2023.05.31
簡単に設定!ant2 CMSのSEO対策(1)-コンテンツ内容をクローラーに伝える-
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
前回は今からでも取り組むことができるSEO対策について「内部対策」と「外部対策」をご紹介しました。
内部対策と外部対策では今すぐに取り組むことができるのは内部対策となります。
そこで、ant2 CMSで設定できるSEO対策(内部対策)をポイントごとにわけて第三回にまとめてご紹介します。
まずは内部対策のおさらい
SEO対策における内部対策とは
内部対策とは、Webサイト内のコンテンツなどの内部構造などに関する施策を指します。
主な施策としては下記となります。
内部対策のポイント
- コンテンツ内容をクローラーに伝える
- クローラーの巡回を促す
- ユーザビリティを意識する
ant2 CMSで設定できるSEO対策方法
ant2 CMSでは上記のポイントを踏まえた設定を簡単に行うことができます。
今回は過去のメルマガでご紹介してきた設定方法についてポイント別にまとめてご紹介しますので是非参考に設定してください!
今回は 第一回「ポイント1 コンテンツ内容をクローラーに伝える」をメインにant2 CMSで設定できる内部対策をご紹介します。
ポイント1 コンテンツ内容をクローラーに伝える
ant2 CMSで設定できる施策
メタタグ(タイトルタグ・メタディスクリプション)を設定する
メタタグ(metaタグ)とは、ページの情報を検索エンジンやブラウザなどに伝えるタグのことをいいます。
ant2 CMSでは、下記の方法で簡単に設定を行うことができます。
メタタグの設定方法
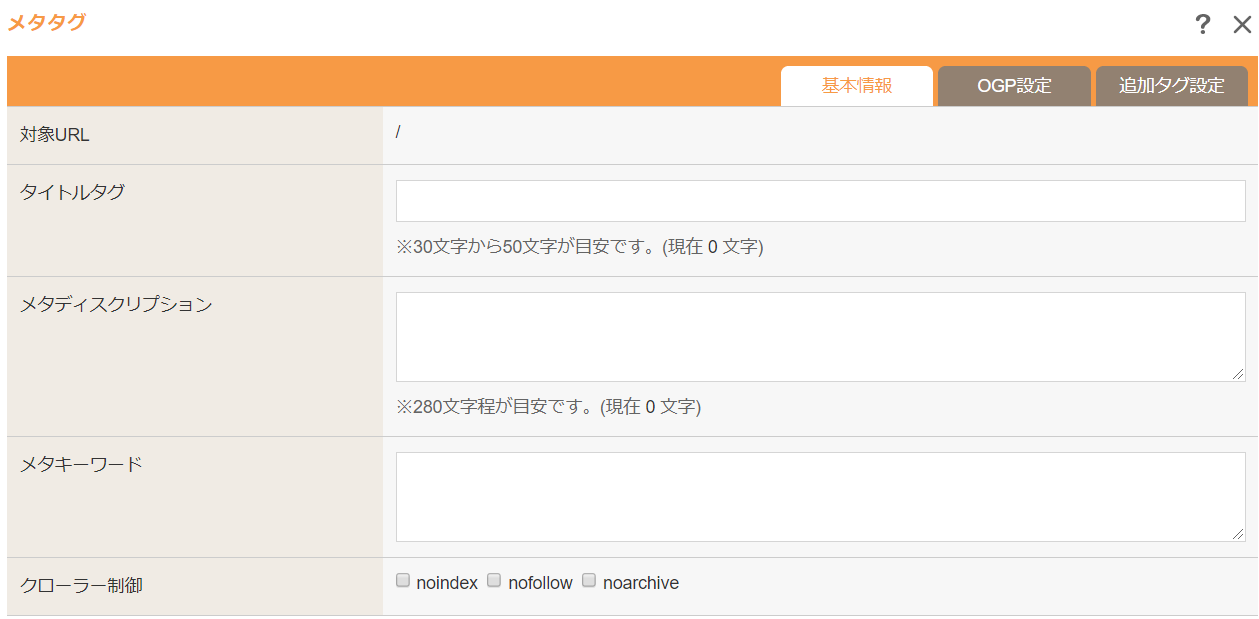
メタタグを設定したいページで右クリックして[メタタグ]-[メタタグの登録]をクリックすると設定ダイアログが表示されます。

