2021.04.14
コンテンツパーツの新しいUIのご紹介
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回はコンテンツパーツの新しいインターフェイスについてご紹介します。
コンテンツパーツとは
ant2 CMSでは、多彩なコンテンツパーツを使って自由にページの内容を作成することが可能です。
コンテンツパーツは「見出し」「画像」「表」「テキスト」などに分けられ、使いたいパーツをクリックするだけでページに配置することができます。
今回、コンテンツパーツを選択するダイアログがリニューアルされ、これまで以上に使いたいパーツが探しやすくなりました。
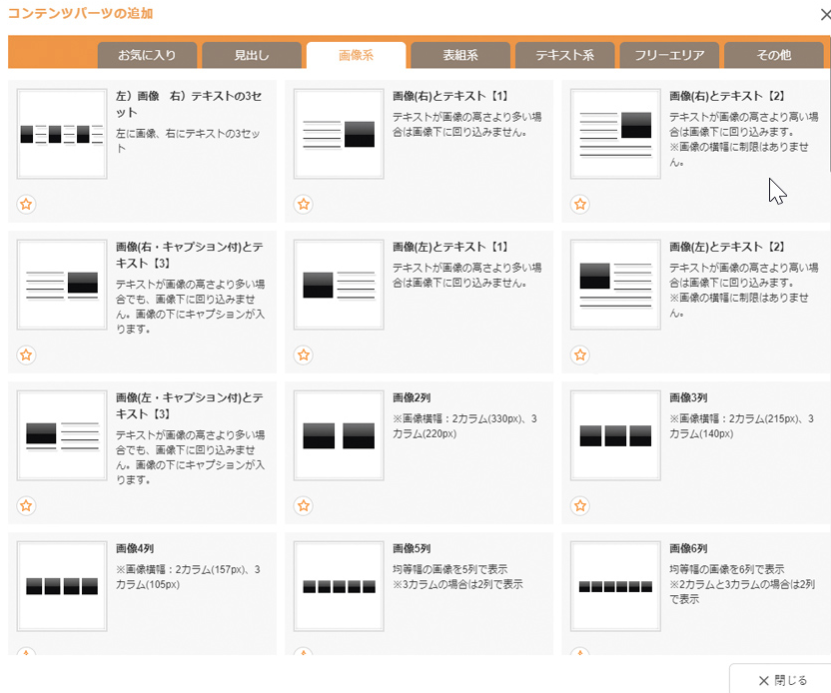
これまでのダイアログでは、コンテンツパーツ名・アイコン・説明文が表示されており、その情報からパーツを選択し、配置するようになっていました。

