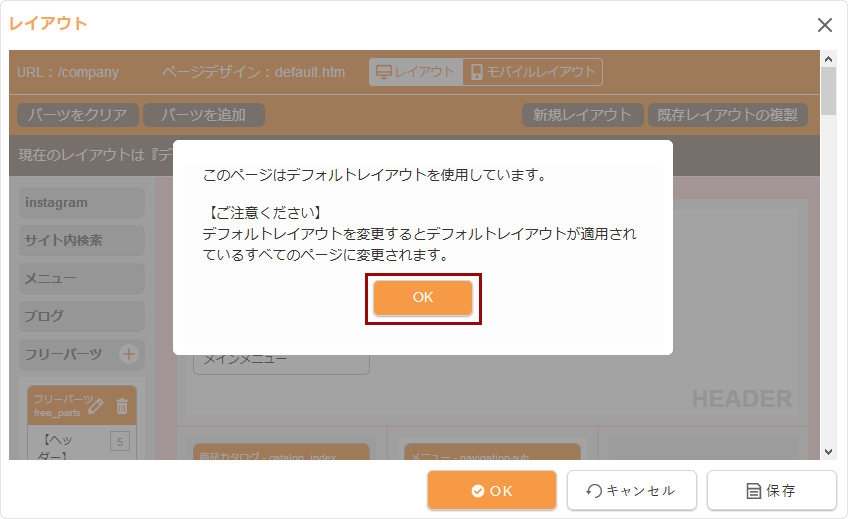
「デフォルトレイアウト」が設定されているページで“レイアウトダイアログ”を表示すると、下記のような注意メッセージが表示されます。[OK]ボタンをクリックすると、「デフォルトレイアウト」が変更できる“レイアウトダイアログ”が表示されます。
ドラッグで各パーツを配置し、[OK]ボタンをクリックすると変更した「デフォルトレイアウト」を保存することができます。

- 「デフォルトレイアウト」を変更すると「デフォルトレイアウト」が設定されている全てのページのレイアウトが一括で変更されますのでご注意ください。
- 「デフォルトレイアウト」で配置している全てのパーツをクリアした場合(パーツが何も配置されていない状態にした場合)は、トップページのレイアウトが継承されます。
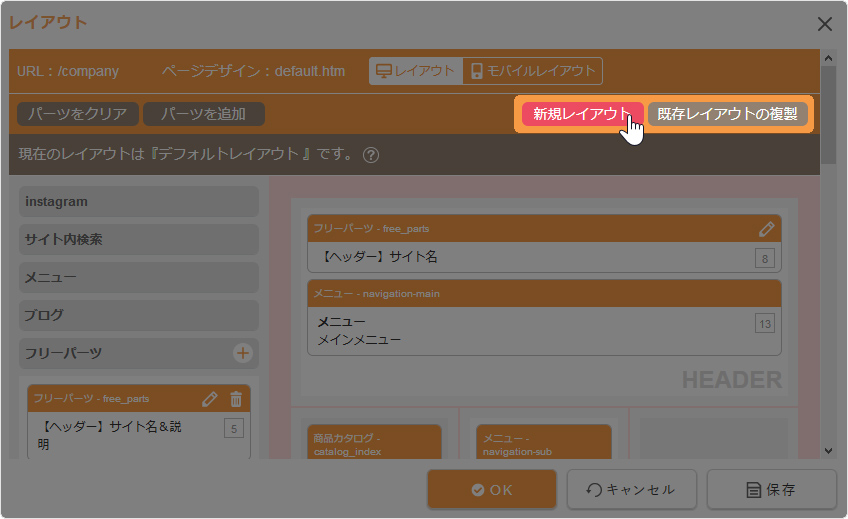
パーツが何も配置されていない状態から「個別レイアウト」を作成する場合は[新規レイアウト]ボタンをクリックします。既に別のページに適用されているレイアウトを元に作成する場合は[既存レイアウトの複製]ボタンをクリックします。

[既存レイアウトの複製]ボタンをクリックした場合、現在利用されているレイアウトの一覧が表示されますので、その中から複製したいレイアウトをチェックして[OK]ボタンをクリックしてください。

- [既存レイアウトの複製]を選択した場合、作成元のレイアウトを複製して新規でレイアウトを作成するため、作成元のレイアウトは連動していません。
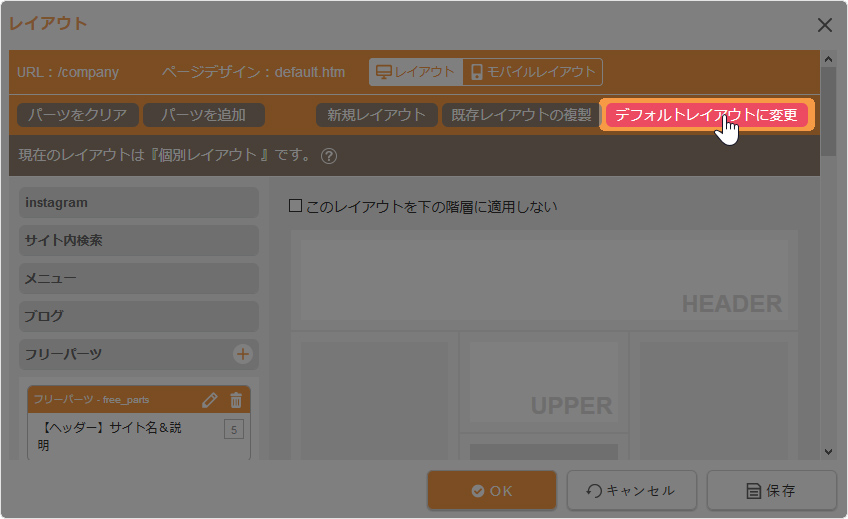
個別に設定したレイアウトから「デフォルトレイアウト」に戻したい場合は、右上の[デフォルトレイアウトに変更]ボタンをクリックします。