| 設定項目 | 設定内容 |
|---|---|
| 対象URL | メタタグを設定するページのURLが表示されます。 ※URLごとにメタタグの設定が可能です。 |
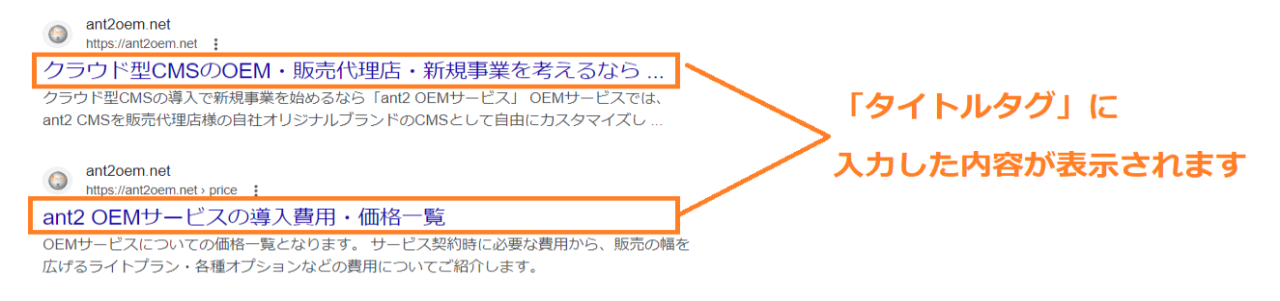
| タイトルタグ | こちらに入力した内容がGoogleなどの検索結果ページに表示されます。 |
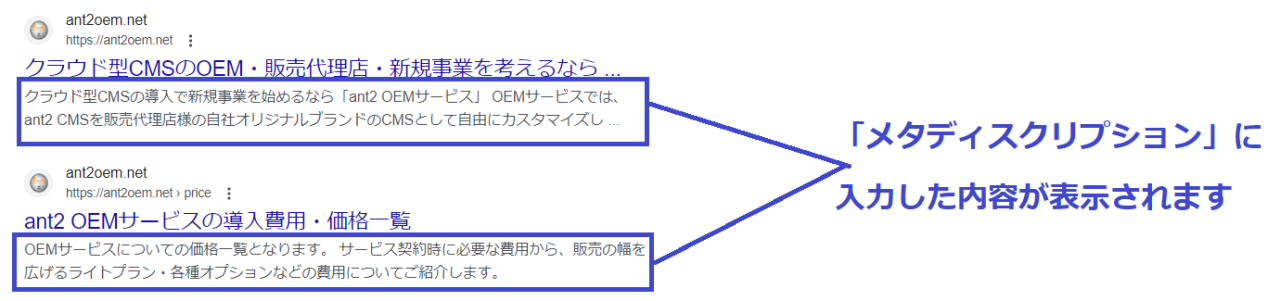
| メタディスクリプション | こちらに入力した内容が検索結果ページのタイトルの下部に表示されます。 |
見出しタグ(hタグ)を設定し、ルールに沿って設定する
hタグとは、WEBサイトに訪問したユーザーやGoogleなどの検索エンジンに対してページの中の重要な文章を伝えるためにHTMLでマークアップを行う「見出しタグ」のことを指します。
hタグはユーザーと検索エンジンに対してページの中の重要な文章を伝えるためにマークアップを行うタグのため、
検索エンジンはページの内容を読み込む際に「hタグ」の要素を重要視しているといわれています。
また、hタグの中でも「h1タグ」はページ内のコンテンツの「見出し」の最も高い階層にあります。
そのため、検索エンジンのページ読み込み時には他のhタグよりも「h1タグ」をより重要として評価を行うとされています。
★hタグを設定する上での注意点★
h1タグは基本的に1ページに対して複数設定しない
→ページ内のコンテンツをわかりやすく伝えるためのタグであるのにも関わらず複数設定となると
構造的にわかりにくくなるため複数設定すると好ましくないとされています。
また、Googleでは下記のようにhタグを使用することを推奨しています。
ページ全体で控えめに見出しを使用する
見出しタグは意味のある場所で使用してください。ページ上の見出しが多すぎると、ユーザーがコンテンツを読みにくくなり、
1 つのトピックがどこで終了して次のトピックがどこから始まっているのか判断しにくくなります。Google検索エンジン最適化(SEO)スターター ガイドより
hタグの挿入方法
ant2 CMSでは下記の3通りの方法でhタグを挿入することができます。
コンテンツパーツからhタグパーツを挿入
1.コンテンツパーツの挿入ダイアログから挿入することができます。
★コンテンツパーツの【タイトル】にチェックをいれるとh1~h6がメインに入っているコンテンツパーツが表示されます。