そのため、このようなご意見を頂戴しておりました。
- 選択したパーツが想像している見た目ではなかった場合、再度パーツを選択しなおす必要があり、作業効率が悪くなってしまう
- 実際にどのように表示されるのかわかりづらい
- コンテンツパーツの名称・カテゴリ分けがわかりづらい
- 新しいパーツが追加されると並び順が変わるため探しづらい
これらのご意見・ご要望をもとに、サービスリリース初のダイアログリニューアルをいたしました!
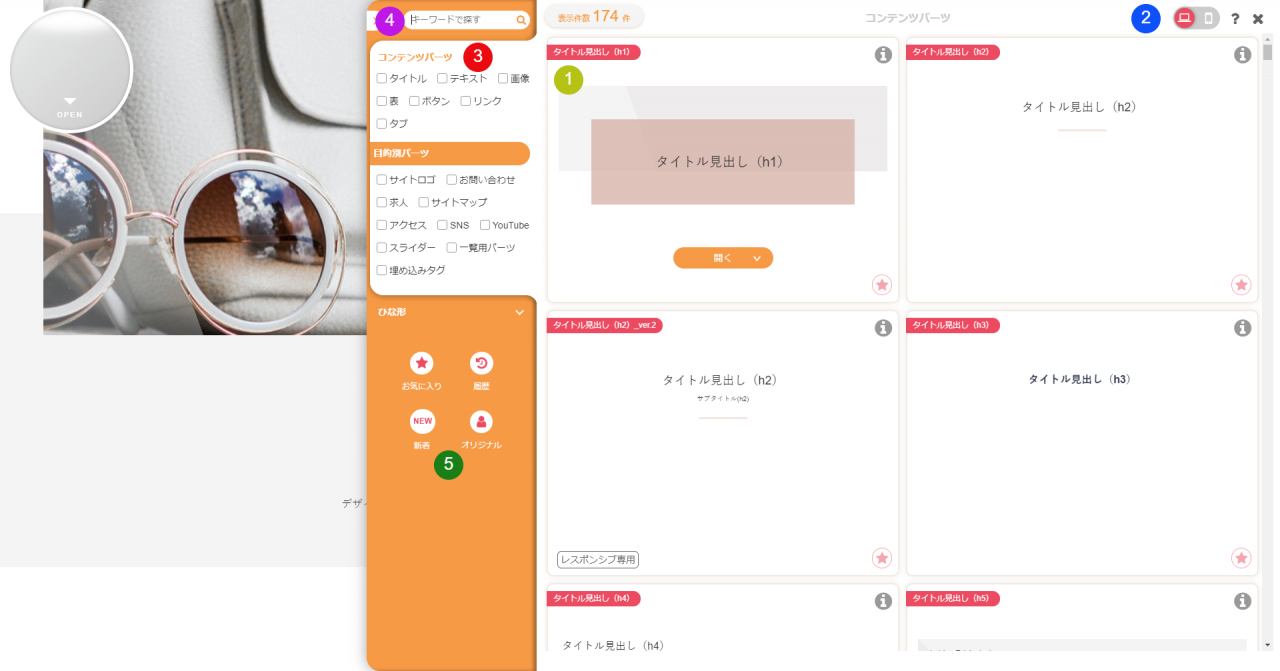
今回のダイアログがこちらです!
1.パーツの可視化
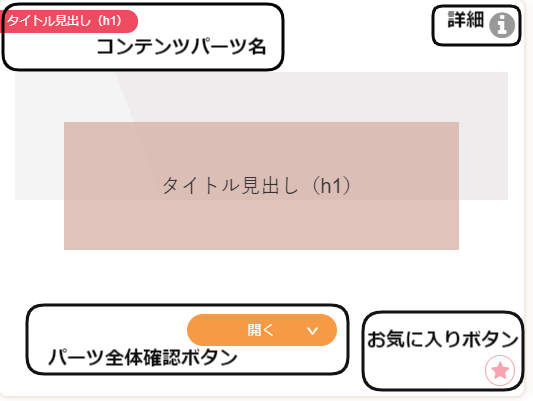
新しいダイアログでは実際のコンテンツパーツの見た目が表示されるので、選択しやすくなりました。
パーツの見た目は選択しているデザインテンプレートのデザインで表示されます。
(拡大)

