2022.03.09
モジュール定義タグの活用(1)
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回は『ant2 CMS モジュール定義タグの活用(第一回)』についてご紹介いたします。
モジュールとは
フリーページやトピックス、ブログなどの各コンテンツやそのコンテンツの伴うブロックレイアウトで配置するパーツのことをまとめて『モジュール』と呼びます。
モジュール定義タグとは
モジュールを<!--MODULE:module_name-->-<!--/MODULE:module_name-->というようなタグで定義することをモジュール定義タグと呼んでいます。
モジュール定義タグの種類
モジュール定義タグには2種類あります。
- ブロックレイアウト用パーツ
MAINコンテンツ以外に配置するブロックレイアウト用のパーツのモジュール定義タグ - ページ用
MAINコンテンツのブロックのみで使用するページ用のモジュール定義タグ
例えば、トピックスモジュールの場合、レイアウト用パーツとページの
モジュール定義タグは下記のように定義されています。
(例)トピックスモジュールの場合のパーツとページ
・ブロックレイアウト用パーツ
最新記事パーツ <!--MODULE:topics_digest--><!--/MODULE:topics_digest-->
暦アーカイブ <!--MODULE:topics_index--><!--/MODULE:topics_index-->
・ページ用
トピックス - 一覧ページ <!--MODULE:topics-topics_list--><!--/MODULE:topics-topics_list-->
トピックス - 記事本文 <!--MODULE:topics-topics_article--><!--/MODULE:topics-topics_article-->
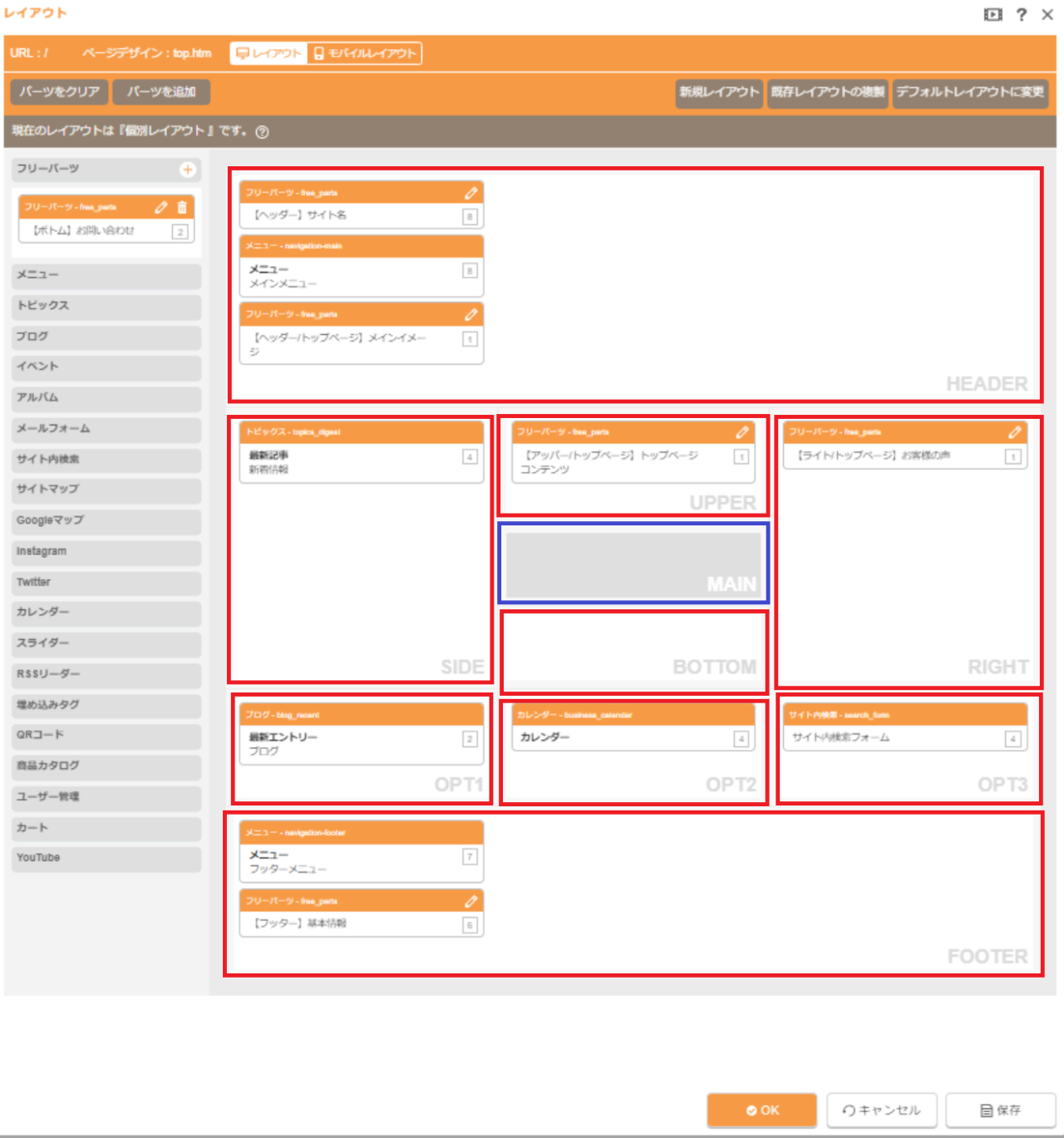
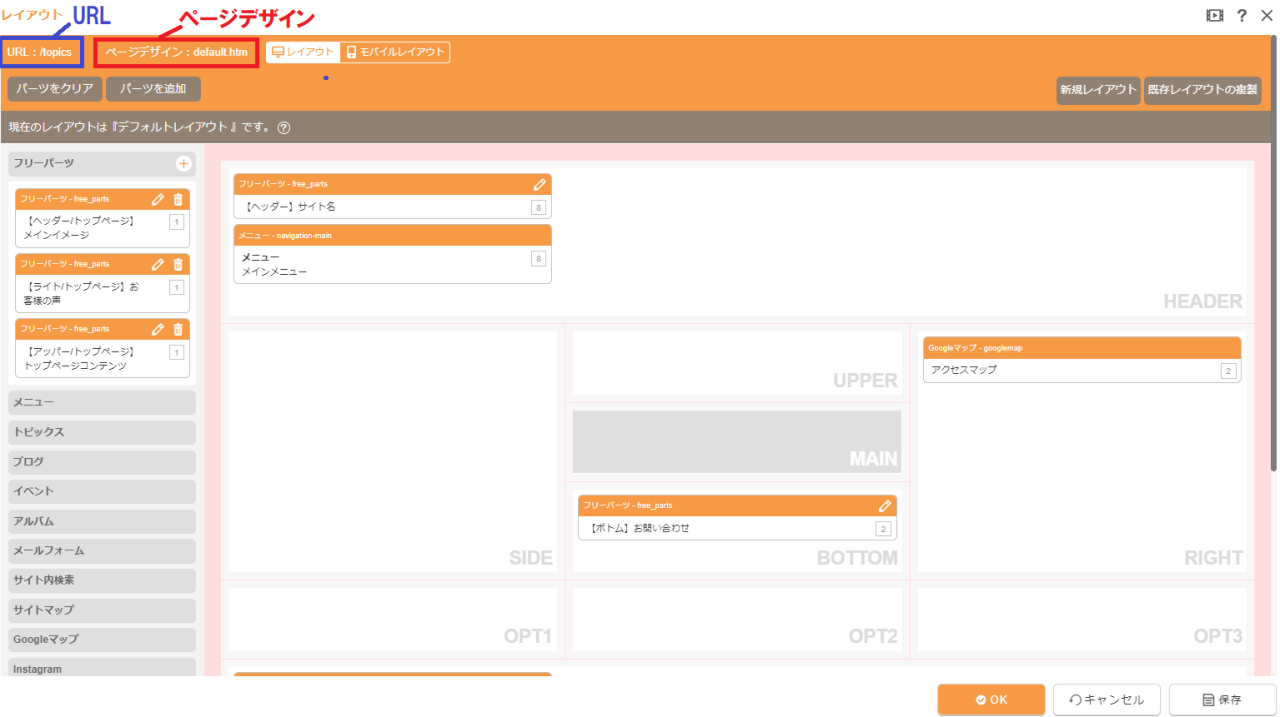
[レイアウト画面]