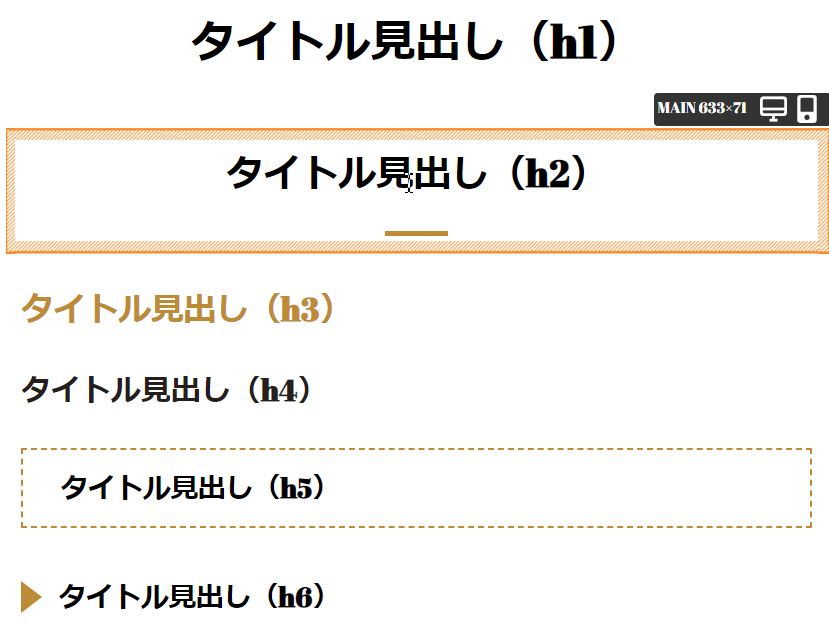
2.実際の見え方
※ログイン画面ではコンテンツパーツで挿入した場合はカーソルをパーツの上に置くとパーツごとにオレンジの枠線が表示されます。

フルエディタ編集でhタグを挿入
コンテンツパーツではなく勿論HTMLで挿入することも可能です。
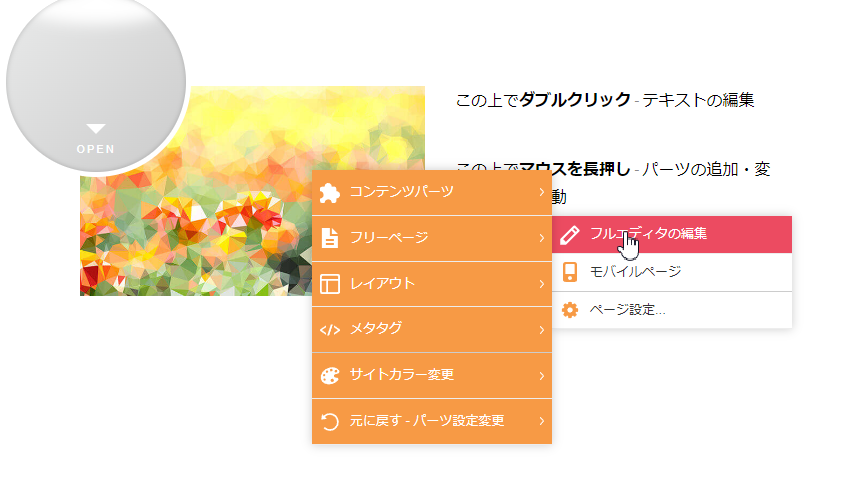
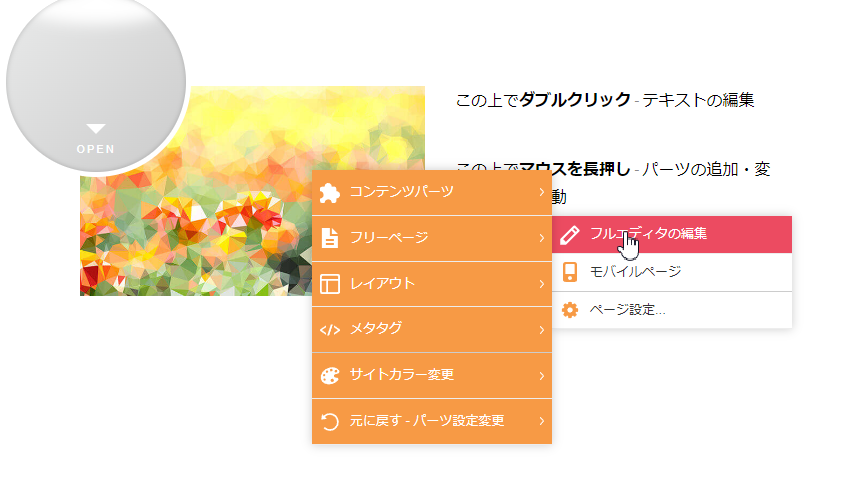
1.挿入したいページで右クリック>ショートカットメニューから[フルエディタ編集]を選択