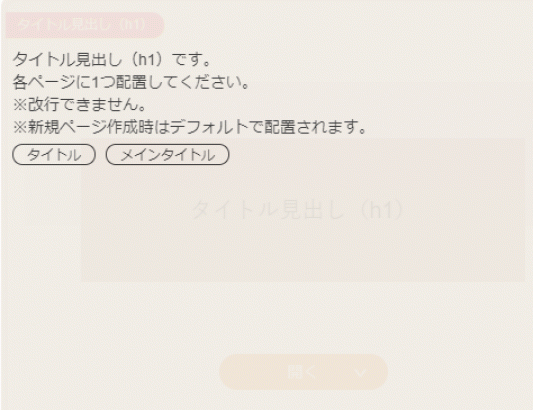
[開く]ボタンをクリックすると、パーツの全容が表示されます。

[詳細]にマウスオーバーするとパーツの詳細文が表示されます。
2.スマホ表示の切替
切替ボタンよりスマホ閲覧時のパーツの見え方を確認することができます。

(ダイアログ右上切替ボタン)
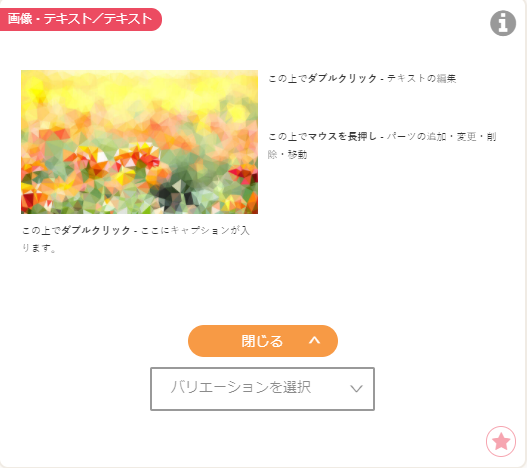
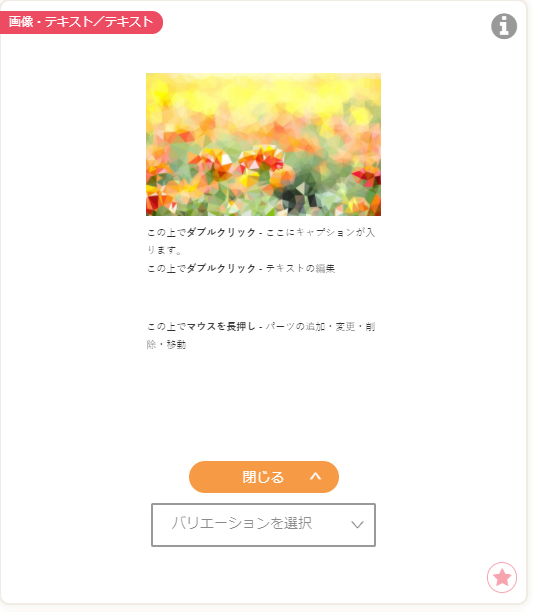
比較:「画像・テキスト/テキスト」のパーツの場合
左:PC 右:スマホ


