2022.11.09
ant2 CMS 埋め込みタグの活用方法
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回はant2で設定できる『埋め込みタグ』についてご紹介します!
埋め込みタグとは
広告や動画サービスなどの外部サービスから提供されるタグを埋め込みタグに設定することでWebサイトに掲載することができる機能のことです。
ant2 CMS 埋め込みタグの設定・設置方法
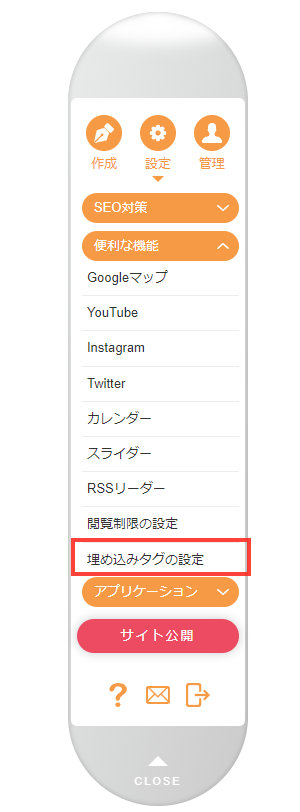
1.コントロールパネルの設定から[便利な機能]>[埋め込みタグ]を選択

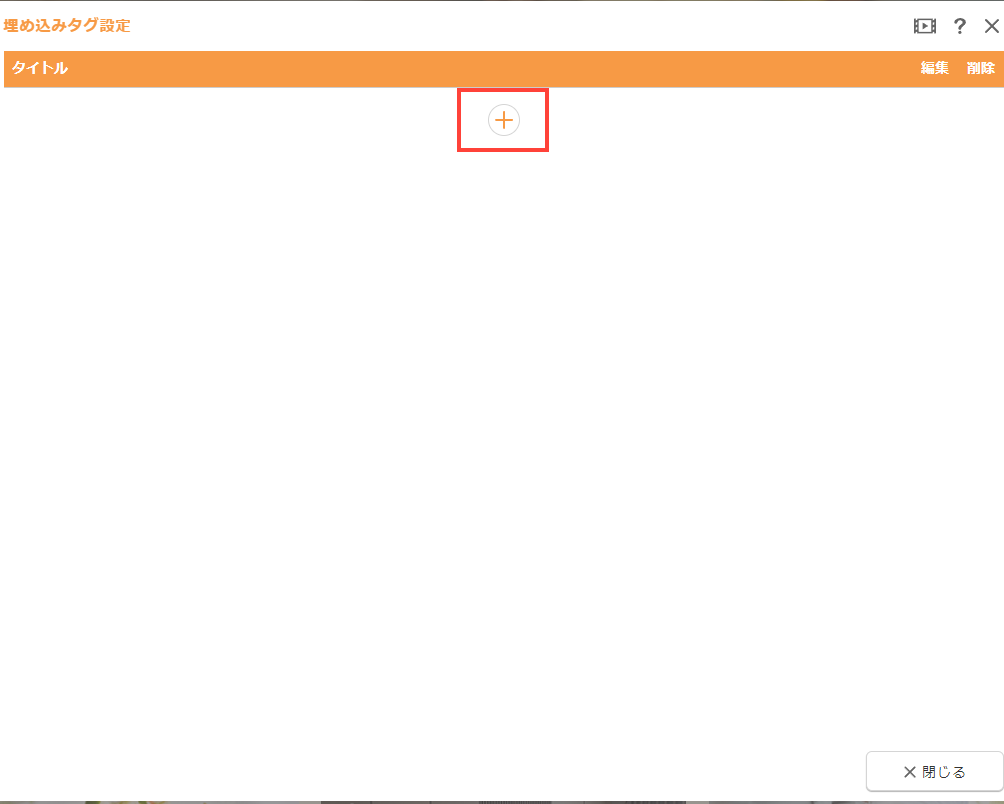
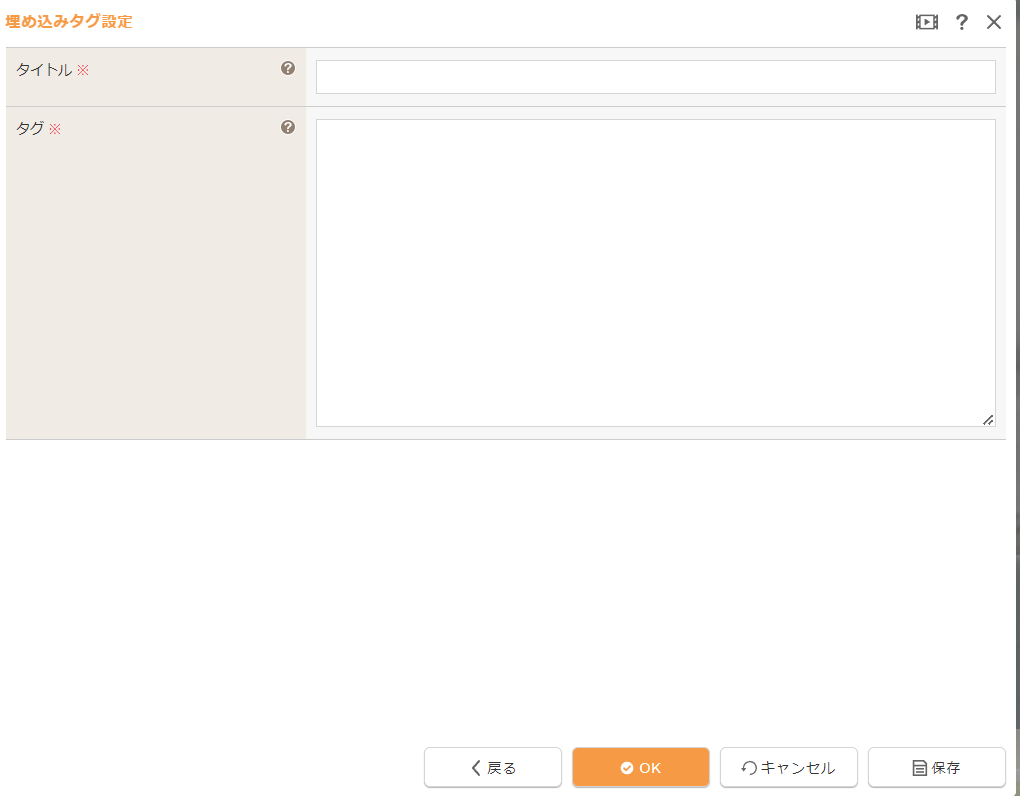
2.(+)ボタンを押して任意のタイトルと埋め込みタグを入力


