2022.07.27
新機能!サイトカラーカスタマイズ機能について
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回は5月にリリースしたばかりの新機能!カラーカスタマイズについてご紹介します!
カラーカスタマイズってどんな機能?
今までリリースしている公式テンプレートではテンプレートごとに配色を指定していたため、
新しい色へ変更する場合はテンプレートのカスタマイズが必要でした。
しかし!
今回リリースしたカラーカスタマイズ機能ではテンプレートカスタマイズをせずとも編集画面で簡単にサイトカラーを変更することができるようになりました!
では、さっそくサイトカラーカスタマイズ機能について詳しくご紹介していこうと思います!
サイトカラー変更手順
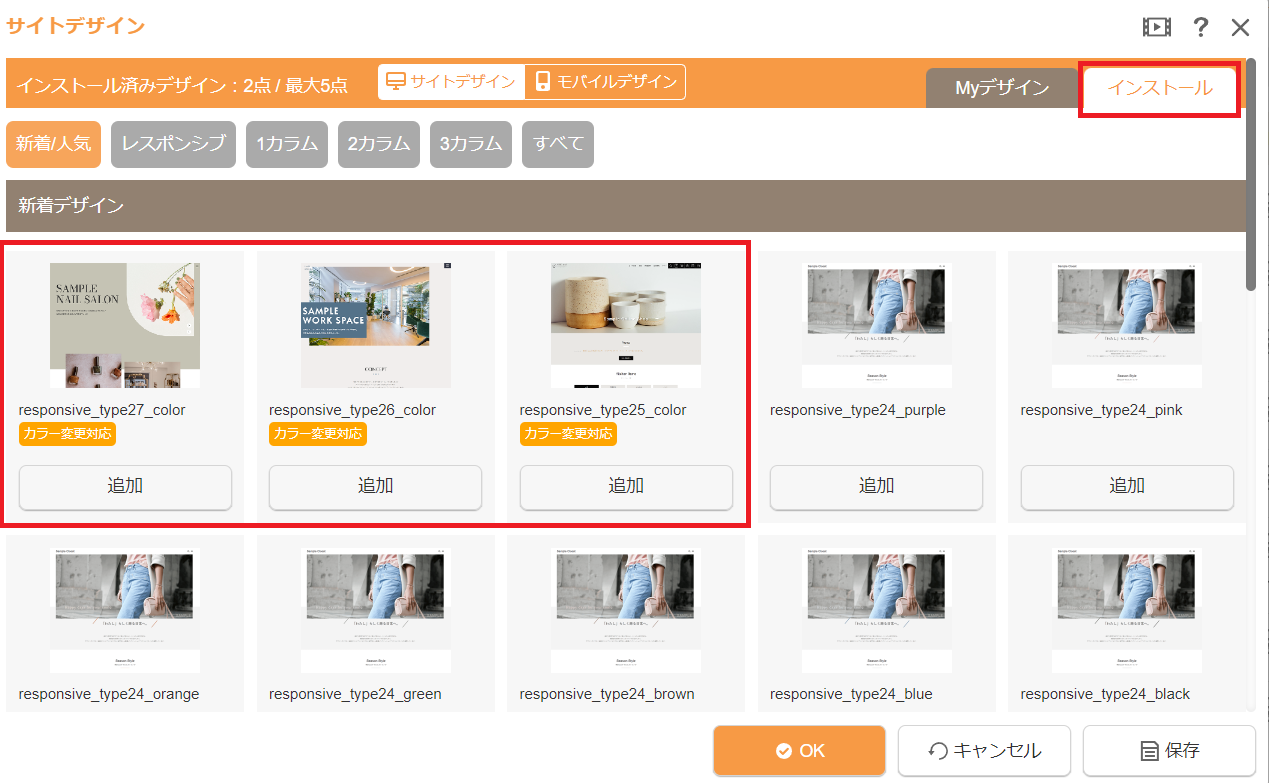
1.サイトカラー変更対応のテンプレートを【Myデザイン】にインストールする

