マニュアル
コンテンツパーツ - パーツ設定
コンテンツパーツにバリエーションや余白などの設定をすることができます。
この機能の各種操作
パーツ設定を変更する
1
設定したいコンテンツパーツの上にマウスを合わせます。
2
“コンテンツパーツメニュー”が表示されますので、[設定]ボタン をクリックします。
をクリックします。
3
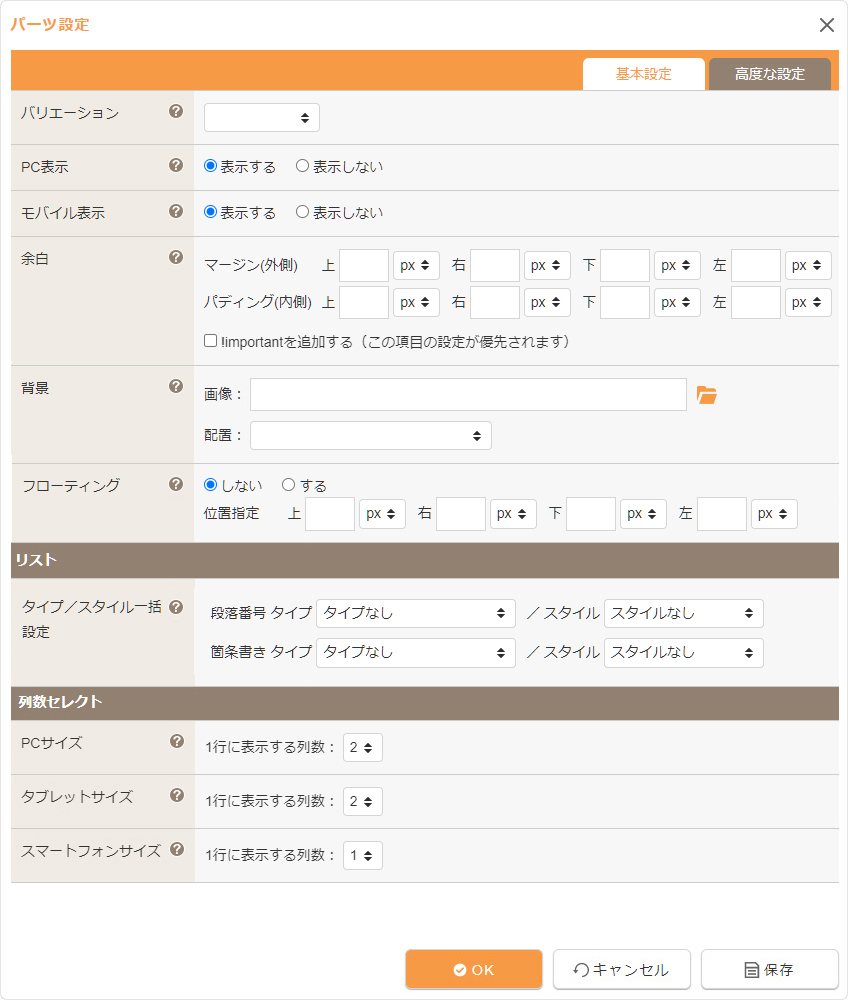
“パーツ設定ダイアログ”が表示されますので、各項目を変更します。
【基本設定】タブ

| バリエーション | バリエーションを設定します。 ※コンテンツパーツにバリエーションの設定がない場合は表示されません。 |
|---|---|
| PC表示 | PCサイズ(パソコンサイズ)のウィンドウ幅かどうかを判断して、このパーツを表示するかどうか設定します。コンテンツパーツの長押しやマウスを載せた際に右上に表示される[パーツラベル]を見るとPC表示しているかどうか確認ができます。
|
| モバイル表示 | モバイルサイズのウィンドウ幅かどうかを判断して、このパーツを表示するかどうか設定します。コンテンツパーツの長押しやマウスを載せた際に右上に表示される[パーツラベル]を見るとモバイル表示しているかどう確認ができます。
|
| 余白 | 余白を指定する場合は、外側の余白(マージン)、内側の余白(パディング)の上・下・左・右に半角数字(マイナス値入力可能)を入力し、単位(pxまたは%)を選択します。
|
| 背景 | 背景画像を設定する場合は画像ファイルを指定し、配置の形式を設定します。 配置
|
| フローティング | 対象のパーツをフローティング(画面の指定位置に固定)するかどうか設定します。フローティングする場合は「する」を選択し、位置指定(上・下・左・右)する項目に半角数字を入力して単位(pxまたは%)を選択します。
|
リスト タイプ/スタイル一括設定 | コンテンツパーツ内の「段落番号」(ol)もしくは「箇条書き」(ul)のリストのタイプ/スタイルを設定します。複数のリストがある場合は、選択したタイプ/スタイルに一括変更されます。この設定項目は、コンテンツパーツ内に対象のリストがある場合に表示されます。
|
列数セレクト | 列数セレクト機能に対応しているコンテンツパーツを追加すると、PCサイズ、タブレットサイズ、スマートフォンサイズ、それぞれの基本となるウィンドウサイズで1行に表示する列数を指定できます。 列数セレクト
