マニュアル
メールフォーム - デザイン設定
メールフォームに設定している設問の表に余白や設問見出しの幅を設定することができます。
この機能の各種操作
この機能の関連操作
表の余白・設問見出しの幅を設定する
1
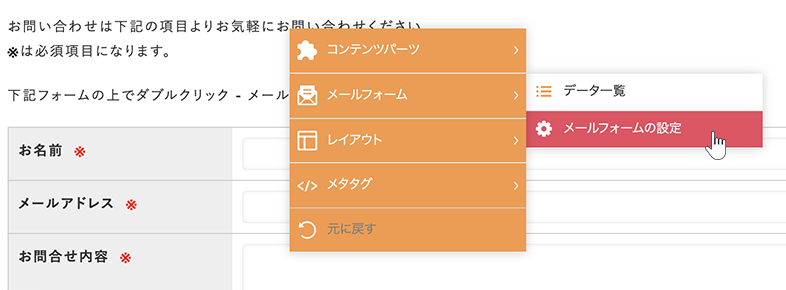
メールフォームのページ上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[メールフォーム] → [メールフォームの設定]をクリックします。
をクリックし(もしくは右クリックし)、ショートカットメニューの[メールフォーム] → [メールフォームの設定]をクリックします。
メールフォームのページ上にマウスを合わせて表示される[メニュー]ボタン をクリックし(もしくは右クリックし)、ショートカットメニューの[メールフォーム] → [メールフォームの設定]をクリックします。
をクリックし(もしくは右クリックし)、ショートカットメニューの[メールフォーム] → [メールフォームの設定]をクリックします。

2
“メールフォーム設定ダイアログ”が表示されます。
“メールフォーム設定ダイアログ”が表示されます。

3
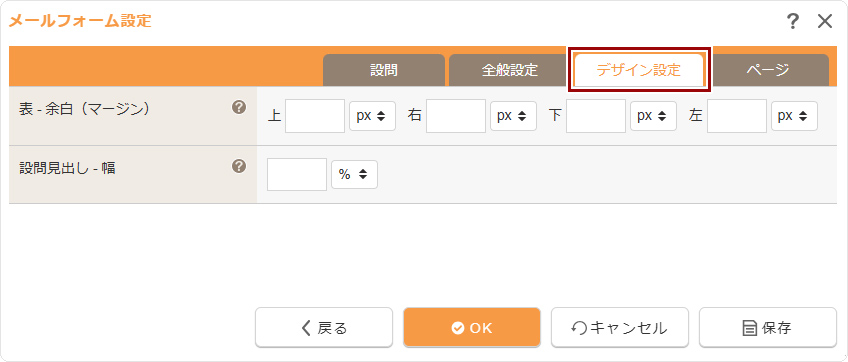
【デザイン設定】タブをクリックして、各項目を入力・選択します。
【デザイン設定】タブをクリックして、各項目を入力・選択します。

| 表 - 余白(マージン) |
開始ページ・確認ページの設問の表に余白(マージン)を指定する場合は、上・下・左・右に半角数字(マイナス/小数点入力不可)を入力し、単位(pxまたは%)を選択します。
|
|---|---|
| 設問見出し - 幅 |
開始ページ・確認ページの設問見出しの幅を設定する場合は半角数字(マイナス/小数点入力不可)を入力し、単位(pxまたは%)を選択します。
|
4
[OK]ボタンをクリックして完了です。
[OK]ボタンをクリックして完了です。
Hint
デザイン設定の適用について
メールフォームの開始ページ・確認ページに表示される設問の表は、フォームの表示幅によって「設問見出し」と「フォーム」が左右に表示されるか、上下に表示されるか異なります(レスポンシブデザインの場合)。メインコンテンツなどフォーム幅が広い場合は左右に表示され、SIDEブロックやスマートフォンの表示などの場合(幅737px以下)は上下に表示されます。
デザイン設定の《表 - 余白(マージン)》《設問見出し - 幅》の設定は、「設問見出し」と「フォーム」が左右に表示される場合に適用される設定になります。
- 余白などの設定によって切り替わる表示幅が異なる場合があります。