3.埋め込みタグを挿入したい箇所にコンテンツパーツ追加ダイアログより作成した埋め込みタグを追加

埋め込みタグをコンテンツパーツダイアログから作成する
埋め込みタグの作成方法は上記の[埋め込みタグ]メニューから作成する方法とコンテンツパーツダイアログから埋め込みタグを作成する方法があります。
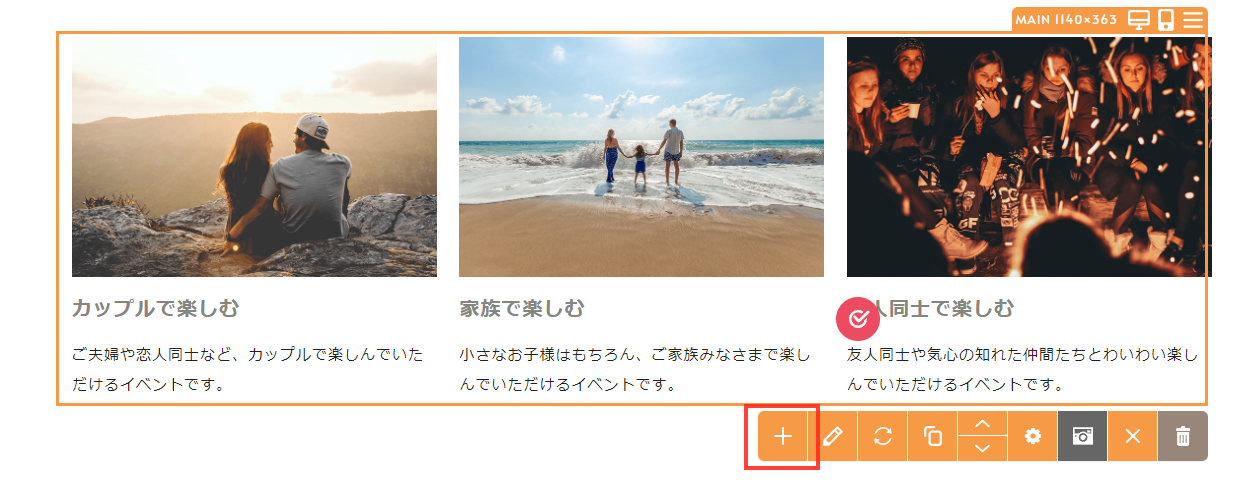
1.追加したい箇所の上に配置されているコンテンツパーツを長押しする