レイアウトでブロックレイアウト用パーツを配置できるブロックは赤枠線で囲った範囲となります。
★注意点
使用するテンプレートによってはレイアウトを崩さないよう、パーツを配置できないように設定されているものもあるのでご注意ください。
パーツを配置できるブロック
- HEADER
- UPPER
- BOTTOM
- SIDE
- RIGHT
- OPT1
- OPT2
- OPT3
- FOOTER
各ブロックはブロックの定義用タグで作成されています。
ブロックの定義用タグ
「HEADER」や「UPPER」などの各ブロックは、
ブロックの定義用タグ<!--BLOCK:block_name--> -<!--/BLOCK:block_name-->で定義されています。
モジュール定義タグをカスタマイズするときには、テンプレート(default.htmなど)のブロックの定義用タグの中にモジュール定義タグを記述することで、
パーツやページの出力タグ(HTMLタグ)をカスタマイズすることができます。

レイアウトブロックとページにモジュール定義タグを入れてみよう!
カスタマイズ初心者のメルマガ担当者が試してみました!
今回はトピックスに下記をいれてみました。
パターン1
ブロックレイアウト用パーツのモジュール定義タグ《サイト内検索フォーム》をレイアウトブロック《FOOTER》に挿入
パターン2
ページ用のモジュール定義タグ パターン2は次回配信のメルマガでご紹介します
まずはカスタムデザインテンプレートを作成してモジュール定義タグを挿入する準備をしましょう。
準備:カスタムデザインテンプレートを作成
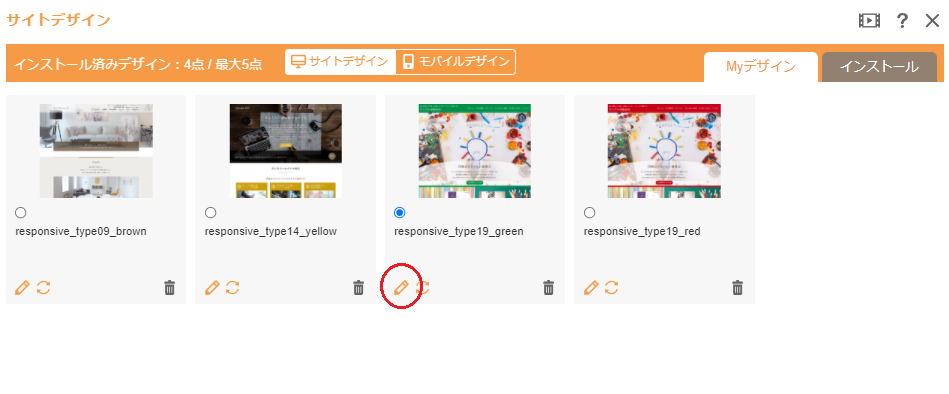
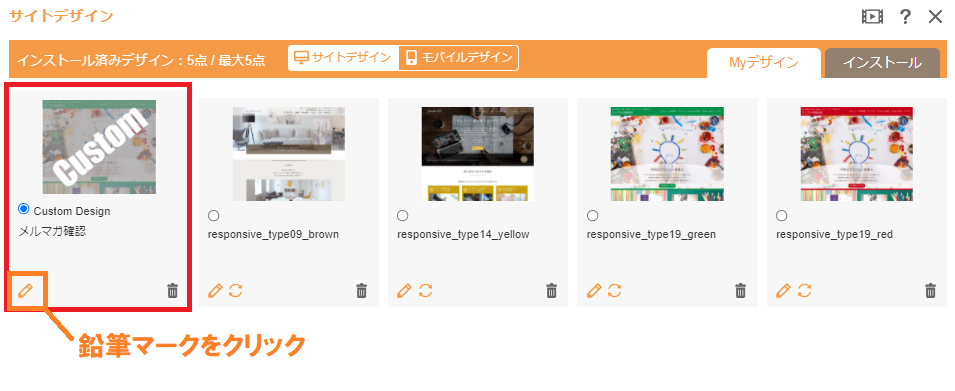
コントロールパネル内[作成]>[デザイン]>[サイトデザインを変える]よりサイトデザインダイアログを開く
サイトデザインダイアログの【Myデザイン】タブに表示される公式テンプレートまたはオリジナルテンプレートの中から、
ベースにしたいテンプレートの鉛筆マークをクリックします。