※今回のカラーカスタマイズ機能はサイトカラー変更対応テンプレートのみ適用されます。
サイトカラー変更に対応していない公式テンプレートやカスタマイズされたオリジナルテンプレートについては利用できませんのでご注意ください。
※サイトカラー変更対応のテンプレートにはアイコン![]() が表示されます。
が表示されます。
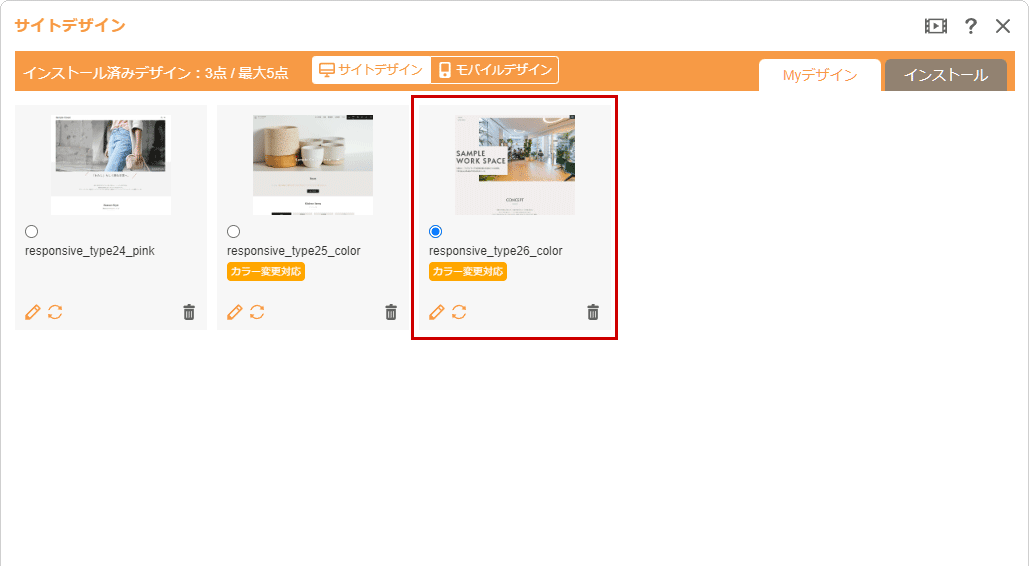
2.サイトデザインからサイトカラー変更対応のテンプレートを選択

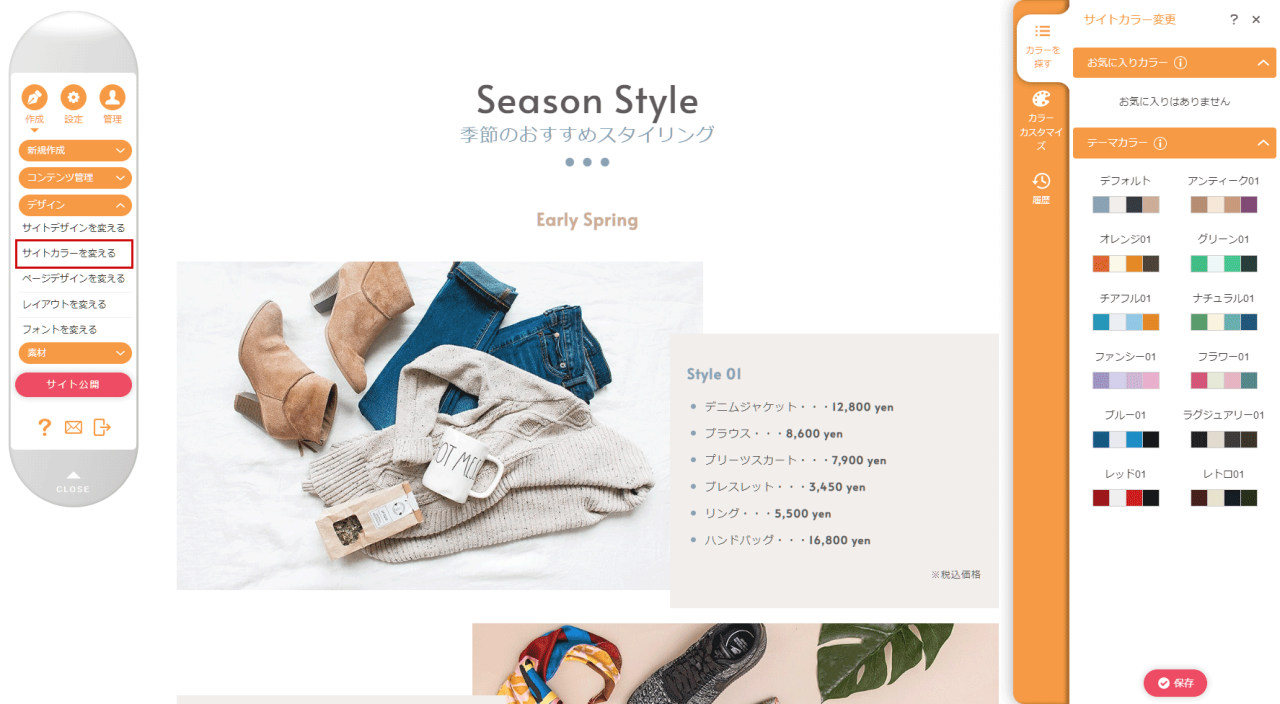
3.コントロールパネルの【サイトカラーを変える】をクリックし、サイトカラー変更サイドバーを表示
コントロールパネル[作成]>デザイン[サイトカラーを変える]