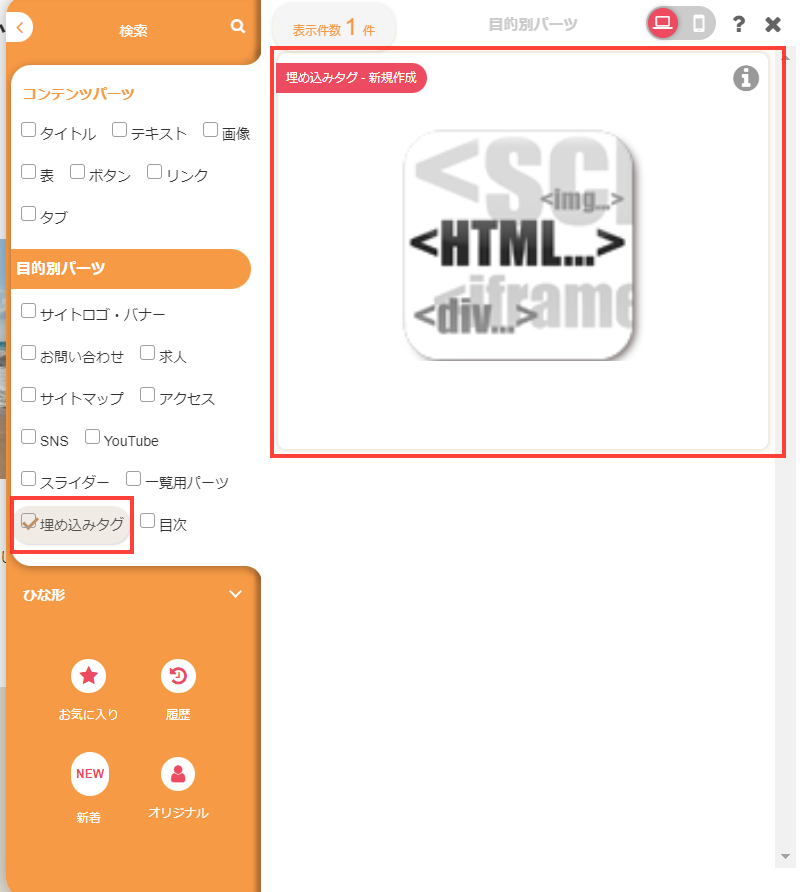
2.コンテンツパーツダイアログから[埋め込みタグ]を選択し、[埋め込みタグー新規作成]をクリック

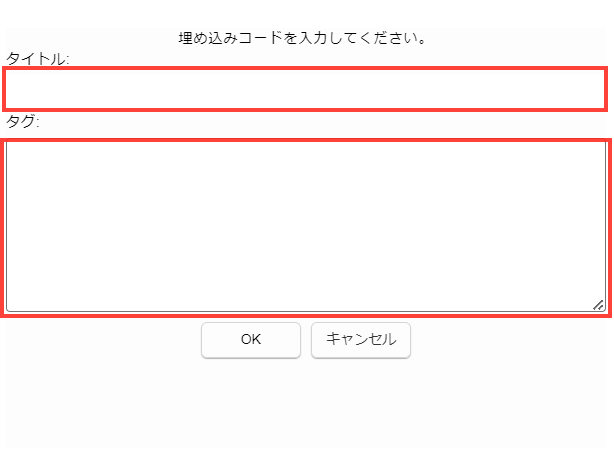
3.埋め込みコード入力画面が表示されるのでタイトルとタグ(埋め込みタグ)を入力して【OK】を押す

