2024.05.29
Webフォントとant2 CMSで使えるGoogleフォントについて
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回はWebフォントとant2 CMSで設定できる『Googleフォント』についてご紹介します。

デバイスフォントとWebフォント
普段見ているWebサイトに使用されている『文字』
Webサイトによって異なることは勿論、実は閲覧環境によっても変わるのを知っていますか?
Webサイトのフォントは大きくわけるとデバイスフォント(システムフォント)とWebフォントの2種類に分けられます。
デバイスフォント
デバイスフォントとは、スマートフォンやパソコン、タブレットなどの端末にはじめから保存されているフォントのことを指します。
例えば、Windowsでは「メイリオ」、Googleの検索ページやスプレッドシートでは「Ariai」と呼ばれるフォントが標準で設定されています。
Webフォント
Webフォントとは、サーバー上やクラウド上に保存されており、インターネットを介して配布されているフォントデータを読み込み、文字を表示できるようにした仕組みのことを指します。
デバイスフォントよりもデザイン要素が多く、シンプルなものからかっこいいもの、可愛いものなど幅広いフォントがあるのが特徴です。
各フォントのメリット・デメリット
デバイスフォント
メリット
- 追加でダウンロードしなくても利用できるため費用が発生しない
- Webフォントを大量にダウンロードして利用した場合は、Webフォントの読み込みに時間がかかる可能性があるため、デバイスフォントのほうが読み込みが早いとされている
デメリット
- 限られたフォントしか使用できないためデザイン性が高くない
- 端末によってダウンロードされているフォントが異なるため端末やバージョンによって見え方が異なる
- 検索エンジン対策が必要になる場合がある
※装飾などのために画像フォントを使用した場合は、検索エンジンが画像内容を読み込めるように対応する必要がある
Webフォント
メリット
- デザイン性が高いフォントを利用できる
- フォントデータをダウンロードしていなくてもフォントが適用されるため、どの端末で見ても同じフォントが表示される
デメリット
- 有料サービスを利用する場合、追加でフォントをダウンロードすると随時費用が発生する可能性がある
- 商用利用不可のWebフォントも存在するため注意が必要
- 英語フォントに比べて日本語対応のフォントが少ない