※コントロールパネル内メニュー【サイトカラーを変える】はサイトカラー変更対応のテンプレートを選択した場合のみ表示されます。
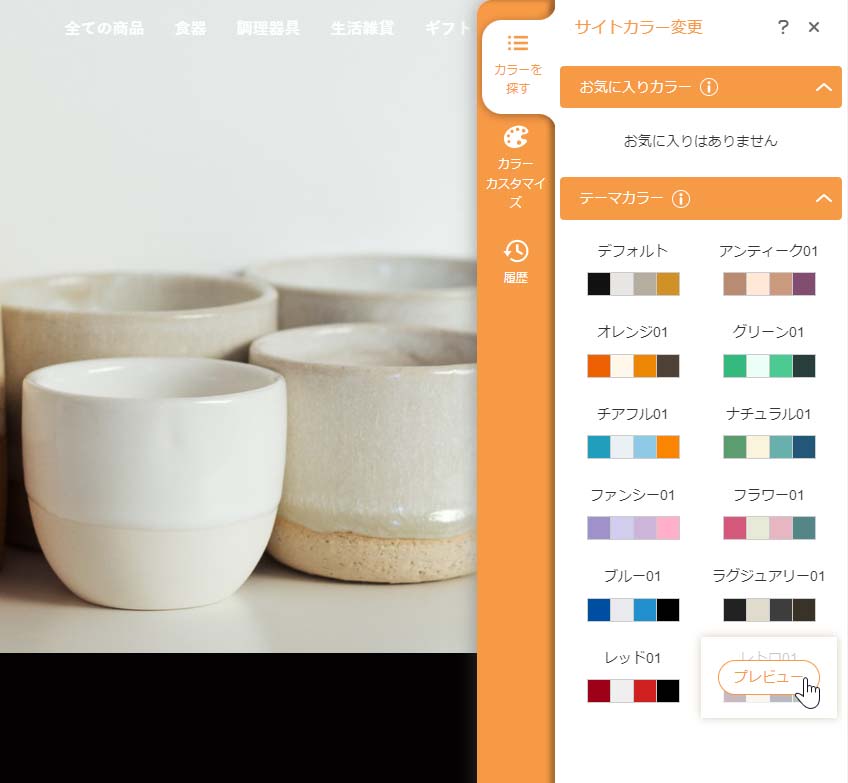
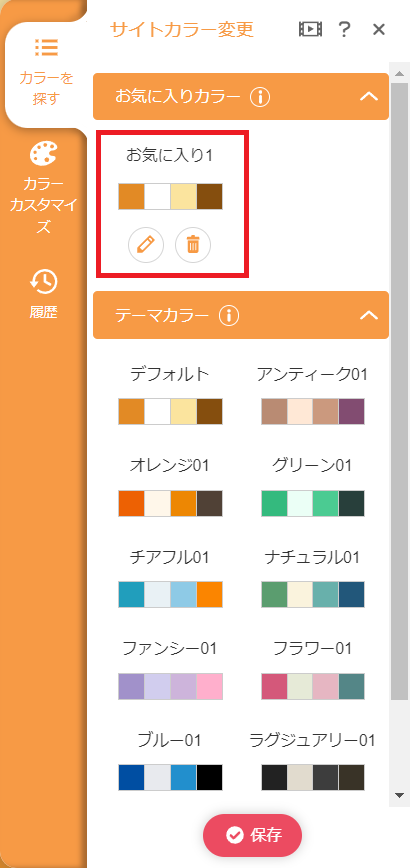
サイトカラー変更サイドバーメニュー
カラーを探す
■お気に入りカラー
カスタマイズしたサイトカラーをお気に入りカラーとして登録することができます。 詳しくはこちら
■テーマカラー(11種類)
テンプレートのデフォルトとして設定されているカラーや各テーマごとに用意されているテーマカラーに変更することができます。
デフォルト:使用しているテンプレートのデフォルトカラー
デフォルト以外のテーマカラー:テーマにあわせた配色のカラー