★注意点★
3で【OK】を押すとすぐに作成した埋め込みタグが挿入されるため、別途コンテンツパーツダイアログから挿入する必要はありません。
コンテンツパーツ以外の埋め込みタグの配置について
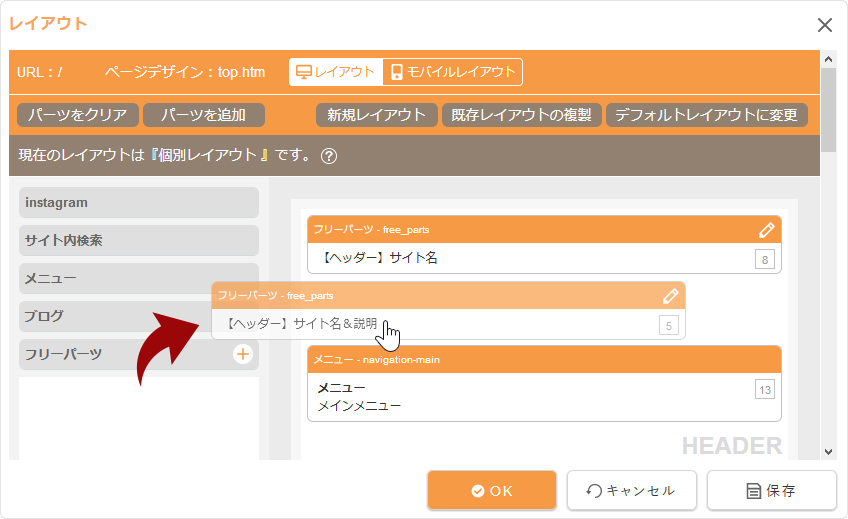
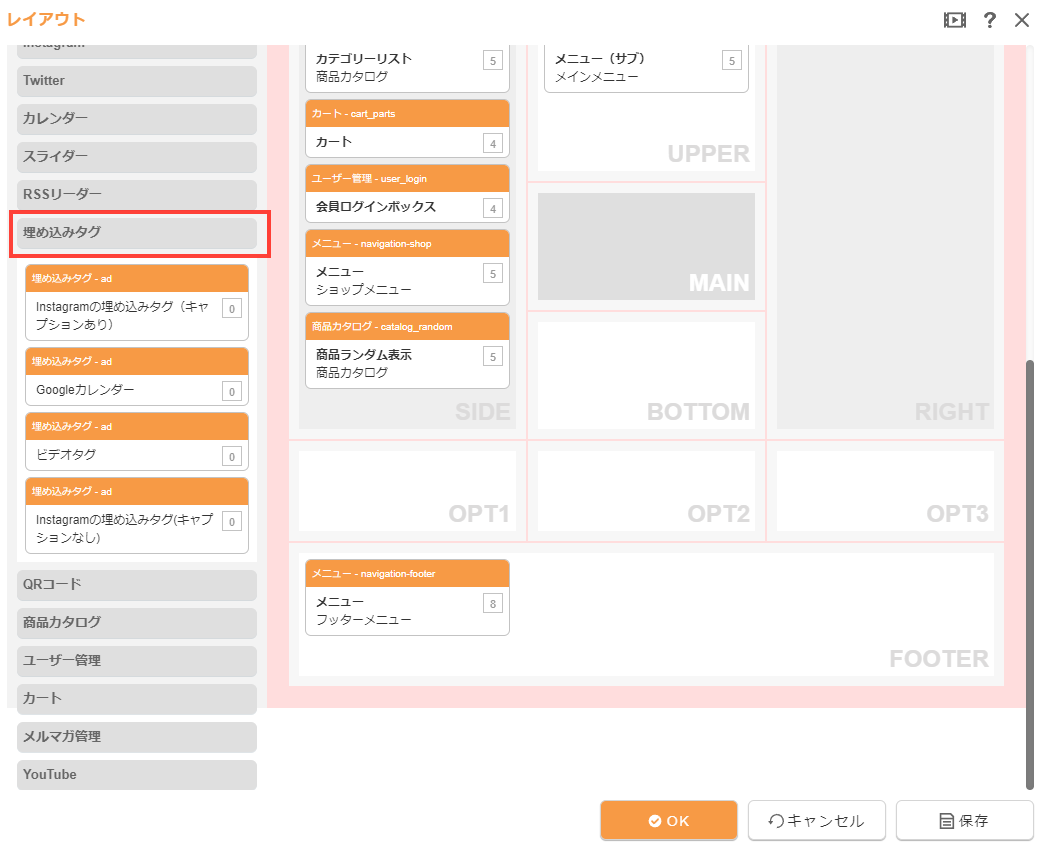
コンテンツパーツ以外の埋め込みタグの挿入方法としては【レイアウトダイアログから挿入】する方法もあります。
レイアウトダイアログから挿入する場合は、左側のパーツリストの中から、使いたいパーツを配置したいブロックまでドラッグで移動してください。


