2012.05.08
画像・コンテンツパーツに新機能が追加されました!
画像のアップロードや編集、コンテンツパーツのお気に入りタブなど新しい機能が追加になりました。
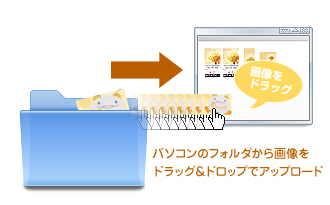
画像をドラッグ&ドロップでサーバーブラウザにアップロード!

方法は追加したい画像をマウスでつかんでサーバーブラウザの上で離すだけ。複数画像をまとめて一度にアップロードすることも可能です。
- 一部のブラウザには対応していません。
- サイズ自動縮小のチェックのがあるなしに関わらず、幅が1000px以上の画像はアップロード時に自動縮小されます。

「お気に入り」登録や使用履歴などコンテンツパーツ機能もバージョンアップ!
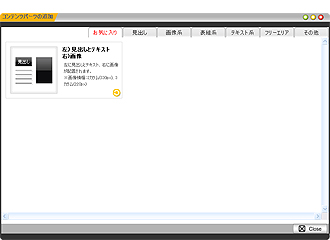
「お気に入り」登録

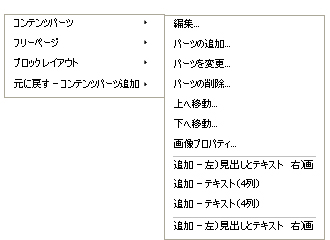
「お気に入り」に登録しておくとダイアログの最初の画面に表示されるようになります。また、右クリックで表示されるショートカットメニューの[コンテンツパーツ]の項目に登録したパーツが表示されるので、ダイアログを表示する手間を省くこともできます。
- 登録後でも元のカテゴリーから選ぶこともできます。
- 「お気に入り」から削除してもコンテンツパーツ自体が削除されることはありません。

使用履歴

右クリックで表示されるショートカットメニューの[コンテンツパーツ]の項目に最近使用したコンテンツパーツの履歴が3つまで表示され、ダイアログを表示しなくてもそのパーツを追加することができまるので、同じコンテンツパーツを連続で追加したい場合などに便利です。
- 同じパーツを続けて使用した場合も履歴に表示されます。

画像にリンクやロールオーバーを簡単設定!
リンク設定
![]()
今までは画像を含むコンテンツパーツを配置し、その画像にリンクを設定する場合、フルエディタ編集でしか設定できませんでしたが、画像の上で右クリックをし表示されるショートカットメニューの[コンテンツパーツ] → [画像プロパティ]からリンク先を設定できるようになりました。
設定できるのは“LightBoxで画像を原寸大表示”・“別ウィンドウで画像を原寸大表示”・“URL”の3つになります。
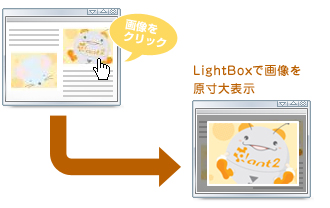
LightBoxで画像を原寸大表示する
画像リンクを設定した画像をクリックすると、LightBoxでその画像をサーバーブラウザにアップロードされている原寸大で表示します。
写真を大きく見せたいが、ページ内には大きすぎて入れられない、小さい写真を一覧で表示してクリックすると大きく見せたい場合などにオススメの機能です。
カタログページやギャラリーページなどでもご活用ください。

【LightBoxとは】
LightBoxは、同じ画面上に画像を上乗せして表示するための機能で、画像をクリックすると黒色の半透明の背景がページを覆い、その上にその画像が拡大(ant2ではサーバーブラウザにアップロードされている原寸大)表示されます。LightBoxを閉じると元の画面に戻ります。
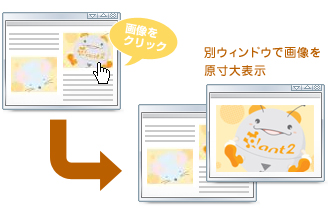
別ウィンドウで画像を原寸大表示する
画像リンクを設定した画像をクリックすると、別ウィンドウ(ご使用のブラウザの設定によっては別タブ)でその画像をサーバーブラウザにアップロードされている原寸大で表示します。
写真を大きく見せたいがLightBoxではなく、別のウィンドウやタブを開いて表示したい場合にオススメの機能です。

URL
リンク先のURLを直接入力します。同じサイト内の別ページにリンクを貼りたい場合も、そのページのURLを直接入力して設定してください。なお、リンク先は同一ウィンドウで表示されます。
ロールオーバー

今までは画像にロールオーバーを設定しようとするとフルエディタ編集でソースを触る必要があり、HTMLの知識が不可欠でしたが、画像プロパティでマウスポインタを乗せた時に表示したい画像を指定するだけで設定できるようになりました。
- リンクを設定しなくてもロールオーバーだけ設定することも可能です。
- ロールオーバー画像と元の画像のサイズが違う場合は、元の画像サイズで表示されます。