Instagramモジュールの初期設定
Instagramと連携することで、Instagramの写真やキャプションを見せることができます。Instagramアカウントをお持ちでない方は、まずは公式サイトからアカウントを取得してください。
この機能の各種操作
Instagramモジュールの初期設定
登録が必要となるもの
- Instagramアカウント
- Facebookアカウント
- Facebook for Developersアカウント(Facebookアプリの作成に必要)
Meta for Developersサイト(デベロッパーサイト)
1
コントロールパネルから[設定] → [便利な機能] → [Instagram]を選択します。
2
“Instagram設定ダイアログ”が表示されますので、表示されているデベロッパーサイトのマイアプリのURL(https://developers.facebook.com/apps/)にアクセスし、Facebookアカウントでログインします。

Hint
Facebook for Developersアカウントについて
Facebook for Developersアカウント(開発者アカウント)は、Facebookの開発者としてアプリを作成することができるアカウントです。Facebook for Developersアカウントを取得していない場合は、デベロッパーサイトにログインすると、「Facebook for Developersへようこそ」画面にFacebook for Developersアカウントを作成するメッセージが表示されます。このときは、Facebook for Developersアカウントを作成してください。

3
デベロッパーサイトのアプリ画面より[アプリを作成]をクリックします。表示されたアプリの作成画面を下記を参照して各項目を選択・入力後にアプリを作成します。
[アプリを作成]ボタンをクリック後に表示される「あなたのアプリに必要な機能を選択してください。」は、「その他」を選択して[次へ]ボタンをクリックします。

▼
次に、「アプリタイプを選択」は「生活者」を選択して[次へ]ボタンをクリックします。

▼
次に、アプリ表示名など各項目を入力し、[アプリを作成]ボタンをクリック後、「私はロボットではありません」にチェックを入れて[送信]ボタンをクリックします。

| アプリ表示名(必須) | 任意のアプリ名を入力します。 |
|---|---|
| アプリの連絡先メールアドレス (必須) |
アプリの連絡先メールアドレスを入力します。 |
| ビジネスマネージャアカウントをお持ちですか? |
ビジネスマネージャアカウントがある場合は選択します。 |
4
アプリIDの追加が完了すると、アプリに製品を追加画面が表示されます(または左側のメニューの「商品」の[商品を追加]をクリック)。一覧の中からInstagram Basic Displayの[設定]ボタンをクリックします。
※Instagram Basic Displayの設定は後の手順で行います。
※Instagram Basic Displayの設定は後の手順で行います。

5
表示されるBasic Display画面(または左側のメニューの [Instagram Basic Display] →[Basic Display]を選択)で[Create New App]ボタンをクリックします。

6
Instagram Basic Display用のアプリの表示名を入力し、[アプリを作成]ボタンをクリックすると、Instagram Basic Display用のアプリが作成されます。

7
左側のメニューの[Instagram Basic Display] → [Basic Display]を選択し、表示されたBasic Display画面の各項目を下記を参照して入力後、「InstagramアプリID」と「Instagram App Secret」を控えて[変更を保存]ボタンをクリックします。

| InstagramアプリID |
InstagramアプリIDが表示されます。
|
|---|---|
| Instagram App Secret |
Instagram App Secretが表示されます。
|
| Instagram表示名 | Instagram Basic Display用アプリの名前が表示されます。 |
| 有効なOAuthリダイレクトURI | “Instagramダイアログ”に表示されている《リダイレクトURI》を入力します。 |
| コールバックURLの許可の取り消し | “Instagramダイアログ”に表示されている《リダイレクトURI》を入力します。 |
| データの削除リクエスト | “Instagramダイアログ”に表示されている《リダイレクトURI》を入力します。 |
8
次に、左側のメニューの[アプリの役割] → [役割]を選択し、[メンバーを追加]ボタンをクリックします。

9
アプリに人を追加画面で「Instagramテスター」を選択してInstagramアカウントのユーザーネームを入力・選択して[追加]ボタンをクリックします。
- (2024年2月26日現在)Meta側の仕様により、一時的に新規のInstagramテスターの追加できないよう制限されております。

- この時点で「承認待ち」として表示されます。
Instagramサイト
10
Instagramサイトにログインして[設定] → [アプリとメディア] → [ウェブサイトのアクセス許可]を選択の上、「アプリとウェブサイト」の画面で「テスターへのご招待」のタブ内のInstagram表示名を確認して[承認する]ボタンをクリックして承認してください。