SNS
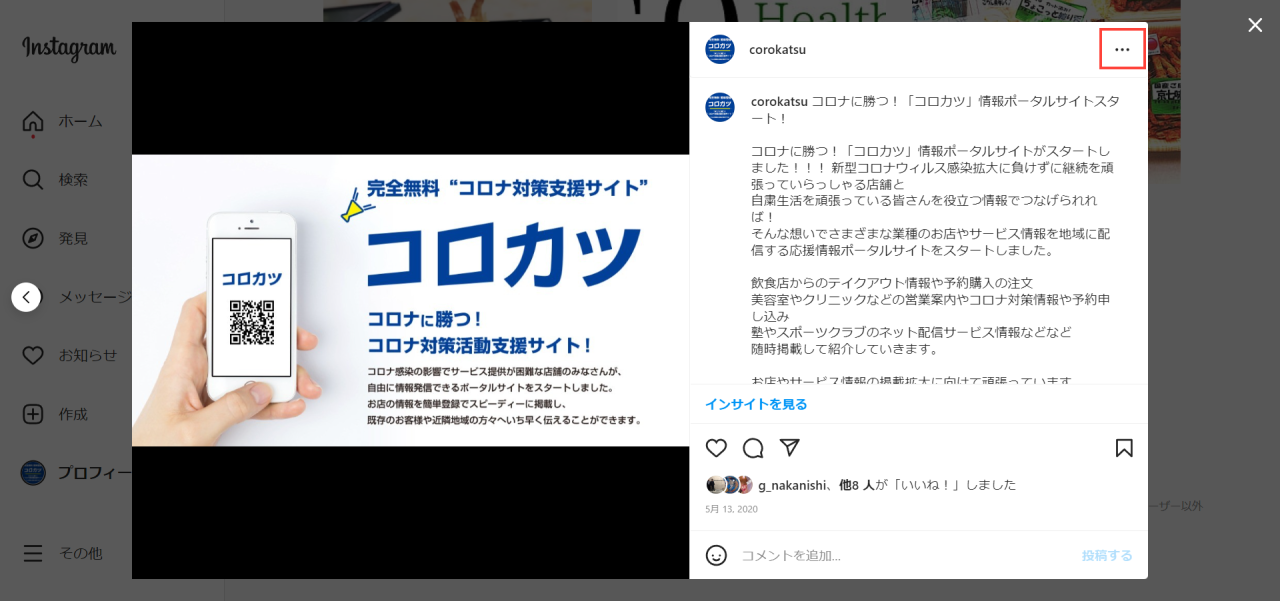
1.掲載したい投稿の「…」マークをクリック

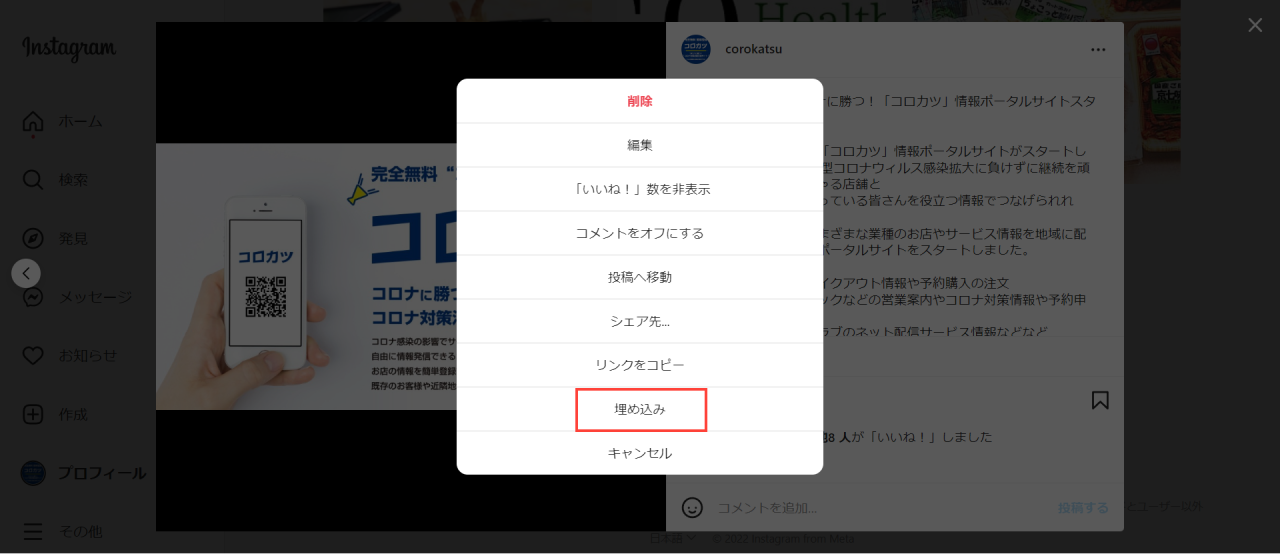
2.項目から「埋め込み」を選択

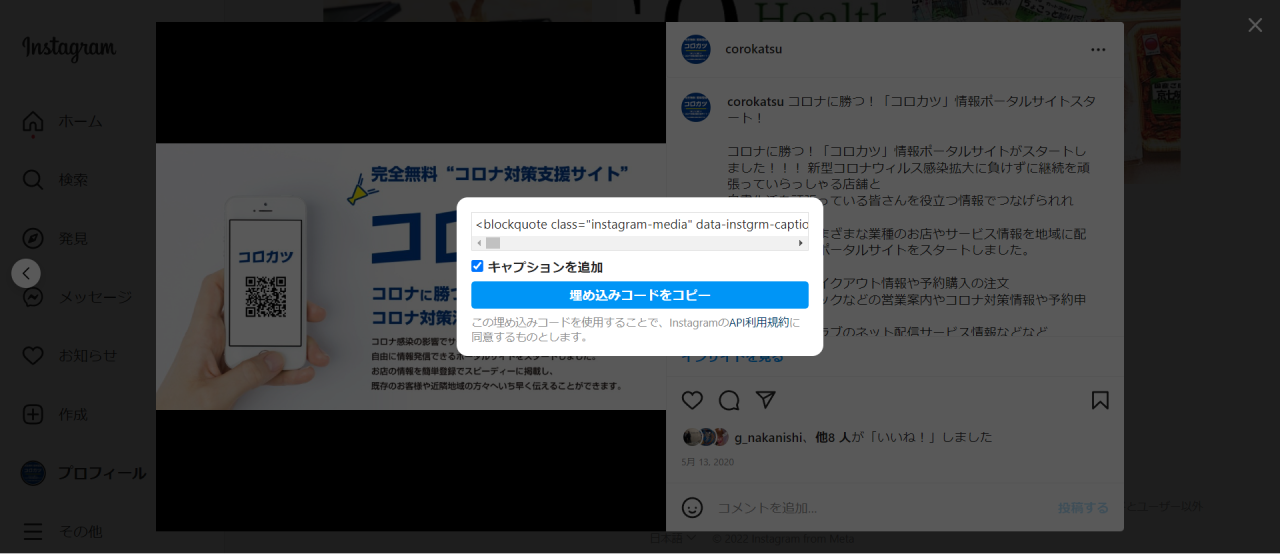