|
設定の適用ルールについて
- タイプ/スタイル・・・「変更しない」:選択時はtype属性、class属性は変更されません。
- タイプ・・・「タイプなし」:type属性は削除されます。
- タイプ・・・「変更しない」or「タイプなし」以外:選択のtype属性に変更されます。
- スタイル・・・「スタイルなし」:一括設定用のclassのみ削除され、それ以外のclassは変更されません。
- スタイル・・・「変更しない」or「スタイルなし」以外:一括設定用のclassが変更され、それ以外のclassは変更されません。
- ol/ulタグにdata-ignore="liststyle"が付加されている場合は対象のリストは上記の対象から除外されます。
- 同じコンテンツパーツ内の対象のリストのtype属性、class属性によってダイアログの初期表示や一括変更が適用されますので、フルエディタ編集で直接値を変更されている場合は、上記のルールが正常に適用されない場合があります。
スタイルなし
- リストA
- リストB
- リストC
丸数字
- リストA
- リストB
- リストC
点線区切り(数字)
- リストA
- リストB
- リストC
罫囲み(数字)
- リストA
- リストB
- リストC
スタイルなし
- リストA
- リストB
- リストC
注意書き
- リストA
- リストB
- リストC
点線区切り(中黒)
- リストA
- リストB
- リストC
付箋
- リストA
- リストB
- リストC
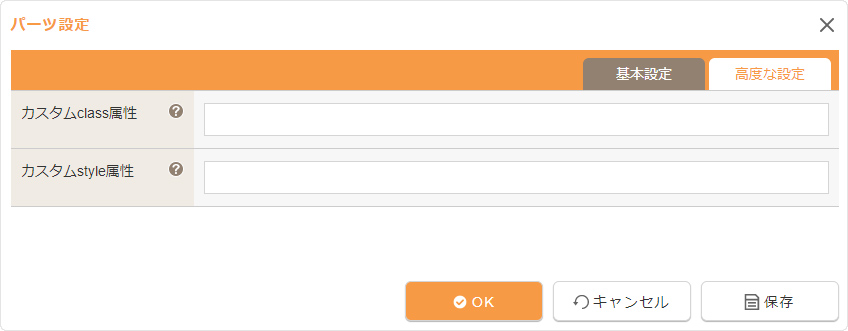
【高度な設定】タブ
HTMLタグやCSSの編集、記述に関する一般的な知識が必要不可欠となりますが、高度な設定では、コンテンツパーツにclassやstyleを設定することができます。
- HTMLタグやCSSの記述に関しましてはサポートは行っておりません。

| カスタムclass属性 |
コンテンツパーツにclass属性を追加する場合は、class名を入力します。複数のclass名を追加するときは、半角スペースを間に挿入してください。
|
|---|---|
| カスタムstyle属性 |
コンテンツパーツにstyle属性を追加する場合は、指定するstyleを入力します。
|