- 「個別レイアウト」で全てのパーツが配置されていない状態(「パーツをクリア」や[新規レイアウト]ボタンを押した場合など)で[OK]ボタンを押した場合も、「デフォルトレイアウト」に戻ります。
ページリストからレイアウトを確認する
サイト内のページに設定されているレイアウトは『ページリスト』から確認することができます。
1
コントロールパネルの[作成] → [コンテンツ管理] → [ページリスト]をクリックし、“ページリストダイアログ”を表示します。
2
コンテンツの一覧が表示されますので、確認したいページの《レイアウト》を確認します。

| 対象ページは「デフォルトレイアウト」です。 「デフォルトレイアウト」で設定するレイアウトは、他の「デフォルトレイアウト」を適用しているページにも反映されます。 |
|
| 対象ページは「個別レイアウト」です。 対象ページには個別のレイアウトが設定されています。下の階層のページにもこのレイアウトが適用されます。(《このレイアウトを下の階層に適用しない》にチェックが入っていない場合を除く) |
|
| 対象ページは「上位継承レイアウト」です。 上の階層ページの「個別レイアウト」のレイアウトが継承され適用されます。レイアウトを変更する場合は、上の階層ページの「個別レイアウト」のレイアウトを変更します。 |
3
レイアウトの変更しない場合は、[閉じる]ボタンをクリックします。
引き続きレイアウトの変更を行う場合は、手順2の《レイアウト》項目の[レイアウト]ボタン( 、
、 、
、 )をクリックすると、レイアウトを変更することができます。レイアウトの変更の詳細は「レイアウトを変更する」を参照してください。
)をクリックすると、レイアウトを変更することができます。レイアウトの変更の詳細は「レイアウトを変更する」を参照してください。
引き続きレイアウトの変更を行う場合は、手順2の《レイアウト》項目の[レイアウト]ボタン(
レイアウトの継承について
レイアウトは上の階層ページのレイアウトを継承します。
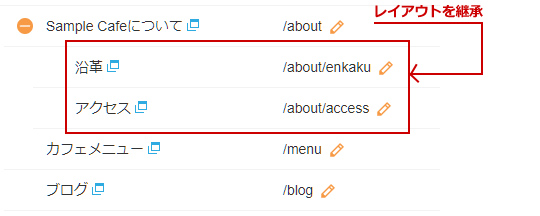
例えば、「個別レイアウト」が適用された『会社案内』というページの下の階層に「デフォルトレイアウト」が適用されている『会社情報』『沿革』『アクセス』の3ページがあった場合、これらのページは『会社案内』の「個別レイアウト」を継承するため、各ページとも『会社案内』と同じレイアウトになります。

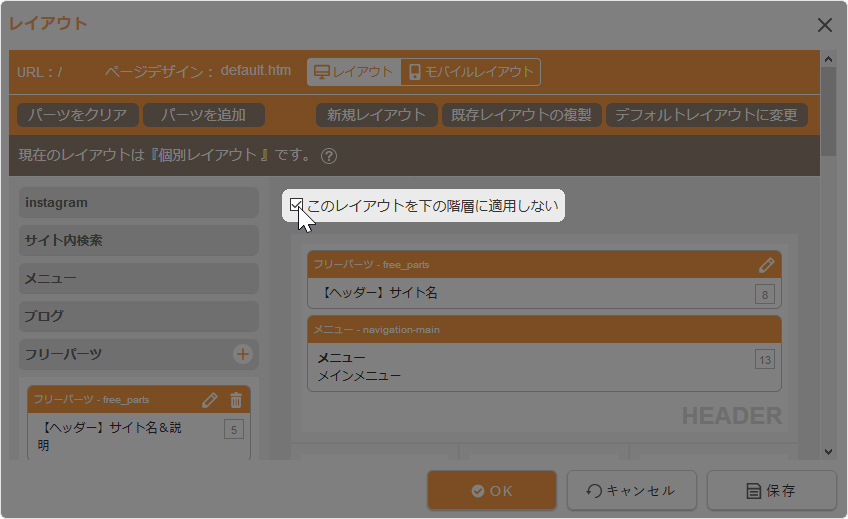
レイアウトを継承をさせない方法
レイアウトを下の階層に継承させたくない場合は、“レイアウトダイアログ”の「このレイアウトを下の階層に適用しない」にチェックを入れて[OK]ボタンをクリックしてください。