3.埋め込みコードが表示されるのでコピーして【ant2 CMS 埋め込みタグの設定・設置方法】の手順で設定する

※キャプションのありなしは埋め込みコード発行画面の『キャプションを追加』のチェックで選択することができます。
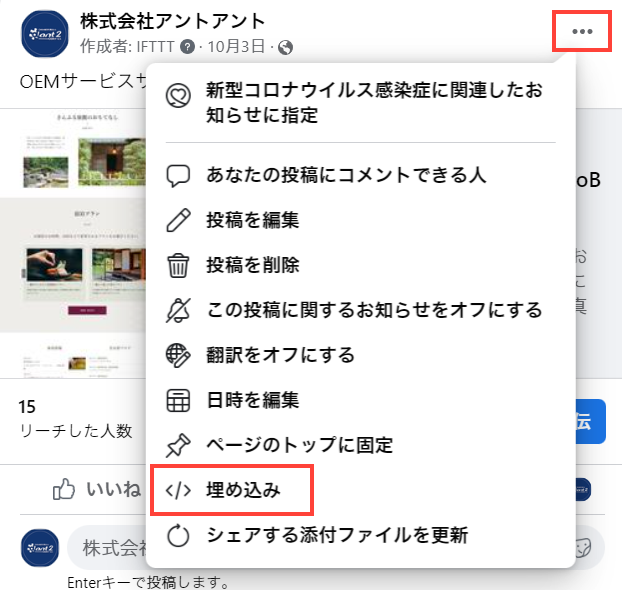
1.埋め込みたいFacebookの投稿の「…」マークをクリックし、項目から「埋め込み」を選択

