マニュアル
編集サイトの基本構成
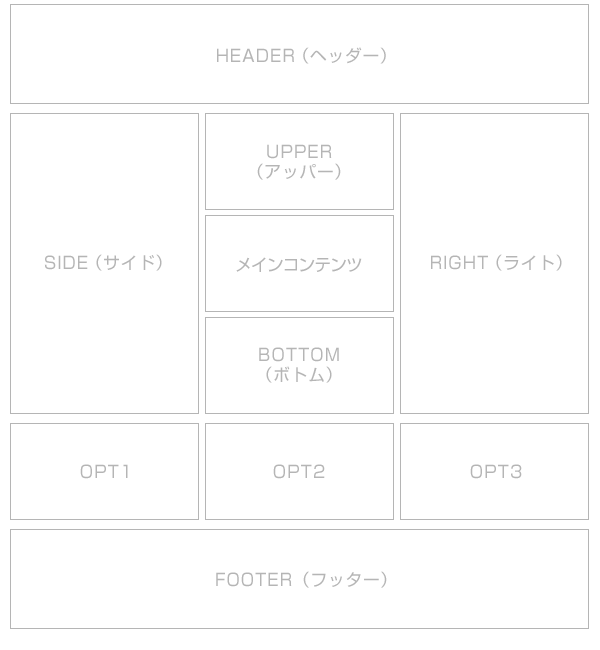
編集サイトで作成するページは、“ブロック”という単位で構成されています。
ブロックは「HEADER(ヘッダー)」や「メインコンテンツ」、「FOOTER(フッター)」のほか、下記の図のように大きく区分けされていますが、サイトデザインによって使用できるブロックが異なるという特徴があります。

また、「メインコンテンツ」以外の各ブロックには、“メニュー”や“フリーパーツ”、“モジュール”を自由に配置することができます。
これらの各ブロックへの配置は『レイアウト』機能を使用します。
フリーパーツ
様々なコンテンツを表示することのできる部品(パーツ)のことで、自由に作成ができます。
⇒ フリーパーツについてはこちら
モジュール
モジュールとは容易に追加や削除ができ、ひとまとまりの機能を持った部品のことです。