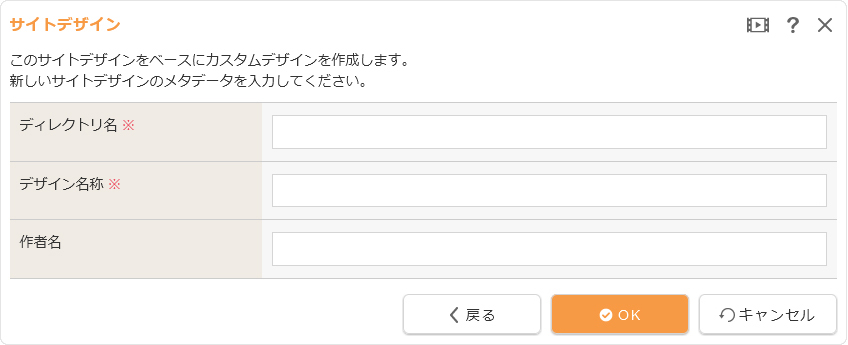
作成するカスタムデザインテンプレートの《ディレクトリ名》《デザイン名称》《作者名》を入力し、[OK]ボタンをクリックします。

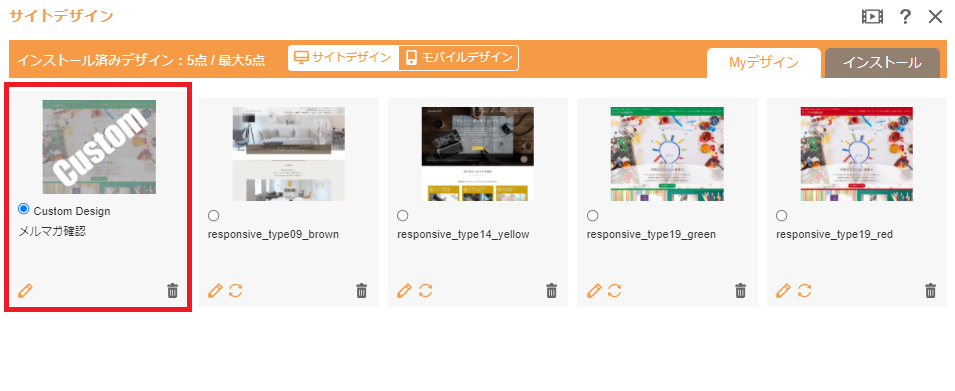
【Myデザイン】タブに作成したカスタムデザインテンプレートが追加されます。

次にまずはここを確認してください!
- 編集したいモジュール定義タグを確認
- モジュール定義タグを挿入したいページのページデザインを確認
1.編集したいモジュール定義タグを確認
まずは弊社でご用意しているタグリファレンスを参考にカスタマイズしたいモジュールの定義タグがあるかどうかを確認します。
今回は事前に下記のモジュール定義タグを用意しました。
パターン1:ブロックレイアウト用パーツのモジュール定義タグ《サイト内検索フォーム》
わかりやすいようにh3タグにパーツタイトルと★をいれてみました
2.モジュール定義タグを挿入したいページのページデザインを確認
作成したいページのページデザインを下記の①~③のいずれかの方法で確認してください。
①ページリストからページデザインを確認する
コントロールパネル内[作成]>[コンテンツ管理]>[ページリスト]内《ページデザイン列》
※下階層があるコンテンツに関してはコンテンツの上位のページデザインが引き継がれます。

②作成したいページを開いてページデザインダイアログを開く
コントロールパネル内[作成]>[デザイン]>[サイトデザインを変える]

③作成したいページを開いて、レイアウトダイアログからページデザインを確認する
右クリック>ショートカットメニューからレイアウト>レイアウトを変えるをクリック>レイアウトダイアログ

ここから実践!
パターン1:ブロックレイアウト用パーツのモジュール定義タグ《サイト内検索フォーム》を
レイアウトのブロック《FOOTER》で表示させる
1.コントロールパネル内[作成]>[サイトデザインを変える]
先ほど作成したカスタムデザインテンプレートを選択し、鉛筆マークをクリックします。