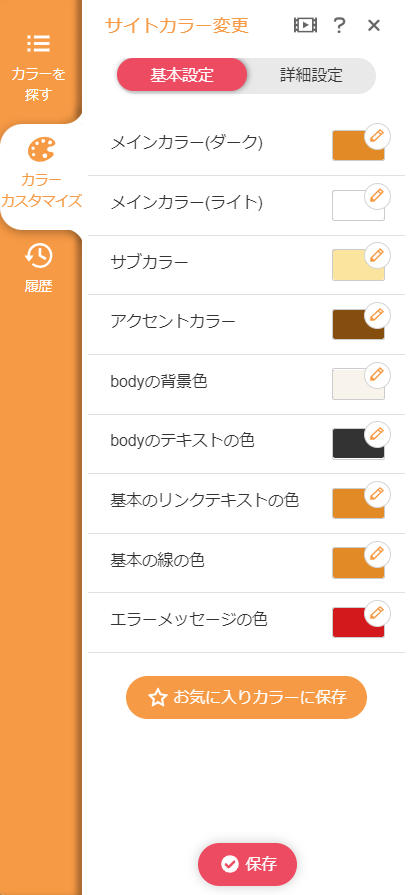
カラーカスタマイズ
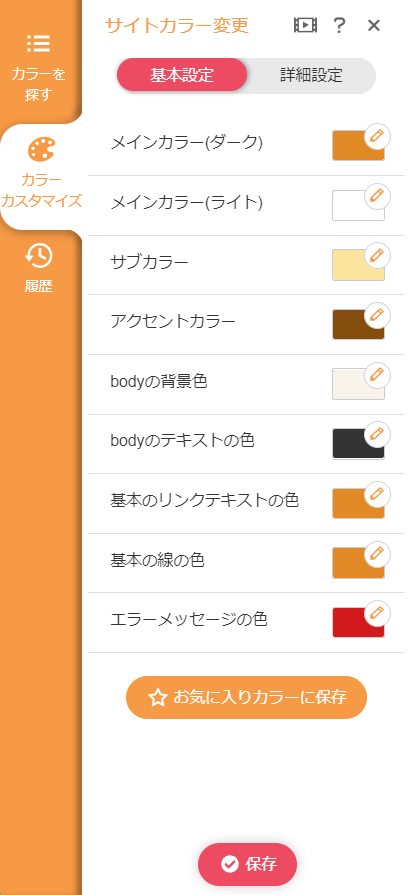
■基本設定
カラーカスタマイズをクリックするとデフォルトでは[基本設定]が表示されます。
テンプレート全体の基本カラーを変更することができます。