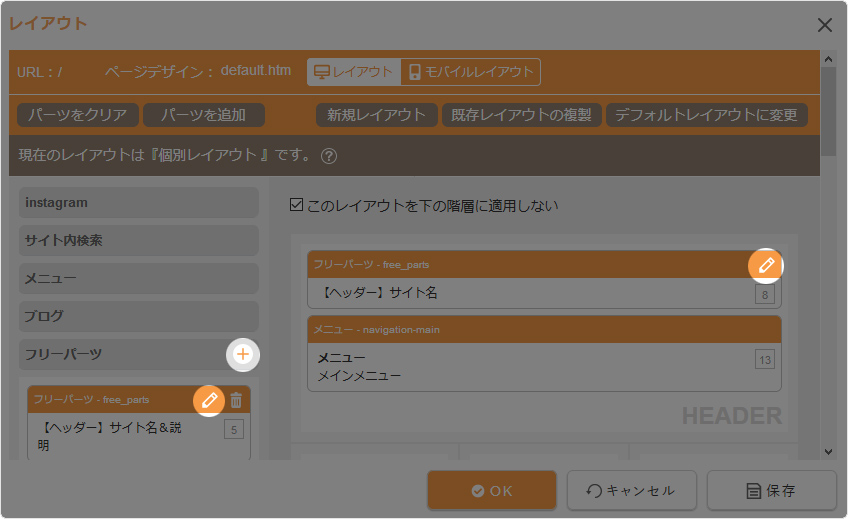
フリーパーツの追加、編集、削除について
“レイアウトダイアログ”からフリーパーツの追加をする場合は、[パーツの追加]ボタンをクリックします。フリーパーツの編集をする場合は、編集したいパーツの[編集]ボタン![]() をクリック、削除する場合は、削除したいパーツの[削除]ボタン
をクリック、削除する場合は、削除したいパーツの[削除]ボタン![]() をクリックしてください。詳しい方法につきましては、各詳細を参照してください。
をクリックしてください。詳しい方法につきましては、各詳細を参照してください。

Hint
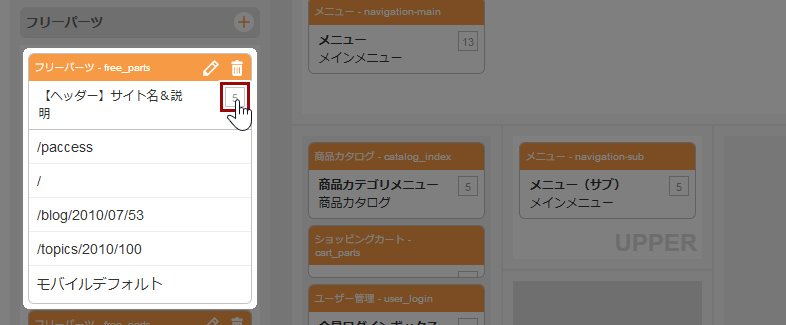
パーツ名の右側に表示される数字をクリックすると、そのパーツを使用しているページおよびURLを確認することができます。
- フリーパーツの編集や削除をする場合は、他のページに影響が無いことを確認して行ってください。

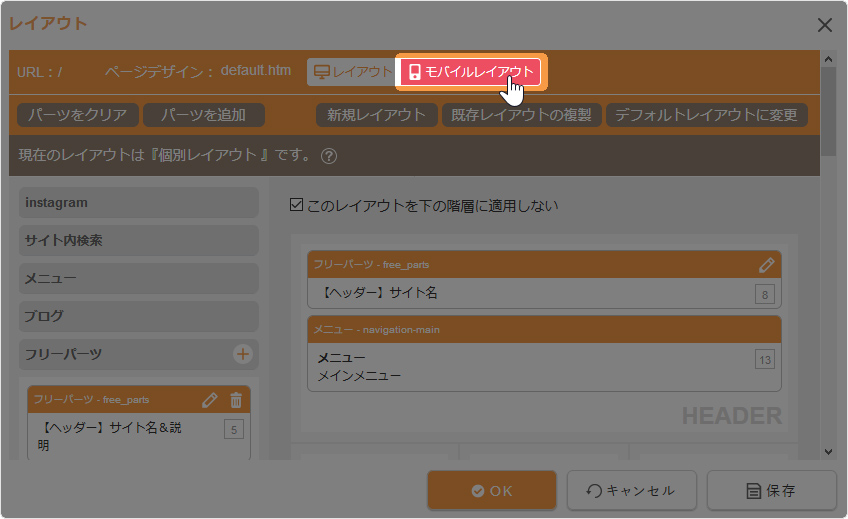
モバイルレイアウトに切り替える
モバイルサイトのレイアウトを変更定する場合は、上部の[モバイルレイアウト]をクリックして“モバイルレイアウトダイアログ”からモバイルレイアウトを設定します。
- モバイルサイトを作成する場合は、サイト設定の《モバイルサイト》を「あり」に設定してください。