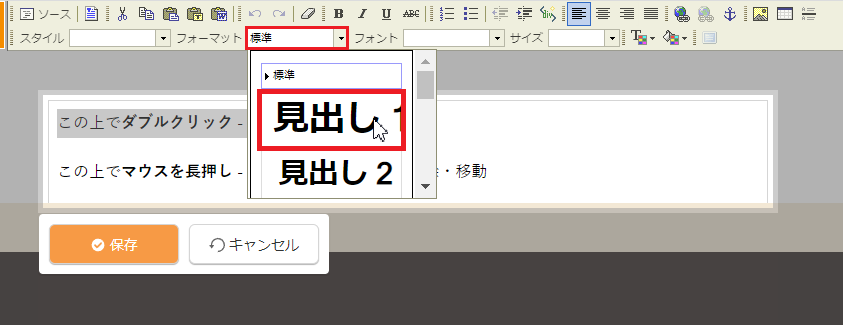
2.フルエディタ編集が開くのでhタグを追加したいテキスト範囲指定し、画面中央付近の[フォーマット]から見出し1~6を選択

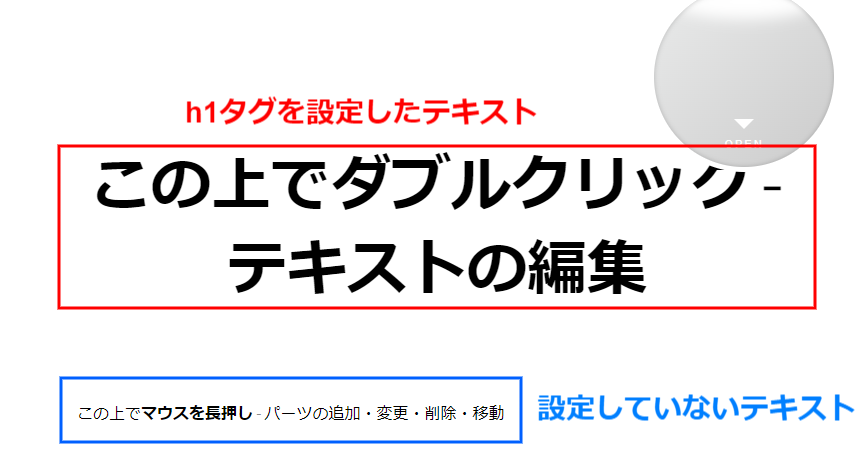
3.実際の見え方
範囲指定したテキストのみにh1タグが設定されています。

画像にalt属性を設定する
alt属性とは、WEBサイトのページ内に挿入している画像の内容を検索エンジンに伝えたり、なんらかの理由で画像が読み込めない際に画像の代替テキストとして表示するための情報のことを指します。
alt属性が設定されていない場合、検索エンジンからみるとどれだけ重要な内容の画像だったとしても、alt属性が設定されていないことにより『検索エンジンに対して情報不足なサイトの画像』とされます。