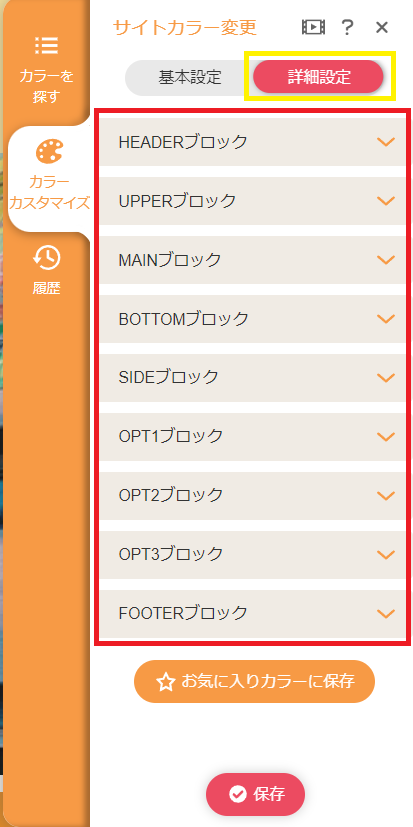
■詳細設定
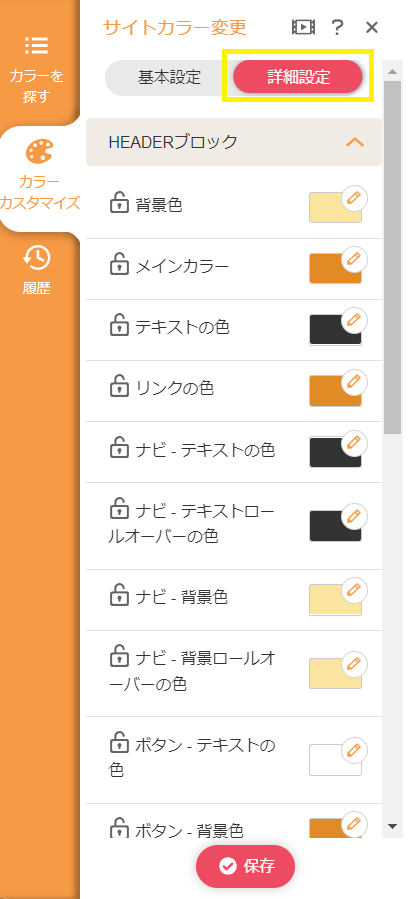
詳細設定を変更する場合は【詳細設定】をクリックし、変更したいブロックを選択することで細かい箇所のカラー設定・変更を行うことができます。
【詳細設定】

【詳細設定をブロックごとに開いた時】

★おすすめポイントその1★
ロックマークをクリックするとロック状態に変わり、詳細カラーが基本設定の変更の影響を受けないようにロックすることができます。
※ただし、[カラーを探す]タブの「テーマカラー」および「お気に入りカラー」をプレビューしたときや、[履歴]タブのカラー変更履歴から戻したときは、ロック状態は解除され、保持されている色は変更されるのでご注意ください。
カラー変更方法
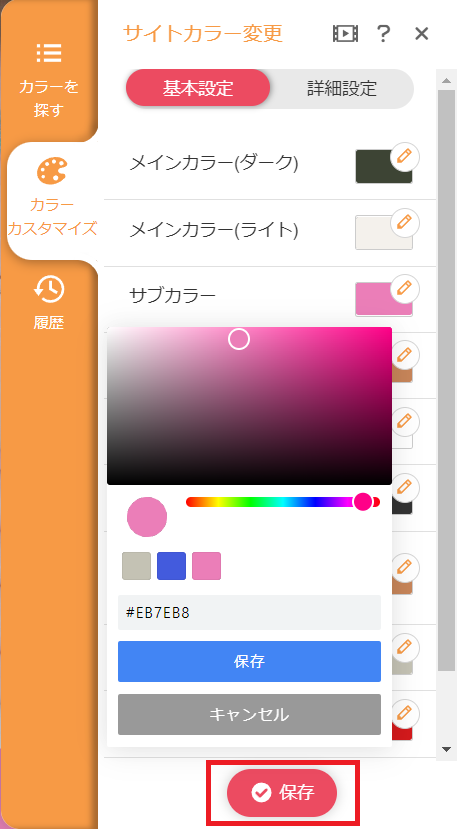
1.変更したい箇所の鉛筆マークをクリックします
2.カラーピッカーが表示されるので設定したい色を選択、またはカラーコードを入力して【保存】ボタンをクリックします
※カラーピッカーの保存履歴は、カラーピッカーの下に表示されます。
※履歴はページの移動やサイドバーを閉じた際には消去され、選択色のみ表示となりますのでご注意ください。

3.【保存】ボタンクリック後、変更した箇所が保存した色に置き換わって表示(プレビュー)されます。
※プレビュー表示の時点ではカラーは保存されていません。
4.プレビューした変更内容を保存するときはサイドバーの下に表示される[保存]ボタンをクリックします。

★おすすめポイントその2★
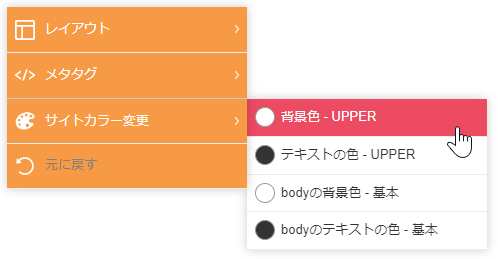
ショートカットメニューからもカラー変更ができます!
サイドバーが表示されているときは、画面のサイトカラーを変更したい箇所で右クリックすると、ショートカットメニューの[サイトカラー変更]にその箇所で変更できる項目が表示されます。