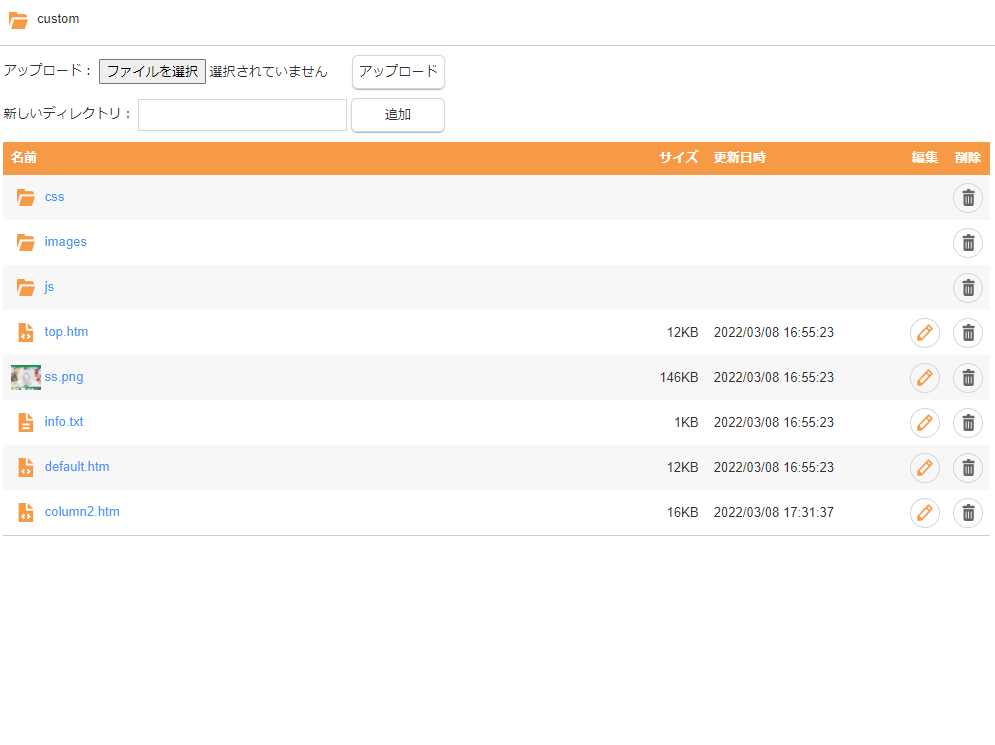
2.鉛筆マークをクリックするとカスタムデザインテンプレート内に格納されているフォルダを確認することができます。

3.今回《サイト内検索フォーム》を表示をしようとするページ(トピックス)のページデザインは【default.htm】なのでdefault.htmを編集していきます。
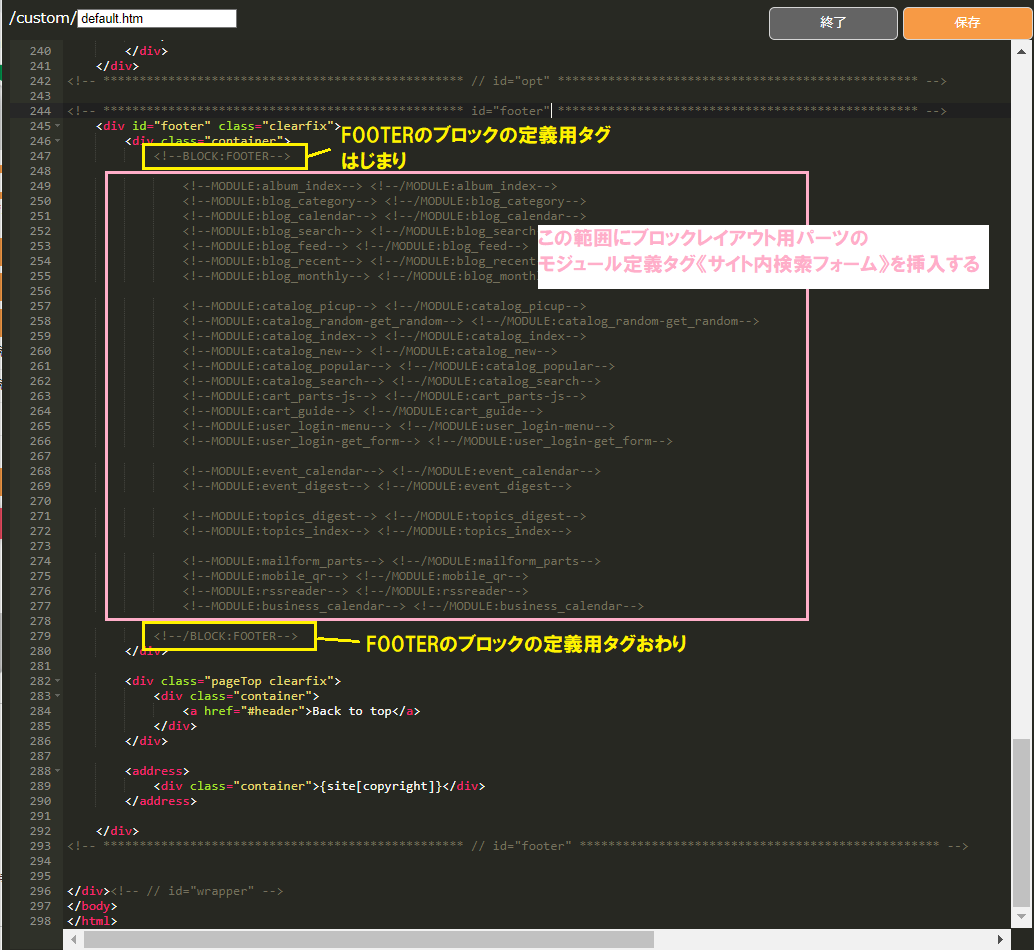
FOOTERのブロックの定義用タグは<!--BLOCK:FOOTER--> <!--/BLOCK:FOOTER-->となります。
そのためこのタグ内にモジュール定義タグを挿入する必要があります。