3.パーツの絞り込み検索
ダイアログを開いたデフォルトでは全パーツが表示されています。
チェックボックスからカテゴリ、列数(画像なら枚数)を絞り込んで表示させることができます。
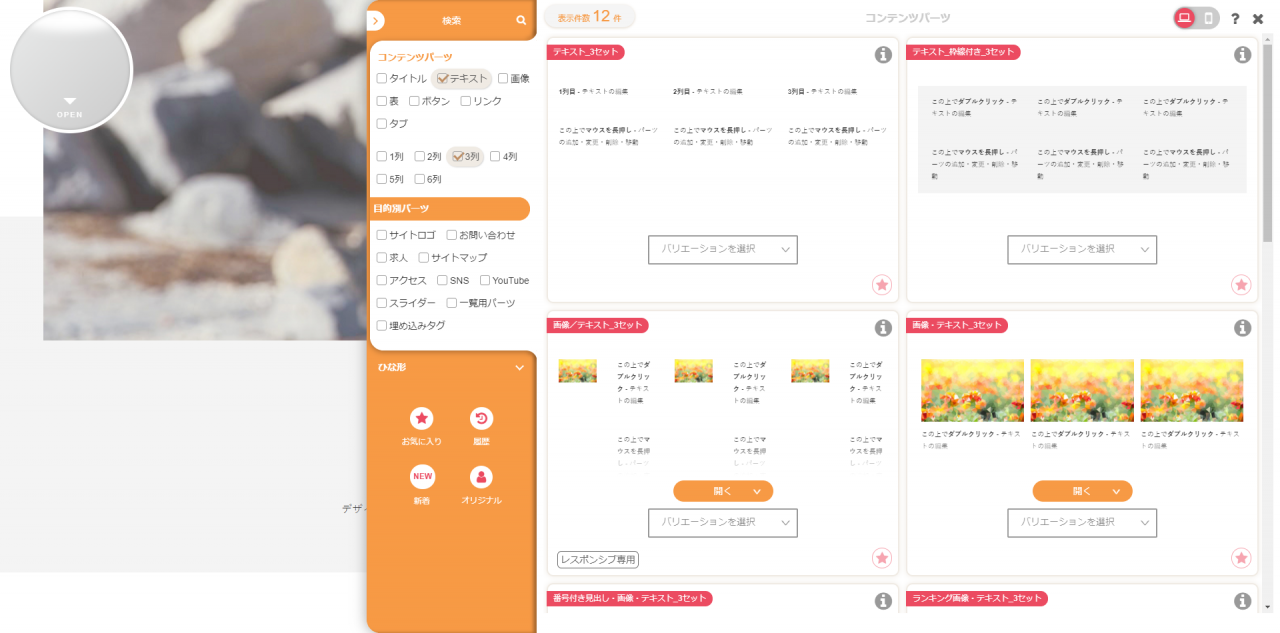
●テキスト3列での絞り込み
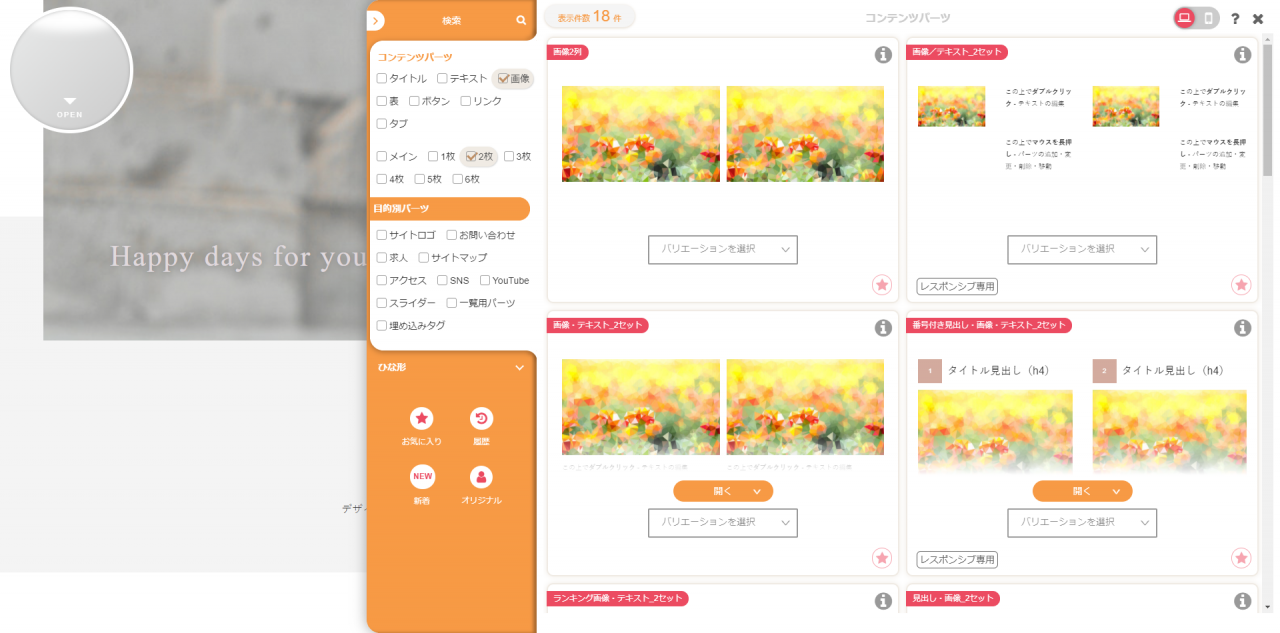
●画像2列での絞り込み
更に、目的別パーツ・ひな形にはIndded連携求人パーツや会社概要パーツなど
ホームページ作成に便利なパーツをご用意しています。
4.コンテンツパーツ名での検索
フリーワード検索でコンテンツパーツの名前から絞り込みが可能です。

(ダイアログ左上検索欄虫眼鏡マークより検索が可能となります)
※パーツ名の「・」は上下の位置関係、「/」は左右の位置関係を表します。
後述の動画内で詳しくご説明しています。
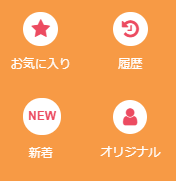
5.各ボタンについて

| お気に入り | ★マークをクリックしてお気に入りに追加したパーツを表示します。 |
|---|---|
| 履歴 | 最近使ったパーツを10個表示します。 |
| 新着 | 新しくリリースされたパーツを表示します。 |
| オリジナル | オリジナルで作成したパーツを表示します。 |
今回の新しいダイアログについては動画でも簡単にご紹介していますので、本記事と併せてご視聴ください。
以上のようにant2 CMSではコンテンツパーツを使って自由にページを作成することができます。
ぜひ、この機会にant2 CMSをご検討ください!