変更したい項目名を選択するとサイドバーからカスタマイズすることができます。
※右クリックした箇所の要素から遡って変更可能な項目が順に表示されます。
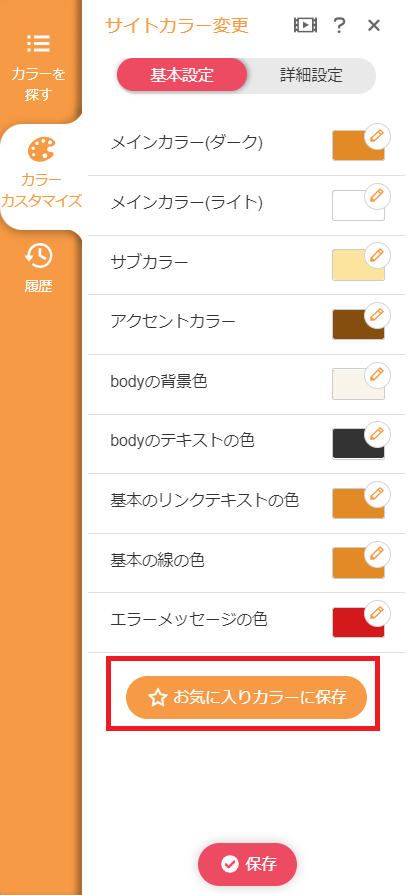
お気に入りカラーの登録方法
何度も細かいカラー設定しなくて良いのが嬉しい!
カスタマイズしたサイトカラーはお気に入りカラーとして登録することができます!
1.サイトカラー変更サイドバーの[カラーカスタマイズ]タブを選択します

4.お気に入りカラーに保存されたカラーは[カラーを探す]タブの【お気に入りカラー】に保存されます

★お気に入りカラーのカラータイトルの変更
お気に入りカラーのカラータイトル下の鉛筆マークからお気に入りカラーのタイトルを変更することが可能です。
タイトル変更後は[タイトル保存]ボタンをクリックしてください。
【タイトル変更前】

【タイトル変更後】

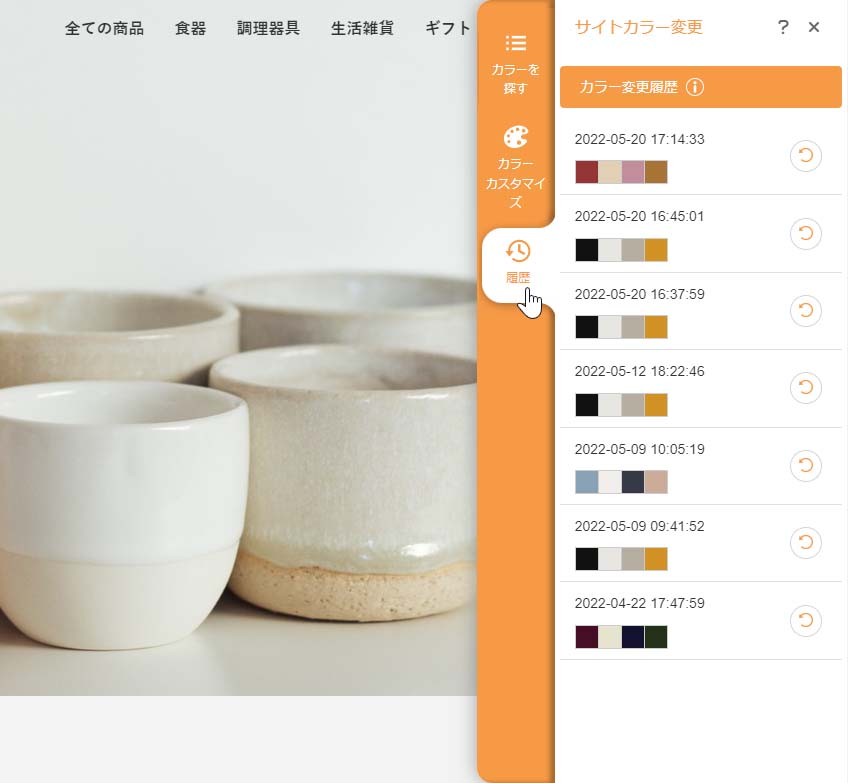
履歴
[カラーを探す]タブおよび[カラーカスタマイズ]タブで[保存]ボタンを押して保存した履歴からその時点のサイトカラーに戻すことができます。
カラー変更履歴からカラーを戻す
1.サイトカラー変更サイドバーの[履歴]タブを選択します