そのためalt属性を設定することがSEO対策に繋がるとされています。
★alt属性を設定する上での注意点★
- 画像の内容にあったテキストを入力する
- テキストの長さは適切な長さにする
- テキストは入れ過ぎない
alt属性の設定方法
ant2 CMSでは下記の3通りの方法でalt属性を挿入することができます。
コンテンツパーツの「画像プロパティ」から設定
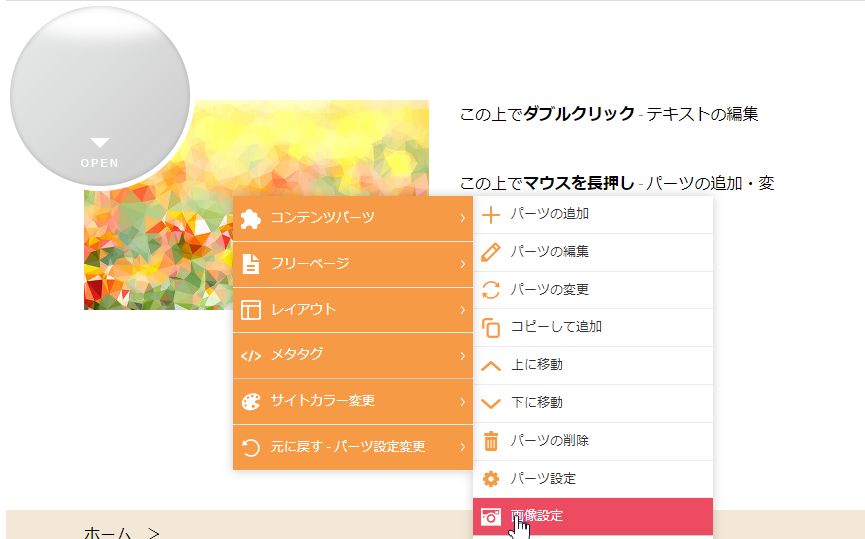
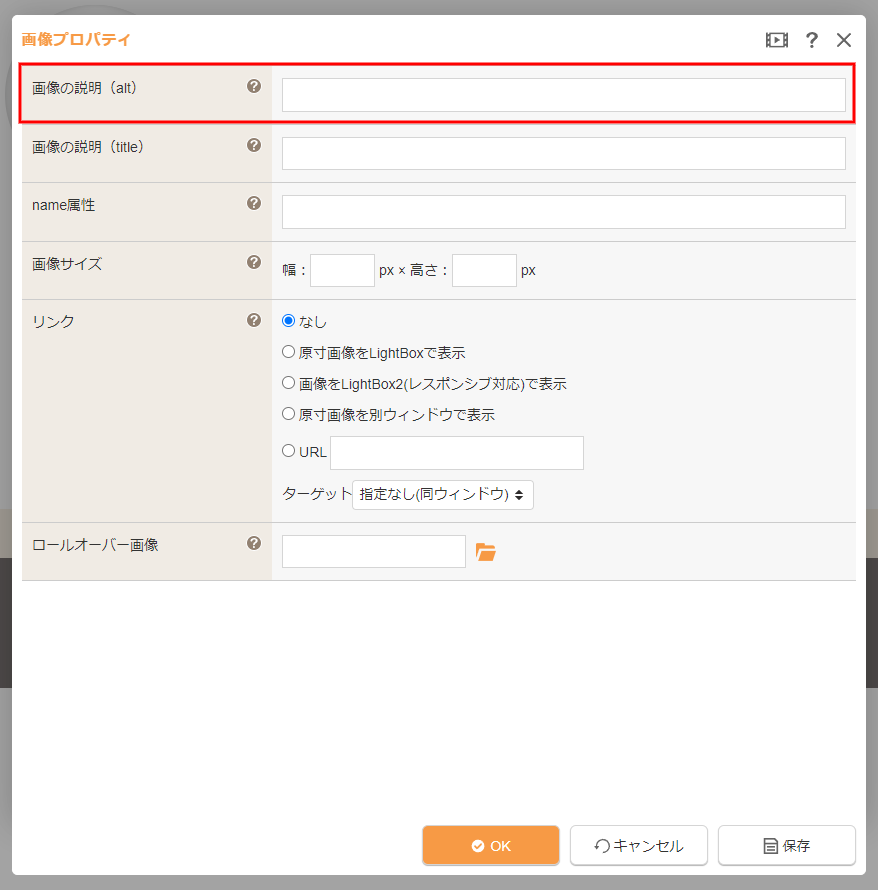
1.画像のパーツがあるコンテンツパーツを右クリック>ショートカットメニューから[画像設定]を開く