- WebフォントをWebサイトに導入する場合、実装するための知識がいる

デバイスフォントとWebフォント、どっちを使ったほうがいい?
弊社では、Webフォントの使用を推奨しています。
その理由は、Webフォントの利用は、見た目を良くするだけでなく、ユーザーの端末に左右されず表示できるためです。
しかし、Webフォントを利用するにあたって注意点もいくつかあります。
Webフォントを利用する際の注意点
- Webフォントの多用は避ける
Webフォントを多用するとWebサイトの読み込み速度が遅くなったりとサイトのパフォーマンスが低下する可能性があるため、必要最低限のWebフォントを使用するようにしましょう。 - デザイン性が高すぎるフォントの利用
デザイン性が高すぎるフォントをページ全体に使用するとテキストが読みにくくなる場合があります。そのため、ページ全体に使用することは避けたほうがいいといえるでしょう。 - 「無料」か「有料」かを事前に確認しておく
Webフォントサービスの中には無料のものだけでなく、有料のものもあります。
使用したいフォントが無料かどうか、商用利用可能かなど事前にしっかり確認した上で使用する必要があります。
Webフォントサービス
次に、Webフォントサービスについて、いくつかご紹介します。
ant2 CMSで利用できるWebフォントサービス
ant2 CMSでは上記で紹介した『Googleフォント』をCMS上で簡単に設定することができます。
現在利用可能なフォントサービス
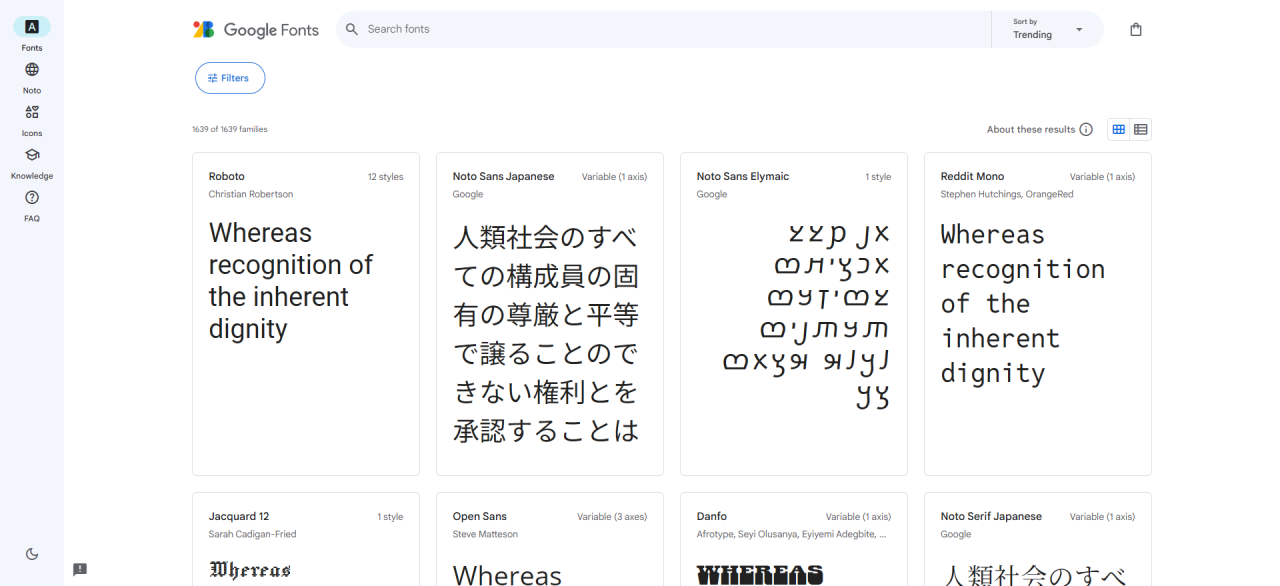
- Google Fonts(無料)
- Google Fonts + 日本語(無料)
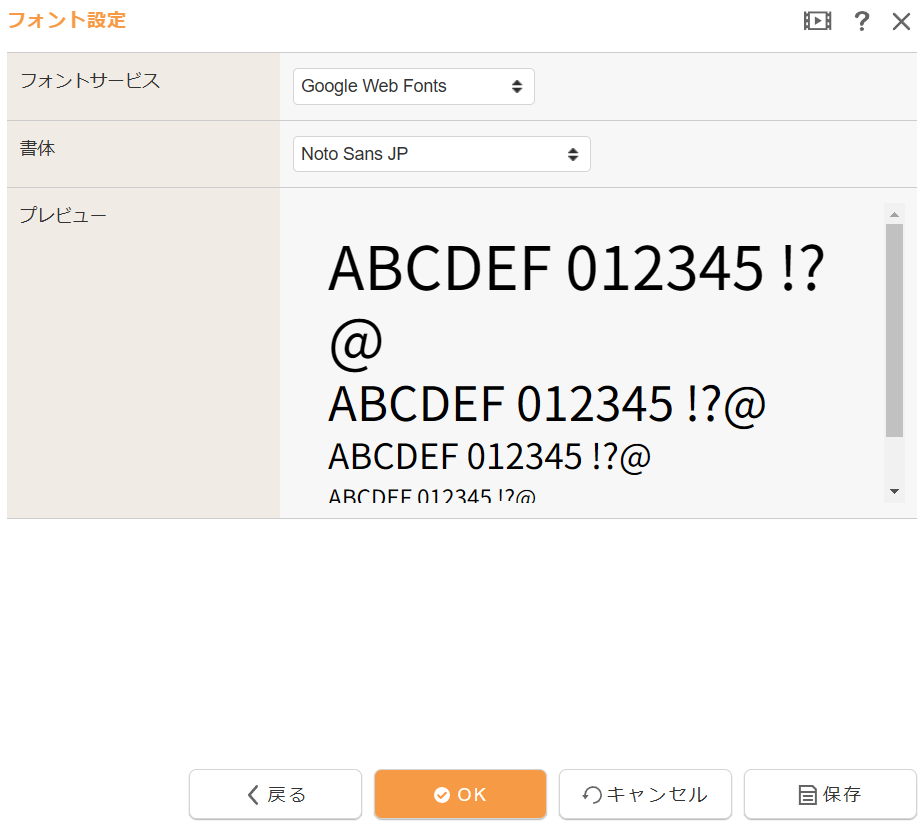
■書体設定
書式設定でGoogleフォントのどの書体を利用するかプレビューを確認しながら書体を追加することができます。
書体追加画面

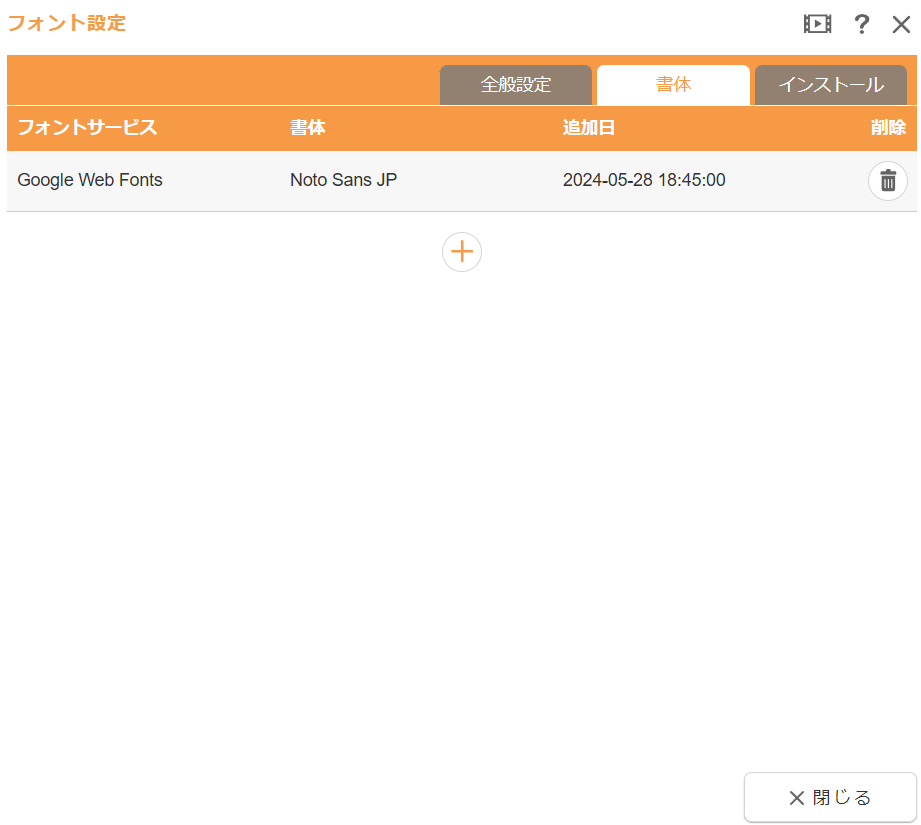
追加された書体の一覧

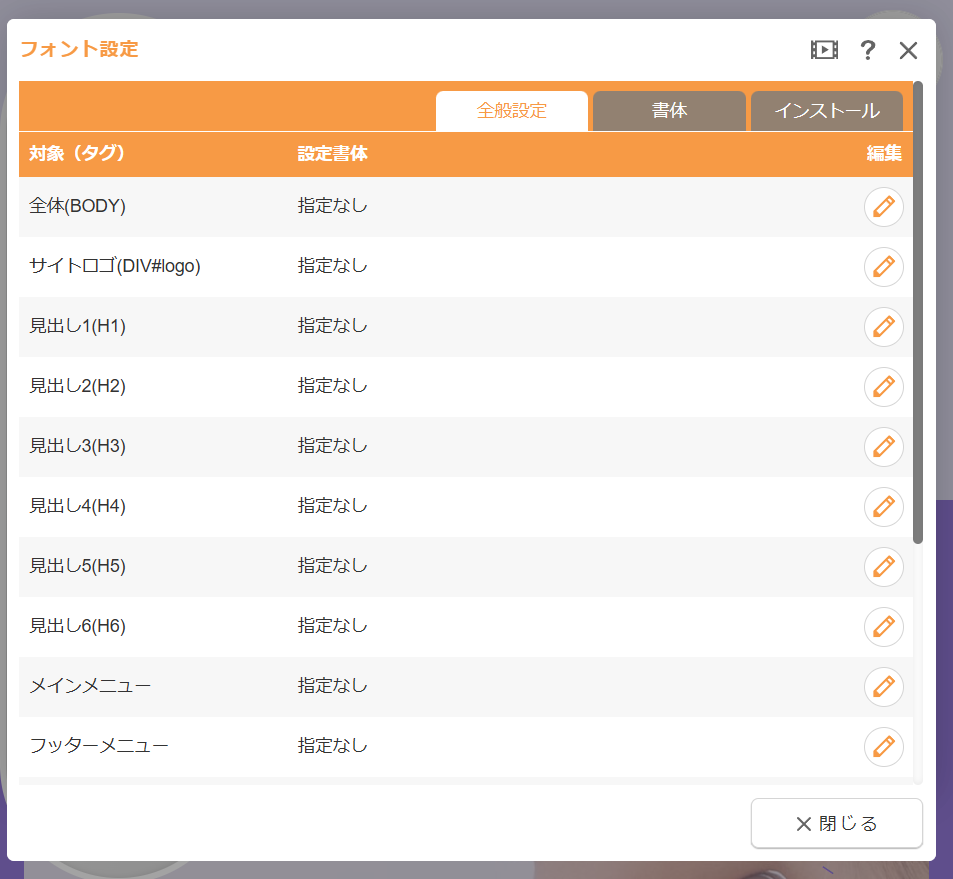
■全般設定
書体をWebサイトの対象箇所に設定することができます。
例えば、Webサイトの『見出し1』は『Noto Sans JP』に設定するなど個別で設定することができます。

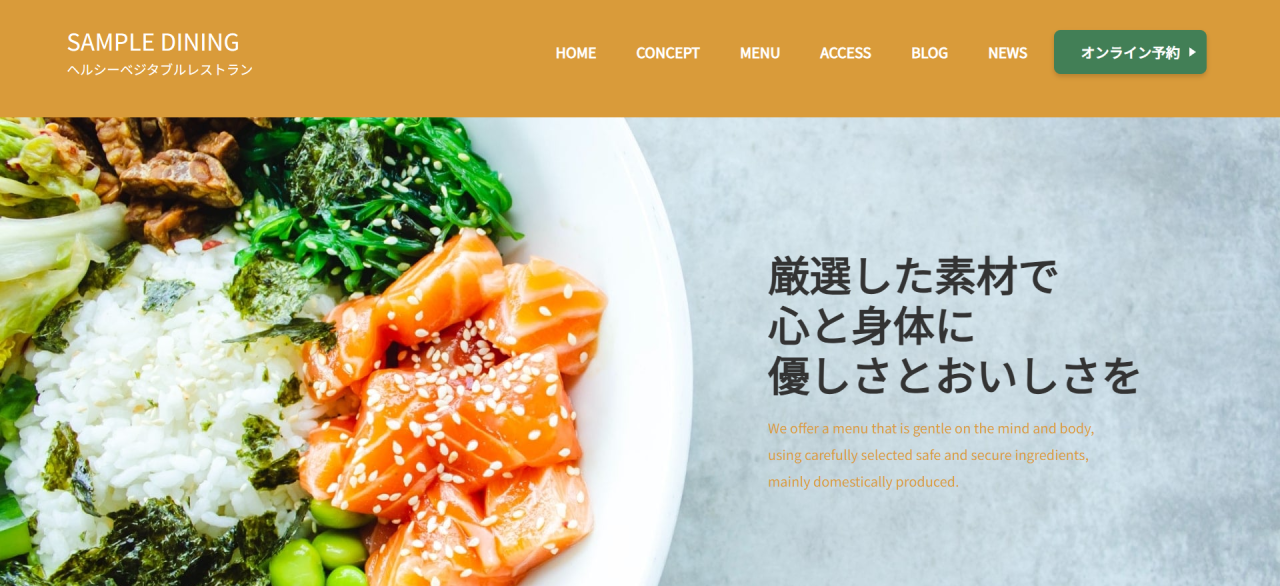
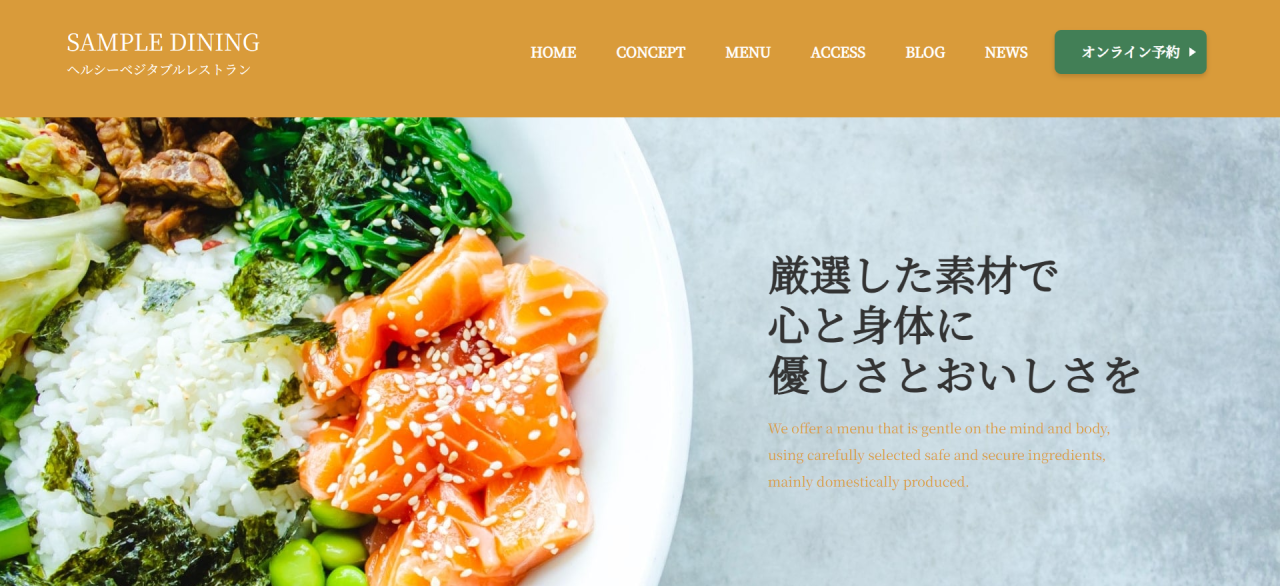
実装例
全体(BODY)に各フォントを設定してみました。
フォントによって見え方が違うことがわかりますね。
ant2 CMSでは、全体への反映だけでなく見出し1〜6やメニューなどの細かい箇所も簡単に設定できるため是非お試しください。
まとめ
今回はWebフォントとant2 CMSで利用できるGoogleフォントについてご紹介しました。
Web制作時にフォントまで設定していなかったという方も、もしかしたらいるかもしれません。
しかし、Webフォントは端末に左右されることなく表示させることができるため、是非この機会にWebフォントの利用をご検討いただければと思います。
また、ant2 CMSでは、上記の方法で簡単に設定できるほか、サイトデザインテンプレート(業種別のひな形のデザインテンプレート)では事前にWebフォントを設定しております。
業種テーマに適したフォントが最初から設定されているので、Webフォントを選ぶのが難しい!といった場合にはサイトデザインテンプレートを使用してWebサイトを簡単に制作できるOEMサービスをご検討ください。
サイトデザインテンプレートは『CMSデザインテンプレート一覧サイト』より確認いただけますのでこちらも併せてご確認ください。