2.埋め込みコードが表示されるのでコピーして【ant2 CMS 埋め込みタグの設定・設置方法】の手順で設定する

YouTube
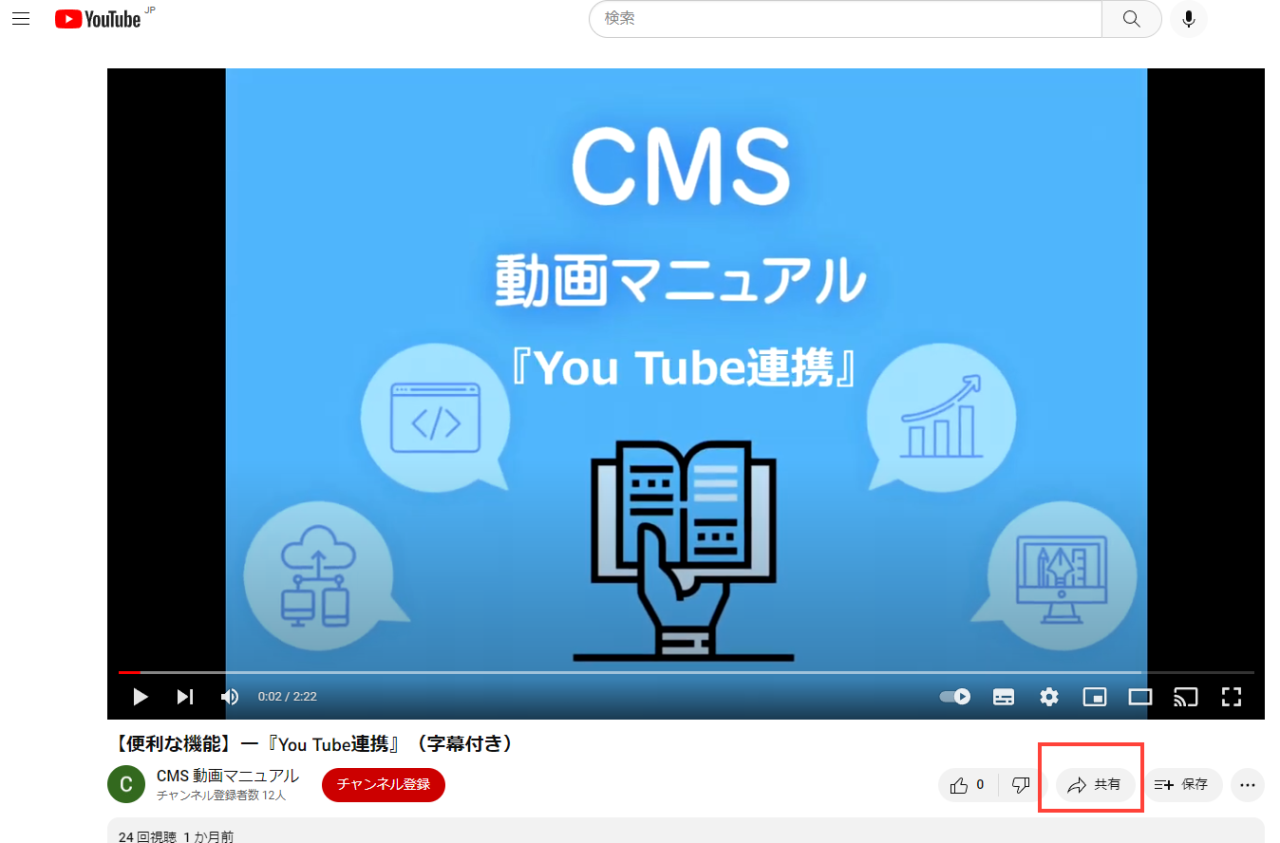
1.埋め込みたいYouTubeの動画を開き、動画右下の[共有]をクリック

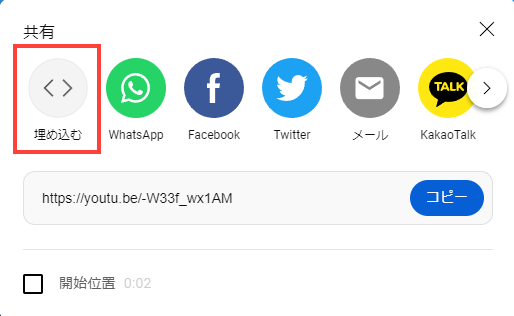
2.共有画面が表示されるので【埋め込む】をクリック

3.埋め込みタグが表示されるのでコピーして【ant2 CMS 埋め込みタグの設定・設置方法】の手順で設定する

★注意点★
上記の方法だと動画はレスポンシブ対応となりません。
レスポンシブ対応をされたい場合は、下記の方法で埋め込みタグの設定が必要です。
1.埋め込みたい動画の共有画面から動画のIDを確認し、動画のID部分をコピーして控えておく

2.レスポンシブ対応タグの【動画ID】の部分を1でコピーした動画IDに変更し、【ant2 CMS 埋め込みタグの設定・設置方法】の手順で設定する
レスポンシブ対応タグ
<div style="position: relative; padding-bottom: 56.25%;">
<iframe
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;"
src="https://www.youtube.com/embed/【動画ID】"
frameborder="0"
allow="autoplay;
encrypted-media" allowfullscreen>
</iframe>
</div>
動画
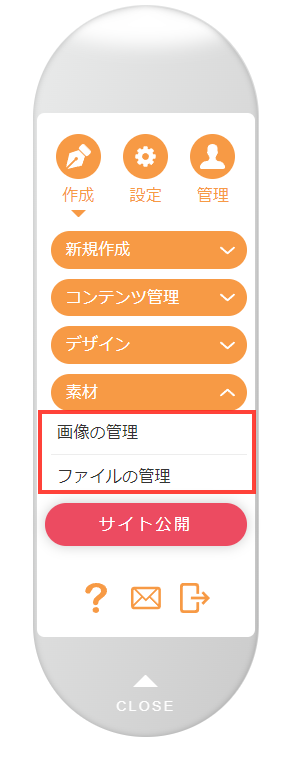
1.掲載したい動画を事前にコントロールパネルの作成から[素材]>[画像の管理またはファイルの管理]の
サーバーブラウザにアップロードしておく