2.画像プロパティダイアログが表示され、「画像の説明(alt)」からalt属性を入力

フルエディタの「イメージプロパティ」から設定
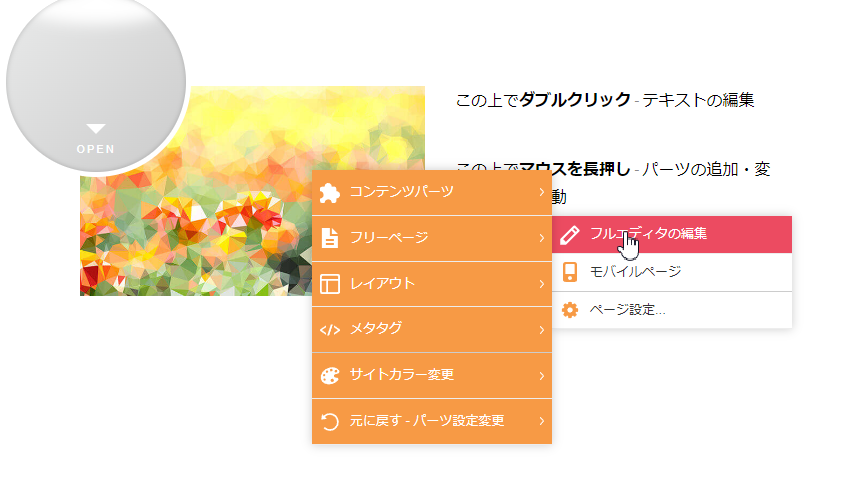
1.画像のパーツがあるコンテンツパーツを右クリック>ショートカットメニューから[フルエディタの編集]を開く

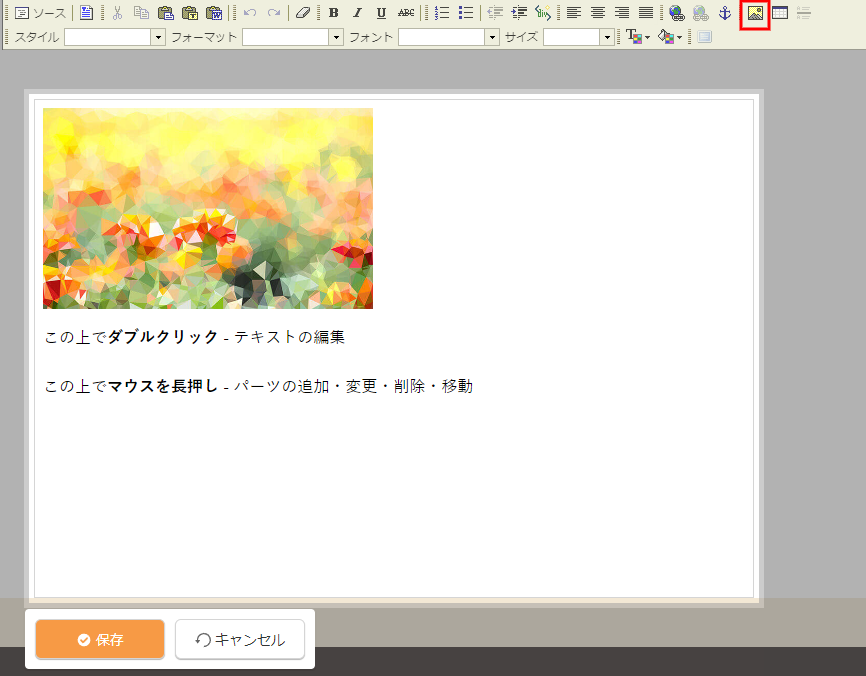
2.フルエディタ編集画面が開くので、ツールバーの「イメージ挿入/編集」のアイコンをクリック