11
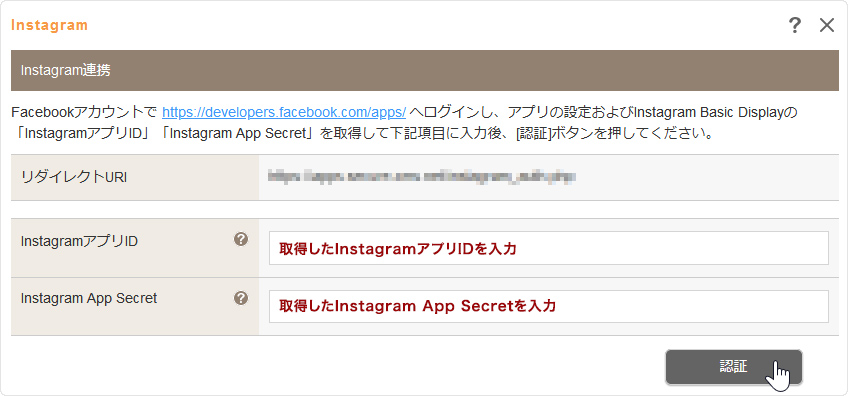
“Instagram設定ダイアログ”に手順7で取得した「InstagramアプリID」と「Instagram App Secret」を各項目に入力して[認証]ボタンをクリックします。
- FireFoxでは認証を完了することができませんので、Chromeにてご対応をお願いします。
- Instagramサイトの「アプリとウェブサイト」でアクティブではないアプリの場合は[却下する][認証]ボタンが表示されますが、アクティブのアプリの場合は[Edit Settings][Continue]が表示されますので[Continue]ボタンを押してください。

認証できない場合
| アプリIDまたはApp Secretの形式に誤りがあります。 | 《InstagramアプリID》または《Instagram App Secret》の形式に誤りがあります。 Facebookデベロッパーサイト(https://developers.facebook.com/apps/)の[プロダクト] → [Instagram Basic Display] → [Basic Display]の「InstagramアプリID」と「Instagram App Secret」を確認し、再度入力してください。 |
|---|---|
| 正常にリダイレクトできませんでした。再度認証を行ってください。 | Instagram認証後の“Instagramダイアログ”へリダイレクトができない状態です。再度ダイアログの[認証]ボタンから認証ができない場合は、ブラウザを全て閉じて、再度サイトへログインの上、認証を行ってください。 |
InstagramのAPIによるエラー
| error_type "OAuthException" code 400 error_message "Insufficient developer role" |
現在ログインしているInstagramアカウントの役割が不十分です。 Instagramサイト(https://www.instagram.com/)からアカウントをログアウトし、Facebookデベロッパーサイト(https://developers.facebook.com/apps/)の[役割] → [役割]の「Instagramテスター」に設定されているInstagramアカウントで再度ダイアログから認証を行ってください。 ※Instagramテスターに追加されていない場合はInstagramテスターの追加を行ってください。 ※アプリが「開発モード」の場合のエラーです。 |
|---|---|
| error_type "OAuthException" code 400 error_message "Invalid scope: []" |
現在ログインしているInstagramアカウントの役割が不十分です。 Instagramサイト(https://www.instagram.com/)からアカウントをログアウトし、Facebookデベロッパーサイト(https://developers.facebook.com/apps/)の[役割] → [役割]の「Instagramテスター」に設定されているInstagramアカウントで再度ダイアログから認証を行ってください。 ※Instagramテスターに追加されていない場合はInstagramテスターの追加を行ってください。 ※アプリが「ライブモード」の場合のエラーです。 |
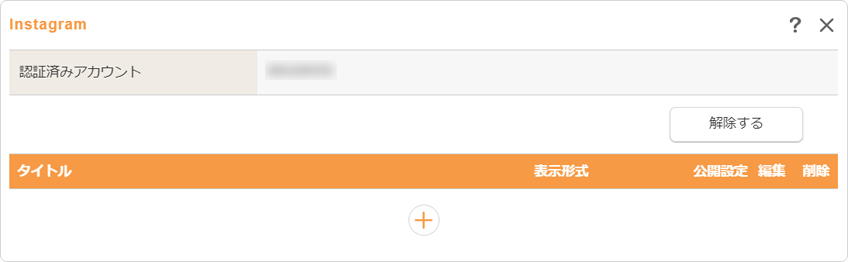
12
“Instagram設定ダイアログ”の《認証済みアカウント》に認証したアカウントのユーザーネームが表示されたら認証は完了です。

Hint
アプリの開発モードとライブモード
Instagramモジュールでは、Instagram Basic DisplayのアプリをInstagramテスターのみの利用となるため、「開発モード」で利用します。このモードでの利用の場合は、アプリレビューは必要ありません。
アプリの開発モードとライブモードの違いにつきましては、下記のデベロッパーサイトのドキュメントをご確認ください。
- ライブモードで利用する場合は、デベロッパーサイトのアプリの設定にて「プライバシーポリシーのURL」「利用規約のURL」「ユーザーデータ削除」を設定する必要があります。
引き続き、Instagramの設定を行う場合は、下記をご確認ください。