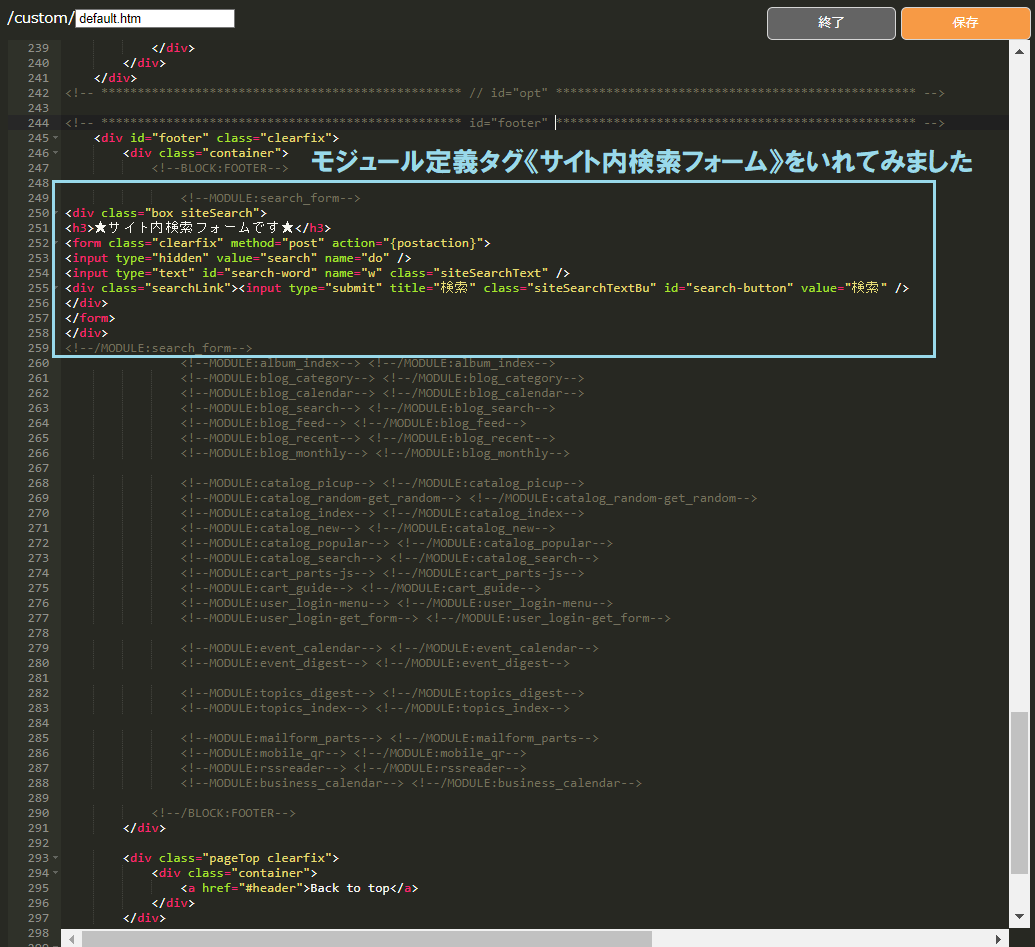
先ほど確認した下記のモジュール定義タグを<!--BLOCK:FOOTER--> <!--/BLOCK:FOOTER-->の間に追記していきます。
モジュール定義タグの追記が完了したら[保存]ボタンをクリックしてください。