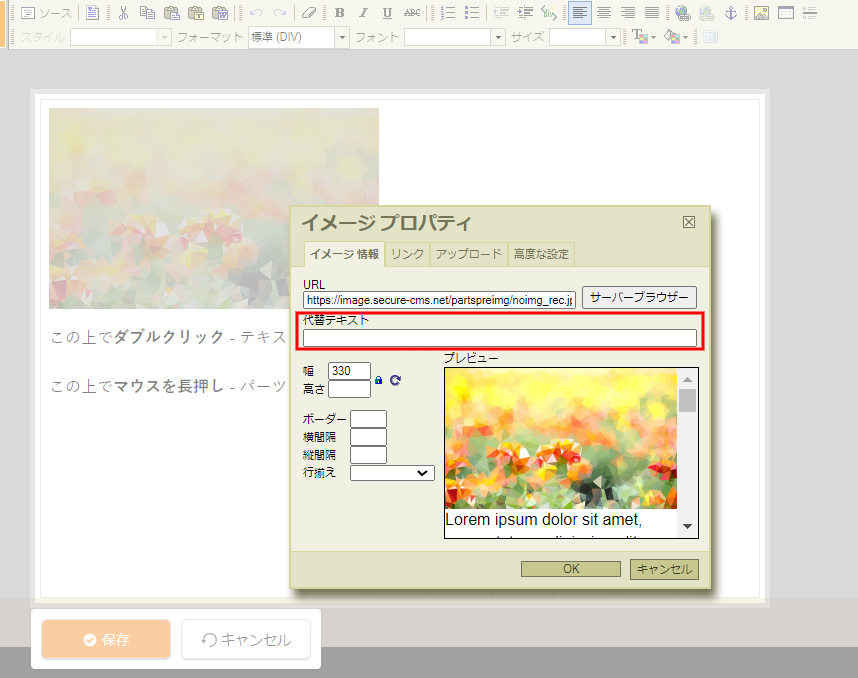
3.イメージプロパティダイアログが表示されるので、ダイアログ内の「代替テキスト」にalt属性を入力

サーバーブラウザー内の「ファイルの説明」から設定
1.画像のコンテンツパーツをダブルクリックまたはコントロールパネル内[作成]>[素材]>[画像の管理]からサーバーブラウザーを開く
追加したい画像ファイルのハンバーガーメニューを展開

2.画像ファイルのハンバーガーメニューを展開→「ファイルの説明」をクリック

3.「ファイルの説明」に入力した内容がalt属性となるので入力→OK

※alt属性の入力・画像の選択順や挿入方法によって設定されない場合があるのでご注意ください。
【設定OK】
サーバーブラウザーで画像をアップロード→「ファイルの説明」よりalt属性入力
→コンテンツパーツ(画像パーツあり)を選択して画像挿入→alt属性は設定・反映OK
【設定NG】
1.サーバーブラウザーでalt属性を設定する前に、その画像がサイト内で既に挿入されている場合
使用されている箇所の画像に対しては設定が反映されませんのでご注意ください。
※既に画像を挿入されている場合は《コンテンツパーツの「画像プロパティ」から設定》または
《フルエディタの「イメージプロパティ」から設定》にてalt属性設定を行ってください。
2.「フルエディタの編集」から画像を挿入する(コンテンツパーツとして挿入しない)場合は
イメージプロパティの「代替テキスト」にてalt属性を設定していただく必要がございます。
まとめ
今回はant2 CMSで設定できるSEO対策第一回「コンテンツ内容をクローラーに伝える」をご紹介しました。
いかがだったでしょうか。比較的簡単にSEO対策が行える!と感じていただけたでしょうか。
コンテンツの内容を正しくクローラーに伝える施策として上記の設定は必須となってきます。
是非この機会にant2 CMSのSEO対策をご検討ください。
次回は今回の施策後にクローラーにサイトを登録(インデックス)してもらうための施策方法をご紹介します!