2.[カラー変更履歴]の一覧から戻したい日時の[元に戻す]ボタンをクリックし、メッセージを確認して[OK]ボタンをクリックすると完了です。

まとめ
今回は新しくリリースしたカラーカスタマイズ機能をご紹介しました!
今まではカスタマイズが必要だったカラー変更もより簡単に見たまま編集で行えるようになりました。
カラーカスタマイズに対応したテンプレートは今後続々リリース予定となっております。
デモサイトでもカラーカスタマイズ機能は使用できますので是非デモ登録でカラーカスタマイズ機能をお試しください!
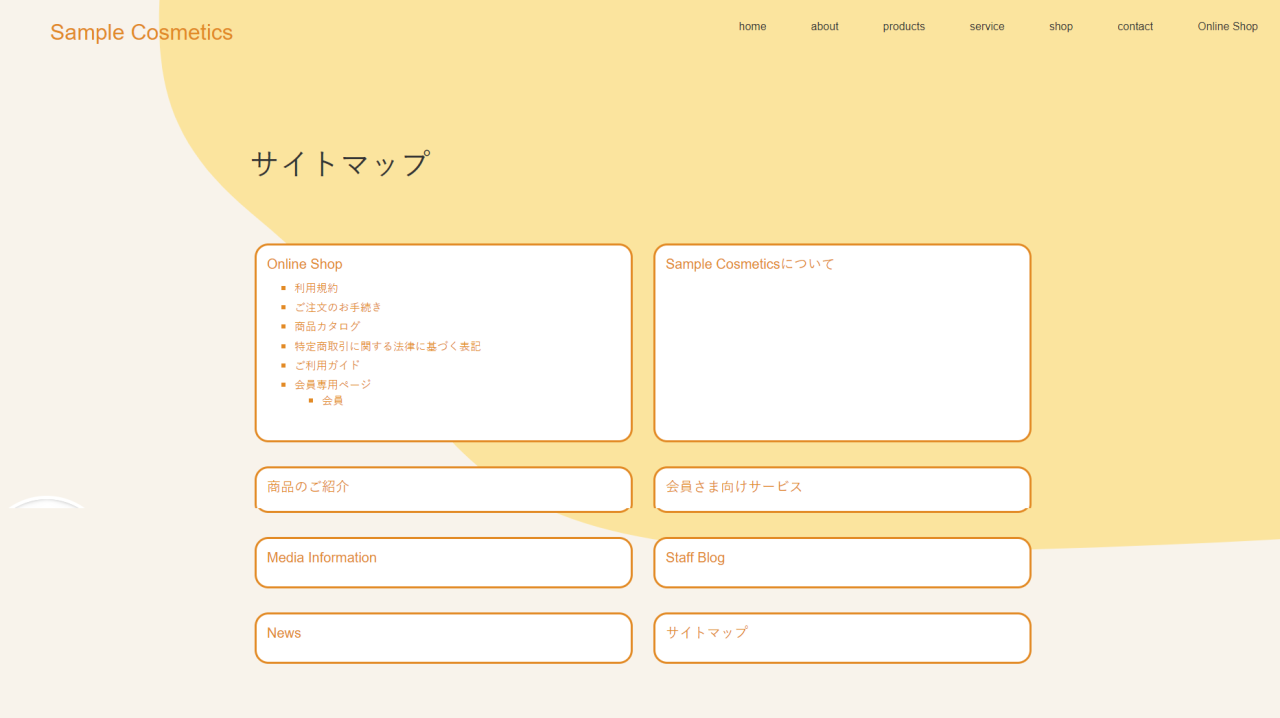
カラーカスタマイズに対応したテンプレート
現在カラーカスタマイズに対応したテンプレートは全5種類!
- 動物病院 sampleサイトはこちら
- ネイルサロン sampleサイトはこちら
- コワーキングスペース sampleサイトはこちら
- オンラインショップ sampleサイトはこちら