パターン1:ブロックレイアウト用パーツのモジュール定義タグ《サイト内検索フォーム》
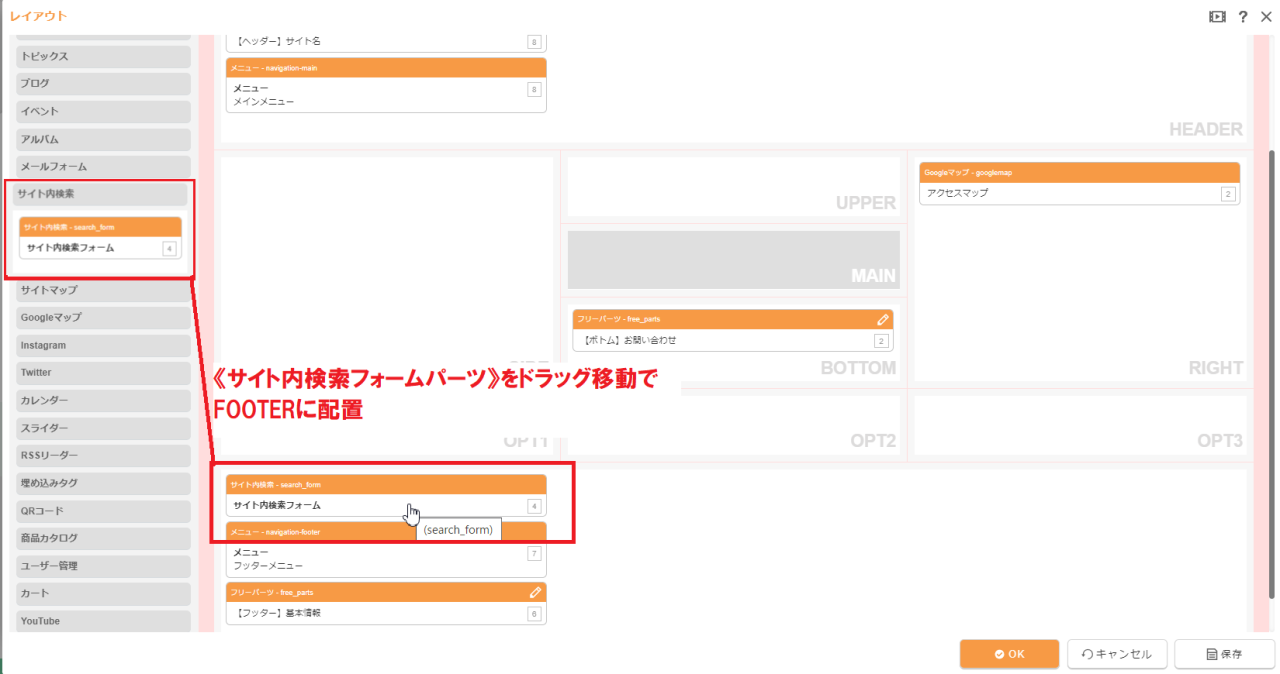
4.トピックスのページで右クリック>レイアウト>レイアウトを変える>レイアウトダイアログ
レイアウトダイアログを開いたらパーツリストから《サイト内検索フォーム》をFOOTERのブロックにドラッグ移動で移動させて[OK]ボタンをクリックします。

5.トピックスのページを確認すると【default.htm】で追記した
ブロックレイアウト用パーツのモジュール定義タグ《サイト内検索フォーム》の内容でサイト内検索フォームが挿入されました。
今回のメルマガはいつもよりも少し深いWEBサイト制作の内容となりましたが
モジュール定義タグとカスタムデザインテンプレートの作成方法、
ブロックレイアウト用パーツのモジュール定義タグ《サイト内検索フォーム》を使ったhtmファイルのカスタマイズ方法をご紹介しました。
今回はメルマガ担当のようにデザインの知識があまりない初心者でもできるカスタマイズでしたが、HTMLタグを使用することで様々な表示をさせることができます。