2.VIDEOタグの【動画のパス】をサーバーブラウザのパスに変更し、【ant2 CMS 埋め込みタグの設定・設置方法】の手順で設定する
VIDEOタグ
<video autoplay muted playsinline width="100%" src="【動画のパス】"></video>
※/images/フォルダに入れた場合は「/images/フォルダ名/動画ファイル名」となります。
例)「/images/video/sample.mp4」
<video autoplay muted playsinline width="100%" src="/images/video/sample.mp4"></video>
VIDEOタグで挿入した動画
Googleカレンダー
1.Googleカレンダーにアクセスし、ログインする
Googleカレンダー
https://www.google.com/calendar/

※アカウントがない場合は新規作成する必要があります
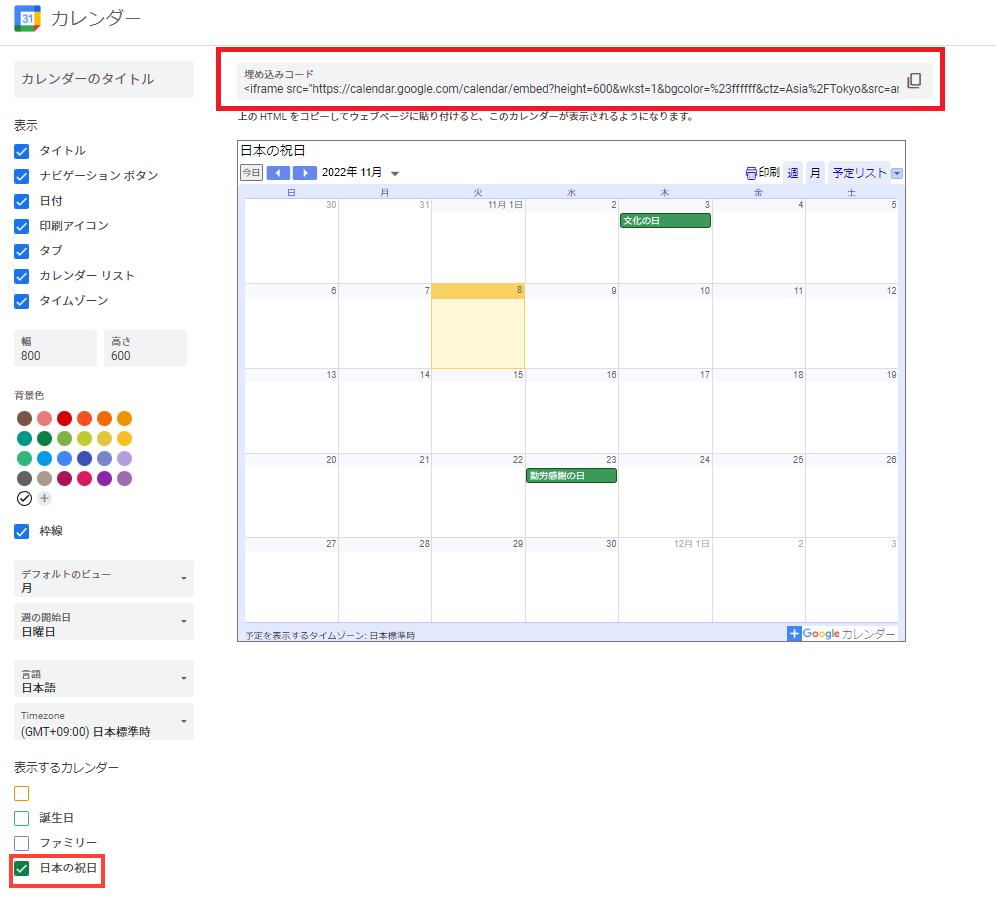
2.「カレンダー埋め込み支援ツール」を開き
表示したいカレンダーにチェックをいれ、埋め込みコードをコピーして【ant2 CMS 埋め込みタグの設定・設置方法】の手順で設定する
Google「カレンダー埋め込み支援ツール」
https://calendar.google.com/calendar/embedhelper

まとめ
今回のメルマガでは主なSNSとサポートによくご質問をいただく埋め込みタグの設定方法をご紹介しました。
埋め込みタグでは今回ご紹介した埋め込みタグ以外にもその他の外部サービスが発行しているタグやアンカーの設定、CSSタグをなどを設定することができます。
是非、SNSの投稿や外部サービスをWebサイトに表示させたい!見せ方を変えたい!などでお困りの際は埋め込みタグを活用してみてはいかがでしょうか。
★注意点★
埋め込みタグは外部のサービスを使用した機能となりますので、レスポンシブ対応されているかや正常に表示されるかどうかにつきましては
埋め込みタグ発行元の仕様となりますので事前にご確認の上、ご利用ください。